Przedstawiamy Elementor 3.6: Wykorzystaj kontenery Flexbox, aby stworzyć najlepsze i responsywne projekty
Opublikowany: 2022-04-05W Elementorze 3.6 wprowadzamy kontenery Flexbox, nową strukturę układu, która wprowadza CSS Flexbox do edytora. Ta struktura pozwala szybko uzyskać responsywne projekty i wysoce zaawansowane układy, a także znacznie cieńsze znaczniki, co znacznie poprawia wydajność. Ta funkcja oznacza przełomową zmianę w sposobie tworzenia witryn internetowych przy użyciu kreatora Elementor i stanowi podstawę wielu dodatkowych, zaawansowanych funkcji.
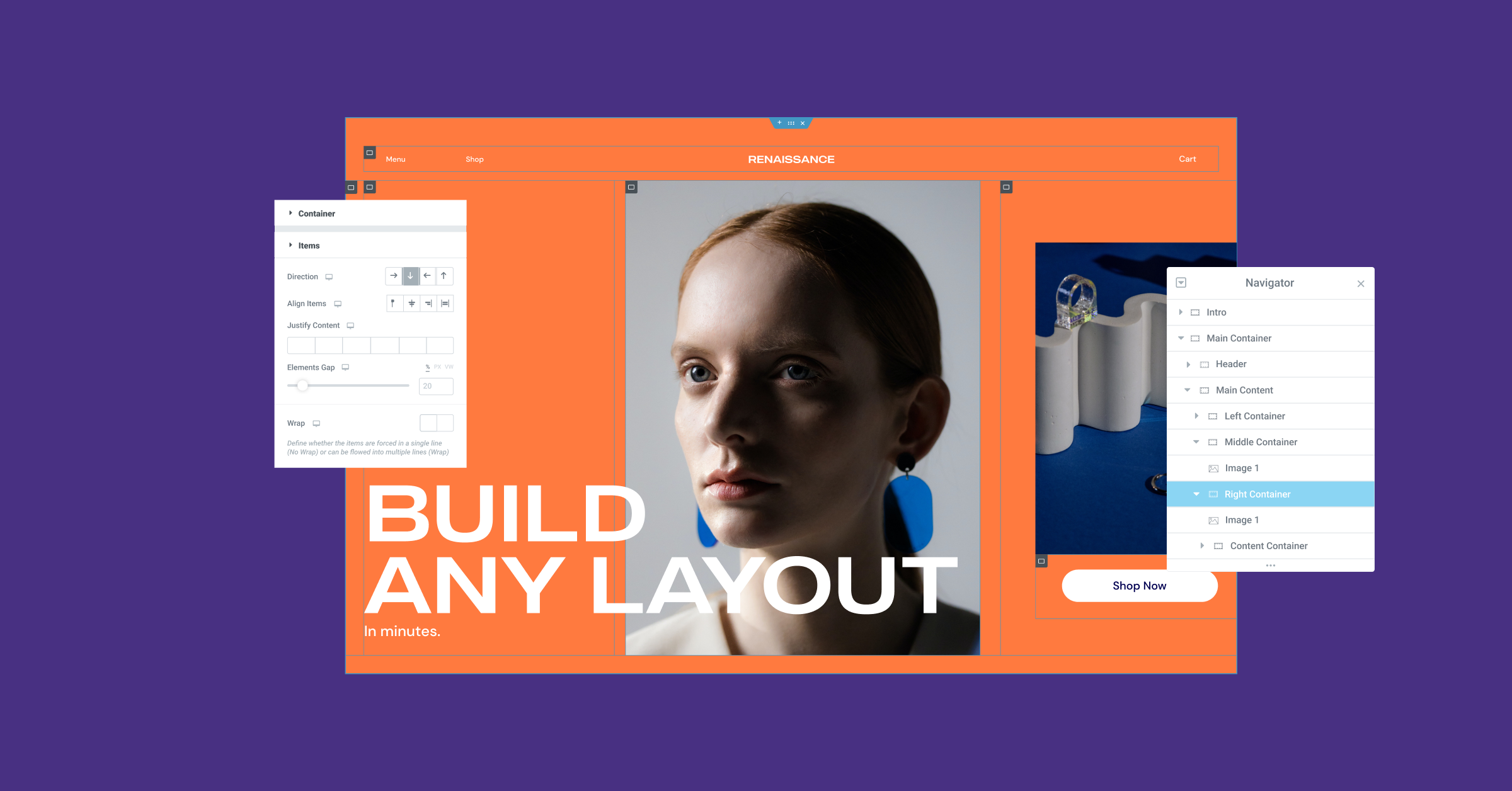
Kontenery Flexbox to nowy element konstrukcyjny w Elementorze, który umożliwia efektywne rozmieszczanie, wyrównywanie i dystrybuowanie elementów w kontenerze w lekki i responsywny sposób. Dzięki kontenerom Flexbox możesz umieszczać widżety bezpośrednio w kontenerze, a także zagnieżdżać kontenery w nieskończoność. Następnie możesz kontrolować układ i dystrybucję widżetów w kontenerze oraz dostosowywać zawartość do każdego rozmiaru ekranu, co zapewnia większą responsywność, bez utraty szybkości i bez pisania nawet jednej linii kodu.
Po kilku miesiącach spędzonych w Dev Edition i po wprowadzeniu wielu opinii społeczności, wprowadzamy Flexbox Containers jako eksperyment alfa.
Po włączeniu eksperymentu będzie można dodawać do strony nowe kontenery zamiast sekcji, kolumn i sekcji wewnętrznych. Będziesz także mógł dodawać kontenery do istniejącej strony, która została wcześniej zbudowana w układzie sekcja-kolumna. Po włączeniu eksperymentu nie będzie można dodawać do stron nowych sekcji ani kolumn.
Wypróbuj najpierw na placu zabaw Flexbox Containers
Ponieważ kontenery to nowy sposób budowania struktur witryn internetowych w Elementorze, temu wydaniu towarzyszą dodatkowe materiały edukacyjne, w tym plac zabaw Flexbox Containers. Ten plac zabaw zawiera 10 lekcji, które pomogą Ci przyzwyczaić się do projektowania układów za pomocą kontenerów Flexbox.
Uwaga : Eksperymenty należy stosować z ostrożnością — funkcje są wprowadzane jako Eksperymenty, gdy zawierają zmiany infrastrukturalne, które mogą wpłynąć na Twoją witrynę w nieprzewidziany sposób. Dowiedz się więcej o eksperymentach tutaj.
Jeśli dezaktywujesz eksperyment, każdy utworzony przez Ciebie kontener zostanie usunięty z Twojej witryny. Będziesz mógł je przywrócić, jeśli ponownie aktywujesz eksperyment i przywrócisz poprzednią wersję.
Ważna uwaga na temat wersji 3.6 Elementora
Kiedy Elementor 3.6 został po raz pierwszy wydany 22 marca, niektórzy użytkownicy napotkali problemy techniczne z powodu niezgodności wtyczek innych firm. Natychmiast wydaliśmy łatkę z Elementorem 3.6.1, która powinna rozwiązać większość przypadków tego problemu poprzez zmniejszenie reguł egzekwowania błędów i umożliwi załadowanie Edytora.
Jaka jest różnica między kontenerami a sekcjami?

Po aktywowaniu eksperymentu Kontener będziesz mógł dodawać Kontenery do swojej strony, a także przeciągać Kontenery na Kanwę lub do innego Kontenera za pomocą widżetu z Panelu Edytora. Zauważysz również, że granice Kontenera mają ciemniejszy odcień niebieskiego niż granice Sekcji.
Poniżej znajduje się kilka dodatkowych, technicznych różnic między kontenerami a sekcjami.
| Struktura kontenerów Flexbox | Struktura przekrojowo-kolumnowa | |
| Dodanie go do Twojej strony | Dodaj Kontener w Edytorze z symbolem „+” lub przeciągnij widżet Kontenera do Edytora | Dodaj sekcję w edytorze ze znakiem „+” |
| Lokalizacja widżetu | Bezpośrednio w pojemniku | W kolumnie, w sekcji |
| Szerokość widżetu | Domyślnie wbudowany | Domyślnie pełna szerokość |
| Zagnieżdżanie | Nieskończone zagnieżdżanie | Jedna sekcja wewnętrzna |
| Kierunek widżetu | Kolumna, Wiersz, Kolumna odwrócona lub Wiersz odwrócona | Kolumna lub pozycjonowanie w linii |
| Elastyczny projekt | Niestandardowa kolejność widżetów lub kontenerów do każdego urządzenia | Odwrócona kolumna lub zduplikowane sekcje |
| Wyrównanie | Flex-Start, Flex-Center, Flex-End | Lewo, środek, prawo |
| Hiperłącze | Zawiń kontener, aby utworzyć hiperłącze | Hiperłącz do widżetu, a nie do sekcji lub kolumny |
Kontenery Flexbox zmienią sposób, w jaki tworzysz strony internetowe
Dzięki kontenerom Flexbox możesz szybko tworzyć proste i zaawansowane układy oraz poprawiać wrażenia użytkownika i wydajność. Poniżej kilka przykładów, jak:

Twórz układy z doskonałymi pikselami za pomocą szczupłych znaczników, szybko

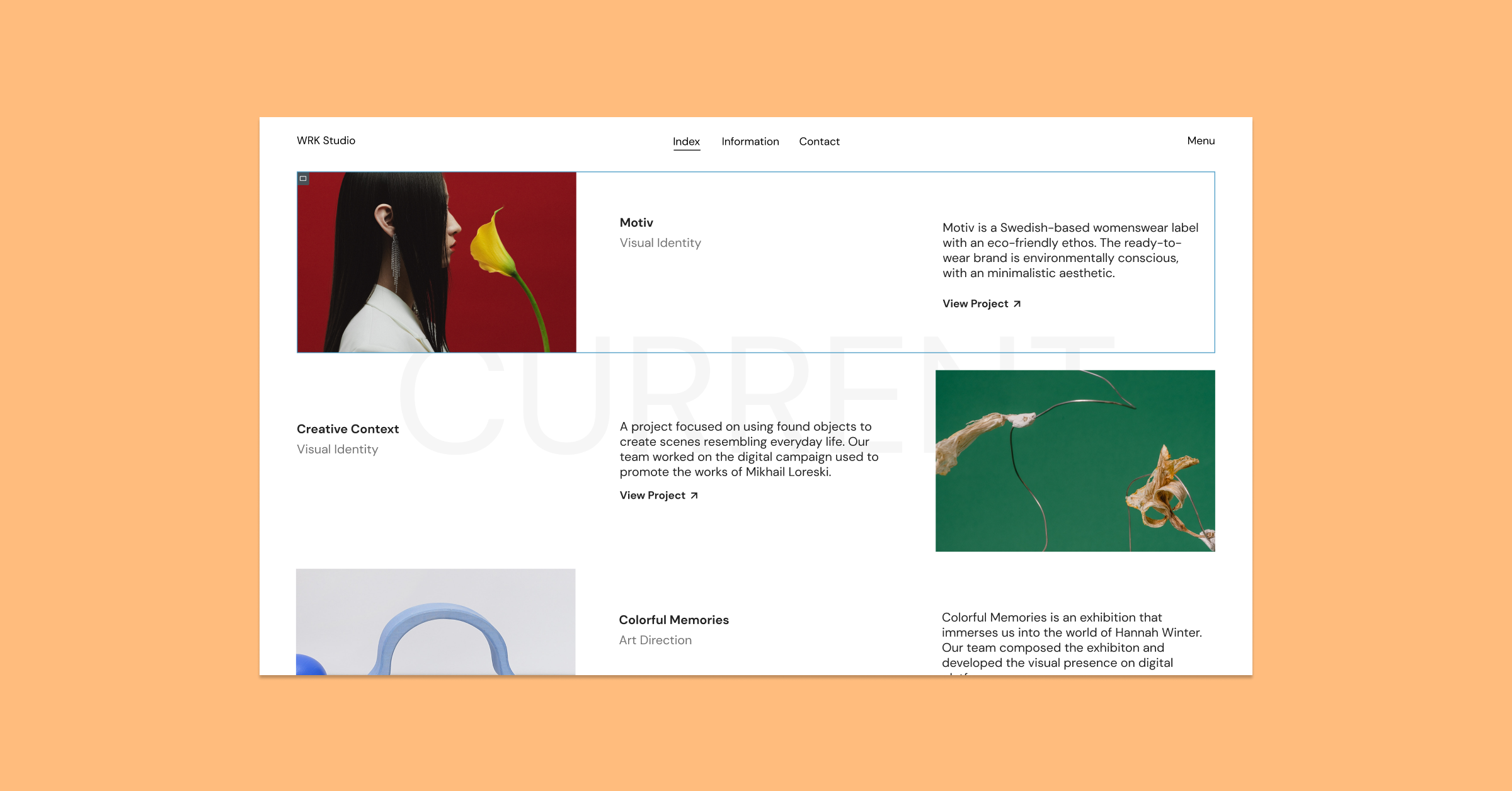
Wcześniej, jeśli chciałeś utworzyć układ witryny zawierający wiele widżetów w wierszu, musiałeś ustawić szerokość każdego widżetu na inline, co tworzy nadmiarowy przepływ pracy, lub utworzyć sekcję z wieloma kolumnami w środku , co szkodzi wydajności. Na przykład, jeśli chcesz utworzyć sekcję logo z 4 logo w rzędzie, z sekcjami i kolumnami, musisz albo ustawić szerokość każdego logo na inline, albo utworzyć sekcję z 4 kolumnami i umieścić logo w każdym z nich .
Dzięki kontenerom Flexbox możesz użyć jednego kontenera, dodać wszystkie żądane logo i zmienić kierunek kontenera z kolumny na wiersz, aby jednym kliknięciem zobaczyć wszystkie swoje logo w jednym rzędzie. Możesz również wykorzystać kontrolkę Justify Content, aby rozmieścić logo w kontenerze zgodnie z potrzebami.
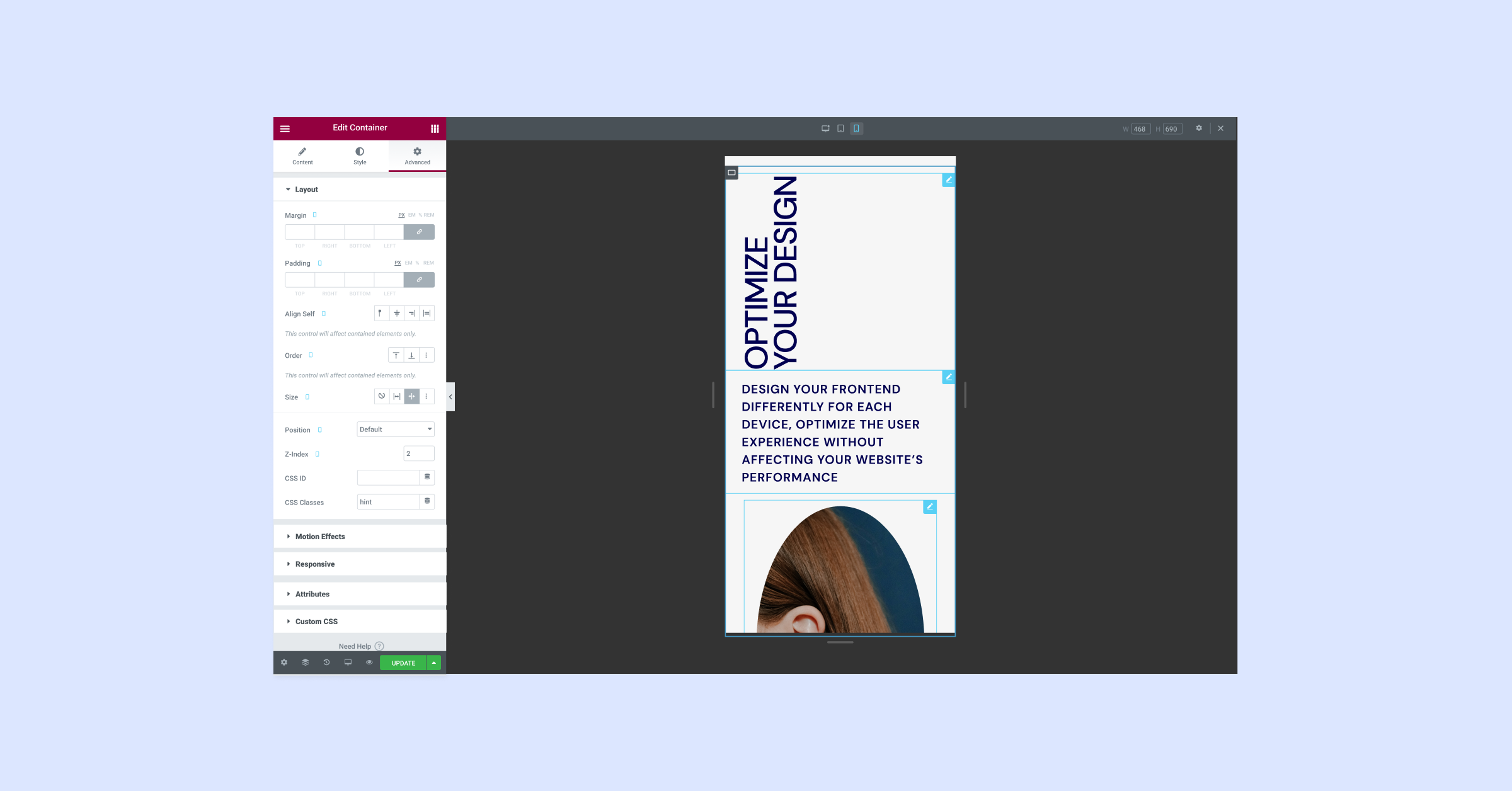
W pełni dostosuj swój projekt do każdego punktu przerwania

Projektując swoją witrynę, ważne jest, aby zastanowić się, jak wygląda na różnych urządzeniach. Projekt, który działa na komputerze, może nie zapewniać tego samego doświadczenia użytkownika na mniejszym ekranie, takim jak telefon komórkowy. Wykorzystując moc CSS Flexbox, możesz dostosować projekt swojej witryny do każdego urządzenia. Możesz zmienić kierunek, kolejność, wyrównanie i rozmieszczenie elementów w swoim kontenerze dla każdego urządzenia bez konieczności tworzenia duplikatów kontenerów. Powoduje to lepsze wrażenia użytkownika, bez wpływu na wydajność witryny.
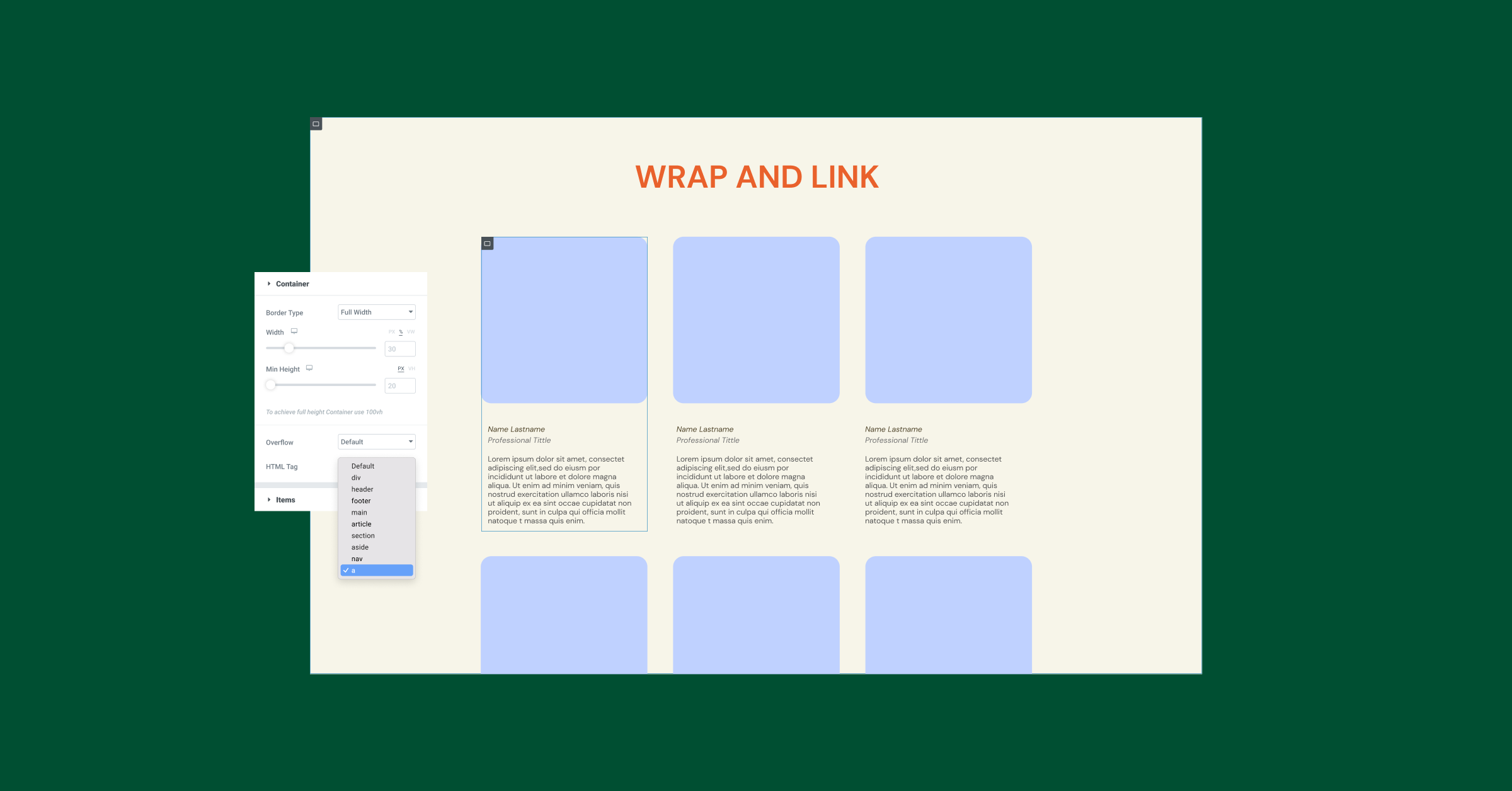
Ułatw intuicyjne wrażenia użytkownika dzięki klikalnym kontenerom
Niektóre projekty sprawiają, że odwiedzający sądzą, że można kliknąć cały obszar treści – na przykład kartę. Jednak gdy próbują ją kliknąć, mają trudności ze znalezieniem obszaru karty, który faktycznie można kliknąć. Dzięki Kontenerom możesz owinąć cały Kontener i dodać do niego link, dzięki czemu cały Kontener będzie klikalny, co zapewnia bardzo intuicyjne wrażenia dla odwiedzających.

Zagnieżdżaj kontenery w nieskończoność, aby tworzyć zaawansowane układy
Kontenery Flexbox umożliwiają szybsze tworzenie zaawansowanych układów. Podczas gdy w układzie Sekcja-kolumna mógłbyś umieścić tylko jedną wewnętrzną sekcję w kolumnie, w przypadku kontenerów Flexbox możesz zagnieżdżać kontenery w nieskończoność. Kontenery zagnieżdżające pozwolą Ci ustawić różne kierunki i wyrównania dla każdego z nich, aby szybko tworzyć wysoce zaawansowane układy.

Wykorzystaj moc CSS Flexbox w Edytorze Elementora
Wprowadzone w ramach eksperymentu kontenery Flexbox stanowią milowy krok w zakresie elastyczności projektowania. Po aktywowaniu eksperymentu będziesz mógł wykorzystać wszystkie zalety CSS Flexbox w Edytorze Elementora, co pozwoli Ci tworzyć wyrafinowane projekty znacznie szybciej i przy znacznie mniejszej ilości danych wyjściowych DOM. Oprócz natychmiastowych korzyści związanych z elastycznością projektowania, kontenery są również podstawą kilku nadchodzących ekscytujących funkcji, więc bądź na bieżąco i wypróbuj je najpierw na placu zabaw.
