Wzorce stron docelowych: jak ludzie konsumują treści internetowe
Opublikowany: 2020-12-17Bez względu na to, jak dobrze zaprojektujesz stronę docelową, jest mało prawdopodobne, że odwiedzający zobaczą każdy jej element. Jeszcze bardziej niepokojące jest to, że informacje, które przeoczą Twoi goście, mogą spowodować utratę konwersji.
Na szczęście istnieją sposoby, aby to kontrolować. Dzięki zrozumieniu wzorców stron docelowych — gdzie i kiedy zaglądają odwiedzający — możesz zapewnić odbiorcom wszystkie najważniejsze treści.
Rodzaje wzorców landing page
Według Nielsena Normana – grupy, która zidentyfikowała wzorzec F na podstawie wczesnych badań nad śledzeniem ruchu gałek ocznych – istnieje kilka różnych wzorców czytania w sieci. Z którego z nich odwiedzający korzysta na Twojej stronie, zależy od kilku czynników, takich jak układ strony, łatwość jej zrozumienia, to, co oferujesz, itp. Oto kilka najczęstszych, a niektóre z nich może nie słyszał.
Wzór F

Wzorzec F czytania jest najbardziej znanym wzorcem strony docelowej. Zaczyna się od fiksacji w lewym górnym rogu strony, a następnie postępuje w następujący sposób:
- Użytkownik skanuje poziomo górę strony, tworząc górny pasek litery „F”.
- Użytkownik powróci do lewego marginesu strony i zeskanuje w dół, aż dotrze do elementu, który przyciągnie jego wzrok.
- Użytkownik skanuje w poziomie, ale nie w poprzek, tworząc dolny pasek litery „F”.
- Następnie użytkownik wraca do lewego marginesu i skanuje pionowo w dół resztę strony.
Reklamodawcy mogą się z tego nauczyć kilku rzeczy. Po pierwsze, górna część strony przyciąga większą uwagę. Użytkownicy częściej konsumują nagłówki i polecane obrazy niż treść. Po drugie, odwiedzający prawdopodobnie przeczytają kilka pierwszych słów na linii poziomej, ale być może nie ostatnie.
Nic z tego nie jest szczególnie zaskakujące, jeśli weźmie się pod uwagę, że użytkownicy skanują w poszukiwaniu określonych informacji. Nie czytają dla przyjemności. Szukają nagłówków, obrazów, nagłówków podrzędnych, pogrubionego tekstu i punktorów, aby uzyskać informacje na temat Twojej strony bez konieczności czytania całej jej zawartości. Potwierdzają to wczesne badania eye-trackingowe przeprowadzone przez monachijskie Stowarzyszenie Marketingu Bezpośredniego.
Ważne jest, aby wyjaśnić, że użytkownicy kierują się wzorcem F, gdy konkretnie konsumują treści, a nie podczas eksploracji nowej strony i przeglądania menu nawigacyjnego. Wzór rzadko jest również idealnym „F”. Często tworzy literę „E” na dłuższych stronach z większą ilością treści do zeskanowania.

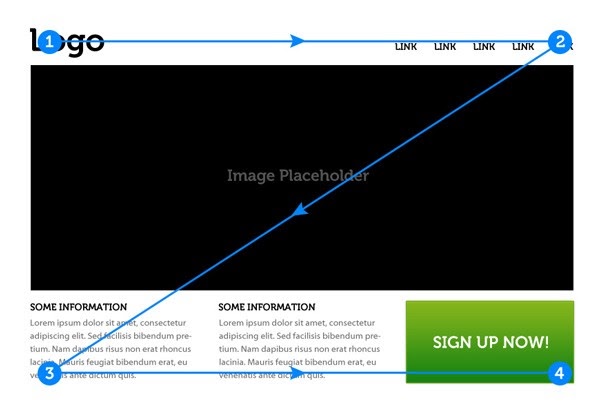
Wzór Z
Wzorzec Z to kolejny dominujący wzorzec czytania w sieci. Podobnie jak wzór F, zaczyna się od wejścia użytkownika z lewego górnego rogu, a następnie przesuwa się po górnej części strony, tworząc poziomy pasek. Ponadto, podobnie jak w przypadku wzorca F, czytniki wzorca Z przechodzą z powrotem na lewy margines po zużyciu górnej części strony.
Jednak w przeciwieństwie do wzoru F, wzór Z ma swój ukośny pasek poprzeczny ze sposobu, w jaki użytkownicy cofają się do lewego marginesu. W tym przypadku nie tworzą drugiego taktu litery „F”, przeskakując do lewego marginesu i ponownie czytając w poprzek. Zamiast tego wydaje się, że pomijają wiele treści na środku strony.
Różnica polega na tym, że wzorzec F jest bardziej odpowiedni do stron z dużą ilością tekstu. Oczywiście na tych stronach będzie więcej ruchów poziomych od lewej do prawej, ponieważ użytkownicy czytają treść. Ale Twoja przeciętna strona internetowa nie będzie miała tak dużo kopii. Dlatego masz wzór Z.

To zygzakowanie jest wynikiem przemieszczania się użytkowników między fragmentami treści na Twojej stronie. Chociaż robią to nieco inaczej, ostatecznie zarówno użytkownicy wzorców F, jak i Z szukają tego samego: informacji istotnych dla tego, co chcą wiedzieć.
Inne popularne wzorce stron docelowych
Chociaż wzór F i wzór Z są najbardziej naturalne wśród użytkowników sieci, nie są jedyne. Według NNG jest też:

- Wzór ciasta warstwowego, który będzie przedstawiał poziome linie, które wyglądają jak deser z naprzemiennymi warstwami ciasta i lukru. Wynikają one z tego, że oczy czytelników skanują nagłówki i podtytuły, ale pomijają treść poniżej.
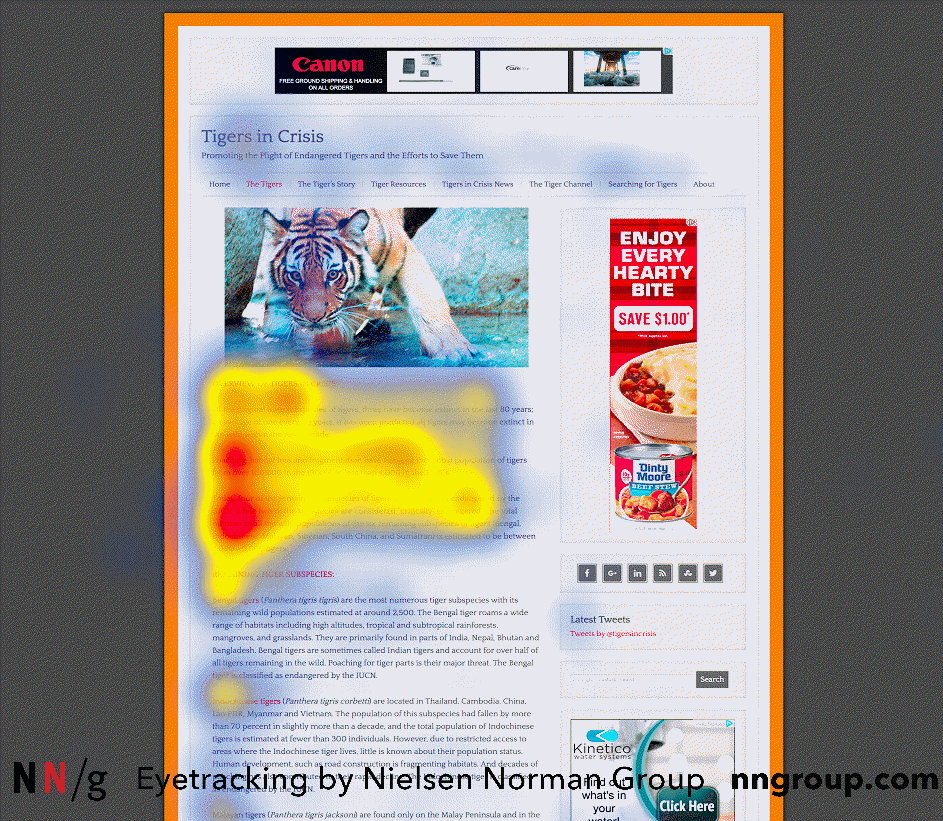
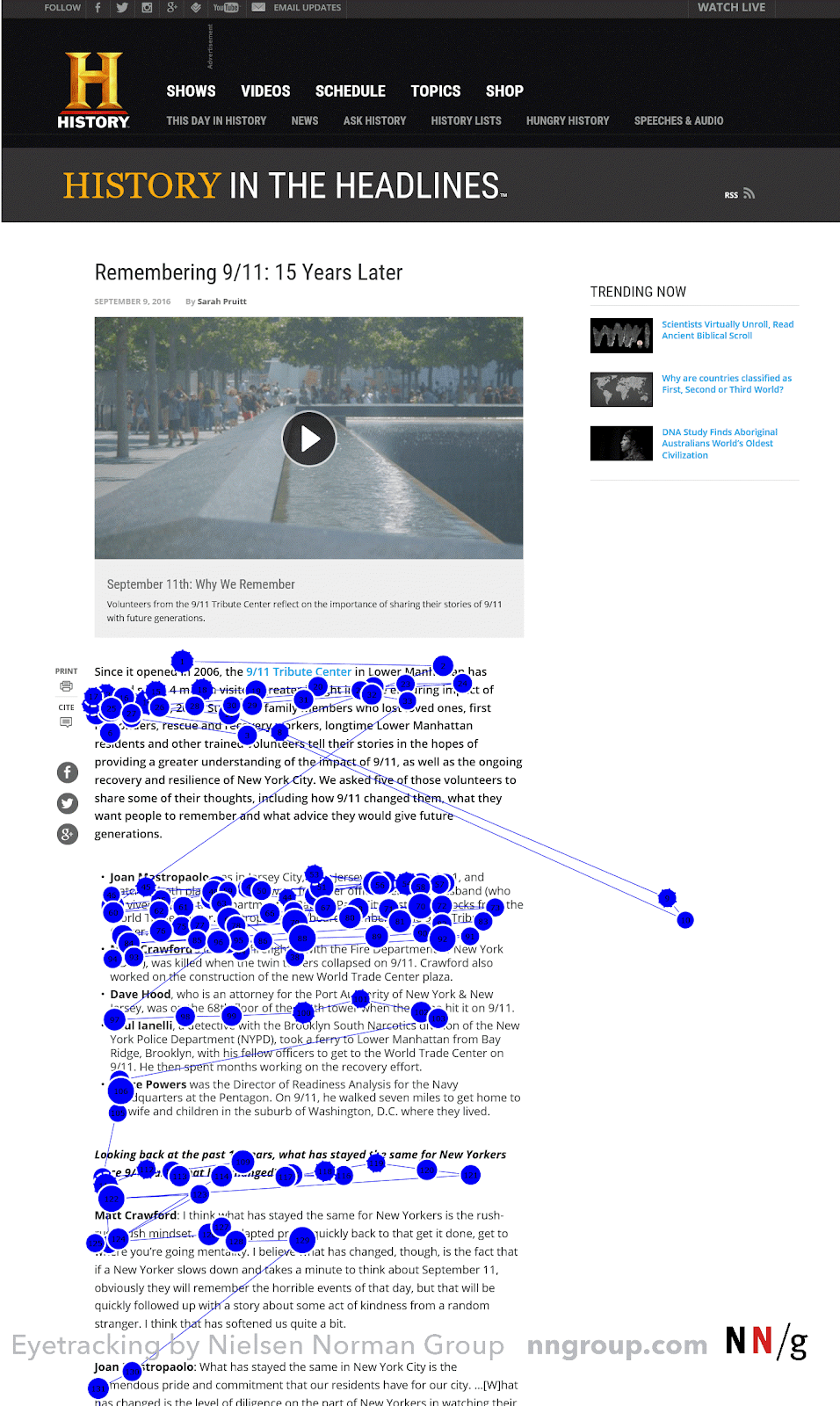
- Nakrapiany wzór, który tworzy mapę cieplną z wieloma pozornie przypadkowymi plamami. Ten wzorzec wynika z tego, że czytelnicy szukają czegoś konkretnego, np. wyrażenia, słowa, linku lub liczb w określonym formacie, np. adresu lub numeru telefonu.
- Wzór znakowania, który tworzy mapę cieplną, która pokazuje spójną linię w poprzek lub w dół strony, powstaje, gdy oczy skupiają się w jednym miejscu podczas przewijania myszy lub przesuwania palcem.
- Wzorzec pomijania, który tworzy mapę cieplną wskazującą, że użytkownicy nie skanują, ale celowo pomijają zawartość. Zjawisko to zwykle występuje, gdy wiele wierszy tekstu na liście zaczyna się od tego samego słowa lub frazy, więc czytanie ich wszystkich nie jest konieczne.
- Wzorzec zaangażowania, który tworzy mapę ciepła, która pokazuje, że użytkownik koncentruje się na prawie wszystkim na stronie. Ten wzorzec jest najbliższy przyjemności czytania w sieci, więc nie licz na to, że pojawi się na Twojej stronie docelowej. Ale jeśli warunki są odpowiednie, użytkownicy mogą być wystarczająco zainteresowani, aby skonsumować całą zawartość strony.
Wzorce stron docelowych: co to wszystko znaczy?
Łatwo jest dać się złapać na wszystkie sposoby, w jakie ludzie konsumują treści w sieci. Jeśli podobnie jak większość reklamodawców, zawsze szukasz przewagi nad konkurencją. I chociaż optymalizacja pod kątem wzorców czytania może dać ci tę przewagę, nie warto mieć na jej punkcie obsesji. Dzieje się tak, ponieważ badanie wzorców stron docelowych metodą eye-trackingu nie mówi nam zbyt wiele, czego byśmy już nie wiedzieli. Najważniejsze:
- Większość ludzi czyta od lewej do prawej. Zawsze utrzymuj tekst wyrównany do lewej. Wyrównanie w prawo może powodować irytujące wrażenia podczas czytania dla oka.
- Ludzie czytają od góry do dołu. Umieść najważniejsze treści na górze: propozycję wartości, wizerunek bohatera itp.
- Ludzie są leniwi. Zajmą tyle miejsca na Twojej stronie docelowej, ile potrzebują, aby zrozumieć Twoją ofertę. Będą przeglądać nagłówki, obrazy, podtytuły, pogrubioną kopię i wypunktowany tekst, aby uzyskać sedno Twojego produktu. Upewnij się więc, że najważniejsze informacje na wynos znajdują się w tych treściach.
Ogólnie rzecz biorąc, dokładny wzorzec strony docelowej, z którego korzystają użytkownicy, będzie się różnić w zależności od strony. Zamiast dążyć do dostosowania się do czytników wzorców F lub czytników ciastek, twoim celem powinno być tworzenie treści, które są łatwe do skonsumowania.
Postępuj zgodnie z tymi wskazówkami:
- Umieść najistotniejsze informacje na górze strony. Umieść swoją propozycję wartości w nagłówku i dopasowaniu przekazu do reklamy.
- Uporządkuj zawartość za pomocą nagłówków i podtytułów, aby ułatwić przeglądanie. Spraw, aby podtytuły były większe i odważniejsze niż tekst podstawowy.
- Umieść najważniejsze informacje w kilku pierwszych słowach nagłówka i treści.
- Użyj punktorów, aby szybko podsumować elementy, takie jak lista korzyści.
- Pogrubione słowa kluczowe i frazy.
- Bądź wszechstronny, ale zwięzły.
- Pogrupuj powiązane ze sobą elementy, aby ułatwić ich znalezienie i zrozumienie.
- Stwórz kontrast między istotnymi elementami a tłem strony. Większy kontrast oznacza większe znaczenie. Na przykład przycisk wezwania do działania powinien być elementem o najwyższym kontraście na stronie docelowej.
Ostatecznie wzór F i wzór Z nie przynoszą korzyści czytelnikom ani reklamodawcom. Celowe rozmieszczenie treści w tych wyrównaniach może spowodować, że użytkownicy pominą cenne informacje. Najlepsze projekty landing page’y przyciągają maksymalną uwagę, ale też dostosowują się do skanującego czytelnika.
Chcesz stworzyć setki przyciągających uwagę, spersonalizowanych stron docelowych dla wszystkich segmentów odbiorców? Uzyskaj bezpłatną wersję demonstracyjną Instapage, aby dowiedzieć się, jak to zrobić.
