Jak czytać raport Lighthouse i używać go do optymalizacji szybkości ładowania?
Opublikowany: 2021-05-14Zwiększenie zaangażowania na Twojej platformie, poprawa współczynników konwersji i zmniejszenie współczynników odrzuceń to nieuchronne cele na twoim radarze. Aby osiągnąć te cele, kluczową dźwignią jest wydajność Twojej witryny. Według badania Google, przy skróceniu czasu ładowania o 0,1 sekundy konwersje można zwiększyć o 8% (a nawet więcej w niektórych sektorach e-commerce). Aby jednak wiedzieć, co zoptymalizować, najpierw musisz wiedzieć, co i jak mierzyć.
Jedno z narzędzi oferowanych przez Google, Lighthouse, pozwala ocenić wydajność witryny z różnych punktów widzenia: czasu ładowania, dostępności, SEO… Co więcej, wynik szybkości Lighthouse jest używany przez jedno z innych narzędzi Google: PageSpeed Insights.
Jak więc czytać te wyniki, aby uzyskać jak najlepszy wgląd? Czy powinniśmy zastosować wszystkie zalecenia Google? Rzućmy okiem na Lighthouse i skupmy się na tym, jak z niego korzystać, aby zoptymalizować czasy ładowania.
Co mierzy Lighthouse?
Lighthouse ocenia wydajność stron internetowych, wyświetlając 4 wyniki od 0 do 100. Te wyniki obejmują:
- Czas ładowania (wydajność)
Narzędzie uwzględnia sześć wskaźników do oceny czasu ładowania i jakości doświadczenia użytkownika , które omówimy nieco dalej.
Oprócz oceny wydajności Lighthouse zapewnia również wskazówki dotyczące optymalizacji, aby skrócić czas ładowania — do tego też wrócimy. - Dostępność
W tej sekcji Lighthouse ocenia zgodność z najlepszymi praktykami dostępności sieci, takimi jak: użycie ARIA , znaczenie kontrastu na testowanej stronie, obecność tagów alt na obrazach i dostępnej wersji przycisków … Innymi słowy elementy, które pozwalają osobom niedowidzącym lub niewidomym do poruszania się po witrynie internetowej, w razie potrzeby za pomocą narzędzi zamiany tekstu na mowę. To jest wybór kryteriów; kontrole te nie mają na celu zastąpienia pełnego audytu zgodności z WCAG. - Najlepsze praktyki w sieci
Tutaj Google sprawdza, czy stosowane są najlepsze praktyki dla sieci, takie jak: stosowanie HTTPS , różne kryteria bezpieczeństwa , brak błędów na stronie, atrybuty obrazów … Niektóre z tych najlepszych praktyk są bezpośrednio związane z wydajność pod względem czasu ładowania, w tym HTTPS, rozdzielczość i rozmiar obrazów… - SEO
Wynik SEO raportu Lighthouse zawiera wybór najlepszych praktyk SEO, takich jak obecność i ważność niektórych metatagów – możliwość indeksowania linków przez Google i indeksowania strony… Ta część nie zastępuje audytu SEO, ponieważ nie obejmuje wszystkich kryteriów, które są kluczowe dla dobrego SEO.
Ponadto piąty wskaźnik ocenia zgodność z kryteriami kwalifikowalności progresywnej aplikacji internetowej (PWA).
Lighthouse przedstawia podsumowanie testowanej strony za pomocą wyników i łatwych do zrozumienia wskazówek wizualnych: kolor zielony odnosi się do wyników od 90 do 100 i jest uważany za dobry, pomarańczowy oznacza, że wynik jest średni i dotyczy osób od 50 do 89, a czerwony dotyczy wyników od 0 do 49, które są uważane za słabe.

Zobaczmy teraz szczegółowo, jak narzędzie Google Lighthouse ocenia czas ładowania, co musisz wiedzieć o tym wyniku uwzględnionym w PageSpeed Insights i jak zastosować zalecenia, aby przyspieszyć działanie stron w Twojej witrynie.
Jak Lighthouse oblicza swój wynik wydajności

Lighthouse jest teraz w wersji 6. W tej wersji do pomiaru szybkości ładowania służy 6 wskaźników, każdy o innej wadze (*podpowiedź* rozpoznasz Core Web Vitals):
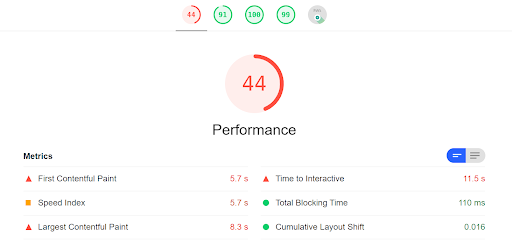
- The Largest Contentful Paint (LCP), jeden z kluczowych wskaźników internetowych, który ocenia szybkość wyświetlania największego elementu na stronie internetowej (25% wyniku Lighthouse).
- Kumulatywne przesunięcie układu (CLS), jeden z pozostałych kluczowych wskaźników internetowych, wynik oceniający stabilność wizualną strony internetowej (5% wyniku Lighthouse).
- Całkowity czas blokowania (TBT), wskaźnik kumulujący okresy, w których strona nie może reagować na interakcje , na podstawie obserwacji długich zadań (które wymagają więcej niż 50 ms do wykonania) w wątku głównym. Całkowity czas blokowania zastępuje pierwszy Input Delay (FID), wskaźnik Core Web Vitals, który ocenia interaktywność (25% wyniku Lighthouse), w testach syntetycznych Lighthouse.
- First Contentful Paint (FCP), który wskazuje, kiedy pierwszy element zdefiniowany w DOM jest renderowany przez przeglądarkę . Ta metryka wyklucza elementy iframe i dotyczy renderowania w sensie technicznym, a nie pod względem tego, jak wygląda dla użytkownika (15% wyniku Lighthouse).
- Indeks prędkości , który ocenia prędkość wczytywania elementów w widoku , innymi słowy powyżej części ekranu (15% wyniku Lighthouse).
- Time To Interactive (TTI), który mierzy czas potrzebny, aby strona stała się interaktywna w zrównoważony sposób, bez opóźnień (15% wyniku Lighthouse).
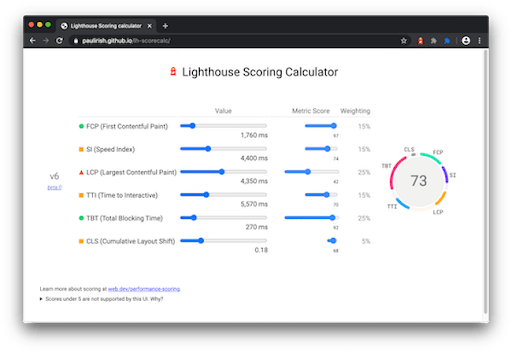
Możesz symulować wpływ poprawy każdej metryki na wynik Lighthouse za pomocą kalkulatora punktacji Lighthouse:

(Źródło: Google)
Aby zebrać dane potrzebne do obliczenia wyniku, Lighthouse opiera się na symulowanych danych nawigacyjnych (co Google nazywa „danymi laboratoryjnymi”, znanymi również jako dane syntetyczne). Użyty do tego kontekst przeglądarki nie jest optymalną konfiguracją i niekoniecznie jest reprezentatywny dla Twoich odbiorców, ale pozwala oszacować szybkość ładowania strony dla użytkowników, którzy nie mają najnowszego sprzętu z najlepszymi warunkami sieciowymi. Jeśli masz dobry wynik przy tych parametrach przeglądania, Twoje strony będą prawdopodobnie szybsze dla większości użytkowników.
Uważaj, jeśli przyjrzysz się bliżej swoim Core Web Vitals, zobaczysz, że możesz osiągnąć bardzo dobry wynik, bez 100% satysfakcji użytkownika.
Jak to jest możliwe? Prawdopodobnie zauważyłeś, że CLS liczy się tylko dla 5% przy obliczaniu wyniku Lighthouse. Możesz więc uzyskać bardzo dobry wynik Lighthouse (lub PageSpeed) i nadal wyświetlać stronę ze zmianami układu, które zakłócą jej użyteczność i wyświetlanie. Chociaż ogólny wynik wydajności zostanie tylko nieznacznie zmieniony, w praktyce stabilność wizualna jest ważna dla przyjemnego przeglądania.
Zwróć więc uwagę na wszystkie aspekty doświadczenia użytkownika: szybkość wyświetlania, interaktywność, stabilność wizualną, a także czas reakcji serwera… a jeśli musisz dokonywać wyborów, nadaj priorytet metrykom, które odpowiadają Twoim potrzebom biznesowym.

Krótko mówiąc, wyniki przyznawane przez Google, niezależnie od tego, czy jest to Lighthouse, czy PageSpeed, mają tę zaletę, że dają szybki dostęp do globalnej oceny wydajności, a także można je łatwo udostępniać we własnym zakresie swoim zespołom, aby szerzyć potrzebę optymalizacji obciążenia czas.
Aby jednak lepiej zrozumieć dźwignie poprawiające komfort użytkownika , w Twoim interesie jest obserwowanie szczegółów danych (pamiętaj, że te zachowane przez Google nie są jedynymi; w zależności od tego, co chcesz mierzyć, istnieją inne, które mogą być ważniejsze, a nawet możesz je dostosować do swoich potrzeb biznesowych).
Co więcej, jeśli już polegasz na PageSpeed Insights… i zastanawiasz się, jaka jest różnica między tymi dwoma narzędziami monitorującymi Google, oto odpowiedzi.
[Studium przypadku] Zarządzanie indeksowaniem botów Google
Jaka jest różnica między Lighthouse a PageSpeed Insights?
Jak wspomniano wcześniej, wynik PageSpeed Insights opiera się na Lighthouse.
W wynikach PageSpeed Insights znajdziesz wynik Lighthouse, dane laboratoryjne (6 wskaźników webperf wymienionych powyżej), a także dane terenowe , które są niezbędne do zrozumienia skuteczności Twoich stron internetowych dla prawdziwych użytkowników.
„Dane terenowe”, jak nazywa je Google, są gromadzone za pośrednictwem raportu dotyczącego doświadczenia użytkownika przeglądarki Chrome (CrUX). Tutaj możesz zobaczyć FID testowanej strony, o której wspomnieliśmy wcześniej (w danych laboratoryjnych jest on zastąpiony przez TBT).
Ponieważ dane nie są zbierane w ten sam sposób, wyniki mogą się różnić dla tej samej metryki w zależności od tego, czy patrzysz na dane laboratoryjne, czy terenowe.
Pamiętaj też, że dane terenowe są zbierane i analizowane przez okres 28 dni , więc nie oczekuj natychmiastowej zmiany wyniku PageSpeed, jeśli zoptymalizujesz swoje strony. Wszystkie dobre rzeczy przychodzą do tych, którzy czekają…
Wreszcie Lighthouse nie tylko daje ci ocenę, ale także pomaga ci się rozwijać. Ale czy powinieneś postępować zgodnie ze wszystkimi wyświetlanymi zaleceniami? Zobaczmy, jak czytać audyt.
Jak czytać i stosować zalecenia Lighthouse, aby zoptymalizować prędkość ładowania
Na stronie wyników Lighthouse wyświetla zalecenia, które pomogą Ci poprawić czas ładowania testowanej strony.
Są to najlepsze praktyki i techniki optymalizacji frontendu , ale nie wszystkie z nich muszą być ściśle stosowane. Dlaczego nie? Ponieważ niektóre nie są związane z Twoimi ograniczeniami technicznymi i biznesowymi , a inne wymagają specjalistycznej wiedzy , aby uniknąć skutków ubocznych.
Na przykład Google zaleca format kompresji obrazu WebP, ale może on nie być najlepiej dostosowany lub najbardziej wydajny dla Twojej witryny (niektóre witryny, których jakość obrazu musi być bardzo wysoka, decydują się nie używać tego formatu, a z drugiej strony Format AVIF zapewnia lepszą kompresję i lepszą jakość wizualną).
Google zaleca również ograniczenie wpływu kodu stron trzecich, wiedząc, że niektóre skrypty mogą być niezbędne dla Twojej witryny (technicznie lub pod względem przychodów: śledzenie, test A/B, reklama, czat…). Co więcej, pochodzące od zewnętrznych wydawców, nie będziesz mieć nad nimi kontroli. Najlepszą opcją jest nadanie priorytetu stronom trzecim, aby skorzystać z ich zalet, jednocześnie zachowując jakość doświadczenia użytkownika. To podstawowe zadanie, które trudno zautomatyzować.
Oto dwa inne przykłady sprawdzonych metod, których nie należy stosować bezpośrednio: wstępne ładowanie żądań kluczy (wstępne ładowanie wszystkich żądań kluczy doprowadziłoby do korka w żądaniu) i leniwe ładowanie . Jeśli nie zostaną prawidłowo zaimplementowane, te optymalizacje mogą pogorszyć wrażenia użytkownika.
Należy również zauważyć, że według testów przeprowadzonych przez ekspertów webperf Fasterize, wzrost wydajności szacowany przez Lighthouse jest często bardzo (nadmiernie) optymistyczny, a nawet fantazyjny.
Tak więc, jak w przypadku wszystkich technik webperf, musisz wcześniej ustalić priorytety. Przed uruchomieniem jakichkolwiek zmian skontaktuj się z ekspertami ds. wydajności sieci lub jeszcze lepiej, powierz swój frontend automatycznemu rozwiązaniu optymalizacyjnemu ! Skorzystasz z najnowocześniejszych technik, inteligentnie połączonych ze sobą, aby jak najlepiej je wykorzystać.
W skrócie: Co powinieneś wiedzieć o Lighthouse
- Wynik skuteczności jest ważnym wskaźnikiem, który należy śledzić w czasie , aby zmierzyć wpływ działań, które podejmujesz, aby zoptymalizować czas wczytywania.
- Możesz go użyć do porównania swoich wyników z konkurencją, która ma podobne ograniczenia, zamiast traktować ten wynik jako bezwzględny.
- Jeśli korzystasz z PageSpeed Insights, pamiętaj, że wynik Lighthouse, na którym się opiera, jest zbierany w nienajlepszych warunkach przeglądania, co czyni go stosunkowo surowym arbitrem. Zauważ na przykład, że patrząc na rankingi JDN 2020 dla najczęściej odwiedzanych witryn we Francji na podstawie ich wyników webperf na telefony komórkowe, ponad połowa witryn z pierwszej dziesiątki uzyskała wynik poniżej 49. Pomimo ich pozycji jako jedne z najlepszych witryn, PageSpeed Insights nie uważa ich za szybkie.
- Pamiętaj, aby polegać na poradach ekspertów przed zastosowaniem zaleceń dotyczących przyspieszenia stron internetowych i rozważ zautomatyzowanie najlepszych praktyk i technik webperf. Odpowiednio zastosowane mogą przyczynić się do wzrostu konwersji o ponad 30%.
