8 najważniejszych elementów frameworka landing page
Opublikowany: 2017-02-03Strony docelowe po kliknięciu są coraz częściej wykorzystywane w marketingu cyfrowym z tego prostego powodu, że robią świetne pierwsze wrażenie na potencjalnych klientach i mają największe szanse na przekształcenie potencjalnych klientów w potencjalnych klientów, a ostatecznie przekształcenie tych potencjalnych klientów w stałych klientów.
Ale ten etap pierwszego wrażenia jest prawdziwy tylko wtedy, gdy strony docelowe po kliknięciu są w pełni zoptymalizowane, a utworzenie zoptymalizowanej strony może być trudne, jeśli jesteś nowy w tym procesie.
Jakie elementy powinien zawierać landing page po kliknięciu? Jakie są najlepsze praktyki projektowe, które skłonią odwiedzających do konwersji? Który z frameworków landing page jest najlepszy?
„Najlepszy framework” nie istnieje, ponieważ każda oferta i biznes są wyjątkowe. Istnieją jednak pewne niezbędne komponenty, które pomogą Ci zbudować solidną strukturę i utrzymać zaangażowanie odwiedzających na stronie, aby mogli dokonać konwersji.
Dopiero po złożeniu wszystkiego w całość możesz zaprojektować zoptymalizowaną stronę, która będzie wielokrotnie konwertować. Ten artykuł przeprowadzi Cię przez niektóre z kluczowych elementów składających się na świetny framework strony docelowej po kliknięciu, wraz z pomocniczymi przykładami, które można łatwo wykonać za pomocą platformy Instapage.
Komponenty świetnego frameworka strony docelowej po kliknięciu
1. Przekonujący nagłówek
Nie możesz sobie pozwolić na skąpienie na tym, ponieważ nagłówek jest pierwszą rzeczą, którą widzą odwiedzający, gdy trafiają na Twoją stronę. Napisanie przekonującego nagłówka pomoże zapobiec natychmiastowemu odrzuceniu odwiedzających i zachęci ich do pozostania wystarczająco długo, aby rozważyć Twoją ofertę.
Bez względu na to, co promujesz, nagłówek powinien zawsze charakteryzować się tymi trzema głównymi cechami:
Przejrzystość
Przejdź od razu do rzeczy. Jasno opisz swój produkt lub usługę, aby nie było wątpliwości ani niejasności co do tego, co jest oferowane.
Trafność
Spełnij obietnicę reklamy. Reklama, która kieruje użytkowników na Twoją stronę, musi mieć dopasowany przekaz, aby odwiedzający nie byli rozczarowani, gdy trafią na Twoją stronę.
Empatia
Wyczuj perspektywę. Odnieś się do problemu gościa w sposób empatyczny i upewnij się, że przedstawiłeś rozwiązanie tego problemu.
Istnieją cztery podstawowe sposoby tworzenia mocnych, przekonujących nagłówków:
- „Jak to zrobić” — zacznij nagłówek od „Jak to zrobić”, a następnie zakończ, oferując rozwiązanie problemu odwiedzających z Twoim produktem lub usługą.
- Zadaj pytanie — przedstaw pytanie, a następnie odpowiedź w podnagłówku i/lub tekście głównym.
- Używaj humoru — choć nie zawsze jest to właściwe, bycie zabawnym często może przekonać ludzi.
- Zapewnij swoją unikalną propozycję wartości (UVP) — Podaj odwiedzającym przekonujący powód, aby wybrali Twój produkt lub usługę zamiast kogokolwiek innego i dowiedz się, jak wyróżniasz się na tle konkurencji.
Niektóre strony docelowe po kliknięciu mają również nagłówki podrzędne, które wspierają i wzmacniają twierdzenie zawarte w nagłówku głównym.
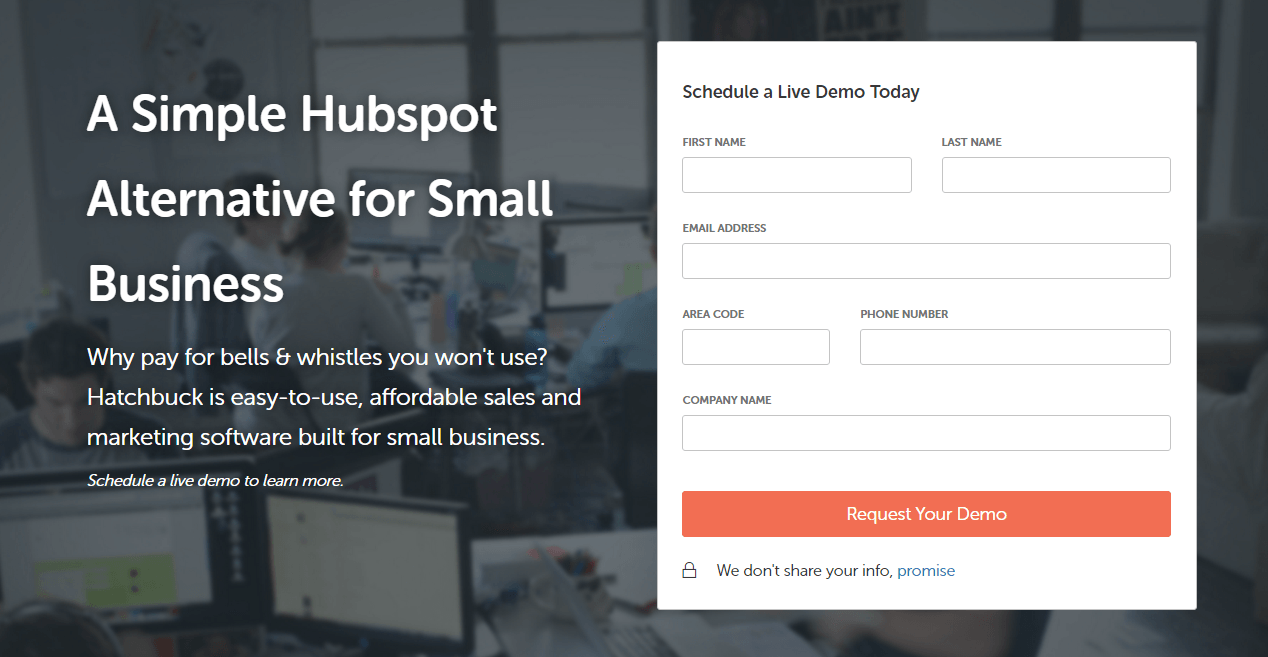
Oto doskonały przykład firmy Hatchbuck, który doskonale wykorzystuje nagłówek i podtytuł strony docelowej po kliknięciu. Po kliknięciu reklamy w wyszukiwarce Google przechodzisz do strony docelowej po kliknięciu:


Zwróć uwagę, jak marka wykorzystuje wszystkie trzy cechy przekonującego nagłówka — przejrzystość, trafność i empatię — aby przyciągnąć uwagę odwiedzających i zatrzymać ich na stronie:
Reklama i nagłówek strony pasują idealnie, oba stwierdzają, że Hatchbuck jest prostą alternatywą dla HubSpot.
Nagłówek może nie odnosić się bezpośrednio do sedna sprawy najlepiej, jak mógł, ale drażni odwiedzającego na tyle, aby przeczytał podtytuł, który wyjaśnia wszelkie pytania, jakie odwiedzający mogą mieć na temat usług Hatchbuck.
Empatia jest wyrażana zarówno w nagłówku, jak i podnagłówku. Hatchbuck zwraca się bezpośrednio do małych firm, które mają doświadczenie z HubSpot, ale nie chcą płacić więcej za funkcje, z których nawet nie korzystają.
2. Skuteczna kopia
Dobra, przekonująca kopia ma kluczowe znaczenie, ponieważ jest to jedna z podstawowych metod, aby przekazać swój punkt widzenia i przekonać potencjalnych klientów do konwersji — korzyści z Twojego produktu, Twojego UVP itp. Wśród nich należy wziąć pod uwagę następujące.
Ilość
Ilość kopii może spowodować lub zepsuć stronę. Zbyt dużo, a Twoi goście mogą czuć się przytłoczeni i opuścić stronę bez czytania. Za mało i mogą czuć się niepewnie, czy skorzystać z Twojej oferty. Tak więc ilość kopii na Twojej stronie docelowej po kliknięciu naprawdę zależy od Twojej oferty.
Jeśli oferujesz e-booka, białą księgę lub przewodnik, prawdopodobnie nie potrzebujesz dużo kopii. Same podstawy (co zawiera zasób, korzyści z pobierania itp.) powinny wystarczyć, aby przekonać odwiedzających do kliknięcia przycisku CTA.
Z drugiej strony, jeśli Twoja oferta dotyczy czegoś bardziej rozbudowanego (np. wszystkiego, co wymaga zapłaty, np. strony sprzedaży kursu copywritingu), dobrą praktyką jest podanie wszystkich niezbędnych szczegółów w kopii strony docelowej po kliknięciu. Nikt nie chce płacić za coś, czego nie jest do końca pewien, więc zwykle lepiej być bezpiecznym niż żałować.
Styl pisania
Najbardziej godnym uwagi punktem jest to, aby Twoja kopia była skoncentrowana na kliencie, tak aby przemawiała bezpośrednio do odwiedzających. Używanie słów takich jak „ty” i „twój” zamiast „my”, „nas” i „nasz” to świetny sposób, aby pokazać potencjalnym klientom, że koncentrujesz się na rozwiązaniu ich problemu.
Twoja kopia powinna również informować, dlaczego Twój produkt lub usługa jest lepsza od konkurencji. Robiąc to, unikaj modnych słów, takich jak „nowy i ulepszony”, „nowoczesny” i „innowacyjny”, ponieważ nie mają one większego znaczenia dla czytelnika. Zamiast tego wyjaśnij zalety swojego produktu lub usługi — w jaki sposób konkretnie im to pomoże — a nie tylko funkcje.
Formatowanie
Ponieważ większość czytelników online skanuje tylko strony internetowe, użycie różnych technik formatowania, takich jak punktory, cyfry, listy, pogrubienie, kursywa itp., może zapewnić, że najważniejsze fragmenty informacji będą się wyróżniać.
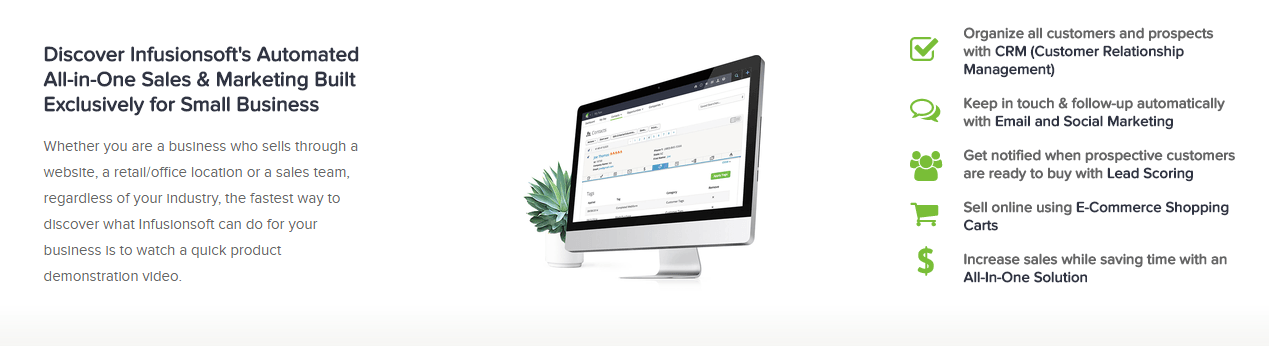
InfusionsoftSalesforce to jedna z wielu marek, które wykorzystują te techniki formatowania, aby zapewnić odbiorcom atrakcyjne i przekonujące teksty. Zwróć uwagę na pogrubiony druk, sformułowania skoncentrowane na kliencie i małe fragmenty informacji oddzielone punktorami:

3. Angażujące media
Ponieważ wiemy, że większość użytkowników online nie lubi czytać tekstu strony internetowej, jaki jest lepszy sposób na przekazanie informacji niż niektóre angażujące media? Można włączyć trzy główne typy mediów:
Zdjęcia
obrazy stron docelowych po kliknięciu nie powinny tylko ładnie wyglądać. Powinny również przyciągać uwagę, być trafne i pomagać w procesie konwersji. Obrazy na stronach docelowych po kliknięciu mogą służyć do wykonywania wielu zadań, w tym:
- Zaprezentuj produkty lub cechy produktów
- Przedstaw pracowników lub wyróżnij klientów
- Dodaj ludzkiego uroku i wywołaj emocje
- Opowiedz historię o swojej marce
- Aby skierować uwagę na ważny element, np. przycisk CTA
Filmy
Filmy na stronach docelowych po kliknięciu są jeszcze bardziej skuteczne niż obrazy. To dlatego, że badania pokazują, że:
- 96% konsumentów uważa, że filmy są pomocne przy podejmowaniu decyzji o zakupie online
- 58% tych konsumentów uważa, że marki, które produkują filmy, są bardziej godne zaufania niż te, które ich nie produkują
- Średnia wizyta na stronie internetowej zawierającej wideo trwa prawie 6 minut, podczas gdy przeciętna wizyta na stronie zawierającej tylko tekst i obrazy trwa tylko 43 sekundy.
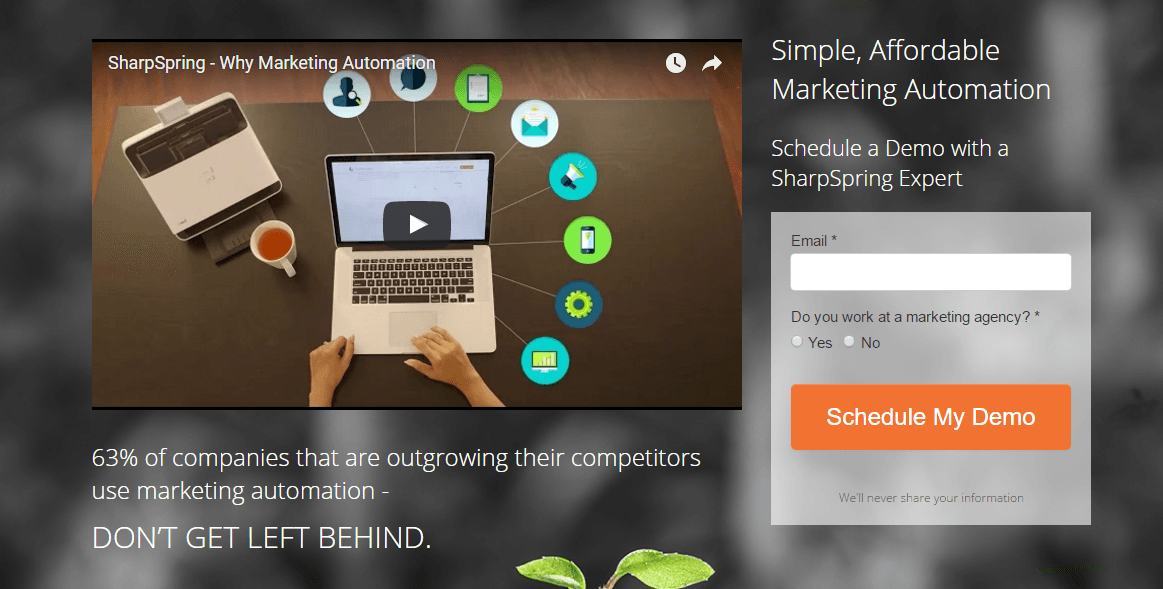
Firma SharpSpring dodała poniżej krótki film do swojej strony docelowej po kliknięciu, informując odwiedzających o znaczeniu korzystania z automatyzacji marketingu w ich strategiach marketingowych i dlaczego SharpSpring jest najlepszym rozwiązaniem do osiągnięcia tego celu:

Gify
Gify dobrze zastępują filmy na stronach docelowych po kliknięciu. Te animowane obrazy świetnie nadają się również do wyjaśniania ofert i są bardziej interaktywne niż obrazy. Na przykład firmy SaaS mogą pokazać krótką demonstrację swojego pulpitu nawigacyjnego i sposobu, w jaki typowy klient korzysta z usługi.
Kliknij, aby tweetować

4. Wskaźniki zaufania
Potencjalni klienci powinni mieć zaufanie do Twojej marki, zanim podejmą decyzję o konwersji z Twojej oferty. Dlatego uwzględnienie wskaźników zaufania w celu zwiększenia wiarygodności jest niezbędne w ramach struktury strony docelowej po kliknięciu.
Oto pięć typowych sposobów dodawania wskaźników zaufania do stron docelowych po kliknięciu:
Dowody statystyczne
Nakłonienie odwiedzających do konwersji często polega na przedstawieniu statystycznych dowodów na to, w jaki sposób Twoja usługa jest rozwiązaniem ich problemu. Dowód najlepiej prezentuje się w nagłówku, podnagłówku lub kopii. Korzystając z tej metody, nie zapomnij podać źródła, które wygenerowało dowód.
Odznaki zaufania
Odznaki autorytetu mogą zawierać nagrody z innych witryn internetowych, logo klientów i nie tylko. Dodając odznaki autorytetu, mówisz odwiedzającym: „Spójrz na te wszystkie znane firmy, którym z powodzeniem pomogliśmy… Tobie też możemy pomóc”.
Referencje klientów
Rekomendacja od zadowolonego klienta jest jednym z najpotężniejszych wskaźników zaufania, jakie istnieją. Upewnij się, że gdy przedstawiasz recenzję lub bezpośrednią wycenę od kogoś, podajesz jak najwięcej informacji (imię i nazwisko, firma, tytuł, zdjęcie), ponieważ dzięki temu opinia jest bardziej wiarygodna dla odwiedzającego.
Plomby osób trzecich
Pieczęcie stron trzecich informują gości, że prowadzenie interesów z Tobą jest bezpieczne, a ich dane nie będą udostępniane ani narażane na szwank. Istnieje wiele pieczęci aprobaty, ale jedno badanie wykazało, że trzy najbardziej rozpoznawalne logo to Paypal, Verisign i McAfee. Pomagają one również budować zaufanie i przekonywać odwiedzających do konwersji. Firma Blue Fountain Media przekonała się o tym z pierwszej ręki, gdy odkryła, że samo dodanie pieczęci innej firmy zwiększa liczbę konwersji o 42%.
Polityka prywatności
Link do polityki prywatności jest jednym z niewielu linków wyjściowych, które marketerzy mogą umieszczać na swojej stronie docelowej po kliknięciu (wraz z warunkami korzystania z usługi). To dlatego, że pomagają budować zaufanie, informując odwiedzających, w jaki sposób ich informacje będą udostępniane (jeśli w ogóle). Ten link jest zwykle dodawany pod formularzem pozyskiwania potencjalnych klientów lub w stopce.
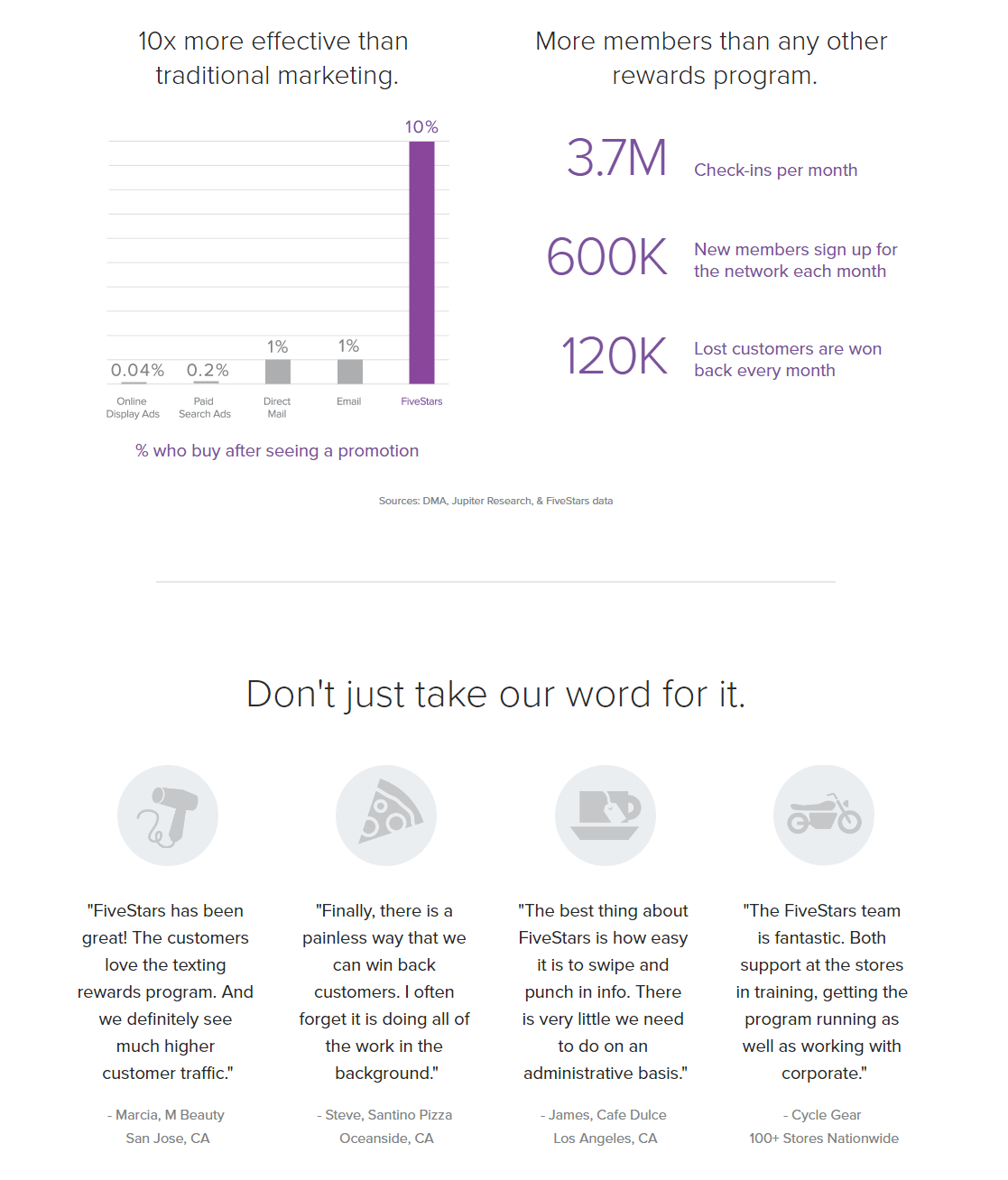
FiveStars wykonuje świetną robotę, dostarczając wskaźniki zaufania na poniższej stronie docelowej po kliknięciu, ponieważ dostarczają one „sprawdzonych wyników” (dowody statystyczne z cytowanymi źródłami), a także referencje klientów z kilkoma fragmentami danych osobowych o danej osobie:

5. Formularz przechwytywania leadów
Formularze przechwytywania potencjalnych klientów to przepustka do zbierania informacji o odwiedzających, ale formularze działają dobrze tylko wtedy, gdy są odpowiednio zaprojektowane. Aby to osiągnąć, formularze muszą:
- Wymagaj tylko niezbędnych informacji od potencjalnych klientów, aby ich nie zastraszyć (ilość pól formularza zależy od etapu lejka marketingowego, na którym znajduje się Twoja oferta — im wyższy etap lejka, tym mniej informacji jest zwykle wymaganych i odwrotnie)
- Bądź odpowiednio zorganizowany, aby odwiedzający mogli łatwo go wypełnić
- Być umieszczonym w strategicznym miejscu na stronie („powyżej zakładki” nie jest już wymagane, ponieważ wszyscy przewijają)
Poniższy formularz przechwytywania leadów Zoho jest bardzo krótki i nie wymaga zbyt wielu danych osobowych, co zwiększa prawdopodobieństwo, że potencjalni klienci utworzą konto:

Inną metodą projektowania formularzy przechwytywania leadów jest dwuetapowa zgoda. Ta technika pozwala uprościć stronę, usuwając formularz i umieszczając tylko przycisk CTA. Gdy odwiedzający kliknie ten przycisk, otworzy się wyskakujące okienko z formularzem. Rozbicie kroków w ten sposób pomaga usunąć część zastraszania, jakie stwarzają formularze.
6. Silne wezwanie do działania
Ten element strony docelowej po kliknięciu powinien wyróżniać się na tle innych. Nie powinno być żadnych wątpliwości co do tego, gdzie potencjalni klienci muszą kliknąć, aby skorzystać z Twojej oferty.
Projektując przycisk CTA, weź pod uwagę następujące czynniki:
Pozycja
Umieszczając przycisk CTA zbyt wcześnie na stronie, ryzykujesz utratę konwersji. Gdy umieścisz wezwanie do działania po przedstawieniu i wyjaśnieniu swojej oferty, jest bardziej prawdopodobne, że odwiedzający będą już przekonani do konwersji. Biała przestrzeń może również pomóc w pozycjonowaniu, izolując przycisk i zwracając na niego uwagę.
Ponadto należy wziąć pod uwagę wzór F i wzór Z. Obie te techniki projektowania stron internetowych mogą pomóc Ci wpłynąć na to, gdzie poruszają się oczy odwiedzających (prowadząc ich do przycisku CTA).
Oczywiście pozycjonowanie wezwania do działania i wzorce to wszystko, co możesz przetestować A/B.
Rozmiar
Nie ukrywaj wezwania do działania, zmniejszając je. Wyjaśnij, co chcesz, aby odwiedzający zrobili… nawrócili się!
Kolor
Aby przycisk wezwania do działania naprawdę „wyskoczył”, musi dobrze kontrastować z resztą strony. Nie musi to również oznaczać jasnych kolorów. Zapoznanie się z teorią kolorów może pomóc w znalezieniu odcienia, odcienia, odcienia i tonu, który wyróżnia się na tle reszty strony i przyciąga maksymalną uwagę.
Kopiuj
Kopia CTA może być decydującym czynnikiem w uzyskaniu lub utracie konwersji. Unikaj nudnych, niejasnych i nadużywanych tekstów, takich jak „Prześlij”, „Subskrybuj”, „Zarejestruj się” lub „Pobierz”. Zamiast tego bądź konkretny i używaj spersonalizowanych, atrakcyjnych słów, aby zwiększyć liczbę konwersji.
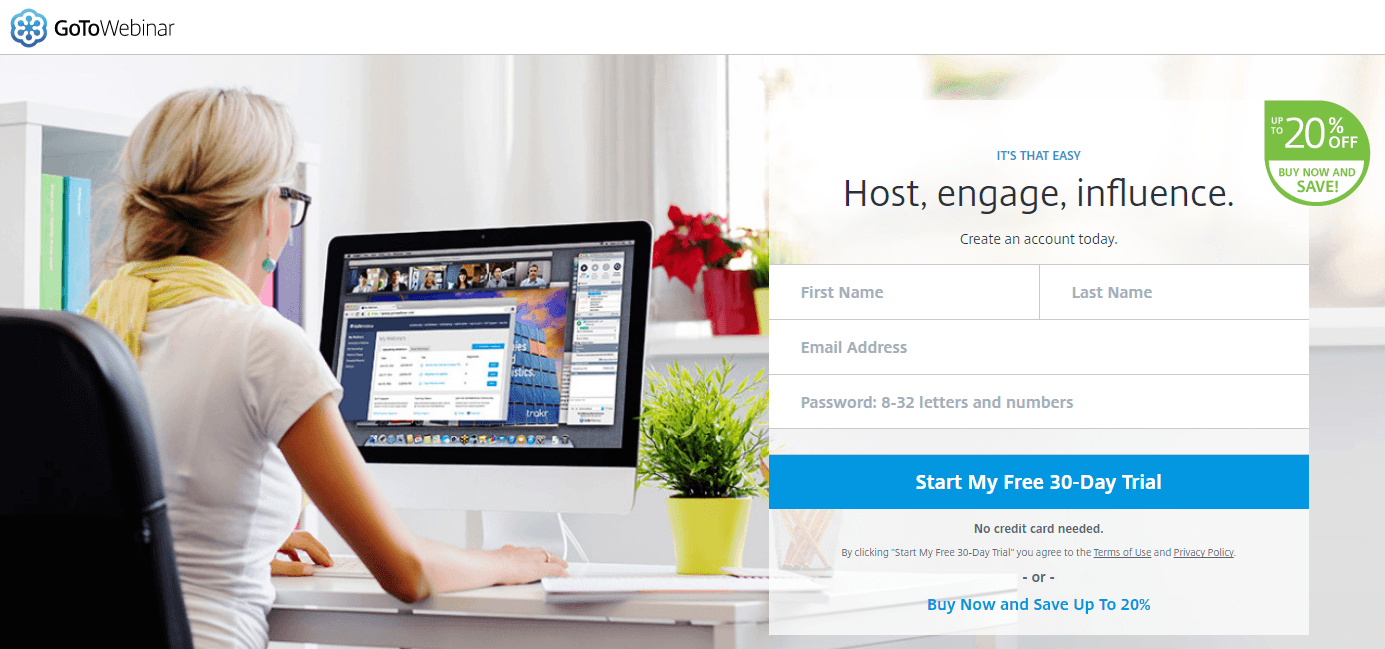
Kopia przycisku CTA na tej stronie docelowej GoToWebinar po kliknięciu jest zorientowana na działanie („start”), zorientowana na klienta („my”) i zawiera jedno z najbardziej przekonujących słów („darmowe”):

7. Brak linków wyjściowych
strony docelowe po kliknięciu są zaprojektowane tak, aby były stronami skoncentrowanymi na jednej ofercie, więc nie powinno tam być żadnych linków zewnętrznych (z wyjątkiem wspomnianej wcześniej polityki prywatności i warunków świadczenia usług). Umieszczając linki do innych stron, zapraszasz użytkowników do opuszczenia strony bez uprzedniej konwersji.
Oznacza to również brak nawigacji u góry strony i tylko minimalną stopkę u dołu.
Brak nawigacji
strony docelowe po kliknięciu nie wymagają nawigacji, ponieważ wszystko, co odwiedzający musi przekonwertować, powinno już znajdować się na stronie (wszystkie główne punkty w tym artykule). Nie powinno być potrzeby przeskakiwania ze strony na stronę; albo nawrócić się na ofertę, albo odejść. Jeśli koniecznie musisz dołączyć małą nawigację, najlepsze jest menu hamburgerowe, ponieważ ten projekt nie rozprasza uwagi tak bardzo, jak może to zrobić pełna nawigacja.
Minimalistyczna stopka
Twoja stopka strony docelowej po kliknięciu nie powinna być taka, jak stopka Twojej witryny — bez stron produktów, bez linków do mediów społecznościowych, bez mapy witryny. Zachowaj prostotę dzięki polityce prywatności, warunkom korzystania z usługi i informacjom o prawach autorskich.
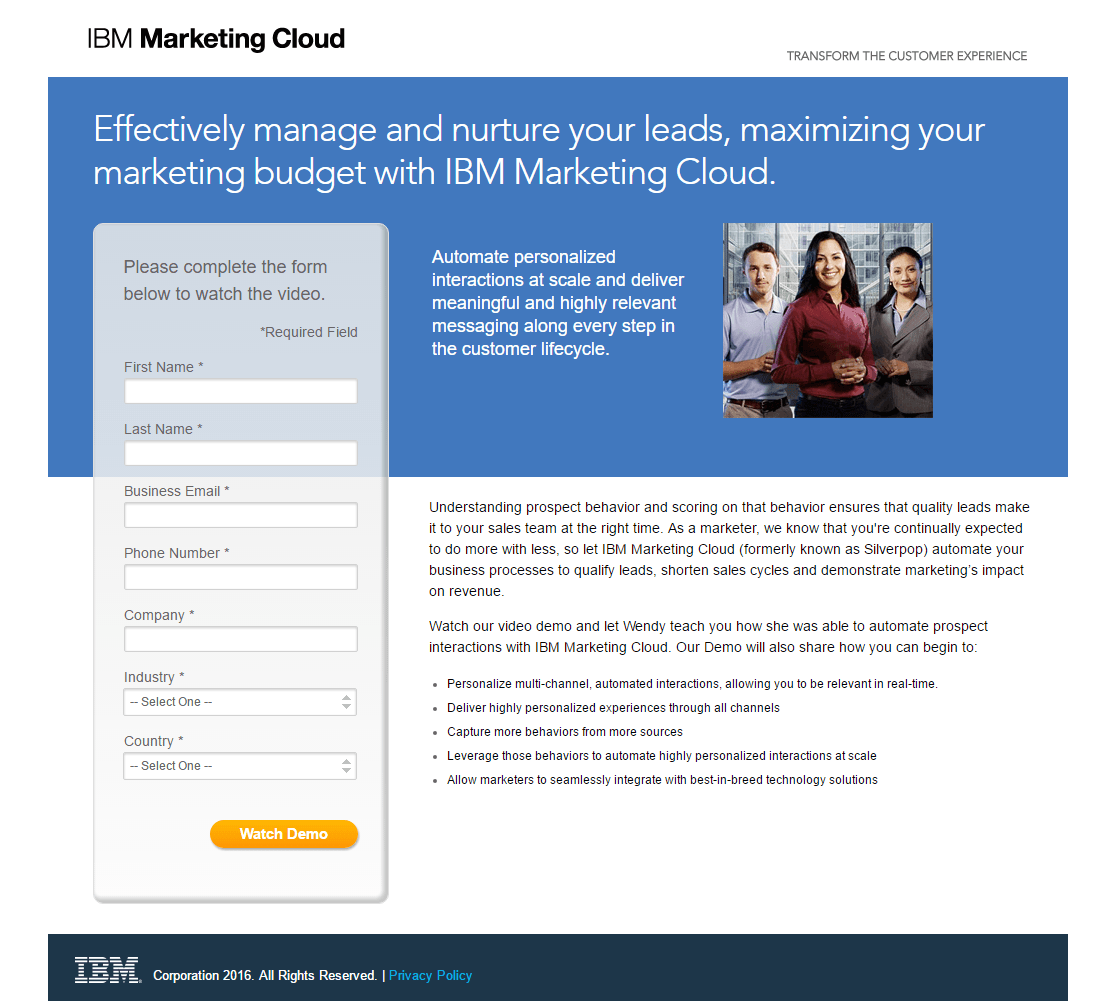
Strona docelowa IBM po kliknięciu pokazuje wszystkie te punkty:

8. Wystarczająca ilość białych znaków
Biała przestrzeń (inaczej spacja ujemna) to pusty obszar na stronie docelowej po kliknięciu, który pomaga zwrócić uwagę na określone elementy na Twojej stronie. Nie musi być biały per se, o ile spełnia swoje zadanie. Biała przestrzeń jest cenną techniką projektowania, ponieważ pomaga stworzyć wizualną hierarchię i zmniejszyć bałagan na stronie, jednocześnie poprawiając czytelność i zrozumienie.
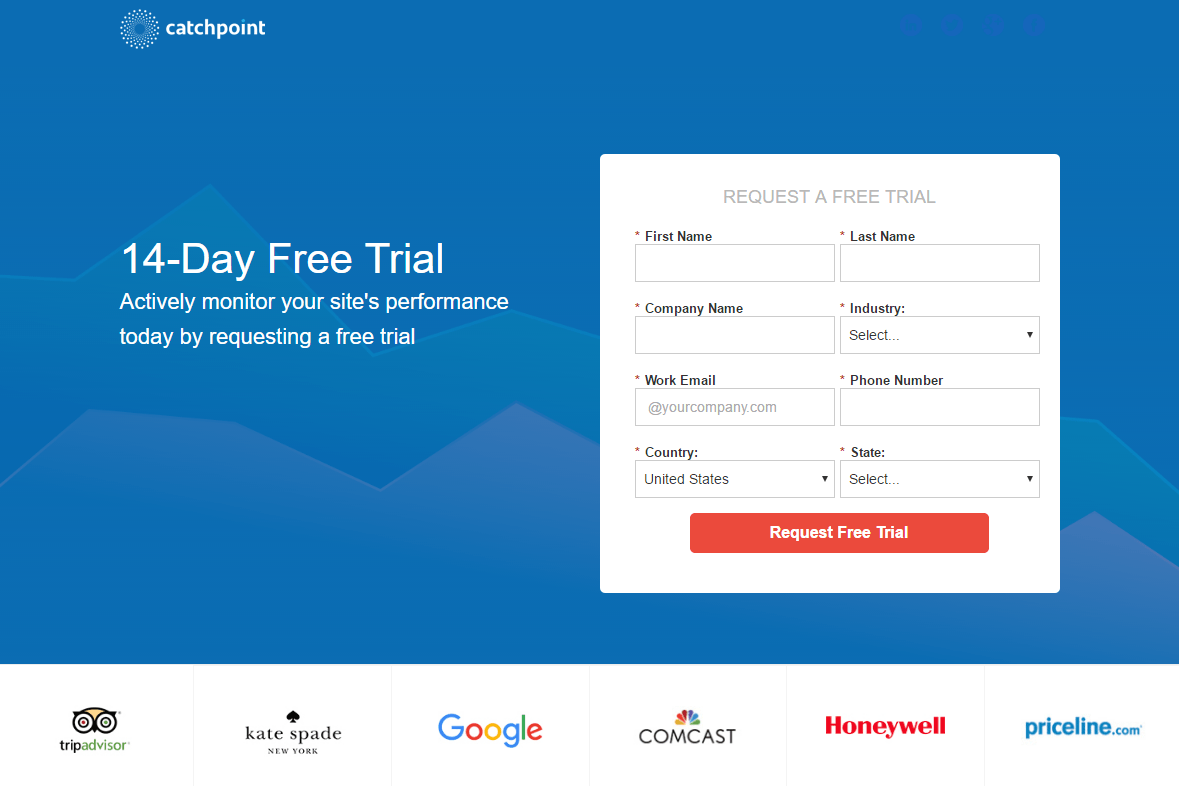
Na przykład Catchpoint doskonale wykorzystuje białe znaki, zwracając maksymalną uwagę na nagłówek, podtytuł i formularz przechwytywania leadów:

Jak zaprojektujesz framework strony docelowej po kliknięciu?
Nie ma jednego najlepszego frameworka strony docelowej po kliknięciu. „Najlepszy framework” to po prostu taki, który zapewnia najwyższy współczynnik konwersji, ponieważ różne kombinacje elementów strony docelowej po kliknięciu będą dawać różne wyniki dla różnych firm. Dlatego ważne jest, aby zawsze przeprowadzać testy A/B stron docelowych po kliknięciu, aby określić, która odmiana jest bardziej skuteczna.
Aby stworzyć własną „najlepszą” strukturę strony docelowej po kliknięciu, zarejestruj się już dziś, aby skorzystać z demonstracji Instapage Enterprise.
