9 pomysłów na strony docelowe, aby poprawić współczynniki konwersji i sprzedaż
Opublikowany: 2017-10-10"Naśladownictwo jest najszczerszą formą pochlebstwa."
To słynne przysłowie sprawdza się w wielu przypadkach, a strony docelowe po kliknięciu nie różnią się od nich.
Całkowicie normalne (i zalecane) jest przeglądanie przykładów stron docelowych po kliknięciu innych firm w celu uzyskania inspiracji do stworzenia możliwie najbardziej gotowej do konwersji strony.
Zrozumienie, w jaki sposób ludzie czytają treści online, jest kluczowym elementem tego procesu. Zwłaszcza, gdy wiesz, że przeciętny czas skupienia uwagi internautów wynosi około 6-8 sekund i musisz utrzymać zaangażowanie odwiedzających na Twojej stronie w tych krytycznych sekundach.
Istnieją setki przykładów stron docelowych po kliknięciu, z których można czerpać inspirację. W rzeczywistości mamy całą kategorię blogów poświęconą temu tematowi od najbardziej rozpoznawalnych marek na świecie.
W dzisiejszym artykule przedstawimy kilka przykładów, które przedstawiają wskazówki dotyczące wrażeń użytkowników, ważne elementy struktury strony docelowej po kliknięciu oraz inne pomysły na stronę docelową po kliknięciu, które zainspirują Twój następny projekt.
Najlepsze pomysły na strony docelowe po kliknięciu
Dodaj wystarczającą ilość białych znaków
W twoim arsenale jest wiele pomysłów na projektowanie stron internetowych, ale biała przestrzeń (znana również jako pusta przestrzeń lub negatywna przestrzeń) może być najmniej wykorzystywaną techniką, mimo że służy wielu celom. Nie tylko sprawia, że Twoja strona wydaje się mniej zagracona i bardziej estetyczna, ale także:
- Zwiększa czytelność
- Poprawia koncentrację na ważnych elementach
- Pozwala na lepsze zrozumienie Twojej oferty
- Poprawia wrażenia użytkownika
Wiedząc o tym, porównajmy projekt białej przestrzeni na dwóch różnych stronach.
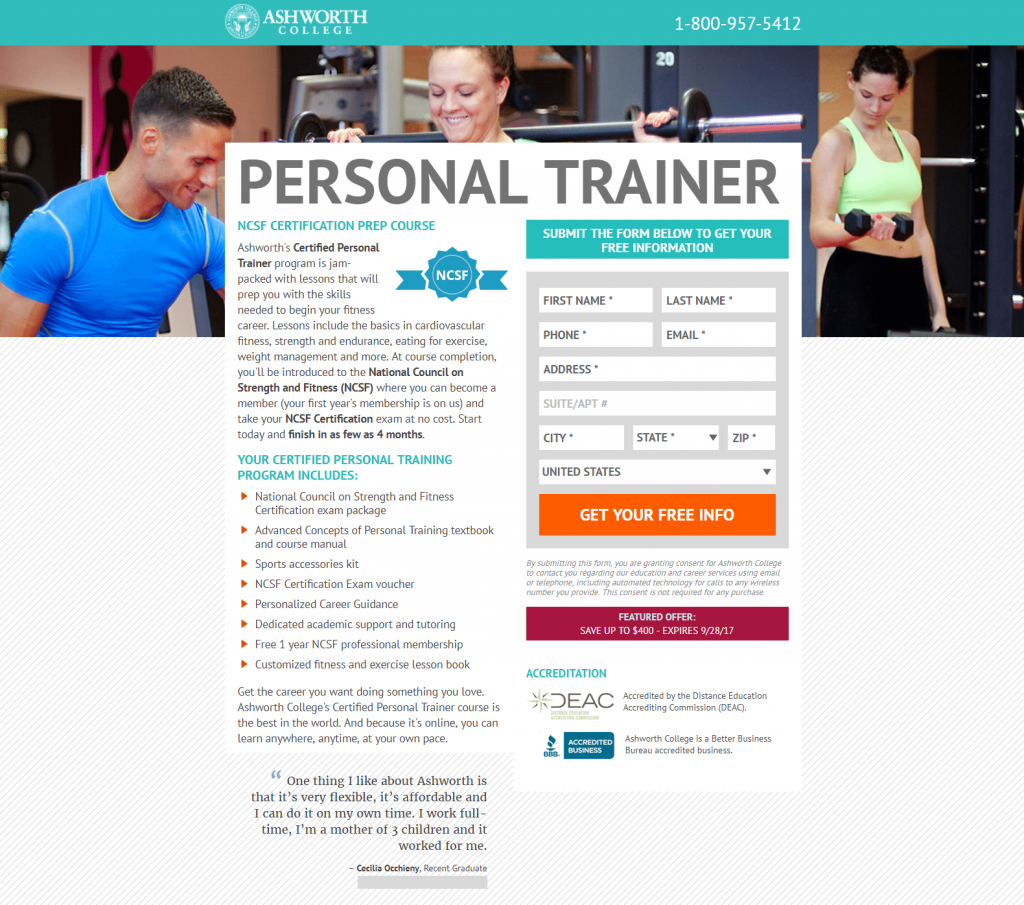
Oto jeden z Ashworth College, w którym wyraźnie brakuje białych znaków:

Zauważ, jak wszystko jest upchane na środku strony, co utrudnia podjęcie decyzji, od czego zacząć nawigację? Może to sprawić, że odwiedzający poczują się przytłoczeni i opuszczą stronę, nawet nie zapoznając się z ofertą, nie mówiąc już o konwersji.
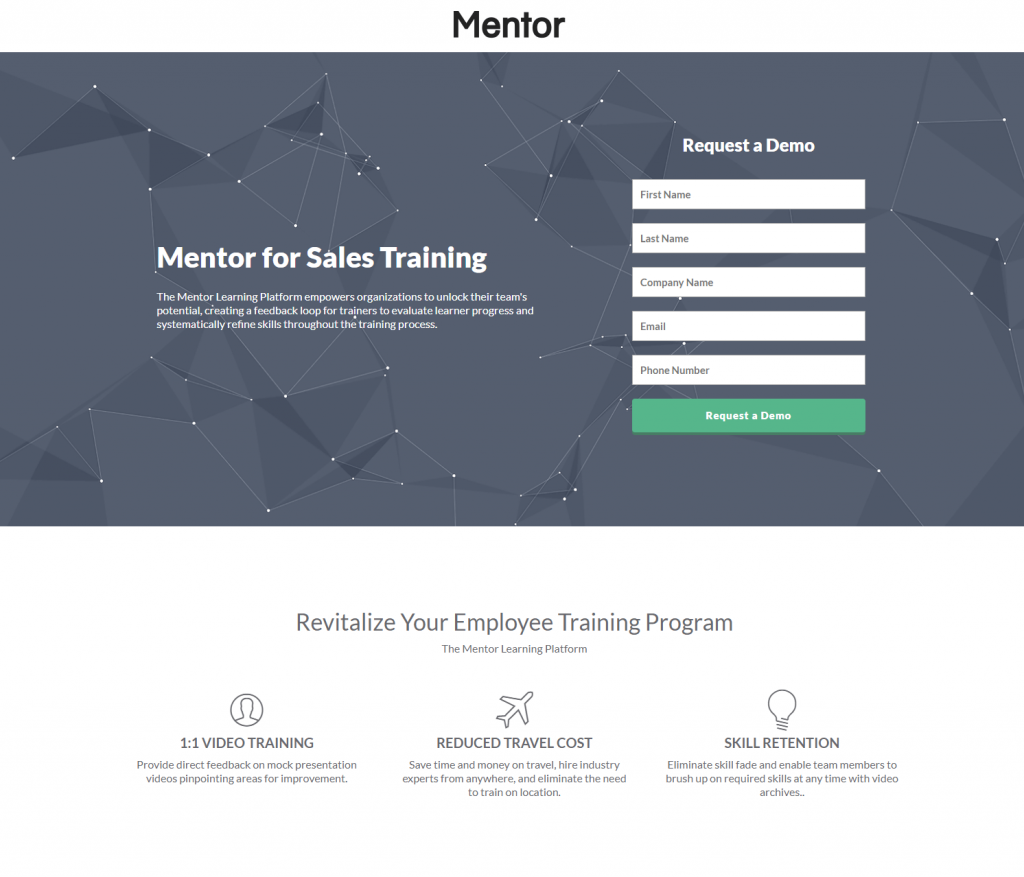
W przeciwieństwie do tego, ta strona docelowa Mentora po kliknięciu zawiera dużo białej przestrzeni:

Jest wystarczająco dużo miejsca wokół nagłówka i krótkiego opisu, a także formularza pozyskiwania potencjalnych klientów. Pomiędzy różnymi sekcjami jest nawet sporo miejsca, co ułatwia poruszanie się po stronie i lepsze zrozumienie oferty. Każdy element strony docelowej po kliknięciu przyciąga uwagę, ponieważ nie jest zgnieciony jak strona Ashworth College.
Ten przykład zapewnia przyjemniejsze wrażenia użytkownika i prawdopodobnie zapewnia lepsze wyniki konwersji.
Uwzględnij wyraźne wskazówki wizualne
Wskazówki wizualne lub wskazówki kierunkowe — zarówno jawne, jak i ukryte — pomagają w konwersji strony docelowej po kliknięciu, ponieważ dokładnie informują odwiedzających, na co powinni zwrócić uwagę (np. formularz i przycisk wezwania do działania).
Najpierw spójrzmy na wyraźne wskazówki, które są bardziej bezpośrednie i można je łatwo rozpoznać na stronie internetowej.
Jednym z podstawowych sposobów włączenia wyraźnych wskazówek wizualnych do projektu strony docelowej po kliknięciu jest dodanie strzałek wskazujących najważniejsze elementy strony, takie jak formularz i/lub przycisk wezwania do działania.
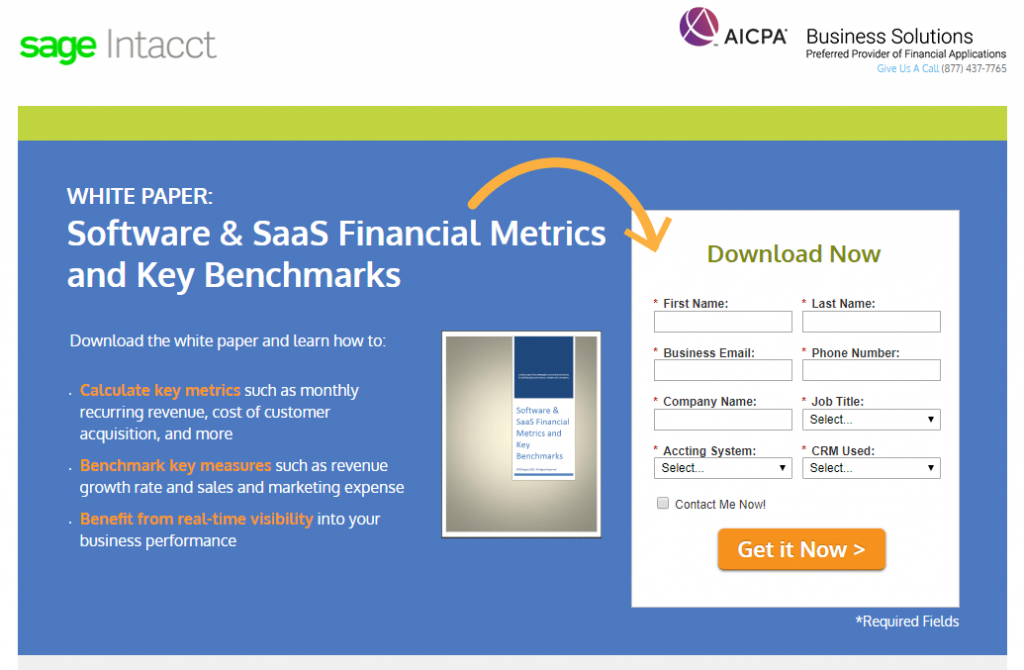
Sage Intacct wyjaśnia, co chcą, abyś zauważył, umieszczając jasną pomarańczową strzałkę z nagłówka w formularzu:

Ponadto strzałka na przycisku wezwania do działania wskazuje, że po kliknięciu przycisku przez potencjalnego klienta dostępne są dodatkowe treści poza tą stroną.
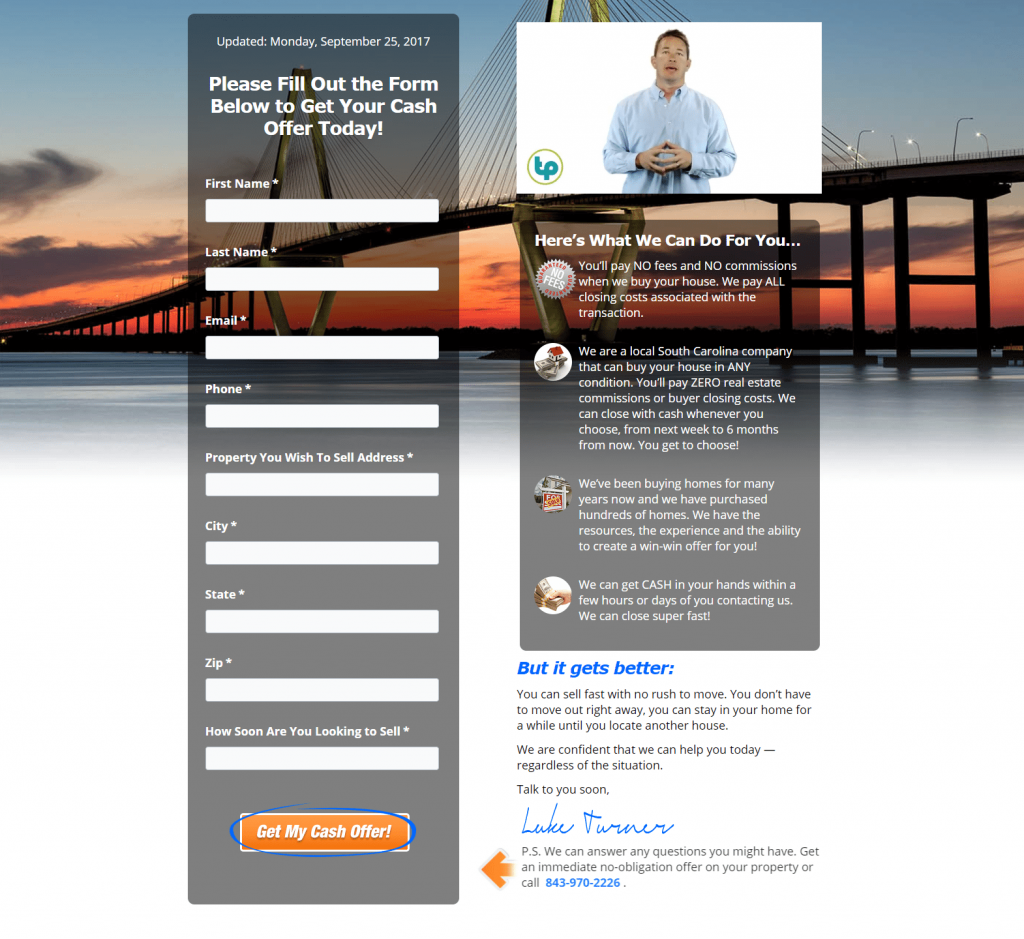
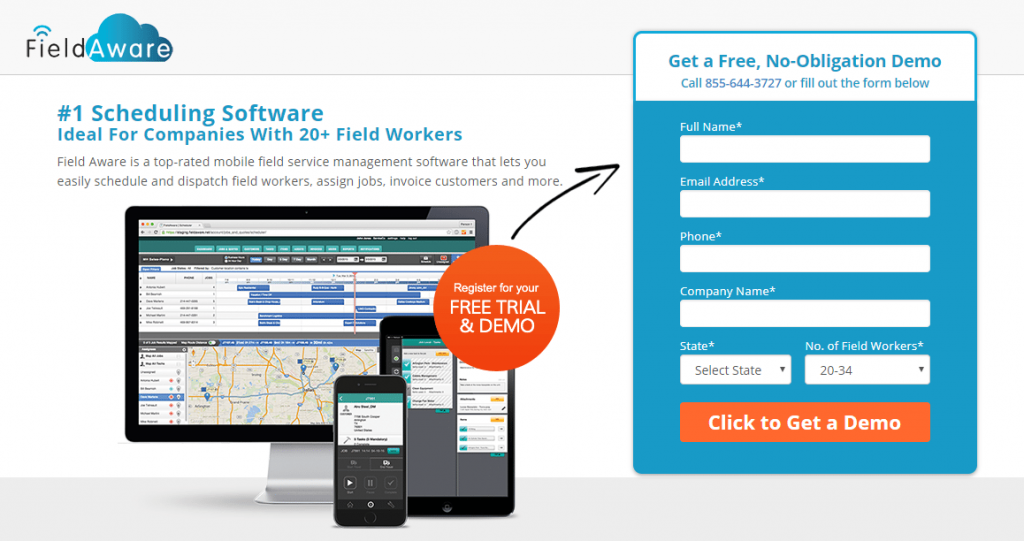
Oto kolejny przykład z TurnPro Properties, idealny dla każdego, kto szuka pomysłów na stronę docelową po kliknięciu nieruchomości. Ma pomarańczową strzałkę wskazującą przycisk CTA i niebieskie kółko wokół przycisku, które dodatkowo zachęca do kliknięcia.

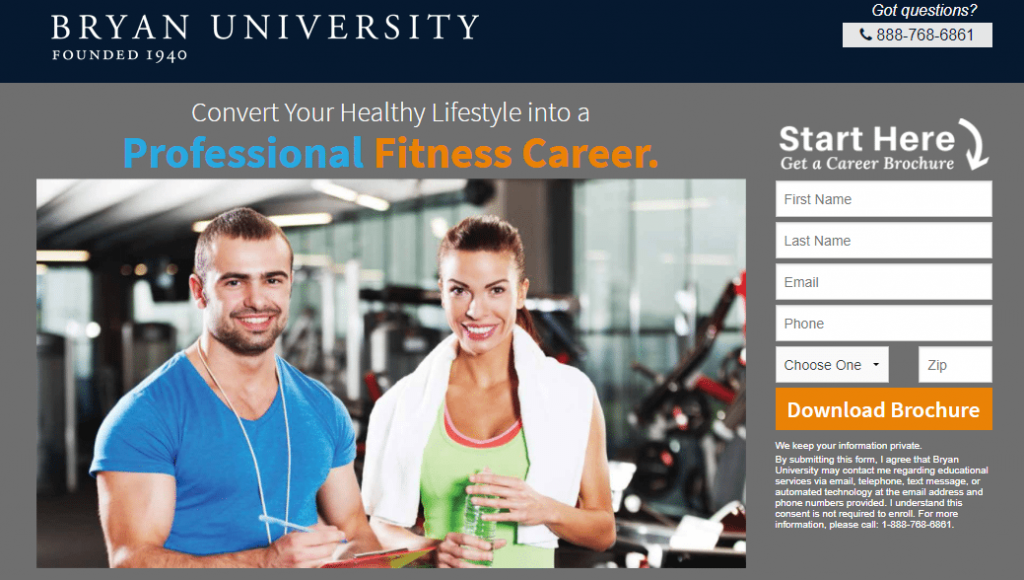
Spojrzenie w oczy to kolejny z najlepszych pomysłów na stronę docelową po kliknięciu, aby dodać wyraźne wskazówki wizualne do strony docelowej po kliknięciu. Ludzie mają tendencję do patrzenia na to, na co patrzą inni, więc jeśli ktoś na ekranie patrzy na formularz lub przycisk wezwania do działania, odwiedzający z większym prawdopodobieństwem zauważy te elementy. Ta technika doskonale nadaje się również do dodawania osobistego uroku do stron.
Uwzględnij ukryte wskazówki kierunkowe
Niejawne wskazówki kierunkowe są bardziej subtelne niż wyraźne wskazówki i często pozostają niezauważone przez odwiedzających, ale nadal są równie skuteczne. Najczęstsze ukryte wskazówki kierunkowe obejmują białe znaki, enkapsulację i kontrast kolorów.
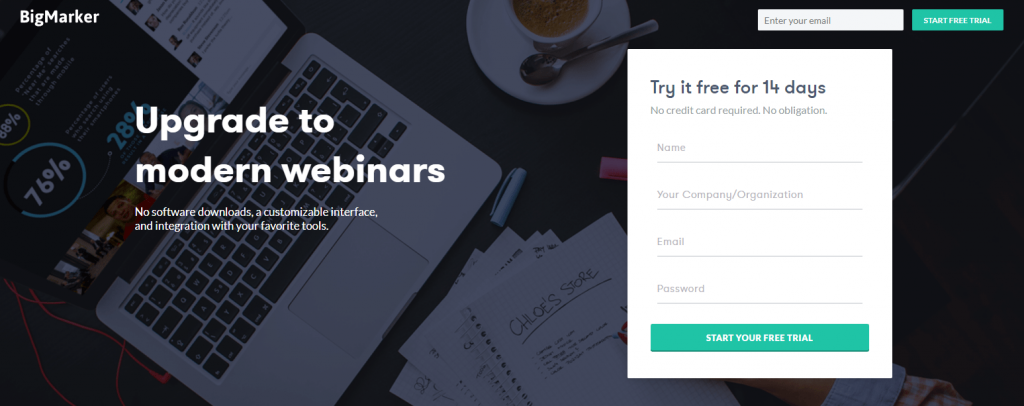
Przyjrzyjmy się przykładowi z BigMarker, który przedstawia wszystkie trzy typy ukrytych wskazówek:

Biała przestrzeń otaczająca każdy element na stronie pomaga zwrócić uwagę na te elementy. To dlatego, że bez niczego innego w pobliżu, odwiedzający są zmuszeni patrzeć na to, co chcesz. Pomiędzy poszczególnymi sekcjami strony jest również dużo białej przestrzeni, co ponownie zapewnia płynniejszą nawigację i lepsze zrozumienie.
Obudowa formularza za pomocą kontrastu kolorów sprawia, że „wyskakuje” on na stronie i prawdopodobnie doprowadzi do większej liczby konwersji.
Wreszcie, zwłaszcza kontrast kolorystyczny między ciemnym tłem a białą formą pomaga zwrócić większą uwagę na ten konkretny obszar.
Utwórz dwuetapowy formularz zgody
Przekonanie odwiedzających do wypełnienia formularza pozyskiwania potencjalnych klientów jest jednym z najtrudniejszych wyzwań dla marketerów cyfrowych. Chociaż istnieją pewne techniki zwiększające szansę na konwersje.
Jednym ze sposobów jest dwuetapowy formularz zgody zamiast prostego formularza na stronie.
Dwuetapowe formularze zgody pojawiają się w wyskakującym okienku dopiero po kliknięciu przez potencjalnego klienta przycisku CTA. Są skuteczne, ponieważ dzielą proces konwersji na dwie części: fazę informacyjną (formularz wstępny) i fazę zaangażowania (post-formularz). Dzięki tej separacji potencjalni klienci nie są zastraszani formularzem w fazie informacyjnej i mogą po prostu skupić się na zbieraniu informacji i poznaniu Twojej oferty. Następnie, gdy zdecydują się kontynuować i klikną przycisk CTA, zobaczą formularz — iw tym momencie jest to o wiele mniej zastraszające.
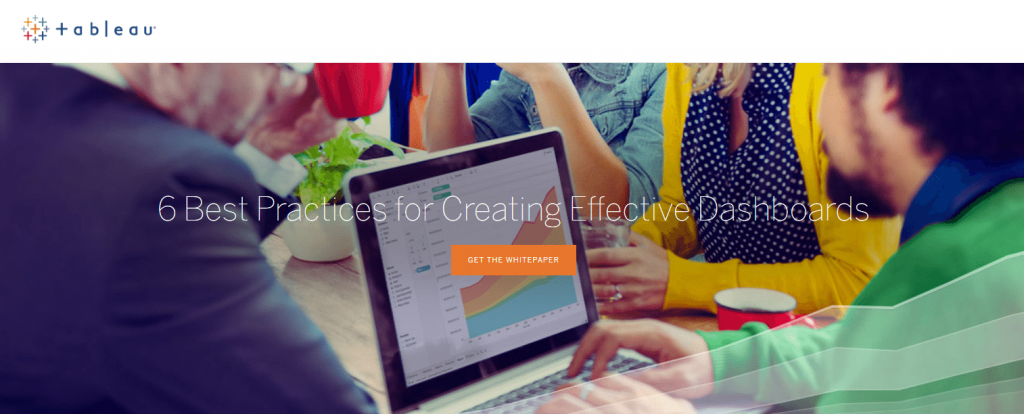
Tableau to rozumie. Zobacz, jak zaprojektowali swoją stronę z dwuetapowym formularzem zgody:

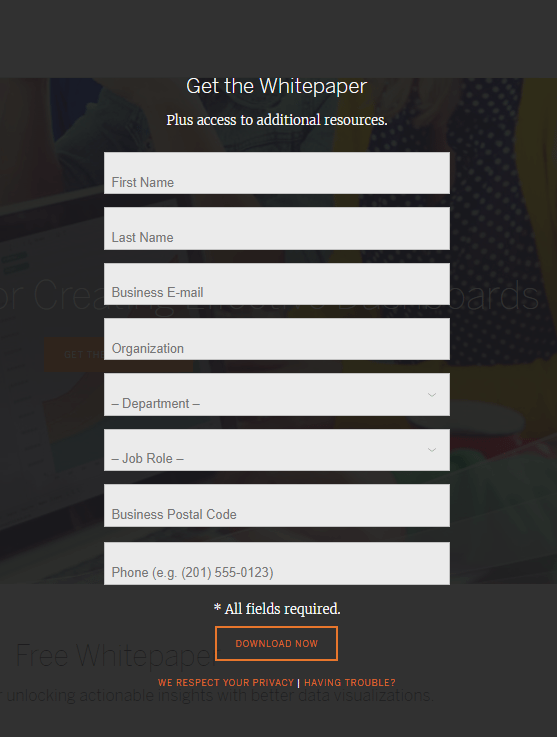
Gdy odwiedzający przejrzą stronę i zdecydują się skorzystać z oferty, klikają pomarańczowy przycisk wezwania do działania „Get the whitepaper” i otrzymują ten formularz:

Korzystaj z wieloetapowych formularzy
Oprócz dwuetapowej zgody możesz również podzielić dłuższe formularze na formularze wieloetapowe, aby proces wypełniania był mniej zniechęcający dla potencjalnych klientów.
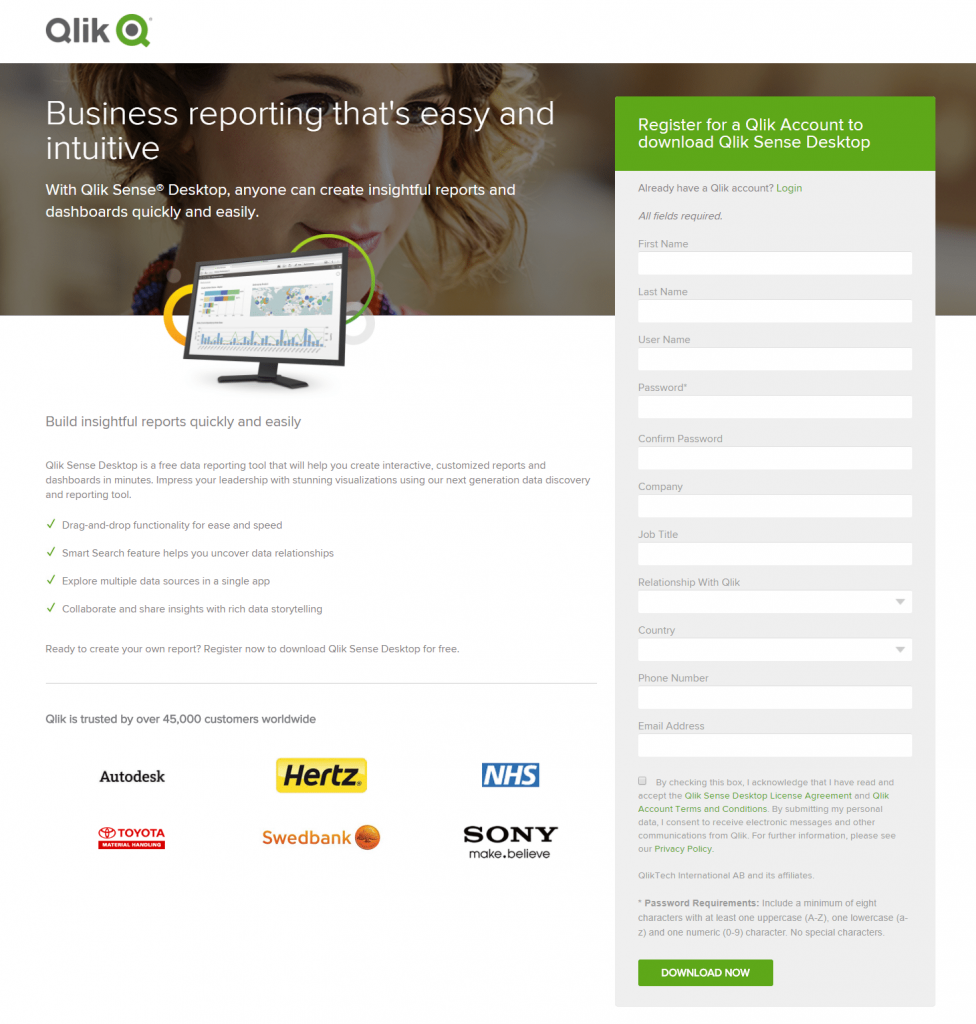
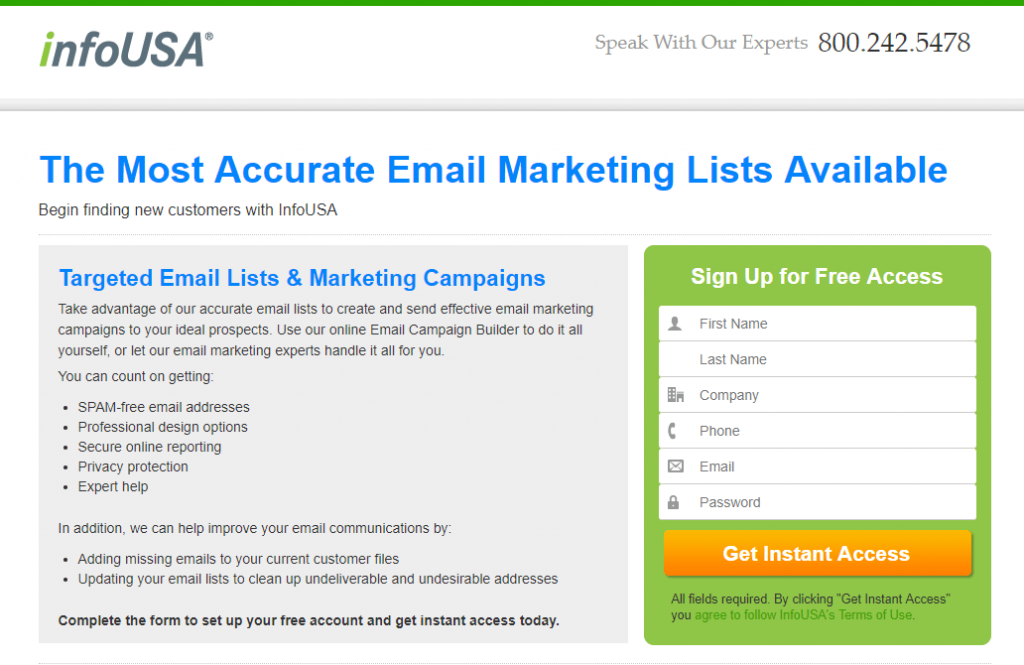
Spójrz na tę stronę docelową Qlik po kliknięciu:

Zobacz, jak długi jest formularz? Prawdopodobnie nikt tak naprawdę nie chce wypełnić wszystkich tych pól formularza, co oznacza, że Qlik mógłby skorzystać na przeprojektowaniu go jako formularza wieloetapowego w celu zmniejszenia tarcia na stronie.
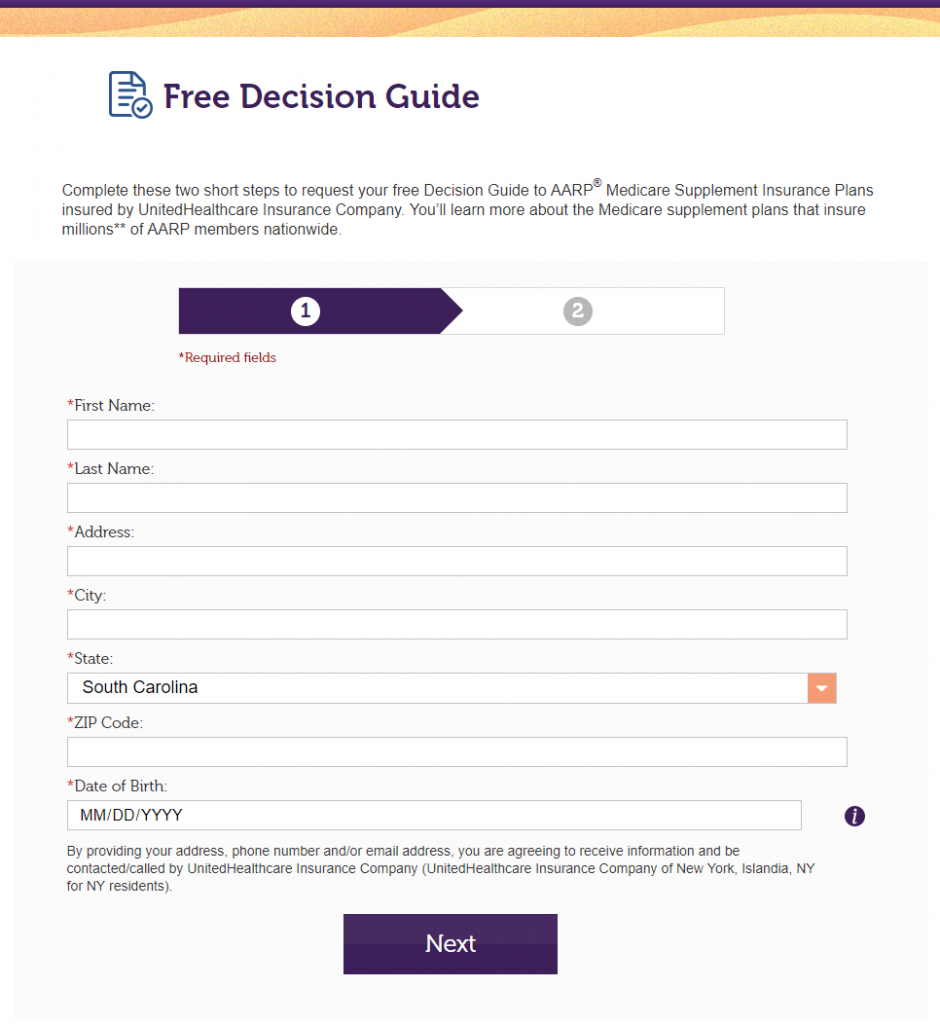
Z drugiej strony AARP ma słuszny pomysł. Na tej stronie utworzyli wieloetapowy formularz, w którym potencjalni klienci mogą poprosić o bezpłatny przewodnik po planach ubezpieczenia uzupełniającego AARP Medicare. Zwróć również uwagę na pasek postępu nad formularzem. To kolejny sprytny pomysł na stronę docelową po kliknięciu, ponieważ pozwala potencjalnym klientom dowiedzieć się, na jakim etapie procesu rejestracji się znajdują:


Podział formularza na dwa etapy pomaga uczynić go mniej onieśmielającym dla potencjalnych klientów. Kiedy docierają na tę stronę, mają do czynienia tylko z 7 polami formularza, zamiast wszystkiego naraz.
Użyj kontrastu kolorów CTA
Wielu marketerów twierdzi, że przycisk wezwania do działania jest najbardziej krytycznym elementem strony docelowej po kliknięciu, ponieważ to w nim następuje konwersja. Zaprojektuj go odpowiednio i zwiększ konwersje; zaprojektuj ją źle i ryzykuj porzucenie strony.
Jednym z najważniejszych czynników, które należy wziąć pod uwagę przy projektowaniu przycisku CTA, jest kolor. Chcesz, aby kontrastował z innymi kolorami na stronie, aby „wyskoczył”, ułatwiając odwiedzającym konwersję.
Oto kilka przykładów demonstrujących ten pomysł.
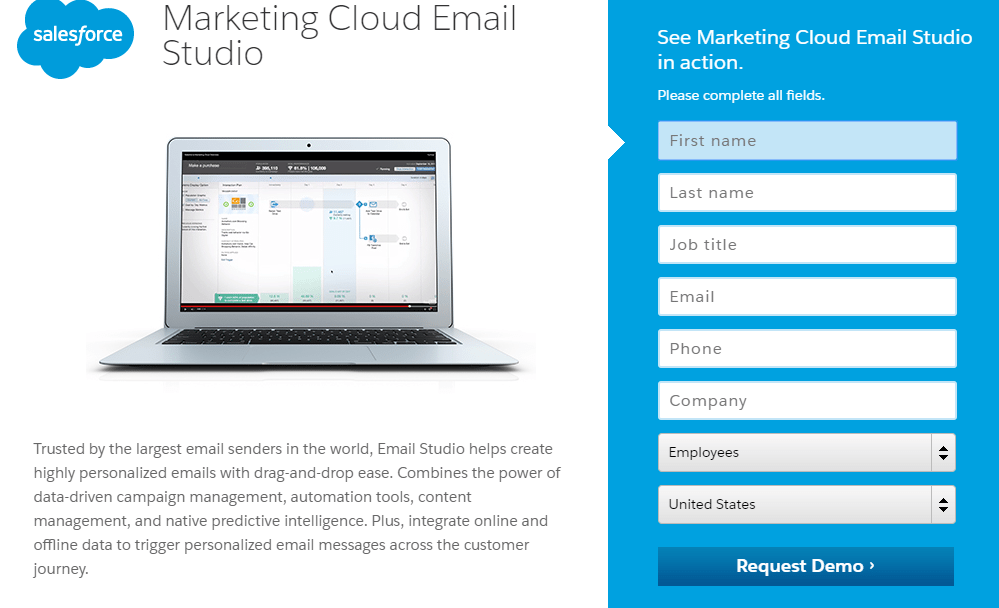
Ta strona docelowa Salesforce po kliknięciu ma monochromatyczny schemat kolorów:

Niebieska kombinacja kolorów jest naturalna dla oczu, ale nie nadaje się do wyróżniania elementów strony. Przycisk wtapia się w formę — dokładne przeciwieństwo tego, czego oczekujesz od przycisku CTA.
I odwrotnie, oto kilka stron z przyciskami CTA w kontrastowych kolorach, które prawdopodobnie bez problemu przyciągną uwagę odwiedzających:



Unikaj używania tandetnych zdjęć stockowych
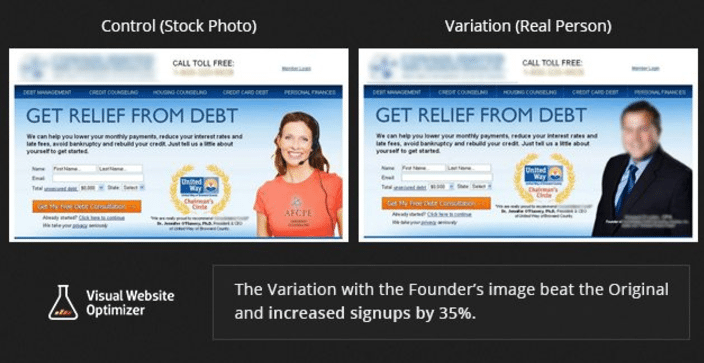
Znasz te, o których mówimy — obrazy, na które patrzysz i nie możesz powstrzymać się od przewrócenia oczami, ponieważ są tak wyraźnie zainscenizowane. Jak ten:

Twoja zdolność do generowania konwersji zależy w dużej mierze od tego, jak dobrze potrafisz wywołać pozytywne emocje u odwiedzających. Staje się to trudniejsze w przypadku nierealistycznego zdjęcia stockowego.
W rzeczywistości MarketingExperiments odkryło, że zastąpienie obrazu giełdowego wizerunkiem założyciela firmy zwiększyło liczbę rejestracji o 35%:

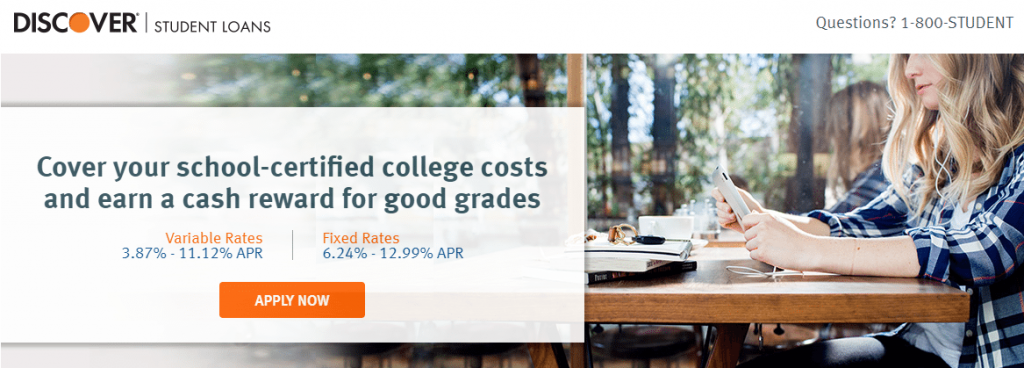
Do tego momentu Discover umieściło bardziej realistyczny i identyfikowalny obraz na swojej stronie docelowej po kliknięciu:

Aby uzyskać więcej porad i wskazówek dotyczących wybierania najlepszych zdjęć stockowych do kampanii marketingowych, pobierz ten nowy przewodnik.
Wybierz wideo zamiast tekstu
Pamiętasz, co powiedzieliśmy we wstępie? Średni czas skupienia uwagi internautów wynosi około 6-8 sekund.
Na szczęście dodanie wideo do stron docelowych po kliknięciu może pomóc natychmiast zaangażować odwiedzających i utrzymać ich koncentrację. Wyjaśniając swoją ofertę w bardziej zwięzły i interaktywny sposób, filmy mogą potencjalnie zwiększyć łączną liczbę konwersji nawet o 86%.
Filmy są szczególnie idealne do przedstawiania UVP Twojej marki, ponieważ potencjalni klienci prawdopodobnie woleliby obejrzeć angażujący 1-minutowy film niż przewijać długą stronę docelową po kliknięciu.
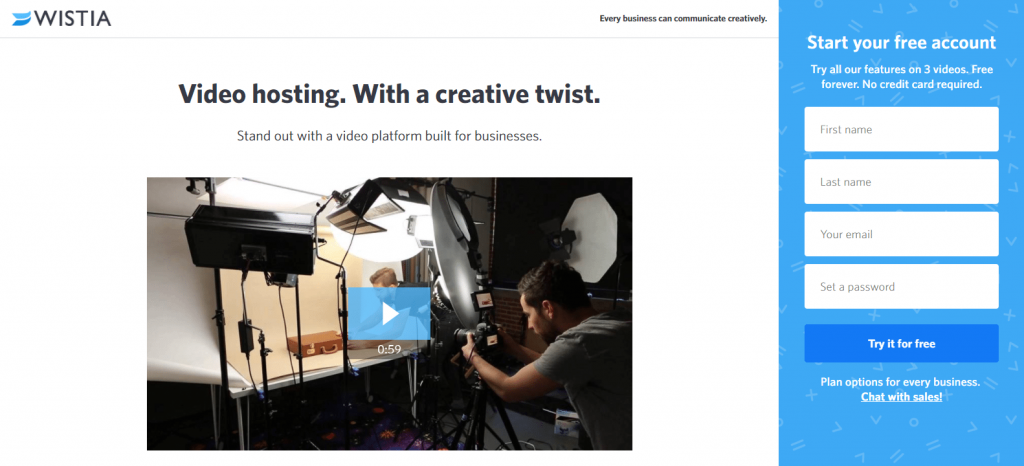
Wistia promuje swoje UVP i wiele innych korzyści w ciągu zaledwie jednej minuty na tej stronie docelowej po kliknięciu:

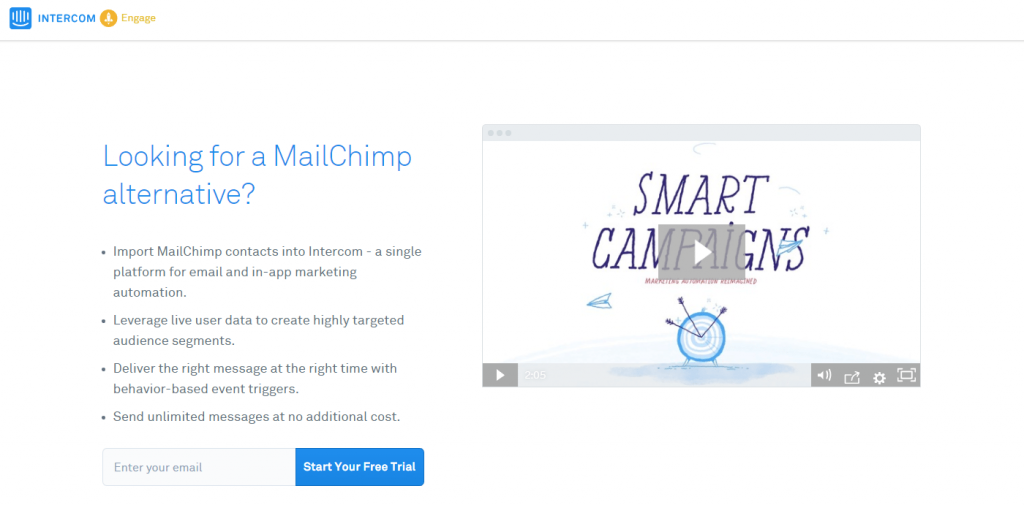
Intercom wykorzystuje również ten skuteczny pomysł na stronę docelową po kliknięciu:

Ich film przedstawia typowe zmagania, z jakimi borykają się dzisiejsi marketerzy, a następnie wyjaśnia, w jaki sposób inteligentne kampanie firmy Intercom są doskonałym rozwiązaniem wszystkich tych problemów.
Budować zaufanie
Aby przekonać potencjalnych klientów, musisz najpierw zdobyć ich zaufanie. Trzy podstawowe rodzaje sygnałów zaufania obejmują logo firmy, plakietki bezpieczeństwa i referencje klientów. Nieprzypadkowo dodawanie sygnałów zaufania stało się jednym z najczęstszych pomysłów na projektowanie stron internetowych dla każdej marki obecnej w Internecie.
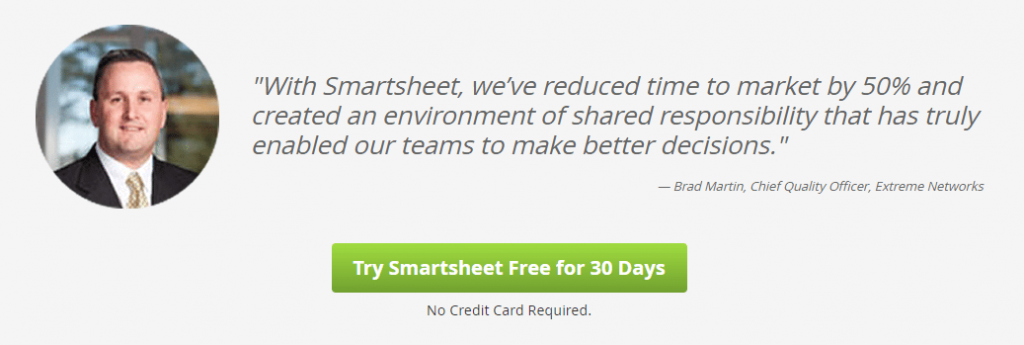
Ta strona docelowa po kliknięciu Smartsheet wykorzystuje wszystkie trzy typy na stronie docelowej po kliknięciu. Rozbijmy to od góry do dołu.
Po pierwsze, logo firmy wyróżnia niektórych z jej najbardziej znanych klientów:

Następnie cytowane referencje pokazują, w jaki sposób znane firmy używają Smartsheet (z wyświetlonymi ich logo):

Dodatkowe logo pokazują, z jakimi popularnymi aplikacjami się integrują:

Opinia klienta — wraz ze strzałem w głowę, pełnym imieniem i nazwiskiem, przynależnością i stanowiskiem — tuż nad jednym z przycisków wezwania do działania na stronie:

Kolejna opinia klienta z dołączonym logo marki:

Odznaki przedstawiające nagrody branżowe:

Więcej logo, aby promować pozytywne relacje i reklamę w prasie:

Wreszcie pieczęć zaufania, która zwiększa wiarygodność i daje potencjalnym klientom pewność, że ich dane osobowe nie zostaną udostępnione żadnym podmiotom zewnętrznym:

Jakie pomysły na stronę docelową po kliknięciu będziesz naśladować?
Wymyślanie pomysłów na projekt strony docelowej po kliknięciu, które przekonają odwiedzających, może być trudne, ponieważ nawet najdrobniejsze szczegóły mogą znacząco wpłynąć na współczynniki konwersji. Dlatego jest całkowicie dopuszczalne — a właściwie sugerowane — patrzenie na innych w poszukiwaniu inspiracji na stronę docelową po kliknięciu.
Weź swoje ulubione pomysły z tego artykułu i zacznij tworzyć profesjonalne strony docelowe po kliknięciu za pomocą Instapage dla każdej ze swoich ofert. Zarejestruj się już dziś, aby skorzystać z wersji demonstracyjnej Instapage Enterprise.
