Wszystko, co musisz wiedzieć przed użyciem mapy cieplnej strony docelowej
Opublikowany: 2017-08-02Oprogramowanie Cormaca Kinneya powstało jako narzędzie pomagające inwestorom z Wall Street w grze na giełdzie. Zamienił dane finansowe w „świetliste mozaiki czerwonych i niebieskich kwadratów”, zwane „mapami cieplnymi”, które sygnalizowały handlowcom, kiedy kupować lub sprzedawać za pomocą koloru.
Ponad dwie dekady później nie tylko inwestorzy odnoszą korzyści z map ciepła i dostarczanych przez nie informacji. Marketerzy (a teraz także klienci Instapage) również z nich korzystają. W ten sposób dowiadują się dokładnie, jak potencjalni klienci zachowują się na ich stronach internetowych.
Co to jest mapa cieplna?
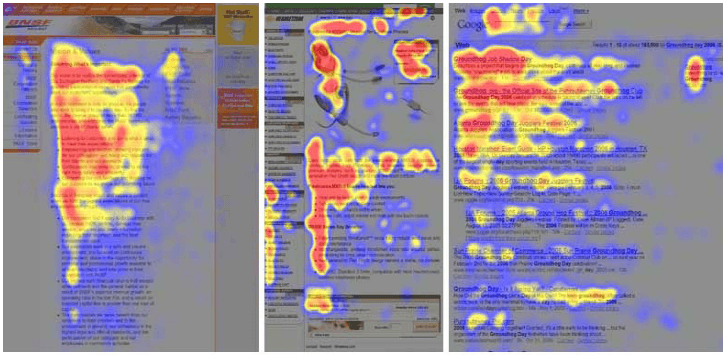
Mapa cieplna to wizualizacja danych, która pokazuje, w jaki sposób odwiedzający wchodzą w interakcje ze stroną internetową za pomocą systemu kodowania kolorami. Spójrz na przykład na być może najbardziej znaną mapę cieplną wszechczasów (przynajmniej przez marketerów cyfrowych), która pokazuje, że ludzie czytają w sieci w kształcie litery F:

Czerwona i żółta część mapy oznacza często oglądany obszar. Niebieski to miejsce, w którym odwiedzający wyglądali najmniej.
Te konkretne dane zostały zebrane przez Nielsen Norman Group z badania eye-trackingowego z 2006 r., które monitorowało wzrok odwiedzających, gdy napotkali tekst na stronie internetowej. Ale testy takie jak te nie są tymi, które prawdopodobnie zobaczysz w sieci.
Mapy cieplne śledzące wzrok a mapy cieplne śledzące myszą
Mapy ciepła z eksperymentów śledzenia ruchu gałek ocznych są najdokładniejsze, ale są również najbardziej kosztowne i niewygodne w produkcji. Badania, takie jak powyższe Nielsen Norman, zwykle odbywają się w kontrolowanych warunkach (laboratorium, w domu) z zespołem badawczym lub drogim sprzętem, który obserwuje oczy odwiedzających podczas interakcji z Twoją stroną internetową. Ich uruchomienie może kosztować nawet kilka tysięcy dolarów.
Ponieważ w przypadku większości firm nie ma mowy o zatrudnieniu całego zespołu badaczy, wiele z nich korzysta z oprogramowania do śledzenia myszy. W przeciwieństwie do monitorowania rzeczywistych ruchów gałek ocznych, oprogramowanie do śledzenia myszy monitoruje ruchy myszy odwiedzających, takie jak kliknięcia, przewijanie i najechanie myszką.
Ponieważ ta metoda nie wymaga formalnych warunków laboratoryjnych ani znacznej części budżetu firmy, jest znacznie łatwiej dostępna. Obecnie można zainstalować oprogramowanie do śledzenia myszy i natychmiast rozpocząć monitorowanie zachowania odwiedzających — a niektóre badania pokazują, że są one prawie tak dokładne, jak formalne badania śledzenia ruchu gałek ocznych.

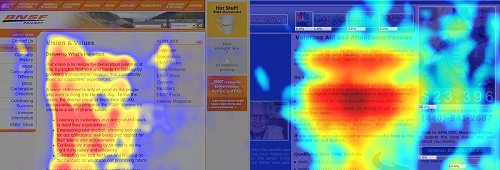
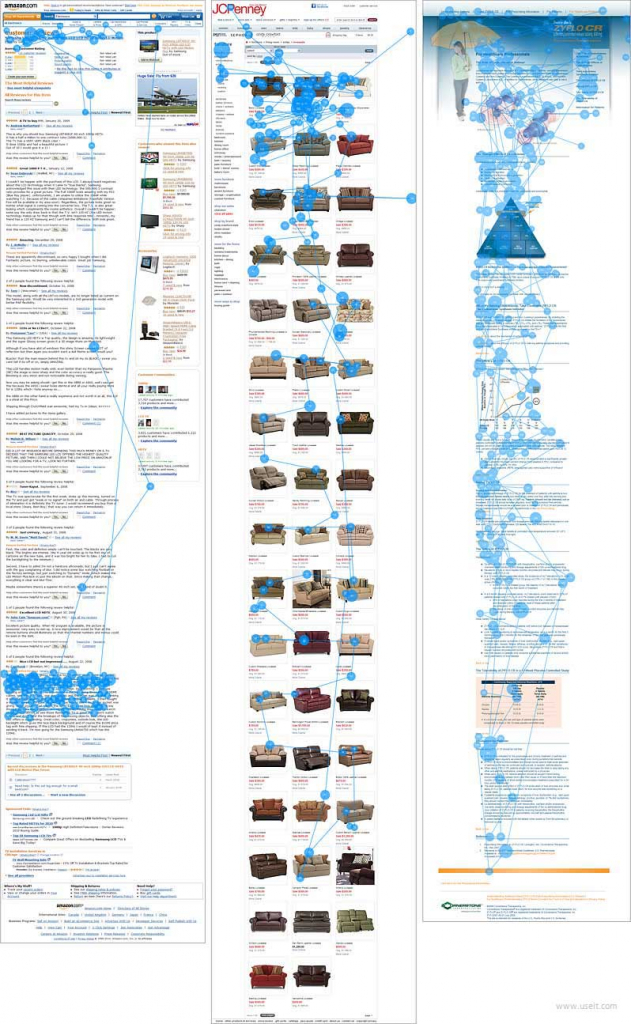
Mapa cieplna po lewej stronie została utworzona na podstawie formalnego badania śledzenia ruchu gałek ocznych, podczas gdy mapa po prawej stronie została wygenerowana przy użyciu śledzenia myszy. Według ClickTale eksperymenty, w których obie techniki były stosowane jednocześnie, wykazały, że istnieje 84-88% korelacja między ich wynikami.
Zasadniczo, w niektórych przypadkach, gdzie ludzie poruszają myszką i gdzie patrzą, zwykle się pokrywają (więcej o tym później).
Dostępne różne rodzaje map cieplnych śledzenia myszy
Gdy ludzie odwołują się do „mapy cieplnej”, mają na myśli wizualizację przedstawiającą zachowanie użytkownika. Ale to zachowanie użytkownika nie zawsze jest takie samo. Niektóre mapy cieplne pokazują, jak ludzie przewijają, podczas gdy inne rodzaje mogą identyfikować, gdzie ludzie najeżdżają myszką na ekran. Podstawowe typy map cieplnych śledzenia myszy są następujące:
Kliknij mapy cieplne
Mapy kliknięć pokazują, gdzie użytkownik kliknął Twoją stronę internetową. Są one szczególnie cenne przy odkrywaniu popularnych linków lub obszarów, które odwiedzający mogą uważać za linki, ale nimi nie są.
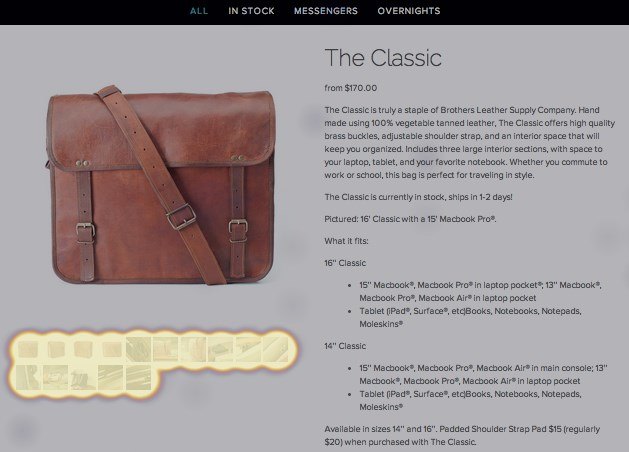
Weźmy na przykład tę konkretną mapę, która ujawniła, że najczęściej klikanymi elementami na stronie były zdjęcia produktu:

Założyciel Brothers Leather Supply Company, Adam Kail, wyjaśnia, w jaki sposób ta mapa zmieniła ukierunkowanie firmy, jeśli chodzi o projektowanie stron produktów:
Mapy ciepła wzmocniły nasze zapotrzebowanie na świetne obrazy na wszystkich stronach naszych produktów. Kiedyś pracowaliśmy nad odpowiednią kopią — ale teraz spędzamy czas na poprawianiu obrazów. Każde zdjęcie pokazuje inne zastosowanie lub kąt nachylenia naszych toreb... Przyszli klienci chcą wiedzieć, jak wygląda torba z laptopem w środku, gdy jest pełna, gdy ktoś ją nosi.
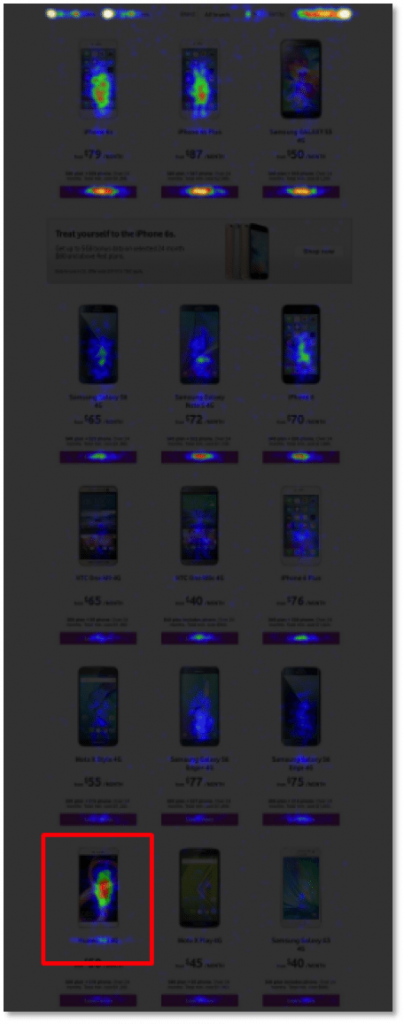
Ostatecznie taki jest cel analizy mapy cieplnej — odkrycie rzeczywistych zachowań odwiedzających, które można wykorzystać do optymalizacji doświadczenia użytkownika. Aby to zilustrować, spójrzmy na inną mapę kliknięć pochodzącą ze strony docelowej po kliknięciu telefonu komórkowego:

Zaznaczony na czerwono, zauważysz, że najczęściej klikany telefon znajduje się znacznie poniżej zakładki, pod kilkoma mniej popularnymi modelami. Jak więc możesz użyć tej mapy, aby poprawić wrażenia użytkownika?
Zamień jeden z mniej popularnych modeli powyżej zakładki na ten zaznaczony na czerwono. W ten sposób ludzie nie muszą polować, aby go znaleźć.
Być może najbardziej odpowiednia mapa ciepła dla projektu strony docelowej po kliknięciu pochodzi ze studium przypadku przeprowadzonego przez VWO na kliencie, parze (obecnie para).
Oto oryginalna strona główna aplikacji:

A oto jak wyglądała mapa atrakcyjności kliknięć tej strony głównej:

Czy zauważyłeś, co sprzedawca zajmujący się rozwojem firmy Pair, Lim Cheng Soon, zrobił na tej mapie cieplnej? On mówi:
Okazało się, że zbyt wiele osób klika pasek nawigacyjny u góry zamiast kliknąć przycisk konwersji (link do AppStore i Google Play). Wymyśliłem więc teorię, że zbyt wiele „rozrywek” wokół przycisku konwersji nie było dobrym pomysłem.
Robię więc kilka testów A/B opartych na teorii usuwania „rozpraszaczy” wokół przycisku konwersji.
Wyniki?
- Ukrycie tekstu „pobierz bezpłatnie” nad przyciskiem zwiększyło współczynnik konwersji o 10%.
- Ukrycie menu nawigacyjnego zwiększyło współczynnik konwersji o 12%
Teoria Soon o „zbyt wielu rozproszeniach” wcale nie jest zmyślona. Jak wykazało kilka innych testów, linki nawigacyjne mogą drastycznie obniżyć współczynnik konwersji. Na stronie docelowej po kliknięciu najlepiej wykluczyć je z projektu.
Mapy kliknięć, takie jak powyższe, są szczególnie cenne ze względu na zamiar sygnalizowania kliknięć — działanie jest bardziej celowe niż przypadkowe. Kiedy ktoś klika, robi to, ponieważ chce dowiedzieć się więcej o danym elemencie lub treści, której on odpowiada (przycisk CTA, link „o nas” itp.).
Przewiń mapy cieplne
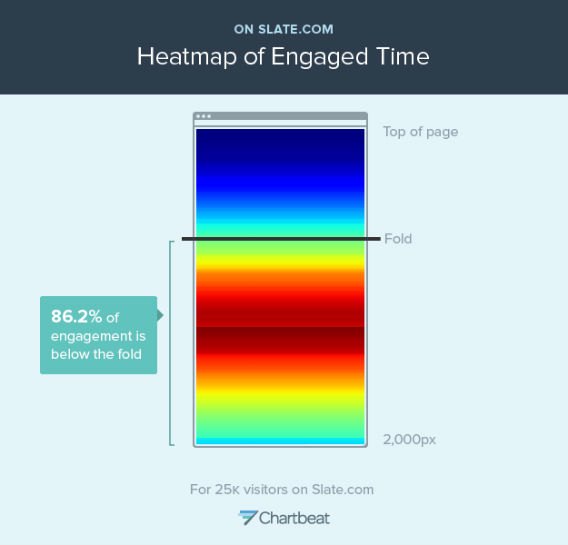
„Nie dokończysz tego artykułu” to tytuł artykułu opublikowanego przez Slate w 2013 roku. Autor Farhad Manjoo ujawnił w nim wyniki wspólnej analizy mapy cieplnej przeprowadzonej przez Chartbeat i magazyn internetowy, z której wynika, że bardzo niewiele osób czyta wszystkie drogę przez artykuły.

Mimo że imponujące 86,2% zaangażowania miało miejsce w części widocznej na ekranie, tylko 25% osób przewinęło się powyżej liczby pikseli 1600 (większość artykułów Slate ma długość około 2000 pikseli). Takie spostrzeżenia są pomocne w odkrywaniu map przewijania — szczególnie na dłuższych stronach.
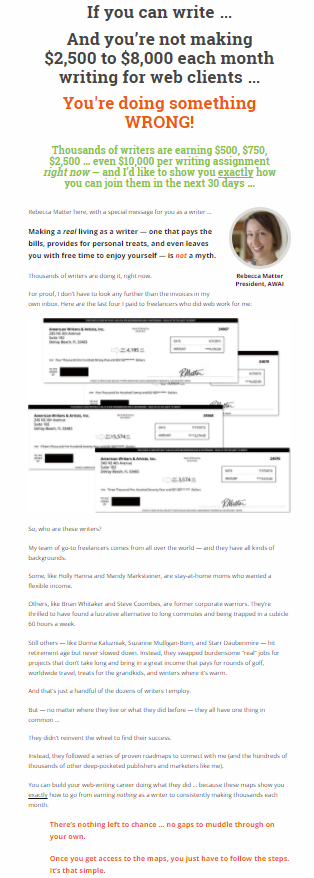
W kategoriach strony docelowej po kliknięciu najprawdopodobniej jest to strona sprzedaży. Te fachowo opracowane przekonujące elementy marketingowe mogą urosnąć do gigantycznych rozmiarów. Na przykład ten ma ponad 5000 słów (kliknij tutaj, aby zobaczyć całą stronę):

Przewijana mapa na stronie takiej jak ta może powiedzieć jej twórcom, gdzie ludzie rezygnują z czytania. Dzięki tym danym twórcy mogą postawić hipotezę o przyczynach porzucenia — słaba kopia, irytujące reklamy, a nawet zmiana koloru tła, mówi Peep Laja:
Jeśli masz mocne linie lub zmiany koloru (np. białe tło staje się pomarańczowe), to tak zwane „końce logiczne” – często ludzie myślą, że to, co następuje później, nie ma już związku z tym, co było wcześniej.
Stamtąd optymalizatory mogą testować potencjalne sposoby nakłonienia ludzi do przeczytania całej strony — co, jak pokazuje jeden z eksperymentów Nielsen Norman Group, jest z pewnością możliwe:

To rzadkie, ale możliwe.
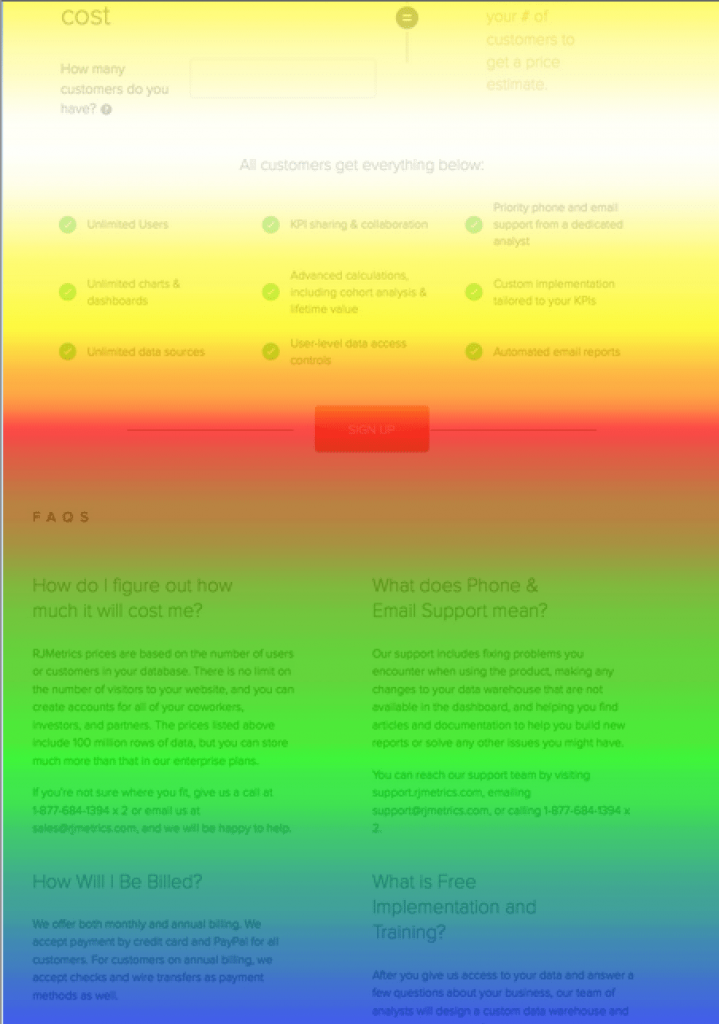
Pamiętaj, że powyższa mapa dotyczy ruchów gałek ocznych, a nie wyłącznie głębokości przewijania. Oznacza to, że jest bardziej szczegółowy niż to, co zobaczysz na przewijanej mapie, która pokazuje tylko, jak daleko użytkownicy przeszli w dół strony. Oto przykład z testu przeprowadzonego na stronie internetowej RJMetrics:

Najczęściej oglądane obszary na tej stronie internetowej, według koloru, to:
- Biały
- Czerwony
- Żółty
- Zielony
- Niebieski
Wiemy, co myślisz: Jak to możliwe, że góra strony jest wyświetlana mniej niż jej środek?
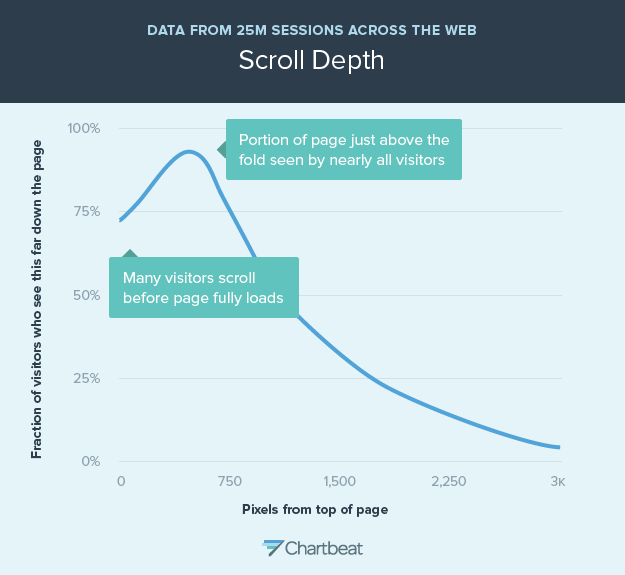
Cóż, badania przeprowadzone przez Chartbeat pokazują, że wiele osób zaczyna przewijać, zanim strona się w ogóle załaduje, co oznacza, że przegapią samą górę.

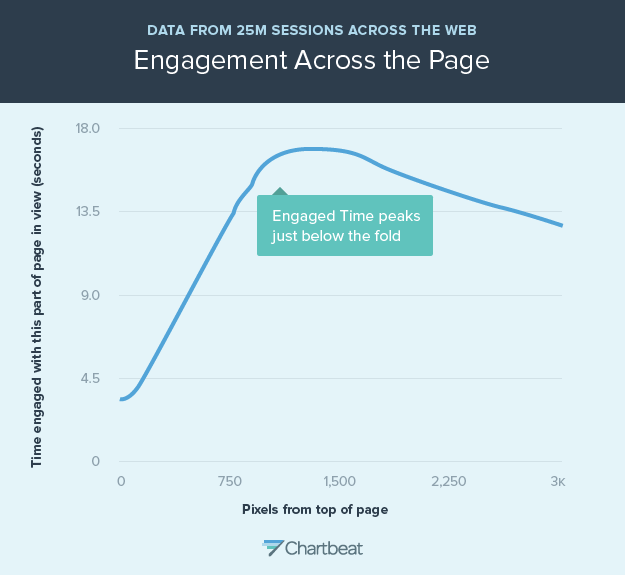
Z ich badań wynika również, że zaangażowanie osiąga szczyt tuż pod zakładką na wielu stronach:

I to może wyjaśniać, dlaczego obszar w pobliżu fałdy jest czerwony, podczas gdy większość obszaru powyżej jest żółta.
Na podstawie tej mapy Stephanie Liu, była programistka front-end w RJMetrics, wysunęła następującą hipotezę:
Moja hipoteza była taka, że przeniesienie przycisku do białego, gorącego przewijanego obszaru mapy spowodowałoby, że projekt miałby wyższy współczynnik konwersji w porównaniu z pierwotną stroną z cenami. Więcej osób zwróciłoby uwagę na przycisk tylko dlatego, że ich oczy dłużej by się tam zatrzymały.
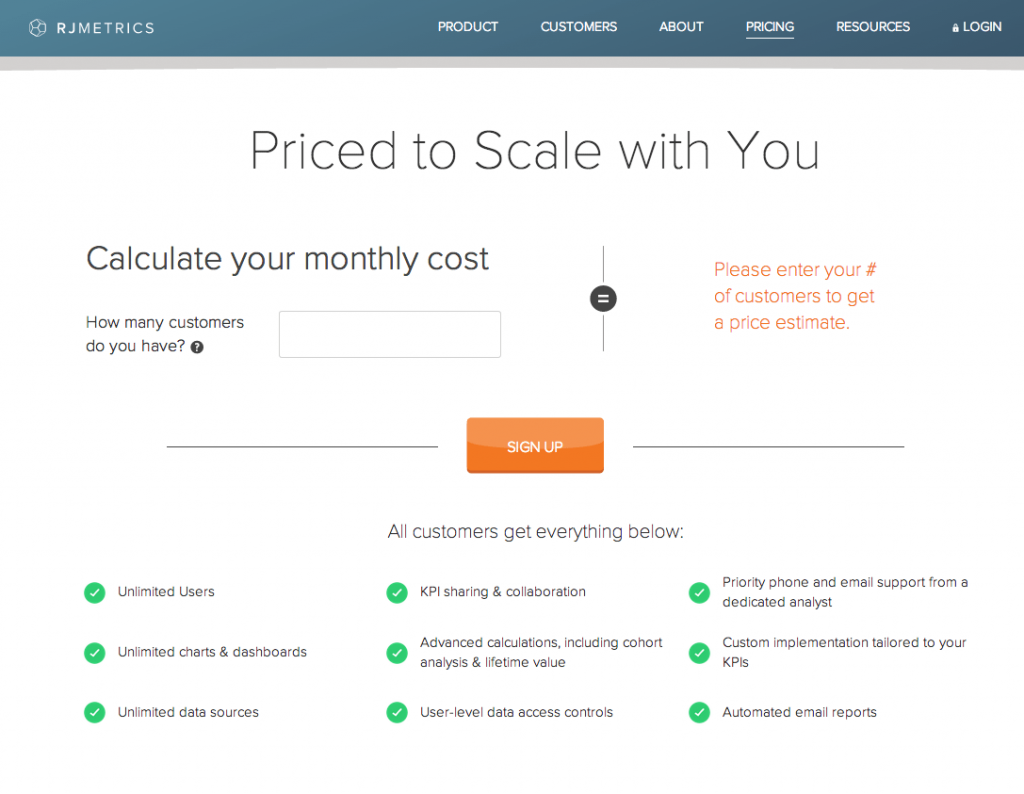
Oryginalna strona wyglądała tak:

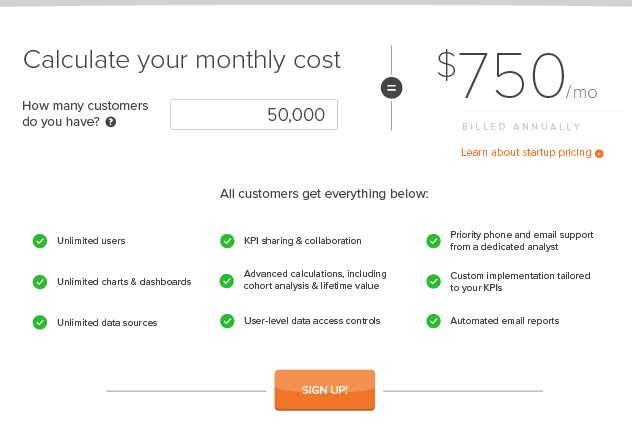
Stworzona przez nią odmiana wyglądała tak:

Rezultatem był wzrost konwersji o 310%.
Dwa ważne wnioski z tego testu przewijanej mapy to:
1. Dzięki przewijanej mapie nie będziesz wiedzieć, dlaczego ludzie przewijają tak daleko, jak są. Ty i twój zespół będziecie musieli przeprowadzić kilka testów hipotez, aby to rozgryźć.
2. Czasami niekoniecznie musisz wiedzieć, dlaczego ludzie zostawiają tam, gdzie się znajdują. Celem nie zawsze jest skłonienie ludzi do głębszego przewijania. W przypadku Stephanie samo przeniesienie przycisku wezwania do działania w miejsce o wyższej oglądalności przyniosło duży wzrost konwersji dla RJMetrics.
Mapy cieplne najechania (inaczej mapy cieplne ruchu)
Twoje oczy poruszają się tam, gdzie porusza się kursor myszy — to ogólne założenie, na którym opierają się mapy ciepła po najechaniu kursorem, znane również jako mapy ciepła „ruchu”.
Dokładność tych map opiera się na korelacji między ruchem gałek ocznych i ruchem myszy, która według badania, o którym mowa wcześniej, może wynosić około 84-88%. Inne źródła nie są jednak przekonane, że jest tak wysoka.
W 2010 roku dr Anne Aula z Google opublikowała swoje odkrycia dotyczące dokładności map ciepła w powietrzu:
- 6% osób wykazało pionową korelację między ruchem myszy a ruchem gałek ocznych.
- 19% osób wykazało poziomą korelację między ruchem myszy a ruchem gałek ocznych.
- 10% osób najechało kursorem na określony element strony, jednocześnie spoglądając na obszary wokół niego.
A jeszcze inny eksperyment Google i Carnegie Mellon wykazał 64% korelację między ruchem myszy a ruchem oczu.
Nie trzeba dodawać, że badania nad mapami popularności ruchu są wszędzie. Ale co z prawdziwymi aplikacjami?
Cóż, to też jest wszędzie.
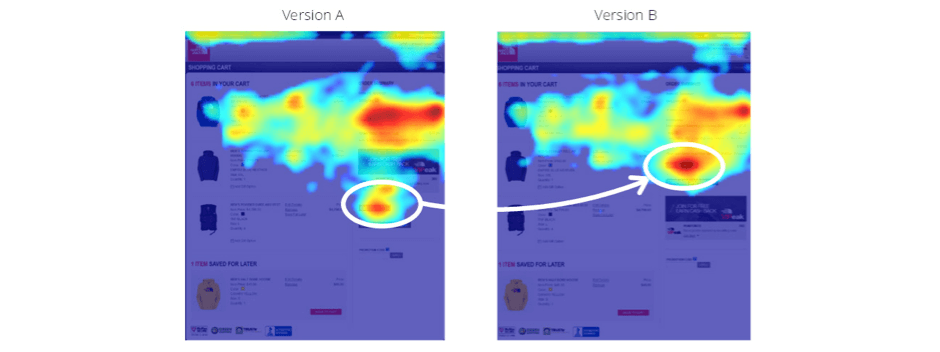
Oto mapa termiczna, którą firma North Face wykorzystała do optymalizacji swojej strony kasy:

Po lewej stronie wersja A wydaje się pokazywać baner na prawym pasku bocznym, który przyciąga większą uwagę niż przycisk wezwania do działania (zakreślony na biało) pod nim. Wersja B bierze to pod uwagę i przełącza baner za pomocą przycisku (ponownie zakreślonego na biało).
Rezultatem był wzrost współczynnika konwersji o 62%.
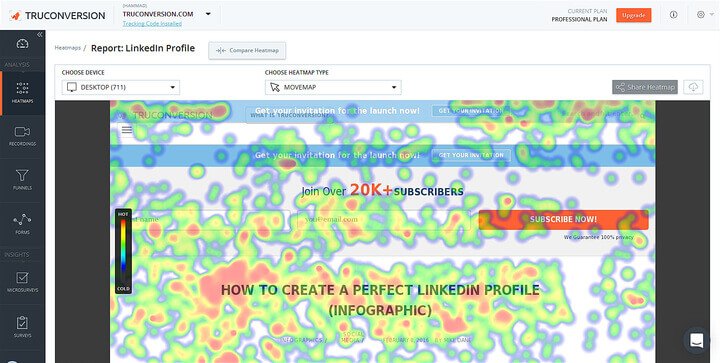
Oto kolejna mapa po najechaniu kursorem, która wydaje się pokazywać… Cóż… Przekonaj się sam:

Wydaje się, że nie ma wyraźnego wniosku z tej mapy. Jest dużo unoszenia się. Wszędzie.
Ogólnie rzecz biorąc, najważniejszą rzeczą, jaką można wyciągnąć z badań nad mapą ciepła po najechaniu kursorem i ich praktycznych zastosowań, jest to, że:
Korzystaj z map aktywowanych, aby informować o swoim projekcie, ale zgodnie ze słowami Rory'ego Gallaghera z EyeQuant: „nie generalizuj nadmiernie”.
Jeśli Twoja mapa wygląda jak ta stworzona przez North Face, możesz mieć wartościową hipotezę do testów A/B, taką jak ta:
„Zauważyliśmy na mapie cieplnej po najechaniu kursorem, że obszar nad przyciskiem wezwania do działania na stronie kasy wydaje się przyciągać większą uwagę odwiedzających. Dlatego wierzymy, że przełączając przycisk z banerem promocyjnym nad nim, możemy zwiększyć liczbę kas.”
Jeśli jednak opracujesz hipotezę testową na podstawie drugiej mapy termicznej, prawdopodobnie popełnisz błąd potwierdzenia — szukasz konkretnego wyniku testu tylko dlatego, że potwierdza on twoją wiarę w coś. Błędnie poinformowany odcinek może wyglądać mniej więcej tak:
„Zauważyliśmy na mapie termicznej wyświetlanej po najechaniu kursorem, że słowa „Jak to zrobić” wydają się przyciągać większą uwagę niż cokolwiek innego w części widocznej na ekranie. Dlatego uważamy, że w przyszłości wszystkie nagłówki postów na blogu powinny zaczynać się od „Jak to zrobić”, aby przyciągnąć czytelników”.
„Jak” to świetny sposób na rozpoczęcie nagłówka, ale ten test na to nie wskazuje. Podchodź do wyników mapy cieplnej ze sceptycyzmem i testuj tylko wtedy, gdy masz ku temu wyraźny powód.
Odpowiedzialne korzystanie z map ciepła
Mapy cieplne są przydatne do odkrywania, w jaki sposób ludzie korzystają z Twojej strony internetowej, ale nie powinny być jedynym narzędziem, którego do tego używasz. Same w sobie tworzą niepełny obraz Twoich użytkowników, a poleganie na nich jako na jedynym wskaźniku zachowań potencjalnych klientów może wprowadzić Cię w błąd. Zespół Optimizely oferuje przykład:
Patrząc na mapę cieplną formularza, może się okazać, że użytkownicy klikają w pierwsze pole, a w kolejne pola jest ich mniej.
Może to sugerować, że użytkownicy rezygnują z procesu po wypełnieniu pierwszego pola. Mapy cieplne nie pokazują jednak, czy użytkownicy używali klawiatury do przechodzenia między polami formularzy, a nie myszy.
Z takich powodów połączenie map ciepła z wglądem z innych narzędzi, takich jak Google Analytics lub Instapage Analytics, stworzy pełniejszy obraz zachowania potencjalnych klientów na stronie docelowej po kliknięciu.
Ale czy ten „pełniejszy obraz” będzie coś wart? Nie, jeśli nie zbierzesz wystarczającej ilości danych użytkownika, mówi Peep Laja:
Aby można było zaufać jakimkolwiek wynikom, potrzebujesz wystarczającej wielkości próbki na stronę/ekran. Przybliżony wynik to 2000-3000 odsłon na ekran projektu. Jeśli mapa cieplna opiera się na 34 użytkownikach, nie ufaj żadnemu z nich.
Na koniec dnia należy pamiętać, że mapy cieplne nie są danymi; po prostu organizują dane w łatwo przyswajalny sposób. Pokazują kliknięcia, przewinięcia i najechania kursorem. To, co oznaczają te ruchy myszy, zależy od Ciebie.
Zawsze łącz wszystkie reklamy ze spersonalizowanymi stronami docelowymi po kliknięciu, aby obniżyć koszt pozyskania klienta. Zacznij tworzyć dedykowane strony po kliknięciu, rejestrując się już dziś w wersji demonstracyjnej Instapage Enterprise.

