JavaScript dla optymalizatorów: praca z polami wejściowymi
Opublikowany: 2021-04-01
Chcesz przetestować coś więcej niż tylko kolor przycisku? Następnie musisz nauczyć się JavaScript. Rozpocząłem serię opisującą praktyczne, krok po kroku sposoby wykorzystania JavaScript do skonfigurowania zwycięskich eksperymentów w swojej witrynie.
Każdy artykuł z tej serii omawia inną metodę JavaScript, zilustrowaną przez zastosowanie najlepszych praktyk na stronach internetowych jako hipotetycznych przypadkach.
Uzasadnienie biznesowe: zoptymalizuj pola wejściowe, aby poprawić UX
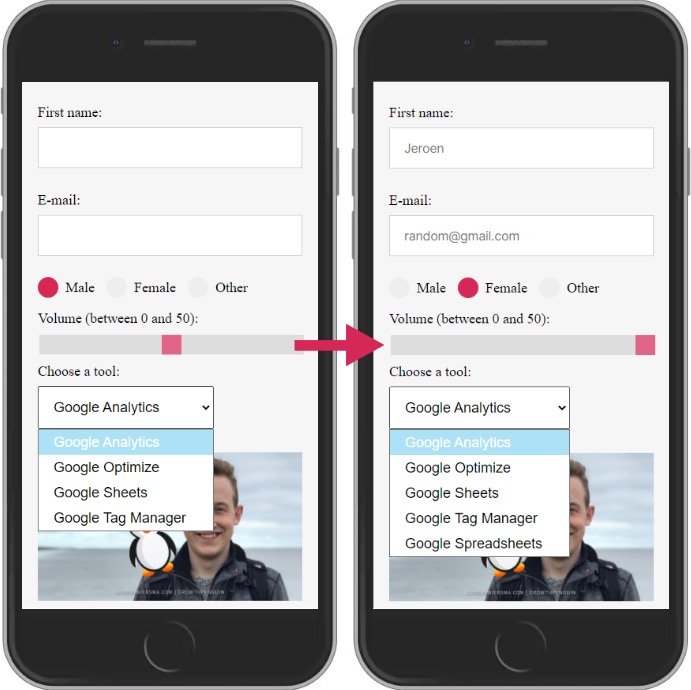
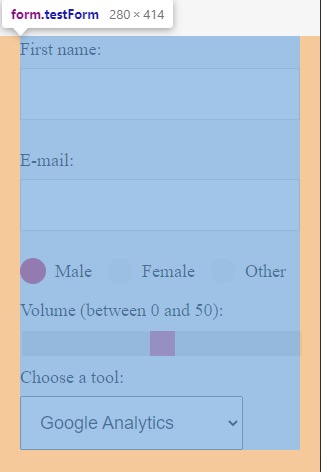
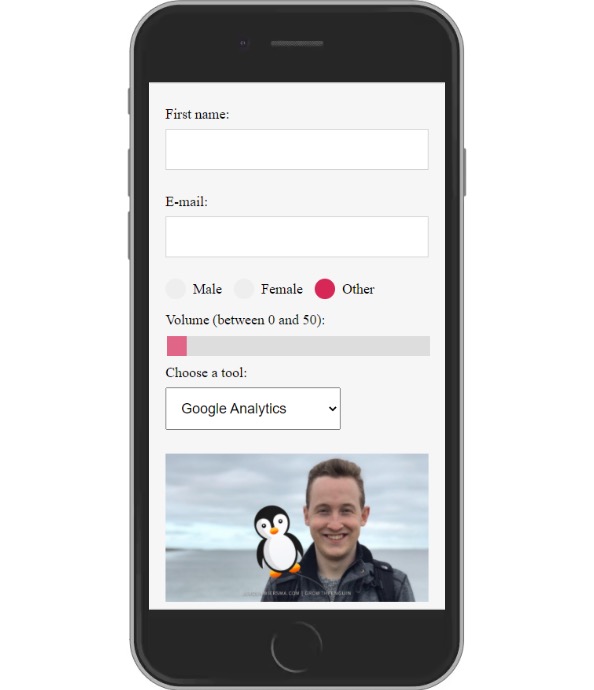
Nasz hipotetyczny przypadek w tym rozdziale dotyczy pracy z polami wejściowymi w celu poprawy komfortu użytkownika .
Badania wykazały, że użytkownicy często uważają formularze do wyrażania zgody za frustrujące. Aby złagodzić wpływ, identyfikujemy konkretne pola wejściowe, które chcemy zmienić.
W tym hipotetycznym scenariuszu dochodzimy do następującej hipotezy:
Ponieważ zauważyliśmy, że formularz zgody jest dla naszych klientów bardzo frustrujący, spodziewamy się, że zmiana go spowoduje wzrost konwersji. Zmierzymy to za pomocą wskaźnika dobrowolnego udziału.
Usprawnij generowanie hipotez za pomocą bezpłatnego narzędzia do generowania hipotez Convert lub dowiedz się więcej o tworzeniu hipotez.
Aby przetestować tę hipotezę, zastosujemy poniższe zmiany:

Kod użyty w eksperymencie
Teraz zabawa!
Aby wykonać zmianę, uruchamiamy następujący kod JavaScript na stronie testowej. Wypróbuj sam, aby zobaczyć to w akcji!
var testForm = document.querySelector(.testForm");
var firstNameInput = testForm.childNodes[3];
var emailInput = testForm.childNodes[8];
var maleRadio = document.getElementById("mężczyzna");
var femaleRadio = document.getElementById("kobieta");
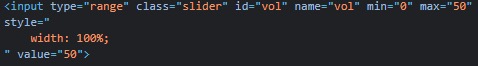
var rangeSlider = document.getElementsByClassName("suwak");
var googleSelector = document.getElementById("google");
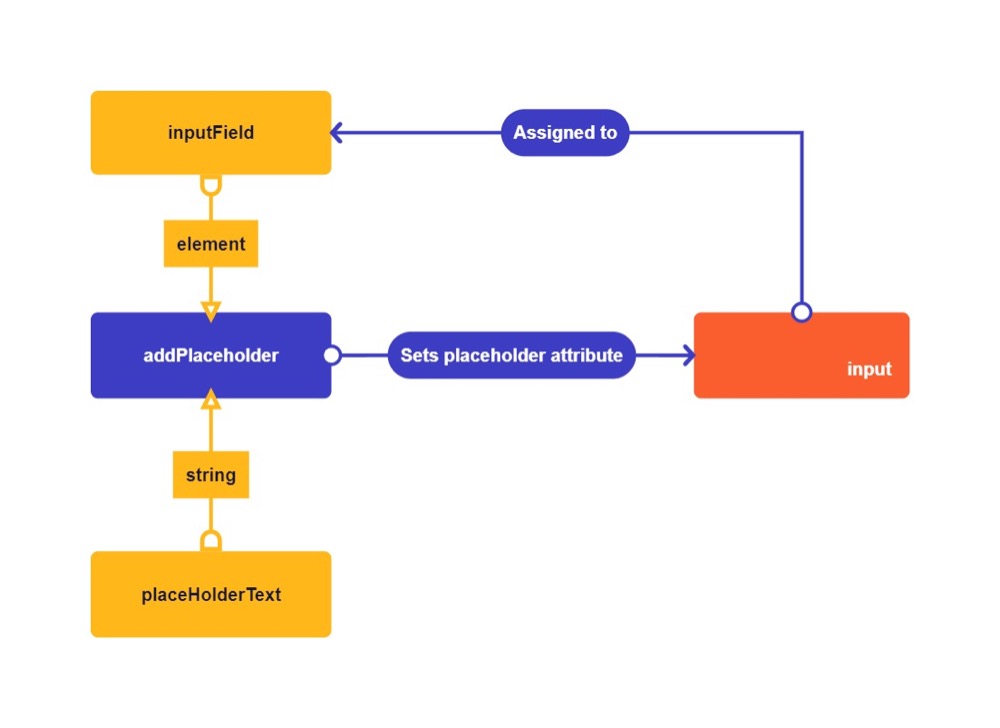
function addPlaceholder(inputField, placeHolderText) {
inputField.setAttribute("placeholder", placeHolderText);
}
addPlaceholder(imięInput, "Jeroen");
addPlaceholder(emailInput, "[email protected]");
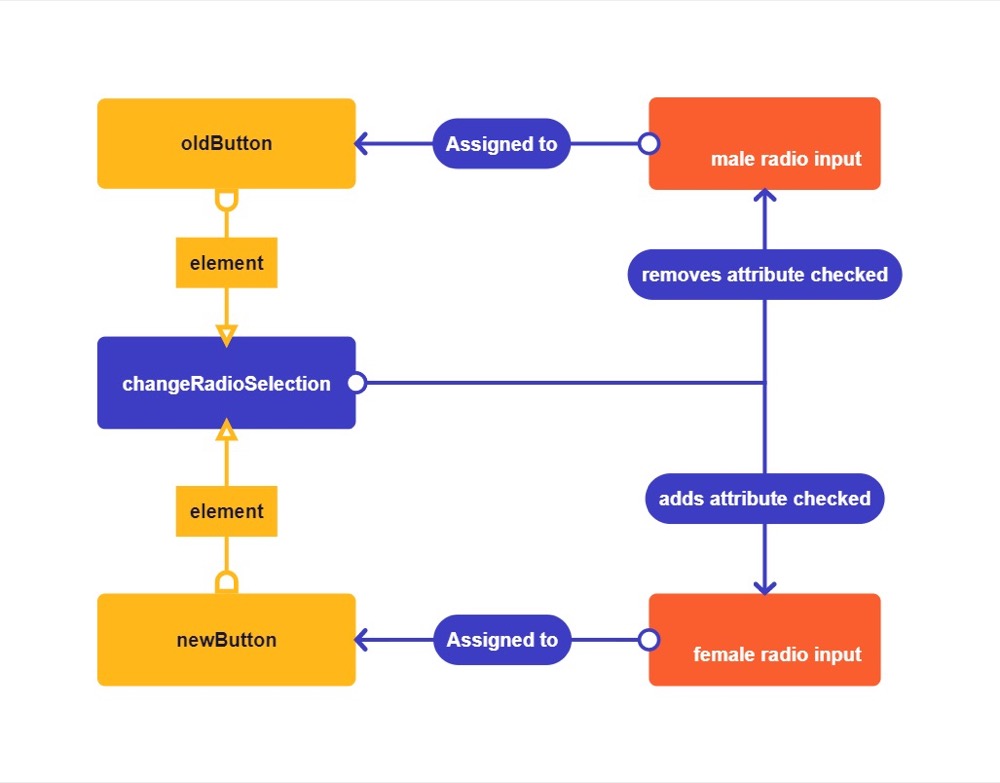
function changeRadioSelection(oldButton, newButton) {
oldButton.removeAttribute("zaznaczone");
newButton.setAttribute("sprawdzone", "sprawdzone");
}
changeRadioSelection(maleRadio, femaleRadio);
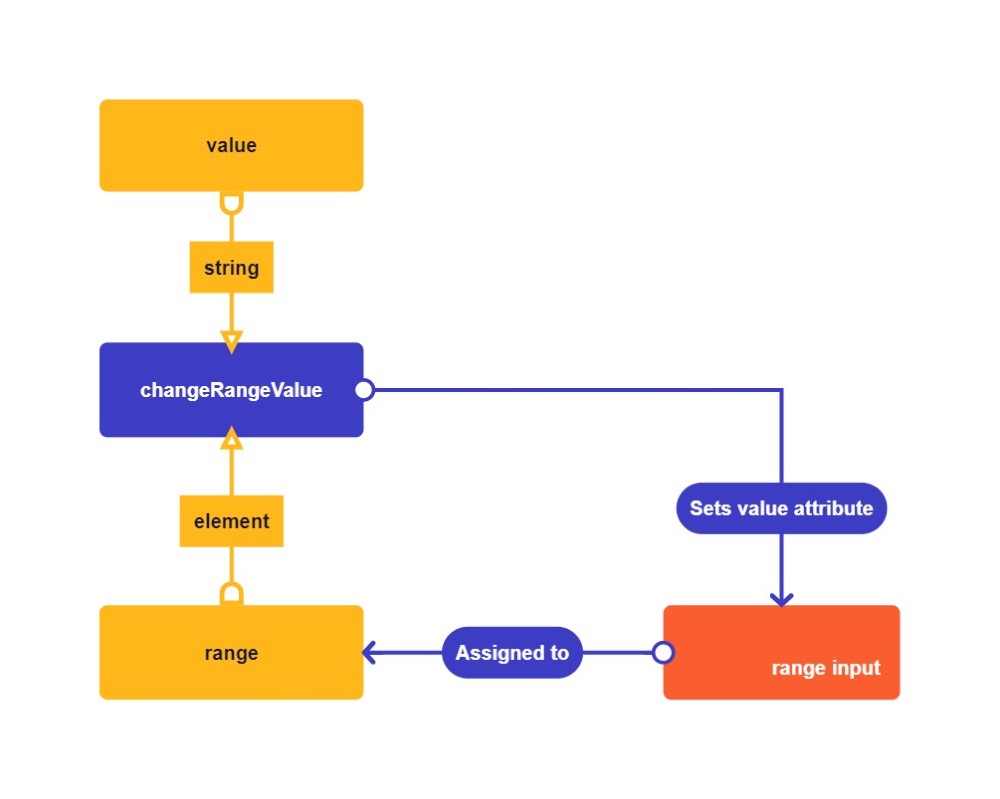
function changeRangeValue(zakres, wartość) {
range[0].setAttribute("wartość", wartość);
}
changeRangeValue(rangeSlider, "50");
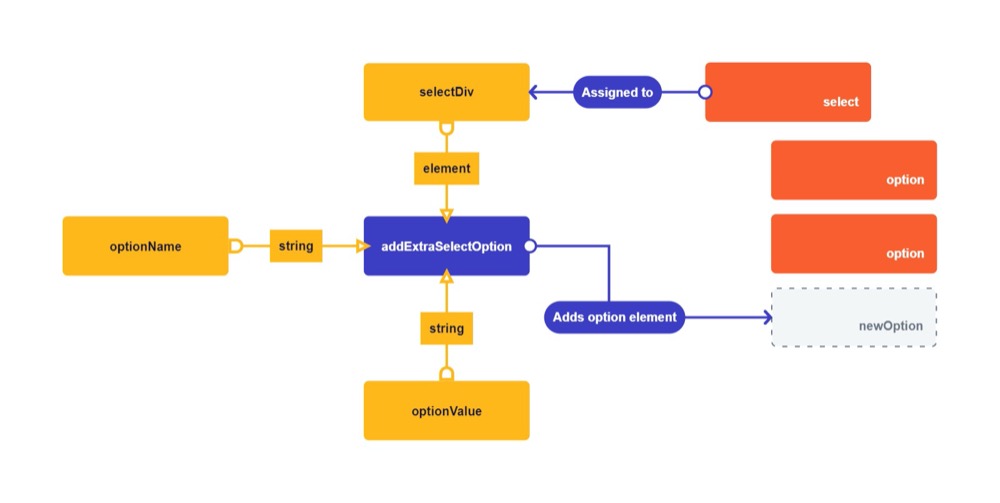
function addExtraSelectOption(selectDiv, optionName, optionValue) {
var newOption = document.createElement("OPCJA");
var newOptionNode = document.createTextNode(OptionName);
nowaOpcja.appendChild(nowaOpcjaNode);
newOption.setAttribute("wartość", opcjaWartość);
selectDiv.appendChild(nowaOpcja);
}
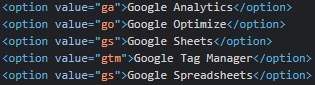
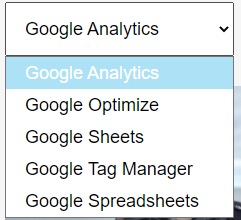
addExtraSelectOption(googleSelector, "Arkusze kalkulacyjne Google", "gs");
Podział Kodeksu
1. Nowa składnia
Podział zaczyna się od przejrzenia całej nowej składni w powyższym przykładzie. Ponieważ ten artykuł jest częścią serii, sprawdź pełną dokumentację składni w poprzednich artykułach.
.childNodes[index] to właściwość, która zwraca tablicę węzłów podrzędnych. Możesz uzyskać dostęp do określonych węzłów w tablicy za pomocą indeksu. Elementy węzła w tablicy zaczynają się od liczby zero. Uzyskanie dostępu do pierwszego węzła w tablicy będzie wymagało umieszczenia 0 między nawiasami.
Możesz użyć tej właściwości zamiast selektora CSS, aby wybrać węzły podrzędne. Dodatkową korzyścią korzystania z tej właściwości jest zaznaczanie węzłów tekstowych.
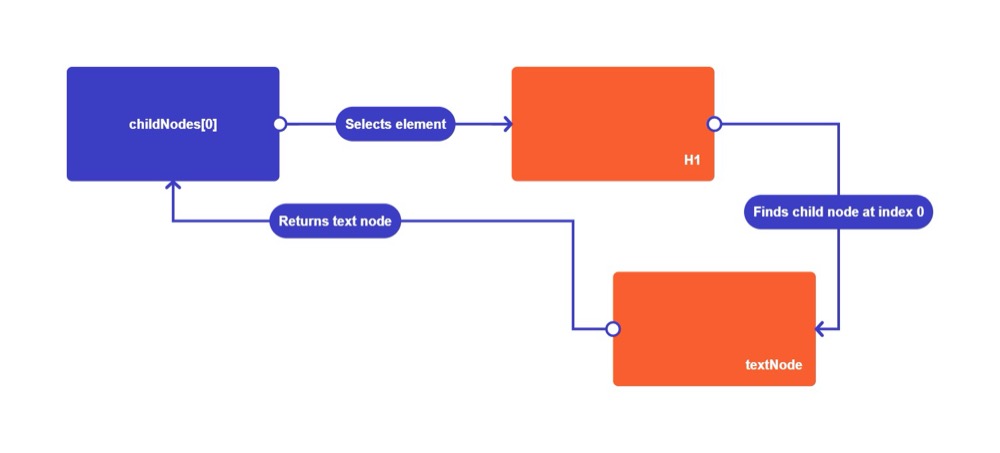
Oto przykład:

ChildNodes[0] wybiera element H1 i zbiera jego dzieci w tablicy. Zwraca następującą tablicę:
[węzeł-dziecko, węzeł-dziecko2, węzeł-dziecko3]
Jedynym dzieckiem w H1 jest sam tekst. Tekst H1 znajduje się pod indeksem 0. Węzeł tekstowy jest zwracany przez właściwość.
document.getElementById(id) to metoda zwracająca element, który ma pasujący atrybut id. Musisz przekazać identyfikator jako ciąg. Ten przykład jest prostą wersją metody querySelector. Możesz użyć tej metody dla jednego identyfikatora.
Możesz zadać sobie pytanie, dlaczego tak się dzieje, jeśli masz metodę querySelector. Ta metoda istnieje, ponieważ twórca JavaScript dodał metodę getElementById we wcześniejszej wersji JavaScript. Twórcy dodali później metodę querySelector, aby ułatwić zaznaczanie elementów.
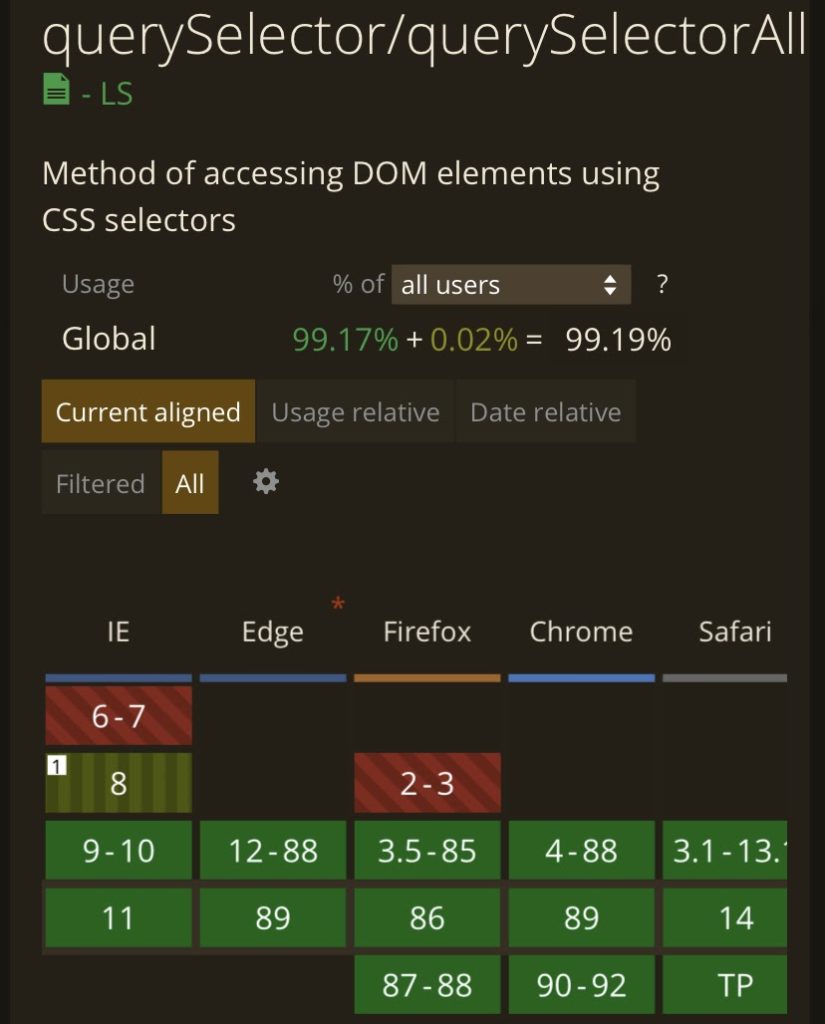
Chociaż większość przeglądarek obsługuje metodę querySelector, warto sprawdzić, czy większość przeglądarek ją obsługuje.
Nieobsługiwany kod może zepsuć witrynę w starszej przeglądarce. Doskonałą stroną internetową do sprawdzania metod JavaScript jest caniuse.com.

document.getElementsByClassName(class) to metoda, która zwraca wszystkie elementy z określoną klasą w całym dokumencie. Musisz przekazać klasę jako ciąg. Zwraca elementy w tablicy.
Możesz także zastąpić dokument innym elementem, aby wyświetlał tylko elementy podrzędne zaznaczenia. Ta metoda może być bardzo pomocna, ponieważ jest bardziej wydajna. Jeśli używasz obiektu dokumentu jako wyboru, musi on sprawdzić cały dokument.
Podobnie jak metoda childNodes, zwróci tablicę z pojedynczym dopasowaniem.
.removeAttribute(attribute) to metoda, która usuwa atrybut z elementu. Usuniesz wartości dołączone do atrybutu.
Gdy element nie ma atrybutu, wykona metodę bez błędu. Musisz przekazać atrybut jako ciąg znaków.
2. Logika
var testForm = document.querySelector(.testForm");
W tym wierszu kodu przypisujemy formularz do zmiennej testForm. Robimy to wybierając klasę testForm metodą querySelector.

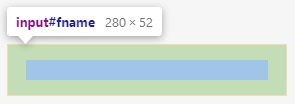
var firstNameInput = testForm.childNodes[3];
Następnie przypisujemy pole wejściowe imienia do zmiennej firstNameInput. Robimy to, wybierając czwarty węzeł podrzędny za pomocą selektora childNodes. Zwróć uwagę, że trzeci indeks jest czwartą pozycją.

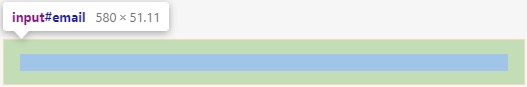
var emailInput = testForm.childNodes[8];
Tutaj przypisujemy pole wejściowe poczty do zmiennej emailInput. Pole wejściowe to dziewiąty węzeł zmiennej testForm.

var maleRadio = document.getElementById("mężczyzna");W tym wierszu przypisujemy przyciskowi radiowemu wartość male. Używamy metody getElementById, aby po prostu wybrać go według id.

var femaleRadio = document.getElementById("kobieta");Następnie przypisujemy przycisk radiowy o wartości female do zmiennej femaleRadio za pomocą metody getElementById.

var rangeSlider = document.getElementsByClassName("suwak");Tutaj przypisujemy tablicę elementów z klasą slider do zmiennej rangeSlider. Użyłem tej metody jako przykładu, ale łatwiej byłoby po prostu użyć metody querySelector.

var googleSelector = document.getElementById("google");Kończymy nasze zmienne, przypisując pole wejściowe select z klasą google do naszej zmiennej googleSelector.

function addPlaceholder(inputField, placeHolderText) {Ta funkcja dodaje tekst zastępczy do pola wprowadzania tekstu. Możesz przekazać pole wejściowe jako pierwszy argument, a tekst zastępczy jako ciąg znaków w drugim argumencie.
inputField.setAttribute("placeholder", placeHolderText);Tekst zastępczy można wyświetlić, dodając atrybut zastępczy do wejściowego pola tekstowego. Możemy dodać ten atrybut i wartość za pomocą metody setAttribute.
}
Nawias klamrowy zamyka naszą pierwszą funkcję.

addPlaceholder(imięInput, "Jeroen");
Wywołujemy funkcję po raz pierwszy, aby dodać przykładową nazwę jako symbol zastępczy do pola wejściowego imienia.


addPlaceholder(emailInput, "[email protected]");
Po raz drugi wywołujemy funkcję, aby dodać przykładowy adres e-mail do pola wejściowego e-mail.

Funkcje mogą być przydatne do łączenia kodu i uczynienia go zrozumiałym dla innych programistów. Gdybyś miał bystre oko, mogłeś zauważyć, że mogliśmy całkowicie pominąć tę funkcję, używając tych dwóch wierszy kodu:
firstNameInput.setAttribute("symbol zastępczy", "Jeroen");
emailInput.setAttribute("symbol zastępczy", "[email protected]");
Dla programisty ważne jest, aby zauważyć, kiedy trzeba utworzyć funkcję i po prostu użyć prostej linii. Ten przykład mógł zaoszczędzić mi trzech linijek kodu. Mniej kodu jest zwykle lepszy dla szybkości ładowania.
function changeRadioSelection(oldButton, newButton) {Druga funkcja usuwa zaznaczenie starego przycisku opcji i wybiera nowy przycisk opcji. W ten sposób możemy zmienić przycisk, który jest domyślnie zaznaczony podczas ładowania strony.
oldButton.removeAttribute("zaznaczone");Atrybut „checked” decyduje o tym, który przycisk radiowy jest sprawdzany. Gdy element zawiera checked=”checked” pojawi się on zaznaczony na ekranie. Używamy metody removeAttribute, aby usunąć zaznaczony stan. Nazywamy to naszą zmienną oldButton.
newButton.setAttribute("sprawdzone", "sprawdzone");Następnie po prostu wstawiamy ten sam atrybut i wartość do naszej zmiennej newButton, aby zmienić domyślny wybór.
}
Ten nawias klamrowy kończy naszą drugą funkcję.

changeRadioSelection(maleRadio, femaleRadio);
Wywołujemy tę funkcję raz, aby zmienić domyślną wartość naszych przycisków radiowych na żeńskie.

Tutaj moglibyśmy ponownie zapisać 2 wiersze kodu, po prostu pisząc to:
maleRadio.removeAttribute("zaznaczone");
femaleRadio.setAttribute("sprawdzone", "sprawdzone");Lubię korzystać z funkcji, ponieważ pozwala mi to w przyszłości na szybką rozbudowę kodu. Wyobraź sobie na przykład, że robisz to dla 20 przycisków z tablicą.
W przypadku tworzenia testów wiemy, że nasz kod jest zazwyczaj tymczasowy, więc moim zdaniem 100% perfekcja nie jest wymogiem.
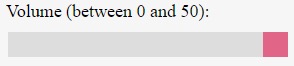
function changeRangeValue(zakres, wartość) {Ta funkcja zmienia domyślną wartość suwaka zakresu. Jako pierwszy argument wprowadzasz element zakresu. Drugi argument musi być ciągiem zawierającym pożądaną wartość w granicach zakresu.

Wiemy, że granica naszego zakresu to 50, ponieważ ma atrybut max=”50″. Zaczyna się od 0, ponieważ ma atrybut min=”0″. Będziesz mógł zwiększyć ten limit za pomocą JavaScript, używając metody setAttribute.
range[0].setAttribute("wartość", wartość);Wybraliśmy zakres metodą getElementsByClassName, co oznacza, że aby uzyskać do niego dostęp, musimy wybrać konkretny element w tablicy. Możemy uzyskać dostęp do pierwszego elementu w tablicy, dodając [0] po zmiennej. Ten wiersz kodu ustawi atrybut wartości zakresu.
}
Ten nawias klamrowy kończy trzecią funkcję.

changeRangeValue(rangeSlider, "50");
Następnie wywołujemy naszą funkcję, aby zmienić domyślną wartość zakresu na 50.

function addExtraSelectOption(selectDiv, optionName, optionValue) {Ta funkcja dołącza element opcji do naszego rozwijanego pola wyboru. W pierwszym argumencie przekazujesz element select. Jest to rodzic wszystkich elementów opcji.
Drugi argument przyjmuje nazwę nowej opcji jako ciąg. Trzeci argument przyjmuje wartość naszej nowej opcji jako ciąg. Ta wartość jest zwykle używana podczas wysyłania danych do zaplecza, dlatego ważne jest, aby była to prosta wartość. Tutaj możemy zobaczyć, jak dodałem krótkie akronimy do wszystkich naszych opcji.

var newOption = document.createElement("OPCJA");Najpierw tworzymy element opcji metodą createElement i przypisujemy go do zmiennej newOption.
var newOptionNode = document.createTextNode(OptionName);
Następnie tworzymy węzeł tekstowy ze zmienną optionName i zapisujemy go do zmiennej newOptionNode.
nowaOpcja.appendChild(nowaOpcjaNode);
Dodajemy nasz węzeł tekstowy newOptionNode do naszej zmiennej newOption.
newOption.setAttribute("wartość", opcjaWartość);Następnie ustawiamy wartość naszej nowej opcji za pomocą metody setAttribute.
selectDiv.appendChild(nowaOpcja);
Na koniec dołączamy naszą nową opcję do zmiennej selectDiv. Teraz będzie widoczny w DOM. Ponieważ go dodaliśmy, opcja będzie ostatnia na liście rozwijanej.
}
Nawias klamrowy kończy naszą czwartą funkcję.

addExtraSelectOption(googleSelector, "Arkusze kalkulacyjne Google", "gs");
Wywołujemy naszą funkcję, aby dodać nasz nowy element opcji do naszego menu rozwijanego.

3. Ćwiczenia
Najlepszym sposobem na naukę JavaScript jest wypróbowanie go.
Chcę, abyś skorzystał z changeRadioSelection, aby wybrać inną opcję. Chcę również, abyś zmienił wartość zakresu na 0 za pomocą metody changeRangeValue. I wyślij mi wiadomość, aby dać znać, co myślisz!

Nie możesz tego rozgryźć? Wyślij mi wiadomość na LinkedIn, a pomogę Ci!