Wzorce stron docelowych: jak ludzie konsumują treści internetowe
Opublikowany: 2020-12-17Bez względu na to, jak dobrze zaprojektujesz swoją stronę docelową, jest mało prawdopodobne, że odwiedzający zobaczą każdy jej element. Jeszcze bardziej niepokojące jest to, że informacje, które przegapią Twoi użytkownicy, mogą spowodować utratę konwersji.
Na szczęście istnieją sposoby na kontrolowanie tego. Dzięki zrozumieniu wzorców stron docelowych — gdzie użytkownicy patrzą i kiedy tam patrzą — możesz mieć pewność, że Twoi odbiorcy zobaczą wszystkie Twoje istotne treści.
Rodzaje wzorców landing page
Według Nielsena Normana – grupy, która zidentyfikowała wzorzec F z wczesnymi badaniami eye-trackingowymi – istnieje kilka wyraźnych wzorców czytania w sieci. To, którego z nich używa odwiedzający do korzystania z Twojej strony, zależy od kilku czynników, takich jak sposób organizacji strony, łatwość zrozumienia, co oferujesz itp. Oto kilka z najczęstszych, a niektóre Ty być może nie słyszałem.
Wzór F

Wzorzec czytania F jest najbardziej znanym wzorcem strony docelowej. Zaczyna się od fiksacji w lewym górnym rogu strony, a następnie przebiega w następujący sposób:
- Użytkownik zeskanuje poziomo u góry strony, tworząc górny pasek litery „F”.
- Użytkownik wróci na lewy margines strony i zeskanuje w dół, aż dotrze do elementu, który przyciągnie jego wzrok.
- Użytkownik będzie skanował w poziomie, ale nie w poprzek, tworząc dolny pasek litery „F”.
- Następnie użytkownik wraca do lewego marginesu i skanuje pionowo resztę strony.
Reklamodawcy mogą się z tego nauczyć kilku rzeczy. Po pierwsze, górna część strony przyciąga większą uwagę. Użytkownicy częściej korzystają z nagłówków i polecanych obrazów niż treści. Po drugie, odwiedzający prawdopodobnie przeczytają kilka pierwszych słów na poziomej linii, ale może nie ostatnie.
Nic z tego nie jest szczególnie zaskakujące, jeśli weźmie się pod uwagę, że użytkownicy skanują określone informacje. Nie czytają dla przyjemności. Szukają nagłówków, obrazów, podtytułów, pogrubionego tekstu i wypunktowań, aby uzyskać informacje na temat Twojej strony bez konieczności czytania całej jej zawartości. Potwierdzają to wczesne badania eye-trackingowe przeprowadzone przez monachijskie Stowarzyszenie Marketingu Bezpośredniego.
Ważne jest, aby wyjaśnić, że użytkownicy postępują zgodnie z wzorcem F, gdy korzystają konkretnie z treści, a nie podczas eksplorowania nowej strony i przeglądania menu nawigacyjnego. Wzór również rzadko jest idealnym „F”. Wielokrotnie tworzy „E” na dłuższych stronach z większą ilością treści do skanowania.

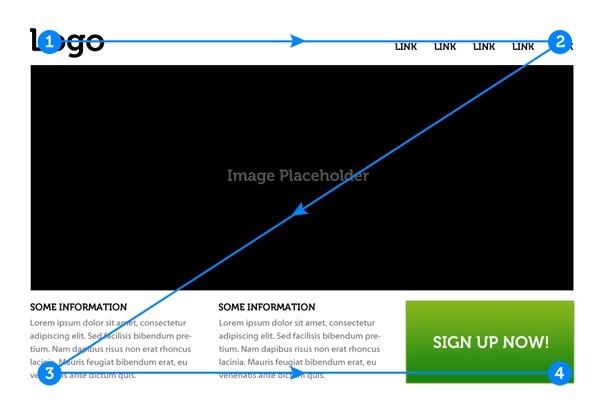
Wzór Z
Wzór Z to kolejny rozpowszechniony wzorzec czytania w sieci. Podobnie jak wzór F, zaczyna się od wejścia użytkownika z lewego górnego rogu, a następnie przesuwa się po górnej części strony, tworząc poziomy pasek. Podobnie jak w przypadku wzorca F, czytniki wzorca Z wracają do lewego marginesu po wykorzystaniu górnej części strony.
Jednak w przeciwieństwie do wzoru F, wzór Z ma ukośną poprzeczkę ze sposobu, w jaki użytkownicy przechodzą z powrotem do lewego marginesu. W tym przypadku nie tworzą drugiego paska litery „F”, przeskakując do lewego marginesu i ponownie czytając w poprzek. Zamiast tego wydaje się, że pomijają dużo treści na środku strony.
Różnica polega na tym, że wzór F jest bardziej odpowiedni do stron z dużą ilością tekstu. Oczywiście na tych stronach będzie więcej ruchu w poziomie od lewej do prawej, ponieważ użytkownicy czytają treści. Ale twoja przeciętna strona internetowa nie będzie miała tak dużo kopii. Dlatego masz wzór Z.

To zygzakowanie jest wynikiem przemieszczania się użytkowników między fragmentami treści na Twojej stronie. Chociaż robią to nieco inaczej, w końcu zarówno użytkownicy wzorców F, jak i Z szukają tego samego: informacji odpowiednich do tego, co chcą wiedzieć.
Inne popularne wzorce stron docelowych
Chociaż wzór F i wzór Z są najbardziej naturalne wśród użytkowników sieci, nie są jedynymi. Według NNG jest też:

- Wzór ciasta warstwowego, który pokaże poziome linie, które wyglądają jak deser z naprzemiennymi warstwami ciasta i lukru. Wynikają one z tego, że oczy czytelników skanują nagłówki i podtytuły, ale pomijają treść poniżej.
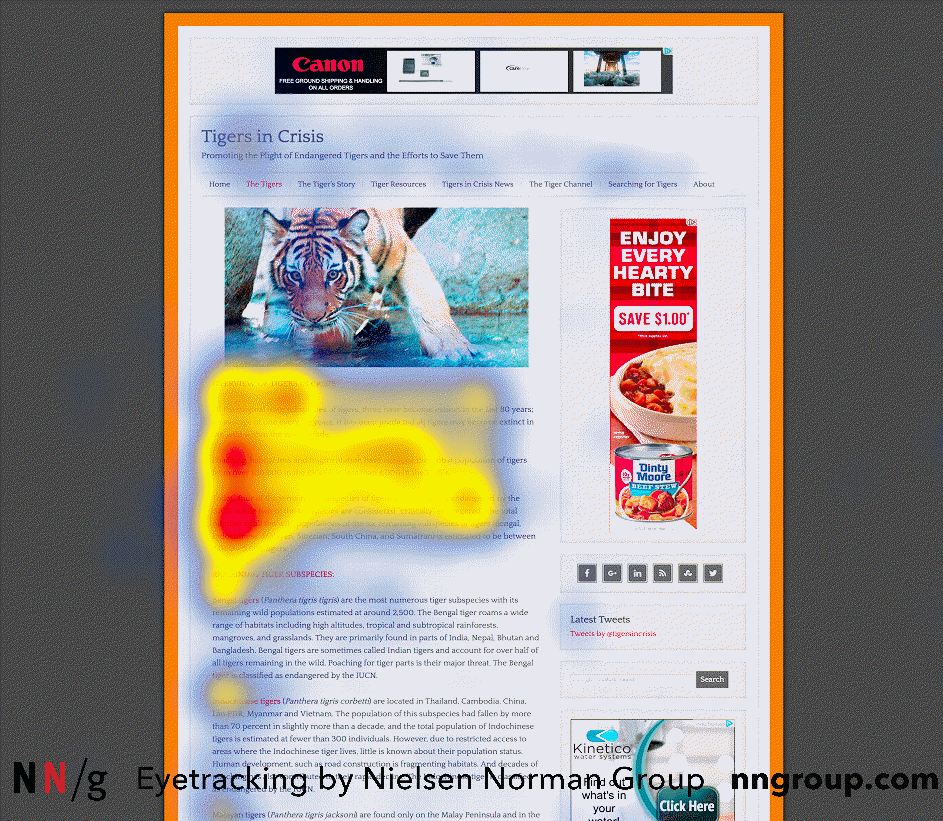
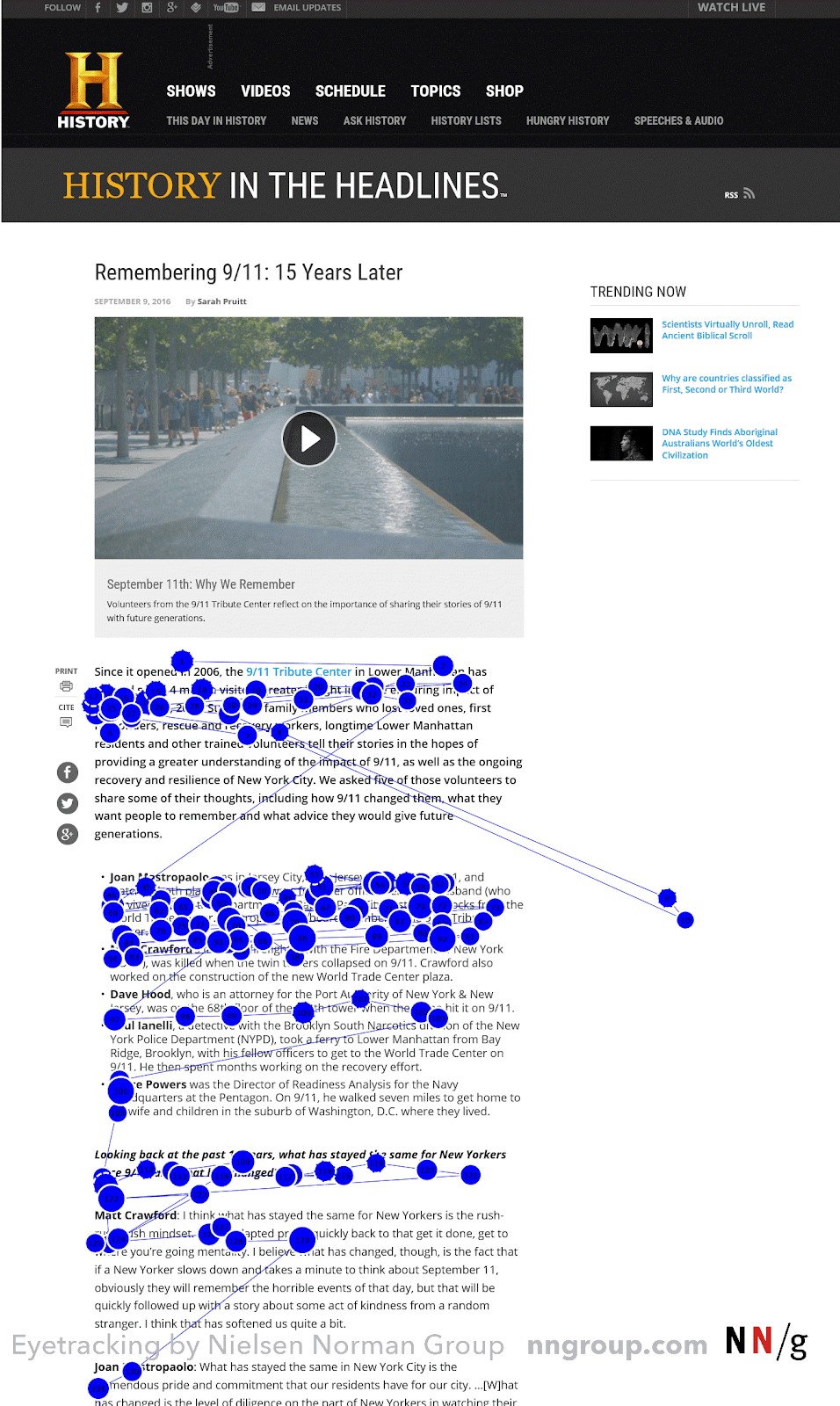
- Wzór w kropki, który tworzy mapę cieplną z wieloma pozornie przypadkowymi punktami. Ten wzorzec wynika z tego, że czytelnicy szukają czegoś konkretnego, takiego jak fraza, słowo, link lub liczby w określonym formacie, takim jak adres lub numer telefonu.
- Wzór znakowania, który tworzy mapę cieplną, która pokazuje spójną linię w poprzek lub w dół strony, utworzony, gdy oczy skupiają się w jednym miejscu podczas przewijania lub przesuwania palcem myszy.
- Wzorzec omijania, który tworzy mapę cieplną, która wskazuje, że użytkownicy nie skanują, ale celowo omijają zawartość. Zjawisko to zwykle ma miejsce, gdy wiele wierszy tekstu na liście zaczyna się od tego samego słowa lub frazy, więc czytanie ich wszystkich nie jest konieczne.
- Wzorzec zaangażowania, który tworzy mapę cieplną, pokazującą użytkownika skupiającego się na prawie wszystkim na stronie. Ten wzorzec jest najbardziej zbliżony do przyjemnego czytania w sieci, więc nie licz na to, że pojawi się on na Twoim landingu. Ale jeśli warunki są odpowiednie, użytkownicy mogą być wystarczająco zainteresowani, aby skonsumować całą zawartość strony.
Wzorce stron docelowych: co to wszystko oznacza?
Łatwo jest dać się złapać na wszystkie sposoby, w jakie ludzie konsumują treści w sieci. Jeśli jesteś jak większość reklamodawców, zawsze szukasz przewagi nad konkurencją. I chociaż optymalizacja pod kątem wzorców czytania może zapewnić ci tę przewagę, nie warto mieć na tym punkcie obsesji. Dzieje się tak, ponieważ badania eye-trackingowe dotyczące wzorców stron docelowych nie mówią nam wiele, czego jeszcze nie wiemy. Co najważniejsze:
- Większość ludzi czyta od lewej do prawej. Zawsze utrzymuj tekst wyrównany do lewej. Wyrównanie w prawo może wywołać wstrząsające wrażenia z czytania dla oka.
- Ludzie czytają od góry do dołu. Umieść najważniejsze treści na górze: propozycję wartości, wizerunek bohatera itp.
- Ludzie są leniwi. Będą zużywać tyle strony docelowej, ile potrzebują, aby zrozumieć Twoją ofertę. Będą przeglądać nagłówki, obrazy, podtytuły, pogrubiony tekst i wypunktowany tekst, aby poznać sedno Twojego produktu. Upewnij się więc, że Twoje najważniejsze dania na wynos znajdują się w tej treści.
Ogólnie rzecz biorąc, dokładny wzór strony docelowej, którą podążają Twoi odwiedzający, będzie się różnić w zależności od strony. Zamiast dążyć do dostosowania się do czytników wzorców F lub czytników ciastek warstwowych, Twoim celem powinno być tworzenie treści, które są łatwe do konsumpcji.
Postępuj zgodnie z tymi wskazówkami:
- Umieść najistotniejsze informacje u góry strony. Uzyskaj propozycję wartości w nagłówku i przekazie — dopasuj do swojej reklamy.
- Uporządkuj swoje treści za pomocą nagłówków i podtytułów, aby ułatwić przeglądanie. Spraw, by podtytuły były większe i odważniejsze niż kopia treści.
- Umieść najważniejsze informacje w pierwszych kilku słowach nagłówków i treści.
- Użyj punktorów, aby szybko podsumować elementy, takie jak lista korzyści.
- Pogrubione słowa kluczowe i frazy.
- Bądź wyczerpujący, ale zwięzły.
- Pogrupuj powiązane elementy, aby łatwiej je znaleźć i zrozumieć.
- Stwórz kontrast między podstawowymi elementami a tłem Twojej strony. Większy kontrast oznacza większe znaczenie. Na przykład Twój przycisk CTA powinien być najbardziej kontrastowym elementem na Twoim landingu.
Ostatecznie wzór F i wzór Z nie przynoszą korzyści czytelnikom ani reklamodawcom. Celowe rozmieszczenie treści w tych ustawieniach może spowodować, że użytkownicy pominą cenne informacje. Najlepsze projekty landing page’y przyciągają maksimum uwagi, ale są też przystosowane do czytnika skanującego.
Chcesz stworzyć setki przyciągających uwagę, spersonalizowanych stron docelowych dla wszystkich segmentów odbiorców? Pobierz bezpłatne demo Instapage, aby dowiedzieć się, jak to zrobić.
