Jak stworzyć model szkieletowy strony docelowej dzięki wskazówkom ekspertów
Opublikowany: 2018-05-08Strona docelowa po kliknięciu jest często jednym z pierwszych wrażeń, jakie ludzie widzą na temat Twojej marki, dlatego ważne jest, aby była wyjątkowa. Model szkieletowy strony docelowej po kliknięciu może w tym pomóc, umożliwiając wizualizację rozmieszczenia elementów strony przed faktycznym zbudowaniem strony.
Co to jest szkielet strony docelowej po kliknięciu?
Model szkieletowy to podstawowy układ projektu lub szkielet strony docelowej po kliknięciu, który daje zainteresowanym stronom wyobrażenie o tym, jak będzie wyglądać struktura strony i jakie zasoby są potrzebne do jej zbudowania.
Rares Cimpean, projektant wizualny w Instapage, wyjaśnia:
Tworząc szkielet strony docelowej po kliknięciu, powinieneś skupić się na płynności, użyteczności i dostępności strony, jak szybko ludzie mogą dotrzeć do potrzebnych informacji, jak dostępne i rozpoznawalne jest wezwanie do działania itp. Wszystkie te czynniki są brane pod uwagę w fazie tworzenia szkieletu.
Oto kilka przykładów stron docelowych po kliknięciu w formie szkieletowej, zarówno długich, jak i krótkich:



Szablon szkieletowy strony docelowej po kliknięciu służy kilku głównym celom:
- Działać jako środek między szkicem na papierze a pierwszym prototypem
- Aby przedstawić przegląd treści, które będą wyświetlane na stronie
- Aby zapewnić plan struktury strony
- Aby przekazać ogólny kierunek interfejsu użytkownika
Uwaga: nie ma jednego szablonu strony docelowej po kliknięciu, który pasowałby do wszystkich kampanii. Niektóre strony docelowe po kliknięciu mogą po prostu wymagać nagłówka, wypunktowanej kopii, formularza i przycisku wezwania do działania, podczas gdy inne mogą wymagać podkreślenia dodatkowych korzyści i zademonstrowania społecznego dowodu słuszności. Na przykład strony sprzedażowe często wymagają bardziej szczegółowych opisów produktów i mogą być dłuższe. (Pamiętaj, że zawsze możesz przeprowadzić test A/B krótkiej i długiej strony, aby zobaczyć, która daje lepsze wyniki).
Bez względu na to, jaki typ strony tworzysz, nasz kierownik ds. projektowania graficznego, Rafał Bogdan, podkreśla, jak ważne jest, aby początkowo model szkieletowy był bardzo prosty, aby nie przytłoczyć zaangażowanych interesariuszy:
Nie chcę skupiać się zbytnio na elementach, które interesariusze mogą odrzucić w następnej fazie. Główną ideą modelu szkieletowego jest pokazanie określonych funkcji projektu na stronie docelowej po kliknięciu i pomoc w zrozumieniu, jak te funkcje będą się zachowywać na prawdziwej stronie.
Gdy masz już model szkieletowy, nadszedł czas, aby projekt zabłysnął. Poniżej znajdują się elementy zwykle spotykane na stronach docelowych o wysokim współczynniku konwersji po kliknięciu.
Jak stworzyć szkielet strony docelowej po kliknięciu
Brak nawigacji
Ponieważ strony docelowe po kliknięciu są zaprojektowane z myślą o konwersji i jednym celu, nie powinno być żadnych linków nawigacyjnych, które mogłyby odwracać uwagę użytkowników od celu konwersji. Albo się nawrócić, albo odejść — nie ma innych opcji.
Wiele firm zauważyło znaczne zmiany we współczynnikach konwersji po usunięciu pasków nawigacyjnych:
- Career Point College odnotował wzrost współczynnika konwersji o 336% po usunięciu górnego paska nawigacyjnego i zmodyfikowaniu układu formularza.
- Firma Yuppiechef odnotowała 100% wzrost współczynników konwersji (z 3% do 6%) dzięki usunięciu paska nawigacyjnego.
- SparkPage odnotował wzrost współczynnika konwersji z 9,2% do 17,6% w ciągu miesiąca, w którym przeprowadzali testy A/B, usuwając górną nawigację.
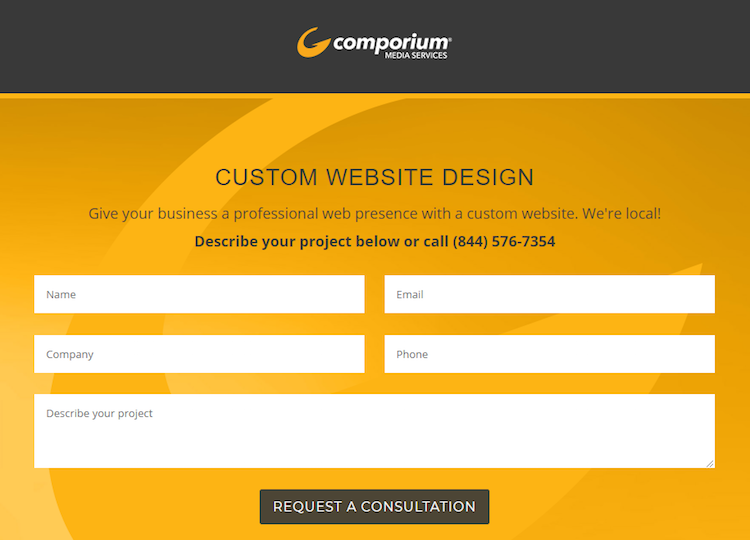
Comporium Media Services to kolejna marka, która rozumie potrzebę usunięcia nawigacji w celu maksymalizacji konwersji. Nawet ich logo nie jest połączone, co sprawia, że odwiedzający pozostają na stronie i skupiają się na prośbie o konsultację:

Stosując się do najlepszych praktyk, jedynymi linkami, których należy używać, są te, które zwiększają wiarygodność (np. Warunki użytkowania i/lub Polityka prywatności) oraz linki, które poprawiają wrażenia użytkownika (takie jak tagi zakotwiczenia i telefon typu „kliknij, aby połączyć”). numer).
Nagłówek i podtytuł
Nagłówek jest jednym z najważniejszych elementów, ponieważ bez przekonującego nagłówka odwiedzający nie będą wystarczająco przekonani do dalszej oceny Twojej oferty. Ponieważ jest to główny sposób dostarczenia wiadomości, musi przykuwać uwagę, być dobrze widoczny, gdy tylko użytkownicy wylądują na stronie i w części widocznej na ekranie.
Nagłówek podrzędny jest używany jako uzupełnienie głównego nagłówka, zwłaszcza jeśli główny nagłówek jest długi lub wymaga dodatkowego kontekstu (takiego jak na przykład statystyka).
Kluczem do napisania dobrego nagłówka jest upewnienie się, że przekazuje on Twoją wyjątkową propozycję wartości (UVP) lub to, co odróżnia Twój produkt lub usługę od konkurencji.
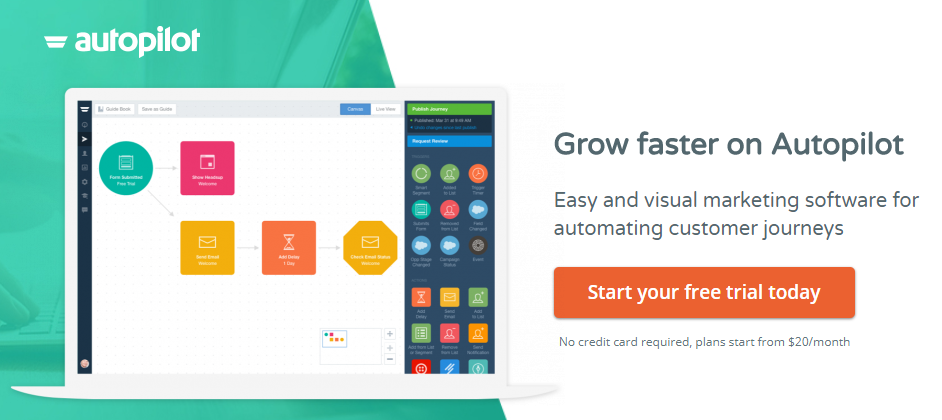
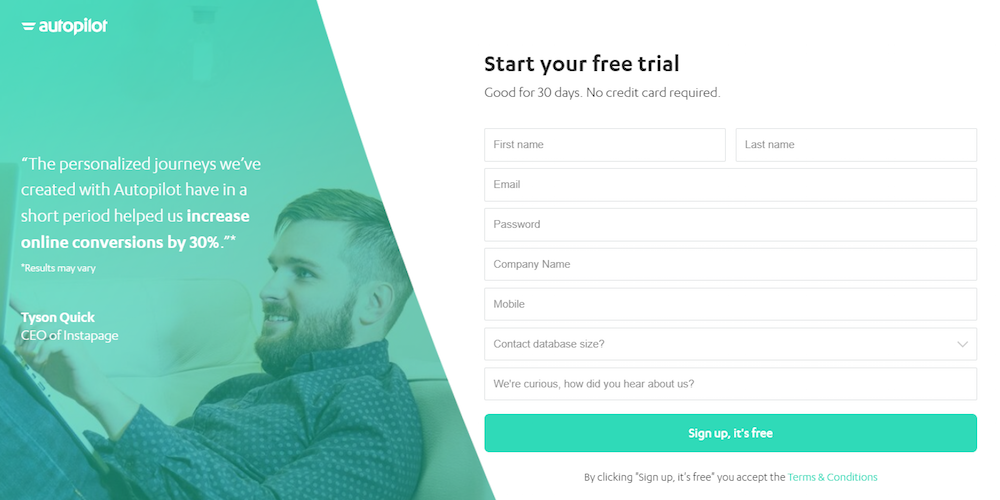
Ten nagłówek strony docelowej po kliknięciu Autopilota informuje firmy, że mogą „rozwijać się szybciej” na Autopilocie w porównaniu z innym oprogramowaniem do automatyzacji marketingu. Podtytuł następnie uzupełnia tę ideę, opisując, w jaki sposób mogą rosnąć szybciej:

Oprócz uwzględnienia twojego UVP, istnieją cztery główne rodzaje atrakcyjnych nagłówków:
- Aktualności: Przedstawiamy nowe rozwiązanie dla potencjalnych klientów
- Własny interes: Odwołaj się do wrodzonego własnego interesu potencjalnego klienta<
- Szybkie i łatwe rozwiązanie: odwołaj się do chęci potencjalnych klientów do szybkich rozwiązań
- Ciekawość: Wzbudzaj zainteresowanie i ciekawość odwiedzających, zachęcając ich do dalszego czytania
Możesz użyć jednego lub połączyć kilka, aby uzyskać jeszcze mocniejszy nagłówek. Najbardziej przekonujące nagłówki zawierają dwa lub więcej.
Możesz użyć jednego lub połączyć kilka, aby uzyskać jeszcze mocniejszy nagłówek. Najbardziej przekonujące nagłówki zawierają dwa lub więcej.
Głoska bezdźwięczna
Ponieważ ludziom łatwiej jest przetwarzać elementy wizualne niż tekst, angażujące media (obrazy, gify i wideo) pomagają przekazać wartość oferty nawet bardziej niż słowa. Jednak wizualizacje nie są uniwersalnym rozwiązaniem. Rodzaj mediów, które wybierzesz dla swojej strony docelowej po kliknięciu, zależy od tego, co oferujesz.
Typy obrazów stron docelowych po kliknięciu obejmują:
- Zdjęcia bohatera: Daj odwiedzającym wgląd w to, jak Twój produkt lub usługa zmieni ich życie na lepsze
- Obrazy produktów: Pozwól odwiedzającym zobaczyć szczegóły Twojej oferty, w tym jej główne cechy
- Infografiki: Pozwól odwiedzającym łatwiej konceptualizować dane i statystyki (wykresy, wykresy itp.).
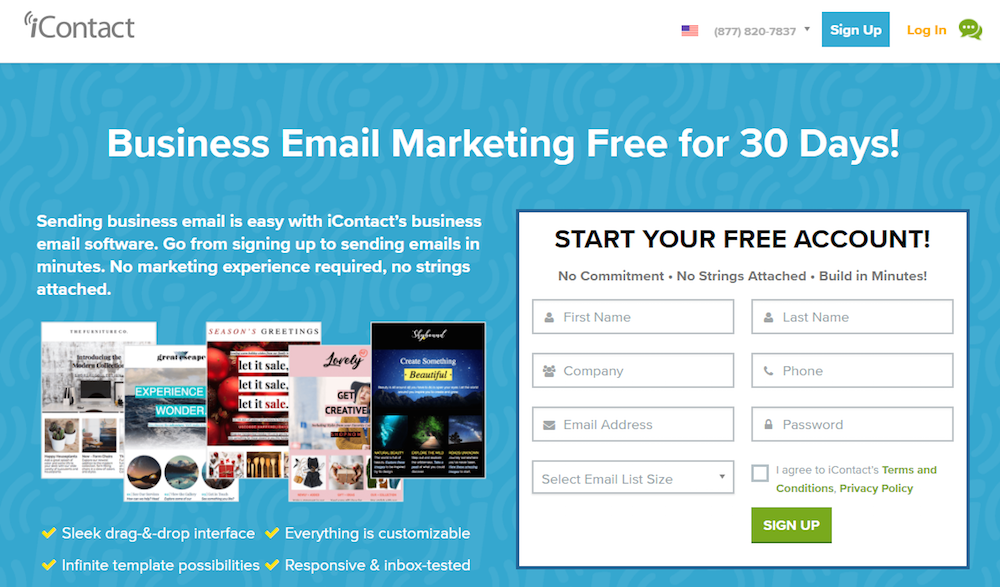
Spójrz na obrazy, których iContact używa, aby pokazać potencjalnym klientom kilka przykładów biznesowych wiadomości e-mail, które pomagają tworzyć:

Oprócz obrazów istnieje kilka rodzajów filmów na stronie docelowej po kliknięciu:
- Filmy instruktażowe: wyjaśnij, jak działa Twój produkt — zwłaszcza jeśli jest nowy lub skomplikowany — ze szczególnym uwzględnieniem korzyści, jakie przyniesie potencjalnym klientom
- Filmy wprowadzające: przedstawiaj nowe firmy, ogłaszaj nowe produkty lub podkreślaj nowe funkcje produktów
- Rekomendacje wideo i studia przypadków: służą jako dowód społeczny, pokazując prawdziwych, zadowolonych klientów wyjaśniających ich zadowolenie i sukces z produktem lub usługą
Jeśli używasz obrazów, trzymaj się z dala od zdjęć stockowych, chyba że przedstawiają one realistyczną sytuację Twojej oferty i są odpowiednie do tematu. Cokolwiek mniej, ryzykujesz zmniejszenie postrzegania i wartości marki.

Jeśli używasz obrazów, trzymaj się z dala od zdjęć stockowych, chyba że przedstawiają one realistyczną sytuację Twojej oferty i są odpowiednie do tematu. Cokolwiek mniej, ryzykujesz zmniejszenie postrzegania i wartości marki.
Kopiuj
Niezależnie od tego, jak bardzo kusi Cię, aby powiedzieć odwiedzającym wszystko o swojej ofercie — nie rób tego. Czas skupienia uwagi to najwyżej kilka sekund, więc Twój tekst musi być zwięzły i natychmiast przyciągać uwagę ludzi.
Na przykład punktory (oznaczone ikonografią, znacznikami wyboru, strzałkami itp.) to powszechny sposób przekazywania ważnych informacji, umożliwiający odwiedzającym szybkie przejrzenie strony i zidentyfikowanie kluczowych elementów oferty.
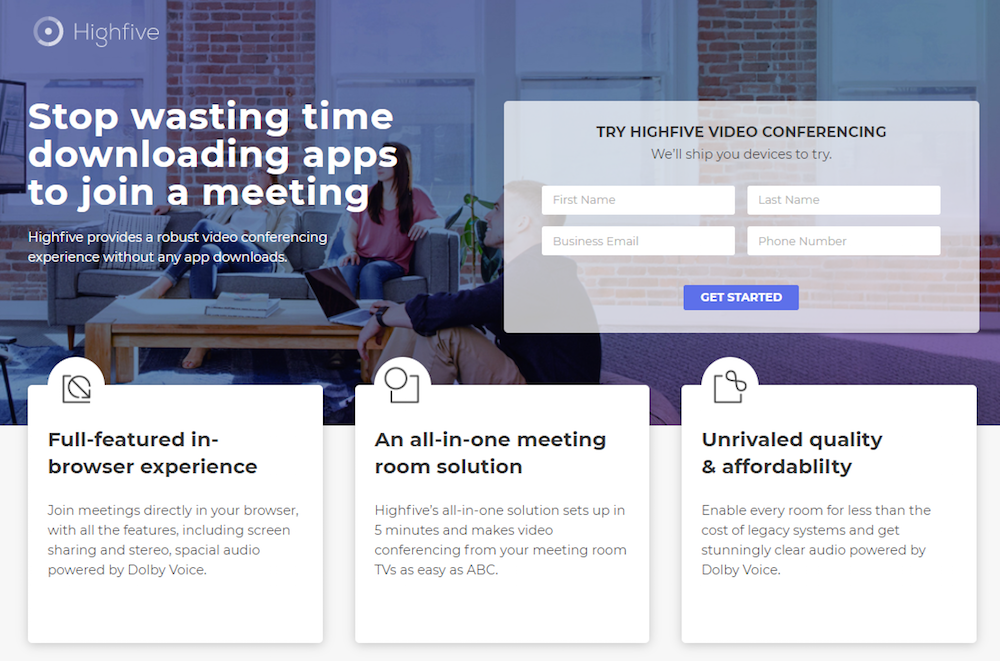
Potencjalni klienci mogą szybko dowiedzieć się o rozwiązaniu Highfive do wideokonferencji za pomocą pogrubionych nagłówków sekcji, minimalnej ilości tekstu i wypunktowań:

Dowód społeczny
Przed konwersją ludzie muszą mieć pewność, że Twoja firma oferuje niezawodne usługi. Właśnie tam społeczny dowód słuszności może ich przekonać na różne sposoby:
- Referencje klientów: pokaż potencjalnym klientom, że dotrzymujesz obietnicy, ponieważ jest ona weryfikowana bezpośrednio od klientów (poprzez oferty z konkretnymi informacjami, statystykami, imionami i nazwiskami, przynależnością zawodową i tytułami oraz zdjęciami wizerunkowymi).
- Logo klientów (i liczby): wyświetlaj dobrze znane firmy, z którymi już współpracowałeś (i z iloma), informując odwiedzających: „Skoro nasz produkt lub usługa była dla nich wystarczająco dobra, będzie też dla Ciebie”.
- Nagrody branżowe: pokaż, że zostałeś publicznie uznany przez liderów branży, reporterów, stacje informacyjne, strony internetowe itp.
- Pieczęcie zaufania: Zapewnij potencjalnym klientom, że ich informacje dotyczące płatności są bezpieczne i chronione przed podmiotami zewnętrznymi.
- Polityka prywatności: Zapewnia potencjalnych klientów, że ich adres e-mail będzie używany odpowiednio i nie będzie udostępniany nikomu innemu.
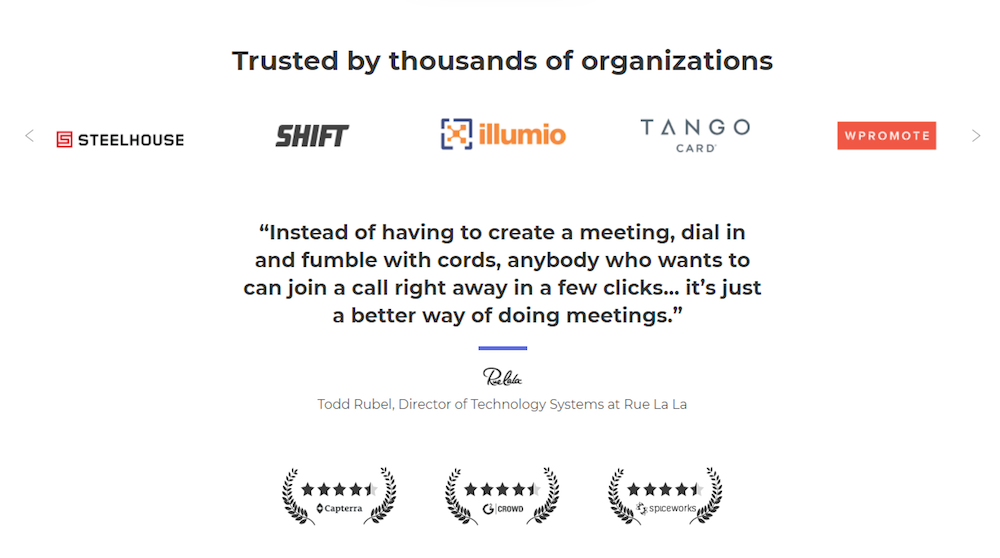
Spoglądając wstecz na tę samą stronę docelową Highfive po kliknięciu, sprawdź wszystkie społeczne dowody słuszności, których użyli, aby przekonać odwiedzających do konwersji — logo marki, cytowane referencje i oceny branżowe:

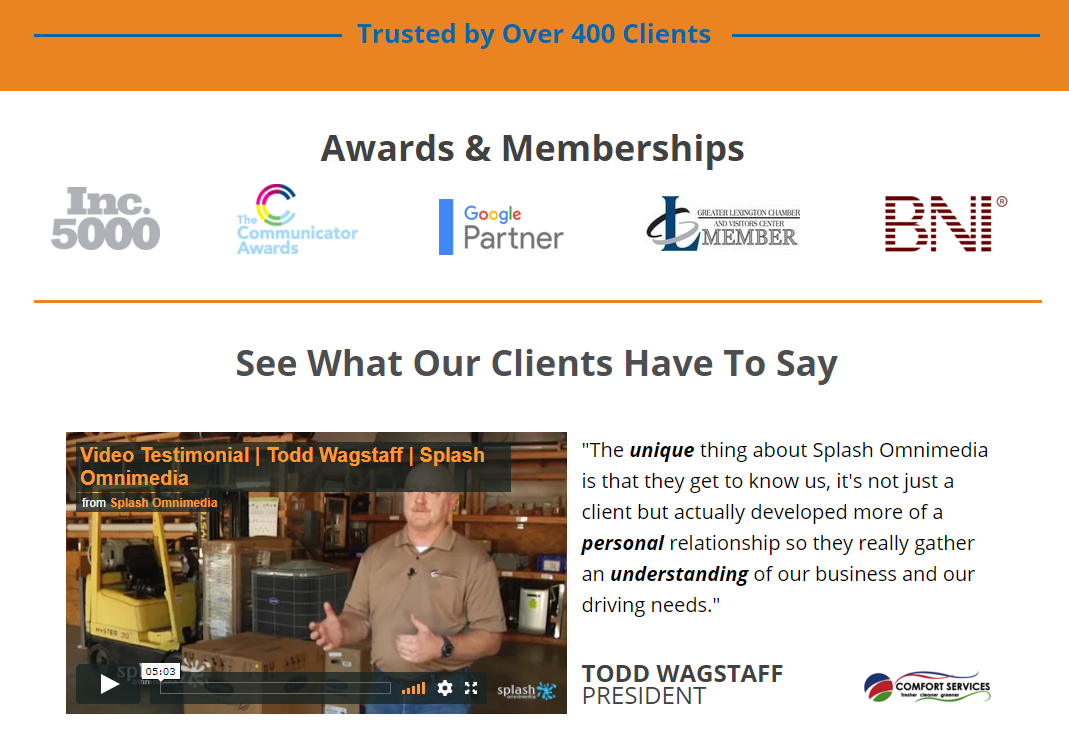
Oto kolejny przykład, tym razem ze Splash Omnimedia, który obejmuje wszystkie rodzaje społecznego dowodu słuszności — liczbę klientów, logo marki, wideo ze studium przypadku i cytowane referencje:

Łącząc wszystkie te dowody, przekonujesz potencjalnych klientów do konwersji, klikając przycisk wezwania do działania.
Formularz przechwytywania leadów
Stworzenie idealnej formy nie jest takie proste. Za mało pól formularza i nie zbierzesz wszystkich potrzebnych informacji; zbyt wiele pól i ryzykujesz odstraszenie potencjalnych klientów. Długość Twojego formularza zależy od tego, gdzie w lejku marketingowym znajduje się Twoja oferta. Z reguły im wyżej, tym krótsza forma i odwrotnie.
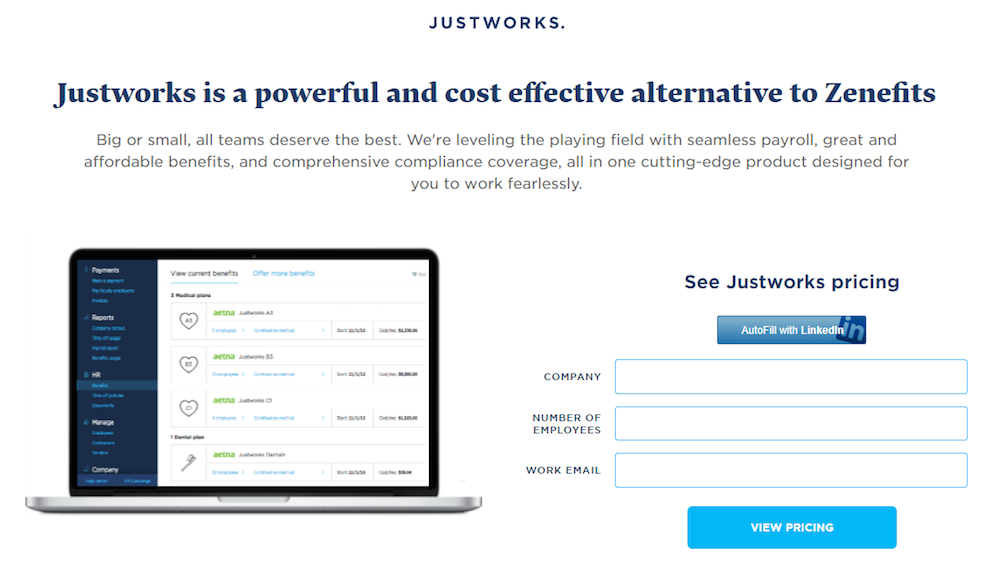
Justworks zaprojektował tę stronę docelową po kliknięciu, aby podać informacje o cenach. Ponieważ jest to oferta z górnej części ścieżki, sensowne jest, aby zawierała tylko trzy z pól i wymagała bardzo podstawowych informacji:

W przeciwieństwie do tego, bezpłatna wersja próbna Autopilota jest na dalszym etapie ścieżki, więc prośba o więcej informacji jest do zaakceptowania:

Wezwanie do działania
Twój przycisk CTA to miejsce, w którym następuje konwersja strony docelowej po kliknięciu, więc musi się wyróżniać i błagać o kliknięcie. Oto główne aspekty optymalizacji przycisku CTA:
- Kolor: użyj teorii kolorów, aby znaleźć odcień, ton, odcień lub cień, który dobrze kontrastuje i wyróżnia się na tle reszty strony.
- Kopiuj: „Prześlij” i „Pobierz” są ogólne i mało inspirujące. Zamiast tego stwórz specyficzną, spersonalizowaną kopię i włącz „ty”, „twój”, „ja” i „mój”, aby wygenerować więcej kliknięć przycisków wezwania do działania.
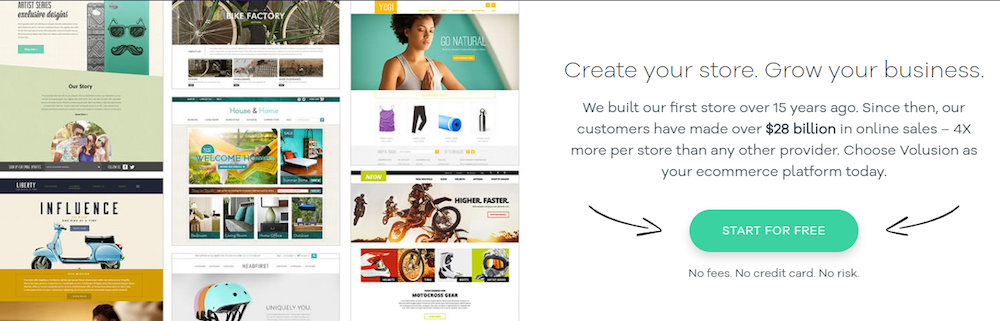
- Rozmiar: nie każ ludziom szukać przycisku — spraw, aby był zauważalny. Może również zawierać wskazówki wizualne — takie jak odbijające się strzałki na stronie docelowej Volusion po kliknięciu
poniżej — aby jeszcze bardziej zwrócić uwagę:

Minimalna stopka
strona docelowa po kliknięciu i stopki witryny to nie to samo. stopki strony docelowej po kliknięciu nie powinny zawierać map witryn, linków do stron produktów ani kont w mediach społecznościowych. Każdy link, który umieszczasz, powoduje kolejne rozproszenie uwagi i dodatkowy sposób na opuszczenie strony bez konwersji.
Spójrz na wszystkie te drogi ewakuacyjne, które Infegy zapewnia odwiedzającym:

Jeśli zdecydujesz się dołączyć stopkę strony docelowej po kliknięciu, upewnij się, że wyświetla ona tylko aktualne informacje o prawach autorskich, warunki korzystania z usługi i politykę prywatności, tak jak Tapstone:

Biała przestrzeń
Biała przestrzeń pozwala Twojej stronie oddychać, dzięki czemu wszystkie elementy przyciągają uwagę, a odwiedzający mogą łatwiej poruszać się po Twojej stronie. Dodanie spacji również:
- Zmniejsza bałagan
- Poprawia czytelność
- Ustanawia hierarchię wizualną
- Sprawia, że strona docelowa po kliknięciu wygląda bardziej profesjonalnie
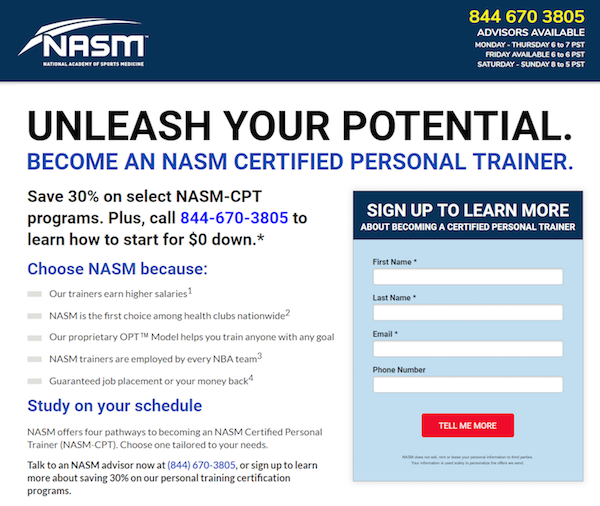
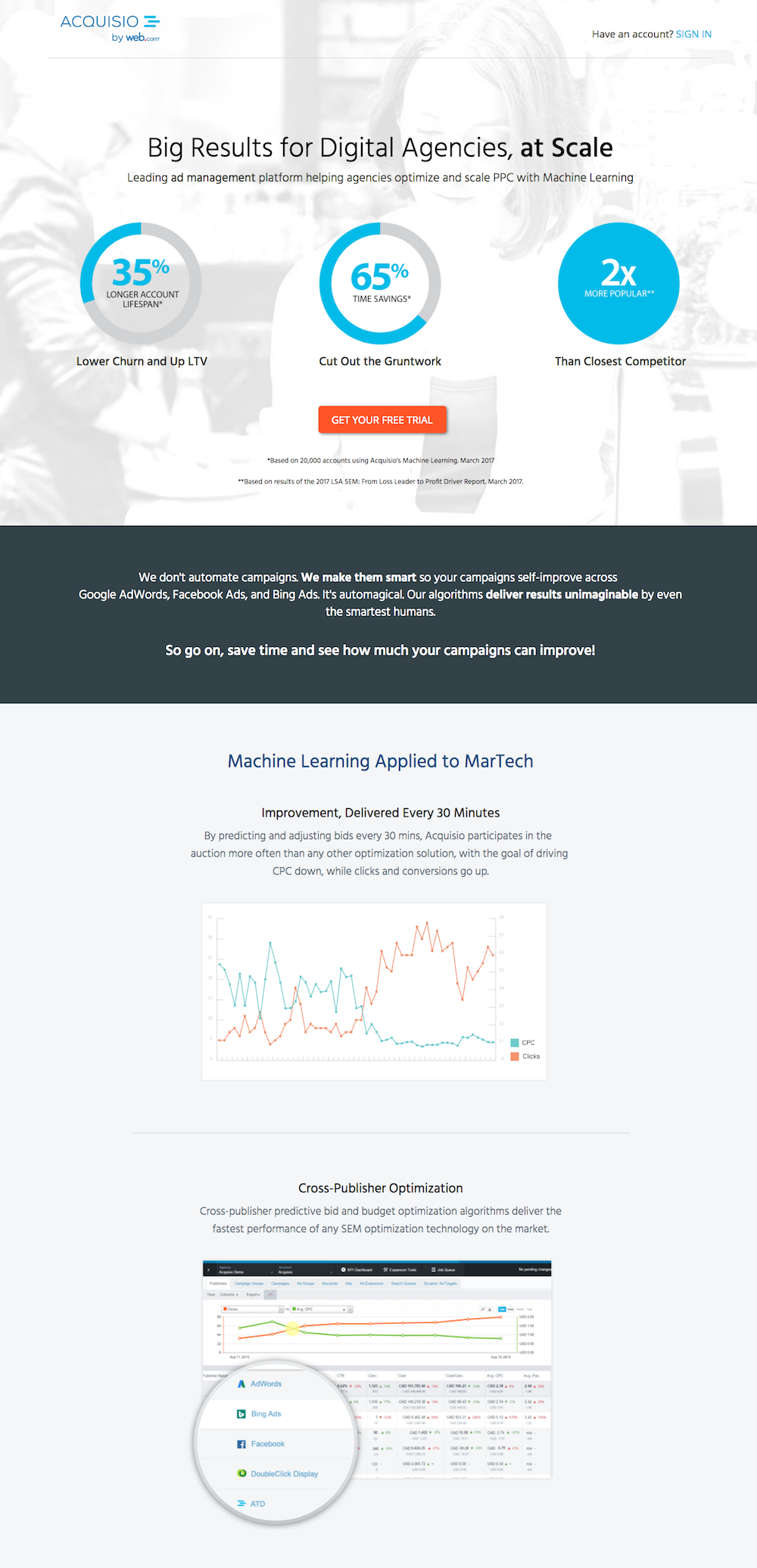
Porównaj następujące strony docelowe po kliknięciu od NASM i Acquisio:


Strona NASM jest zatłoczona i może być przytłaczająca dla niektórych osób, ponieważ trudno jest zdecydować, gdzie najpierw szukać i jak poruszać się po stronie. Strona Acquisio ma wystarczającą ilość wolnego miejsca, dzięki czemu łatwiej jest nawigować od góry do dołu i ogólnie zapewnia lepsze wrażenia.
Wszystko zaczyna się od szkieletu strony docelowej po kliknięciu
Tworzenie modelu szkieletowego pozwala Twojemu zespołowi określić ogólną historię strony, zobaczyć, jakie zasoby będą potrzebne i ile kopii jest wymagane. Stamtąd możesz zaprojektować zoptymalizowaną stronę docelową po kliknięciu, korzystając z powyższych sugestii. Aby jednak zbudować spersonalizowaną, w 100% konfigurowalną stronę docelową po kliknięciu, potrzebujesz rozwiązania, które jest wystarczająco wydajne do tego zadania.
Dzięki Instapage marketerzy mogą tworzyć strony o perfekcyjnych pikselach za pomocą naszego przyjaznego dla projektantów narzędzia do tworzenia, edytora CSS, wyrównywania i grupowania, skrótów klawiszowych i nie tylko. Następnie użyj wbudowanych map ciepła do testów A/B w celu uzyskania jeszcze wyższych konwersji i skaluj swoją produkcję za pomocą Instablocks™. Żadne inne rozwiązanie nie może się równać. Zarejestruj się już dziś, aby skorzystać z wersji demonstracyjnej Instapage Enterprise.
