12 technik inspiracji do projektowania stron docelowych po kliknięciu
Opublikowany: 2017-07-14Twój projekt strony docelowej po kliknięciu ma znaczenie, ponieważ te strony są Twoimi cyfrowymi witrynami sklepowymi — niezbędnymi do promowania i sprzedaży Twoich produktów i usług. Prawidłowo zoptymalizowane strony mogą znacznie zwiększyć współczynniki konwersji. Ponieważ mają one kluczowe znaczenie dla ogólnego sukcesu Twojej firmy, tworzenie profesjonalnych stron docelowych o wysokim współczynniku konwersji po kliknięciu jest integralną częścią Twojej strategii marketingowej.
Niezależnie od tego, czy szukasz inspiracji do strony docelowej po kliknięciu aplikacji, strony docelowej produktu po kliknięciu, mobilnej strony docelowej po kliknięciu lub czegoś innego. Dostępnych jest mnóstwo różnych inspiracji do projektowania stron docelowych po kliknięciu.
Na Instapage mamy całą kategorię blogów poświęconą przykładom stron docelowych po kliknięciu. Często badamy i piszemy na ten temat, aby zapewnić naszym odbiorcom inspirację niektórymi z największych światowych marek. W tym Microsoft, Lyft, Marketo, Constant Contact, Oracle, Facebook, MailChimp i HubSpot.
W tym artykule przedstawimy kilka stron docelowych po kliknięciu, podkreślając kilka różnych technik projektowania, aby zapewnić inspirację podczas tworzenia stron. Dla każdego przykładu omówimy, co strona robi dobrze i co można przetestować A/B, aby uzyskać lepsze wyniki.
Kliknij, aby tweetować
inspiracja do projektowania strony docelowej po kliknięciu
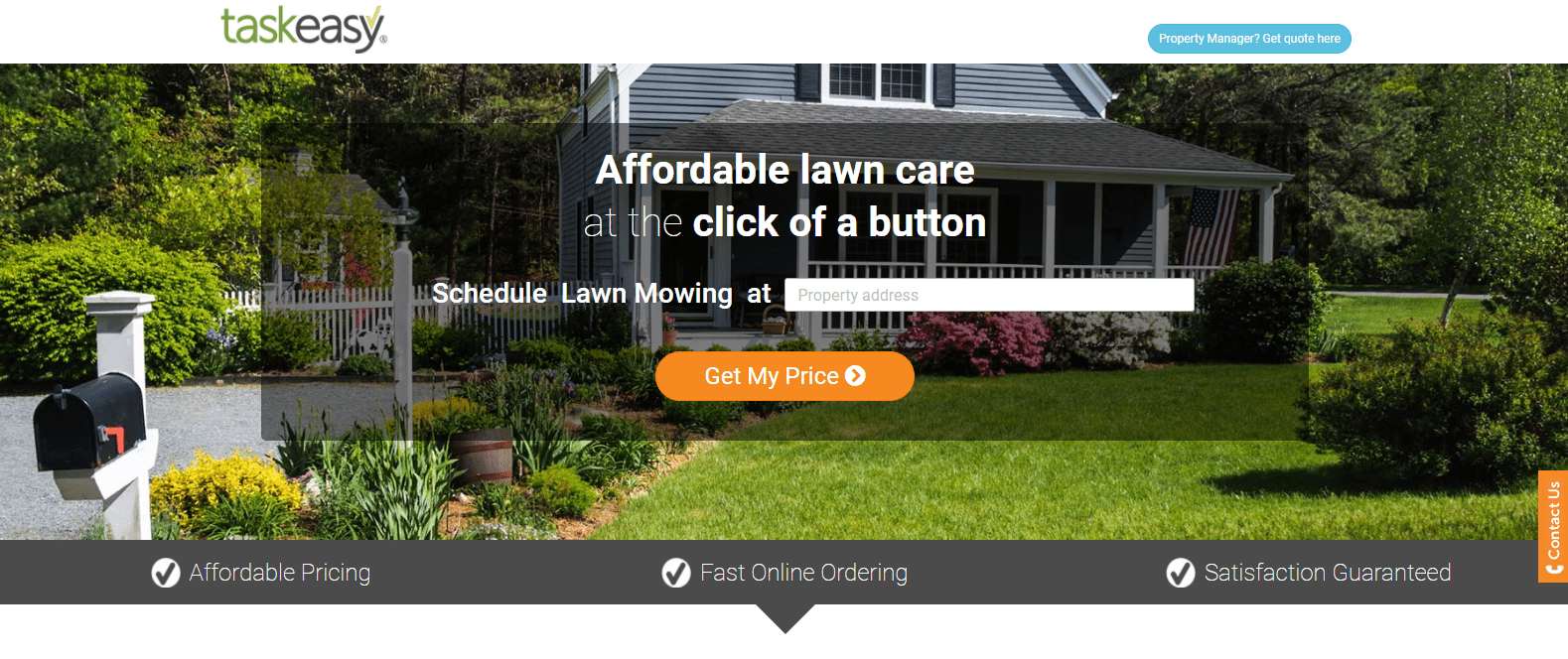
Przekonujący obraz bohatera
Ludzie zazwyczaj przetwarzają obrazy do 60 000 razy szybciej niż tekst. Właściwe użycie obrazów na Twojej stronie może zmusić odwiedzających do interakcji z Twoją stroną na tyle długo, aby dokonać konwersji z Twojej oferty. Czas przestać mówić odwiedzającym, co otrzymają, gdy skorzystają z Twojej oferty, i zamiast tego zacząć je wyświetlać. Ujęcie bohatera pomaga potencjalnemu klientowi wyobrazić sobie, jak by to było doświadczyć korzyści płynących z Twojej oferty.
TaskEasy to rozumie i świetnie wykorzystuje obraz bohatera na swojej stronie. Gdy tylko odwiedzający trafią na stronę, zobaczą, jak mógłby wyglądać ich trawnik, gdyby zatrudnili TaskEasy:

Co strona robi dobrze.
- Kolor przycisku CTA wyróżnia się, ponieważ nie jest używany nigdzie indziej na stronie, poza przyciskiem Skontaktuj się z nami.
- Kopia przycisku CTA jest napisana w pierwszej osobie, co sprawia, że potencjalni klienci czują się osobiście związani z ofertą.
- Wskazówki kierunkowe (strzałki na przyciskach wezwania do działania i strzałki skierowane w dół strony) wskazują odwiedzającym, gdzie powinni skupić swoją uwagę w następnej kolejności.
- Ikonografia pomaga zwrócić uwagę na funkcje i korzyści wynikające z zatrudnienia TaskEasy.
- Sygnały zaufania i dowód społeczny (odznaki bezpieczeństwa, pieczęć nagrody i licznik podobny do Facebooka) prawdopodobnie sprawiają, że potencjalni klienci czują się komfortowo, bezpiecznie, a nawet są zmuszeni zatrudnić TaskEasy.
- Wysuwany formularz kontaktowy umożliwia odwiedzającym łatwy kontakt z firmą w celu zapytania o jej usługi.
Co do testu A/B:
- Logo TaskEasy jest połączone hiperłączem, co oznacza, że odwiedzający mają łatwą drogę wyjścia ze strony.
- Przycisk CTA Menedżera nieruchomości u góry strony zabiera odwiedzających z tej strony. Chociaż otwiera kolejną stronę przechwytywania potencjalnych klientów, powinna mieć własną kampanię, całkowicie oddzieloną od tej.
- Dodanie kopii pomogłoby potencjalnym klientom lepiej zrozumieć korzyści płynące z pracy z TaskEasy. Obecnie na stronie nie ma kopii, co może utrudnić odwiedzającym zapoznanie się z firmą i ofertą.
- Nawigacja w stopce zapewnia odwiedzającym zbyt wiele sposobów na opuszczenie strony bez konwersji.
- Numer telefonu może być wyposażony w funkcję „kliknij, aby połączyć”, co znacznie ułatwi odwiedzającym kontakt z TaskEasy, zwłaszcza że firma zachęca ich do dzwonienia za pomocą „Chcesz do nas zadzwonić? Były tu!"
Punkty kulowe
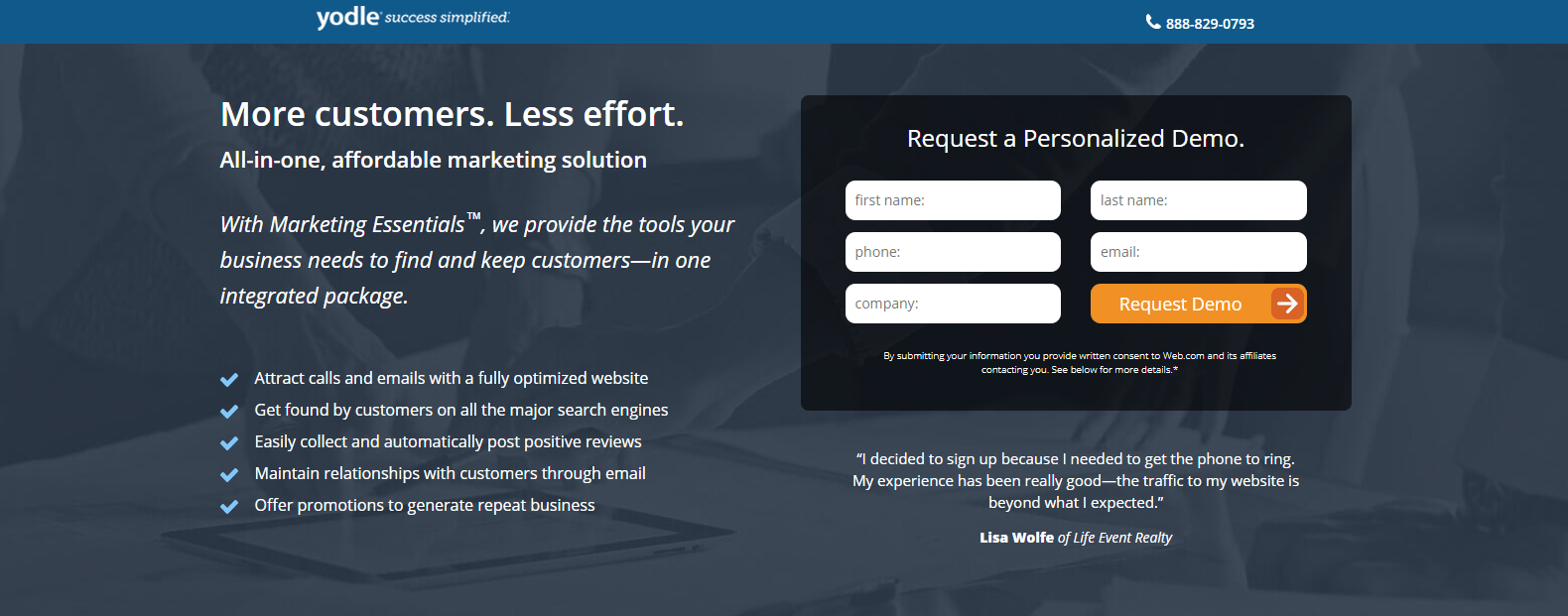
Ludzie często nie chcą czytać niekończącego się tekstu, aby znaleźć to, czego szukają. Wolą szybko przeskanować stronę, aby znaleźć konkretne informacje — umożliwia to kopiowanie punktowane. Tekst wypunktowany (wykorzystujący znaczniki wyboru, strzałki, ikonografię itp.) jest skuteczny, ponieważ umożliwia odwiedzającym szybkie zeskanowanie strony i znalezienie tego, czego szukają.
W tym przykładzie Yodle używa wypunktowanej kopii (znaczników wyboru), aby podkreślić zalety ich oprogramowania. Od reszty kopii na stronie wyróżnia się również białymi spacjami:

Co strona robi dobrze.
- Logo Yodle nie jest powiązane ze stroną główną, dzięki czemu odwiedzający mogą zobaczyć, na czyjej stronie się znajdują, bez ryzyka, że opuszczą stronę.
- Numer telefonu typu „kliknij, aby połączyć ” ułatwia odwiedzającym kontakt z firmą.
- Nagłówek i podtytuł informują odwiedzających o tym, czym jest oferta i jakie przyniesie im korzyści.
- Kopia pisana kursywą wyróżnia się na tle pozostałej części, zachęcając odwiedzających do jej przeczytania.
- Zamknięty formularz przyciąga uwagę, pokazując odwiedzającym, gdzie muszą się udać, aby poprosić o demo.
- „Spersonalizowana wersja demonstracyjna” sprawia, że potencjalni klienci czują, że oferta jest specjalnie dla nich.
- Pomarańczowy kolor przycisku CTA r „wyskakuje” na stronie, zwracając na niego uwagę i zwiększając szansę na kliknięcie.
- Strzałka na przycisku CTA działa jak wskazówka kierunkowa, wzbudzając zainteresowanie ludzi tym, co kryje się za formularzem.
- Sygnały zaufania (rekomendacje klientów, logo firmy i pieczęcie nagród) zwiększają poziom zaufania, jakim potencjalni klienci darzą Yodle, co pomaga przekonać odwiedzających do podania swoich danych osobowych.
Co należy przetestować A/B:
- Kopia przycisku CTA nie jest spersonalizowana i może nie przekonać wielu użytkowników do kliknięcia. Zmiana na coś w rodzaju „Chcę demo” lub „Zaplanuj moje demo” może przynieść lepsze wyniki.
- Uwzględniając zdjęcie w głowę klienta, referencje sprawiłyby, że wydawałaby się bardziej ujmująca, wzbudzając jeszcze większe zaufanie do potencjalnego klienta.
- Drobny druk w stopce może przytłoczyć potencjalnych klientów i zniechęcić ich do konwersji.
Wzór F
Projektując stronę, zastanów się, w jaki sposób odwiedzający najprawdopodobniej ją zobaczą. W ten sposób możesz odpowiednio rozmieścić najważniejsze elementy. Ponieważ ludzie mają tendencję do czytania od góry do dołu i od lewej do prawej, zaprojektowanie strony tak, aby była zgodna ze wzorcem F, jest sprytne.
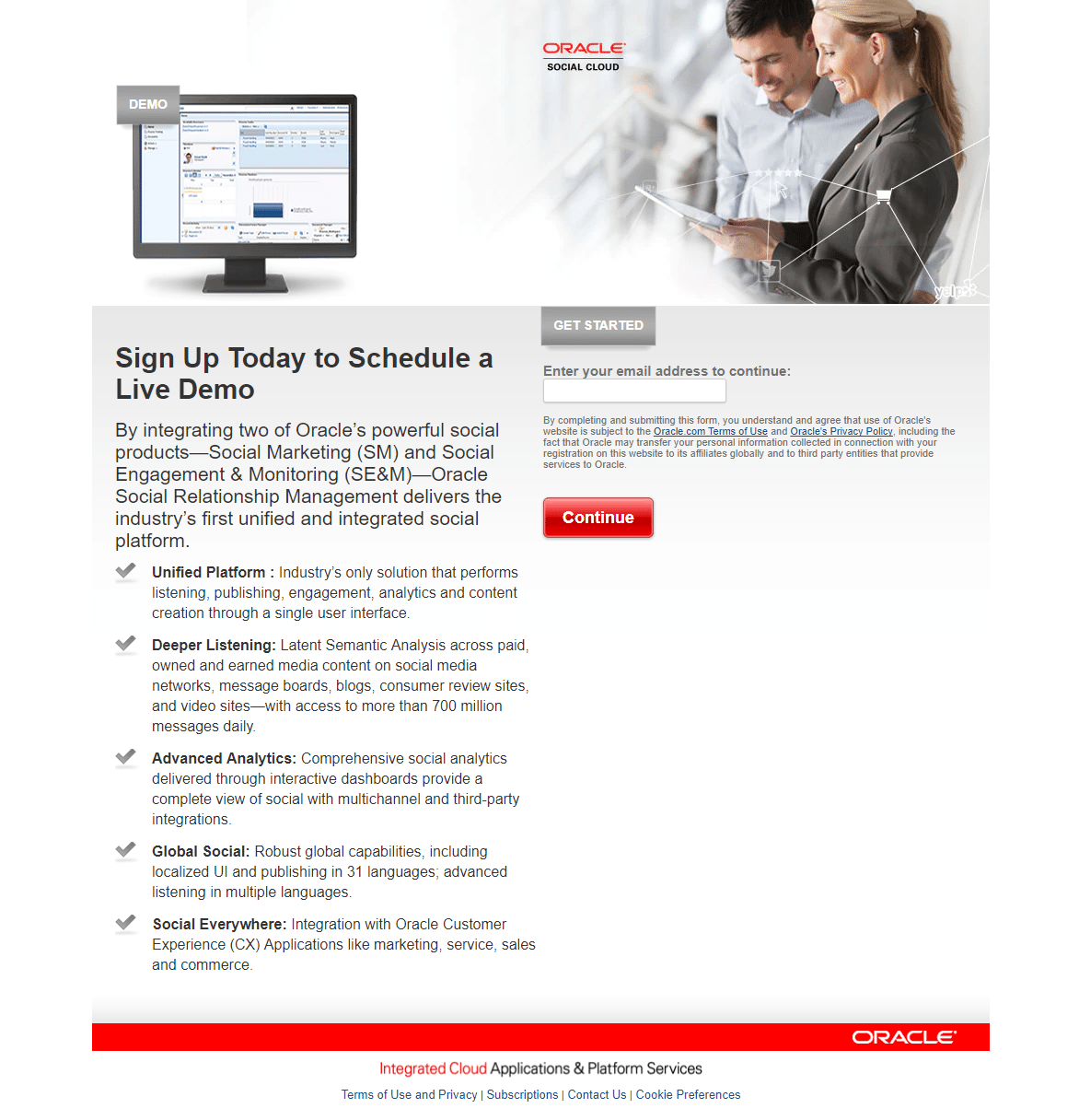
Poniższa demonstracyjna strona docelowa Oracle po kliknięciu ma odrębny układ F-Pattern. Każdy ważny element znajduje się wzdłuż ścieżki F-Pattern, gdzie odwiedzający będą naturalnie patrzeć podczas przeglądania strony.
- Widzowie najpierw zauważą obraz komputera w lewym górnym rogu.
- Ich oczy będą podążać za poziomą łodygą, a następnie zobaczą uśmiechniętych ludzi.
- Przechodząc w dół po lewej stronie strony do następnego poziomego tematu, odwiedzający skupią swoją uwagę na nagłówku, a następnie na pojedynczym polu formularza.
- Następnie będą kontynuować wzór F w dół pionowej łodygi, gdzie będą skanować akapit tekstu i wypunktowane punkty.
- W końcu skupią się na jaskrawoczerwonym przycisku CTA.

Co strona robi dobrze.
- Uśmiechnięci ludzie sprawiają, że strona jest bardziej humanizowana, co prawdopodobnie sprawi, że odwiedzający poczują się bardziej komfortowo.
- Wypunktowania i pogrubiony tekst zwracają uwagę na podstawowe cechy oferty.
- Formularz 1-polowy sprawia, że jest on szybki i łatwy do wypełnienia.
- Wzrok odwiedzającego skierowany jest w stronę formularza i przycisku CTA, co sugeruje, że tam powinien się skupić i dokonać konwersji.
Co do testu A/B:
- Zdjęcie produktu mogłoby być większe. Obecnie trudno cokolwiek zobaczyć na ekranie.
- Nagłówek nie jest przekonujący, ponieważ nie dostarcza odwiedzającym żadnych informacji o tym, jakie korzyści przyniesie im oferta.
- Kopia przycisku CTA jest słaba. „Kontynuuj” nie mówi nic o ofercie i nie zachęca do kliknięcia.
- Uwzględnienie społecznego dowodu słuszności , takiego jak opinia klienta, może zwiększyć wiarygodność firmy i jej oferty.
- Linki nawigacyjne w stopce mogą rozpraszać odwiedzających, odciągać ich od strony i prawdopodobnie zmniejszać współczynnik konwersji.
Wzór Z
Podobnie jak F-Pattern, Z-Pattern pomaga przeglądającym poruszać się po Twojej stronie, co czyni go kolejną świetną opcją układu dla Twojego projektu strony.
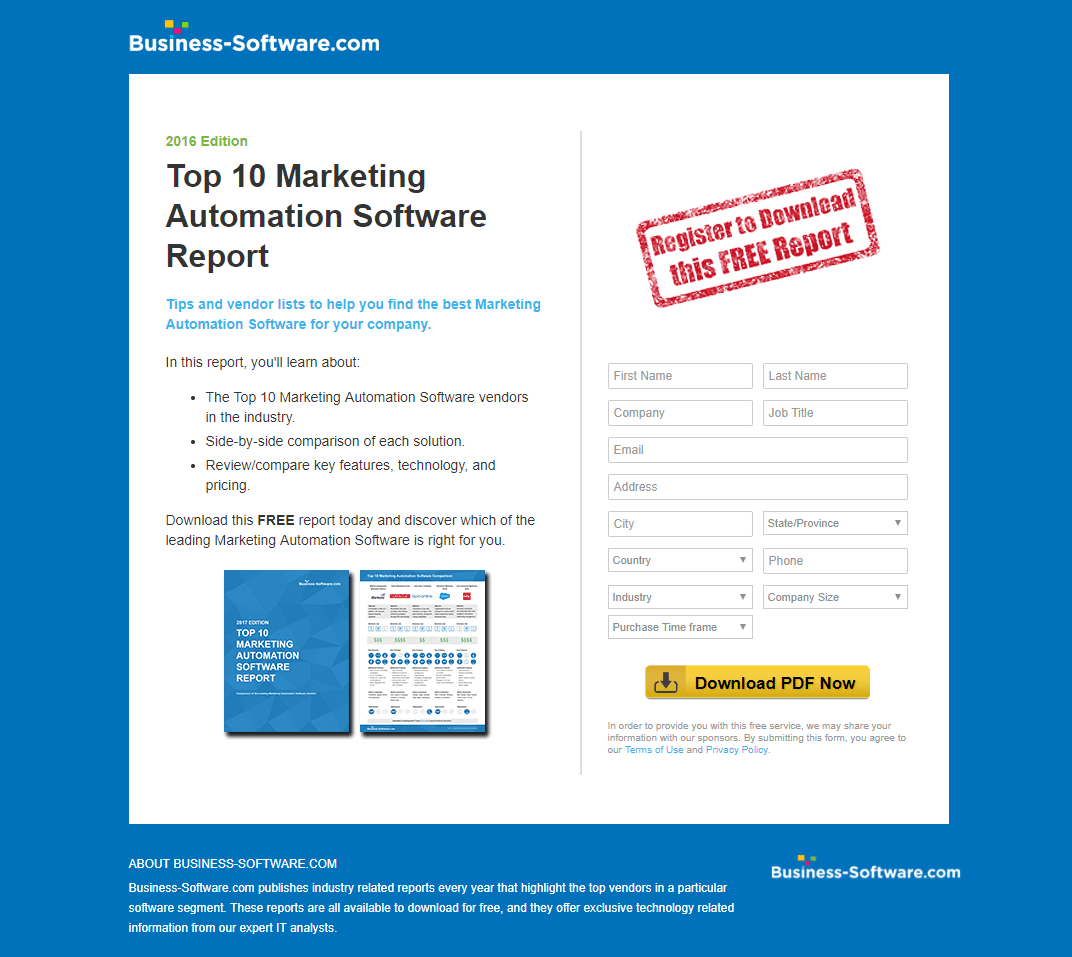
Oto przykład z Business-Software.com, który jest zgodny z wyraźnym wzorcem Z.
- Odwiedzający najpierw zobaczą pogrubiony nagłówek w lewym górnym rogu.
- Poruszając się wzdłuż górnej poziomej łodygi Z, docierają do czerwonego znaczka „Zarejestruj się, aby pobrać”.
- Przesuwając się po przekątnej w dół iw lewy dolny róg, widzowie skupią swoją uwagę na obrazie raportu.
- Na koniec uzupełnią Z-Pattern kolejnym poziomym trzpieniem, gdzie znajdą się na najważniejszym elemencie strony — przycisku wezwania do działania.

Co strona robi dobrze.
- Logo w lewym górnym rogu nie jest powiązane, więc odwiedzający nie będą od razu rozpraszani i zabierani ze strony.
- Nagłówek i podtytuł skutecznie informują odwiedzających, że ten raport oferuje 10 najlepszych dostawców automatyzacji marketingu i informuje ich, jakie korzyści mogą odnieść z pobrania raportu.
- Punktory z minimalną liczbą kopii pozwalają widzom szybko zeskanować stronę i nauczyć się kluczowych wniosków bez konieczności czytania dużej ilości tekstu.
- Słowo „bezpłatny” jest użyte w dwóch miejscach. Na czerwonym znaczku, który jest otoczony białą przestrzenią i bardzo przyciąga uwagę, oraz na kopii, która jest pogrubiona i znajduje się tuż nad obrazem.
- Podgląd raportu pozwala potencjalnym klientom rzucić okiem na to, jak wygląda raport, jeśli zdecydują się go pobrać.
- Żółty przycisk wezwania do działania dobrze kontrastuje z resztą strony, prawdopodobnie zachęcając więcej użytkowników do kliknięcia go.
Co do testu A/B:
- Logo firmy w prawym dolnym rogu jest hiperłączem do ich strony głównej, co umożliwia odwiedzającym opuszczenie strony przed konwersją na ofertę.
- 13 pól formularza to bardzo dużo jak na ofertę na etapie rozpoznawalności lejka marketingowego. Prośba o tak wiele informacji na tak wczesnym etapie ścieżki zakupowej może łatwo zniechęcić ludzi do konwersji.
- Zwiększenie białej przestrzeni wokół najważniejszych elementów. Takie jak obraz i przycisk CTA przyciągnęłyby do nich większą uwagę i zachęciły odwiedzających do pobrania raportu.
- Dodanie dowodu społecznego prawdopodobnie przekonałoby więcej potencjalnych klientów do konwersji. Ponieważ sprawiłoby to, że czuliby się bardziej komfortowo i podekscytowani pomysłem współpracy z Business-Software.com.
- Stopkę strony można usunąć. Drobny druk wydaje się zbędny, a logo firmy działa jak link wyjściowy, odciągając odwiedzających od tej strony.
Biała przestrzeń
Innym sposobem przekonania odwiedzających do skupienia uwagi jest dodanie spacji. Dodanie wystarczającej ilości białego miejsca wokół niektórych elementów sprawia, że elementy te bardziej wyróżniają się na stronie.
Oprócz zwiększenia skupienia się na określonych elementach, pomaga również biała przestrzeń.
- Zmniejsz bałagan
- Sprawia, że Twoja strona jest estetyczna
- Zwiększ czytelność i zrozumienie
- Popraw wrażenia użytkownika
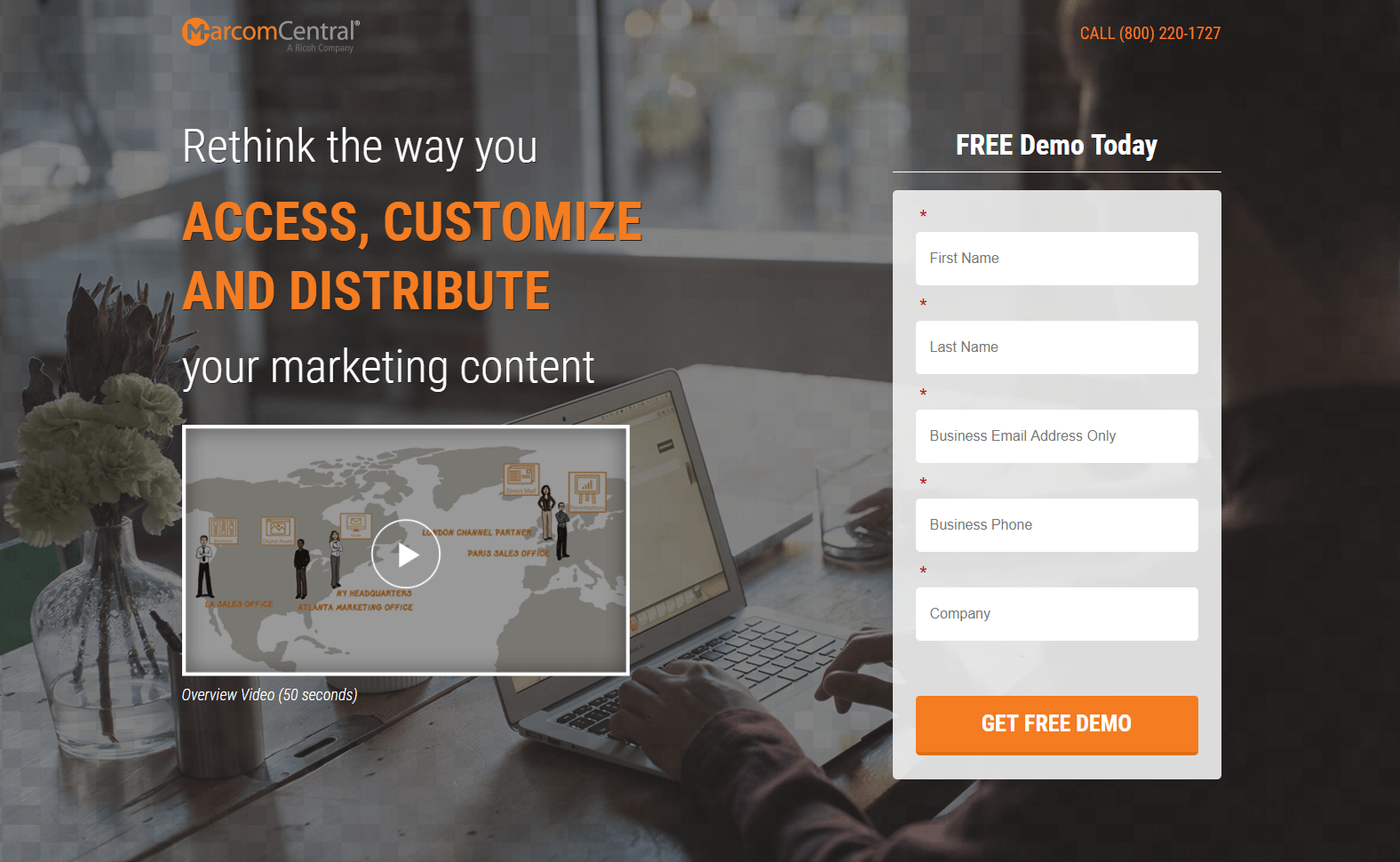
Przyjrzyj się całemu białemu obszarowi otaczającemu formularz pozyskiwania potencjalnych klientów w poniższym przykładzie MarcomCentral. Zauważ, że przestrzeń wokół formularza nie jest w rzeczywistości biała. Biały znak może mieć dowolny kolor, o ile pomaga oddzielić różne elementy strony i kontrastuje z elementem, który jest podświetlony. W tym przypadku formularz:

Co strona robi dobrze.
- Numer telefonu typu „kliknij, aby połączyć” zapewnia odwiedzającym wygodny sposób kontaktu z obsługą klienta.
- 50-sekundowy film pozwala potencjalnym klientom szybko i łatwo uzyskać informacje bez konieczności czytania kopii.
- „Free” w tytule formularza i pierwszym przycisku CTA jest bardzo przekonującą kopią, ponieważ wszyscy kochają darmo. Dodanie spersonalizowanej kopii może sprawić, że ta strona będzie jeszcze bardziej przekonująca.
- Tagi zakotwiczenia przenoszą odwiedzających bezpośrednio z powrotem do formularza po kliknięciu, ułatwiając im znalezienie i wypełnienie.
- Społeczny dowód słuszności wzbudza zaufanie i zaufanie odwiedzających. Włączenie zdjęć w głowę z referencjami klientów dodałoby jeszcze więcej wartości.
- Obrazy w sekcji „Jak to działa” pozwalają potencjalnym klientom lepiej zrozumieć i wyobrazić sobie, co opisuje każdy krok.
Co do testu A/B:
- Logo firmy z hiperłączem może potencjalnie odciągnąć odwiedzających od strony, zanim jeszcze zobaczą całą ofertę.
- Nagłówek powinien zostać zmieniony, ponieważ mimo że jest duży i wyróżnia się, nie jest przekonujący. Ponieważ nie przynosi to żadnych korzyści potencjalnemu klientowi.
- Pomarańczowy przycisk wezwania do działania nie wyróżnia się tak dobrze, jak mógłby, ponieważ pomarańczowy jest używany wielokrotnie na całej stronie.
- Przyciski mediów społecznościowych u dołu strony mogą rozpraszać odwiedzających i uniemożliwiać im konwersję.
Tagi kotwicy
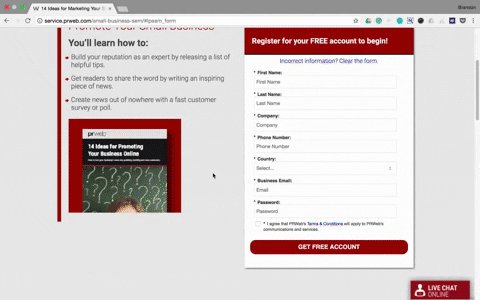
Tagi zakotwiczenia prowadzą do innej lokalizacji na tej samej stronie, umożliwiając odwiedzającym przejście do określonej części strony bez konieczności przewijania. Ponieważ linki zakotwiczone przenoszą odwiedzających tam, gdzie chcą, bez większego wysiłku, pomagają poprawić ogólne wrażenia użytkownika, co pomaga w procesie konwersji.
PRWeb umieścił na swojej stronie dwa tagi kotwicy — oba „Rozpocznij teraz!” Przyciski CTA pod zakładką. Które po kliknięciu odsyłają gości z powrotem do formularza pozyskiwania potencjalnych klientów w części widocznej na ekranie:


Co strona robi dobrze:
- Nagłówek jest konkretny i wykorzystuje kopię w drugiej osobie — dwie cechy, które doskonale nadają się do przekonania odwiedzających do zapoznania się z ofertą i ostatecznie do konwersji.
- Hermetyzacja formularza sprawia, że jest on bardziej przyciągający uwagę, co prawdopodobnie przyciągnie potencjalnych klientów do jego wypełnienia.
- Pozostawienie niezaznaczonego pola zgody w formularzu sprawia, że potencjalni klienci mają wrażenie, że mogą podejmować własne decyzje, a nie PRWeb za nich.
- Obrazy i sformatowany tekst w sekcjach „Jak” i „Dlaczego” zwracają uwagę na najważniejsze szczegóły dotyczące działania PRWeb i dlaczego potencjalni klienci powinni wybrać PRWeb.
Co do testu A/B:
- Linki wyjściowe (logo firmy, przyciski mediów społecznościowych i nawigacja w stopce) mogą odciągać ludzi od strony bez konwersji.
- Wypunktowana kopia mogłaby się bardziej wyróżniać. Wcięcie lub powiększenie strzałek zwróciłoby na to większą uwagę.
- Obraz przewodnika jest obcięty, co sprawia, że wygląda to na błąd projektowy. Można go również kliknąć, ale kiedy obraz się otworzy, nadal nie jest to pełny obraz ani większy.
- Pola 7-formularzowe mogą zastraszyć odwiedzających i zniechęcić ich do wypełnienia formularza. Zwłaszcza, że prawdopodobnie wciąż są na etapie rozważania podróży kupującego.
- Kolor przycisku CTA (ze wszystkich trzech przycisków) nie wyróżnia się, ponieważ czerwony i niebieski są używane na całej stronie.
- Kopia przycisku CTA (ponownie na wszystkich trzech przyciskach) jest niejasna. Coś w stylu: „Chcę Przewodnik marketingowy!” jest bardziej przekonująca i prawdopodobnie skutkowałaby większą liczbą kliknięć.
- Opinia klienta nie jest zoptymalizowana. Nie ma zdjęcia głowy Craiga Kasnoffa, nazwy firmy (i nie powinno być przecinka po Media Consultant), a sama opinia nie mówi nic konkretnego, co mogłoby zachęcić potencjalnych klientów do współpracy z firmą.
Gify
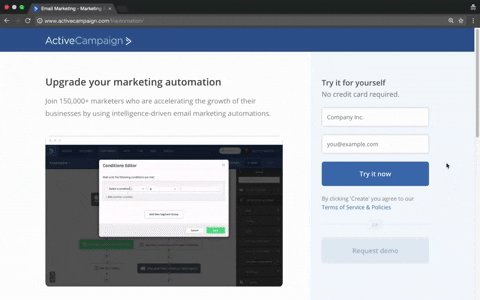
Włączenie multimediów do strony docelowej po kliknięciu (w postaci obrazów, wideo lub GIF-ów) może pomóc w zwiększeniu liczby konwersji, ponieważ objaśniają one Twój produkt lub usługę, a jednocześnie zwiększają atrakcyjność wizualną strony.
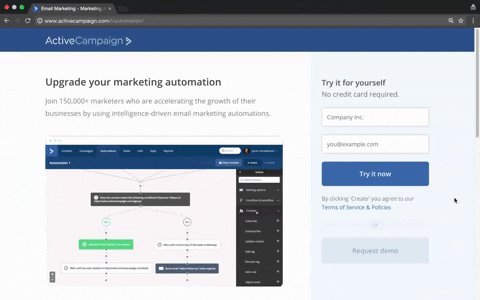
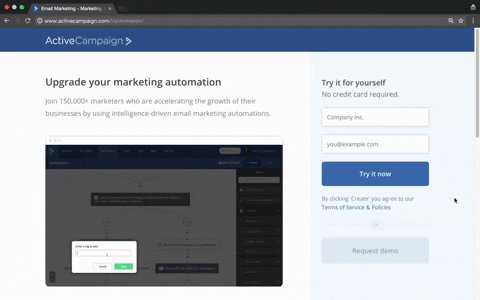
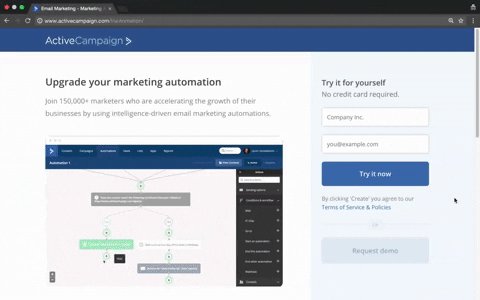
GIF-y to animowane obrazy, które pomagają w bardziej interaktywny sposób wyjaśniać Twoje oferty. Dlatego zamiast dodawać statyczne obrazy do swoich stron, takie jak zrzut ekranu przedstawiający pulpit nawigacyjny oprogramowania, dodaj plik GIF, aby wizualnie pokazać, jak potencjalni klienci mogą wykonywać różne działania.
ActiveCampaign robi to na swojej stronie:

Co strona robi dobrze.
- Nagłówek i podtytuł są przekonujące. Nagłówek jest napisany w drugiej osobie, a podtytuł dobrze uzupełnia nagłówek, informując potencjalnych klientów, że ponad 150 000 innych marketerów korzysta z ActiveCampaign.
- „Karta kredytowa nie jest wymagana” zapewnia odwiedzających, że ta oferta jest całkowicie bezpłatna.
- Tylko dwa pola formularza sprawiają, że jest prawdopodobne, że więcej potencjalnych klientów wypełni formularz.
- Referencje klientów świetnie nadają się do dodawania dowodu społecznego, ale uchwyty na Twitterze mogą odciągać odwiedzających od strony bez uprzedniej konwersji.
- Przewijany formularz i przycisk CTA zwiększają szanse na podjęcie działań przez odwiedzających, ponieważ są widoczne bez względu na to, gdzie się znajdują na stronie.
Co do testu A/B:
- Przycisk CTA nie wyróżnia się. Kolor zlewa się z resztą niebieskiego na stronie, a kopia nie robi wrażenia.
- Kopia pod przyciskiem CTA mówi „Klikając „Utwórz”…”, ale przycisk CTA nie mówi „Utwórz”.
- Linki nawigacyjne w stopce mogą łatwo odwrócić uwagę odwiedzających od celu strony.
Wskazówki wizualne
Wskazówki wizualne odgrywają ogromną rolę w projektowaniu strony docelowej po kliknięciu. Ponieważ pomagają utrzymać wizualną hierarchię, angażują odwiedzających i kierują ich w stronę istotnych elementów. Trzy często używane wskazówki wizualne to strzałki, spojrzenie i strategicznie rozmieszczone obiekty, wszystkie wskazujące kierunek elementów, które są integralną częścią Twojego celu konwersji.
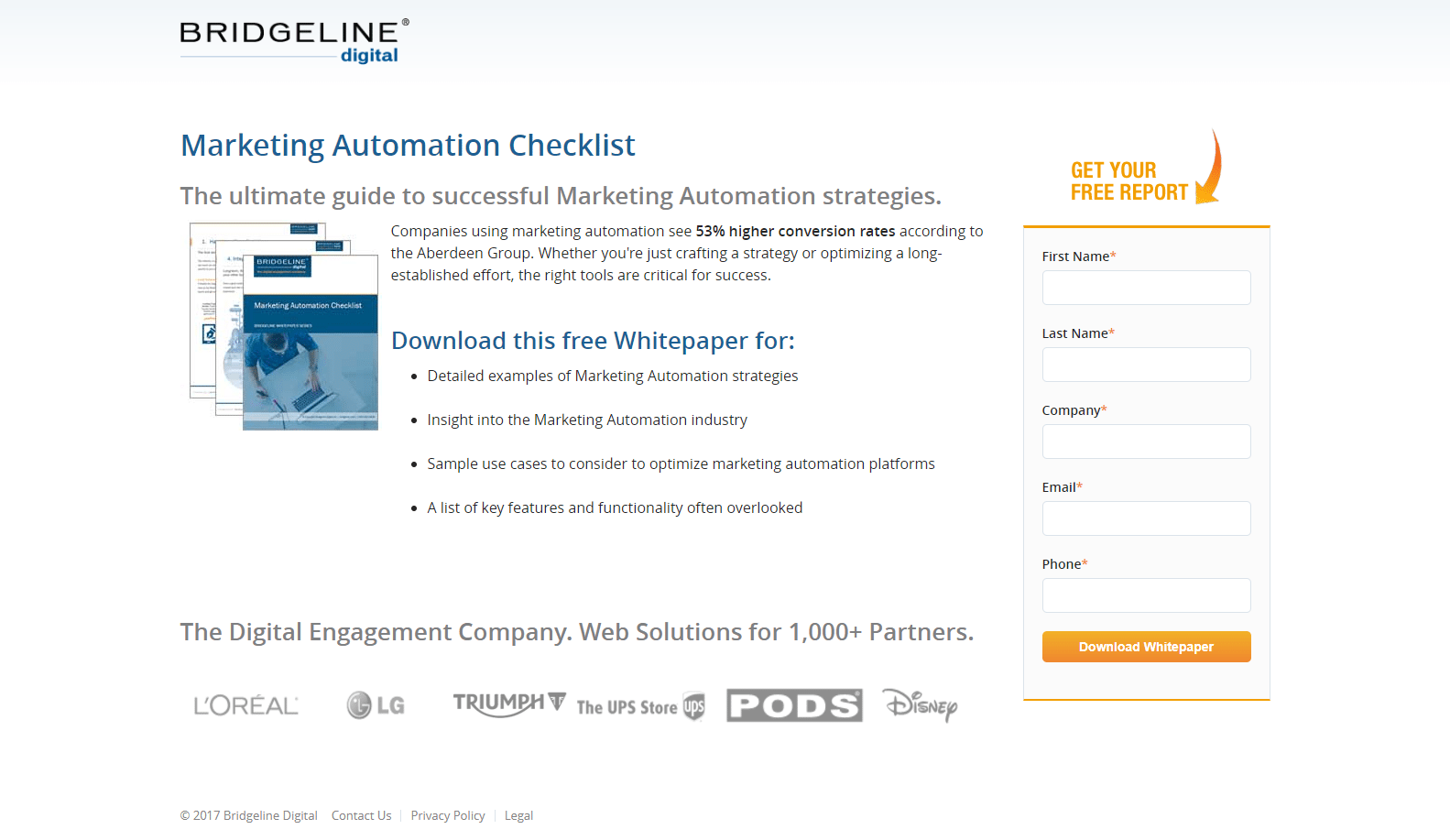
Strzały
Strzałki są często używane na stronach docelowych po kliknięciu, ponieważ są proste, jednoznaczne i łatwe do zrozumienia. Mogą być animowane lub nieruchome i są najczęściej używane do kierowania odwiedzających do formularzy pozyskiwania potencjalnych klientów i przycisków CTA, tak jak Bridgeline Digital w tym przykładzie:

Co strona robi dobrze.
- Dołączenie statystyk dotyczących zwiększonych współczynników konwersji może wzbudzić zainteresowanie odwiedzających automatyzacją marketingu. Ponadto pogrubione formatowanie pomaga zwrócić na to uwagę.
- „Bezpłatny” jest wymieniony w dwóch różnych miejscach, podkreślając, że potencjalni klienci nie muszą płacić za ten dokument.
- Kopia wypunktowana ułatwia potencjalnym klientom znalezienie treści ich oficjalnej księgi bez konieczności czytania bloków tekstu.
- Pomarańczowy przycisk CTA wyróżnia się i dobrze współgra z tytułem formularza i strzałką.
- Logo firmy zwiększa zaufanie do strony, sprawiając, że odwiedzający myślą: „Jeśli te dobrze znane firmy współpracowały z Bridgeline Digital, to ja też powinienem”.
Co do testu A/B:
- Hiperlinkowane logo firmy i linki w stopce umożliwiają odwiedzającym opuszczenie strony, prawdopodobnie zwiększając współczynnik odrzuceń.
- Zwiększenie białej przestrzeni wokół obrazu produktu sprawi, że będzie się on bardziej wyróżniał.
- Kopia przycisku CTA wymaga poprawy, ponieważ „Pobierz Whitepaper” nie ma nic przekonującego. Dodanie tekstu zorientowanego na korzyści i/lub pierwszoosobowego prawdopodobnie zachęciłoby więcej potencjalnych klientów do kliknięcia.
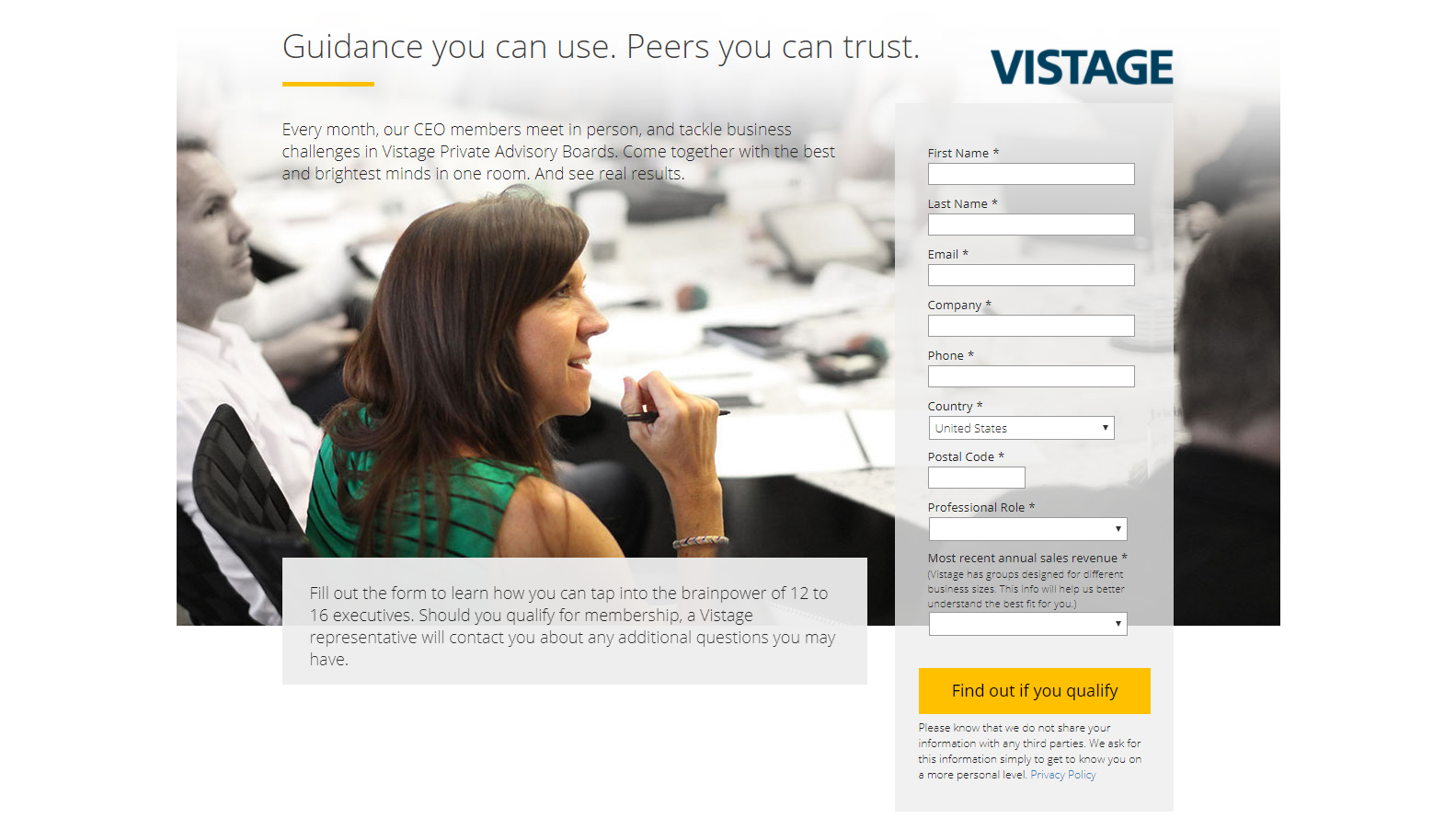
Spojrzenie oczu
Ponieważ ludzie mają tendencję do patrzenia na to, na co patrzą inni, używanie wzroku ludzkiego oka jako wskazówki kierunkowej jest szczególnie skuteczne na stronach docelowych po kliknięciu. Na przykład, jeśli obraz człowieka na Twojej stronie patrzy na nagłówek, prawdopodobnie uwaga gościa również zostanie przyciągnięta do nagłówka. Dlatego ta technika jest przydatna, gdy odwiedzający patrzą tam, gdzie chcesz.
Na poniższej stronie Vistage umieściło zdjęcie kobiety patrzącej w kierunku formularza przechwytywania leadów. Kiedy goście na nią patrzą, podświadomie czują się zmuszeni spojrzeć na formę:

Co strona robi dobrze:
- Brak linków wyjściowych (poza polityką prywatności) uniemożliwia odwiedzającym opuszczenie strony bez kliknięcia „X” w przeglądarce lub wypełnienia formularza.
- Kontrastujące kolory służą jako wskazówka wizualna, zwracając uwagę na najważniejsze elementy na stronie: nagłówek, kobietę i przycisk CTA. Ponieważ reszta strony to odcienie szarości, te trzy elementy wyróżniają się ponad wszystko.
- Dołączenie polityki prywatności pomaga wzbudzić zaufanie odwiedzających, informując ich, że ich informacje są bezpieczne w firmie.
Co do testu A/B:
- Dodanie dowodu społecznego , takiego jak opinie klientów lub odznaki firmowe, prawdopodobnie zachęciłoby więcej odwiedzających do sprawdzenia, czy kwalifikują się do skorzystania z oferty.
- Minimalna ilość informacji o ofercie może uniemożliwić konwersję. Dodanie punktorów lub małych fragmentów tekstu w celu podkreślenia zalet oferty może przynieść lepsze wyniki.
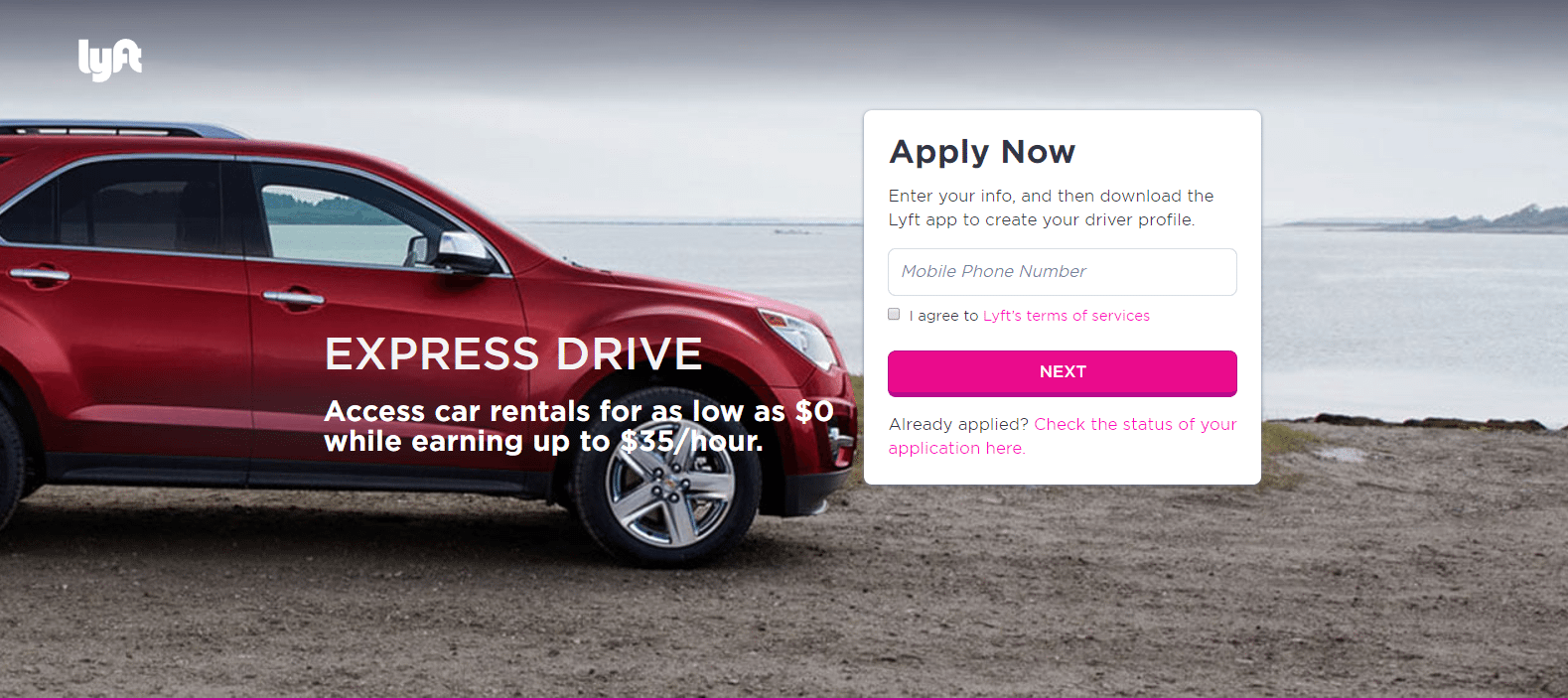
Obiekty
Trzecią powszechnie stosowaną techniką wskazywania wizualnego jest umieszczanie obiektów w taki sposób, aby były skierowane bezpośrednio na określony obszar strony. W ten sposób skupiasz uwagę potencjalnych klientów na pewnych ważnych elementach strony.
Lyft robi to w poniższym przykładzie, ustawiając pojazd bezpośrednio w kierunku – i prawie dotykając – formy przechwytywania ołowiu:

Co strona robi dobrze:
- Tylko jedno pole formularza doskonale nadaje się do przekonania ludzi do przekazania swoich informacji.
- Pozostawienie niezaznaczonego pola wyboru umowy sprawia, że potencjalni klienci czują większą kontrolę i komfort procesu konwersji.
- Sekcja „Zobacz, ile możesz zarobić” jest przydatna, ponieważ umożliwia potencjalnym klientom wprowadzenie informacji i kliknięcie przycisku „Oblicz” wezwanie do działania bez opuszczania strony. Po obliczeniu tygodniowej kwoty wynagrodzenia przycisk zmienia się w kolejny przycisk „Aplikuj teraz”, pomagając w procesie konwersji.
- Sekcja „Jak działa Lyft Driving” umożliwia firmie dostarczanie krok po kroku informacji o tym, jak działa Lyft – a ponieważ przewija się w poziomie, nie zaśmieca strony kopią.
Co do testu A/B:
- Kilka linków wyjściowych ułatwia odwiedzającym rozproszenie uwagi i opuszczenie strony bez konwersji na ofertę.
- Nagłówek i podtytuł są trudne do odczytania z powodu ruchliwego tła. Testowanie ich w innym miejscu, w którym są bardziej widoczne, może przyciągnąć więcej uwagi i dać lepsze wyniki.
- Kopia przycisku CTA jest tak niejasna, jak to tylko możliwe. „Dalej” nie mówi nic o ofercie i prawdopodobnie nie zmusza wielu osób do kliknięcia.
Hierarchia wizualna
Każda strona docelowa po kliknięciu powinna mieć określoną hierarchię wizualną — zawartość jest uporządkowana od najważniejszej do najmniej ważnej. Element, który ma najpierw przyciągnąć uwagę odwiedzających (zwykle nagłówek) powinien znajdować się na górze strony, ponieważ jest to szczyt hierarchii, a następnie dostarczana jest reszta treści od najwyższego do najniższego priorytetu.
Wiele cech odgrywa rolę w tworzeniu wizualnej hierarchii, w tym między innymi:
- Rozmiar
- Kolor/kontrast
- Gęstość/bliskość
- Biała przestrzeń
- Tekstura/styl
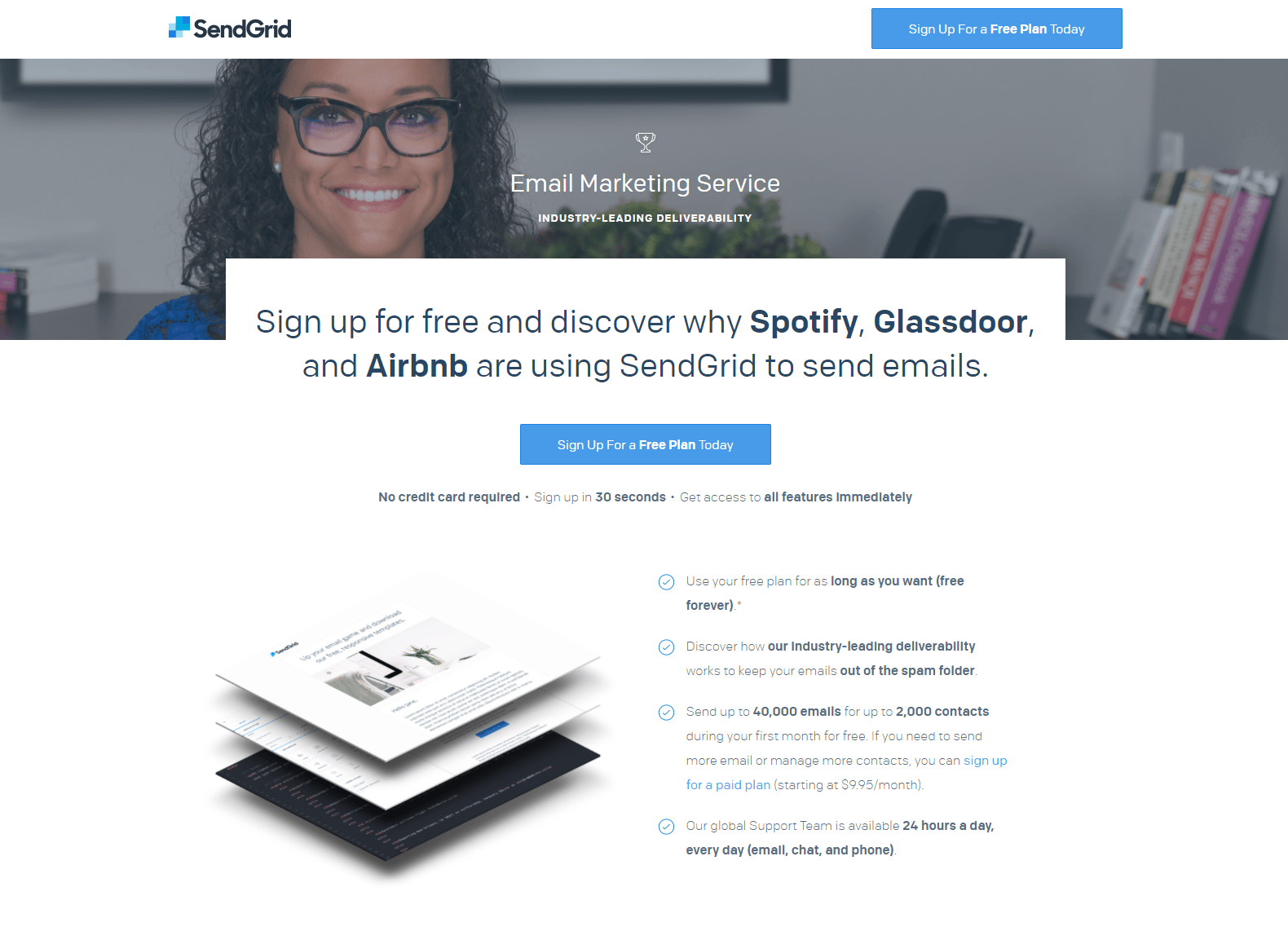
SendGrid wykorzystuje kilka z tych komponentów na swojej stronie. Zobaczmy, których używają, a które powinni rozważyć ulepszenie:

Co strona robi dobrze.
- Różnice w wielkości i pogrubione formatowanie pomagają zwrócić uwagę na najważniejsze fragmenty tekstu, tworząc silną wizualną hierarchię.
- Nagłówek zmusza odwiedzających do korzystania z SendGrid, wymieniając trzy znane firmy, które również korzystają z SendGrid.
- Wiele współpracujących przycisków CTA zapewnia potencjalnym klientom kilka możliwości skorzystania z oferty w różnych miejscach na stronie.
- Zdjęcie produktu przedstawia podgląd tego, jak będzie wyglądać dostarczona treść.
- Punktory z minimalną ilością tekstu sprawiają, że potencjalni klienci nie muszą czytać akapitów tekstu, aby znaleźć to, czego szukają.
- Referencje klientów i odznaki firmowe służą jako dowód społeczny, prawdopodobnie przekonując więcej potencjalnych klientów do pracy z SendGrid, ponieważ inni odnoszą z nimi sukces. Dodanie strzału w głowę Dave'a Tombacka do jego świadectwa uczyniłoby go jeszcze bardziej skutecznym.
Co do testu A/B:
- Kobieta na obrazie może patrzeć w dół na przycisk nagłówka/wezwania do działania, aby dodać wizualną wskazówkę i zachęcić odwiedzających do patrzenia w tę stronę.
- Przyciski CTA można było powiększyć i przetestować w innym kolorze, aby zwrócić na nie większą uwagę. W innym miejscu na stronie jest kolor niebieski, więc nie „wyskakują” tak bardzo, jak mogłyby.
- Zwiększenie odstępu wokół niektórych elementów, takich jak przyciski CTA i nagłówek, pomogłoby im bardziej się wyróżnić.
- Przycisk CTA „Zobacz plany i ceny” powinien zostać usunięty, ponieważ przenosi odwiedzających na inną stronę, odwracając ich uwagę od tej.
Przyciągający uwagę przycisk CTA
Doskonale zoptymalizowany, przyciągający uwagę przycisk CTA to najważniejszy element, który należy uwzględnić w ramach post-click landing page. Powinien wyróżniać się spośród innych elementów, aby nie było wątpliwości co do tego, gdzie potencjalni klienci muszą kliknąć, aby skorzystać z Twojej oferty.
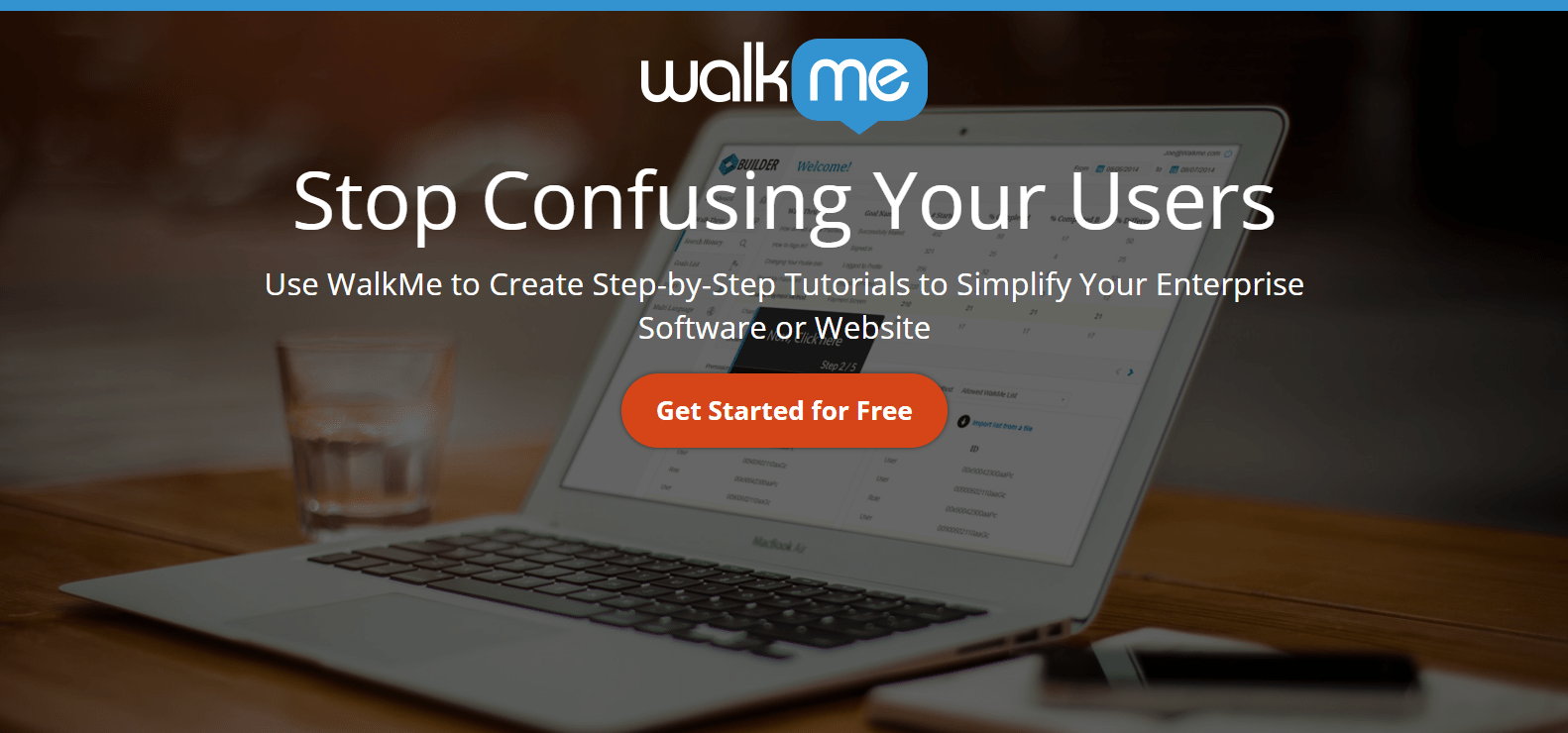
WalkMe stworzyło dwuetapową stronę akceptacji z dużym, kontrastowym przyciskiem wezwania do działania, który z pewnością wyróżnia się na stronie, przyciągając uwagę odwiedzających:

Co strona robi dobrze.
- Obraz tła oferuje odwiedzającym realistyczny podgląd tego, jak będzie wyglądać ich oprogramowanie.
- Przycisk CTA naprawdę pojawia się na stronie. Oprócz tego, że jest duży i kontrastowy, pojawia się również u góry strony, gdy użytkownik zaczyna przewijać.
- Dwuetapowy formularz zgody zmniejsza bałagan i sprawia, że użytkownicy czują się mniej onieśmieleni, ponieważ nie muszą tutaj podawać swoich informacji.
- Kopia wypunktowana ułatwia potencjalnym klientom zapoznanie się z informacjami o ofercie bez konieczności czytania zbyt dużej ilości tekstu.
- Dowód społeczny (rekomendacje klientów i przewijane logo firmy) prawdopodobnie sprawią, że potencjalni klienci poczują się zmuszeni do współpracy z tą firmą.
Co do testu A/B.
- Zmiana tekstu przycisku CTA na coś bardziej spersonalizowanego (z formatowaniem pierwszoosobowym) i zorientowanego na korzyści prawdopodobnie poprawiłaby współczynnik konwersji.
- Zastąpienie obrazu GIF-em (pod zakładką) zapewni użytkownikom bardziej interaktywne wrażenia na stronie i pomoże lepiej objaśnić produkt.
- Dodanie zdjęcia w głowę do opinii klienta uczyniłoby ją bardziej godną zaufania, zwiększając jej skuteczność.
Jakie techniki projektowania stron docelowych po kliknięciu Cię zainspirowały?
Korzystanie ze stron docelowych po kliknięciu w celu promowania i sprzedaży produktów i usług jest integralną częścią strategii marketingowej. Dzieje się tak dlatego, że po prawidłowej optymalizacji — za pomocą technik opisanych powyżej, wraz z naszym przewodnikiem po najlepszych praktykach projektowych i przewodnikiem po optymalizacji strony docelowej po kliknięciu, mogą znacznie zwiększyć współczynniki konwersji.
Zamień kliknięcia reklam w konwersje, twórz dedykowane, szybko ładujące się strony po kliknięciu dla każdej oferty. Zobacz, jak zapewnić wszystkim odbiorcom unikalne strony docelowe po kliknięciu, rejestrując się już dziś w wersji demonstracyjnej Instapage Enterprise.
