Popraw wydajność swojej witryny w dwóch prostych krokach
Opublikowany: 2023-12-22
Chcesz mieć lepiej działającą witrynę internetową. Na najbardziej podstawowym poziomie musisz upewnić się, że wyszukiwarki mogą uzyskać dostęp do treści strony internetowej tak szybko, jak to możliwe, a strona ładuje się szybko.
To powiedziawszy, istnieją dwie proste najlepsze praktyki SEO, które mogą pomóc w spełnieniu obu tych wymagań, a są to:
- Eksternalizacja CSS (kaskadowe arkusze stylów)
- Eksternalizacja JavaScriptu
W tym artykule wyjaśnię dlaczego i podam kilka prostych kroków, jak zacząć.
- Co to jest CSS?
- Co to jest JavaScript?
- Po co eksternalizować JavaScript i CSS?
- Czy Twój JavaScript i CSS są już uzewnętrznione?
- Jak uzewnętrznić JavaScript
- Jak uzewnętrznić CSS
- Małe kroki, duży wpływ
- Często zadawane pytania: Jak mogę poprawić wydajność mojej witryny internetowej, wykonując dwa proste kroki obejmujące CSS i JavaScript?
Co to jest CSS?
Kaskadowe arkusze stylów (CSS) opisują, w jaki sposób kod HTML powinien być wyświetlany na stronie internetowej, aby stworzyć wygląd i styl witryny internetowej, na przykład czcionki i kolory.
Co to jest JavaScript?
JavaScript to język programowania, który umożliwia interakcję na stronach internetowych, na przykład w polu wyszukiwania, plikach audio i wideo lub mapach.
Dlaczego warto eksternalizować JavaScript i CSS?
Chcesz, aby kod Twojej witryny był przyjazny wyszukiwarkom. Musisz więc mieć pewność, że kod źródłowy ułatwia robotom wyszukiwarek indeksowanie i zrozumienie, o czym są strony internetowe.
Musi to nastąpić, aby wyszukiwarki mogły określić trafność wyszukiwanego hasła. Jedną z pierwszych rzeczy, które wyszukiwarki powinny przeszukać, jest treść strony internetowej, a nie niepotrzebne linie kodu.
Chcesz także, aby Twoja witryna internetowa była szybka. Wyszukiwarki takie jak Google dbają o wydajność strony internetowej pod kątem wygody użytkownika — do tego stopnia, że opublikowały aktualizację algorytmu obsługi strony z poświęconymi jej sygnałami rankingowymi.
Zarówno CSS, jak i JavaScript mogą zaśmiecać stronę internetową, spowalniać jej ładowanie i utrudniać indeksowanie wyszukiwarkom. Chcesz, aby rzeczywista treść strony internetowej była dostępna w pierwszych stu liniach kodu.
Eksternalizacja tych plików to łatwy sposób na rozwiązanie problemów, o których właśnie wspomniałem. Może to przyspieszyć czas ładowania strony, znacząco poprawić rankingi i zaoszczędzić budżet indeksowania.
Korzyści z eksternalizacji CSS
Utworzenie zewnętrznego pliku CSS daje Ci kontrolę nad wyglądem witryny w jednym miejscu, więc jest znacznie bardziej wydajne niż edytowanie każdej pojedynczej strony witryny, gdy chcesz wprowadzić zmiany.
Jeśli masz plik CSS, wystarczy wprowadzić zmiany w pliku zewnętrznym, a zmiany te zostaną zastosowane w całej witrynie.
Posiadanie zewnętrznego pliku CSS ma także inne zalety. Umożliwia usunięcie formatowania wbudowanego, takiego jak znaczniki czcionek, i zastąpienie ich znacznikami CSS, które instruują, jaki styl zastosować. Dzięki temu kod nie zaśmieca strony internetowej.
Mniej kodu oznacza mniejsze rozmiary plików. Mniejsze rozmiary plików oznaczają, że strony internetowe ładują się szybciej.
Korzyści z eksternalizacji JavaScript
Utworzenie zewnętrznego pliku dla JavaScript ma podobne zalety. Kiedy przenosisz JavaScript z poszczególnych stron internetowych do pliku zewnętrznego, Twoje strony internetowe potrzebują tylko jednego wiersza kodu, który wywołuje plik JavaScript w celu uzyskania informacji.
JavaScript jest zwykle długi i uciążliwy, więc wykonanie tej jednej prostej czynności może zmniejszyć rozmiar strony internetowej o połowę.
Czy Twój JavaScript i CSS są już uzewnętrznione?
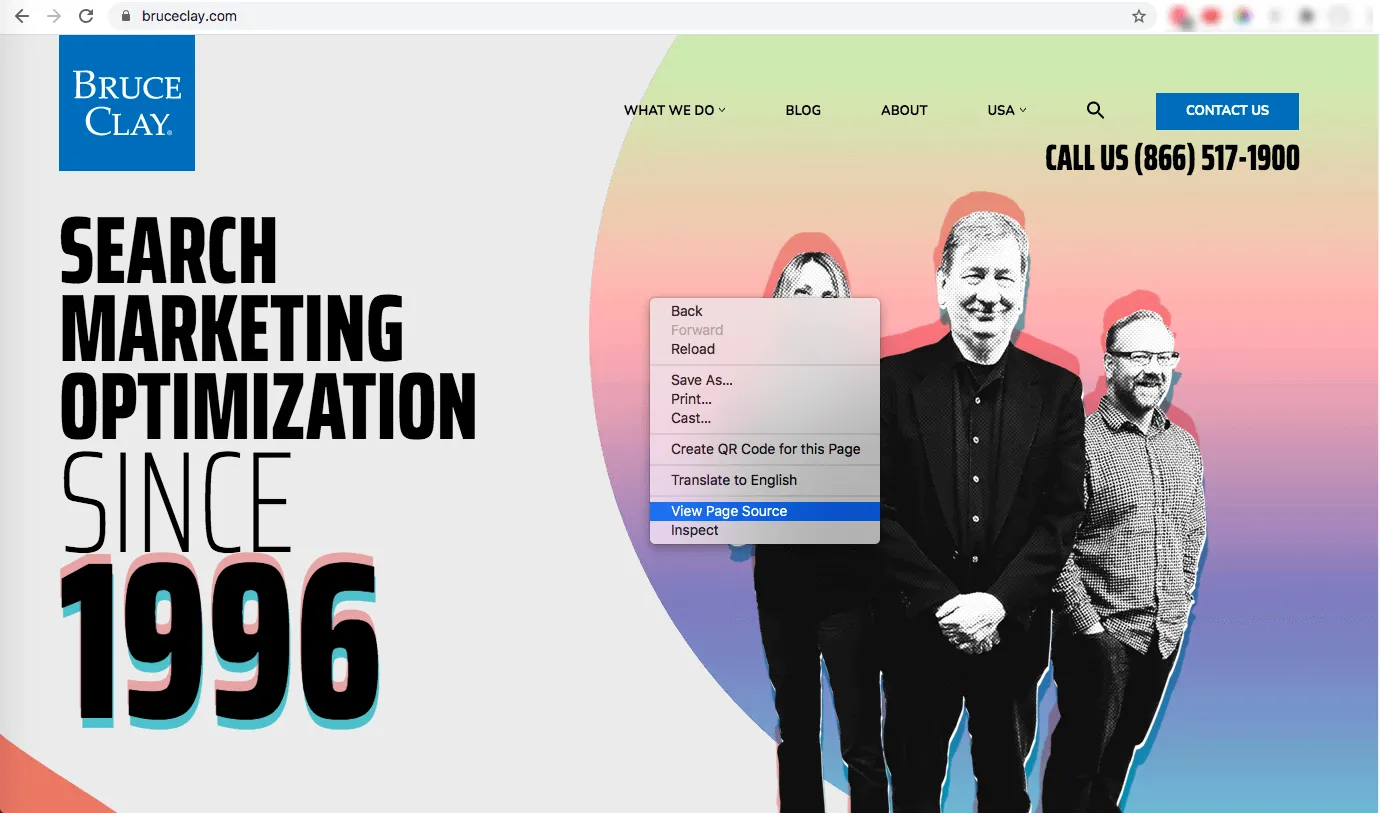
Łatwo jest sprawdzić, czy Twój CSS i JavaScript są udostępniane na zewnątrz. Przejdź do strony głównej swojej witryny i spójrz na kod źródłowy. Aby wyświetlić źródło, kliknij stronę prawym przyciskiem myszy i wybierz: „wyświetl źródło strony”.

Oto przykład przykładowego kodu z niezewnętrznego kodu JavaScript na stronie internetowej:
<język skryptu=”javascript”>
var _pn=”Twoje+prawa+bez winy”; //nazwy stron
var _mlc=”Brak+Usterki+Porad”; //wielopoziomowa kategoria treści
var _cp=”null”; //kampania
var _acct=”WE531126G4MC09EN3”; //numer(y) konta
var _pndef=”tytuł”; //domyślna nazwa strony
var _ctdef=”pełny”; //domyślna kategoria treści
var _prc=””; //cena handlowa
var _oid=””; //zamówienie handlowe
var _dlf=””; //pobierz filtr
var _elf=””; //wyjdź z filtra linków
var _epg=””; //identyfikator strony wydarzenia
</skrypt>
To tylko przykład tego, jak JavaScript może zajmować cenne miejsce w kodzie strony. To normalne, że strony internetowe będą zawierać wiele (ponad 30) linii kodu JavaScript, które należy uzewnętrznić.
Alternatywnie, oto jak by to wyglądało z zewnętrznym plikiem JavaScript:
<script type=”text/javascript” src=”/sample.js”></script>
Oto przykład niezewnętrznego arkusza stylów:
.content { jasne: lewe;
kolor tła: #ffffff;
obraz tła: URL(“/images/movie_reel2.jpg”); /* mały bęben */
/* obraz tła: URL(“/images/film_reel.JPG”); duży kołowrotek */
pozycja tła: 100% 100%; /* Dolny prawy róg */
powtarzanie w tle: brak powtórzeń;
obramowanie: 2 piksele stałe #666666;
styl obramowania: solidny solidny brak solidny;
dopełnienie: .5em 1em 1em 1em;
margines na dole: 0em;
górny margines: 0em;
wyrównanie tekstu: do lewej;
}
h1 {
rodzina czcionek: Georgia, Times New Roman, Times, bezszeryfowa;
rozmiar czcionki: 18 pikseli;
styl czcionki: kursywa;
grubość czcionki: pogrubiona;
kolor: #003399;
wyrównanie tekstu: do środka;
}
Często zdarza się, że witryny internetowe mają kod CSS na stałe, zamiast umieszczać go w jednym pliku, który można wywołać z wielu stron witryny.
Oto jak by to wyglądało z zewnętrznym plikiem CSS:
<link rel=”stylesheet” href=”styles.css”>
Jak uzewnętrznić JavaScript
Pierwszą rzeczą, o której należy wspomnieć, jest to, że czasami konieczne jest umieszczenie kodu JavaScript na stronie internetowej, na przykład w celu dokładnego śledzenia lub funkcjonalności strony.
Oprócz śledzenia i funkcjonalności nie cały kod JavaScript ma szkodliwy wpływ na szybkość strony i powinien być udostępniany na zewnątrz.
W rzeczywistości w niektórych przypadkach użycie wbudowanego JavaScriptu może przyspieszyć czas ładowania strony i wydajność, na przykład w przypadkach, gdy JavaScript blokuje renderowanie strony.
Użycie wbudowanego kodu JavaScript u góry strony może sprawić, że zawartość u góry strony stanie się widoczna dla użytkowników bez konieczności czekania na załadowanie dużych plików JavaScript.
Oto jak uzewnętrznić JavaScript:
- Zidentyfikuj kod JavaScript, który chcesz uzewnętrznić, lokalizując otwierający i zamykający tag <script> w kodzie źródłowym HTML strony internetowej.
- Wytnij kod JavaScript znajdujący się pomiędzy <script> i </script>.
- Używając edytora tekstu, takiego jak Notatnik, utwórz nowy dokument i wklej kod JS do nowego pustego dokumentu.
- Zapisz plik z rozszerzeniem „.js”.
- Prześlij plik na swój serwer i zanotuj jego ścieżkę.
- Wróć do oryginalnego pliku HTML i wstaw następujący tekst, gdzie „path/filesource.js” to adres URL nowo utworzonego pliku .js:
<język skryptowy=”JavaScript” src=”path/filesource.js”></script> - Teraz osadzony kod JavaScript został zastąpiony tylko jedną linią.
Kiedy wyszukiwarki indeksują stronę internetową, będą miały tylko jedną linię kodu do przeczytania, zanim przejdą do reszty strony.

Może to później pomóc w aktualizacji algorytmu Google dotyczącego jakości strony, w szczególności opóźnienia pierwszego wejścia. (Należy pamiętać, że FID zostanie zastąpiony przez Interaction to Next Paint (INP) w marcu 2024 r.)
Jak uzewnętrznić CSS
Aby uzewnętrznić arkusze stylów, wykonaj te same instrukcje, co w przypadku pliku JavaScript, z tą różnicą, że zapisz plik z rozszerzeniem .css. W oryginalnym kodzie strony internetowej zastąpisz cały kod CSS następującym kodem:
<link href=”cssfilename” rel=”stylesheet” type=”text/css”>
Po raz kolejny pozostaje Ci jedna linia kodu na oryginalnej stronie, umożliwiająca pająkom prostsze indeksowanie witryny.
Małe kroki, duży wpływ
Eksternalizacja JavaScriptu i CSS nie rozwiąże problemów z wydajnością Twojej witryny, ale to świetny początek.
Jeden z klientów, z którym współpracowaliśmy, wdrożył te dwie najlepsze praktyki i zredukował 20 000 linii kodu do 1500. Następnie witryna odnotowała znaczną poprawę pozycji w rankingach i na wiele słów kluczowych znalazła się na szczycie bezpłatnych wyników wyszukiwania.
Więc tak, jest to skuteczne i dobre miejsce na rozpoczęcie poprawy wydajności swoich stron internetowych.
Potrzebujesz pomocy w zwiększeniu szybkości swojej witryny i rankingu wyszukiwania? Skontaktuj się z nami aby dostać darmową poradę.
Często zadawane pytania: Jak mogę poprawić wydajność mojej witryny internetowej, wykonując dwa proste kroki obejmujące CSS i JavaScript?
Optymalizacja wydajności witryny internetowej ma kluczowe znaczenie dla zadowolenia użytkowników i pozycji w wyszukiwarkach w dynamicznym środowisku tworzenia stron internetowych. Efektywne wykorzystanie CSS i JavaScript może znacznie zwiększyć szybkość i funkcjonalność Twojej witryny. Przyjrzyjmy się dwóm prostym, ale skutecznym technikom zwiększania wydajności Twojej witryny.
Minifikuj i łącz pliki CSS i JavaScript
Jeśli chodzi o optymalizację szybkości witryny, najważniejsze jest zmniejszenie rozmiaru plików. Połączenie wielu plików CSS lub JavaScript w jeden minimalizuje żądania HTTP, wydłużając czas ładowania. Minifikacja usuwa niepotrzebne znaki (białe znaki, komentarze) bez zmiany funkcjonalności kodu.
Wnikliwa wskazówka: użyj narzędzi do kompilacji, takich jak Grunt lub Gulp, do zautomatyzowanych procesów minifikacji i łączenia. Rozważ użycie sieci dostarczania treści (CDN), aby przyspieszyć dostarczanie plików.
Zaimplementuj leniwe ładowanie zasobów niekrytycznych
Leniwe ładowanie opóźnia ładowanie nieistotnych zasobów, dopóki nie będą potrzebne. Na przykład obrazy znajdujące się w części strony widocznej na ekranie lub dodatkowy kod JavaScript można ładować asynchronicznie, zwiększając początkową prędkość ładowania strony.
Wnikliwa wskazówka: użyj atrybutu `loading=”lazy”` dla obrazów, aby poinstruować przeglądarki, aby ładowały je dopiero po wejściu do widocznego obszaru, optymalizując wygodę użytkownika i czas ładowania.
Warunki wyszukiwania zamiarów kupującego i ich rola
Zrozumienie terminów wyszukiwanych według zamiarów kupującego ma kluczowe znaczenie dla skutecznej optymalizacji. Terminy takie jak „techniki poprawy szybkości witryny”, „optymalizacja CSS i JavaScript” lub „implementacja z leniwym ładowaniem” pokazują, że użytkownik chce zwiększyć wydajność witryny. Integracja tych terminów z treścią jest zgodna z zapytaniami użytkowników, poprawiając widoczność.
Wpływ wydajności na doświadczenie użytkownika i SEO
Zoptymalizowana wydajność witryny internetowej bezpośrednio wpływa na doświadczenie użytkownika, zwiększając zaangażowanie i zmniejszając współczynnik odrzuceń. Co więcej, wyszukiwarki priorytetowo traktują witryny szybciej ładujące się, co pozytywnie wpływa na rankingi SEO.
Równowaga estetyki z wydajnością
Optymalizacja wydajności jest kluczowa, ale równie ważne jest utrzymanie atrakcyjnej wizualnie witryny internetowej. Znalezienie równowagi pomiędzy estetyką i funkcjonalnością zapewnia wciągające doświadczenie użytkownika bez utraty szybkości.
Rola ciągłego monitorowania i testowania
Regularne monitorowanie wskaźników wydajności witryny i przeprowadzanie testów jest kluczem do utrzymania optymalnej funkcjonalności. Narzędzia takie jak Google PageSpeed Insights i Lighthouse pomagają identyfikować wąskie gardła wydajności, umożliwiając wprowadzenie w odpowiednim czasie dostosowań.
Przyszłe trendy: ewoluujące strategie zapewniające optymalną wydajność
Wraz z postępem technologii pojawiające się trendy, takie jak HTTP/3 i ulepszone struktury JavaScript, w dalszym ciągu zmieniają strategie optymalizacji wydajności. Bycie na bieżąco z tymi trendami gwarantuje, że Twoja witryna pozostanie konkurencyjna i dobrze zoptymalizowana.
Poprawa wydajności witryny poprzez optymalizację CSS i JavaScript jest podstawą udanego tworzenia stron internetowych. Stosując techniki takie jak minimalizacja plików, leniwe ładowanie i dostosowując się do zmieniających się trendów, wzbogacasz doświadczenie użytkownika i zwiększasz widoczność swojej witryny w świecie cyfrowym.
Procedura krok po kroku: zwiększanie wydajności witryny internetowej
- Oceń aktualne wskaźniki wydajności : użyj narzędzi takich jak Google PageSpeed Insights, aby zidentyfikować obszary wymagające poprawy.
- Zaimplementuj minimalizację CSS i JavaScript : użyj narzędzi do kompilacji lub usług online do kompresji i łączenia plików.
- Weź pod uwagę sieci dostarczania treści (CDN) : wybierz sieci CDN, aby przyspieszyć dostarczanie plików.
- Oceń możliwości leniwego ładowania : Zidentyfikuj niekrytyczne zasoby odpowiednie do leniwego ładowania.
- Zaimplementuj leniwe ładowanie : Zintegruj atrybut `loading=”lazy”` dla obrazów lub asynchronicznego ładowania skryptów dodatkowych.
- Zbadaj hasła wyszukiwania dotyczące zamiarów kupującego : Zrozumienie zapytań użytkowników związanych z wydajnością witryny.
- Zintegruj słowa kluczowe intencji kupującego : umieść odpowiednie terminy w swoich treściach, aby poprawić ich widoczność.
- Monitoruj wskaźniki wydajności : regularnie analizuj wskaźniki i odpowiednio dostosowuj strategie.
- Równowaga pomiędzy estetyką i funkcjonalnością : Zapewnij atrakcyjność wizualną bez utraty szybkości.
- Bądź na bieżąco z pojawiającymi się trendami : śledź postępy w optymalizacji stron internetowych, aby uzyskać strategie przyszłościowe.
Ten kompleksowy przewodnik krok po kroku zawiera szczegółowy plan skutecznego zwiększania wydajności witryny za pomocą technik optymalizacji CSS i JavaScript. Wykonanie tych kroków zapewnia usprawnioną i wydajną witrynę internetową, która odpowiada oczekiwaniom użytkowników i algorytmom wyszukiwarek.
