Javascript : Jak przetestować implementację SSR i/lub Pre-rendering za pomocą Oncrawl?
Opublikowany: 2021-09-13Diagnozowanie problemów SEO z implementacją JavaScript w witrynie nie zawsze jest łatwe. Gdy zdecydujesz się na renderowanie po stronie serwera lub renderowanie wstępne dla botów, zadanie może stać się jeszcze bardziej złożone.
Musisz upewnić się, że wersja podana botom Google jest kompletna, że wszystkie elementy javascript zostały wykonane po stronie serwera i są obecne w zaindeksowanym przez bota html.
W tym artykule zobaczymy, jak szybko i łatwo przetestować renderowanie JS wszystkich Twoich stron za pomocą Oncrawl.
SEO i JS
Zanim zaczniemy praktykę, omówmy szybko zainteresowanie SEO renderowania po stronie serwera (SSR) i pre-renderowaniem elementów JavaScript w witrynie.
JS i Google: dobre praktyki
Domyślnie renderowanie HTML JavaScript jest wykonywane przez klienta, tj. przeglądarkę internetową. Gdy żądasz strony zawierającej elementy JS, to Twoja przeglądarka wykonuje ten kod javascript, aby wyświetlić całą stronę. Nazywa się to renderowaniem po stronie klienta (CSR).
Dla Google jest to problem, ponieważ wymaga dużo czasu, a zwłaszcza zasobów. Zmusza go do dwukrotnego przejrzenia strony, raz w celu pobrania kodu, a następnie po wyrenderowaniu kodu HTML JS.
Jako bezpośrednia konsekwencja CSR dla Twojego SEO, pełna treść Twoich stron nie będzie od razu widoczna przez Google, co może opóźnić ich indeksację. Ponadto ma to wpływ na budżet indeksowania przyznany Twojej witrynie, ponieważ Twoje strony muszą być indeksowane dwukrotnie.
SSR (renderowanie po stronie serwera)
W przypadku SSR, renderowanie HTML javascriptu odbywa się po stronie serwera dla wszystkich odwiedzających stronę, ludzi i botów. W konsekwencji Google nie musi zarządzać treścią w JS, ponieważ pobiera bezpośrednio pełny kod HTML w momencie indeksowania. Koryguje to wady javascript w SEO.
Z drugiej strony istotny może być koszt zasobów potrzebnych do tego renderowania po stronie serwera. Tutaj pojawia się trzecia opcja, wstępne renderowanie.
Wstępne renderowanie
W tej hybrydowej konfiguracji wykonanie JS odbywa się po stronie klienta dla wszystkich odwiedzających (CSR), z wyjątkiem botów wyszukiwarek. Wstępnie wyrenderowana treść HTML jest dostarczana botom Google, aby zachować zalety SEO SSR, ale także ekonomiczne zalety CSR.
Ta praktyka, którą na pierwszy rzut oka można uznać za maskowanie (oferowanie różnych wersji botom i odwiedzającym stronę), jest w rzeczywistości pomysłem Google, który jest wysoce zalecany. Łatwo domyślimy się dlaczego.
Jak przetestować renderowanie JavaScript za pomocą Oncrawl?
Istnieje wiele sposobów diagnozowania błędów SEO w implementacji JS. Korzystając z Oncrawl, będziesz mógł automatycznie przetestować wszystkie swoje strony bez konieczności ręcznego porównywania.
Oncrawl może indeksować witrynę, uruchamiając javascript po stronie klienta. Chodzi o to, aby uruchomić dwa indeksowania i wygenerować porównanie:
- Indeksowanie z włączonym renderowaniem JS
- Indeksowanie z wyłączonym renderowaniem JS
Następnie, aby zmierzyć kilka metryk różnic między tymi dwoma indeksowaniami, oznacza to, że część skryptu javascript nie jest wykonywana po stronie serwera.
Pamiętaj, że w przypadku wstępnego renderowania drugie indeksowanie należy przeprowadzić za pomocą klienta użytkownika Google w celu zindeksowania wstępnie renderowanej wersji witryny.
Ten test można wykonać w trzech krokach:
- Utwórz profile indeksowania
- Indeksuj witrynę za pomocą każdego profilu i wygeneruj indeksowanie po indeksowaniu
- Przeanalizuj wyniki
Utwórz profile indeksowania
Profil z JS
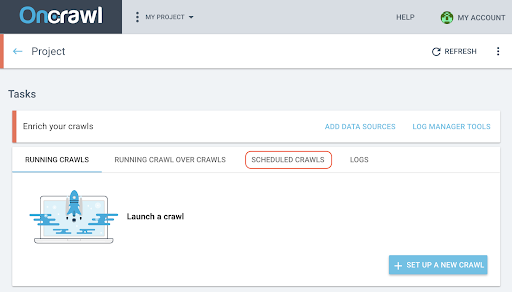
Na stronie projektu kliknij „+ Skonfiguruj nowe indeksowanie” .
Spowoduje to przejście do strony ustawień indeksowania. Zostaną wyświetlone domyślne ustawienia indeksowania. Możesz je zmienić lub utworzyć nową konfigurację indeksowania.
Profil indeksowania to zestaw ustawień, który został zapisany pod nazwą do wykorzystania w przyszłości.
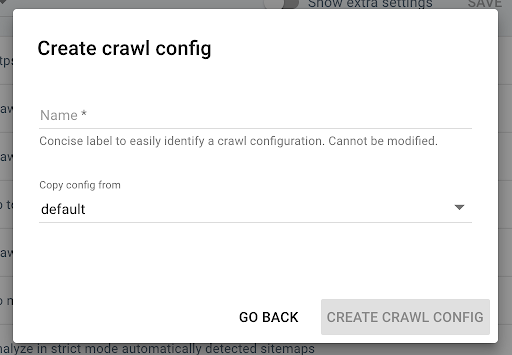
Aby utworzyć nowy profil indeksowania, kliknij niebieski przycisk „+ Utwórz profil indeksowania” w prawym górnym rogu.

Nazwij go „Crawl with JS” i skopiuj swój zwykły profil indeksowania (na przykład domyślny).
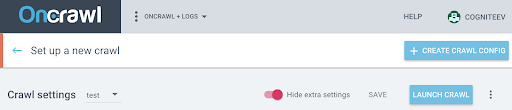
Aby aktywować JS na tym nowym profilu, musisz wyświetlić dodatkowe parametry, które są domyślnie ukryte. Aby uzyskać do nich dostęp, kliknij przycisk „Pokaż dodatkowe ustawienia” u góry strony.

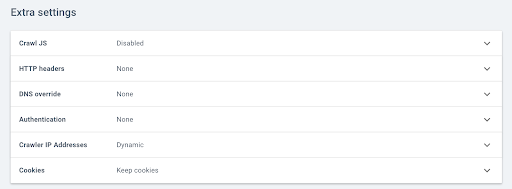
Następnie przejdź do dodatkowych ustawień i kliknij „Włącz” w opcji Crawl JS.

Uwaga: pamiętaj, aby dostosować szybkość indeksowania do pojemności serwerów Twojej witryny, ponieważ Oncrawl wykona o wiele więcej wywołań na adres URL w celu wykonania elementów JavaScript. Idealna prędkość to taka, którą najlepiej obsługuje architektura Twojego serwera i witryny. Jeśli szybkość indeksowania OnCrawl jest zbyt duża, Twój serwer może nie być w stanie nadążyć.
Profil bez JS
W przypadku drugiego profilu indeksowania wykonaj te same czynności i usuń zaznaczenie pola Włącz JS .
Uwaga: ważne jest, aby mieć dwa profile o identycznym zakresie, aby porównanie było sensowne.
Jeśli Twoja witryna jest w trybie renderowania po stronie serwera, przejdź do następnego kroku.
Jeśli Twoja witryna jest wstępnie renderowana pod kątem botów Google, wyślij nam prośbę o zmodyfikowanie klienta użytkownika na potrzeby indeksowania. Po utworzeniu profilu wyślij nam wiadomość przez Intercom bezpośrednio w aplikacji, abyśmy mogli zamienić Oncrawl User Agent na Google bot User Agent.
Rozpocznij bezpłatny 14-dniowy okres próbny
Uruchom indeksowanie i wygeneruj indeksowanie po indeksowaniu
Po utworzeniu dwóch profili wystarczy zindeksować swoją witrynę za pomocą tych dwóch profili po kolei. Dla ułatwienia możesz skorzystać z funkcji programowania indeksowania.

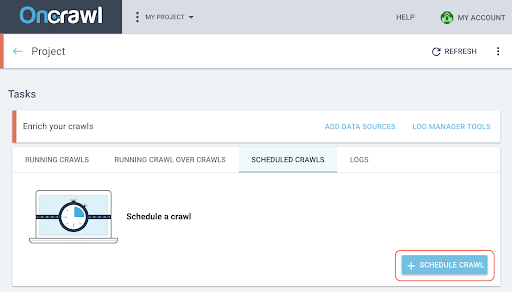
Zaplanuj indeksowanie

- Na stronie projektu kliknij kartę „Zaplanowane indeksowanie” u góry pola śledzenia indeksowania.

- Kliknij „+ Zaplanuj indeksowanie” , aby zaplanować nowe indeksowanie.
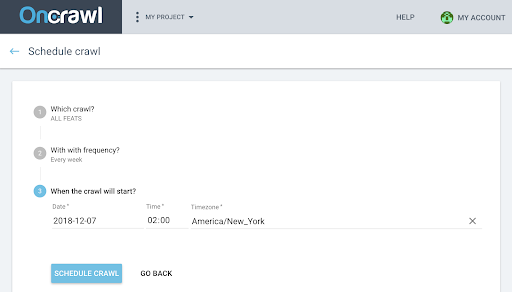
- Następnie będziesz musiał wybrać:
- Profil indeksowania, którego chcesz użyć do przyszłego indeksowania
- Częstotliwość powtarzania indeksowania, wybierz „Tylko raz”.
- Data, godzina (w formacie 24-godzinnym) i strefa czasowa (według miasta) rozpoczęcia indeksowania.
- Kliknij „Zaplanuj indeksowanie” .
Gdy obie analizy Twoich indeksowań będą dostępne, musisz wygenerować indeksowanie po indeksowaniu. 
Generuj indeksowanie po indeksowaniu
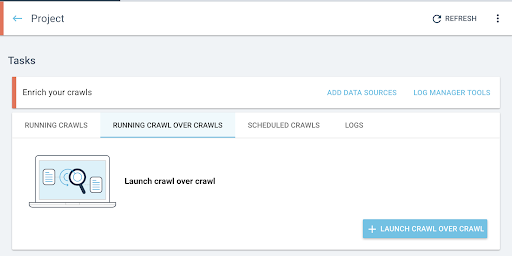
- Na stronie głównej projektu uruchom crawl over crawl:
- W sekcji „Zadania” kliknij kartę „Uruchamianie indeksowania nad indeksowaniami” .

- Kliknij „+ Rozpocznij indeksowanie po indeksowaniu” .
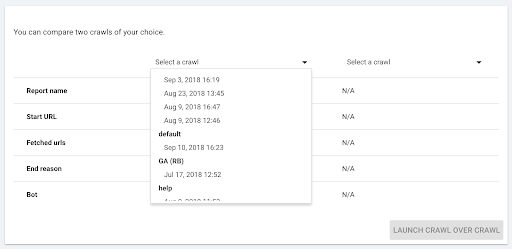
- Wybierz dwa indeksowania, które chcesz porównać.

Po kliknięciu „+ Uruchom indeksowanie ponad indeksowaniem” Oncrawl analizuje różnice między dwoma istniejącymi indeksowaniami i dodaje raport Indeksowanie ponad indeksowaniem do wyników analizy obu indeksowań.
Możesz śledzić postęp tego indeksowania przez indeksowanie na karcie „Rozpocznij indeksowanie przez indeksowanie” na stronie głównej projektu. Ponieważ indeksowanie jest już zakończone, nadmierne indeksowanie pominie stan „Indeksowanie” i rozpocznie się bezpośrednio od „Analizy”.
Przeanalizuj wyniki
Przejdź do raportu indeksowania po indeksowaniu w następujących trzech widokach:
- Struktura
- Zawartość
- Łączenie wewnętrzne
Możesz również pobrać nasz niestandardowy pulpit nawigacyjny.
Na jakie dane zwrócić uwagę?
Zindeksowana strona, średnia liczba słów na stronę i średni stosunek tekstu do kodu
Pierwszy wskaźnik Strona zindeksowana pokazuje natychmiast, czy oba profile zindeksowały taką samą liczbę stron.
Jeśli różnica nie jest znacząca, możesz sprawdzić dwa wskaźniki na stronie:
- Średnia liczba słów na stronie
- Średni stosunek tekstu do kodu
Te dwie metryki podkreślą różnicę w treści HTML z wykonaniem javascriptu lub bez niego po stronie klienta.
Jeśli średnio na stronie jest mniej słów, oznacza to, że część zawartości strony nie jest dostępna bez renderowania JS.
Podobnie, jeśli stosunek tekstu do współczynnika jest niższy, oznacza to, że część zawartości strony nie jest dostępna bez renderowania JS.
Stosunek tekstu do kodu mierzy, jaka część zawartości strony jest widoczna (tekst), a jaka jest zakodowana (kod). Im wyższy raportowany procent, tym więcej tekstu zawiera strona w porównaniu z ilością kodu.
Głębokość, Inrank i Inlinks
Następnie możesz spojrzeć na metryki związane z wewnętrzną siatką, które są bardziej wrażliwe. To, że niewielka część treści strony nie jest dostępna bez renderowania JS, niekoniecznie jest problematyczne dla SEO, ale jeśli ma to wpływ na wewnętrzną siatkę, ważniejsze są konsekwencje dla indeksowania witryny i budżetu indeksowania.
Porównaj średnią głębokość, średnią Inrank, średnią liczbę Inlinków i wewnętrznych linków wychodzących.
Rosnąca średnia głębokość, malejąca średnia ranga oraz malejąca średnia liczba linków przychodzących i wychodzących to wskaźniki istnienia bloków mesh zarządzanych w JS, które nie są prerenderowane po stronie serwera. W rezultacie niektóre linki nie są od razu dostępne dla bota Google.
Może to mieć konsekwencje dla całej witryny lub jej części. Następnie konieczne jest zbadanie tych modyfikacji według grup stron, aby określić, czy niektóre typy stron są niekorzystne dla tej siatki javascript.
Eksplorator danych pozwoli Ci bawić się filtrami, aby wyróżnić te elementy.
Przejdź dalej, korzystając z eksploratora danych i szczegółów adresu URL
W eksploratorze danych
Gdy spojrzysz na dane Indeksowanie przez indeksowanie w eksploratorze danych, zobaczysz dwie kolumny adresów URL: jedną dla adresów URL indeksowania 1, a drugą dla adresów URL indeksowania 2.
Następnie możesz dodać każdy z wymienionych powyżej wskaźników (zindeksowane strony, liczba słów, stosunek tekstu do kodu, głębokość, ranga, linki pośrednie) dwa razy, aby wyświetlić wartości indeksowania 1 i indeksowania 2 obok siebie.
Korzystając z filtrów będziesz w stanie zidentyfikować adresy URL z największymi różnicami.
Szczegóły adresu URL
Jeśli zidentyfikowałeś różnice między wersją SSR i/lub prerenderowaną a wersją renderowaną po stronie klienta, musisz bardziej szczegółowo zrozumieć, które elementy JS nie są zoptymalizowane pod kątem SEO.
Klikając stronę w eksploratorze danych, przełączasz się na szczegóły adresu URL, a następnie możesz wyświetlić kod źródłowy widziany przez Oncraw, klikając kartę „Wyświetl źródło”.
Następnie możesz pobrać kod HTML, klikając Kopiuj źródło HTML.
W lewym górnym rogu możesz przełączyć się z jednego indeksowania na drugie, aby pobrać inną wersję kodu.
Korzystając z narzędzia do porównywania kodu html, możesz porównać dwie wersje strony, z JS i bez JS wykonywaną po stronie klienta. Reszta zależy od Ciebie!
