20 przykładów stron docelowych po kliknięciu na Instagramie, które konwertują
Opublikowany: 2017-02-21Instagram wciąż pnie się w górę drabiny mediów społecznościowych. Od niszowej witryny dla fotografów-amatorów i kilku filtrów po jedną z najczęściej używanych platform do udostępniania zdjęć — marketerzy, którzy chcą poszerzyć grono odbiorców, nie mogą zignorować możliwości reklamowych. A ponieważ kontynuujemy marsz w kierunku korzystania z aplikacji online, urządzenia mobilne nadal wyprzedzają komputery stacjonarne w ruchu. Witryny zorientowane na urządzenia mobilne, takie jak Instagram, będą nadal czerpać korzyści, co oznacza, że Twoje reklamy mają większy potencjał — i generują wyższy zwrot z inwestycji, jeśli połączysz reklamy ze stroną docelową na Instagramie.
Co to jest strona docelowa na Instagramie?
Strona docelowa na Instagramie to samodzielna strona internetowa, która wykorzystuje elementy perswazyjne, takie jak referencje, tekst zorientowany na korzyści i filmy, aby przekonać odwiedzających do konwersji na ofertę. A ponieważ Instagram jest używany głównie jako aplikacja na urządzenia mobilne, ważne jest zaprojektowanie strony przyjaznej urządzeniom mobilnym. Odwiedzający lądują na stronie po kliknięciu linku promocyjnego na Instagramie.
Ogólne formularze stron docelowych na Instagramie
Instagram oferuje formularze na miejscu za pośrednictwem swojej firmy macierzystej, Facebooka. Mogą one działać w mgnieniu oka, ponieważ automatycznie tworzą stronę docelową po kliknięciu, która wykorzystuje obraz i nagłówek reklamy. Pomaga to w dopasowywaniu wiadomości i szybkim wdrażaniu kampanii, ale pozostawia wiele do życzenia w zakresie personalizacji reklam i indywidualnego kontaktu z odwiedzającymi.
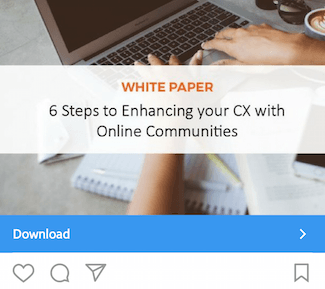
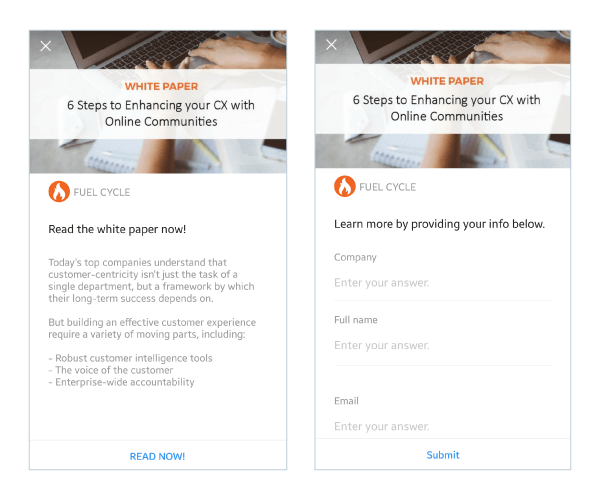
Oto reklama firmy Fuel Cycle, a po niej ogólna strona do kliknięcia i formularz:


Zamiast tego tworzenie własnych spersonalizowanych stron docelowych po kliknięciu znacznie przyczyni się do poprawy współczynnika konwersji i osiągnięcia wyznaczonych celów. Reklamy na Instagramie mogą drażnić Twoją ofertę, ale strona docelowa po kliknięciu pieczętuje konwersję. Zobaczmy, jak radzi sobie z tym 20 marek.
Kliknij, aby tweetować
(Poniżej zauważysz, że wyświetlaliśmy reklamę przed stroną docelową po kliknięciu, aby pokazać Ci pełną sekwencję, której doświadczyłby użytkownik Instagrama).
Pamiętaj, że w przypadku krótszych stron docelowych na Instagramie pokazaliśmy całą stronę. Jednak w przypadku dłuższych stron wyświetlaliśmy je tylko w części widocznej na ekranie. Być może trzeba będzie kliknąć, aby przejść do każdej strony docelowej po kliknięciu, aby zobaczyć niektóre kwestie, które omawiamy. Ponadto niektóre z wymienionych poniżej marek mogą przeprowadzać testy A/B swoich stron z wersją alternatywną niż ta wyświetlana poniżej.
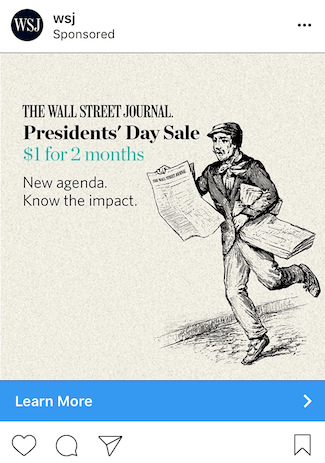
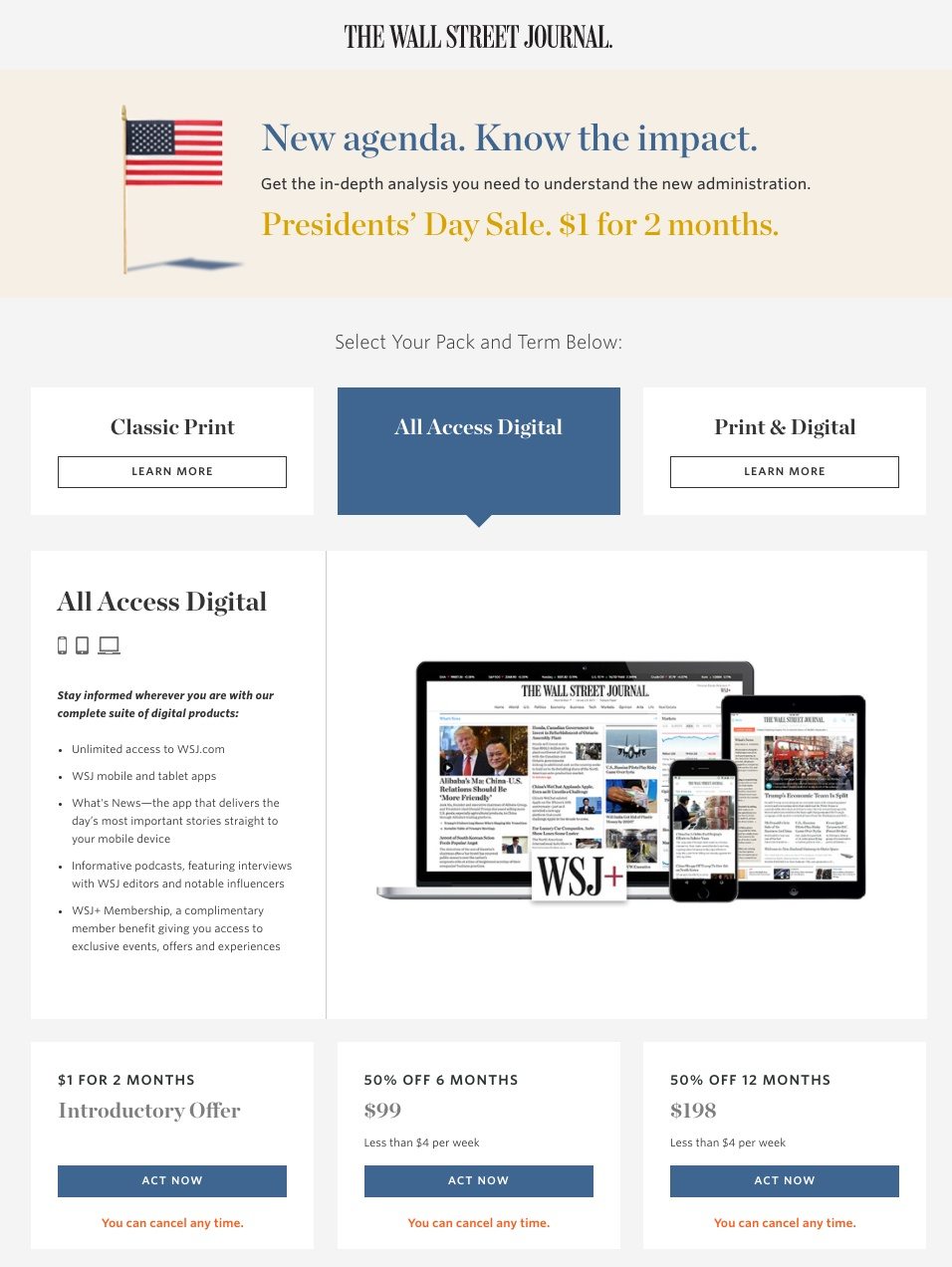
1. Dziennik Wall Street


Co dobrze robi ta strona docelowa po kliknięciu:
- Zarówno reklama, jak i nagłówek strony docelowej po kliknięciu wykorzystują dopasowanie wiadomości i odwołują się do emocji nowej administracji w Białym Domu.
- Wizualna wskazówka ze strzałką wskazuje, który plan jest wybrany, i mówi odwiedzającym, aby zajrzeli poniżej, aby uzyskać bardziej szczegółowe informacje na temat wybranego planu.
- Wypunktowana kopia ułatwia odwiedzającym zeskanowanie głównych punktów strony i wybranej przez nich subskrypcji.
- „DZIAŁAJ TERAZ” odwołuje się do pilności zarówno oferty, jak i natychmiastowego informowania.
- Otwarte ustalanie cen i oferowanie rabatów zapewnia odwiedzającym psychologiczny impuls.
- Brak linków nawigacyjnych nie pozwala użytkownikowi wyjść bez konwersji lub zamknięcia strony.
- „Możesz anulować w każdej chwili” uspokaja gości, że nie będą związani długoterminową umową.
Testy A/B do przeprowadzenia:
- Logo Wall Street Journal jest połączone, ale nie usuwa odwiedzającego ze strony — ładuje stronę ponownie. Jest to nieco mylące i może sprawić, że odwiedzający będą myśleli, że mogą przejść do witryny WSJ, ale utknęli na tej stronie. W takiej sytuacji najlepiej odłączyć logo i całkowicie uniknąć zamieszania.
- Na tej stronie dostępnych jest wiele różnych opcji . Wybór między 3 sposobami otrzymywania wiadomości i 3 różnymi długościami planów może być zbyt duży dla pojedynczej strony docelowej po kliknięciu. The Wall Street Journal mógłby spróbować przetestować stronę po kliknięciu, która prowadzi do strony z cenami ze wszystkimi tymi opcjami.
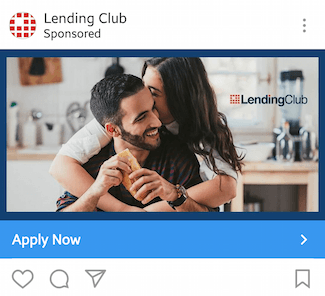
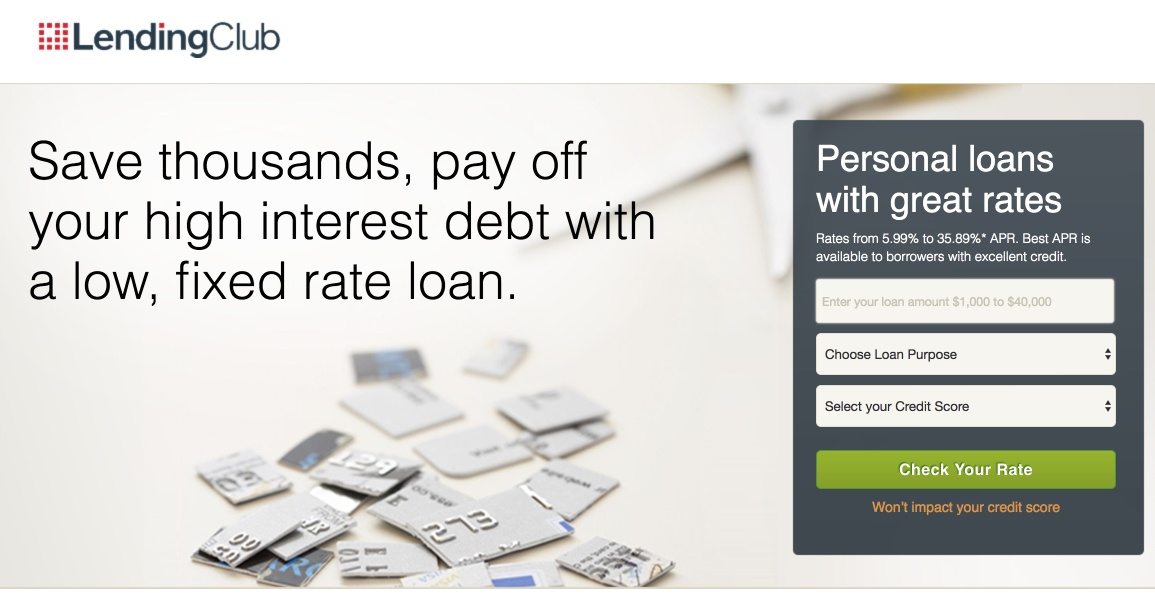
2. Klub pożyczkowy


Co dobrze robi ta strona docelowa po kliknięciu:
- Przycięta karta kredytowa to doskonały obraz bohatera, który podwaja się jako sposób na przekazanie emocjonalnej ulgi związanej z wyjściem z długów.
- Nagłówek przemawia do jednostki i gra na chęci zaoszczędzenia pieniędzy.
- Forma o niskim współczynniku tarcia z zaledwie kilkoma polami i kontrastowym przyciskiem CTA ułatwia konwersję. Jest również zamknięty w ciemnoszarym pudełku, przyciągając natychmiastową uwagę. Przesłanie o nie wywieraniu wpływu również zmniejsza niepokój.
- Niewielka ilość tekstu na zgięciu pomaga odwiedzającym szybciej dotrzeć do formularza.
- Certyfikaty i odznaki BBB i innych pomagają budować zaufanie.
Testy A/B do przeprowadzenia:
- Logo prowadzi do witryny, umożliwiając odwiedzającym wyjście, które nie prowadzi do konwersji.
- Podział nagłówka na nagłówek i podtytuł. Nagłówek może brzmieć: Zaoszczędź tysiące dzięki podtytułowi: Spłać swoje wysokie odsetki za pomocą pożyczki o niskim oprocentowaniu.
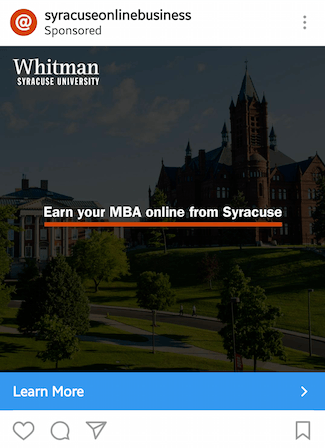
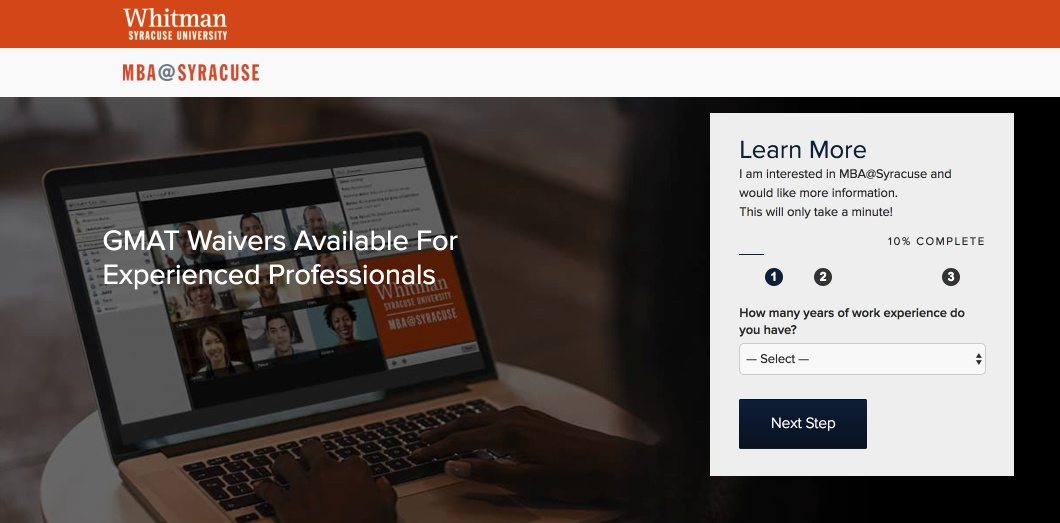
3. Uniwersytet Syracuse


Co dobrze robi ta strona docelowa po kliknięciu:
- Wieloetapowy formularz zmniejsza tarcie, ponieważ informuje odwiedzających, ile kroków obejmuje proces rejestracji i że „zajmie to tylko minutę!”
- Drugi nagłówek wspomina, że zajmują 18. miejsce w rankingu, co potwierdza wiarygodność programu.
- Bardzo mało tekstu w części widocznej na ekranie sprawia, że odwiedzający koncentruje się na ważnych obszarach strony docelowej po kliknięciu, takich jak formularz i obraz główny.
- Kopia wypunktowana podkreśla główne zalety programu Syracuse Online MBA.
Testy A/B do przeprowadzenia:
- Nagłówek formularza „Dowiedz się więcej” można porównać z czymś bardziej intrygującym i zorientowanym na korzyści, takim jak „Szkolnictwo wyższe zaczyna się tutaj”.
- „10% ukończenia” wydaje się, że odwiedzający jest jeszcze daleko od ukończenia. Syracuse może przetestować większe numery początkowe lub mniej kroków, aby zapobiec zniechęceniu odwiedzających przed rozpoczęciem.
- Strona wygląda na niezrównoważoną ze zbyt dużą ilością białych znaków.
4. Nabycie


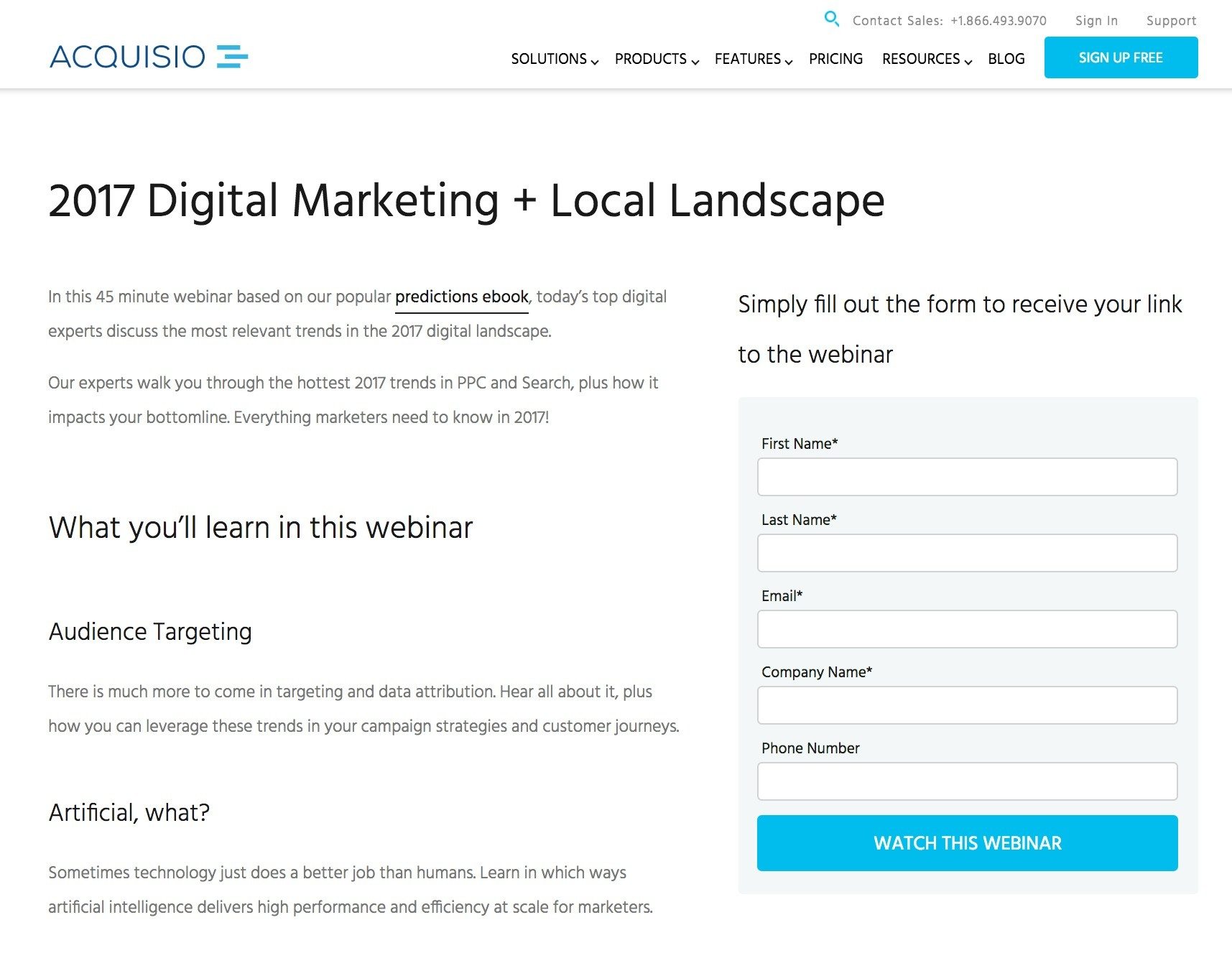
Co dobrze robi ta strona docelowa po kliknięciu:
- Przekaz strony idealnie pasuje do reklamy.
- Pokazani są prezenterzy webinariów, dający ludzkie połączenie ze stroną i ustanawiający ich autorytet. Można je jednak ustawić inaczej, aby uzyskać lepszą estetykę.
- Minimal copy jasno wyjaśnia, czego widz dowie się podczas webinaru.
- Prosta forma zmniejsza tarcie.
Testy A/B do przeprowadzenia:
- „Strona docelowa po kliknięciu” to strona w witrynie ze zbyt wieloma rozrywkami i miejscami do wyjścia użytkownika, które nie są formą. Usunięcie nawigacji i stopki byłoby dobrym początkiem.
- Przycisk CTA ma ten sam kolor , co jedyne inne CTA na stronie, które nadal może generować konwersje, ale do czegoś innego niż webinar.
- Na stronie nie ma żadnych obrazów , aż do miejsca widocznego dla osób prowadzących seminaria internetowe. Spróbuj dodać obraz przedstawiający marketing cyfrowy w akcji, wspomniany ebook lub prezenterów przemawiających na seminarium internetowym.
5. Autopilota


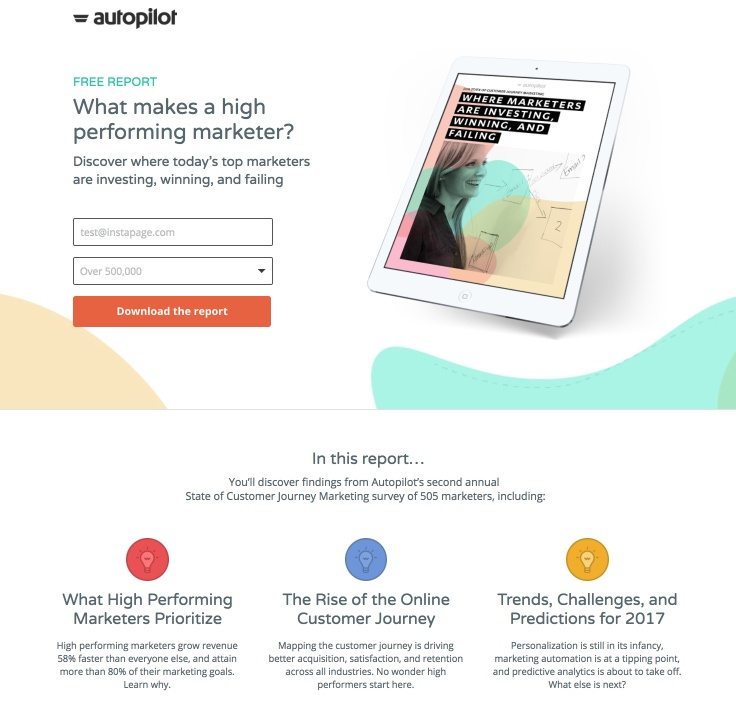
Co dobrze robi ta strona docelowa po kliknięciu:
- Kopia powyżej zakładki jest prosta i jednoznaczna.
- Słowo „Bezpłatny” informuje odwiedzających, że raport nie będzie kosztował ani grosza.
- Obraz strony docelowej po kliknięciu jest ściśle dopasowany do reklamy.
- Dwupolowa forma z wyróżniającym się kolorem CTA zachęca do konwersji.
- Sekcja biografii autora zawiera więcej informacji na temat Guya Mariona i jego kwalifikacji do napisania raportu. Poza tym jego strzał w głowę dodaje stronie ludzkiego uroku.
- Przycisk CTA z hiperłączem na dole strony kieruje odwiedzających z powrotem do formularza nad zakładką.
- Ogólnie rzecz biorąc, strona jest bardzo dobrze wyważona z białą przestrzenią i elementami perswazyjnymi.
Testy A/B do przeprowadzenia:
- Logo zawiera hiperłącza z powrotem do witryny Autopilota, dając odwiedzającym możliwość wyjścia bez konwersji.
- Kopia może być napisana w pierwszej osobie mówiącej, zwłaszcza na przycisku CTA, czyli Wyślij mi raport. Nawet druga osoba rozmawia z gościem osobiście.
- Dymek czatu w prawym dolnym rogu rozprasza uwagę, ponieważ po najechaniu na niego kursorem wyświetla inną ofertę.
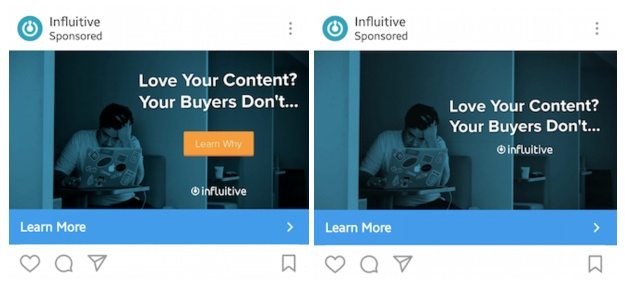
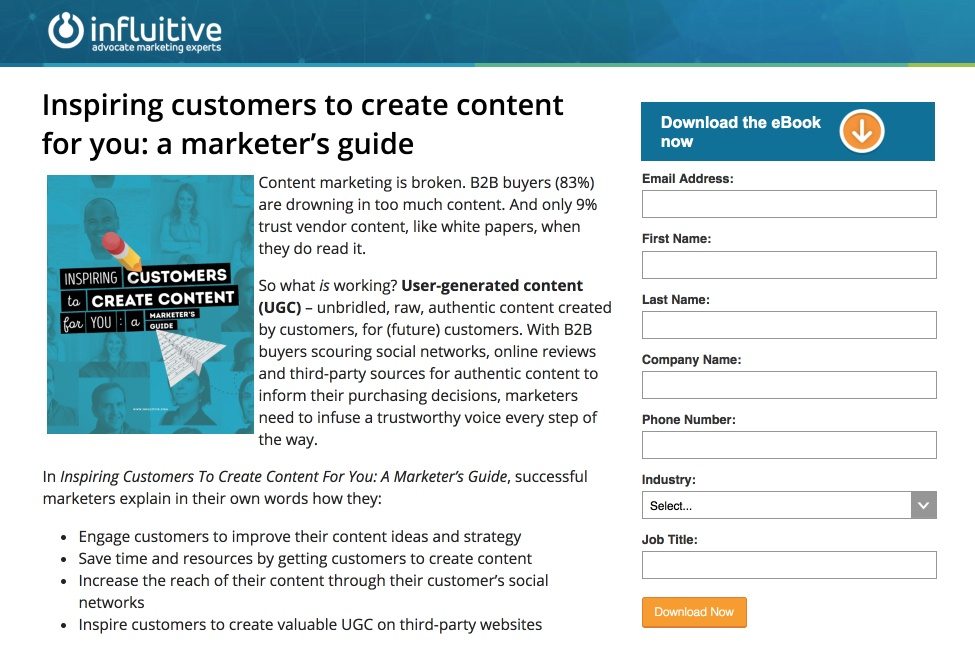
6. Wpływowy
Influitive przeprowadza test A/B samych reklam, do czego gorąco zachęcamy na Instapage. Ponieważ Instagram pozwala reklamodawcom używać tylko gotowych wezwań do działania, które dostarczają, Influitive testuje, czy dodanie wezwania do działania, które wygląda jak przycisk, będzie miało wpływ na kliknięcia reklam. Chociaż kolor sprawia, że obraz wyskakuje i przyciąga wzrok do wezwania do działania, ciekawe byłoby sprawdzenie, czy to wystarczy, aby zrekompensować frustrację wynikającą z braku możliwości kliknięcia.


Co dobrze robi ta strona docelowa po kliknięciu:
- Strzałka kierunkowa w kontrastowym kolorze kieruje wzrok na formę.
- Kolor przycisku CTA wyróżnia się i pasuje do wskazówki kierunkowej.
- Okładka ebooka daje odwiedzającym wgląd w to, co otrzymują.
Testy A/B do przeprowadzenia:
- Logo Influitive prowadzi do innej strony, co pozwala odwiedzającym opuścić stronę, zanim jeszcze będą mieli szansę ocenić ofertę.
- Mnóstwo tekstu sprawia, że czytanie tej strony jest bardziej męczące niż powinno. Spróbuj zmniejszyć tekst, aby strona była bardziej atrakcyjna wizualnie. Również lepsze odstępy od obrazu sprawiłyby, że całość byłaby bardziej estetyczna.
- Formularz posiada wiele wymaganych pól. To dobrze, jeśli Influitive szuka potencjalnych klientów z kwalifikacjami sprzedażowymi, ale w przypadku reklamy na Instagramie może to być za dużo.
- Zarówno nagłówek formularza, jak i tekst wezwania do działania pozostawiają wiele do życzenia. Przetestuj pierwszą lub drugą osobę (moją lub ty) i korzyść.
- Strona wcale nie wygląda na zbalansowaną , bo wygląda na to, że firma chce wszystko wcisnąć ponad zakładkę. Kopia jest zbyt blisko obrazu, a formularz ma zbyt dużo pustego miejsca na dole strony.
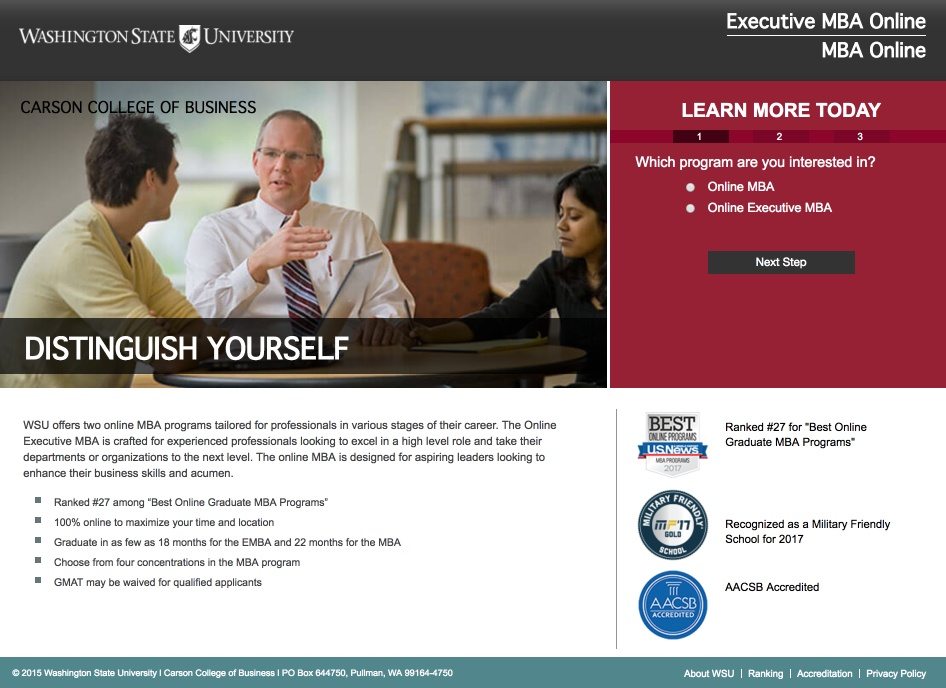
7. Uniwersytet Stanu Waszyngton


Co dobrze robi ta strona docelowa po kliknięciu:
- Logo Washington State University nie jest łączem do innej strony, co pomaga utrzymać odwiedzających na stronie.
- Nagłówek odwołuje się do emocji odwiedzających i pragnienia zdobycia przewagi w świecie biznesu.
- Formularz wieloetapowy wyraźnie pokazuje, że są 3 kroki, zmniejszając tarcie na starcie.
- Podkreślenie ich nr 27 w rankingu pomaga ustalić, że internetowy program MBA WSU jest wysoce wiarygodny.
- Odznaki akredytacyjne i rankingowe stanowią o autorytecie i wiarygodności.
- Ręka działa jak wizualna wskazówka wskazująca kierunek formularza i przycisku CTA.
Testy A/B do przeprowadzenia:
- Przycisk CTA nie rzuca się w oczy na pierwszy rzut oka, więc mógłby być znacznie większy.
- Kolor CTA w żaden sposób nie kontrastuje ze stroną.
- Kopia wezwania do działania może być bardziej szczegółowa na każdym etapie procesu rejestracji. „Take Me to Step 2” i „Take Me to Step 3” byłyby bardziej zachęcające niż obecna kopia.
- Łącza w stopce zapewniają wyjście dla odwiedzających, które nie prowadzi do potencjalnego klienta.
- WSU może przetestować inną kopię , która przemawia bezpośrednio do danej osoby. Obecna kopia przemawia do dużej, nieco niejednoznacznej grupy, a nie do gościa osobiście. Wypróbuj wersję, która dodaje „ty” i „twoje” do kopii.
- Należy zaktualizować prawa autorskie z 2015 r . Jeśli ta strona ma dwa lata, jakie jeszcze pytania mogą zadać potencjalni studenci na temat programu i zapewniania wysokiej jakości edukacji?
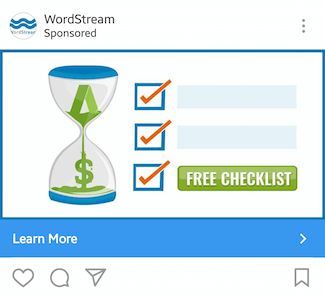
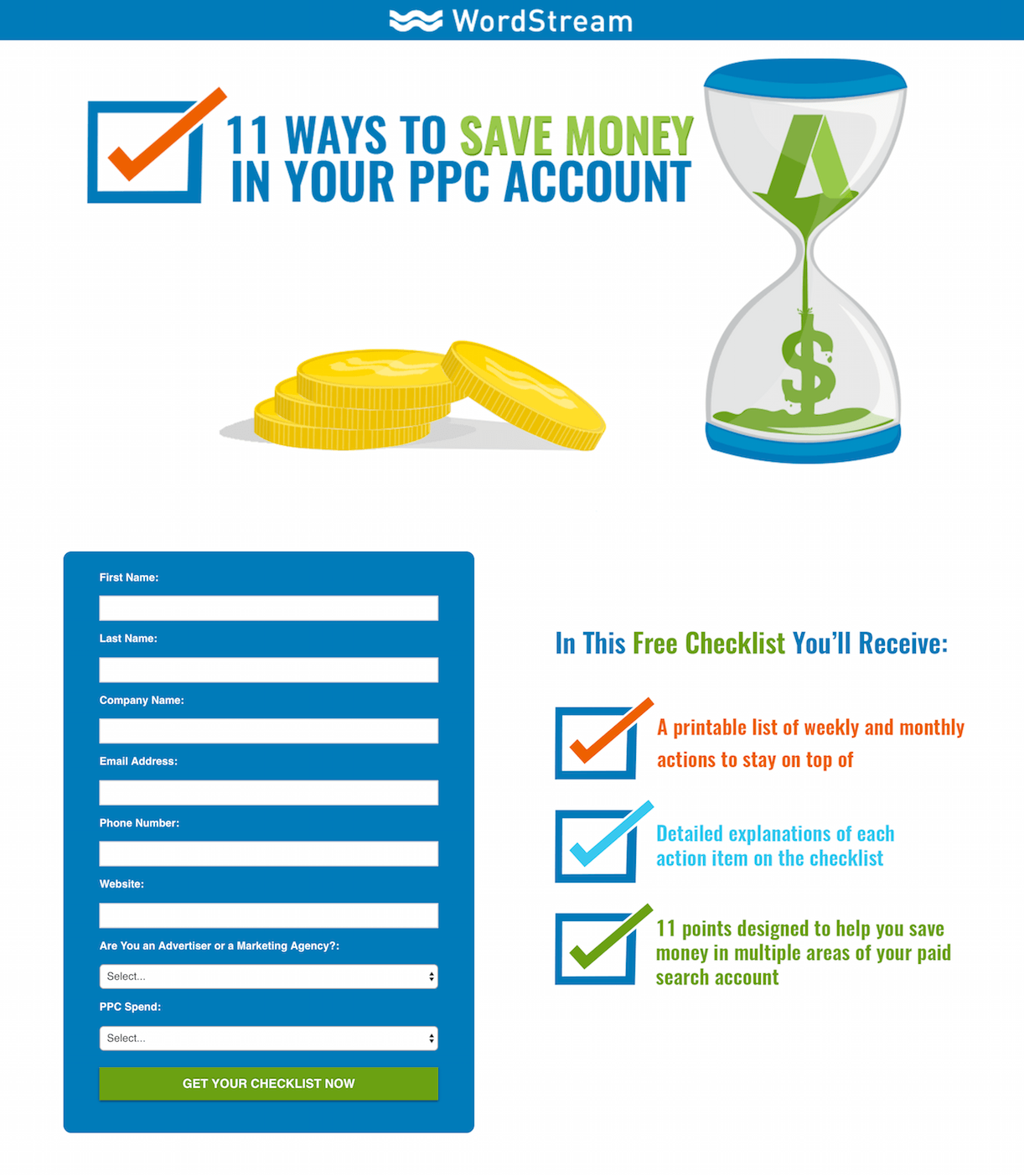
8. Strumień słów


Co dobrze robi ta strona docelowa po kliknięciu:
- Reklama i strona docelowa po kliknięciu są fachowo dopasowane, od obrazów po tekst reklamy.
- Wypunktowana kopia dokładnie określa, co otrzymasz od przewodnika.
- Kopia przemawia bezpośrednio do odwiedzającego, używając drugiej osoby (ty i twoja).
- Strona ma świetny przepływ, dzięki czemu wzrok odwiedzającego przesuwa się od nagłówka do obrazu bohatera, aż do przewijania w dół w celu znalezienia formularza.
- Obraz bohatera łączy oszczędność czasu i pieniędzy ze słowami „Oszczędzaj pieniądze”, oznaczając je wszystkie kolorem zielonym.
- Na tej stronie docelowej po kliknięciu nie ma zmarnowanego miejsca — jest ona dobrze wyważona i nie zawiera żadnych zbędnych treści, które odwracałyby uwagę od pobierania listy kontrolnej.
Testy A/B do przeprowadzenia:
- Forma 8-polowa powoduje wiele tarć, ponieważ wiele wymaga od odwiedzających. Czy lista kontrolna zawiera nazwę firmy, numer telefonu i stronę internetową?
- Zbyt wiele kolorów utrudnia przetwarzanie tej strony, niż jest to konieczne.
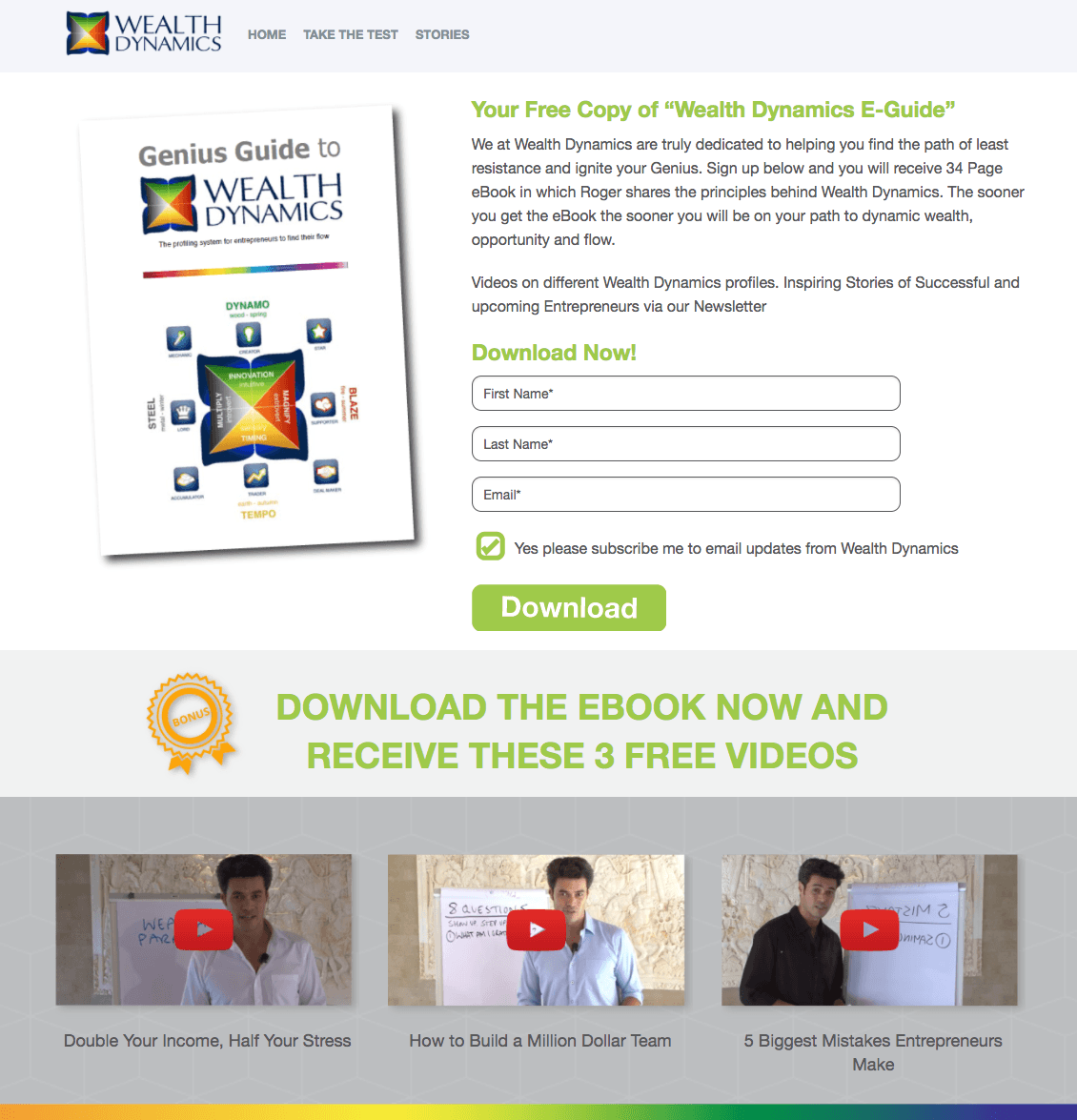
9. Dynamika bogactwa


Co dobrze robi ta strona docelowa po kliknięciu:
- Strona, kopia i formularz są krótkie i na temat, co zmniejsza tarcie.
- „Bezpłatny” służy do przekonania odwiedzających do pobrania e-przewodnika.
- Formularz 3-polowy nie wymaga wiele, aby odwiedzający nawrócili się.
- Obrazy wideo na dole zapewniają „bonusową” zachętę do pobrania ebooka.
Testy A/B do przeprowadzenia:
- Łącza w nagłówkach zapewniają odwiedzającym zbyt wiele opcji, aby mogli je opuścić przed rozważeniem pobrania e-przewodnika.
- Nagłówek używa drugiej osoby, ale tak naprawdę nic nie mówi. Przetestuj coś, co ekscytuje i oferuje korzyści, na przykład „Znajdź przepływ przedsiębiorczości”.
- Przycisk CTA, gdy jest przypisany do marki, wtapia się w resztę strony.
- Kopia CTA jest mało inspirująca. „Pobierz” to jedno z najgorszych słów/fraz, których możesz użyć do generowania konwersji. Wypróbuj bardziej przekonujący czasownik określający czynność w pierwszej lub drugiej osobie. „Zdobądź swój przewodnik geniusza już teraz!” może zwiększyć liczbę konwersji.
- Pole wyboru aktualizacji wiadomości e-mail jest wstępnie zaznaczone, co jest podstępnym sposobem dodawania osób do listy e-mail firmy Wealth Dynamics — zwłaszcza jeśli odwiedzający nie zapiszą się na ich listę dobrowolnie.
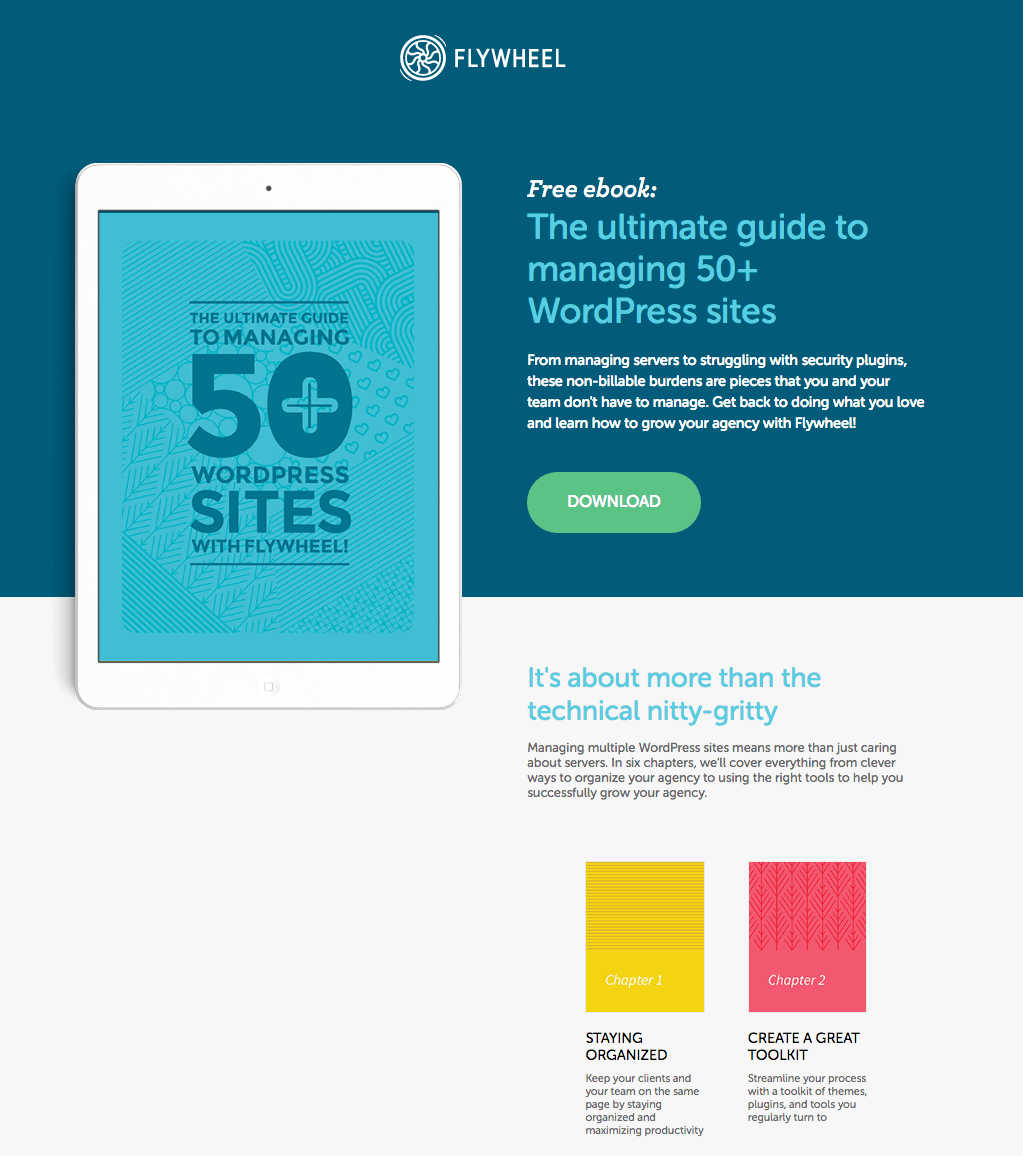
10. Koło zamachowe


Co dobrze robi ta strona docelowa po kliknięciu:
- Obraz bohatera idealnie pasuje do reklamy.
- „Bezpłatny” jest używany w nagłówku, co pomaga przyciągnąć natychmiastową uwagę i wygenerować jeszcze większe zainteresowanie e-bookiem.
- iPad pozostaje nieruchomy wzdłuż boku, gdy odwiedzający przewija stronę, ale obraz przewija się do różnych rozdziałów, ożywiając stronę.
- Przycisk CTA powyżej zakładki używa tagu kotwicy, który po kliknięciu odsyła odwiedzających do formularza poniżej zakładki.
- Referencje klientów, z nazwiskiem i przynależnością, dodają zaufania i wiarygodności.
- Podsumowanie rozdział po rozdziale pomaga zachęcić odwiedzających do uzyskania większej ilości informacji i pobrania e-booka.
Testy A/B do przeprowadzenia:
- Logo Flywheel powyżej i poniżej zakładki zawiera hiperłącza do tej strony docelowej po kliknięciu. Link „Get Flywheel” znajduje się również na dole strony, co działa jak wezwanie do działania, ponieważ używa czasownika czynności, ale odwraca uwagę od e-booka.
- Kopia wezwania do pobrania „Pobierz” nie jest przekonująca. Zamiast tego Flywheel powinien spróbować przetestować więcej inspirujących czasowników akcji i uwzględnić korzyści płynące z pobierania.
- Nagłówek strony jest taki sam jak tytuł ebooka. To jest w porządku, ale nagłówek jest okazją do przyciągnięcia uwagi emocjonalnym apelem, co robi kopia. Wykorzystuj każdą nadarzającą się okazję, aby przyciągnąć uwagę odwiedzających.
11. Rozwijaj się



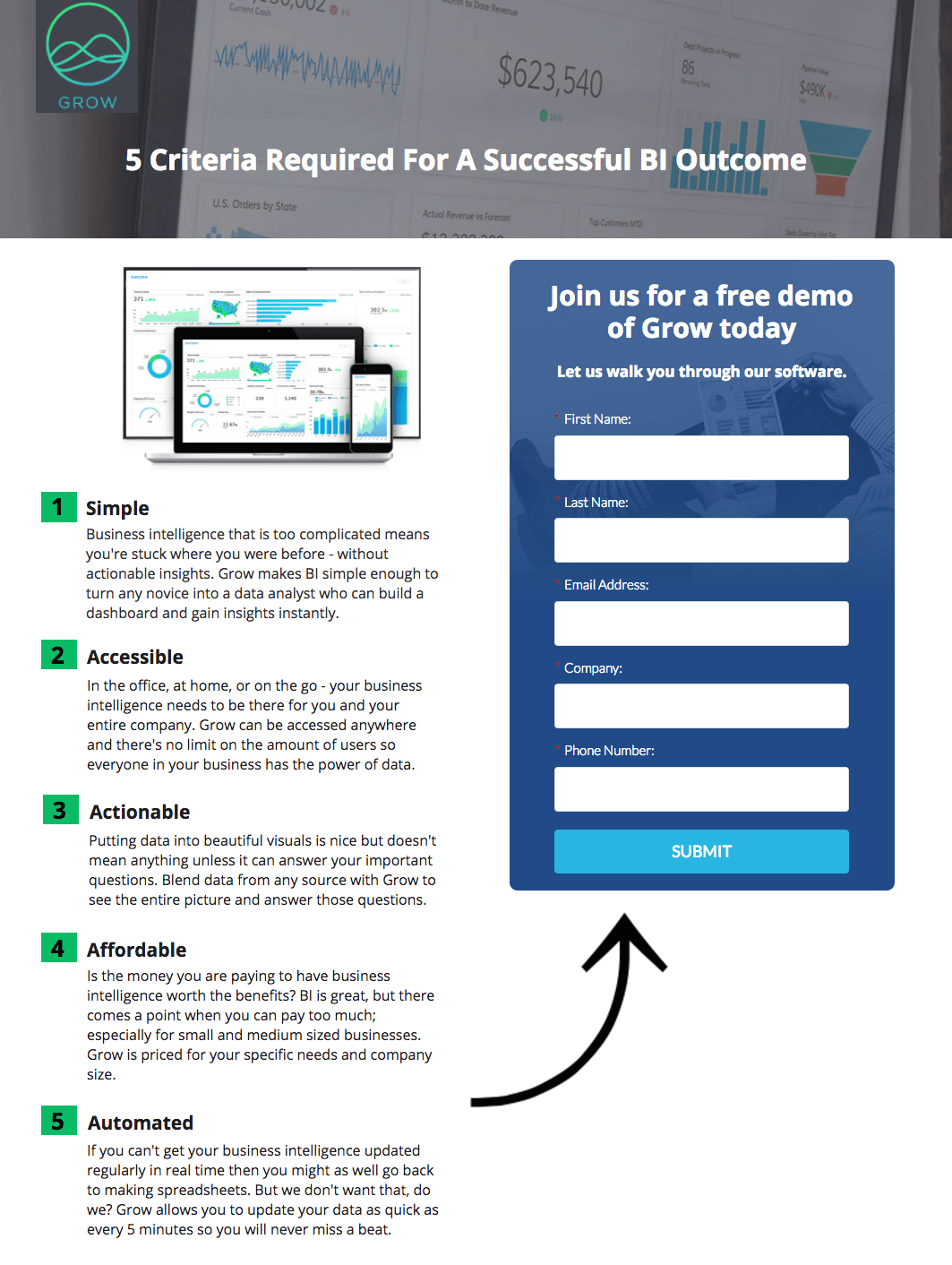
Co dobrze robi ta strona docelowa po kliknięciu:
- Strzałka działa jak wyraźna wskazówka kierunkowa, która od razu kieruje wzrok odwiedzających do formularza i po zakończeniu skanowania tekstu.
- Forma jest otoczona niebieskim konturem, który od razu przyciąga uwagę.
- Obrazy bohaterów dają wgląd w oprogramowanie.
Testy A/B do przeprowadzenia:
- Logo na stronie docelowej prowadzi do strony głównej Grow.
- Każdy punktor zawiera dużo tekstu. Grow powinien przetestować bardziej zwięzły tekst, aby uniknąć przytłaczania odwiedzających.
- Na stronie nie ma prawdziwego przepływu , co może spowodować, że odwiedzający będzie krążył po stronie bez celu, próbując znaleźć informacje. Grow może wypróbować układ w kształcie litery F, aby bardziej naturalnie poprowadzić odwiedzających do formularza.
- Wskazówka strzałki jest umieszczona w dziwnym miejscu. Wydaje się, że logika polega na tym, że kiedy odwiedzający skończy czytać tekst, zostanie przekierowany do formularza. Jednak ludzie nie skanują stron docelowych po kliknięciu, co powoduje przerwanie przepływu. Grow może przetestować umieszczanie strzałki z nowego podtytułu lub obrazu ze swoim oprogramowaniem na różnych urządzeniach.
- „Prześlij” rzadko jest najlepszym wezwaniem do kliknięcia. Testuj więcej przydatnych fraz, które odwiedzający chcą kliknąć.
12. Prawdziwe rabaty dentystyczne


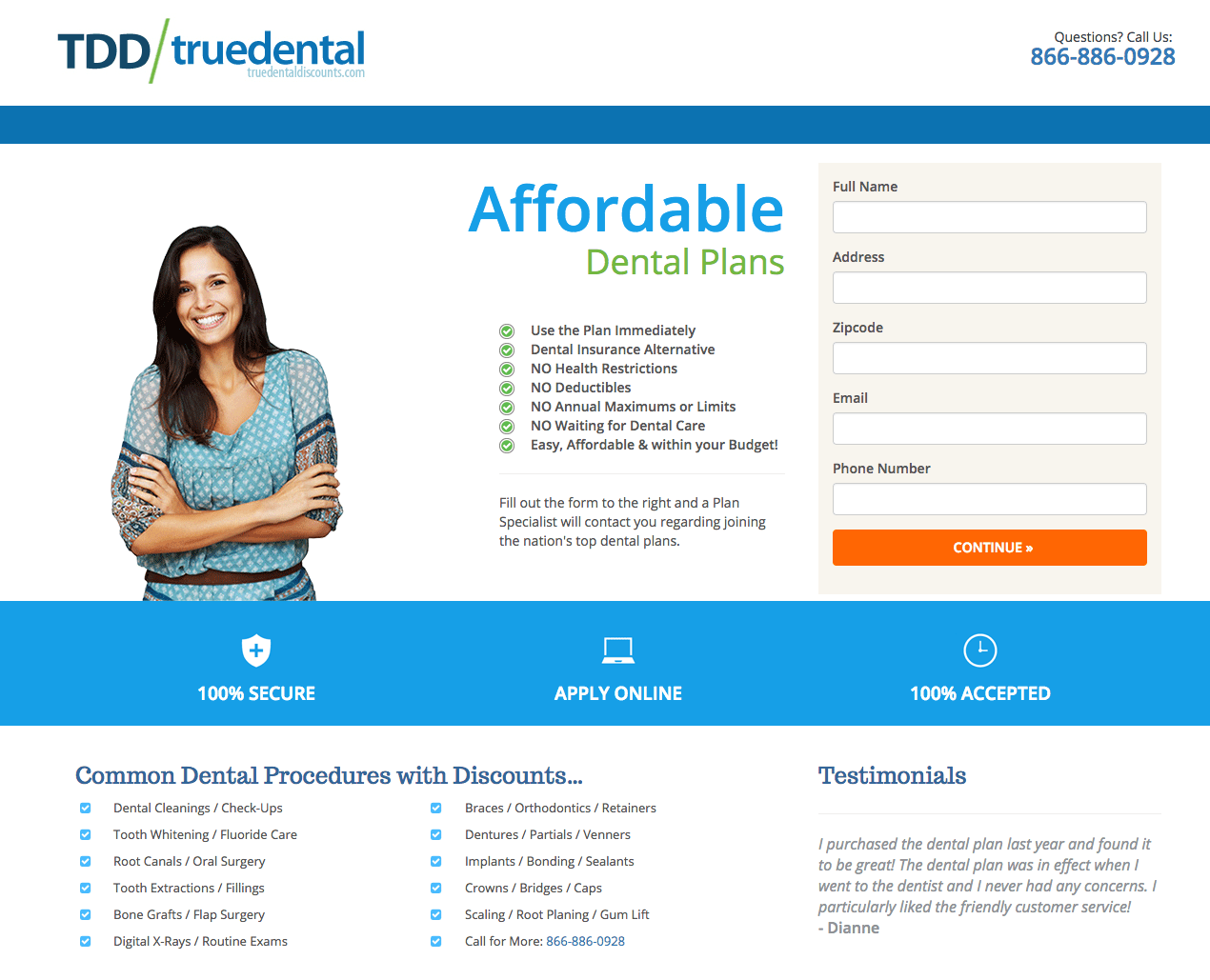
Co dobrze robi ta strona docelowa po kliknięciu:
- Numer telefonu jest typu „kliknij, aby połączyć”, co jest bardzo ważne, ponieważ prawie cały ruch będzie generowany na urządzeniach mobilnych z Instagrama.
- Wypunktowana kopia jest łatwa do strawienia i zeskanowania.
- „Affordable Dental Plans” przemawia do gościa emocjonalnie i psychologicznie, oferując korzyści użytkownikom, którzy kliknęli reklamę obiecującą „nigdy nie przepłacać”.
- Uśmiechnięta kobieta zwykle nie pasuje do kontekstu większości stron docelowych po kliknięciu, ale na jednej z planami dentystycznymi jej wspaniałe zęby i bezpośredni kontakt wzrokowy zachęcają odwiedzających do zastanowienia się nad własnym zdrowiem jamy ustnej.
- Przycisk CTA wyskakuje ze strony, po prostu błagając potencjalnych klientów o wypełnienie formularza i kontynuowanie.
Testy A/B do przeprowadzenia:
- Uśmiechnięta kobieta z wielkimi zębami pracuje dla dentysty, ale mimo to truedental może przeprowadzić test. Niektóre pomysły to dentysta rozmawiający z pacjentami, rodzic i dziecko na fotelu dentystycznym lub pielęgniarka w poczekalni. Można również użyć obrazów jako wskazówek kierunkowych, zmuszając ludzi do patrzenia w kierunku formy.
- Wieloetapowa kopia wezwania do działania „Kontynuuj” działa, ale coś bardziej inspirującego może potencjalnie poprawić konwersje. „Zabierz mnie do kroku 2” jest bardziej opisowe i mówi odwiedzającym, co będzie dalej.
- Dodanie niewielkiej białej przestrzeni między punktorami a formularzem i pod niebieskim banerem pomogłoby zwiększyć czytelność strony.
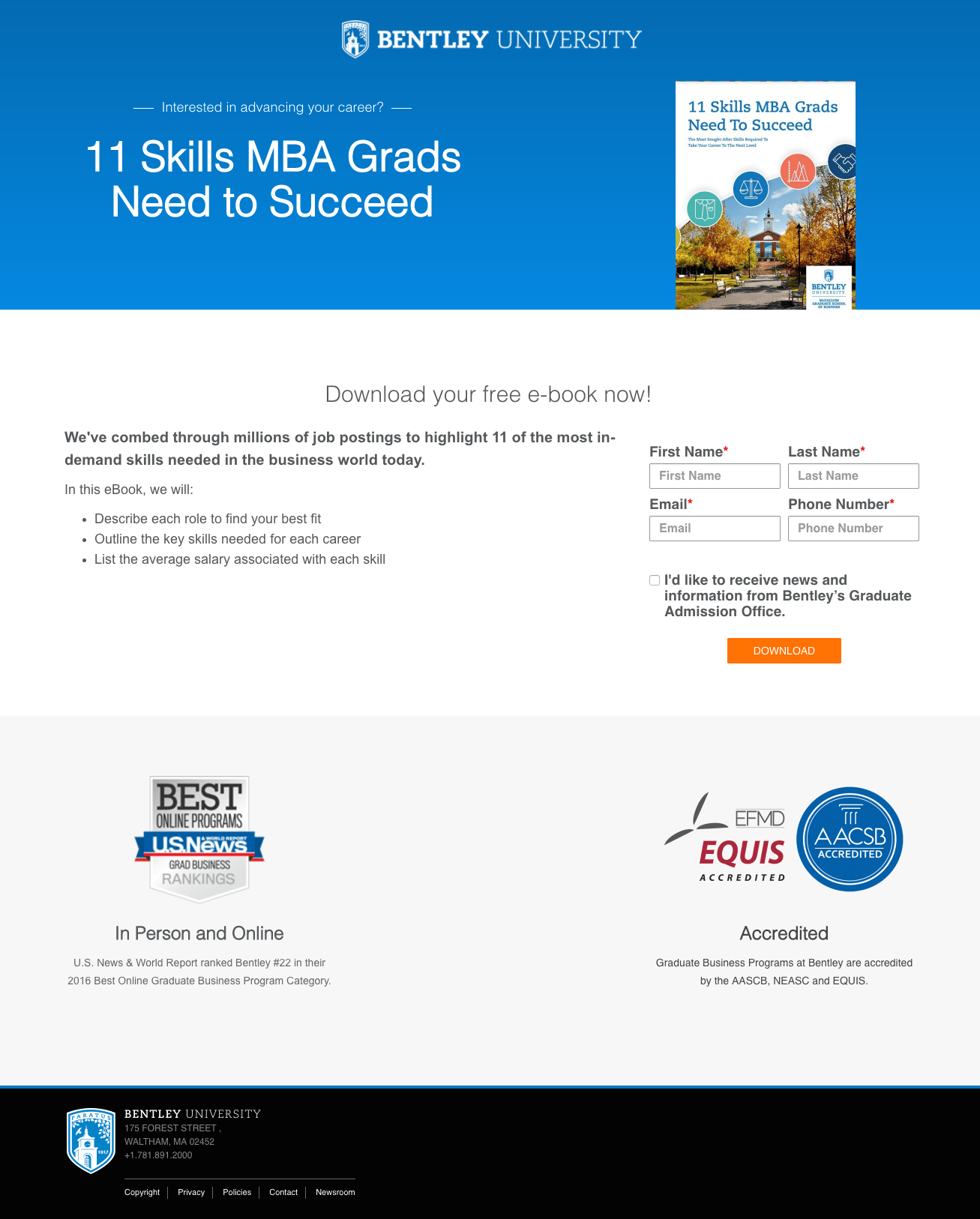
13. Uniwersytet Bentleya


Co dobrze robi ta strona docelowa po kliknięciu:
- Projekt Z-pattern ma przyjemny przepływ, prowadząc gościa od nagłówka do obrazu, a następnie od wypunktowanej kopii do formularza.
- Krótka, wypunktowana kopia sprawia, że skanowanie tej strony jest bardzo łatwe.
- Duże plakietki certyfikacyjne wzbudzają zaufanie gościa.
- Strona bardzo dobrze dopasowuje się do urządzeń mobilnych. To ważny moment, aby zwrócić uwagę, że zawsze należy myśleć o gościu i jego doświadczeniu. Firma Bentley wykonała świetną robotę, tworząc stronę docelową po kliknięciu na urządzenia mobilne.
- Przycisk CTA w obecnej postaci jest najmniejszym elementem na stronie.
- Pole wyboru pod formularzem nie jest wstępnie zaznaczone. Warto o tym wspomnieć, ponieważ tylko osoby naprawdę zainteresowane otrzymywaniem dodatkowych treści z Biura Rekrutacji firmy Bentley wypełnią formularz i zaznaczą odpowiednie pole.
Testy A/B do przeprowadzenia:
- Logo Uniwersytetu Bentley prowadzi do strony biuletynu, z dala od tej strony docelowej po kliknięciu e-booka.
- Usunięcie linków w stopce może pomóc odwiedzającym skupić się na celu i pobraniu e-booka.
- Kopia przycisku CTA „Pobierz” to mdłe i mało inspirujące słowo CTA. Wypróbuj czasownik czynnościowy z większym uderzeniem.
- Główny nagłówek to po prostu tytuł książki. To może być najlepszy nagłówek, ale porównałbym go z nagłówkiem pełnym korzyści lub zorientowanym na rozwiązania, takim jak pytanie postawione bezpośrednio nad nim.
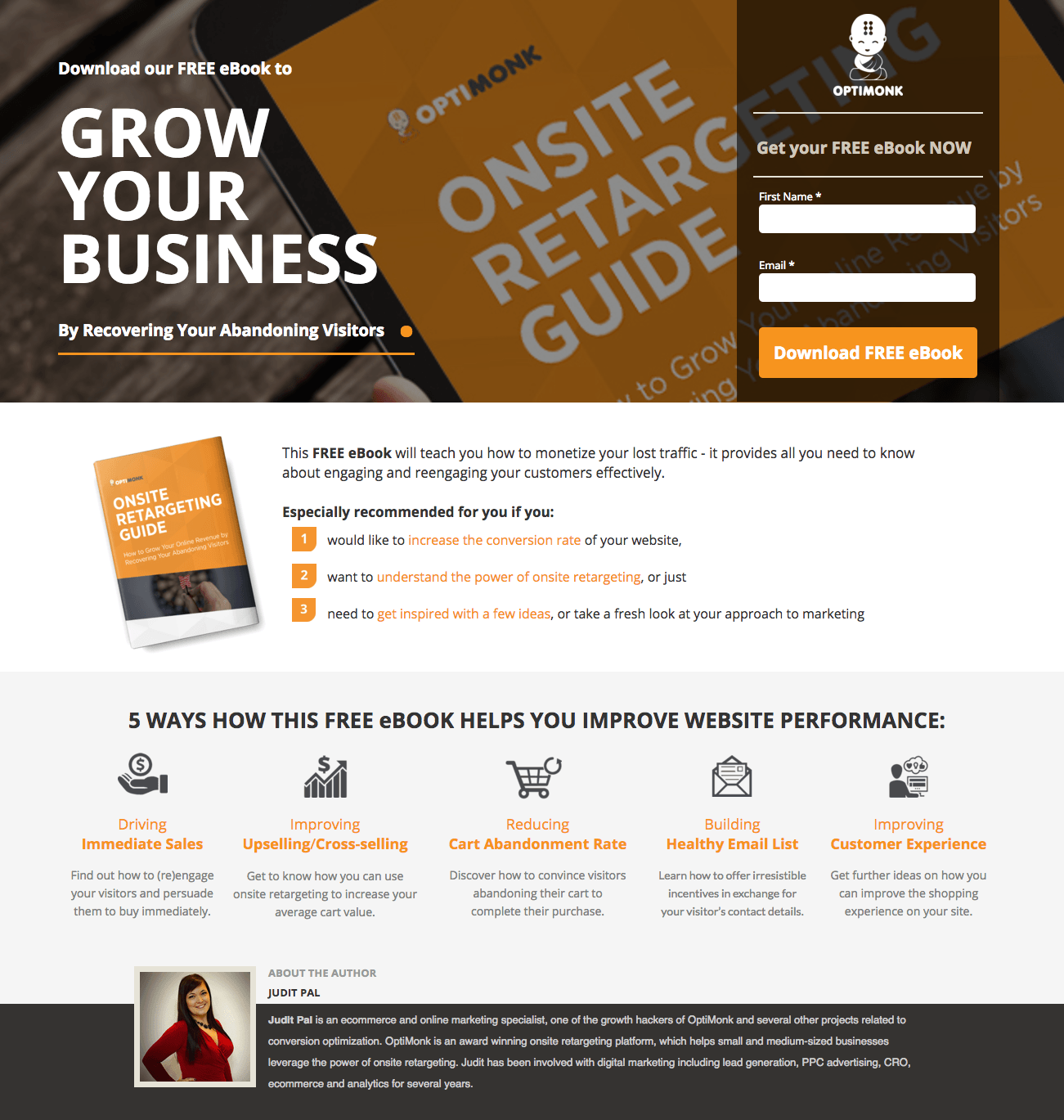
14. OptiMonk


Co dobrze robi ta strona docelowa po kliknięciu:
- Reklama i strona docelowa po kliknięciu zawierają ten sam obraz ebooka. Ten rodzaj dopasowywania wiadomości może bardzo pomóc w nakłonieniu odwiedzających do konwersji.
- Duży, śmiały nagłówek głoszący, że ten ebook pomoże „Rozwijać swój biznes”, jest mocny, podczas gdy reszta tekstu jest krótka i łatwa do odczytania.
- Forma jest krótka, co zmniejsza tarcie. Jest to ważne w przypadku czegoś prostego, takiego jak e-book.
- Użycie słowa „FREE” pisanego wielkimi literami wyróżnia się i wywołuje reakcję emocjonalną.
- „O autorze” z obrazkiem to miły akcent humanizujący stronę.
- Ikonografia pomaga rozbić, w jaki sposób ebook pomoże ulepszyć Twoją witrynę w 5 prostych punktorach.
Testy A/B do przeprowadzenia:
- Przycisk CTA ma taki sam kolor jak inne elementy na stronie, więc nie wyróżnia się tak bardzo, jak mógłby.
- Kopia ciała staje się nieco przytłaczająca, gdy ogląda się ją na telefonie komórkowym. Dobrze byłoby przeorganizować kilka rzeczy pod zakładką, aby zapewnić lepsze wrażenia.
- Kopia CTA nie jest tak przekonująca, jak mogłaby być. „Wyślij mi darmowego ebooka” może potencjalnie uzyskać więcej konwersji.
- Na stronie brakuje białej przestrzeni, przez co wszystko wygląda na ściśnięte i trudniejsze do zeskanowania i przetworzenia.
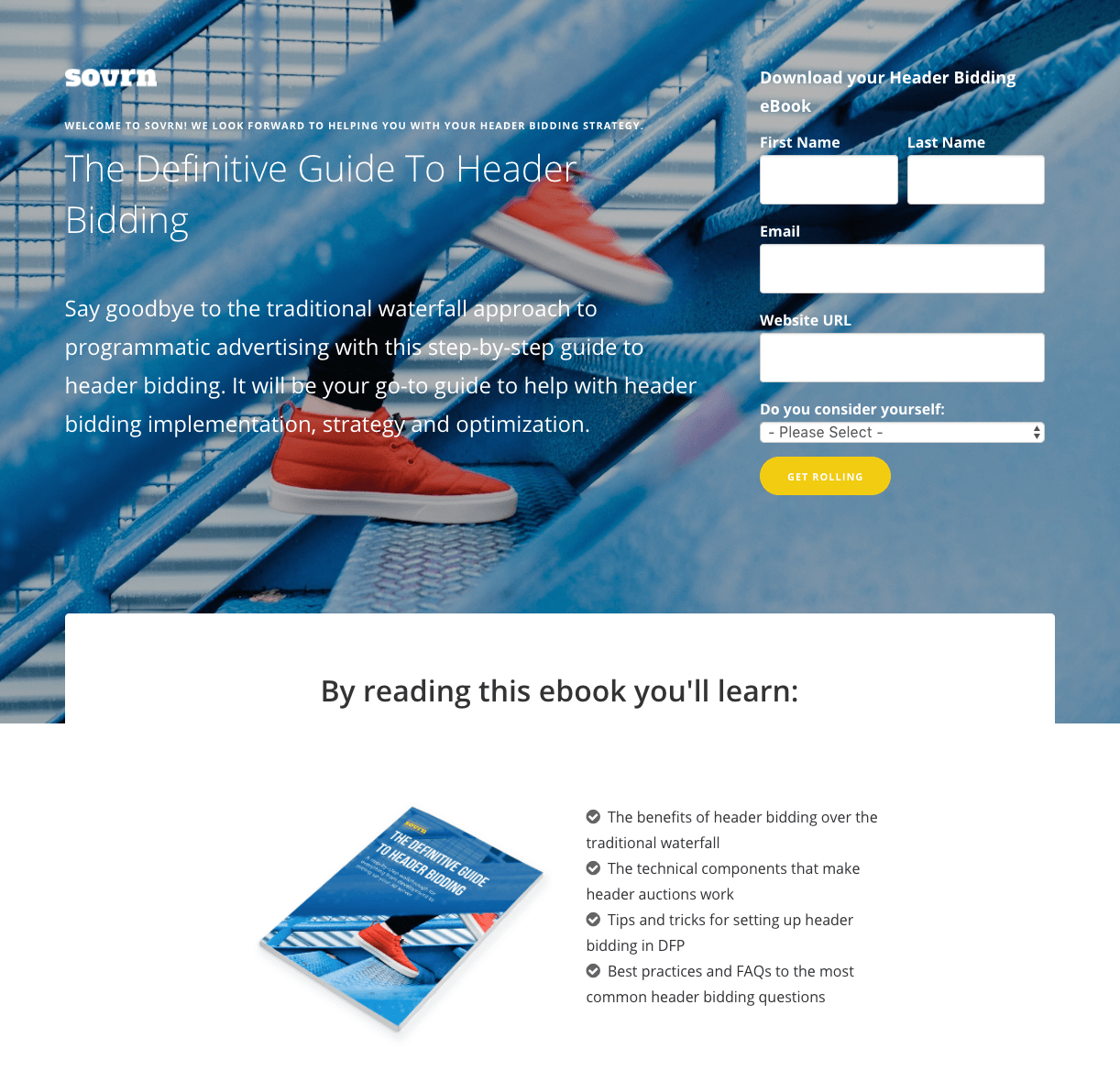
15. Sowiet


Co dobrze robi ta strona docelowa po kliknięciu:
- Żółty przycisk CTA znika z ekranu.
- Schody i balustrady na obrazie tła kierują wzrok w stronę formy, która świetnie wykorzystuje wskazówki kierunkowe.
- Łatwe do odczytania wypunktowania wyraźnie informują odwiedzających, czego dowiedzą się z tego ebooka i jakie korzyści płyną z licytacji w nagłówku.
- Referencje klientów (wraz z wizerunkiem, tytułem i nazwą firmy) wykorzystują liczby i dane, aby zapewnić pozytywne wzmocnienie.
Testy A/B do przeprowadzenia:
- Co schody mają wspólnego z ustalaniem stawek reklamowych? To okładka przewodnika ilustruje metaforę wspinania się wyżej, ale to dość luźne skojarzenie jak na stronę docelową po kliknięciu. Schody są pokazane w samej reklamie, ułatwiając dopasowanie dwóch osób, co jest dobrą praktyką, ale Sovrn może przetestować inny obraz reklamy i obraz bohatera, który ma motyw aukcji.
- Obraz tła ma plamy jasnego koloru, przez co w niektórych miejscach biały tekst jest trudny do odczytania.
- Akcja „Witamy w Sovrn!” tekst nad nagłówkiem wydaje się zbędny i zaśmieca górę strony.
- Kopia CTA jest bardzo mała, a biały tekst na żółtym tle utrudnia czytanie. Zaprojektowanie większego przycisku też nie zaszkodzi.
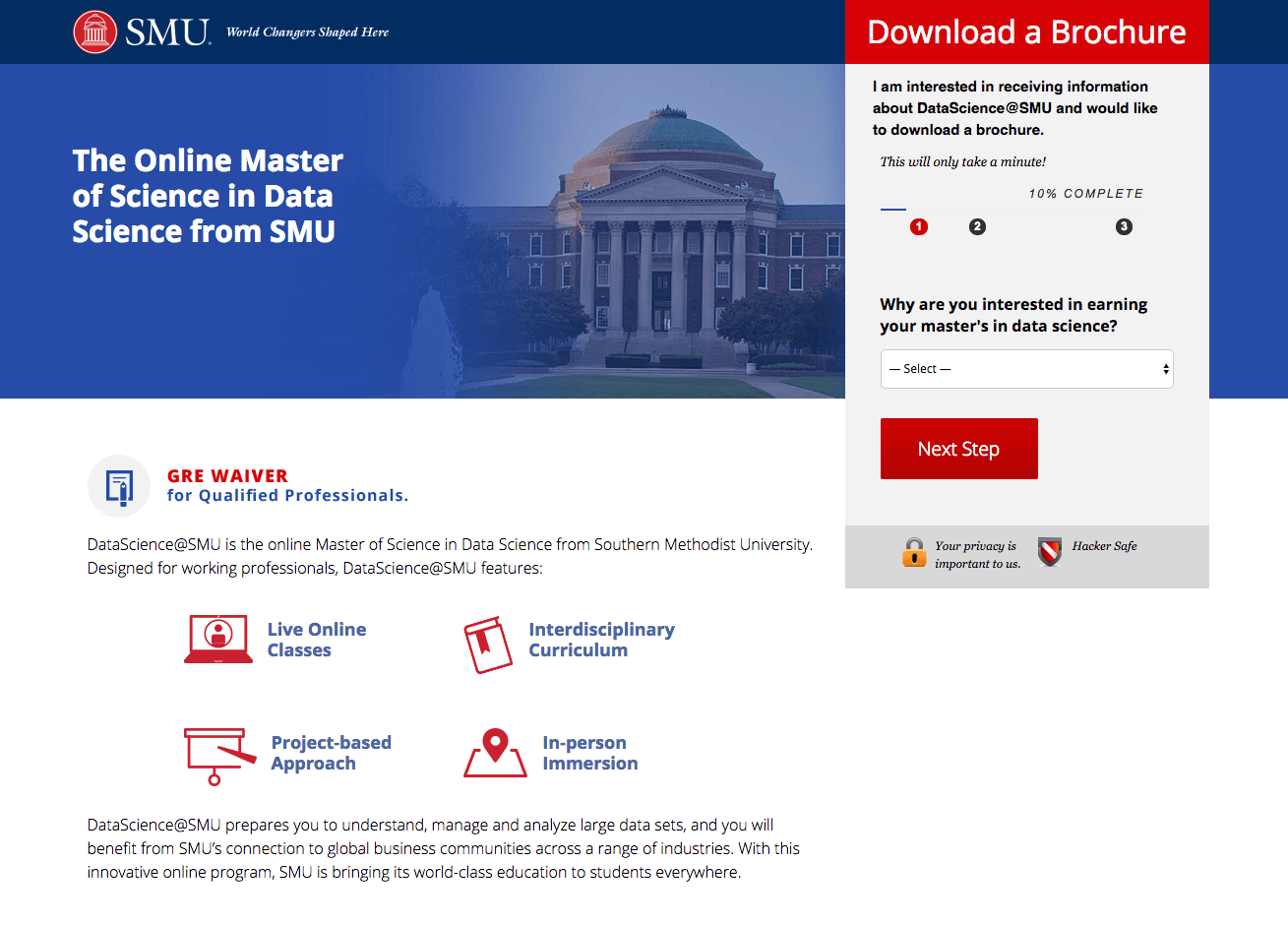
16. Południowy Uniwersytet Metodystów


Co dobrze robi ta strona docelowa po kliknięciu:
- Cechy (ikonografia) wyróżniają się i natychmiast przyciągają uwagę.
- Wskaźniki zaufania i plakietki prywatności zapewniają odwiedzających, że ich informacje są bezpieczne.
- Trzyetapowy, wieloetapowy formularz informuje odwiedzających, ile kroków trzeba wykonać, zanim będą mogli pobrać broszurę.
- Czerwony przycisk CTA natychmiast przyciąga uwagę.
Testy A/B do przeprowadzenia:
- Obraz reklamy przedstawia klocki Lego w sprytnym przekazie, że „dane są wszędzie”, ale nie ma związku z tym obrazem, gdy użytkownik przechodzi na stronę docelową po kliknięciu.
- Nagłówek formularza „Pobierz broszurę” nie zainspiruje nikogo, kto waha się w zdobywaniu informacji. Zamiast tego daj odwiedzającemu korzyść lub świetny powód do pobrania większej ilości informacji.
- Nagłówek jest bardzo rzeczowy. Zamiast tego powinno zmotywować gościa do dalszego czytania i wypełnienia trzyetapowego formularza.
- Numer telefonu w stopce nie jest klikalny dla użytkowników mobilnych, którzy będą stanowić większość odwiedzających pochodzących z Instagrama.
17. Przyszłość akcji


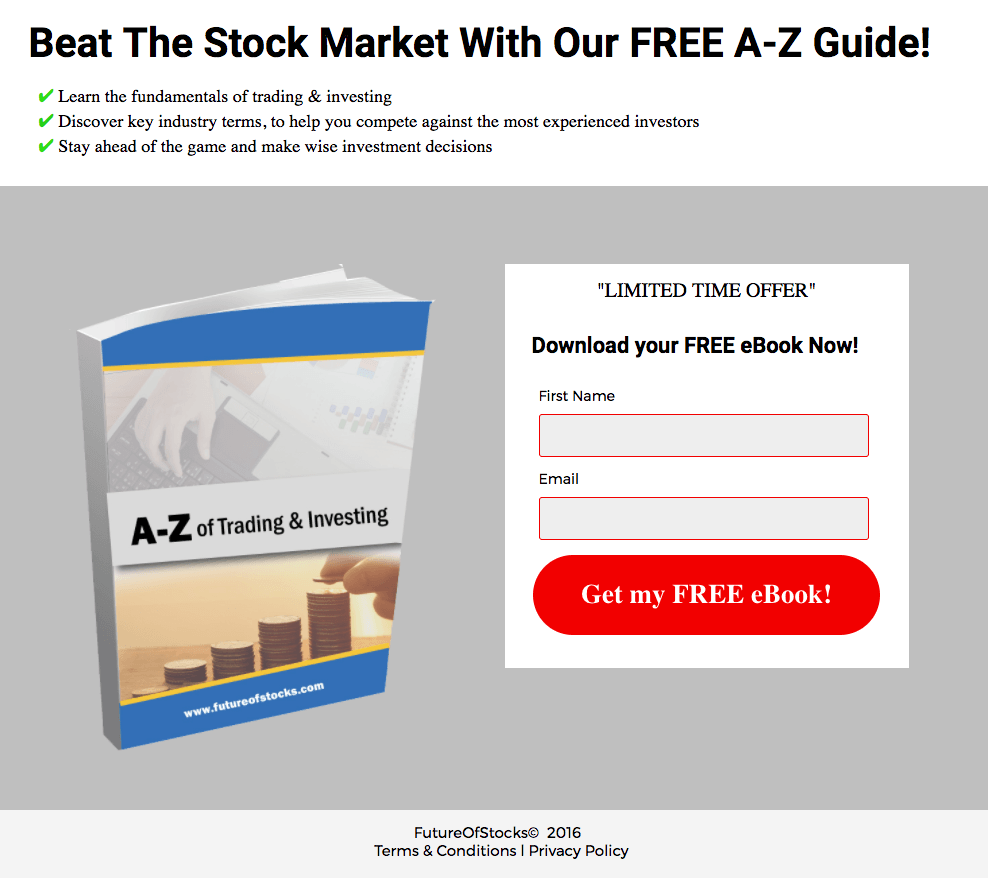
Co dobrze robi ta strona docelowa po kliknięciu:
- Obraz bohatera dokładnie pasuje do reklamy na Instagramie.
- Duży czerwony przycisk CTA natychmiast rzuca się w oczy odwiedzającym.
- „Bezpłatny” jest używany wielokrotnie, aby podkreślić bezkosztowy charakter ebooka.
Testy A/B do przeprowadzenia:
- „Oferta ograniczona czasowo” jest myląca, ponieważ nie wspomina o tym, jak długo trwa oferta. Dodanie licznika czasu lub ostatecznej daty wzmocniłoby pilność wiadomości.
- Przetestowanie nieco innego układu , w którym nagłówek jest umieszczany bezpośrednio nad obrazem książki, oraz przesunięcie punktorów pod książkę i formularz, może zapewnić bardziej naturalny przepływ treści na stronie.
- Kto stworzył tę stronę? Dlaczego odwiedzający miałby podawać adres e-mail tej stronie? W prawach autorskich jest nazwa Future of Stocks, ale kim oni są? Czy jest to firma godna zaufania? Dodanie logo, referencji klientów lub odznak zaufania zmniejszyłoby poczucie, że ta oferta jest uzasadniona, a odwiedzający nie będą otrzymywać spamu.
18. FXCM


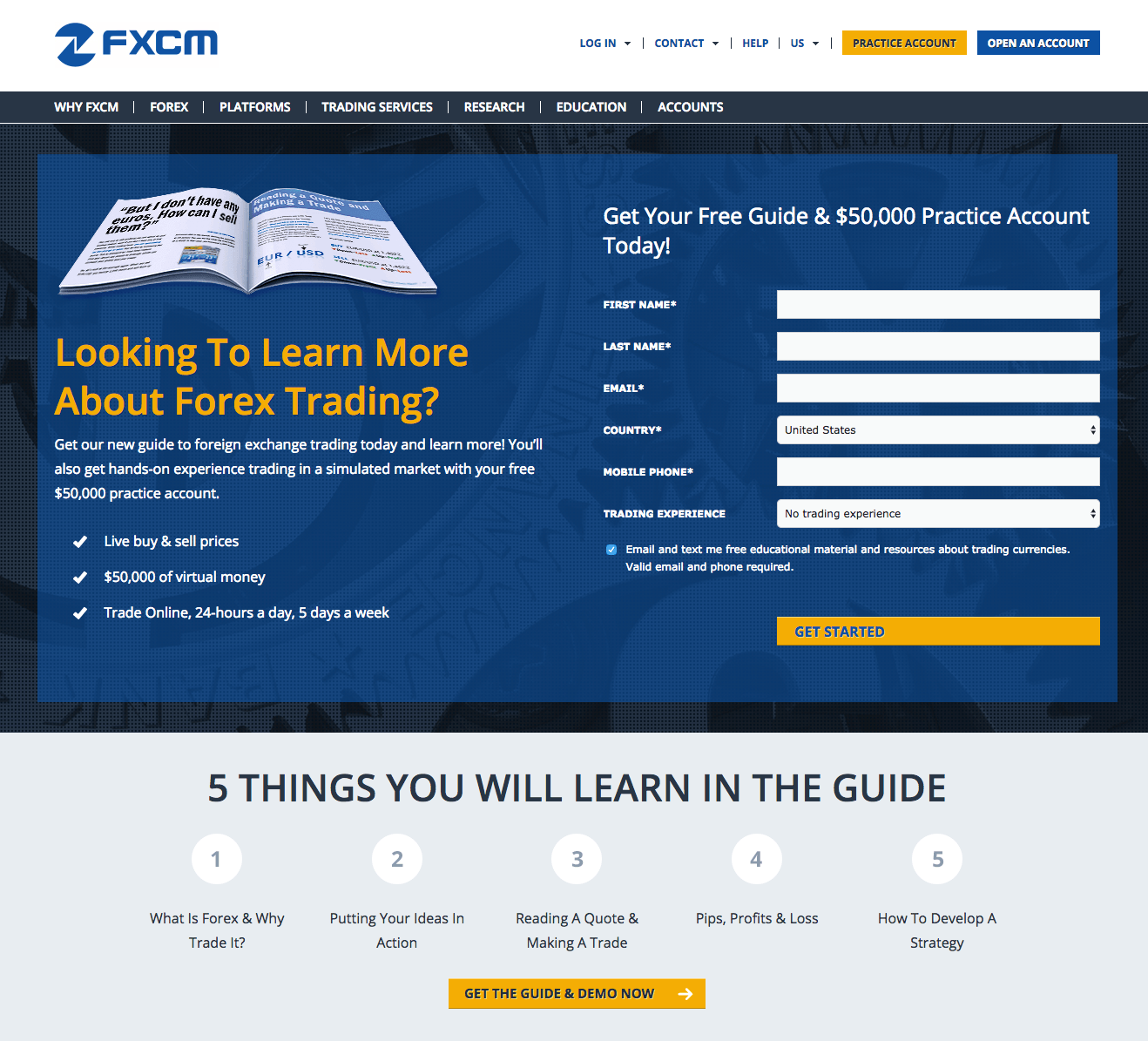
Co dobrze robi ta strona docelowa po kliknięciu:
- Żółty przycisk wyskakuje z ekranu i jest ładnie powiązany z nagłówkiem.
- Nagłówek pytania angażuje odwiedzających i zachęca ich do dalszego czytania. Ponadto ładnie łączy się z nagłówkiem formularza, zapewniając odwiedzającemu sposób, aby dowiedzieć się więcej o handlu na rynku Forex.
Zamiast typowej okładki książki, ta strona wykorzystuje otwartą książkę jako obraz bohatera. Miły wyróżnik spośród innych ebooków. - „5 rzeczy, których się nauczysz” jest proste i na temat, zapewniając odwiedzającym szybkie wygrane. Sekcja zawiera również dodatkowy przycisk CTA, który odsyła ich z powrotem do formularza.
- 50 000 $ wirtualnych pieniędzy na praktykę to pozbawiony ryzyka sposób na zachęcenie odwiedzających do podania danych kontaktowych.
- Odznaki z nagrodami w stopce pokazują, że FXCM jest firmą godną zaufania.
Testy A/B do przeprowadzenia:
- Tyle linków. Każde łącze rozprasza uwagę i daje odwiedzającemu możliwość przejścia w inne miejsce bez konwersji.
- Kopia CTA „Rozpocznij” nie jest tak zachęcająca jak inne alternatywy, takie jak „Załóż moje konto treningowe”.
- Usuń niepotrzebną sekcję stopki i dodaj zastrzeżenia do innej strony połączonej na dole wraz z linkiem do polityki prywatności.
- Strona nie jest zoptymalizowana pod kątem urządzeń mobilnych. Oznacza to, że tekst na ekranie i długa forma przesuwają wezwanie do działania nieco w dół strony, gdy ogląda się ją na urządzeniu mobilnym, co stanowi zdecydowaną większość ruchu na Instagramie.
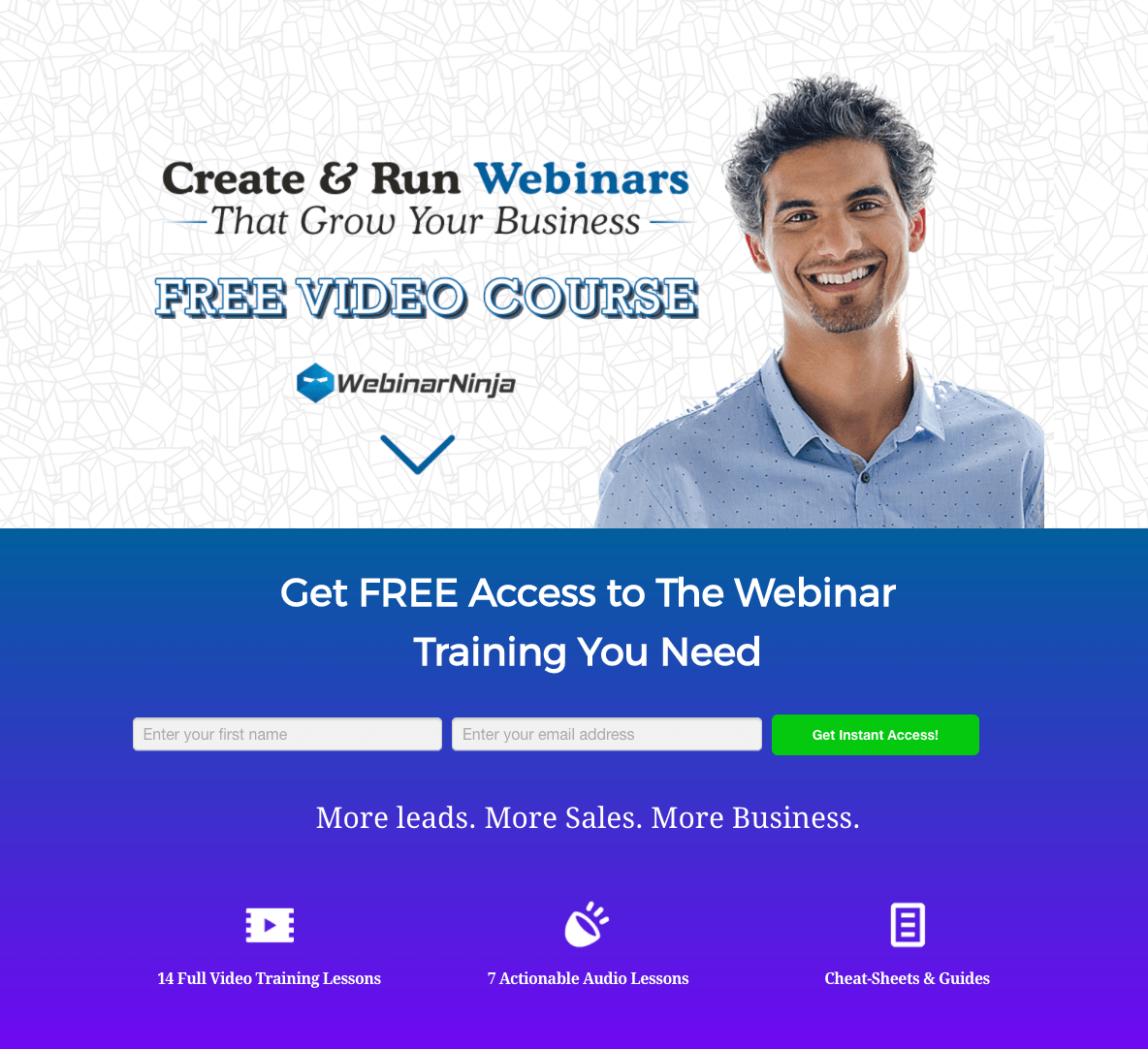
19. WebinarNinja


Co dobrze robi ta strona docelowa po kliknięciu:
- Potężny nagłówek i podtytuł , który oferuje coś za darmo.
- Gospodarz wideo nawiązujący kontakt wzrokowy pomaga zaangażować gościa.
- Strzałka w dół służy jako wskazówka kierunkowa i zachęca odwiedzających do przewinięcia w dół, aby znaleźć więcej treści i formularza.
- Cały obraz nagłówka łączy się z formularzem.
- Prosty, dwuetapowy formularz jest szybki i łatwy do wypełnienia.
- Jasnozielony przycisk CTA wyskakuje z ekranu.
- Wszystko powyżej zakładki jest przejrzyste i proste, zachęcając odwiedzających do dalszej oceny oferty poniżej zakładki.
- 3 proste, ale namacalne przedmioty , które otrzymasz zapisując się na szkolenie.
Testy A/B do przeprowadzenia:
- Dodanie wideo strony docelowej po kliknięciu, aby dać odwiedzającym przedsmak tego, co otrzymają w trakcie kursu, może być świetnym testem A/B. Kurs oferuje 14 pełnych sesji szkoleniowych wideo, więc zapoznanie się z treścią może być świetnym elementem perswazyjnym do przetestowania.
- Wyeliminowanie linków w stopce zmniejszyłoby liczbę elementów rozpraszających uwagę i pozwoliłoby odwiedzającym skupić się na kursie wideo.
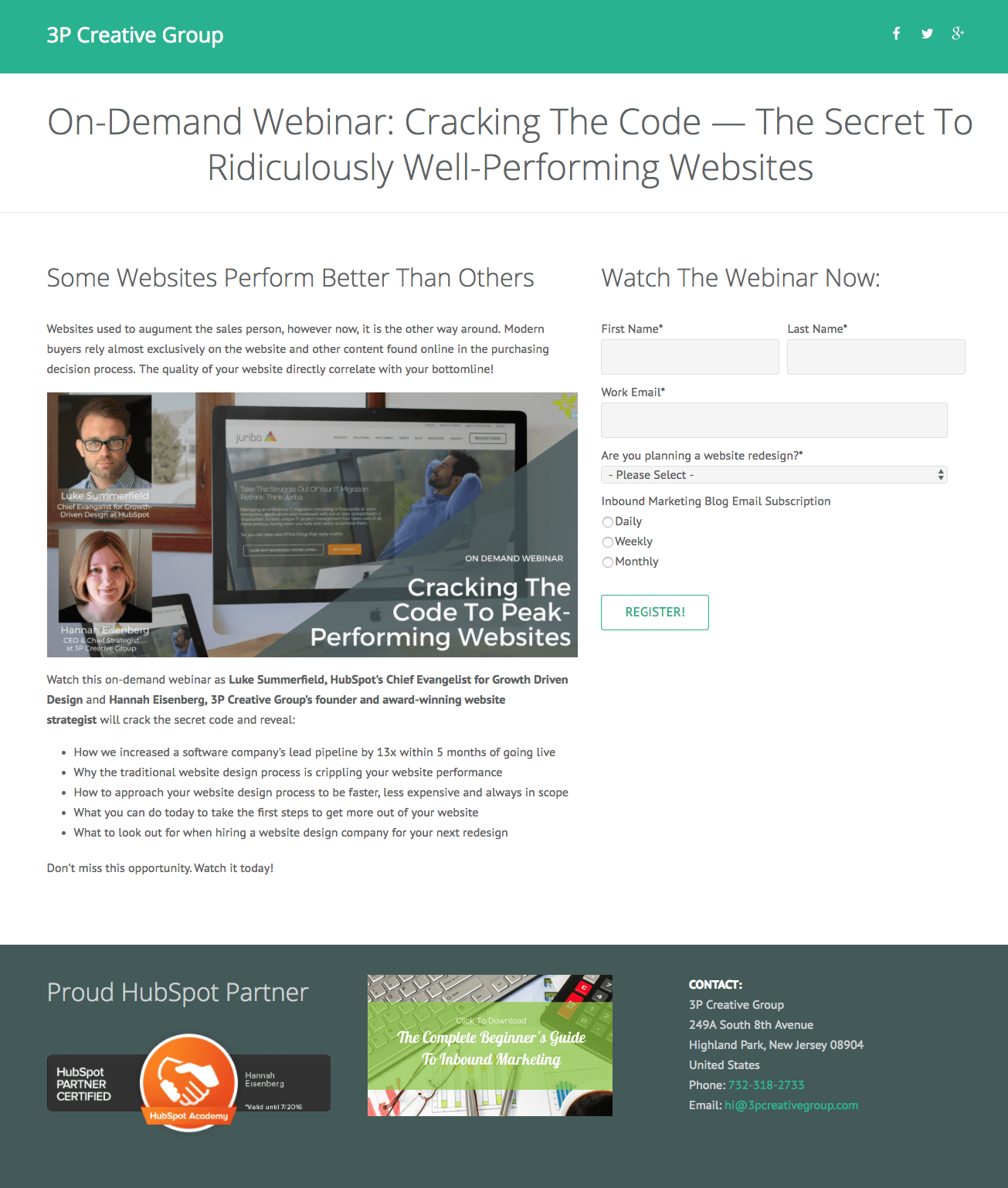
20. Kreatywność 3 os


Co dobrze robi ta strona docelowa po kliknięciu:
- Nagłówek od razu określa oczekiwania , informując odwiedzających od razu, że webinar jest dostępny na żądanie, a nie na żywo.
- Strona partnera i więcej informacji kontaktowych to miły akcent, który wzbudza zaufanie i daje odwiedzającym dodatkowe opcje konwersji.
- Wypunktowana kopia mówi odwiedzającym, czego mogą się spodziewać podczas webinaru na żądanie.
- Krótka forma sprawia, że odwiedzający mogą szybko i łatwo dokonać konwersji.
- 3P Creative Group oferuje odwiedzającym jedną z trzech opcji otrzymywania treści blogów e-mailem. To też nie wydaje się być wymogiem, co jest dobre.
- Numer telefonu jest typu click-to-call, co daje odwiedzającym jeszcze szybszy sposób kontaktu z firmą niż wypełnianie formularza.
Testy A/B do przeprowadzenia:
- Logo 3P Creative Group prowadzi do innej strony, umożliwiając odwiedzającym opuszczenie strony bez konwersji.
- Linki społecznościowe zarówno w nagłówku, jak i stopce odwracają uwagę odwiedzających od konwersji. Przenieś przyciski społecznościowe na stronę z podziękowaniami, gdzie ktoś z większym prawdopodobieństwem zrobi „kolejny krok”.
- Obraz jest przytłaczający blokiem tekstu i dużym obrazem pośrodku, który wydaje się nieco nie na miejscu. Wysuń obraz z tekstu i ustaw go jako obraz główny w górnej części.
- Przycisk CTA jest prawie niewidoczny z cienką obwódką w kolorze, który występuje na całej stronie. Ustaw cały przycisk przynajmniej na zielono z białym tekstem.
- „Zarejestruj się” (podobnie jak „Pobierz”) to jedno z najgorszych wezwań do działania, jakie możesz napisać. Zamiast tego powinny być bardziej opisowe, zawierać spersonalizowaną kopię i podkreślać korzyści.
- Pogrub nagłówek dodatkowy i nagłówek formularza. Pomóż im się wyróżnić, ponieważ są jednymi z pierwszych miejsc, na które będą patrzeć odwiedzający.
- Obraz w stopce prowadzi do innej strony docelowej po kliknięciu.
- Prawa autorskie z 2016 roku sprawiają, że odwiedzający myślą, że 3P Creative Group nie jest na bieżąco z ich informacjami i że mogą nie znać sekretu dobrze działających stron internetowych.
Jak zaprojektujesz stronę docelową na Instagramie?
Teraz, gdy już wiesz, jak te 20 marek buduje strony docelowe na Instagramie, aby przyciągnąć odwiedzających z górnej części ścieżki dzięki świetnemu pierwszemu wrażeniu marki, wyjdź i wypróbuj sam. Jak znaleźć nowych odbiorców dla swojej firmy za pomocą Instagrama?
Jaka będzie Twoja pierwsza kampania? Zbuduj własną spersonalizowaną stronę docelową na Instagramie, która przedstawia Twoją markę za pomocą następujących 35 technik.
