Szybkość witryny Magento i doświadczenie eCommerce: analiza
Opublikowany: 2019-06-18
Ten rok okazał się bardzo ważny dla eCommerce. W rzeczywistości wydaje się, że eCommerce staje się z roku na rok coraz bardziej skomplikowane. Pojawiają się nowe funkcje, które zawsze należy brać pod uwagę, oraz nowe analizy do mierzenia. W tym wieku jedną z takich funkcji, która stała się niezbędna do przetrwania sklepu eCommerce, jest szybkość witryny.
Szybkość witryny i znaczenie handlu elektronicznego
Kiedyś eCommerce było tak proste, jak posiadanie działającego sklepu internetowego. Jednak naprawdę wkroczyliśmy w erę cyfrową, a użytkownicy online są teraz zainteresowani czymś więcej niż tylko działającą stroną internetową. Uważamy, że klienci są zainteresowani:
- Jak łatwo jest poruszać się po witrynie?
- Jak bezpieczne jest poruszanie się po witrynie?
- Jak szybko mogą otrzymać produkt, którego szukają?
W związku z tym właściciele sklepów muszą myśleć o czymś więcej niż tylko o rozpowszechnianiu informacji o swojej witrynie. Muszą dokładnie przyjrzeć się wrażeniom klientów i zastanowić się, dlaczego użytkownicy witryny zmieniają się w klientów. Właściciele sklepów muszą również zastanowić się, dlaczego użytkownicy stron unikają niektórych sklepów internetowych.
Prawda jest taka, że istnieje wiele funkcji, które wpływają na wrażenia zakupowe użytkownika witryny. Jedną z tych ważnych funkcji jest szybkość witryny.
W tym poście przyjrzymy się, dlaczego szybkość witryny jest ważna dla:
- SEO
- Współczynniki konwersji klientów
- Wskaźniki utrzymania klientów
Będziemy również używać Magento jako odniesienia.
Szybkość witryny Magento i SEO
Nie jest tajemnicą, że w ostatnich latach szybkość witryny i SEO były ze sobą ściśle powiązane. Oznacza to, że jeśli Twoja witryna działa wolno, Twoja strategia SEO będzie daremna.
W 2018 roku zaczęliśmy zauważać, że wolniejsze strony internetowe były przesunięte w dół wyników, podczas gdy szybsze strony były przesunięte na początek stron wyników. W rzeczywistości w tym czasie Google potwierdziło, że szybkość strony była teraz czynnikiem SEO.
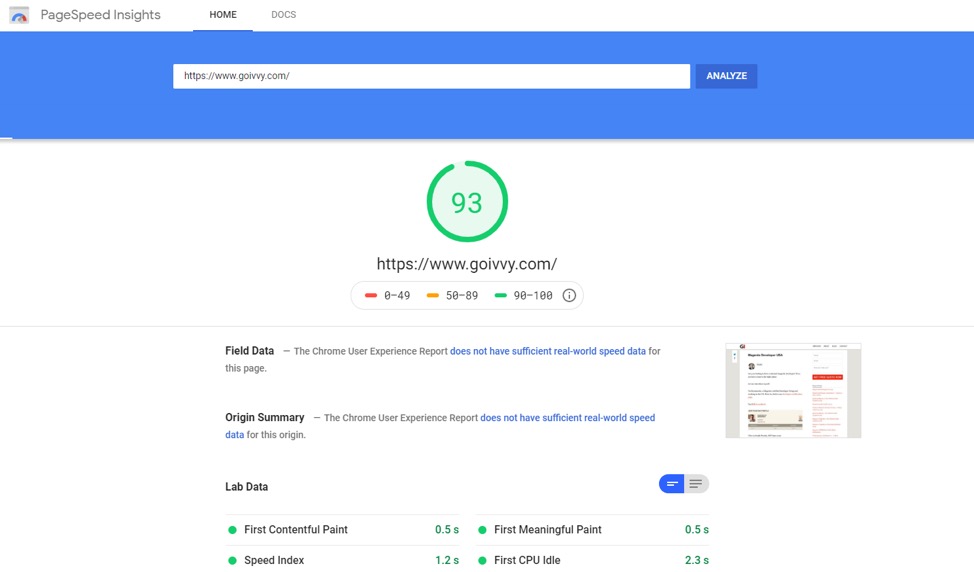
Google ma również narzędzie, które pomaga dowiedzieć się, jak szybka jest Twoja witryna i jak możesz ją przyspieszyć.

Posiadanie szybkiej witryny oznacza również, że roboty indeksujące witrynę będą mogły szybciej indeksować witrynę. Osiąga się to głównie poprzez oczyszczenie przestrzeni dyskowej poprzez usunięcie i przekierowanie nieaktualnej zawartości.
Teoria jest taka, że jeśli jest mniej stron zajmujących miejsce w witrynie, boty wyszukiwania będą łatwiej poruszać się po Twojej witrynie, a zatem szybciej ją zakończą.
Teraz Magento nie jest znane z tego, że jest przyjazne SEO. Największym zagrożeniem dla strategii SEO sklepu Magento są zduplikowane adresy URL. Ogólnie rzecz biorąc, Magento używa tej samej różnorodności treści na różnych stronach. Tak więc będziesz mieć adresy URL, które wyglądają tak:
<link rel="next" href="https://domain.com/product?p=6" />
<link rel="prev" href="https://domain.com/product?p=4" />
Gdy roboty indeksują tę stronę, mogą pomylić ją z tym samym materiałem i indeksować jako zduplikowaną treść, co jest niekorzystne dla SEO. Ten proces nazywa się stronicowaniem.
Szybkość witryny Magento i współczynniki konwersji
Jeśli jest jedna rzecz, która nigdy się nie zmienia w eCommerce, to jest nią: od momentu, w którym klient kliknie na Twoją stronę internetową, ocenia ją. Oceniają Twoją witrynę po jej wyglądzie i łatwości poruszania się po niej. Co najważniejsze, oceniają Twoją witrynę po tym, jak szybko mogą uzyskać to, czego szukają.
Czy wiesz, że czekanie na załadowanie strony mobilnej jest dla klientów tak samo stresujące jak oglądanie horroru?
Tak, powtórzę to.
Badania wykazały, że czekanie na załadowanie strony mobilnej powoduje stres dla użytkowników witryny. W rzeczywistości stres, jaki odczuwają użytkownicy witryn mobilnych podczas oczekiwania na załadowanie witryny, można porównać do oglądania horroru.
W tym wieku klienci chcą wejść na strony internetowe, aby uzyskać to, czego szukają i odejść. Jeśli nie mogą tego osiągnąć, po prostu opuszczają Twoją witrynę i znajdują inną.
Innym znanym faktem dotyczącym użytkowników witryny jest to, że około 40% użytkowników witryny opuści witrynę, jeśli nie załaduje się w ciągu trzech sekund lub mniej.
Szybkość witryny Magento i wskaźniki utrzymania klientów
Powszechnie wiadomo, że pozyskiwanie nowego klienta jest droższe niż tylko utrzymanie nowego klienta. Jako właściciel firmy musisz zrozumieć, dlaczego klient wraca do firmy. Klienci zwykle wracają, ponieważ mieli przyjemne doświadczenia z biznesem.
Kiedy wrażenia użytkownika są pozytywne, a klient dostaje to, czego chce w odpowiednim czasie, jest bardziej prawdopodobne, że wróci do sklepu.

W naszej erze cyfrowej wydaje się, że utrzymanie klienta byłoby łatwiejsze niż kiedykolwiek. Niektórzy marketerzy poproszą Cię o otrzymanie wiadomości e-mail w momencie zakupu, dzięki czemu możesz rozpocząć prowadzenie kampanii e-mailowych. Inni radzą, aby rozpocząć kampanię reklamową retargetingu dla klienta.
Chociaż są to świetne taktyki utrzymania klienta, jedną z rzeczy, na które niektórzy marketerzy nie zwracają uwagi, jest wrażenia użytkownika.
Wiedza o tym, co klient myśli o swoich zakupach, jest kluczem do utrzymania klienta.
Typowe sposoby na zwiększenie szybkości witryny Magento
Istnieje wiele różnych sposobów na zwiększenie szybkości witryny Magento. Niektóre z najczęstszych sposobów to:
Optymalizacja obrazów
Optymalizacja obrazów to coś więcej niż tylko taktyka SEO, ma również kluczowe znaczenie dla czasu ładowania witryny.
Optymalizując obrazy w witrynie, formatujesz je do rozmiaru, który nie wpłynie na rozdzielczość obrazu, ale po prostu zmniejszy liczbę pikseli zdjęcia. Dzięki temu nadal będziesz mieć dobre zdjęcie do wykorzystania, ale zaoszczędzisz również miejsce na serwerze, aby przyspieszyć ładowanie. W najbardziej podstawowym sensie, gdy przesyłasz duże zdjęcie do swojej witryny, serwer zapisuje je w tej samej rozdzielczości i przestrzeni dyskowej. Jeśli jednak potrzebujesz zdjęcia na mniejszą przestrzeń, zdjęcie zmieści się w gnieździe, ale nadal będzie dużym zdjęciem.
Optymalizacja TTFB
Optymalizując czas do pierwszego bajtu, zasadniczo mierzysz czas potrzebny na pojawienie się witryny od momentu wpisania adresu URL przez użytkownika.


Zoptymalizuj JavaScript/CSS
Optymalizacja kodu JavaScript/CSS może znacznie przyspieszyć ładowanie witryny. Możesz to osiągnąć poprzez:
Nigdy nie używaj wiązania JavaScript
Bundling JavaScript to proces łączenia małych plików JavaScript i łączenia ich w duże pliki JavaScript. Teoria mówi, że kilka dużych plików JavaScript będzie oznaczać mniej żądań HTTP, co oznacza, że strona będzie się ładować szybciej.
Kiedy ta teoria została faktycznie przetestowana, niektórzy programiści znaleźli błąd w tej funkcji. Odkryli, że ładowane pliki są tak duże, że strona ładowałaby się szybciej, gdyby pliki były mniejsze.
Wielu programistów pokazało, że łączenie JavaScript w pakiety nie jest dobrym pomysłem i odradzało to. Dlatego, aby poprawić szybkość witryny, nie powinieneś pakować plików JavaScript.
Zminimalizuj pliki JavaScript/CSS
Wiadomo, że upewnienie się, że pliki JavaScript/CSS są tak małe, jak to możliwe, wydłuża czas ładowania witryny.
Ważną częścią tego procesu jest upewnienie się, że nie usuwasz ważnych danych, a raczej skracasz kod.
Wyeliminuj wszystkie bezużyteczne JavaScript/CSS
Jednym z najskuteczniejszych sposobów na przyspieszenie witryny jest usunięcie całego kodu JavaScript/CSS, którego witryna nie używa. Podczas gdy większość stron internetowych zwykle ma wydajny kod, wiadomo, że wszystkie strony internetowe mają jakiś niewykorzystany kod.
Kiedy strona się ładuje, ładuje cały kod przed uruchomieniem. Dlatego kod, który nie jest używany w Twojej witrynie, marnuje czas dla Twojej firmy i klientów.
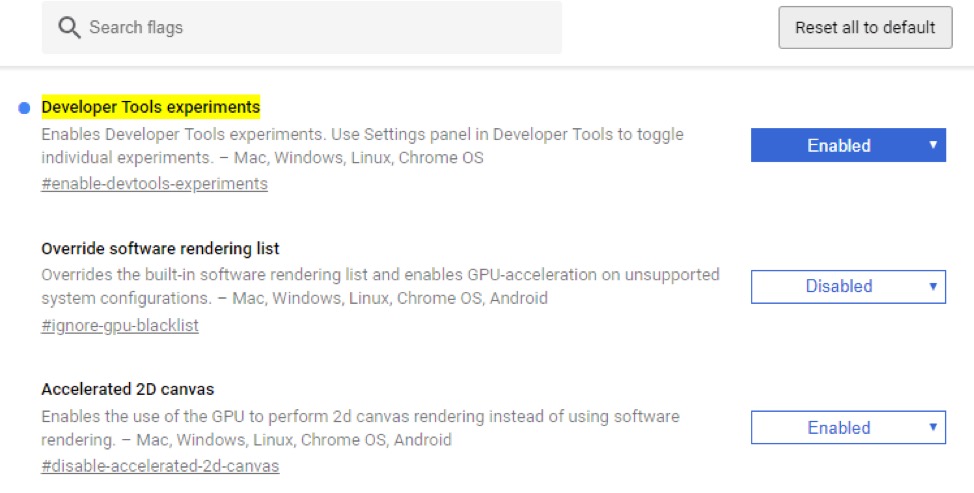
Obecnie jednym z najskuteczniejszych sposobów na znalezienie wszystkich bezużytecznych JavaScript i CSS jest użycie chrome. Będziesz musiał włączyć swoje narzędzia programistyczne i sprawdzić swój kod, aby znaleźć bezużyteczny kod. Całe wyjaśnienie znajdziesz tutaj.

Na wynos
Na platformach takich jak Magento szybkość witryny stała się ogromną częścią sposobu, w jaki podchodzimy do eCommerce. Szybkość witryny przynosi teraz wiele korzyści, takich jak:
- Strategia SEO
- Współczynnik konwersji
- Wskaźnik utrzymania klientów
Zbliżając się do szybkości witryny, mając na uwadze te czynniki, Twoja witryna eCommerce jest znacznie lepszą witryną nie tylko dla Twoich klientów, ale także dla Twojej firmy.