Przedstawiamy Elementor 3.4: dodatkowe niestandardowe punkty przerwania dla nieograniczonego projektowania
Opublikowany: 2021-08-17Właśnie zaprojektowałeś spektakularną stronę internetową dla swojego klienta, ale nagle chce ją zobaczyć na dużym ekranie swojego biura.
Zastanawiasz się – jak będzie wyglądać Twoja strona na 70-calowym telewizorze 16:9?
Cóż, nie zastanawiaj się dalej! Elementor cię wspiera.
Przedstawiamy dodatkowe niestandardowe punkty przerwania!

Możesz teraz dostosować swoje projekty do większej liczby ekranów mobilnych, ekranów tabletów, laptopów i urządzeń z szerokim ekranem. Masz teraz sześć niestandardowych punktów przerwania do zabawy, co zapewnia większą kontrolę i swobodę tworzenia dla dowolnego urządzenia. Zanurzmy się i dowiedzmy więcej o tej funkcji oraz o tym, co czyni ją tak wyjątkową.
Dodatkowe punkty przerwania
Przełam granice projektu za pomocą punktów przerwania

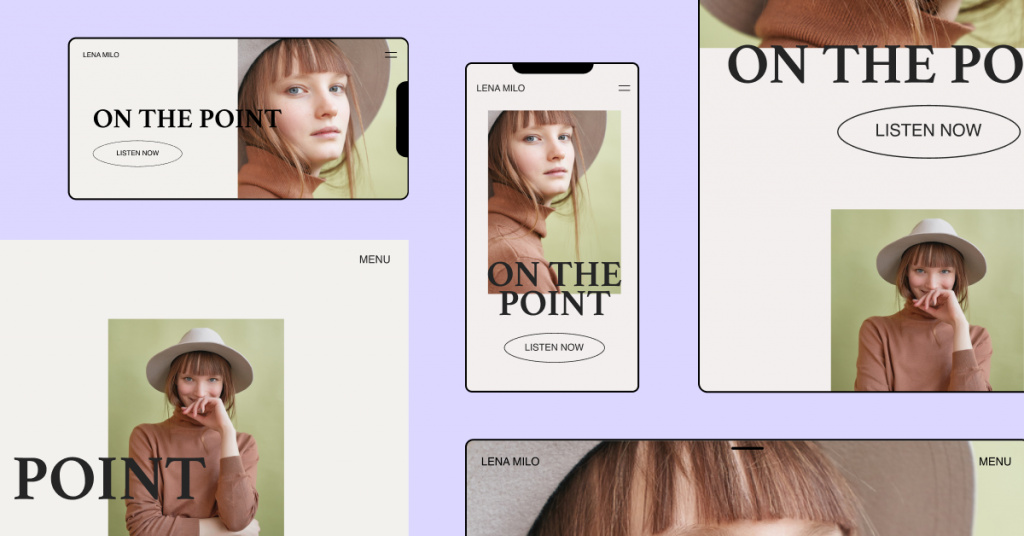
Być może umieściłeś galerię z trzema obrazami w rzędzie, ale chcesz, aby odwiedzający korzystający z urządzeń mobilnych widzieli tylko dwa obrazy z rzędu. W tym miejscu pojawiają się punkty przerwania, ponieważ pozwalają dostosować układ witryny w zależności od urządzenia i rozmiaru ekranu.
Elementor Core 3.4 umożliwia dostosowanie układu projektu do siedmiu urządzeń.
Korzystając z punktów przerwania, masz pełną swobodę:
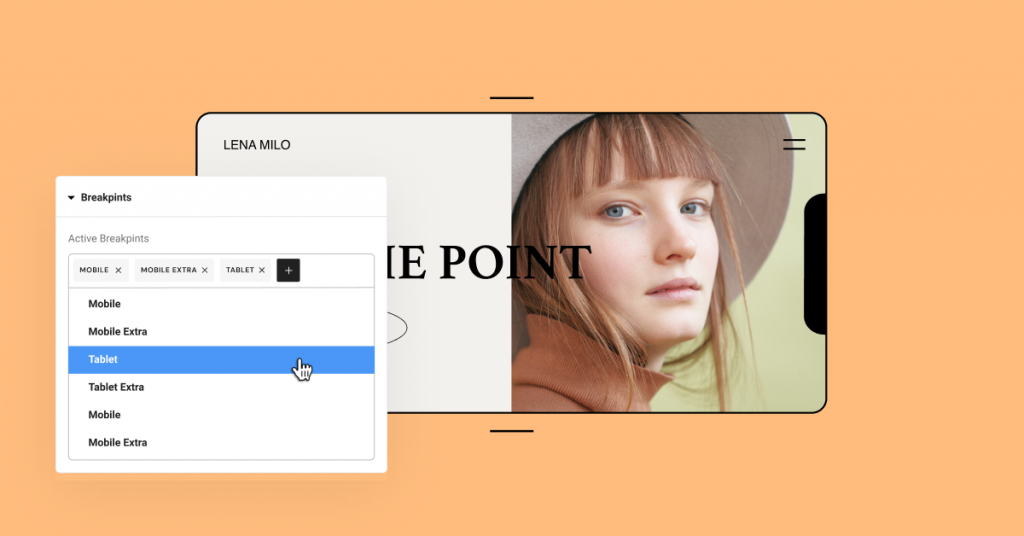
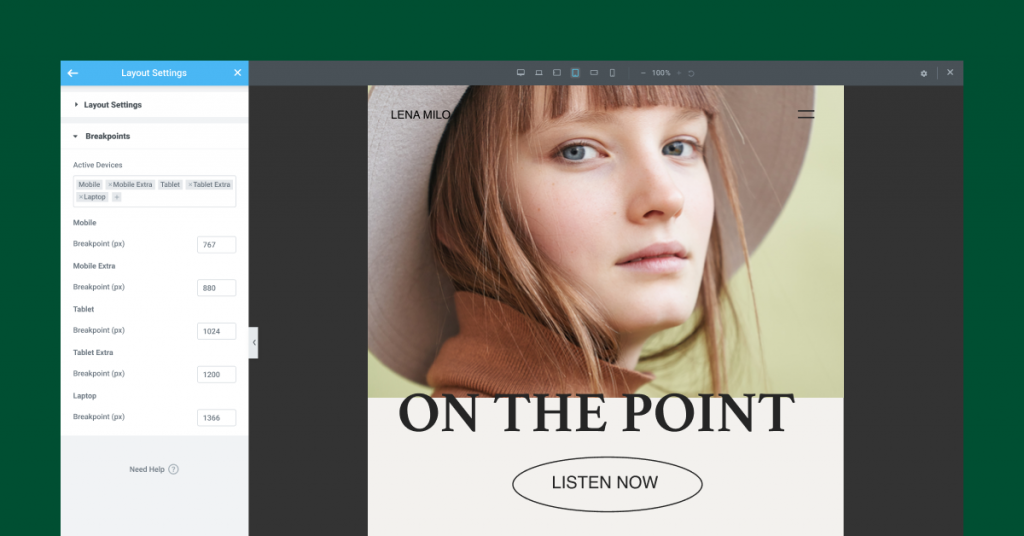
- Wybierz, które punkty przerwania są aktywne. Oprócz oryginalnego komputera stacjonarnego, telefonu komórkowego i tabletu możesz teraz dodawać punkty przerwania dla większej liczby rozmiarów ekranu.
- Wybierz wartość każdego punktu przerwania. Możesz indywidualnie zarządzać wartościami każdego punktu przerwania.
- Skaluj podgląd w górę lub w dół. Pomniejsz, aby wyświetlić podgląd urządzeń szerokoekranowych. Pracuj na mniejszym ekranie niż ten, dla którego projektujesz, widząc większy obraz.
Jak stylizować dla różnych urządzeń za pomocą punktów przerwania
Elementor wykorzystuje kaskadową koncepcję punktów przerwania, zmniejszając skalę dla każdego urządzenia z wyjątkiem szerokoekranowego. Łatwym sposobem zapamiętania wpływu każdego punktu przerwania na inne jest: Pulpit jest zawsze domyślny.

Pulpit jest domyślnym ustawieniem ekranu, które ma wpływ na wszystkie inne punkty przerwania zarówno dla większych, jak i mniejszych ekranów.
Przykład: ustawianie różnych tytułów dla każdego punktu przerwania
Spójrzmy na prosty przykład, aby zrozumieć, jak to działa.
Ustawiłeś swój tytuł jako rozmiar tekstu 80 pikseli dla domyślnego ustawienia ekranu pulpitu. Ten rozmiar tekstu będzie miał zastosowanie do wszystkich innych punktów przerwania.
Jeśli następnie przejdziesz do punktu przerwania tabletu i ustawisz rozmiar tytułu na 60 pikseli, zostanie on zastosowany do wszystkich mniejszych punktów przerwania, w tym Mobile i Mobile-Extra.
Styl ustawiony dla Tabletu nie będzie miał zastosowania do większych punktów przerwania, które w tym przypadku obejmują Laptop i Tablet-Extra. Punkty przerwania dla tych większych urządzeń pozostaną na poziomie 80 pikseli, tak samo jak w przypadku komputerów stacjonarnych.
Dowiedz się dokładnie, jakie style ustawiłeś w innych punktach przerwania
Z każdym dodatkowym niestandardowym punktem przerwania wiąże się konieczność dokładnego zrozumienia, co jest dziedziczone z jednego punktu przerwania do drugiego.
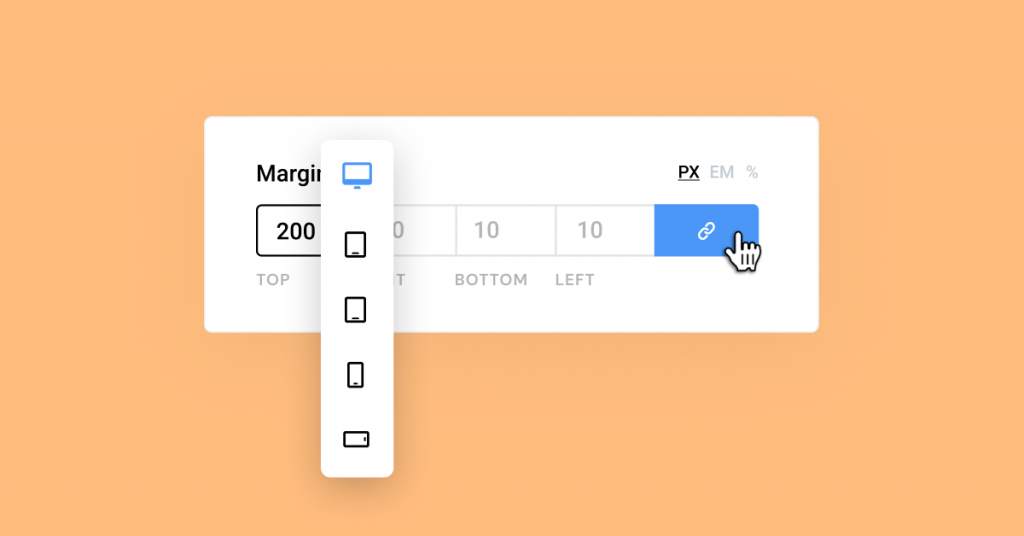
Dlatego dodaliśmy nowe ulepszenie interfejsu użytkownika, które może pomóc w rozpoznaniu, które style są dziedziczone z innych punktów przerwania. Więc ustawiłeś margines na tablecie na 10 pikseli, a następnie przeniosłeś się do widoku Mobile-Extra.

Teraz możesz zobaczyć, że odziedziczone wartości kontrolek, takie jak dopełnienie, margines, obrazy tła i każda inna kontrolka numeryczna, są prezentowane jako symbole zastępcze. W naszym przykładzie 10 pikseli ustawione na tablecie będzie widoczne jako wyszarzony symbol zastępczy na wszystkich urządzeniach mniejszych niż tablet.

Szybka wskazówka! Pamiętaj, że możesz zmienić styl dla punktu przerwania tylko dla wartości, które mają ikonę urządzenia obok tytułu, jak pokazano na poniższym obrazku.

Poprawa wydajności nr 1
Punkty kontrolne, które przekraczają ograniczenie prędkości
Aby maksymalnie zoptymalizować niestandardowe punkty przerwania, przebudowaliśmy nasz responsywny mechanizm ładowania kontrolek. Poprawiło to czas odpowiedzi serwera nawet o 23%(!) i zmniejszyło zużycie pamięci o ~5%. Zaoszczędziliśmy również około ~30% na przesyłaniu danych do obciążenia edytora. Innymi słowy, wszystko działało szybciej i płynniej.
Dzięki aktualizacjom, które wprowadziliśmy, dodanie niestandardowych punktów przerwania nie będzie miało znaczącego wpływu na wydajność, w przeciwieństwie do innych rozwiązań, które wykorzystują do tego zduplikowany kod. Przeczytaj więcej na ten temat w naszym poście dotyczącym rozwoju.
Poprawa wydajności nr 2 i nr 3
Rezygnacja z obsługi IE i poprawa wczytywania czcionek

Elementor 3.4: Spraw, by wszystko reagowało dzięki dodatkowym niestandardowym punktom przerwania Elementora!
Wersja Elementora 3.4
Lepsze punkty przerwania, lepsza wydajność
Nowe niestandardowe punkty przerwania znacznie ułatwiają dostosowywanie projektów do różnych ekranów.
Ta wersja kontynuuje również nasze zaangażowanie w dostarczanie narzędzi oferujących najlepszą wydajność na świecie, z trzema różnymi ulepszeniami wydajności.
Niezależnie od tego, czy chcesz dostosować swój projekt, aby lepiej pasował do najnowszego iPhone'a (czy to już 13?), szerokoekranowego telewizora klienta lub urządzeń poziomych, wypróbuj nową funkcję i powiedz nam, co myślisz w komentarzach poniżej.
Witryna internetowa WP
Natychmiast