Dlaczego niesamowicie szybka strona jest Twoim nowym priorytetem
Opublikowany: 2022-06-12
Koncepcja niesamowicie szybkiej witryny to coś, o czym Google mówi od dawna.
Czy jesteś przekonany, że szybkość witryny jest Twoim najwyższym priorytetem w optymalizacji doświadczenia użytkownika?
W tym poście omówię:
- Dlaczego szybkość witryny ma znaczenie.
- Jak Twoi użytkownicy mobilni wpisują się w równanie.
- Potrzeba szybkości w świecie indeksów mobile-first.
Dlaczego szybkość witryny ma znaczenie
Przez lata firma Google wdrożyła szereg zaleceń i narzędzi, które pomagają właścicielom witryn przyspieszać ich działanie. Te wytyczne i narzędzia stanowią podstawę naszych usług SEO.
W końcu szybkie witryny są dobre dla użytkownika końcowego. A Google chce wyróżnić w swoich wynikach te witryny, które zapewniają dobre wrażenia użytkownika.
Bez względu na to, jak to pokroisz, przesłanie od Google jest jasne: szybciej, tym lepiej.
W rzeczywistości pod koniec 2016 r. przedstawiciel Google John Mueller powiedział, aby czas ładowania strony nie przekraczał trzech sekund.
@vivek_seo Nie ma limitu na stronę. Upewnij się, że ładują się szybko dla Twoich użytkowników. Często sprawdzam https://t.co/s55K8Lrdmo i celuję w <2-3 sekundy
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 26 listopada 2016 r.
W 2010 roku Google powiedział, że szybkość witryny będzie czynnikiem w algorytmie rankingu, aczkolwiek lekkim sygnałem.
W swoim ogłoszeniu Google wyjaśnił, dlaczego szybkość witryny ma znaczenie:
Przyspieszenie witryn internetowych jest ważne — nie tylko dla właścicieli witryn, ale dla wszystkich użytkowników Internetu. Szybsze witryny sprawiają, że użytkownicy są zadowoleni, a w naszych wewnętrznych badaniach zauważyliśmy, że gdy witryna reaguje wolno, odwiedzający spędzają w niej mniej czasu. Jednak szybsze witryny nie tylko poprawiają wrażenia użytkownika; ostatnie dane pokazują, że poprawa szybkości witryny zmniejsza również koszty operacyjne. Podobnie jak my, nasi użytkownicy przywiązują dużą wagę do szybkości — dlatego zdecydowaliśmy się uwzględnić szybkość witryny w naszych rankingach wyszukiwania. Korzystamy z różnych źródeł, aby określić szybkość witryny w stosunku do innych witryn.
Zwróć uwagę na ostatnie zdanie: „Korzystamy z różnych źródeł w celu określenia szybkości witryny w stosunku do innych witryn”.
Jeśli każda witryna, która pojawia się dla konkretnego zapytania, ma mniej więcej taki sam średni czas ładowania strony (nawet jeśli jest wolniejszy), Twoja witryna zostanie uznana za normalną.
Jeśli jednak czasy wczytywania strony w Twojej witrynie są znacznie wolniejsze niż średnia, jesteś w niekorzystnej sytuacji.
Były Googler Matt Cutts wspomniał w 2013 roku, że gdy wszystkie inne rzeczy są równe, szybkość strony może mieć wpływ na rankingi.
Na przykład, jeśli wyszukuję, a wszystkie odpowiednie strony internetowe ładują się między 1,5 a 2,5 sekundy, Google nie użyje szybkości witryny jako czynnika w rankingu.
Ale jeśli jakaś strona internetowa ładuje się w 12 sekund, prawdopodobnie obniży się jej pozycja w rankingu. Musisz być przeciętny w porównaniu z wydajnością każdej innej strony internetowej dla tego zapytania.
Tak więc pytanie brzmi właściwie: czy szybszy jest zaletą, czy wolniejszy jest wadą? Myślę, że to drugie.
Google nie jest jednak obcy w wysyłaniu mieszanych sygnałów. Pamiętasz ten tweet od Johna Muellera? Oto kolejny tweet od Gary'ego Illyesa z Google, który wspomina, aby nie martwić się „za bardzo” o czas ładowania strony:
@seefleep Nie martwiłbym się tym zbytnio. Zrób to tak szybko, jak to możliwe.
— Gary Illyes ᕕ( ᐛ )ᕗ (@metoda) 21 kwietnia 2016
Najważniejsze jest to, że powinieneś się przejmować , jeśli masz bardzo wolne czasy ładowania strony.
I jeśli to możliwe, powinieneś starać się przestrzegać zaleceń Google, upewniając się, że strony ładują się w ciągu zaledwie kilku sekund.
Jak przeglądanie mobilne wpływa na szybkość witryny
Porozmawiajmy teraz o tym, jak prędkość witryny przejawia się w różnych scenariuszach.
Mueller zalecił trzysekundowy limit szybkości ładowania strony HTTP. Ale jeśli chodzi o urządzenia mobilne, oficjalnym stanowiskiem Google jest renderowanie treści w części strony widocznej na ekranie w ciągu jednej sekundy lub mniej , aby użytkownik mógł „jak najszybciej rozpocząć interakcję ze stroną”.
Możliwe, że w nadchodzących miesiącach wpłynie to na rankingi urządzeń mobilnych w indeksie Google mobile-first.
Jest to istotne dla optymalizacji szybkości witryny, ponieważ dzięki indeksowi mobile-first Google opiera swoje rankingi na mobilnej wersji Twojej witryny.
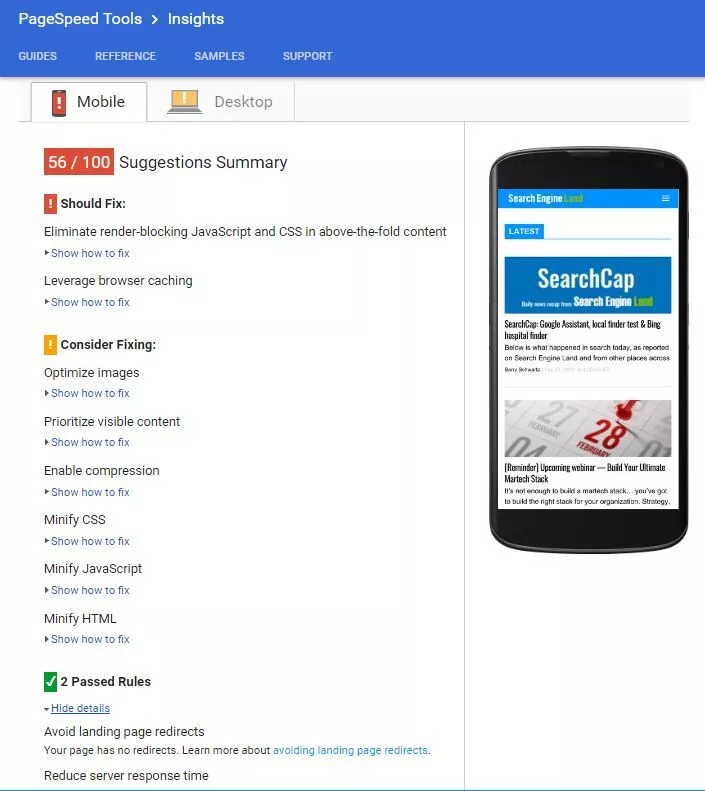
Możesz przetestować czasy wczytywania swoich stron za pomocą narzędzia Google PageSpeed Insights. Tutaj Google wyjaśnia potrzebę tworzenia treści, które można od razu wykorzystać:
PageSpeed Insights mierzy, w jaki sposób strona może poprawić swoją wydajność na:
- czas do wczytania części strony widocznej na ekranie : czas, który upłynął od momentu, gdy użytkownik zażądał nowej strony i do momentu wyświetlenia treści strony widocznej na ekranie w części strony widocznej na ekranie przez przeglądarkę.
- czas do pełnego wczytania strony: czas, jaki upłynął od momentu, gdy użytkownik zażądał nowej strony do momentu pełnego wyrenderowania strony przez przeglądarkę.
Oto przykład problemów, które mogą skrócić czas wczytywania, zgłoszonych w teście PageSpeed Insights:

Jedną z rzeczy, które odkryliśmy, jest to, że wyniki testu PageSpeed Insights zmieniają się w czasie, a ostatnio były one mocno zniekształcone przez czas wczytywania obrazów.
Wygląda na to, że wielu wydawców witryn internetowych skróciło swój ogólny czas ładowania stron, ale ich obrazy nie ładują się szybko.

Aby przyspieszyć ładowanie strony mobilnej, skupimy się na kompresji obrazu. Ustalenie, czy obraz jest w ogóle potrzebny, może być jedną z następnych rzeczy, które musisz podjąć, aby ustalić priorytety w swojej strategii SEO na urządzenia mobilne.
W nowych badaniach opublikowanych przez Google kluczową rekomendacją jest utrzymanie średniej liczby żądań (liczby poszczególnych elementów treści potrzebnych do wyświetlenia całej strony) poniżej 50.
Potrzeba szybkości w indeksie Mobile-First
Warto zauważyć, jak praktyka ograniczania zawartości w celu optymalizacji szybkości urządzeń mobilnych może wpłynąć na Twoje rankingi w tym nowym świecie indeksowania urządzeń mobilnych.
To, co jest obecnie obsługiwane jako Twoja witryna mobilna, jest tym, co Google rozważyłoby przy indeksowaniu i ustalaniu pozycji w swoim indeksie zoptymalizowanym pod kątem urządzeń mobilnych. Jeśli wersja mobilna Twojej witryny wyświetla tylko część całej dostępnej treści, Google uwzględni tylko tę część w obliczeniach rankingu (a nie dodatkowe zasoby dostępne w komputerowej wersji witryny).
Jeśli witryna ma konfigurację responsywną, zgodnie z zaleceniami Google, wszystko zarówno w wersji komputerowej, jak i mobilnej powinno być rozliczane przez Google, prawda?
Nie dokładnie. W projektowaniu responsywnym mówisz witrynie, aby nie wyświetlała bloków tekstu lub niektórych obrazów na urządzeniu mobilnym.
Tradycyjnie Google indeksuje komputerową wersję Twojej witryny. Niezależnie od tego, jaki był obraz pulpitu, Google zindeksowałby go i wykorzystał do rankingu.
Następnie, gdy osoba załadowała tę stronę na urządzeniu mobilnym, w tym momencie możesz kontrolować, co zostało wyświetlone. Indeks opierał się jednak na pełnej wersji treści na komputery stacjonarne. Responsywny projekt właśnie decydował, co będzie wyświetlane na urządzeniu mobilnym lub tablecie, a co nie.
Teraz Google przechodzi na indeks mobile-first. Podczas gdy komputerowa wersja witryny miała największe znaczenie dla optymalizacji pod kątem wyszukiwarek, teraz liczy się mobilny UX.
Jeśli wersja mobilna Twojej witryny nie wyświetla określonych treści lub obrazów, Google nie będzie ich już uwzględniać w rankingu i indeksowaniu.
Na przykład w stopce witryny na komputery możesz mieć 50 linków. Ale w wersji mobilnej nie chcesz jej zaśmiecać, więc wyświetlasz tylko 10. Gdy Googlebot indeksuje Twoją stronę, nie zliczy 50 linków, weźmie pod uwagę tylko 10.
Jako inny przykład, rozważ sposób, w jaki ludzie podchodzili do wydajności mobilnej w przeszłości — odcinając części strony, takie jak obrazy lub treść. Jeśli takie jest Twoje podejście do korzystania z urządzeń mobilnych, musisz zrozumieć, że wycinasz treści, które mogą pomóc Ci w rankingu.
Co więc polecam?
Chcesz zapewnić szybkie wrażenia, gdy użytkownicy mobilni odwiedzają witrynę — to nadal jest ważne. Musisz jednak zrównoważyć zawartość, której potrzebujesz, aby uszeregować z doświadczeniem mobilnym.
Na początek zaprojektuj swoją witrynę z myślą o urządzeniach mobilnych.
Wyświetlaj tylko treści, które zasługują na wyświetlanie na urządzeniu mobilnym, nawet na stronach na komputery. Może to wymagać posiadania większej liczby stron internetowych z mniejszą zawartością, ponieważ ta strona zawierająca 2000 słów może nie być przyjazna dla urządzeń mobilnych.
A jeśli chodzi o szybkość, wydawcy witryn mogą wycinać obrazy, ponieważ ładowanie konkretnego obrazu na urządzeniu mobilnym trwa zbyt długo. Te typowe działania mające na celu wydłużenie czasu ładowania strony mogą w rzeczywistości spowodować, że zawartość nie będzie już indeksowana w świecie zorientowanym na urządzenia mobilne.
Ważenie opcji AMP (Accelerated Mobile Pages)
To prowadzi nas do najnowszego projektu Google ukierunkowanego na szybkość: AMP.
Szczegółowo omawiamy AMP w naszym przewodniku tutaj, a nawet zapewniamy krótki przewodnik dotyczący tego, czy i jak wdrożyć AMP w swojej witrynie.
AMP to projekt typu open source, który skutecznie pomaga wydawcom witryn w tworzeniu szybszych środowisk mobilnych dzięki określonym konfiguracjom, które:
- Wstępnie renderuj zawartość witryny, ograniczając użycie kodu JavaScript, z którego mogą korzystać witryny wydawców.
- Przechowuj zawartość w pamięci podręcznej, aby firma Google nie musiała pobierać zawartości strony z serwera wydawcy.
Google powiedział, że AMP nie wpłynie na rankingi, ale biorąc pod uwagę wszystkie oznaki, że szybsze jest lepsze na urządzeniach mobilnych, nie wykluczałbym możliwości AMP do szybszego ładowania stron, ponieważ mogą one z natury lepiej pozycjonować.
Należy pamiętać, że wdrożenie AMP na stronie internetowej nie jest łatwe, a specyfikacje AMP podobno często się zmieniają. W miarę jak program rozszerza się na coraz więcej potencjalnych typów witryn (pamiętaj, że zaczynał od witryn z wiadomościami i stamtąd się rozwijał), Google nieustannie musi iść na kompromis.
A do tego oczywiście rozwój w AMP wiąże się z pewnymi kosztami. Będziesz musiał zmienić swoją witrynę, aby ją obsługiwać. Wraz ze zmianą specyfikacji AMP pojawiają się również stałe koszty, ponieważ musisz zaktualizować strony. Wtedy istnieje ryzyko, że Google zrezygnuje z AMP lub wymyśli inny system, na przykład sprawi, że Twoja witryna będzie zachowywać się bardziej jak aplikacja mobilna.
Mądrze wybieraj strony AMP.
Pokonanie konkurencji do mety
Jeśli chcesz konkurować online, Twoja witryna musi być szybka.
Wiadomość od Google jest taka, że liczy się szybkość. Ale jest wiele sposobów na osiągnięcie szybkości witryny.
Wymaga to rozważenia kosztów i korzyści konfiguracji mobilnych, w tym responsywnych, AMP i innych.
Cały czas pamiętaj, że zmiany, które wprowadzasz w swojej witrynie mobilnej, mogą i będą wpływać na Twoje rankingi w świecie zorientowanym na urządzenia mobilne.
Pozwól nam pomóc Ci w kierowaniu i śledzeniu ruchu w Twojej witrynie dzięki strategii SEO dla urządzeń mobilnych. Usługi BCI są dostosowane do Twoich celów biznesowych i odbiorców. Porozmawiajmy więcej o zwiększaniu przychodów dzięki SEO przyjaznemu dla urządzeń mobilnych.
