Tworzenie mistrzowskich, nagradzanych stron internetowych za pomocą zestawów Elementor
Opublikowany: 2022-08-14Podczas niedawnych warsztatów Elementora stworzyliśmy „Kit Accelerator”, 30 twórców stron internetowych z całego świata przyłączyło się do naszego wirtualnego spotkania, aby dowiedzieć się, jak wykorzystać w pełni możliwości zestawów internetowych. Program obejmował szczegółowe sesje dotyczące najlepszych praktyk dotyczących dostosowywania zestawów stron internetowych 100+ Elementor. Podobnie jak motywy, zestawy zawierają wszystkie części i strony witryny potrzebne do stworzenia profesjonalnej obecności w Internecie i są najszybszym sposobem na rozpoczęcie nowej witryny.
Uczestnicy przeszli praktyczne szkolenie od ekspertów Elementor i nauczyli się, jak przekształcić brief klienta w imponującą stronę internetową w Elementor Cloud. Każdy uczestnik wybrał jedną z setek w bibliotece zestawu Elementor Pro, aby stworzyć swoją stronę internetową z oryginalną kopią, obrazami, kolorami marki, typografią i stylem.
Warsztaty zakończyły się konkursem i wybraliśmy trzy projekty, które zasłużyły na szczególne uznanie, a ich twórcy zdobyli niesamowite nagrody. Bez dalszych pożegnań, oto nasi zwycięzcy i powody, dla których po prostu pokochaliśmy strony internetowe, które stworzyli za pomocą ekskluzywnej biblioteki zestawów Elementor Pro.
A zwycięzcami są…
03
Cathleen Heimes
przez Proccon-Media

Na podstawie zestawu internetowego: „Technik komputerowy”

Co nam się podobało w zgłoszeniu Cathleen
Witryna Cathleen przyciąga odwiedzających eleganckim wyglądem i przejrzystym komunikatem, podczas gdy czarujący dotyk kreatywności ukrywa, że witryna jest oparta na zestawie. Stylizacja marki jest kolejnym dowodem wysokiego poziomu dostosowywania możliwego podczas tworzenia przy użyciu profesjonalnej biblioteki zestawów Elementor. Jej wybór wykorzystania globalnych ustawień typografii i kolorów pozwolił jej stworzyć spójny system projektowania, który autentycznie pasuje do marki klienta. Sprytne wykorzystanie SVG do tworzenia ikon i ilustracji pasuje do wizji klienta i pomaga ją zakomunikować. Oprócz pięknego wyglądu jej strona internetowa jest również zoptymalizowana pod kątem szybkości i bezproblemowej wydajności.
Cathleen dzieli się swoimi przemyśleniami na temat zestawów Elementor
P. Dlaczego wybrałeś zestaw „Technik komputerowy”?
A. „Patrząc na brief klienta, szukałem zestawu, który miałby bardziej „techniczny” wygląd z kilkoma wyrafinowanymi elementami graficznymi. Elegancki wygląd, typografia i elementy wizualne (ikony, animacje Lottie) zestawu „technika komputerowego” natychmiast mnie zachwyciły i idealnie pasowały”.
P. Czy zbudowałbyś swoją następną stronę internetową klienta z zestawami?
A. „Tak! Korzystanie z zestawu naprawdę przyspiesza cały proces projektowania konstrukcji, elementów wizualnych i interaktywnych pomysłów. Zestaw to swego rodzaju „wypowiedź”, punkt wyjścia, od którego można odjąć lub dodać własną „opinię” w zakresie stylistyki i wyglądu. Mój zestaw czuł się jak przyjazny i dorosły „kumpel”, który poprowadził mnie przez ten projekt i przepływ pracy”.
Zobacz stronę na żywo
02
Amanda Wolfe
przez Peapod Marketing i komunikacja

Na podstawie zestawu WWW: „Konferencja projektowa”

Co nam się podobało w zgłoszeniu Amandy
Amanda wybrała zestaw przeznaczony dla innego rodzaju działalności niż firma jej klienta i wykorzystała go do stworzenia dobrze dobranej mieszanki treści i interakcji. Jej kreatywne myślenie realizowane na życzenie klienta o radosny i energetyczny klimat pełen zdjęć z profesjonalnych sesji zdjęciowych.
Byliśmy również pod wrażeniem niektórych technicznych decyzji Amandy, takich jak jej świadomy SEO wybór dodatkowego menu w stopce. Amanda używała również SVG zamiast PNG lub innych ciężkich formatów graficznych. Podsumowując – doskonały wynik dla przyciągającej wzrok strony internetowej!
Amanda dzieli się swoimi przemyśleniami na temat zestawów Elementor
P. Dlaczego wybrałeś zestaw „Design Conference”?
A. „Szukałem dużo miejsca, aby wciągnąć jasną, odważną paletę kolorów; Trochę kapryśny i zabawny; Dodatkowym atutem były okrągłe/miększe kształty. Design Conference Kit miał jasne kolory i okrągłe obrazy, ale menu naprawdę przykuło moją uwagę jako pierwsze. Używanie okrągłego wyskakującego okienka jako menu to coś, czego tak naprawdę nie widziałem ani nie robiłem wcześniej i nie wiedziałem jak! i wiedziałem, że będzie to jedna z funkcji, którą mój klient będzie podekscytowany”.
P. Czy zbudowałbyś swoją następną witrynę klienta za pomocą zestawów?
A. „Coś, co było naprawdę fajne w tym procesie, to wpuszczenie klienta nieco wcześniej. …Możliwość bezwstydnego korzystania z zestawów w rozmowach o tym, co było dla nich ważne lub co się wyróżnia, lub formułowanie potrzeb w zakresie treści, wyraźnie od razu, bez konieczności wireframingu… Myślę, że pomogło to mojemu klientowi poczuć się bardziej żywym i mieliśmy dużo świetnej współpracy.”

„Mój klient czuł się pewniej, prosząc o coś, zamiast czuć, że jakakolwiek zmiana może być ogromnym bałaganem lub mnóstwem dodatkowej pracy… Ten poziom swobody w tym przypadku faktycznie pozwolił na jeszcze większy czynnik wow! Zarówno w tym, że mogłem spełnić swoje najśmielsze marzenia, jak i jak fajnie było dla mojego klienta zobaczyć, od czego zaczęliśmy i jak wylądowaliśmy. Teraz jest mistrzynią mojego biznesu i chce skierować innych w moją stronę… Praca z zestawami poszerza mój zasięg, a nie go ogranicza!”
Zobacz stronę na żywo
01
Melissa Zarda
przez Hollyststudio

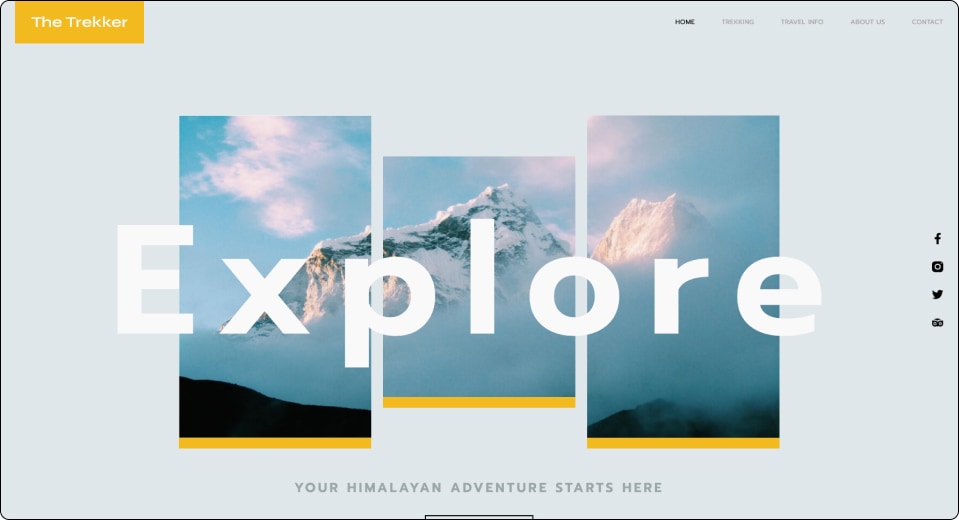
Na podstawie zestawu internetowego: The Trekker (trekking-tour-company)

Co nam się podobało w zgłoszeniu Melissy
Strona internetowa Melissas jest doskonałym przykładem udanego wyboru zestawu w oparciu o preferencje projektowe klienta, a nie branżę z nim związaną. Jej strona internetowa wyróżnia się kreatywnością i mistrzowskim wykorzystaniem funkcji jej zestawu, a także zawiera dodane wyskakujące okienka i nowe sekcje, które nie były zawarte w oryginalnym zestawie.
Byliśmy pod wrażeniem sprytnego wykorzystania SVG, spacji, obramowań i masek w celu stworzenia unikalnych kształtów, które były lekkie pod względem rozmiaru i wydajne pod względem czasu ładowania. Umieściliśmy tę witrynę najwyżej ze względu na doskonałą pracę rzemieślniczą i dostosowywanie, które zostały wykonane. Jego responsywny styl opowiada wizualną historię z globalnymi kolorami i typografią oraz dobrą równowagą białej przestrzeni i treści.
Melissa dzieli się swoimi przemyśleniami na temat zestawów Elementor
P. Dlaczego wybrałeś zestaw „Trekker”?
A. „Patrząc na brief klienta, szukałem artystycznego, zabawnego, popowego koloru, wyjątkowego i kreatywnego, a nie korporacyjnego – zrelaksowanego zestawu. Po przejrzeniu ich wszystkich zawęziłem je do 3 opcji, ale ostatecznie wybrałem Trekkera, którego nawet nie było na mojej pierwotnej liście. Po prostu czułem się dobrze i miał modową atrakcję z połowy wieku, do której dążył mój klient”.
P. Czy zbudowałbyś swoją następną witrynę klienta za pomocą zestawów?
O. „Podoba mi się, że jest to kompletny zestaw – nie tylko kilka stron, ale nawet szablon 404, wyskakujące okienko, pojedynczy post itp. Myślę, że jest to idealne rozwiązanie dla mniejszych witryn i może pomóc mi w rozpoczęciu pracy z większymi witrynami które wymagają więcej funkcji (takich jak na przykład CPT / ACF). Właściwie już zacząłem używać Kits dla 3 nowych stron, które zacząłem od początku tego projektu!”
Zobacz stronę na żywo
Kluczowe wnioski ze zwycięskich zgłoszeń akceleratora zestawu
Wszyscy chcemy ulepszać naszą grę i dostarczać strony internetowe o wyższej jakości, które nie tylko pięknie wyglądają, ale także rozwiązują problemy naszych klientów. Zapewnienie klientom większej wartości nie zawsze jest łatwe w wyznaczonym terminie. Właśnie wtedy Biblioteka Elementor Kit i Elementor Cloud mogą zapewnić Ci dodatkowy impuls, którego potrzebujesz.
Wszyscy nasi zwycięzcy wykorzystywali Zestawy jako wytyczne, które przypominały im o istotnych częściach witryn ich klientów, jednocześnie ciesząc się swobodą dodawania większej liczby funkcji, aby zaspokoić potrzeby swoich klientów. Fakt, że twórcy nie muszą zaczynać od zera, pozwala im zwracać większą uwagę na estetykę i funkcjonalność swoich projektów oraz tworzyć większą wartość dla swoich klientów. Elementor Cloud uwalnia jeszcze więcej energii naszych twórców, pozwalając im pominąć konfigurowanie WordPressa i instalowanie Elementora Pro.
W zestawach nie chodzi o skróty, ale o wydajność. Nasi zwycięzcy mają dodatkowy czas na skupienie się na ważnych rzeczach, takich jak przygotowanie się do swoich projektów. Wszyscy zmaksymalizowali swoje wyniki, zbierając wysokiej jakości obrazy i starannie dobierając kolory i czcionki, aby pasowały do marki klienta. Tym razem to przygotowanie, a nie praktyka, uczyniły mistrza.
Korzystając z okazji, chcę podziękować wszystkim, którzy wzięli udział w akceleratorze. Roni Ezra-Friedman, Sivan Kotek, Maayan Lazarovich, Rachel Skiba, Tali Vasilevsky i wszyscy, którzy pomogli w realizacji tego wspaniałego projektu
Gotowy, aby podnieść poziom swojej gry? Możesz łatwo uaktualnić swoją subskrypcję i zacząć tworzyć strony internetowe w Elementor Cloud dzięki naszej obszernej bibliotece Kit .
Czy używasz również zestawu Elementor w swoim procesie pracy?
Daj nam znać w komentarzach! bylibyśmy zachwyceni, widząc Twoje wyniki w komentarzach
