Współczynnik odrzuceń strony docelowej, wyjaśniony
Opublikowany: 2017-04-05Badania pokazują, że aż 9 na 10 odwiedzających odbija się od przeciętnej strony docelowej po kliknięciu. Niektórzy odchodzą, ponieważ ich oszukujesz (niezależnie od tego, czy o tym wiesz, czy nie), a inni, ponieważ wyczerpujesz ich cierpliwość.
Niezależnie od przyczyny, można temu zaradzić. Możesz obniżyć współczynnik odrzuceń strony docelowej po kliknięciu, przekonując użytkowników do przejścia na inne strony internetowe. Ale czy naprawdę chcesz? Odkryjmy…
Kliknij, aby tweetować
Co to jest współczynnik odrzuceń strony docelowej po kliknięciu?
„Odbicie” to sesja na jednej stronie w Twojej witrynie. Na przykład, jeśli użytkownik kliknie reklamę na Twojej stronie docelowej po kliknięciu i porzuci ją przed przejściem do strony z podziękowaniami, jest to odrzucenie.
Współczynnik odrzuceń odnosi się do liczby sesji jednej strony w porównaniu do wszystkich sesji w Twojej witrynie. Jeśli pięć na dziesięć osób, które odwiedzają Twoje strony docelowe po kliknięciu, opuszcza je przed odwiedzeniem drugiej strony, współczynnik odrzuceń strony docelowej po kliknięciu wynosi 50%.
Czy jest to więc przyzwoity współczynnik odrzuceń? Jeśli nie, co to jest?
Jaki jest dobry współczynnik odrzuceń strony docelowej po kliknięciu?
Współczynnik odrzuceń może być mylącym wskaźnikiem. Kiedy słyszysz „wysoki współczynnik odrzuceń”, natychmiast wywołuje to niepokój u większości marketerów cyfrowych. Ale nie zawsze powinno. Dlatego…
W niektórych przypadkach wysoki współczynnik odrzuceń może faktycznie świadczyć o dobrym doświadczeniu użytkownika. Na przykład posty na blogu generują dużą liczbę odrzuceń. Jeśli wyszukasz „co to jest współczynnik odrzuceń?” w Google i kliknij, aby przejść do posta na blogu, który to wyjaśnia, a następnie wyjdź, gdy otrzymasz odpowiedź, to dobre wrażenia dla użytkownika. Odbicie w takim przypadku jest dopuszczalne.
Z drugiej strony, jeśli odwiedzasz stronę docelową po kliknięciu i natychmiast wychodzisz na widok gigantycznego formularza, to jest to złe doświadczenie. W takim przypadku odbicie powinno być zoptymalizowane.
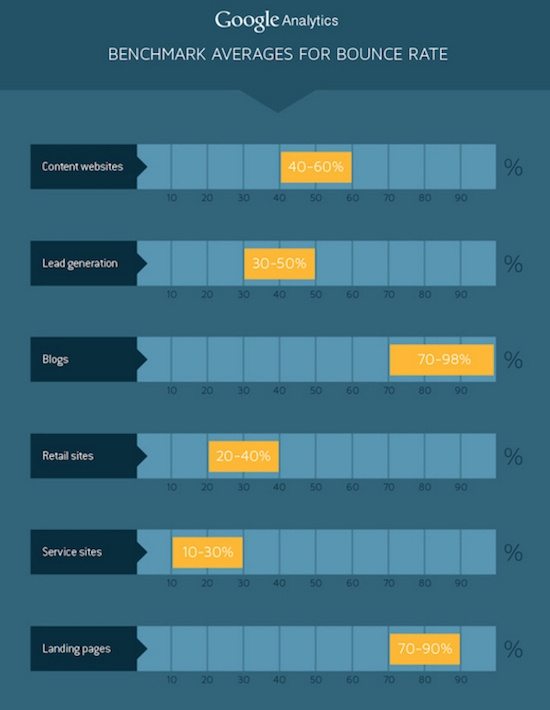
Aby więc zrozumieć konsekwencje wysokiego współczynnika odrzuceń, należy go ocenić na podstawie typu strony. Na stronach docelowych po kliknięciu, zgodnie z infografiką QuickSprout, średni współczynnik odrzuceń wynosi od 70 do 90%:

Czy to za wysoko? Czy niższy jest lepszy? Bliższe przyjrzenie się tej liczbie pokazuje, że współczynnik odrzuceń strony docelowej po kliknięciu jest jeszcze bardziej zagmatwany niż współczynnik odrzuceń na innych stronach.
Różnica między współczynnikiem odrzuceń strony docelowej po kliknięciu a współczynnikiem odrzuceń
W większości przypadków Twoim celem powinno być obniżenie współczynnika odrzuceń witryny. Tak, jest całkowicie dopuszczalne, aby post na blogu generował dużą liczbę odrzuceń, ale najlepiej byłoby, gdyby odwiedzający ten post na blogu przechodzili do innych stron w Twojej witrynie. Następnie weszliby do Twojego lejka marketingowego.
Jednak na stronie docelowej po kliknięciu minimalizacja odrzuceń nie zawsze powinna być celem. Pamiętaj, że obniżenie współczynnika odrzuceń polega na skłonieniu odwiedzających do przejścia na inne strony. Ale na stronie docelowej po kliknięciu jedyną inną stroną, do której chcesz, aby przechodzili, jest strona z podziękowaniami po konwersji.
Na pierwszy rzut oka współczynnik odrzuceń strony docelowej po kliknięciu wynoszący 50% może wyglądać lepiej niż średnia 70-90%. Ale jeśli jest niższy, ponieważ ludzie przechodzą na Twoją stronę główną za pośrednictwem linku w Twoim logo, nie pomaga to w osiąganiu zysków. W takim przypadku niski współczynnik odrzuceń obniża współczynnik konwersji.
Należy o tym pamiętać podczas oceniania odrzuceń strony docelowej po kliknięciu. Niski współczynnik odrzuceń jest pożądany tylko wtedy, gdy strona docelowa po kliknięciu nie zawiera linków wychodzących w nawigacji, logo i stopce.
Wysoki współczynnik odrzuceń strony docelowej po kliknięciu: przyczyny i szybkie rozwiązania
Jeśli współczynnik odrzuceń strony docelowej po kliknięciu oscyluje wokół 70-90%, może to oznaczać złe wrażenia użytkownika. Oto niektóre z najczęstszych przyczyn wraz ze sposobami ich usunięcia.
1. Twoja strona docelowa po kliknięciu jest zwodnicza
Istnieje prawdopodobieństwo, że Twoi goście odbijają się, ponieważ czują się oszukani. Prawdopodobnie nie chciałeś ich wprowadzić w błąd, ale i tak to się stało — prawdopodobnie dlatego, że zapomniałeś o czymś kluczowym: ich pierwsze wrażenie na temat Twojej marki zwykle nie ma miejsca na stronie docelowej po kliknięciu. Powstał chwilę wcześniej:
- Po pierwsze, internauta widzi sponsorowany post w mediach społecznościowych, link w e-mailu, reklamę PPC itp. i klika w niego.
- Po drugie, ten internauta trafia na Twoją stronę docelową po kliknięciu.
Tak więc, chociaż zorientowany na korzyści nagłówek zwiększy szanse na pozostanie odwiedzających, sam w sobie nie wystarczy, aby przekonać użytkownika do przeczytania reszty strony docelowej po kliknięciu. Twoja strona musi również mieć dopasowanie wiadomości.
Co to jest dopasowanie wiadomości?
Pierwszą rzeczą, którą musi zrobić strona docelowa po kliknięciu, jest spełnienie oczekiwań użytkownika. Jeśli ktoś kliknie link w Twoim e-mailu, który brzmi: „Poznaj podstawy optymalizacji strony docelowej po kliknięciu od ekspertów CRO”, nagłówek strony docelowej po kliknięciu powinien brzmieć „Poznaj podstawy optymalizacji strony docelowej po kliknięciu od ekspertów CRO ”.
Strona powinna również zawierać Twoje logo, kolory marki, a nawet obrazy, które znajdowały się w odpowiadającej jej reklamie.
Oto przykład z Autopilota, jak to wygląda. Najpierw reklama:

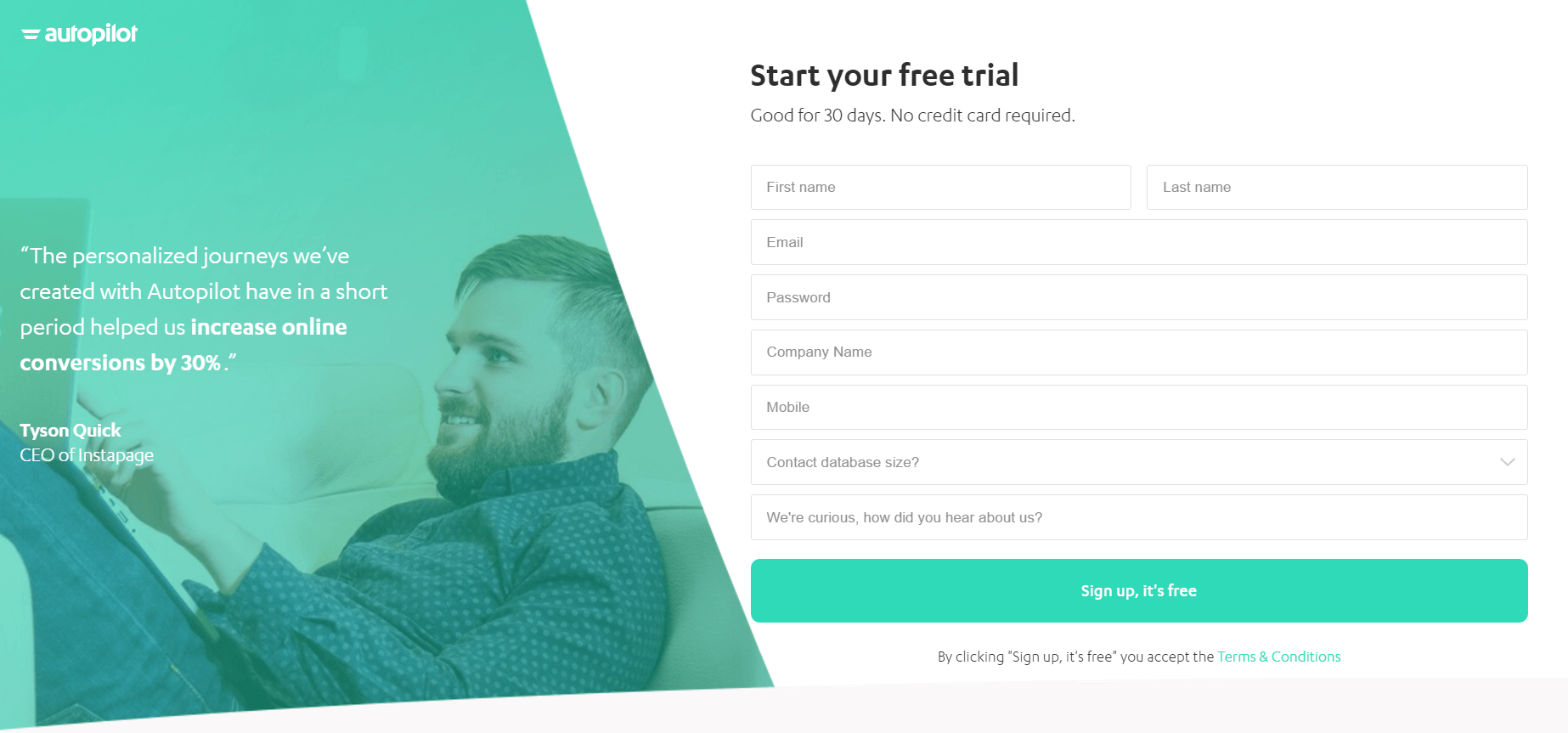
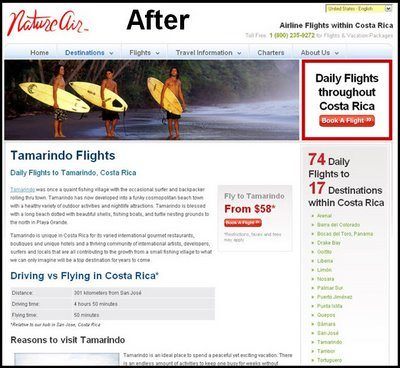
Następnie strona docelowa po kliknięciu:

Zwróć uwagę, jak nagłówek strony docelowej po kliknięciu jest zgodny z nagłówkiem reklamy, oferta jest reklamowana, a wszystko, łącznie z kolorami i logo, jest identyczne.
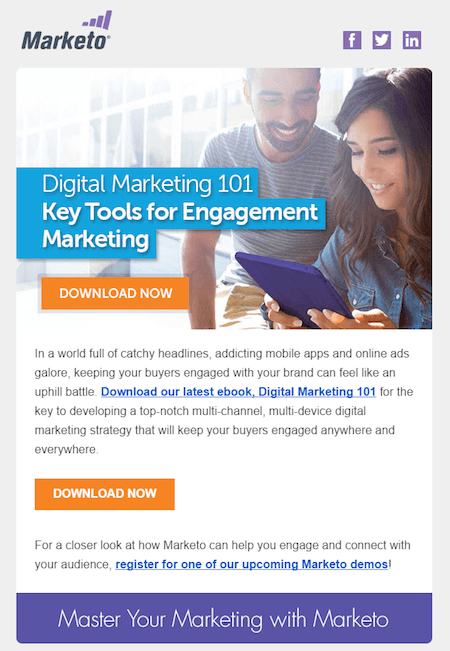
Oto kolejny przykład, tym razem z Marketo. Najpierw e-mail:

A następnie strona docelowa po kliknięciu (nad zakładką):

Wszystko pasuje między tymi dwoma:
- Nagłówek
- Znak graficzny, marka
- Kolory marki
- Wyróżniony obraz
- Wezwanie do działania
Dzięki temu internauci wiedzą, gdzie się znajdują, kiedy trafią na stronę. Marketo złożył im obietnicę w e-mailu, a następnie dostarczył ją za pomocą strony docelowej po kliknięciu. Zrób to samo lub zaryzykuj zwiększenie współczynnika odrzuceń strony docelowej po kliknięciu.
2. Twoja forma jest natrętna
Wszyscy widzieliśmy formularz przechwytywania leadów, który można by nazwać „formzilla”. Jego natrętne pola zmuszają odwiedzających do szukania przycisku „wstecz”. Oto dobry przykład:

Czy ludzie wypełnią cały ten formularz, aby uzyskać 50-centową zniżkę? Mało prawdopodobny.
Zanim utworzysz formularz pozyskiwania potencjalnych klientów, zespoły ds. marketingu i sprzedaży powinny uzgodnić definicję potencjalnego klienta na różnych etapach ścieżki, wraz z danymi osobowymi potrzebnymi do ich zakwalifikowania.
Twój formularz powinien być zbudowany tak, aby uzyskać te informacje i tylko te informacje. Każde dodane opcjonalne pole zmniejsza szanse na konwersję odwiedzających.
A jeśli koniecznie musisz zebrać dane o odwiedzających z 10 pól, podziel formularz na wieloetapowy proces konwersji lub ulepsz swoją ofertę. Pamiętaj o złotej zasadzie formularzy landing page po kliknięciu: oferta musi być zawsze większa lub równa zapytaniu.
3. Twoja strona ładuje się zbyt wolno
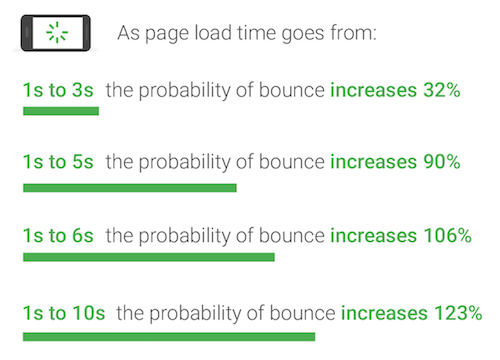
Według Google jednym z największych czynników wpływających na wysoki współczynnik odrzuceń jest czas ładowania strony. Liczne badania z udziałem setek tysięcy stron docelowych po kliknięciu, technologii uczenia maszynowego i danych behawioralnych ujawniły coś zaskakującego: ładowanie strony docelowej na urządzeniach mobilnych po kliknięciu zajmuje średnio 22 sekundy, a wpływ na współczynnik odrzuceń jest ogromny:

Jak poprawić szybkość ładowania strony
Jeśli Twoja strona nie ładuje się w ciągu 3 sekund lub krócej, badacze Google sugerują wykonanie następujących czynności:
- Ogranicz elementy strony. Według Google 70% testowanych stron miało ponad 1 MB, 36% miało 2 MB, a 12% miało ponad 4 MB. Dzięki szybkiemu połączeniu 3G ładowanie 1,49 MB zajmuje około 7 sekund. Przyczyną jest zbyt wiele elementów strony (obrazów, nagłówków, przycisków itp.), a rezultatem jest odbijanie się odwiedzających, zanim jeszcze zobaczą całą stronę docelową po kliknięciu.
- Ustaw budżety wydajności. Zanim zaczniesz tworzyć stronę docelową po kliknięciu, określ, jak szybko ma się ładować — czyli „budżet”. Na podstawie tego budżetu określ elementy, które możesz umieścić na swojej stronie, aby go zaspokoić. W przypadku opóźniającej się strony najlepszym rozwiązaniem jest profilaktyka.
- Pozbądź się obrazów. Favicony, logo i obrazy produktów mogą z łatwością zajmować ⅔ rozmiaru strony. Badacze odkryli, że w porównaniu ze stronami, które nie mogły konwertować odwiedzających, strony, które mogły zawierać o 38% mniej obrazów. Jeśli koniecznie musisz uwzględnić je wszystkie, rozważ przynajmniej użycie kompresora obrazu w celu zmniejszenia ich rozmiaru.
- Zminimalizuj użycie JavaScript. JS zatrzymuje parsowanie kodu HTML, co spowalnia szybkość, z jaką strona docelowa po kliknięciu może być wyświetlana odwiedzającym. Programy takie jak AMP i AMP dla reklam dają programistom platformę do tworzenia stron bez JavaScript, dzięki czemu ładują się w mgnieniu oka.
4. Generujesz niewłaściwy ruch
Największym czynnikiem wpływającym na współczynnik odrzuceń strony docelowej po kliknięciu jest ruch. To powinno być oczywiste, biorąc pod uwagę, że ludzie, którzy przechodzą na stronę, mają kontrolę nad tym, czy zostaną, czy opuszczą.
To, kim są i skąd pochodzą, ma duży wpływ na sposób, w jaki wchodzą w interakcje z Twoją stroną docelową po kliknięciu, mówi Jakob Nielsen, który dzieli ruch na cztery kategorie:
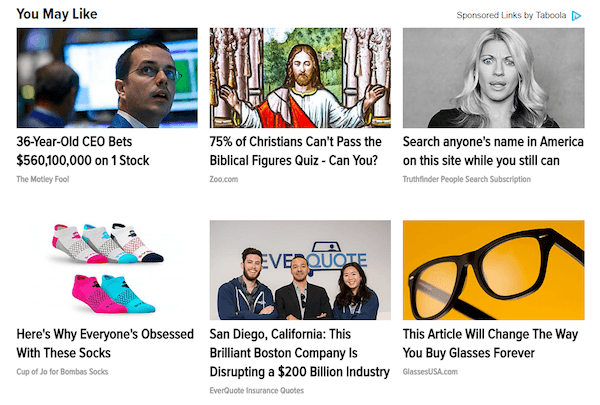
1. Strony odsyłające o niskiej wartości: Są to agregatory treści, które możesz kliknąć u dołu artykułu w Huffington Post:

Ludzie, którzy klikają te linki, mają na celu zaspokojenie ciekawości i niekoniecznie są bardzo zainteresowani tym, co oferujesz.
Na przykład link „36-letni dyrektor generalny obstawia 560 100 000 USD na 1 akcję” odsyła odwiedzających do strony docelowej po kliknięciu, na której mogą zarejestrować się, aby otrzymać bezpłatny raport giełdowy. Ale ludzie na tej stronie właśnie skończyli czytać artykuł o pszczołach w sekcji „Zielonej” publikacji, więc dlaczego mieliby być zainteresowani wskazówkami giełdowymi?
W sekcji „finanse” ten link miałby większy sens. Ale tutaj spowoduje to mniej trafnego ruchu.
2. Bezpośrednie linki z innych stron internetowych: Są to linki, takie jak ten, który właśnie dodaliśmy powyżej w tekście „strona docelowa po kliknięciu”, które po kliknięciu prowadzą do strony docelowej Motley Fool po kliknięciu.

Kliknięcie na nią, aby zobaczyć tę stronę docelową po kliknięciu, oznacza, że jesteś zainteresowany treścią, ale nie w takim stopniu, jak ktoś, kto trafia na nią przez odpowiednią reklamę lub e-mail.
3. Ruch w wyszukiwarkach: Ruch kierowany z tego źródła jest jednym z najcenniejszych, dlatego niektóre firmy płacą ponad 900 USD za kliknięcie w Google Ads:

Powodem, dla którego ruch jest tak cenny, jest wysoka intencja, co oznacza, że osoby wpisując w Google „najlepszy prawnik zajmujący się międzybłoniakiem” szukają rozwiązania bardzo konkretnego problemu.
Jeśli licytujesz właściwe słowa kluczowe i oferujesz to rozwiązanie z idealną stroną docelową po kliknięciu, jest mniej prawdopodobne, że użytkownicy odrzucą i zmarnują cenną część budżetu PPC Twojej firmy.
4. Lojalni użytkownicy: Są to osoby, które często odwiedzają Twoją witrynę za pośrednictwem takich źródeł, jak poczta e-mail i media społecznościowe. Jako fani i subskrybenci znają Twoją markę, co oznacza, że są bardziej zainteresowani Twoimi ofertami niż osoby, które znajdują Cię za pośrednictwem stron odsyłających o niskiej wartości lub bezpośrednich linków w innych witrynach.
Kluczem do generowania wysokiej jakości ruchu jest zrozumienie kanałów reklamowych i osób, które z nich korzystają. Uzyskaj więcej ze zoptymalizowanych stron docelowych po kliknięciu, tworząc kompleksowe persony kupujących, w przeciwnym razie ryzykujesz generowanie złego ruchu z dużą szansą na odrzucenie.
5. Ukryłeś wezwanie do działania
Niestety, przypadkowe ukrycie przycisku wezwania do działania jest łatwe. Niektóre kolory i lokalizacje mogą sprawić, że będzie on prawie całkowicie niewidoczny dla odwiedzających stronę docelową po kliknięciu.
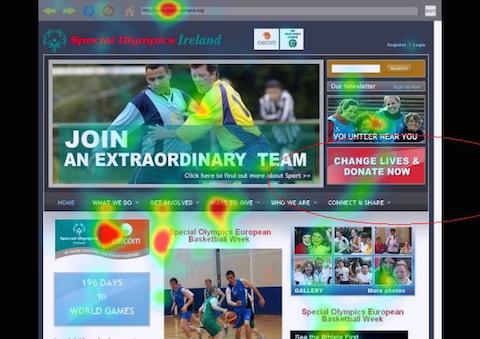
Wystarczy spojrzeć na poniższą mapę ciepła:

Duży czerwony prostokąt po prawej stronie z napisem „ZMIEŃ ŻYCIE I WPŁAĆ TERAZ” to przycisk wezwania do działania. Ale zauważysz gorące miejsca na stronie, które nie są zauważane.
Menu nawigacyjne, wyróżniony obraz i lewy pasek boczny przyciągają więcej uwagi niż wezwanie do działania. Ale dlaczego? Guzik jest duży i czerwony. Jak mogłoby nie przyciągać wzroku?
Przede wszystkim znajduje się w miejscu, w którym większość z nas jest przyzwyczajona do wyświetlania reklam — na prawym pasku bocznym — jak ten:

Jego zbyt stylizowany wygląd sprawia, że na pierwszy rzut oka wygląda jak reklama. W rezultacie w grę wchodzi element ślepoty banerowej. Użytkownicy będą ignorować informacje, które postrzegają jako reklamę. W tym przypadku jest to przycisk CTA i towarzyszący mu obraz.
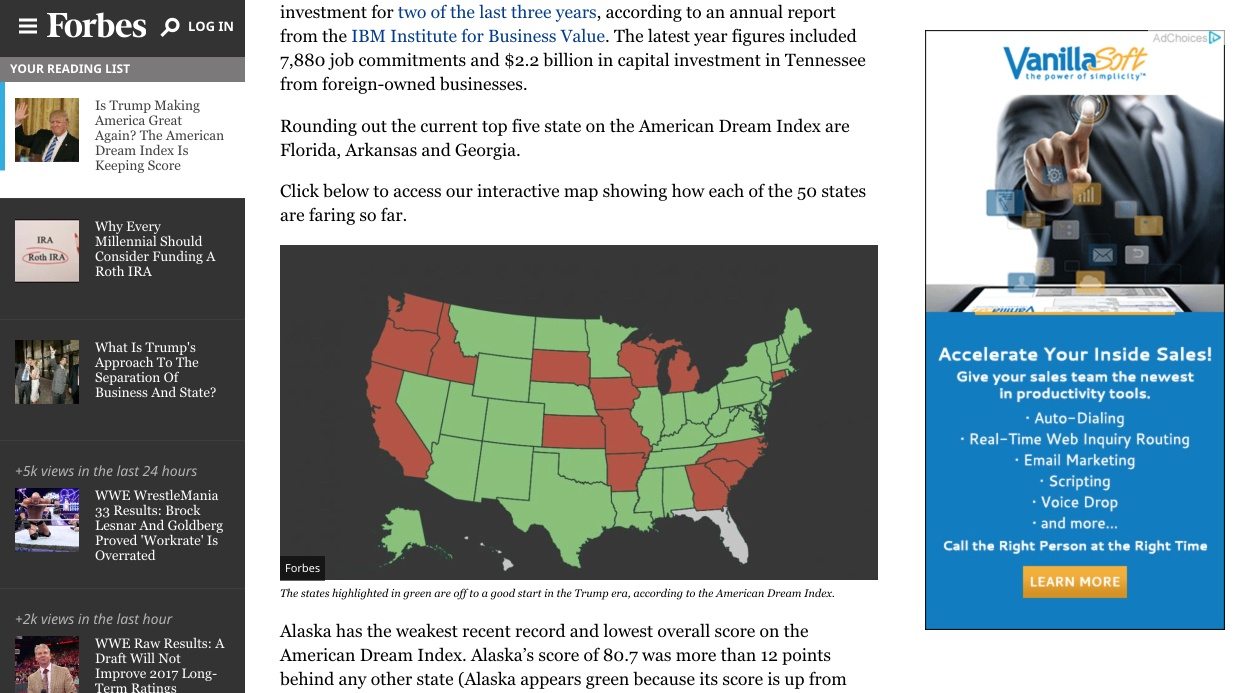
Oto kolejny przykład:

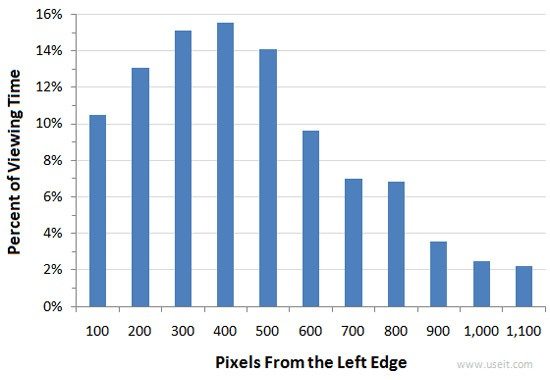
Przycisk wezwania do działania znajduje się tutaj w podobnym miejscu. Badania pokazują, że prawa strona ekranu jest zwykle zauważana znacznie mniej niż lewa:

Ma to sens, biorąc pod uwagę, że lewy margines jest naszą główną bazą podczas czytania.
Czerwona ramka sprawia również, że obszar zawierający przycisk wezwania do działania wygląda trochę jak reklama. Ogólnie rzecz biorąc, projekt strony ukrywa wezwanie do działania. Gałki oczne są rysowane gdzie indziej.
Istnieje duże prawdopodobieństwo, że po przybyciu na tę stronę uwagę odwiedzających przyciągnęło trzech internautów po lewej stronie wyróżnionego obrazu. Stamtąd ich wzrok prawdopodobnie powędrował w dół, w kierunku nagłówka „Tamarindo Flights”.
Następnie zeskanowali stronę do podtytułów, a następnie szybko przekartkowali, aż ich oczy napotkały prawy margines. Potem wrócili na lewy margines i zaczęli wszystko od nowa. W tym procesie wezwanie do działania zostaje całkowicie pominięte.
Ale kiedy wezwanie do działania zostało przeniesione w bardziej widoczne miejsce, konwersje wzrosły o prawie 591%:

Aby upewnić się, że odwiedzający nie będą sfrustrowani, że nie mogą znaleźć przycisku CTA, pamiętaj o następujących sprawdzonych metodach:
- Twój przycisk wezwania do działania powinien uwzględniać style czytania w trybie F i Z.
- Nie stylizuj nadmiernie guzika. W obu powyższych przykładach niepotrzebne elementy projektu sprawiły, że przycisk przypominał reklamę.
- Wezwanie do działania powinno kontrastować z resztą treści. Zastosuj hierarchię wizualną, aby wyróżnić ją spośród mniej ważnych elementów.
- Kolory, których używasz, mają duży wpływ na wykrywalność przycisku CTA. Wypełnij swój uzupełniającym odcieniem, który sprawi, że będzie się wyróżniać.
Prawie 50% witryn ma wyraźne wezwanie do działania, które jest zauważalne w ciągu pierwszych trzech sekund od wylądowania na stronie. Czy twój jest jednym z nich?
6. Twojej strony nie można przeglądać
Jeśli nie lubisz pisać, mamy dobrą wiadomość: Twoi goście nie lubią czytać (przynajmniej kopii strony docelowej po kliknięciu).
Badania wykazały, że zamiast skupiać się na każdym pojedynczym słowie, oczy ludzi zwykle skanują określone obszary strony internetowej. Nawet przed internetem przeglądali. Nadal to robią.
Dlatego zadaj sobie pytanie: „Czy moja kopia jest sformatowana do przeglądania, czy też wygląda jak fragment poniżej?”

Jeśli wygląda podobnie, równie dobrze może być napisany po łacinie, ponieważ odwiedzający będą odbijać się, zanim go przeczytają.
Dlatego Twoja strona musi zostać zoptymalizowana pod kątem trzech rzeczy:
Czytelność
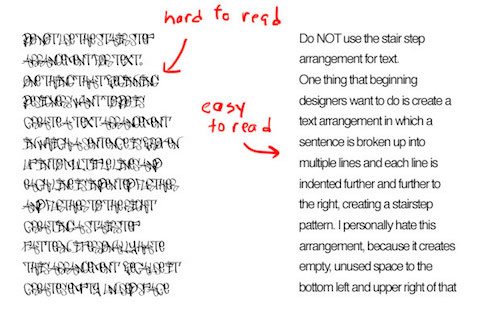
Odnosi się to do tego, jak łatwo odwiedzający mogą rozróżnić znaki i litery wybranej czcionki. Czcionki ozdobne mogą być używane w nagłówkach, ale nigdy nie powinny być używane w treści. Oto wizualny przykład, dlaczego:

Oba akapity są identyczne, ale jeden jest nieskończenie łatwiejszy do odczytania. Trzymaj się czcionek bezszeryfowych dla wszystkiego w kopii głównej, ponieważ są one łatwiejsze do odczytania w mniejszych rozmiarach.
Jeśli chodzi o to, jak mały możesz się posunąć, trzymaj się około 16 pikseli. Badania wskazują, że jest to mniej więcej rozmiar, do jakiego przywykliśmy widzieć w książkach. (Książka po lewej, ekran po prawej).

Zrozumienie
Oto fragment zaczerpnięty ze streszczenia badania z 1990 roku na temat „efektu nadmiernej pewności siebie”.
W 5 badaniach z nakładającymi się projektami i intencjami Ss przewidział reakcje określonego rówieśnika na różne sytuacje bodźcowe, z których każda oferowała parę wzajemnie wykluczających się i wyczerpujących alternatyw reakcji. Każdej prognozie towarzyszyło subiektywne oszacowanie prawdopodobieństwa, odzwierciedlające pewność SS w jej trafności – miara potwierdzona w Badaniu 5 przez to, że S wybrały, czy „zagrają” w trafność swoich przewidywań, czy wynik prostego przypadkowego zdarzenia.
Bez ponownego czytania tego kilka razy, czy możesz szybko i łatwo zrozumieć, co autorzy próbują powiedzieć? Prawdopodobnie nie. (Nie czuj się źle, większość ludzi nie byłaby w stanie).
Słowa i wyrażenia takie jak „niepewny”, „subiektywne oszacowanie prawdopodobieństwa” i „odzwierciedlające pewność Ss co do jego dokładności” brzmią jak inny język, prawda?
Te nie są napisane dla wysokiego zrozumienia. Oprócz niejasnych słów są one wypełnione żargonem, który prawdopodobnie zrozumieją tylko profesjonaliści w tej dziedzinie.
O ile nie sprzedajesz odbiorcom o dużej wiedzy technicznej na temat swojej branży, trzymaj się z dala od żargonu. Zamiast tego pisz tak, jakbyś komunikował się z szóstoklasistą.
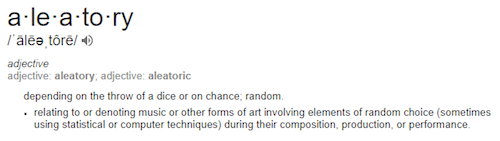
Na przykład „losowy” oznacza „losowy” według Google:

Dlaczego więc tego nie powiedzieć?
To coś więcej niż tylko korzyść dla czytelnika. Prostsze słowa mogą sprawić, że pisarz będzie wyglądał na bardziej inteligentnego, wynika z badań Princeton. Używaj więc małych słów, aby przekazać wielkie idee.
Są nie tylko łatwiejsze do zrozumienia, ale także łatwiejsze do przeliterowania i użycia gramatycznego. Ma to kluczowe znaczenie, gdy badania pokazują, że nawet jeden błąd może zrujnować Twoje szanse na konwersję potencjalnego klienta.
Rozważ następujące odpowiedzi użytkowników, którzy zostali zapytani o to, jak postrzegają błąd ortograficzny lub gramatyczny na stronie internetowej firmy:
„Zła gramatyka lub zła pisownia są oznaką niedbalstwa. Wskazuje drugi błąd
nieprofesjonalni ludzie i prawdopodobnie pojawią się problemy, jeśli się z nimi zwiążę”.
„Jeśli oszczędzają na gramatyce, zastanawiam się, na czym jeszcze oszczędzają. Branża jest
nieistotny."
„Muszę przyznać, że przestanę czytać stronę internetową, jeśli zauważę błędy gramatyczne, i faktycznie staję się znacznie bardziej krytyczny wobec opinii na stronie. Tak bardzo mnie to martwi”.
„Jeśli nie mogą poświęcić czasu na sprawdzenie pisowni lub edycję, prawdopodobnie tego nie zrobią
mieć czas dla swoich klientów. Nawet jeśli myślisz, że to nie ma znaczenia, podświadomie tak
zrobiłbym."
Takie błędy nie tylko niszczą zrozumienie, ale także rujnują twoją wiarygodność. Jeśli kiedykolwiek zastanawiasz się, czy używasz słowa poprawnie, użyj innego słowa. W razie wątpliwości zachowaj prostotę.
Czytelność
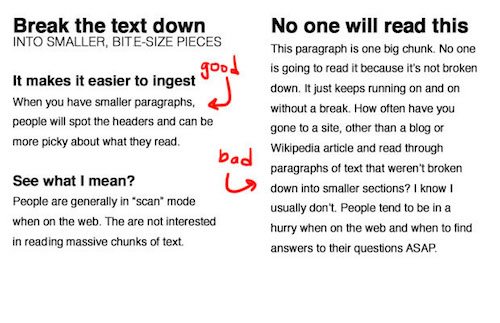
Aby uzyskać czytelność, strona wymaga więcej formatowania, niż mogłoby się wydawać. Badania pokazują, że ludzie wolą czytać nagłówki, śródtytuły i pogrubione słowa przed niesformatowanym tekstem. Oznacza to, że potrzebujesz efektów, aby twoja kopia ciała wyglądała bardziej jak przykład po lewej niż ten po prawej:

Przyciągnij odwiedzających za pomocą nagłówka zorientowanego na korzyści, podziel stronę na sekcje za pomocą podtytułów i podziel długie akapity na fragmenty lub wypunktowania.
Sprawi, że Twoja strona będzie bardziej niż czytelna; sprawi, że będzie to również niezapomniane. Badania wykazały, że ludziom łatwiej jest zachować informacje, gdy są one podzielone na części.
Jaki jest współczynnik odrzuceń strony docelowej po kliknięciu?
Jak współczynniki odrzuceń Twojej strony docelowej po kliknięciu mają się do porównań branżowych? Czy są lepsi? Gorzej?
Tak czy inaczej, zalecamy zapoznanie się z naszym przewodnikiem dotyczącym optymalizacji strony docelowej po kliknięciu:

Następnie ulepsz stronę docelową po kliknięciu potencjalnych klientów za pomocą funkcji przyjaznych dla projektantów i szablonów, które można w 100% dostosować. Zarejestruj się już dziś, aby skorzystać z wersji demonstracyjnej Instapage Enterprise.
