63 sprawdzone techniki optymalizacji strony docelowej po kliknięciu, które generują konwersje
Opublikowany: 2019-11-13Szybkie linki
- 63 Wskazówki dotyczące optymalizacji strony docelowej
- Projekt strony (14 wskazówek)
- Nagłówki (8 wskazówek)
- Media (7 wskazówek)
- Skopiuj (15 wskazówek)
- Formularze (8 wskazówek)
- Wezwanie do działania (4 wskazówki)
- Wskaźniki zaufania (7 wskazówek)
- Wniosek
Nawet po opublikowaniu strony docelowej po kliknięciu, jej projekt nigdy nie jest gotowy. Zawsze istnieje optymalizacja, która doprowadzi do większej liczby konwersji.
Ale znalezienie go nie jest szybkie ani łatwe. Istnieje niezliczona ilość rzeczy do przetestowania i wyszukania na stronie, a żadna z nich nie spowoduje dużego wzrostu współczynnika konwersji.
Zamiast tego to mniejsze ulepszenia prowadzą do trwałego wzrostu współczynnika konwersji. Problem polega na tym, że przy tak wielu elementach do rozważenia, co należy poprawić?
63 Wskazówki dotyczące optymalizacji strony docelowej po kliknięciu
Poniższe 63 wskazówki mogą wydawać się bardzo małymi optymalizacjami, ale razem mogą mieć wpływ. Jeśli strona docelowa po kliknięciu nie generuje oczekiwanych konwersji, jeden z nich może pomóc w rozwiązaniu problemu.
Podczas czytania pamiętaj, że te zasady nie są wyryte w kamieniu. Nie ma jednego uniwersalnego zestawu zaleceń. Najlepsze optymalizacje pochodzą z testów opartych na własnych danych.
To powiedziawszy, wiele z nich ma szerokie zastosowanie — między innymi hierarchia wizualna, spójność marki i współczynnik konwersji 1:1. Stały się konwencją, a ich testowanie byłoby nieefektywnym wykorzystaniem zasobów.
Więc wykorzystaj swój najlepszy osąd. Sprawdź swoje dane. Użyj ich jako punktu wyjścia do testów. Te wskazówki zadziałały dla innych i mogą również zadziałać dla Ciebie.
Projekt strony
1. Najpierw zaprojektuj dla urządzeń mobilnych
Szacuje się, że ruch mobilny będzie stanowił 80% całego ruchu internetowego w 2019 r. Coraz więcej wyszukiwań odbywa się na urządzeniach mobilnych, dostęp do sieci społecznościowych odbywa się głównie za pomocą urządzeń mobilnych, a biorąc pod uwagę to wszystko, projektowanie powinno być najpierw ukierunkowane na urządzenia mobilne.
Nawet jeśli większość sprzedaży i konwersji odbywa się na komputerze, podróż kupującego odbywa się teraz na wielu urządzeniach i w wielu punktach styku. Komputer stacjonarny nie może być głównym sposobem dostarczania treści. Twoje treści muszą wyglądać dobrze wszędzie i na każdym ekranie.
2. Zmniejsz wagę strony tak bardzo, jak to możliwe
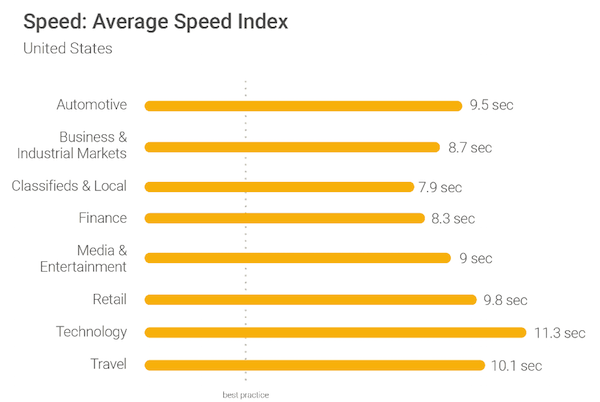
„Waga” strony to jej rozmiar w danych. Im większa waga strony, tym dłużej trwa ładowanie. W przypadku urządzeń mobilnych szczególnie ważne jest zmniejszenie wagi strony, ponieważ badania wykazały, że jeśli ładowanie strony trwa dłużej niż trzy sekundy, 53% odwiedzających ją opuszcza. Gdy 70% mobilnych stron po kliknięciu trwa dłużej niż 7 sekund, aby wczytać zawartość w części widocznej na ekranie , jest wiele do zrobienia:

Winne są przede wszystkim obrazy i niepotrzebny JavaScript, dlatego tak wiele osób korzysta z przyspieszonych stron mobilnych, aby przyspieszyć ładowanie. Ta platforma, znana jako AMP, zapoczątkowana przez Google, umożliwia reklamodawcom tworzenie szybkich stron bez JavaScript i z lekką wersją HTML. Kiedyś były w stanie obsługiwać tylko strony statyczne, ale teraz można ich używać do tworzenia interaktywnych stron docelowych, całych witryn internetowych i progresywnych aplikacji internetowych.
3. Zachowaj spójność z zasobami marki
Może się to wydawać zdroworozsądkowe, ale niektóre strony po kliknięciu nie identyfikują się jako należące do marki odsyłającej. Może to być oczywiste pominięcie, takie jak logo lub slogan, albo coś tak małego, jak schemat kolorów niezgodny z marką. Zdobycie zaufania wymaga wysokiej spójności marki. Upewnij się, że podstawowe elementy marki są odzwierciedlone w ten sam sposób we wszystkich zasobach.
4. Stwórz spójność dopasowania wiadomości
W ten sam sposób, w jaki branding powinien być spójny we wszystkich zasobach, projekt powinien być spójny w całej kampanii. Gdy użytkownik kliknie Twoją reklamę, a projekt strony nie odzwierciedla projektu reklamy — kolor, obrazy, tekst itp. — może pomyśleć, że dzieje się coś podejrzanego. Ludzie są bardzo ostrożni w stosunku do reklamodawców i będą szukać wszelkich powodów, by Ci nie ufać. Aby spełnić obietnicę złożoną w reklamie, strona docelowa po kliknięciu powinna zawierać elementy z reklamy, które wzbudzą zaufanie użytkownika.
5. Usuń nawigację i stopkę
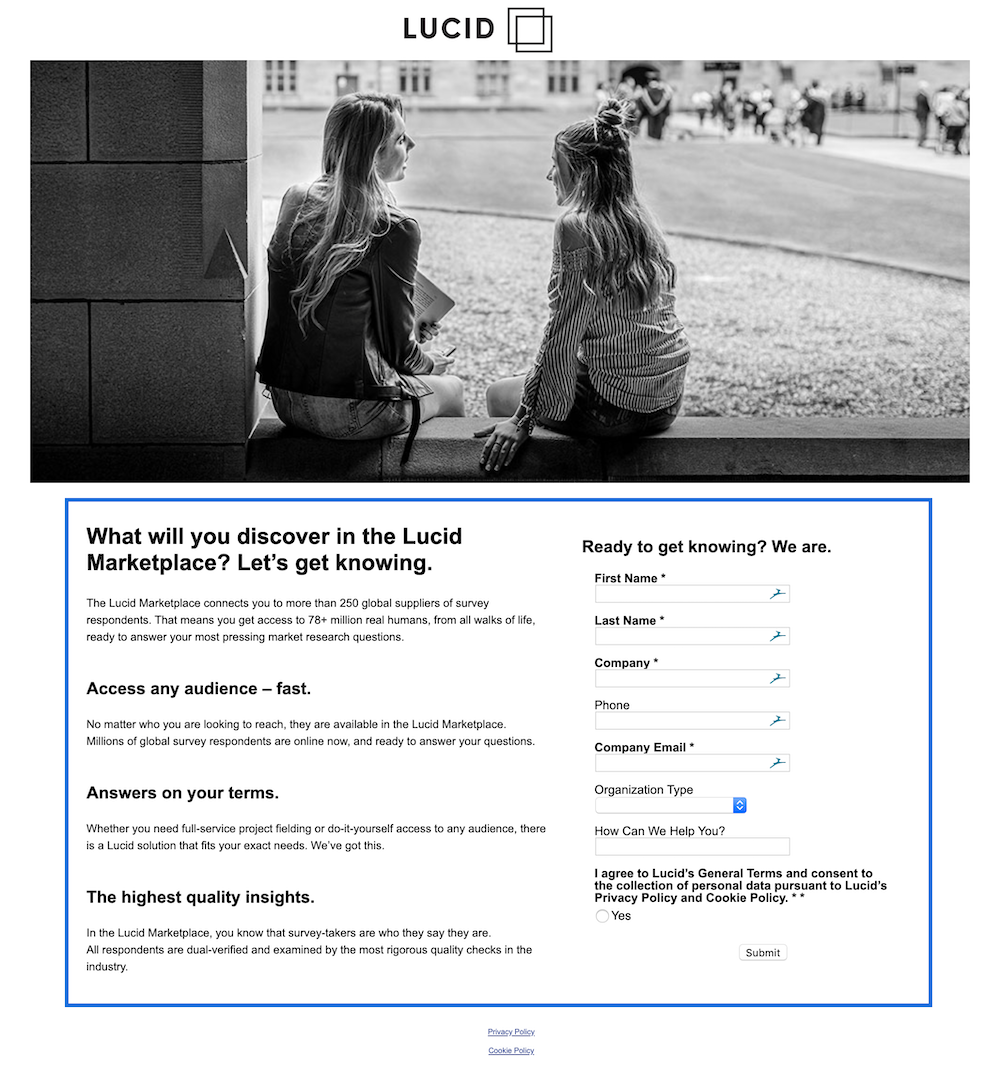
Aby strona po kliknięciu działała, musi skupiać odwiedzającego na konwersji. Linki wychodzące w nawigacji i stopce rozpraszają uwagę odwiedzającego, dzięki czemu mogą uciec na inne strony. Jeśli Twoja strona nadal zawiera nawigację i stopkę, usuń je, aby użytkownicy mogli skoncentrować się na ocenie Twojej oferty, tak jak robi to ta strona Lucid:

6. Dołącz politykę prywatności
Polityka prywatności informuje odwiedzających, co zrobisz z ich danymi. Stają się coraz bardziej potrzebne teraz, gdy przepisy takie jak RODO i inne są wprowadzane do prawa. Ale nawet jeśli nie są wymagane, warto je mieć. Zapewniają przejrzystość, a dla gościa przejrzystość oznacza zaufanie.
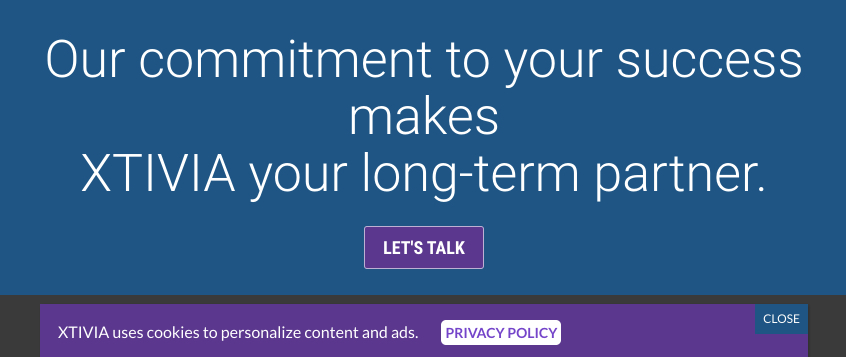
Xtivia łączy politykę prywatności i informuje odwiedzających, że używają plików cookie do personalizowania treści i reklam:

7. Upewnij się, że informacje o prawach autorskich są aktualne
Jest to jedna z tych małych rzeczy, które ludzie wykorzystają jako wskaźnik tego, jak bardzo jesteś zorientowany na szczegóły. Kiedy Twoje informacje o prawach autorskich są nieaktualne, nie tylko sprawia to, że wyglądasz na leniwego, ale rodzi się pytanie o ważność tego, co znajduje się na stronie. Jeśli na stronie jest napisane Copyright 2010, czy wszystkie informacje są aktualne?
8. Utrzymuj współczynnik konwersji 1:1
Współczynnik konwersji 1:1 odnosi się do liczby linków na stronie w porównaniu z liczbą celów konwersji. Każda strona po kliknięciu powinna mieć tylko jeden link i jedno miejsce, w które odwiedzający mogą kliknąć, aby opuścić Twoją stronę: przycisk wezwania do działania. Jeśli użyjesz drugiego wezwania do działania, powinno ono dotyczyć tego samego celu. Jeden cel na stronę.
9. Ułóż we wzór F na stronie z dużą ilością tekstu
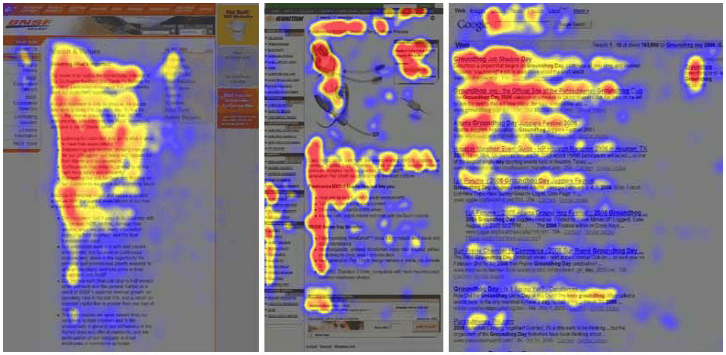
Kiedy użytkownicy napotykają stronę tekstu, czytają według wzorca F. Zaczynają od lewego górnego rogu, czytają nagłówek, a następnie wracają do lewego marginesu i skanują stronę w poszukiwaniu podtytułów i pogrubionych słów, a następnie czytają w poprzek, tworząc wzór „F” lub „E”. Upewnij się, że Twój tekst jest ułożony tak, aby pasował do tego schematu czytania:

10. Ułóż wzór Z dla strony z obrazami i tekstem
Kiedy użytkownicy napotykają stronę z tekstem i obrazami, wzór, który czytają, jest podobny do litery F. Jednak gdy obraz pojawia się po tekście, zamiast wracać do lewego marginesu i zaczynać od nowa, odwiedzający przestają patrzeć na obraz . Jeśli na przykład pod nagłówkiem znajduje się obraz, zaczną w lewym górnym rogu, następnie przeczytają nagłówek, a następnie przesuną się po przekątnej z powrotem w kierunku lewego marginesu, zatrzymując się, aby wyświetlić obraz. Jeśli Twoja strona zawiera tekst i obrazy, pomocne będzie dostosowanie się do tego nawyku:

11. Wykorzystaj hierarchię wizualną
Hierarchia wizualna to kolejność, w jakiej wizualnie elementy są rozmieszczone na stronie. Manipulując niektórymi elementami, możesz zwiększyć prawdopodobieństwo, że odwiedzający zobaczą to, co chcesz, aby zobaczyli, kiedy chcesz, aby to zobaczyli.
Nagłówki, na przykład, znajdują się u góry strony i mają kluczowe znaczenie dla zachęcenia odwiedzających do przewinięcia w dół i oceny reszty treści. Dzieje się tak, ponieważ są pierwszą rzeczą, którą widzą odwiedzający. Im wyżej dany element znajduje się na stronie, tym jest ważniejszy. Im większy kontrast ma element, tym bardziej jest zauważalny, a zatem tym większe postrzegane znaczenie. Im większy, tym większe postrzegane znaczenie. Istnieją inne sposoby kierowania uwagi za pomocą wizualnej hierarchii. Dowiedz się więcej o nich tutaj.
12. Zoptymalizuj pod kątem skimmingu
Jest mało prawdopodobne, że odwiedzający przeczytają całą Twoją stronę. Są tam w jednym celu: aby ocenić Twoją ofertę. Dlatego bardziej prawdopodobne jest, że będą przeglądać. Wejdą na stronę przez największy element: zwykle obraz lub nagłówek. Następnie przejrzą stronę w poszukiwaniu podtytułów, wypunktowań i pogrubionej treści.
Aby zoptymalizować pod kątem skimmingu, upewnij się, że w każdym z tych formatów umieściłeś kluczowych perswazyjnych. Na przykład USP powinien znajdować się w nagłówku. Twoje korzyści mogą być w wypunktowanej kopii. Twój obraz bohatera może być duży i odważny, nad zakładką, jako element przyciągający wzrok użytkowników.
13. Zwiększ długość strony
W przypadku nowszych, droższych lub bardziej skomplikowanych ofert strona będzie wymagać bardziej przekonującej treści, aby skłonić odwiedzających do konwersji. Może więcej referencji, mediów, kopii, odznak bezpieczeństwa. Jeśli Twoja oferta należy do jednej z tych kategorii, a Twoja strona jest krótka, prawdopodobnie nie dostarczasz przekonujących treści, których potrzebują odwiedzający, aby zaufać Twojej ofercie.
14. Zmniejsz długość strony
Z drugiej strony, jeśli oferujesz darmowego ebooka, nie potrzebujesz długiej strony. Ponieważ ryzyko jest bardzo minimalne, ilość przekonujących treści potrzebnych do przekonania odwiedzających jest również bardzo mała. Długa strona może przytłoczyć odwiedzających. Jeśli Twoja oferta jest obarczona niskim ryzykiem, spróbuj uprościć stronę.
Nagłówki
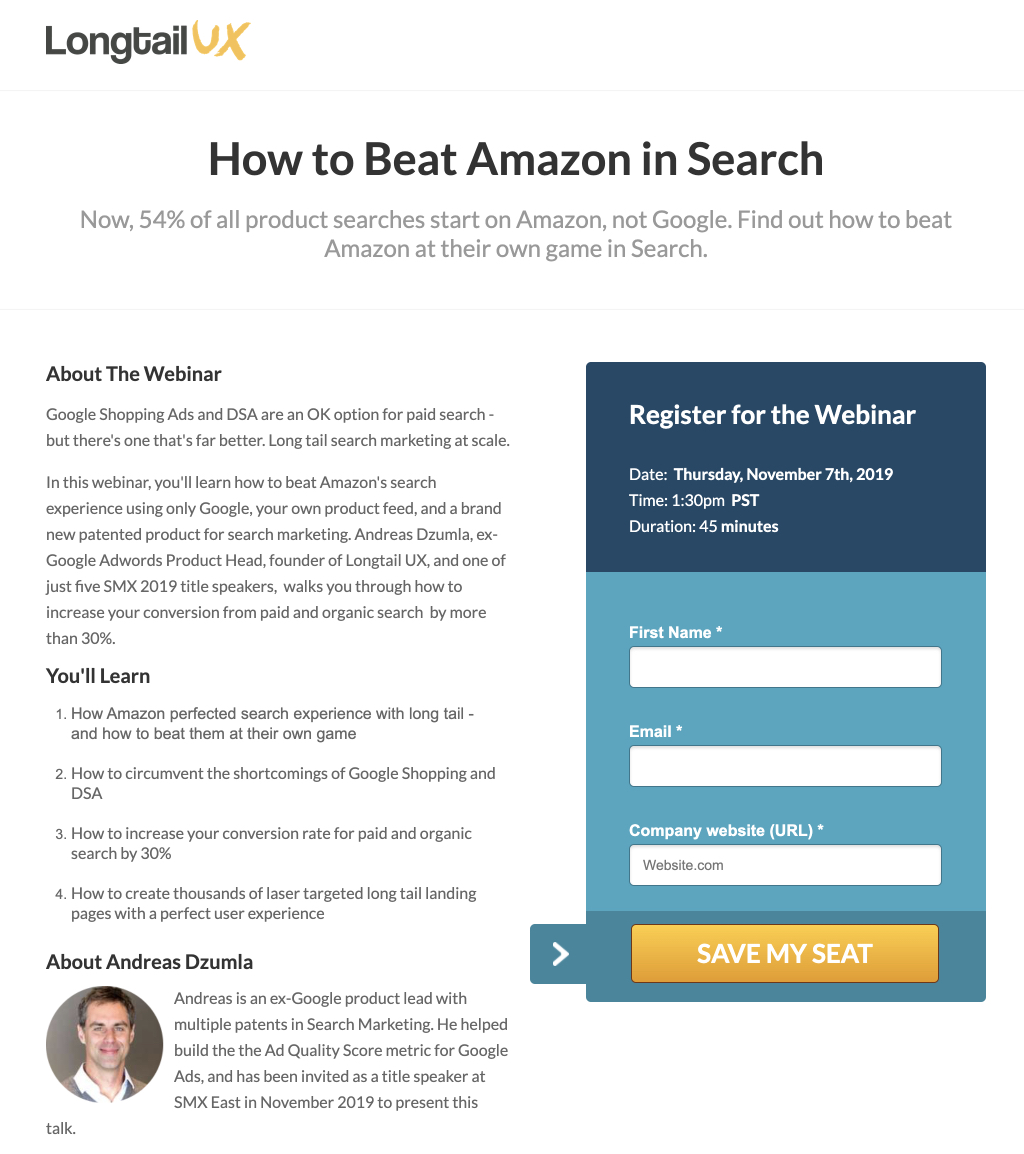
15. Osiągnij dopasowanie wiadomości
Osiągnięcie dopasowania komunikatu wymaga skoordynowania kilku elementów między reklamą a stroną docelową. Jednak żaden nie jest ważniejszy niż nagłówek. Gdy nagłówek Twojej strony docelowej jest zgodny z nagłówkiem Twojej reklamy, informujesz gościa, że dostanie dokładnie to, po co przyszedł. Longtail UX demonstruje to swoim nagłówkiem „Jak pokonać Amazon w wyszukiwaniu”:


16. Przekaż swoją USP
Jako pierwszą rzecz, którą prawdopodobnie przeczyta Twój gość, bardzo ważne jest, aby nagłówek przedstawiał unikalną propozycję sprzedaży Twojej oferty. Jaka jest największa korzyść, jaką uzyska Twój użytkownik, korzystając z oferty? Tutaj im to powiesz.
17. Stwórz lukę w ciekawości
Nie ma to jak odrobina tajemnicy, aby zachęcić odwiedzających do przeczytania reszty treści. Kiedy tworzysz lukę w ciekawości, piszesz nagłówek, który ujawnia tylko część Twojej USP, co wzbudza ciekawość odbiorców. Chcąc dowiedzieć się więcej, klikają i przewijają.
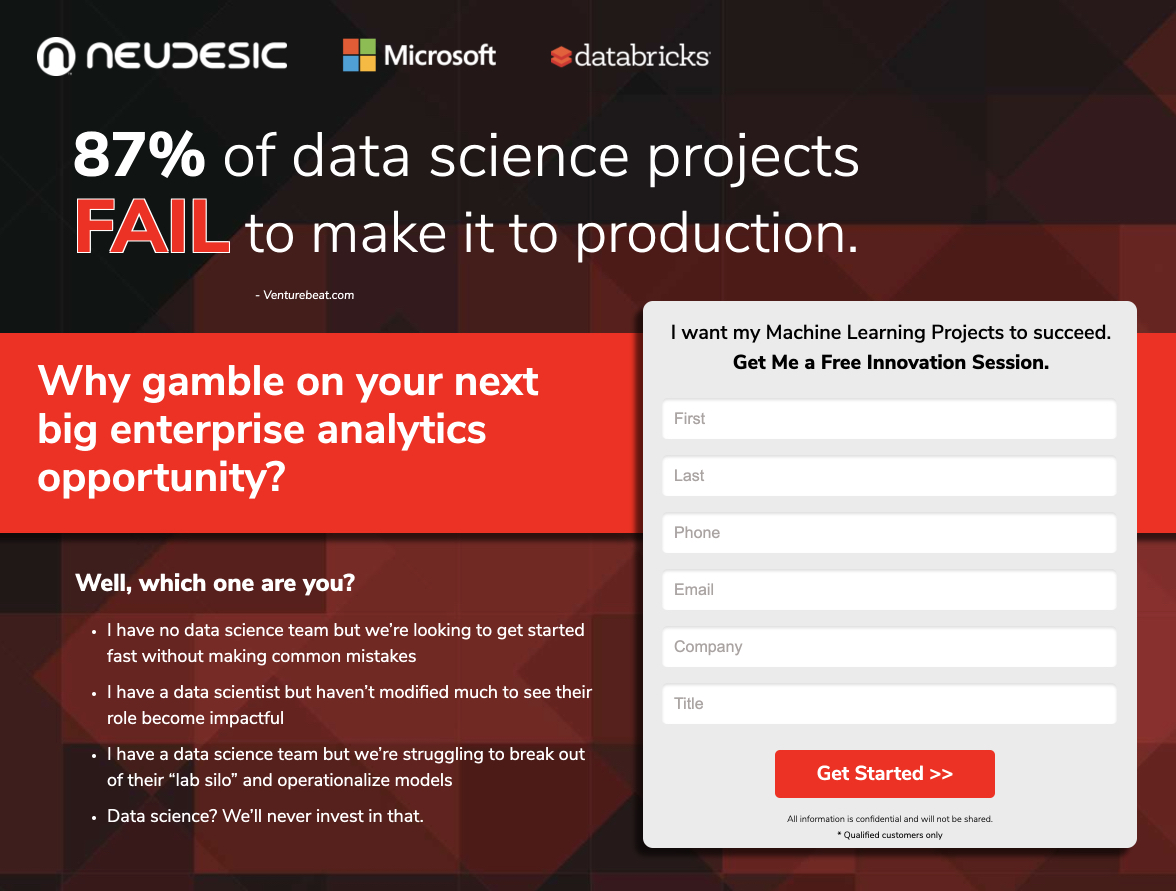
18. Dodaj statystyki do nagłówka
Statystyka to potężna, przekonująca siła. W odpowiednim miejscu, takim jak nagłówek, mogą podkreślić, dlaczego warto skorzystać z oferty. Na przykład: „Zbudowaliśmy agencję reklamową wartą milion dolarów w niecały rok. Pobierz platformę, której użyliśmy do tego.
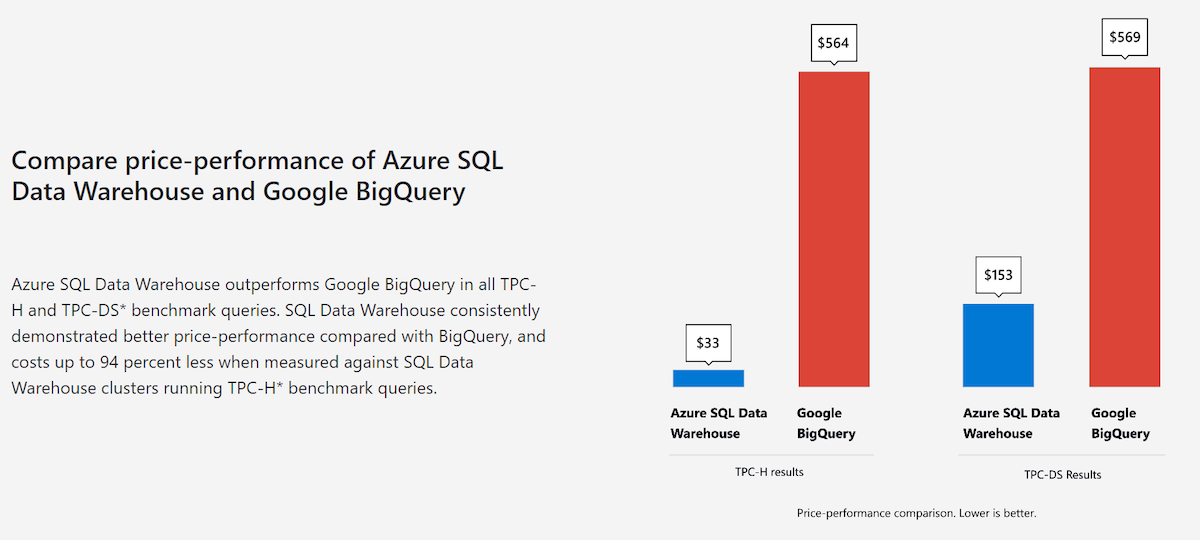
Zobacz, jak Neudesic używa procentu w swoim nagłówku:

19. Dziel się wiadomościami
Ludzie lubią być na bieżąco z najnowszymi rozwiązaniami, ponieważ zakłada się, że nowsze są bardziej zaawansowane. Jeśli masz nowy sposób rozwiązania problemu lub po prostu nowy produkt, nie wahaj się wypróbować słów i wyrażeń, takich jak „Wreszcie rozwiązanie…” „Przedstawiamy…” lub „Nowy sposób na…”
20. Naucz ludzi czegoś
Ze wszystkich sposobów napisania nagłówka nie możesz się pomylić, zaczynając od „Jak to zrobić”. Gdy odwiedzający widzi te dwa słowa, od razu dostrzega wartość: wiedzą, że się czegoś nauczą, tak jak w nagłówku Outbrain:

21. Podziel się sekretem
Kiedy dzielisz się tajemnicą, sugerujesz, że dzielisz się czymś, o czym wie bardzo niewielu. Jeśli to właściwy sekret, trudno będzie mu się oprzeć. Twoi goście są konkurencyjni. Chcą wiedzieć rzeczy, których inni ludzie nie wiedzą, zwłaszcza jeśli te rzeczy skierują ich na ścieżkę sukcesu.
22. Zadaj pytanie
Aby nagłówek odniósł sukces, musi angażować czytelnika. To właśnie sprawia, że nagłówki pytań są tak skuteczne. W naturalny sposób wywołują reakcję czytelnika. Robią to również w taki sposób, aby skłonić czytelnika do refleksji, zamiast nakazać mu kupowanie, czytanie, pobieranie itp. Nagłówek pytania nie zakłada, że wie, czego chce odwiedzający. Zamiast „Pobierz przewodnik, jak podwoić liczbę pobrań aplikacji”, zastanów się: „Jak chcesz podwoić liczbę pobrań aplikacji?”
Głoska bezdźwięczna
23. Upewnij się, że nie pokazujesz się tylko po to, żeby się pokazać
Kuszące jest dodanie multimediów do swojej strony, ponieważ czujesz, że powinny tam być. Chociaż media mogą dzielić tekst i zwiększać atrakcyjność wizualną treści, nie należy dodawać ich arbitralnie. Upewnij się, że stanowi wartość dodaną. Każda oferta może skorzystać z odpowiednich mediów, ale dodanie obrazu lub filmu wiąże się z kosztem szybkości strony. Upewnij się, że Twoje media są tego warte.
24. Jeśli masz imponujące statystyki, zdecyduj się na infografikę
Infografiki świetnie nadają się do wizualnego umieszczania liczb w kontekście. Jeśli Twój średni zwrot z wydatków na reklamę jest 5 razy wyższy niż u czołowej konkurencji, nie mów o tym tak po prostu. Pokaż to. Na przykład wykres słupkowy może bardzo dobrze zobrazować tę rozbieżność:

25. Pokaż wszystkie kąty
Tak bardzo, jak Twoi klienci chcą wiedzieć o Twoim produkcie i jego działaniu, chcą zobaczyć go w akcji. Chcą znać wszystkie kąty, wnętrze i zewnętrze, kieszenie plecaka, dopasowanie koszuli, wygląd pulpitu analitycznego. Pokaż im wszystkie kąty dzięki informacyjnym zdjęciom produktów.
26. Zaprezentuj korzyści za pomocą zdjęcia bohatera
Podczas pisania kopii zasadą jest podkreślenie korzyści w stosunku do funkcji. To jest jak wizualna wersja tego. Dzięki optymalizacji strony docelowej obrazy bohatera pokazują odwiedzającym, kim mogą się stać dzięki Twojemu produktowi. Na przykład produkt przeciwbólowy może wykorzystywać wizerunek członka grupy docelowej, który cieszy się zabawną, relaksującą czynnością bez żadnego bólu. Lub program treningowy może wykorzystywać kogoś w świetnej formie, ćwiczącego.
27. Upewnij się, że nie polegasz tylko na słowach
Kopia jest cenną częścią każdej strony docelowej, ale obrazy są łatwiejsze do przetworzenia niż słowa. Aby podzielić tekst i ułatwić zrozumienie pojęć, rozważ zastąpienie niektórych słów ikonami. Przy prawidłowym użyciu te małe obrazy mogą szybciej przekazywać pomysły, jednocześnie porządkując Twoją stronę:


28. Wypróbuj film wprowadzający, jeśli nie jesteś znany
Przeciętny człowiek rozpozna tylko kilka marek i postaci. Jeśli Twoja marka opiera się na reputacji konkretnej postaci, takiej jak bankier na kursie inwestycyjnym lub mówca motywacyjny, rozważ użycie filmu, aby przedstawić ich i ich wiedzę.
29. Jeśli Twoja oferta jest skomplikowana, wypróbuj film instruktażowy
Poprawa współczynnika konwersji strony docelowej sprzedającej skomplikowaną ofertę polega często na uproszczeniu jej wyjaśnienia. I chociaż kopia może wyjaśniać, krótki, animowany film jest często lepszy. Pokaż zamiast mówić. Te krótkie filmy wykorzystują prosty język i fabułę, aby przeprowadzić użytkowników od problemu do rozwiązania, a przy okazji opisują wyjątkowe zalety oferty.
Kopiuj
30. Przedkładaj zalety nad funkcje
Cechy produktu są cenne tylko ze względu na to, co mogą zapewnić Twoim klientom. Nigdy nie pisz funkcji bez korzyści. Nie obchodzi ich na przykład nowy i ulepszony system oceniania potencjalnych klientów w Twoim CRM. Zależy im, aby dzięki temu mogli zarządzać leadami efektywniej niż kiedykolwiek wcześniej.
31. Bądź konkretny
Kopia nie powinna zawierać dwuznacznych słów. Pozostawiają zbyt duże pole do interpretacji. Na przykład „jakość” może być interpretowana przez niektórych jako „dobra jakość”, ale przez innych jako „wystarczająco dobra”. Staraj się być jak najbardziej opisowy, ale bez rozwlekłości.
32. Dziel dłuższe treści
Gigantyczne, długie bloki tekstu są przytłaczające. Jeśli nie podzielisz akapitów na małe fragmenty i wypunktowania, istnieje duża szansa, że będą zbyt onieśmieleni wyglądem Twojej treści, aby ją przeczytać:

33. Wykorzystaj rzadkość
Niedobór jest potężnym narzędziem wpływania na konwersje. Jeśli Twój produkt jest rzadki lub cieszy się dużym zainteresowaniem, na przykład na kursie, na którym zaczyna brakować miejsca, możesz użyć wyrażenia typu „dostępna ograniczona liczba miejsc”, aby delikatnie nakłonić klientów do konwersji, zanim będzie za późno.
34. Nie wykorzystuj niedoboru
Oczywiście niedostatek nie zawsze jest odpowiedni. Jeśli już stosujesz tę taktykę i nie przynosi ona efektów, przyczyną może być to, że użyłeś jej zbyt wiele razy lub w niewłaściwym kontekście. Kluczem do niedoboru jest to, że musi być prawdziwy, aby działał. Twoi goście muszą uwierzyć, że twój produkt jest rzadki. W przeciwnym razie zaszkodzisz tylko swojej wiarygodności.
35. Używaj pilności
Pośpiech działa jak niedobór. Tylko pilność jest związana z czasem. „Ta oferta wygasa dziś o północy!” jest przykładem pilności w kopii. Może wykorzystać strach odwiedzających przed przegapieniem, aby skłonić ich do skorzystania z Twojej oferty przed upływem terminu.
36. Nie używaj pilności
Podobnie jak niedobór, pilność jest często nadużywana lub używana niewłaściwie. Jeśli wysyłasz cotygodniowe e-maile do ludzi z informacją „Odbierz zniżkę, zanim będzie za późno!” nie będą się martwić, że przegapią. Wiedzą, że oferta pojawi się ponownie w przyszłym tygodniu. Aby pilna potrzeba zadziałała, musi być prawdziwa, a oferta musi być na tyle rzadka, aby wzbudzić strach przed pominięciem wartościowej oferty
37. Upewnij się, że czcionka jest wystarczająco duża
Zanim odsłonisz swoją przekonującą kopię, upewnij się, że jest ona rzeczywiście czytelna. Ponieważ jest to rozmiar, do jakiego przywykliśmy czytać w książkach, zalecany jest rozmiar nie mniejszy niż 16 pikseli:

38. Spraw, aby kolor czcionki kontrastował ze stroną
Jeśli Twój landing page jest biały, a czcionka szara, będzie mało czytelny. Nie będzie się wyróżniać z tła, na którym się znajduje. Aby uzyskać najlepszą czytelność, użyj jasnego tła i ciemniejszej czcionki. Najmniej problematyczny jest czarny tekst na białym tle.
39. Używaj ozdobnych czcionek tylko w tytułach
Czcionki dekoracyjne powinny być używane tylko w tytułach, jeśli są wystarczająco duże, aby były czytelne. W przypadku mniejszych rozmiarów ich ozdobne detale mogą utrudniać odwiedzającym czytanie.
40. Zwróć uwagę na długość linii
Nie każda linia tekstu ma taką samą długość. Na przykład kolumna w gazecie będzie miała znacznie krótszą linię niż większość postów na blogu. Treść strony po kliknięciu zawiera optymalny punkt: od 50 do 75 znaków. Poniżej tego oko gorączkowo porusza się tam iz powrotem od marginesu do marginesu. Nad nim testowana jest wytrzymałość ludzkiego oka. Jeśli na Twojej stronie docelowej znajduje się tekst, postaraj się o optymalną długość linii.
41. Dobrze rozstaw linie
Odstępy między wierszami to kolejny element, który wpływa na to, czy odwiedzający mogą czytać Twoją stronę. Zbyt blisko siebie litery są skondensowane i nakładają się na siebie. Zbyt daleko od siebie i trudno jest stwierdzić, gdzie kończy się jedno słowo, a zaczyna drugie. Celuj w krój pisma z odstępami wynoszącymi 120%-140% czcionki.
42. Optymalizuj pod kątem zrozumienia
Ostatecznie, nawet jeśli Twoje linie są odpowiednio rozmieszczone, mają idealną długość i są ułożone na siatce, nie ma znaczenia, że nie można ich zrozumieć. Twoja kopia powinna być zoptymalizowana pod kątem zrozumienia. Dowiedz się, jak Twoi odbiorcy mówią o Twoim produkcie i problemie, który rozwiązuje, i używaj ich języka, aby poprowadzić ich do konwersji. Używaj małych słów i krótkich zdań. Pisz tak, jak mówisz. Najlepsze pisanie stron internetowych dla sprzedaży jest jak najlepsza rozmowa: prosta, lekka i na temat.
43. Skróć kopię
Czy ten akapit można usunąć? Czy można zminimalizować te super niesamowite fantastyczne przymiotniki? Twoja kopia powinna być zredagowana do najkrótszej możliwej postaci bez uszczerbku dla jej skuteczności.
44. Wydłuż swoją kopię
Czasami twoja kopia musi być dłuższa. Czasami historia jest tym, co najskuteczniej sprzedaje Twój produkt. Jeśli jest droższy, nowy lub skomplikowany, kilka punktów nie wystarczy. Jeśli wypróbowałeś krótsze treści, warto spróbować czegoś dłuższego i bardziej wszechstronnego, aby sprawdzić, czy ma to pozytywny wpływ na konwersje.
Formularze
45. Skróć swój formularz
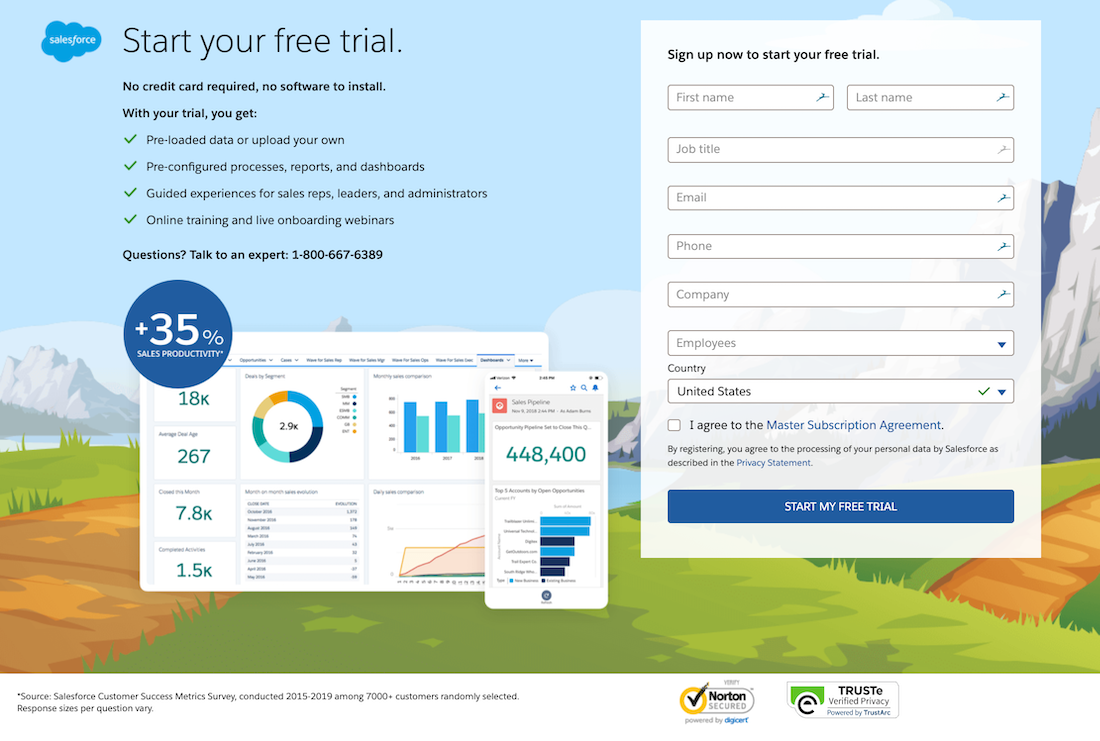
Jeśli nie masz żadnych potencjalnych klientów, przyczyną może być twoja forma. Może wymagać od gościa zbyt wiele. Krótszy formularz na stronie wyciskania, który zwykle wymaga tylko adresu e-mail, pomoże Ci wygenerować więcej potencjalnych klientów. W przypadku lżejszych treści, takich jak e-booki i biuletyny, krótsze formularze są bardzo skuteczne:

46. Wydłuż swoją formę
Jeśli masz zbyt wielu potencjalnych klientów, a Twój zespół sprzedaży marnuje czas na ludzi, którzy nie dokonują konwersji, może być konieczne lepsze zakwalifikowanie odwiedzających. Zbierz zespoły ds. sprzedaży i marketingu i dowiedz się, co musisz wiedzieć o odwiedzających, aby właściwie zidentyfikować potencjalnego nabywcę. Następnie dodaj te pola do swoich formularzy na środku i na dole lejka. W przypadku bardziej wartościowych ofert, takich jak raporty, audyty czy webinary, bardzo przydatne są dłuższe formularze.
47. Rozważ formę wieloetapową
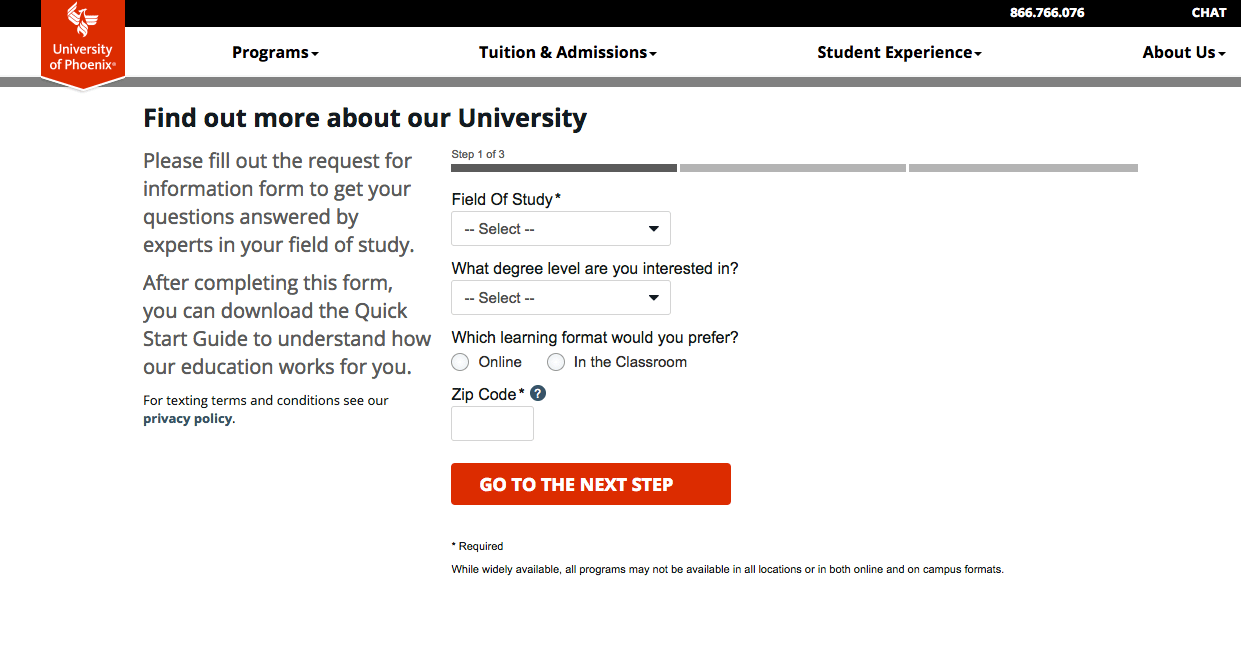
Jeśli konieczne jest zebranie dużej ilości informacji, rozważ zrobienie tego krok po kroku, aby wyeliminować tarcia związane z przeglądaniem i wypełnianiem ogromnego formularza na raz, tak jak robi to tutaj University of Phoenix:

48. Jasno wypisz błędy w formularzu
Dla gościa nie ma nic gorszego niż próba nawrócenia się i brak możliwości. Dla projektanta stron docelowych jest to również prawda. Dlatego, gdy użytkownik popełni błąd w formularzu, powinien wiedzieć dlaczego i co musi zrobić, aby go naprawić. Upewnij się, że błędy są opisowe i dotyczą nieprawidłowego pola.
49. Oznakuj wyraźnie
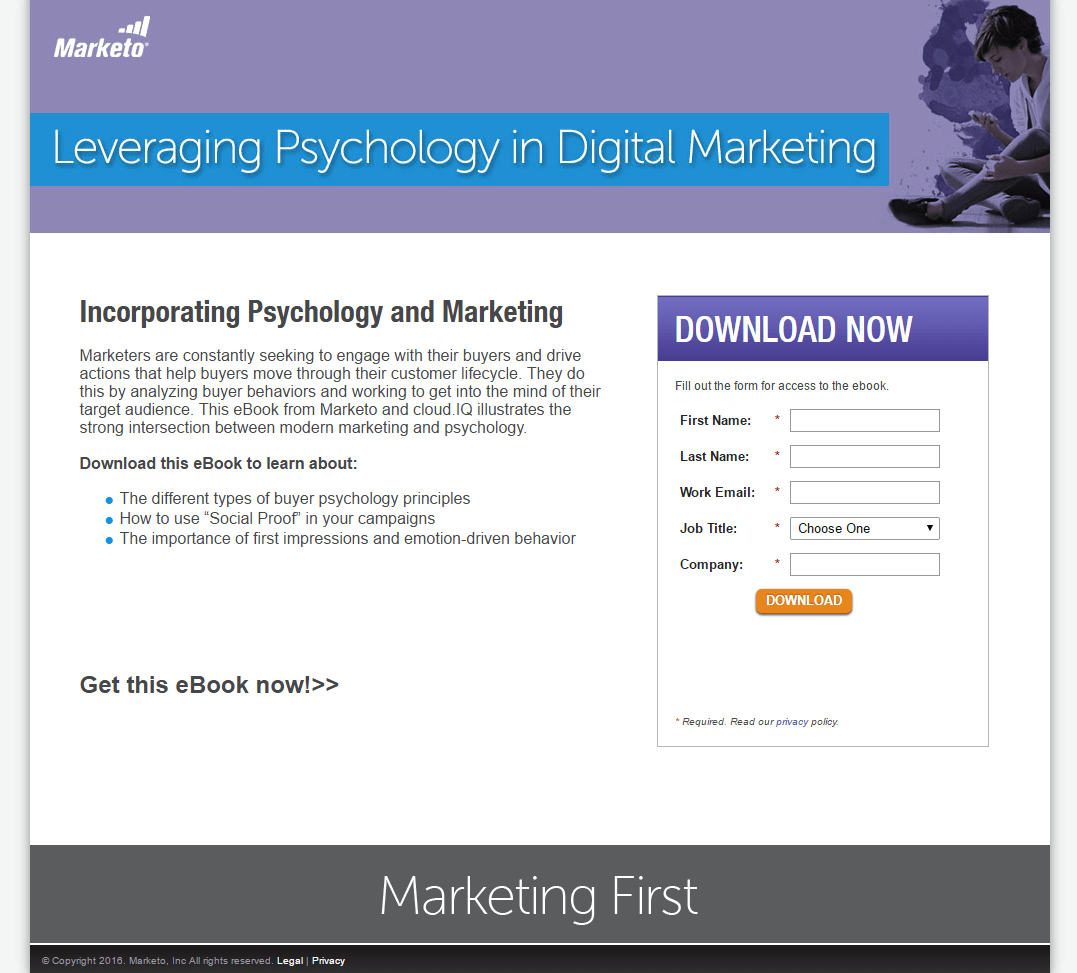
Aby uniknąć błędów, ważne jest, aby wyraźnie oznakować. Upewnij się, że etykiety na formularzu są trwałe i znajdują się nad polem, któremu odpowiadają, i wystarczająco blisko, aby nie można ich było pomylić z etykietą innego pola. Oto przykład z Marketo:

50. Wstępnie zaludniaj, kiedy możesz
Aby wyeliminować jak najwięcej tarć, wypełnij wstępnie informacje, które już posiadasz od gościa. Jeśli odwiedzający powraca i odebrał już od Ciebie zasób, prawdopodobnie masz już część jego danych osobowych. Nie każ im wprowadzać go ponownie.
51. Korzystaj z autouzupełniania społecznościowego
Jeśli Twój formularz pozwala na integrację z siecią społecznościową, autouzupełnianie społecznościowe da odwiedzającym możliwość udostępnienia swoich informacji za pomocą jednego kliknięcia. Chociaż użytkownicy mogą wahać się, czy zaufać sieci społecznościowej w zakresie udostępniania ich danych osobowych w ich imieniu, może to z powodzeniem wyeliminować wystarczająco dużo tarć, aby uzyskać konwersję. Oto przykład z Outbrain:

52. Nie zmuszaj użytkowników do rezygnacji
Automatyczne opt-in nikomu nie pomagają. Jeśli ktoś nie chce skorzystać z Twojej oferty, jest niewielka szansa, że będzie na nią otwarty, a zatem niewielka szansa, że kiedykolwiek zobaczysz z niej zwrot z inwestycji. Zezwalaj użytkownikom na wyrażanie zgody. Nie zmuszaj ich do rezygnacji. Zobacz, jak pole wyboru na tej stronie docelowej Outbrain jest domyślnie odznaczone? To jest takie, jakie powinno być:

Wezwanie do działania
53. Napisz wezwanie do działania w pierwszej osobie
Wykazano, że zamiast opcji „Zdobądź e-booka” opcja pierwszoosobowa generuje większy sukces. „Get my ebook” może być warte przetestowania z tym tradycyjnym oryginałem. Oto przykład z ConnectWise:

54. Zachęć odwiedzających do skorzystania z oferty
Słowa takie jak „Prześlij” i „Zarejestruj się” nie skupiają się na korzyściach płynących z skorzystania z oferty, jak każdy inny element strony docelowej po kliknięciu. Zamiast tego mówią odwiedzającemu, co musi zrobić, aby skorzystać z oferty. Zamiast tych frazesów spróbuj czegoś konkretnego do swojej oferty. Jeśli na przykład oferujesz program odchudzania, dobrą frazą do przetestowania na przycisku CTA może być: „Zacznij zrzucać kilogramy!”
55. Napisz wezwanie do działania za pomocą tradycyjnego wyrażenia
Oczywiście, podczas gdy odwiedzający są podekscytowani stwierdzeniem, że Twoja oferta może działać, może ich to również zdezorientować. „Prześlij” to nudna rzecz do umieszczenia na przycisku, ale jest rozpoznawalna. I to jest to, z czym Twoi goście są zaznajomieni. Jeśli masz dane, które pokazują, że ludzie nie identyfikują Twojego przycisku wezwania do działania, warto przetestować bardziej tradycyjne wezwanie do działania.
56. Spraw, aby twój guzik wyglądał jak guzik
Problem z próbą uczynienia przycisku wyjątkowym za pomocą nietradycyjnego wezwania do działania lub kształtu polega na tym, że może on nie wyglądać jak przycisk. A jeśli nie wygląda jak przycisk, użytkownicy mogą przewijać obok. Upewnij się, że podczas projektowania przycisku użytkownicy będą mogli rozpoznać, że to przycisk. Na przykład poniższy przycisk trochę za bardzo przypomina pasek wyszukiwania w stopce:

Wskaźniki zaufania
57. Dołącz wskaźniki bezpieczeństwa
Wskaźniki bezpieczeństwa informują odwiedzających, że ich informacje są bezpieczne. Obejmuje to poufne informacje, takie jak numer karty kredytowej, oraz podstawowe informacje, takie jak imię i adres e-mail. Obrazy kłódek i ikony programów Norton Antivirus, McAfee lub TRUSTe będą sygnalizować odwiedzającym, że ich dane są bezpieczne. Logo Better Business Bureau będzie dla nich sygnałem, że biznes jest nie tylko bezpieczny, ale i godny zaufania:

58. Usuń wskaźniki bezpieczeństwa
Czasami wskaźniki bezpieczeństwa mogą mieć odwrotny zamierzony skutek. Zamiast zapewniać ludzi o swoim bezpieczeństwie, mogą przypominać tym, którzy nie myślą o swoim bezpieczeństwie, że internet jest niebezpiecznym miejscem. Może warto przetestować stronę bez nich.
59. Dołącz referencje
Referencje dodają wiarygodności każdej ofercie. Są potężne, ponieważ nie są słowami reklamodawcy, ale kogoś, kto miał pozytywne doświadczenia z produktem. Nie są one konieczne w przypadku ofert niskiego ryzyka na początku ścieżki, ale w środku i na dole ścieżki mogą ulepszyć każdą stronę. Upewnij się, że twoja opinia zawiera jak najwięcej szczegółów na temat autora referencji: imię i nazwisko, stanowisko, jeśli jest istotne, lokalizacja itp.
Oto świetny przykład ze Spotify:

60. Spraw, aby zeznania były bardziej szczegółowe
Jeśli masz referencje, ale nie zawierają one strzałów w głowę ani nawet inicjału ostatniego słowa, istnieje duża szansa, że Twoim odwiedzającym wydają się fałszywe. Spróbuj dodać szczegóły, aby poprawić wiarygodność, a co za tym idzie, ich siłę przekonywania.
61. Usuń referencje, jeśli nie są wystarczająco szczegółowe
Jeśli nie możesz uzyskać więcej informacji o osobach, które złożyły twoje zeznania, nie wymyślaj ich. Pozbądź się ich. Lepiej, żeby ich w ogóle nie było, niż wydawać się fałszywymi. Jeśli w Twoich referencjach brakuje kluczowych szczegółów, być może warto przetestować tę taktykę.
62. Dołącz wskaźniki autorytetu
Wskaźniki autorytetu dowodzą, że wiesz, co robisz. Warto umieścić je z przodu i na środku strony docelowej. Logo znanych marek, z którymi pracowałeś, dobrze znane publikacje, w których byłeś prezentowany, zdobyte nagrody itp. to świetne sposoby na udowodnienie, że Twoja firma jest wiarygodna. Zobacz, jak Zoho CRM prezentuje swoje nagrody:

63. Dołącz studium przypadku
Studium przypadku jest jak świadectwo, tylko trochę bardziej wszechstronne. Zamiast skupiać się na jednym temacie, skupia się na wyniku, za który odpowiadał produkt lub usługa. Zamiast czynić klienta centralnym punktem treści, studium przypadku czyni proces i wynik głównym elementem. Najlepiej umieścić go na swojej stronie w formie wideo.
Zainwestuj w automatyzację po kliknięciu
Dzisiejsi konsumenci oczekują znaczącej personalizacji. Osiągnięcie tego wymaga strony po kliknięciu dla każdej grupy odbiorców. Jednak utworzenie strony dla każdego odbiorcy reklam nie jest skalowalne. Stanowi zbyt duże obciążenie dla budżetów, programistów i innych projektantów stron. Automatyzacja post-click umożliwia jednak nawet małym zespołom tworzenie setek, tysięcy stron bez obciążania projektantów. Aby dowiedzieć się więcej o tym, jak zautomatyzować znaczącą personalizację, pobierz demo Instapage tutaj.
