Przedstawiamy Elementor 3.14 – zyskaj większą elastyczność projektowania dzięki zagnieżdżonym karuzelom i reklamom w pętli w siatce
Opublikowany: 2023-07-03Elementor 3.14 zawiera szereg nowych funkcji projektowych, które umożliwiają ulepszenie projektu witryny. Nowy widżet karuzeli, bardzo poszukiwany i jeden z widżetów zagnieżdżonych, wykorzystuje moc kontenerów do dodawania treści do każdego slajdu karuzeli, co daje nieograniczone możliwości projektowania. Ta wersja zawiera również ulepszenia alternatywnego szablonu pętli w siatce pętli, dzięki czemu możesz dodawać nowe, statyczne treści do list produktów i postów. Wraz z tymi dwiema funkcjami, ta wersja zawiera wiele nowych aktualizacji projektu, aby lepiej dostosować Twoją witrynę.

[Pro] Przedstawiamy – uzyskaj pełną swobodę projektowania każdego slajdu swojej karuzeli
Elementor 3.14 dodaje nowy dodatek do kolekcji widżetów Nested Element, która zawiera już zakładki i menu. Nowy widżet Karuzela – widżet Elementor Pro, to potężne narzędzie, które udoskonali sposób prezentacji treści w Twojej witrynie. Wykorzystując moc kontenerów, w widżecie karuzeli każdy slajd można zagnieżdżać, co daje swobodę przeciągania i upuszczania w nim dowolnego widżetu.
Widżet Karuzela oferuje mnóstwo opcji dostosowywania, dzięki którym Twoje treści naprawdę się wyróżnią. Dostosuj tło i styl, aby pasowały do stylu Twojej marki, i łatwo dodawaj przyciski i inne interakcje, aby zaangażować odwiedzających.
Aby włączyć nowy widżet karuzeli, pamiętaj o aktywowaniu funkcji Kontener i Element zagnieżdżony, przechodząc do Pulpit nawigacyjny WordPress → Elementor → Ustawienia → Funkcje. Nowa karuzela zapewnia bardziej wszechstronne i kompleksowe rozwiązanie, które poprawia wrażenia użytkownika i przyciąga uwagę odbiorców. Możesz użyć nowego widżetu Karuzela zamiast wielu istniejących widżetów, takich jak: Karuzela obrazów, Karuzela multimediów (Pro), Karuzela opinii (Pro) i Recenzje (Pro). Każda z tych karuzeli miała wstępnie zdefiniowany układ z ograniczoną zawartością i opcjami dostosowywania.
Notatka:
Aby ułatwić przeciąganie elementów do każdego slajdu, w Edytorze wyłączono funkcje autoodtwarzania i nieskończonej pętli. Te funkcje są nadal dostępne i będą działać zgodnie z oczekiwaniami. Możesz zobaczyć je w akcji w swojej aktywnej witrynie oraz w trybie podglądu.
Wskazówka : spróbuj stworzyć urzekające wrażenia, dodając obraz tła i nakładkę wideo do slajdu, aby uzyskać efekty przypominające 3D.

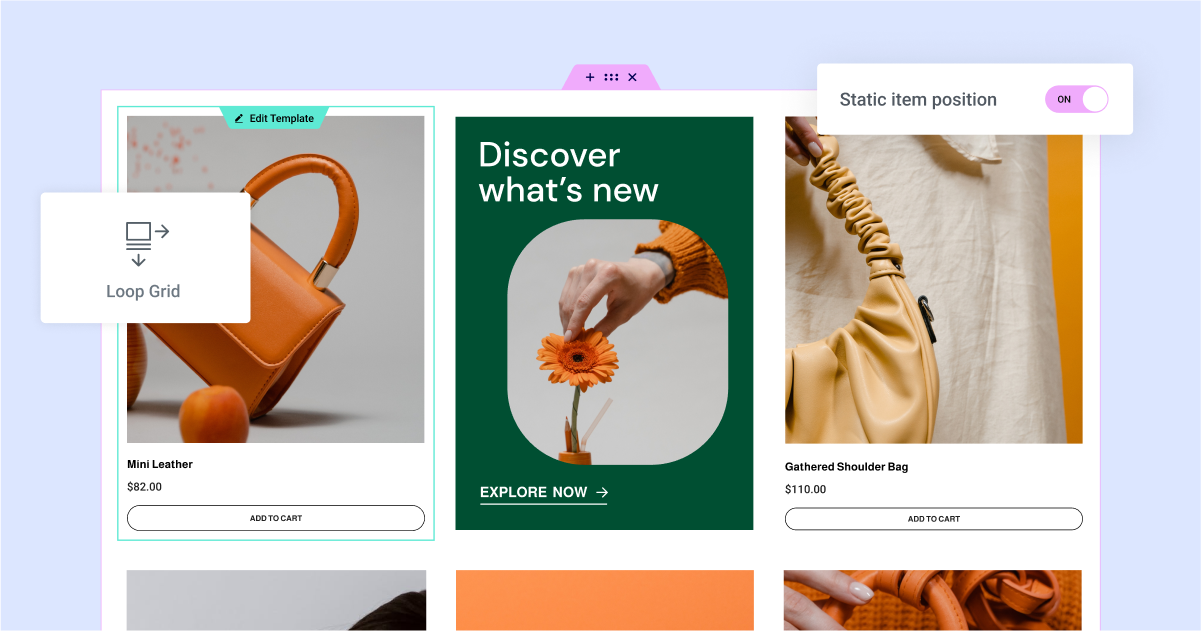
[Pro] Zwiększ widoczność swoich treści dzięki nowej funkcji statycznej pozycji elementu w siatkach pętli
Loop Alternate Template, funkcja Loop Grid dodana w Elementorze 3.12, została ulepszona, aby zawierała również statyczną pozycję elementu. Teraz możesz bez wysiłku wstrzyknąć inny szablon, prezentujący nowy projekt i zawartość statyczną, do swojej pętli Loop Grid. Dzięki temu możesz upewnić się, że określone produkty, wydarzenia lub inne treści naprawdę wyróżniają się na tle innych.
Na przykład możesz promować zbliżające się wydarzenie lub wyróżnić konkretny produkt w strategicznej pozycji w swojej Loop Grid. Kiedy wstrzykniesz statyczną pozycję przedmiotu, zajmie ona określone przez ciebie miejsce w siatce pętli – na przykład drugą pozycję. Możesz także wybrać, czy chcesz, aby statyczna pozycja elementu obejmowała kilka kolumn, aby jeszcze bardziej podzielić projekt i przyciągnąć więcej uwagi.
Kiedy zastosujesz element statyczny w określonej pozycji, post lub produkt w określonej pozycji przesunie się do następnej dostępnej pozycji. Tak więc, jeśli ustawisz element statyczny na drugiej pozycji, drugi post lub produkt będzie teraz wyświetlany na trzeciej pozycji.
Aby zastosować alternatywny szablon elementu statycznego, przeciągając nową siatkę pętli na stronę lub próbując edytować istniejący, zauważysz, że po zastosowaniu alternatywnego szablonu z panelu edycji będziesz mieć również nowy przełącznik statycznego Pozycja przedmiotu. Daje to możliwość dodania elementu statycznego w wybranej pozycji w siatce. Włącz przełącznik i wybierz szablon, który chcesz wyświetlić, oraz pozycję, którą ma zajmować. Na liście szablonów zostanie wyświetlona lista wcześniej utworzonych szablonów elementów pętli. Jeśli nie stworzyłeś szablonu, którego chcesz użyć dla swojego elementu statycznego, możesz utworzyć nowy, tworząc nowy szablon elementu w Konstruktorze motywów.
Aby korzystać z Loop Builder i jego funkcji, musisz upewnić się, że funkcja Loop jest włączona w Twojej witrynie. Możesz go włączyć z Pulpitu nawigacyjnego WordPress → Elementor → Ustawienia → Funkcje.

Wyświetl wszystkie swoje globalne style w podglądzie globalnych stylów całego płótna, aby uzyskać lepszą spójność
Jednym z fundamentów profesjonalnie wyglądającej strony internetowej jest wyświetlanie spójnego stylu w całym tekście. Dzięki globalnym czcionkom i kolorom Elementora możesz już usprawnić swój przepływ pracy, utrzymując listę każdego z nich i używając odpowiedniej globalnej czcionki i koloru, gdy jest to konieczne.
Teraz możesz także zobaczyć wszystkie globalne czcionki i style w podglądzie całego płótna. Gdy przejdziesz do ustawień witryny i przejdziesz do globalnych czcionek lub kolorów, zobaczysz nowy globalny podgląd stylu. Włączenie tej opcji spowoduje zakrycie edytora pełnym arkuszem płótna, który wyświetli wszystkie czcionki i kolory w jednym widoku.
Dodatkowo dzięki globalnemu podglądowi stylów możesz dokonywać natychmiastowych aktualizacji w czasie rzeczywistym. Kliknięcie dowolnego stylu w podglądzie otworzy selektor czcionek/kolorów i będzie można zobaczyć, jak każda zmiana wpływa na styl witryny.

Elementor UI i ulepszenia UX
Elementor 3.14 zawiera szereg aktualizacji użyteczności i interfejsu, które usprawnią, ulepszą i przyspieszą Twój przepływ pracy – dzięki czemu możesz poświęcić więcej czasu na projektowanie swojej witryny.
Dodaj widżety do edytora jednym kliknięciem
Kliknij dowolny widżet, aby dodać go do Edytora, bez konieczności przeciągania go w określone miejsce. Jest to szczególnie przydatne podczas przeciągania widżetu do zagnieżdżonych kontenerów, gdy przeciągnięcie go do określonego obszaru może być trudne. Dzięki tej aktualizacji kliknięcie dowolnego widżetu w panelu widżetów spowoduje automatyczne dodanie go do ostatniego kontenera (lub sekcji), na którym się skupiłeś. Jeśli ostatnim obszarem, na którym się skupiałeś w Edytorze, był inny widżet, nowy widżet zostanie umieszczony pod tym, na którym wcześniej się skupiałeś, a jeśli nie byłeś jeszcze skupiony na niczym w Edytorze, upuści widżet na dół strony. Nadal możesz jak zwykle przeciągać widżety do wybranej lokalizacji.

Wizualne wskazanie części strony
Ta aktualizacja wprowadza płynniejsze przejście między stroną/postem a innymi częściami motywu — takimi jak nagłówek, stopka, pętla, element, zawartość strony/postu i nie tylko. Teraz, jeśli pracujesz nad stroną / postem i najedziesz kursorem na dowolny obszar w nagłówku, cały nagłówek zostanie pokryty półprzezroczystą nakładką. Kliknięcie w dowolnym miejscu w obszarze nagłówka przekieruje Cię do edycji nagłówka bez konieczności opuszczania strony lub Edytora. To samo dotyczy obszaru zawartości strony/postu podczas pracy nad częścią tematyczną.
Udoskonalenia górnego paska
Top Bar, nowa funkcja wprowadzona po raz pierwszy w Elementorze 3.12, została stworzona w REACT, aby poprawić skalowalność wprowadzania nowych funkcji w przyszłości. W tej wersji Elementor wprowadza nowe możliwości górnego paska, dostępne jako Eksperyment, który można włączyć, przechodząc do: Pulpit nawigacyjny WordPress → Elementor → Funkcje → Górny pasek edytora.
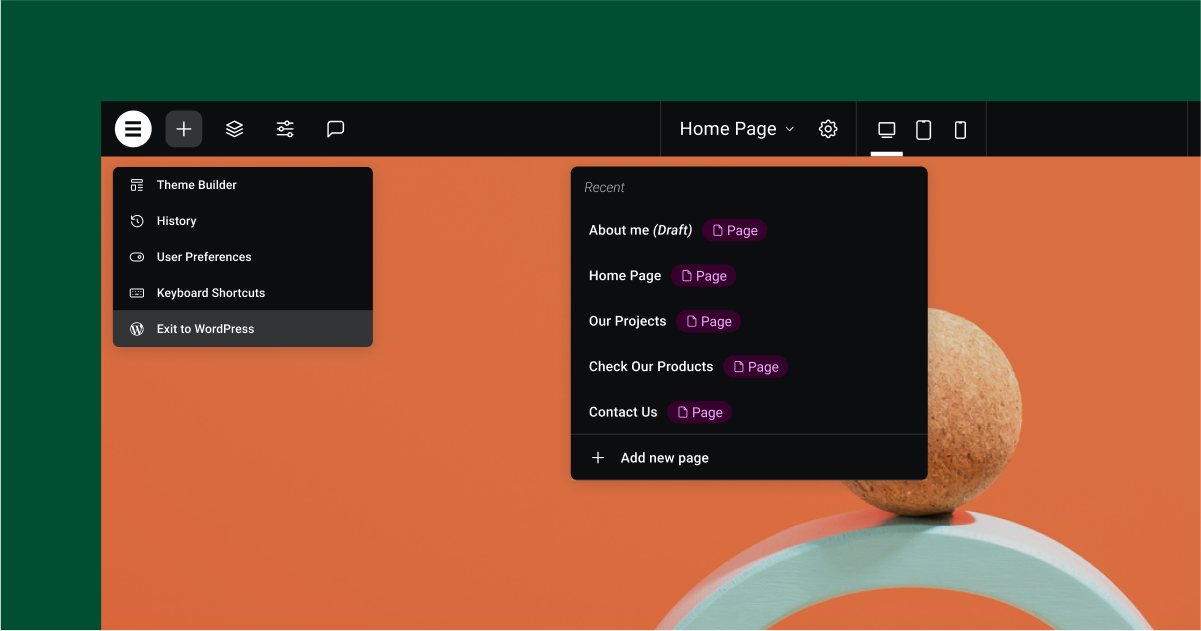
- Dodaj nową stronę – kliknięcie WSKAŹNIKA strony na środku górnego paska umożliwi dodanie nowej strony bez konieczności przełączania się między Edytorem a Pulpitem nawigacyjnym WordPress.
- Edycja na miejscu dla części witryny — podczas tworzenia nowej strony z górnego paska nie zostanie ponownie załadowany cały edytor, ale tylko samo płótno, co skraca czas ładowania, dzięki czemu można od razu przystąpić do pracy.
- „Zarządzaj witryną” zmieniono nazwę na „Wyjdź do WordPress” – zgodnie z Twoimi prośbami zmieniliśmy nazwę Zarządzaj witryną z wyjściem na WordPress, co przeniesie Cię z powrotem do WordPress.
Funkcje WordPress i WooCommerce są teraz dostępne również w Elementorze
Aby zmniejszyć potrzebę przełączania się z powrotem między Elementorem a WordPressem i usprawnić przepływ pracy, dodaliśmy szereg możliwości dostępnych w Ustawieniach strony WordPress do Ustawień strony Elementora, w tym: kolejność (dla hierarchicznych typów postów) oraz możliwość zezwalaj na komentarze do strony / postu. Dodatkowo, jeśli masz witrynę WooCommerce, możesz również ustawić stronę sklepu, przechodząc do panelu ustawień WooCommerce w ustawieniach witryny Elementora.

Więcej opcji stylizacji w różnych widżetach
Widżet Tabs – ta aktualizacja zawiera dwie nowe możliwości w sekcji Opcje dodatkowe (wcześniej Ustawienia responsywne) w zakładce Zawartość panelu Edycja:
- Punkt przerwania – wybranie nowej opcji „Brak” zachowa strukturę zakładek w każdym punkcie przerwania, zamiast przełączać ją dla akordeonu z określonego punktu przerwania. To była bardzo pożądana aktualizacja nowego widżetu Tabs.
- Przewijanie w poziomie – włączenie tej opcji ograniczy zakładki do jednego wiersza. Odwiedzający witrynę mogą przewijać je w poziomie.
Widżet ikony — wybierz dopasowanie do rozmiaru na karcie stylu widżetu ikony, aby zmodyfikować ilość miejsca zajmowanego przez przesłaną ikonę SVG. Jest to szczególnie przydatne, jeśli szerokość i wysokość ikony nie są takie same.
Widżet menu [Pro] – dodaj przekładki do elementów menu w widgecie menu. Przekładki znajdują się w zakładce Styl, umożliwiając dostosowanie szerokości, wysokości, koloru itp.
Widżet obrazu – w zakładce stylów, podczas dostosowywania wysokości możesz wybrać dopasowanie obiektu – domyślne, wypełnienie, pokrycie lub zawieranie. Teraz, gdy wybierasz okładkę, możesz także wybrać pozycję obiektu, aby ustawić obraz zgodnie z własnymi potrzebami.
[Pro] Widżet wezwania do działania – opcje stylizacji przycisku wezwania do działania są teraz identyczne z opcjami stylizacji widżetu Przycisk, aby zapewnić spójność edycji.
[Pro] Gallery Widget – kontroluj wyświetlanie Lightbox dla każdego widżetu galerii, zamiast polegać na ogólnej konfiguracji Lightbox w ustawieniach witryny.

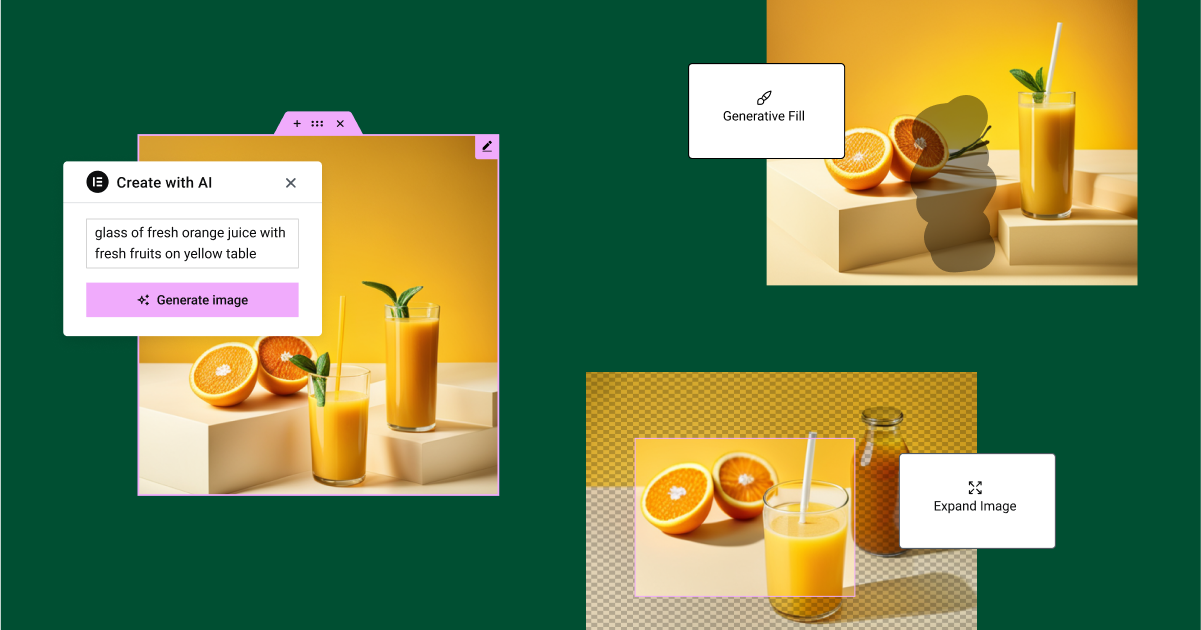
Twórz urzekające obrazy za pomocą Elementor AI
Elementor AI, dostępny jako bezpłatna wersja próbna w każdej witrynie Elementor, obejmuje teraz również możliwość tworzenia i ulepszania obrazów. Utwórz zachętę, opisując obraz, który chcesz utworzyć, dostosuj go za pomocą wypełnienia generatywnego, utwórz wariacje obrazu z obrazu wygenerowanego przez sztuczną inteligencję lub obrazu, który już masz na swojej stronie internetowej i nie tylko.

Ulepszenia wydajności i ułatwień dostępu
Elementor 3.14 zawiera aktualizacje ułatwień dostępu dla widżetów Button, Accordion i Toggle. Ta wersja zawiera również ulepszenia wydajności mechanizmu ładowania w widgecie Elementor Pro Video Playlist. Możesz przeczytać więcej na ten temat tutaj.
[Pro] Ważne – Loop Carousel – Zmiany HTML w paginacji i nawigacji
Loop Carousel została zaktualizowana, aby była bardziej kompatybilna z kontenerami. Pamiętaj, że jeśli w przeszłości stosowałeś niestandardowy CSS do widżetu Loop Carousel, zwłaszcza do stylizowania nawigacji lub podziału na strony, może wystąpić potencjalny problem, który może wpłynąć na projekt Twojej witryny. Dlatego zdecydowanie zalecamy najpierw przetestowanie tej funkcji na swojej stronie internetowej.
Wznieś estetykę swojej witryny na nowy poziom
Elementor 3.14 wprowadza szereg ulepszeń projektowych, aby ulepszyć projekt witryny i wyświetlanie treści. Dzięki bardzo pożądanemu widżetowi karuzeli, elementowi zagnieżdżonemu, możesz umieszczać zawartość na każdym slajdzie karuzeli oraz dostosowywać jego styl i wygląd według własnego uznania. Dodatkowo ta wersja rozszerza Loop Alternate Template, część widżetu Loop Grid, umożliwiając integrację wybranych, statycznych treści z listami produktów i postów. Ta wersja zawiera również Elementor AI do tworzenia obrazów, która umożliwia tworzenie urzekających obrazów, dostosowywanie ich i nie tylko.
Aby wypróbować te nowe funkcje, zaktualizuj Elementor do wersji 3.14 i daj nam znać, jak planujesz wykorzystać te nowe aktualizacje w swojej witrynie.
