Przedstawiamy narzędzie do tworzenia pętli: zaprojektuj każdy aspekt kolekcji postów i produktów
Opublikowany: 2022-11-02Elementor 3.8 zawiera kilka bardzo oczekiwanych funkcji, w tym pierwszą fazę Loop Builder, z dodatkowymi funkcjami i możliwościami dodanymi w nadchodzących wersjach. Dzięki Loop Builder zyskujesz większą swobodę twórczą w projektowaniu swoich postów i list, dzięki czemu możesz je zaprojektować w dowolny sposób. Ponadto to wydanie jest pierwszym, w którym zastosowano nowy mechanizm wydawania, dzięki czemu nasze przyszłe wydania będą o wiele bardziej przewidywalne i niezawodne.
Przedstawiamy Kreator pętli (Pro)

Elementor 3.8 Pro wprowadza pierwszą fazę Loop Builder. Loop Builder umożliwia tworzenie i projektowanie głównego elementu dla powtarzających się treści (tj. pętli), takich jak zestawienia, a także dostosowywanie jego układu na stronie. Tworząc samodzielnie główny szablon przedmiotu, zyskujesz znacznie większą elastyczność w porównaniu z widżetem Posty w zakresie projektowania aukcji i dołączania dodatkowej zawartości dynamicznej.
Pierwsza faza Loop Builder obejmuje możliwość tworzenia głównego elementu dla postów i niestandardowych typów postów oraz dołączania dynamicznej treści z Twojego posta. W ten sposób możesz łatwo zaprojektować wyświetlanie swoich postów, portfolio, list i nie tylko. Przyszłe aktualizacje będą obejmować pełną obsługę WooCommerce, dzięki czemu będziesz mógł w pełni dostosować wygląd wszystkich archiwów produktów oraz dodatkowe funkcje, które poprawią wygląd Twojej witryny.
Projektowanie szablonu dla głównego przedmiotu

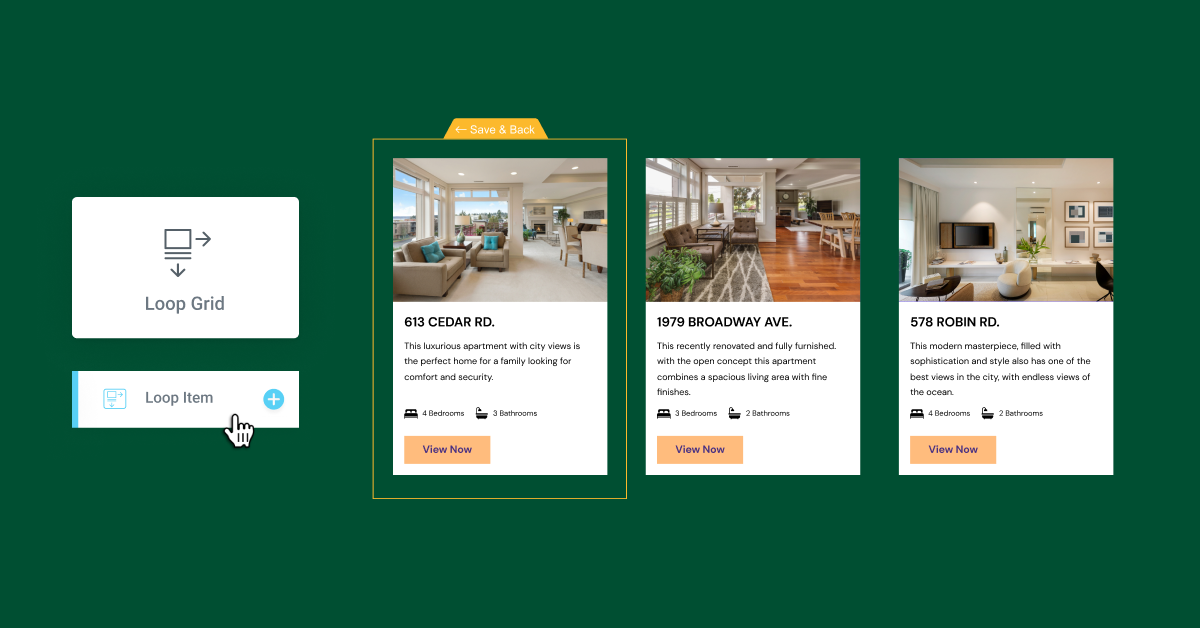
Istnieją dwa sposoby zaprojektowania szablonu głównego elementu:
- Edycja na miejscu — dostępna po przeciągnięciu widżetu Loop Grid na stronę i kliknięciu przycisku „Utwórz szablon”.
- Puste płótno – dostępne po dodaniu nowego szablonu Loop Item z Kreatora motywów lub poprzez dodanie nowego szablonu z menu Szablony na pulpicie nawigacyjnym WordPress.
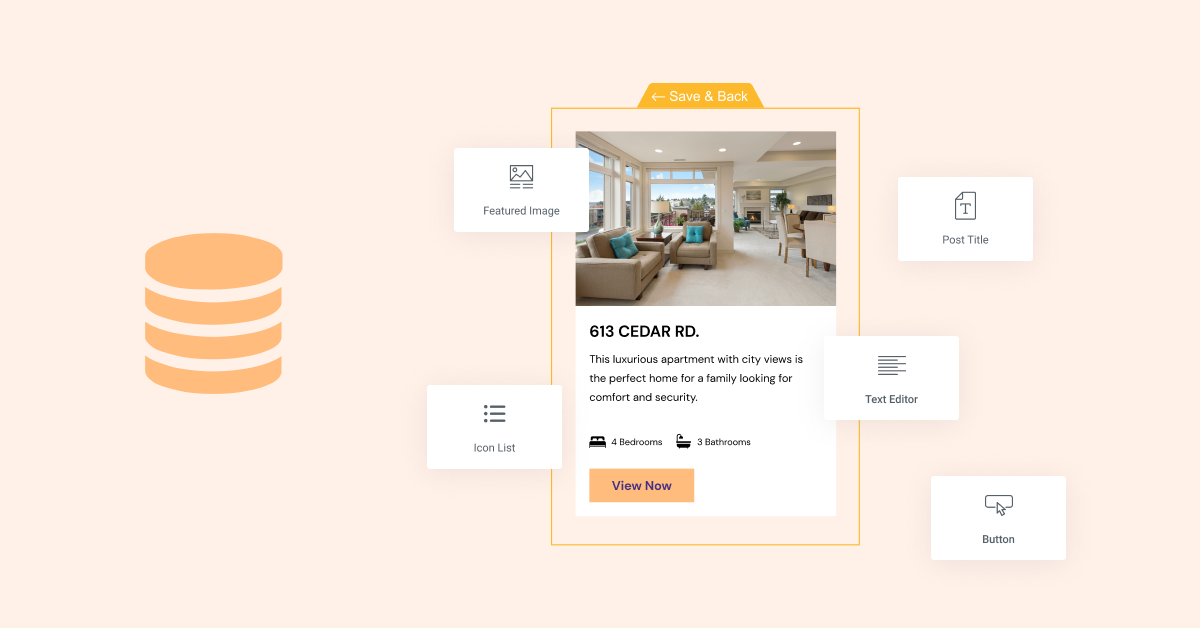
Aby zaprojektować główny szablon elementu, możesz użyć prawie dowolnego widżetu w Elementorze. Każdemu z widżetów, z których korzystasz, możesz przypisać dowolne dynamiczne pola dostępne na Twojej stronie internetowej lub pozostawić je jako statyczne i wykorzystać do ulepszenia wyglądu głównego elementu.
Wybór źródła treści do wyświetlenia

Po zaprojektowaniu projektu elementu pętli nadszedł czas na wybranie treści, które mają być wyświetlane na stronie. Możesz utworzyć pojedynczy szablon Loop Item i używać go na różnych stronach do wyświetlania różnych treści lub możesz tworzyć różne szablony do wykorzystania w różnych typach postów.
Na przykład, jeśli tworzysz witrynę internetową dotyczącą nieruchomości, możesz utworzyć jeden szablon do wyświetlania ofert nieruchomości i inny szablon do wyświetlania wpisów na blogu. W ten sposób możesz mieć unikalny projekt dla każdego z nich i zawierać różne pola treści. W swoich wykazach nieruchomości możesz uwzględnić dynamiczną zawartość z niestandardowych pól, aby wyświetlić liczbę sypialni i łazienek w szablonie elementu pętli, podczas gdy w swoim poście na blogu możesz zawrzeć wskazanie, ile czasu to zajmie czytać każdy post.
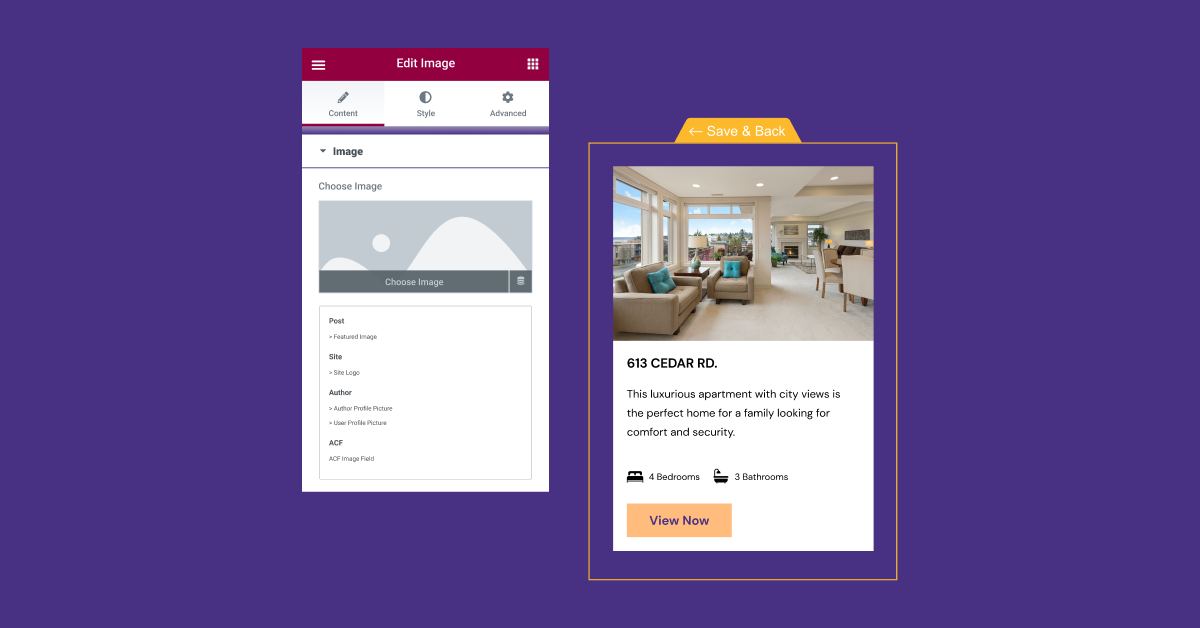
Aby wyświetlić zawartość dynamiczną w pętli, należy przypisać zawartość dynamiczną, którą chcesz wyświetlić, klikając ikonę Zawartość dynamiczna na każdym widgecie w szablonie Element pętli i określając, które pole dynamiczne ma być wyświetlane.
Aby wybrać źródło lub typ wpisów treści do wyświetlenia, przeciągnij widżet Loop Grid w wybrane miejsce na stronie, a następnie w sekcji zapytania wybierz odpowiedni typ wpisu. Następnie możesz wybrać, czy chcesz uwzględnić lub wykluczyć treść określonego autora, lub która zawiera określony termin, zdecydować, czy chcesz wyświetlać posty w formacie rosnącym czy malejącym.
Dostosowanie układu aukcji na stronie

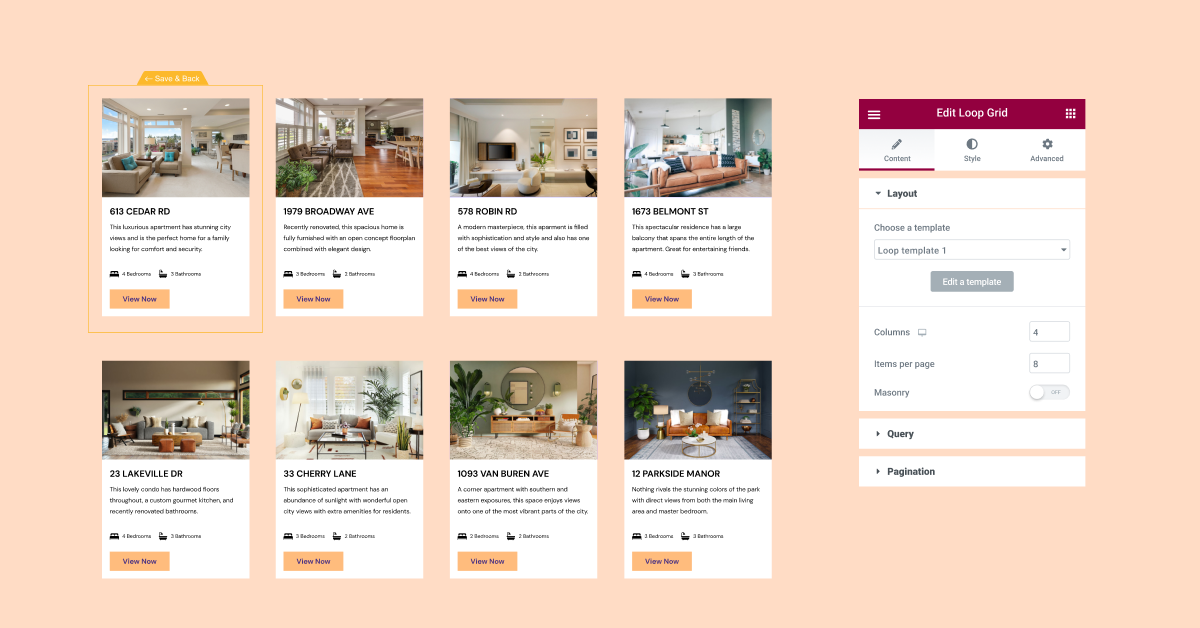
Utworzonych szablonów pętli można używać na dowolnej stronie za pomocą widżetu Siatka pętli. Po wybraniu szablonu i treści, które chcesz wyświetlić, możesz dostosować układ i styl swojego wpisu na stronie.

W tym kroku zdecydujesz, ile kolumn ma wyświetlać siatka, odstęp między poszczególnymi pozycjami oraz czy chcesz, aby wszystkie aukcje były wyświetlane na jednej stronie, czy też podzielone na wiele stron. Na tym etapie możesz także dodać dodatkowe opcje stylizacji, takie jak obrazy tła lub efekty ruchu itp.
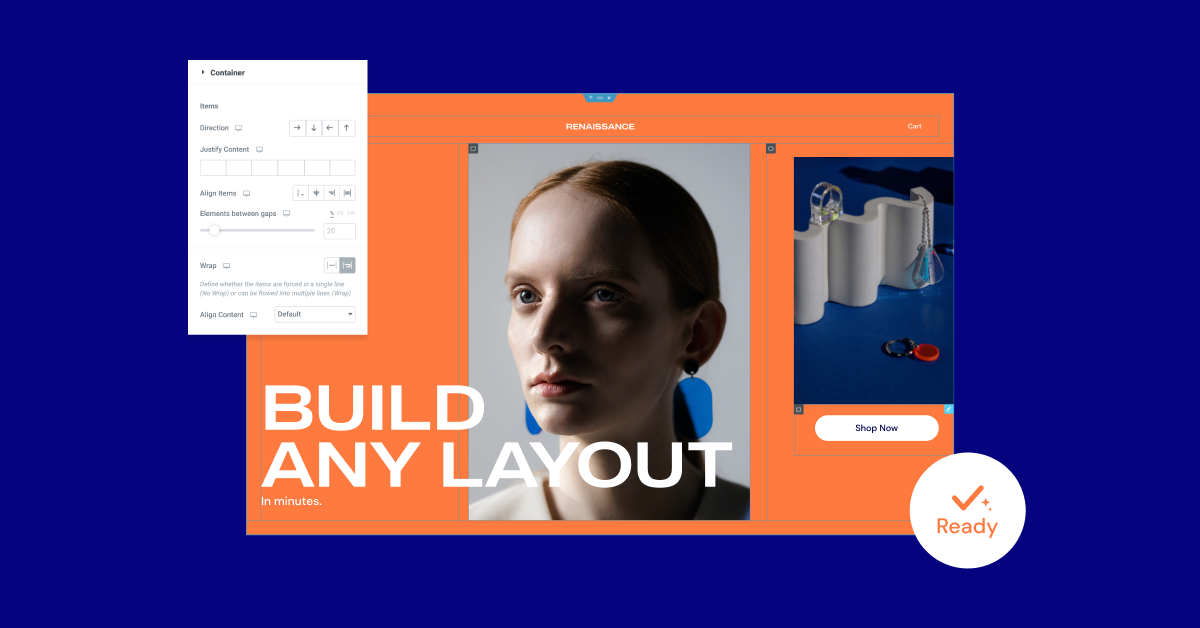
W ramach tej wersji Loop Builder może być używany tylko z kontenerami. Aby korzystać z Loop Builder, musisz włączyć dwa eksperymenty: Flexbox Containers i Loop Builder.
Kontenery Flexbox zostały ulepszone do statusu eksperymentu beta

Po przejściu szeroko zakrojonych testów i przeglądzie w różnych warunkach i przypadkach użycia oraz przetestowaniu z wieloma różnymi integracjami, kontenery Flexbox są teraz eksperymentem beta. Oznacza to, że są uważane za stabilne i możesz śmiało używać ich na własnej stronie internetowej.
Jednak w miarę przechodzenia kontenerów z eksperymentu alfa do beta, jeśli korzystałeś z kontenera na aktywnych stronach internetowych, upewnij się, że wszystko działa i wygląda zgodnie z oczekiwaniami, ponieważ niektóre zmiany wprowadzone w kontenerze mogą wpłynąć na wygląd w Twojej witrynie .
Ponieważ dla niektórych z Was Flexbox Containers będzie wymagał nauki i przyzwyczajenia się, na razie to od Was zależy, kiedy aktywować eksperyment i używać Kontenerów na swojej stronie.
Pamiętaj, że jeśli zdecydujesz się aktywować eksperyment i zaprojektować układy przy użyciu kontenera, a następnie zdecydujesz się dezaktywować eksperymenty, wszystkie części witryny utworzone za pomocą kontenerów mogą zniknąć.
Aby dowiedzieć się więcej o tym, jak możesz używać kontenerów Flexbox w swojej witrynie, możesz najpierw wypróbować je samodzielnie w Elementor Flexbox Playground
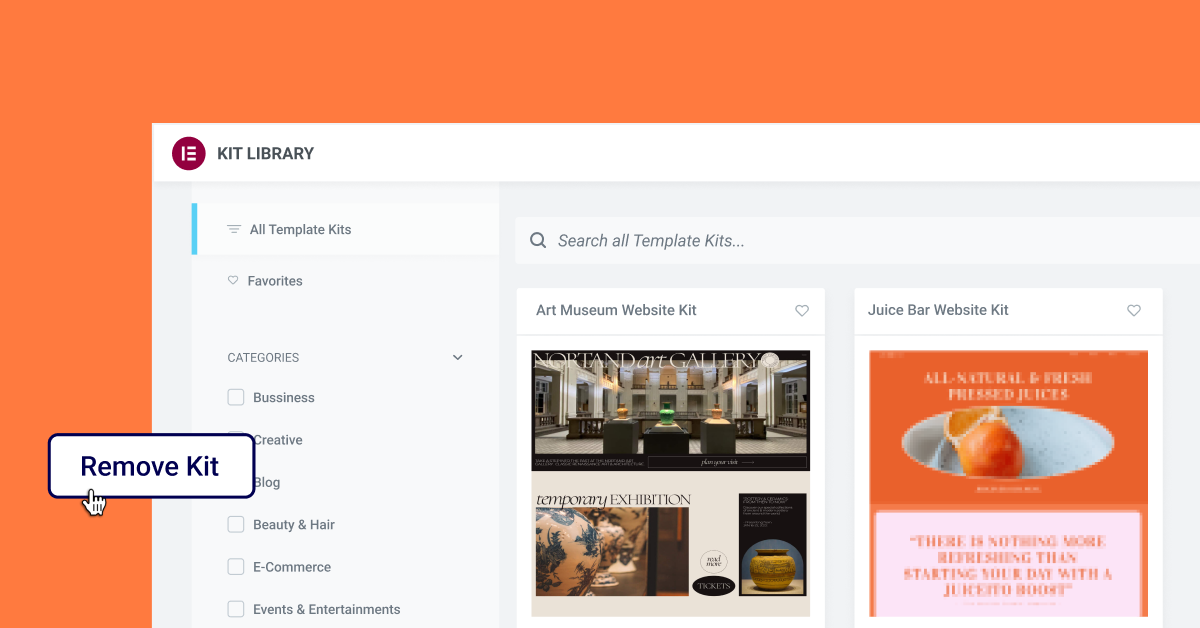
Nowość: Usuń zestaw – Przywróć zestaw do poprzedniego stanu

Zestawy stron internetowych to świetny sposób na szybki start w witrynie, ponieważ zawierają wszystkie niezbędne elementy, których potrzebuje witryna, oraz powiązane z nią globalne style. Do tej pory nie było ani jednego, prostego przycisku, który można by kliknąć, aby przywrócić witrynę do poprzedniego stanu, jeśli zdasz sobie sprawę, że chcesz użyć innego zestawu lub wcale.
Dzięki nowej funkcji Usuń zestaw możesz usunąć najnowszy zestaw zainstalowany na swojej stronie internetowej oraz dołączone do niej globalne style bez konieczności przywracania całej witryny do poprzedniej wersji. Podczas pobierania dowolnego zestawu po aktualizacji do tej wersji nowy przycisk „Usuń zestaw” pojawi się na karcie Import/Eksport (znajdującej się na pulpicie nawigacyjnym WordPress w Ustawieniach Elementora → Narzędzia). Kliknięcie tego przycisku przywróci witrynę do poprzedniego stanu sprzed zastosowania zestawu. Chociaż wszelkie nowe treści, które utworzysz, na nowej stronie lub w poście pozostaną, przyjmą globalne style Twojej witryny przed pobraniem zestawu.
Ponadto wszystkie strony, posty i zasoby dodane do witryny w ramach zestawu zostaną usunięte, w tym zmiany wprowadzone w zawartości dowolnego zestawu. Jeśli chcesz zachować wszelkie zmiany wprowadzone w zestawie lub zawartość dodaną przed usunięciem zestawu, zalecamy utworzenie nowej strony i skopiowanie zawartości przed usunięciem zestawu.
Ciesz się większą elastycznością projektowania i pokaż więcej swoich dynamicznych treści
Elementor i Elementor 3.8 Pro umożliwiają zaprojektowanie większej części witryny za pomocą Elementora. Niezależnie od tego, czy chcesz uzyskać większą kontrolę nad dostosowywaniem wyglądu i treści swoich ofert, czy uzyskać bardziej wyrafinowane układy za pomocą kontenerów, te aktualizacje zwiększą Twoje możliwości w tym zakresie.
Wypróbuj te nowe funkcje i daj nam znać, co o nich myślisz i jak wykorzystałeś je na swojej stronie internetowej w komentarzach.
Dołącz do naszego pokazu na żywo w czwartek, 10 listopada o 11:00 czasu wschodniego, aby dowiedzieć się więcej o tym, jak korzystać z Loop Builder w swojej witrynie, jak efektywnie konwertować istniejące sekcje i kolumny w kontenery i nie tylko.
