Kluczowe elementy sieci Web dla testów A/B: Czy oprogramowanie do testów A/B spowalnia działanie witryny?
Opublikowany: 2021-08-05
Google właśnie upuścił aktualizację Core Web Vitals i musimy zwrócić na to uwagę.
Dlaczego obchodzi?
Jako CRO zwykle nie martwimy się zbytnio o stronę ruchu, ponieważ skupiamy się na tym, co dzieje się, gdy użytkownicy trafiają na nasze witryny i jakie działania podejmują.
Chodzi o to, że ta nowa aktualizacja koncentruje się na wrażeniach użytkownika, więc nie tylko jest istotna dla nas jako optymalizatorów, ale istnieje szansa, że testy mogą faktycznie negatywnie wpłynąć na wyniki i ruch w witrynie.
Nie świetnie, prawda?
W tym artykule omówię, czym jest ta aktualizacja, jak działa, jak testy mogą na nią wpłynąć, jakie są najlepsze praktyki, aby nie tylko zmniejszyć wpływ tej nowej aktualizacji SEO, ale także jak faktycznie poprawić swoje wyniki i może dzięki temu zwiększyć ruch organiczny.
- Czy moje narzędzie do testowania A/B spowolni moją witrynę i wpłynie na mój podstawowy wynik Web Vitals?
- Jaka jest różnica między podstawowymi wskaźnikami internetowymi a Google Page Experience?
- Co to jest doświadczenie strony Google?
- Jakie są podstawowe wskaźniki internetowe?
- Dlaczego Google dba o wygodę użytkownika?
- Jak zmierzyć bieżące kluczowe wskaźniki internetowe i wyniki działania strony?
- W jaki sposób narzędzie PageSpeed Insights osiąga te wyniki?
- Co to są dane laboratoryjne i terenowe?
- Jakie są wskaźniki Google Page Experience, trzy podstawowe wskaźniki Web Vitals i jak możemy je poprawić?
- 1. Największa zawartość farby (LCP)
- Jak poprawić swój wynik LCP
- a. Wstępne ładowanie elementu LCP
- b. Korzystaj z hostingu o wysokiej wydajności / hostingu dedykowanego
- c. Włącz buforowanie i zwiększ długość pamięci podręcznej (w razie potrzeby)
- d. Odłóż niekrytyczny JS + usuń nieużywany JS
- mi. Rozważ minimalizację kodu
- f. Zoptymalizuj obrazy pod kątem leniwego ładowania i responsywności (tylko nie obraz LCP)
- g. Użyj kompresji obrazu i responsywnego rozmiaru
- h. Nawiąż połączenia z innymi firmami JAK NAJSZYBCIEJ
- i. Użyj CDN, aby skrócić czas ładowania
- j. Użyj kompresji Gzip lub Brotli, aby zoptymalizować rozmiar pliku
- Jak poprawić swój wynik LCP
- 2. Opóźnienie pierwszego wejścia (FID)
- Jak poprawić swój pierwszy wynik opóźnienia wejścia?
- a. Wstępnie ładuj zawartość i linki
- b. Usuń rozszerzenie wtyczki
- c. Usuń rozdęcie kodu motywu
- d. Usuń nadmierną stronę
- Jak poprawić swój pierwszy wynik opóźnienia wejścia?
- 3. Łączna zmiana układu (CLS)
- 1. Największa zawartość farby (LCP)
- Jak podstawowe wskaźniki internetowe wpływają na testy UX i A/B (oraz jak przejść ocenę podstawowych wskaźników internetowych podczas korzystania ze skryptu Convert)
- Jak nie wpłynąć negatywnie na największy wynik wymalowania treści podczas testów A/B?
- Jak poprawić opóźnienie pierwszego wejścia podczas testów A/B?
- Jak zmniejszyć skumulowane problemy z przesunięciem układu podczas testów A/B?
- Wniosek + Kluczowe dania na wynos
Czy moje narzędzie do testowania A/B spowolni moją witrynę i wpłynie na mój podstawowy wynik Web Vitals?
Usuńmy to z drogi na samej górze. Aplikacja Convert jest niesamowicie szybka i nie powinna negatywnie wpływać na wynik Page Experience ani Core Web Vitals, o ile stosujesz najlepsze praktyki zarówno w zakresie testowania, jak i konfiguracji CWV.
Jednak nie każda witryna jest zgodna z najlepszymi praktykami, a w takich sytuacjach testy A/B mogą wpłynąć na szybkość wczytywania strony, opóźnienie pierwszego wejścia, skumulowane przesunięcie układu lub największe wyrenderowanie treści, w zależności od konfiguracji testu i witryny .
Dobre wieści?
Każdy z tych elementów można łatwo naprawić. Omówimy to wszystko podczas przechodzenia przez ten przewodnik, wraz z informacją o tym, jak poprawić podstawowe wyniki Page Experience i CWV, aby nie łamać ich podczas testowania.
Jaka jest różnica między podstawowymi wskaźnikami internetowymi a Google Page Experience?
Co to jest doświadczenie strony Google?
Page Experience to jeden z ponad 200 czynników rankingowych, które Google wykorzystuje, aby pomóc im zidentyfikować i uszeregować wyniki wyszukiwania.
Algorytm Page Experience to grupa danych i wyników wdrażanych przez Google, aby zrozumieć i poprawić sposób, w jaki użytkownicy korzystają ze strony internetowej. Ich celem jest zapewnienie użytkownikom najlepszych treści i najlepszego doświadczenia użytkownika.
Jakie są podstawowe wskaźniki internetowe?
Podstawowe wskaźniki internetowe to wskaźniki skonfigurowane w ramach algorytmu Google Page Experience, które mają na celu pomiar lub symulację rzeczywistego doświadczenia użytkownika i są przedmiotem ich najnowszej aktualizacji.
Trzy kluczowe wskaźniki internetowe to:
● Największa zawartość farby
● Opóźnienie pierwszego wejścia oraz
● Układ skumulowany Przesunięcie.
Wydają się skomplikowane i mają wymyślne nazwy, ale zasadniczo sprowadzają się do śledzenia kluczowych momentów w Page Experience użytkownika:
- Jak szybko ładuje się Twoja strona?
- Jak szybko użytkownik może zobaczyć główne elementy strony i zrozumieć, o co chodzi?
- Jak szybko mogą wejść w interakcję ze stroną?
- Ile czasu zajmie ta interakcja od kliknięcia przycisku do akcji?
- Jak wygląda strona i czy jest łatwa w użyciu?
Dlaczego nas to obchodzi?
Troszczymy się o to, ponieważ Google dba i jest to jeden z BARDZO rzadkich przypadków, w których wskazali konkretny czynnik rankingowy, jak to działa i jak go ulepszyć. Kiedy tak się dzieje, warto zwrócić uwagę, ponieważ jest to znak tego, co ma nadejść.
Dlaczego Google dba o wygodę użytkownika?
Mówiąc najprościej, jeśli polecają wyniki, które zapewniają złe wrażenia lub niepoprawny wynik, istnieje szansa, że ich użytkownicy zaczną przenosić się na konkurencję.
Page Experience nie jest jeszcze uważany za główny czynnik rankingowy. Google niedawno stwierdziło, że jeśli wszystkie rzeczy są równe między Tobą a konkurentem, Page Experience będzie najprawdopodobniej czynnikiem decydującym, który określi, kto zajmuje wyższą pozycję, po prostu dlatego, że zapewniasz najlepsze wrażenia, ale nie jest to jedyny czynnik.
(Świetna treść, oferta, EAT i linki zwrotne zawsze najbardziej poruszą igłę.)
Jednak… wydaje się, że Google robi duże ruchy w kierunku, w którym User Experience stanie się w przyszłości głównym czynnikiem rankingu wyszukiwania. Zmienili cały swój indeks rankingowy, aby skupić się na doświadczeniach i wynikach mobilnych.
Oznacza to, że chociaż Page Experience jest algorytmem skoncentrowanym na urządzeniach mobilnych, ponieważ cały ich indeks jest teraz zorientowany na urządzenia mobilne, ma to wpływ na wszystkich właścicieli witryn i sposób ich wyświetlania w wynikach na komputery.
Możesz mieć świetną treść na komputerze, ale to wersja mobilna, a nie komputerowa, będzie miała wpływ na pozycję w wynikach. Nie tylko to, ale Google dba również o szybkość ładowania i układ strony. Wielokrotnie aktualizowali i podnosili poprzeczkę w zakresie tego, co jest potrzebne, ustanawiając standard czasu ładowania i nie tylko, a wszystko po to, aby poprawić wyszukiwanie na urządzeniach mobilnych.
Mówiłem to już wcześniej, ale lepiej jest mieć pomysł na to teraz i zacząć wdrażać najlepsze praktyki, zwłaszcza że User Experience może bezpośrednio wpłynąć na nasze kampanie CRO, a Twoje narzędzie testowe może również wpłynąć na wyniki SEO…
Przeanalizujmy więc wszystkie te metryki Page Experience, aktualne wyniki, znaczenie poszczególnych metryk i sposób spełnienia ich wymagań, a także kilka rzeczy, o których należy pamiętać, aby testy nie wpłynęły negatywnie na wynik.
Jak zmierzyć bieżące kluczowe wskaźniki internetowe i wyniki działania strony?
Technicznie możesz użyć do tego Google Search Console, ale wydaje mi się, że dane mogą być trochę niejasne lub ograniczone. (Wyniki są wymienione jako „słabe”, „wymaga poprawy” lub „dobre”).
Zamiast tego przejdź do narzędzia Google PageSpeed Insights i sprawdź tam swoją witrynę.
Narzędzie Insights jest naprawdę łatwe w użyciu. Po prostu wprowadź adres URL strony, którą chcesz sprawdzić, pozwól jej działać, a następnie spójrz na wyniki zarówno dla urządzeń mobilnych, jak i komputerów stacjonarnych.
Nie tylko sprawdzaj tutaj swoją stronę główną. Twoja strona główna jest zwykle szybka i lekka, dlatego często daje najwyższy wynik ze wszystkich stron. (Każda strona w Twojej witrynie ma swój unikalny wynik, oparty na wielu czynnikach, które wkrótce omówimy).
Zamiast tego polecam sprawdzić stronę wymagającą dużych zasobów, taką jak post na blogu, długa strona sprzedaży, a nawet strona, na której chcesz przeprowadzić test CRO w następnej kolejności, ponieważ zapewni to dokładniejsze przedstawienie jak działa Twoja strona.
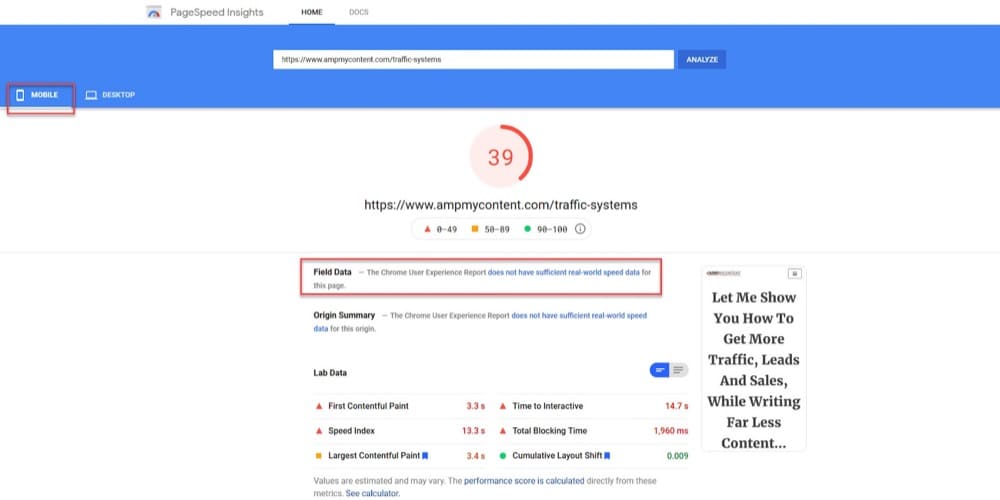
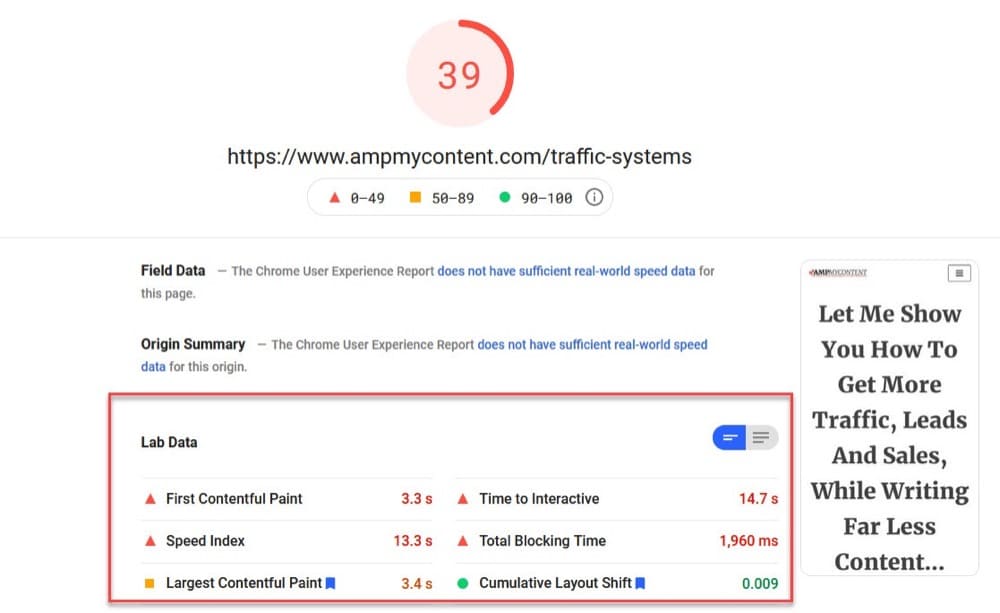
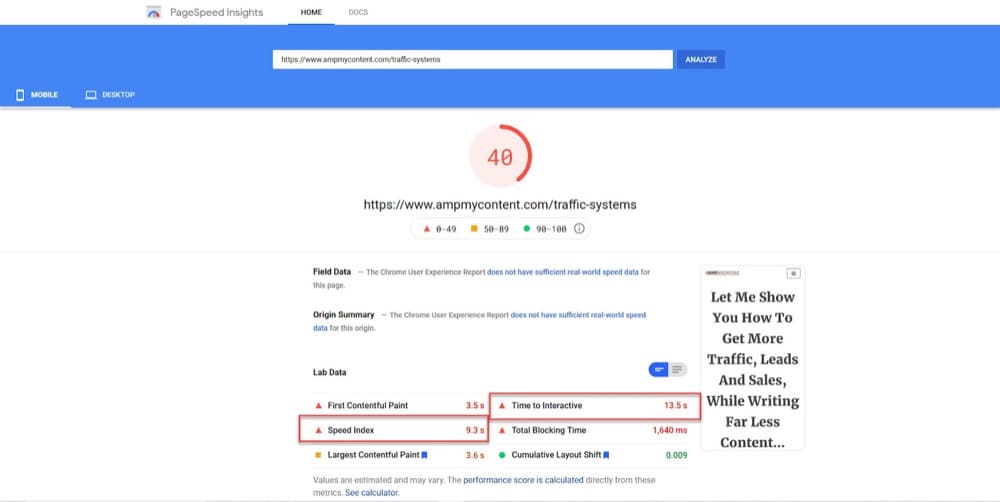
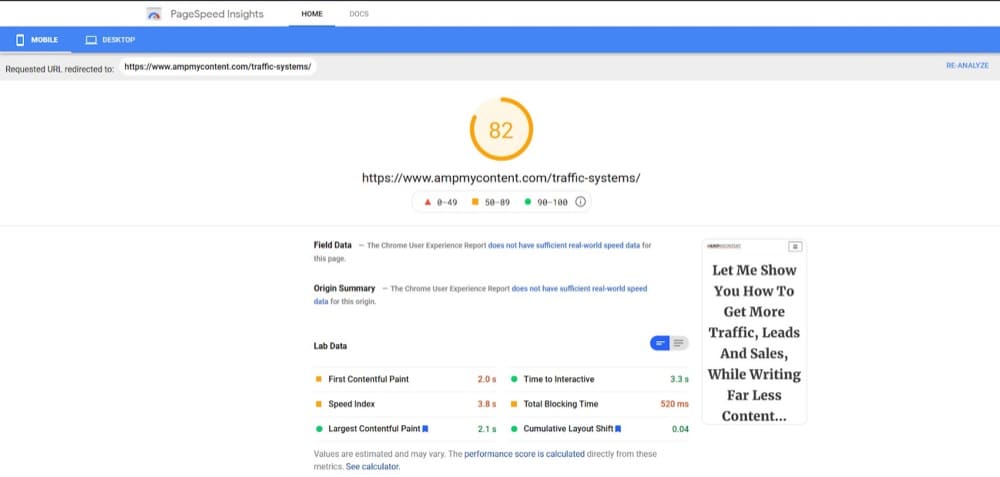
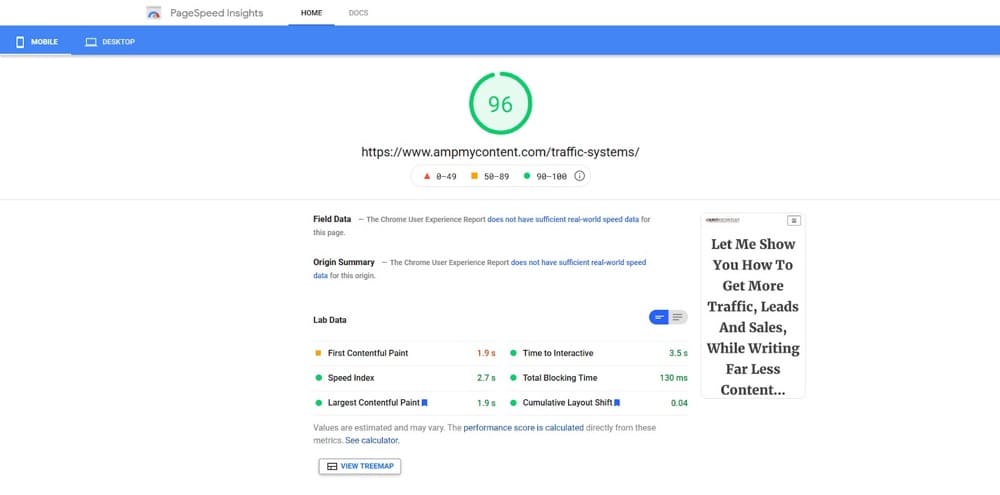
Twoim celem jest uzyskanie wyniku 90 lub wyższego dla urządzeń mobilnych ORAZ komputerów stacjonarnych.

Oczywiście ta strona wymaga pracy , ponieważ zajmuje 14,7 sekundy, zanim użytkownicy mobilni będą mogli w pełni wejść w interakcję z tą stroną!
Teraz jest powód, dla którego ta strona ładuje się tak długo na urządzeniach mobilnych. To około 11 000 słów, z około 30 obrazami i 3 filmami.
przez GIPHY
To DUŻA strona!
W tym artykule zamierzam nadal ulepszać tę stronę sprzedaży, gdy będziemy pracować nad każdą rekomendacją raportu Core Web Vitals, dzięki czemu można zobaczyć różnicę w szybkości i wyniku strony.
Następnie, po zaktualizowaniu witryny i strony, aby spełniały wymagania Page Experience i Core Web Vitals, pokażę, jak skonfigurowanie testów A/B na tej stronie może wpłynąć na moje wyniki.

- Wszystko w kolorze czerwonym musi działać jak najszybciej.
- Wszystko na żółto można poprawić.
- A wszystko w kolorze zielonym spełnia obecnie wymagania.
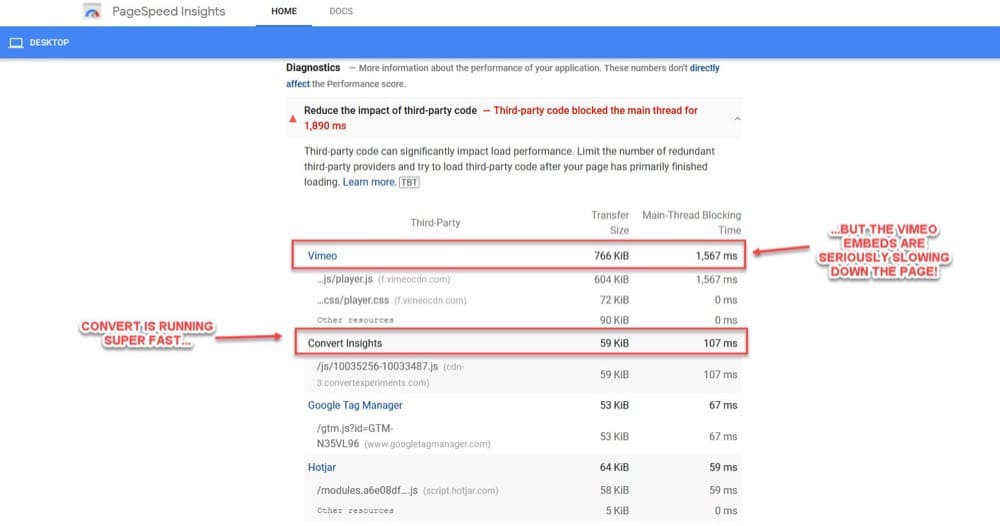
Ciekawą rzeczą jest to, że aplikacja Convert Experiences spowalnia moją stronę tylko o 107 milisekund w tle, podczas gdy aplikacja Vimeo powoduje opóźnienie o 1567 milisekund.
To nie jest wina ich aplikacji, ale jest to spowodowane tym, że muszę naprawić szereg problemów z moją stroną i witryną, które powodują, że nie działa ona poprawnie.
Zanim jednak będę mógł poprawić te problemy, musimy zrozumieć, co one oznaczają i w jaki sposób narzędzie dało ten wynik…
W jaki sposób narzędzie PageSpeed Insights osiąga te wyniki?
Narzędzie PageSpeed Insights wykorzystuje narzędzie Google Lighthouse do testowania deweloperów, aby zorientować się, jak działa Twoja strona.
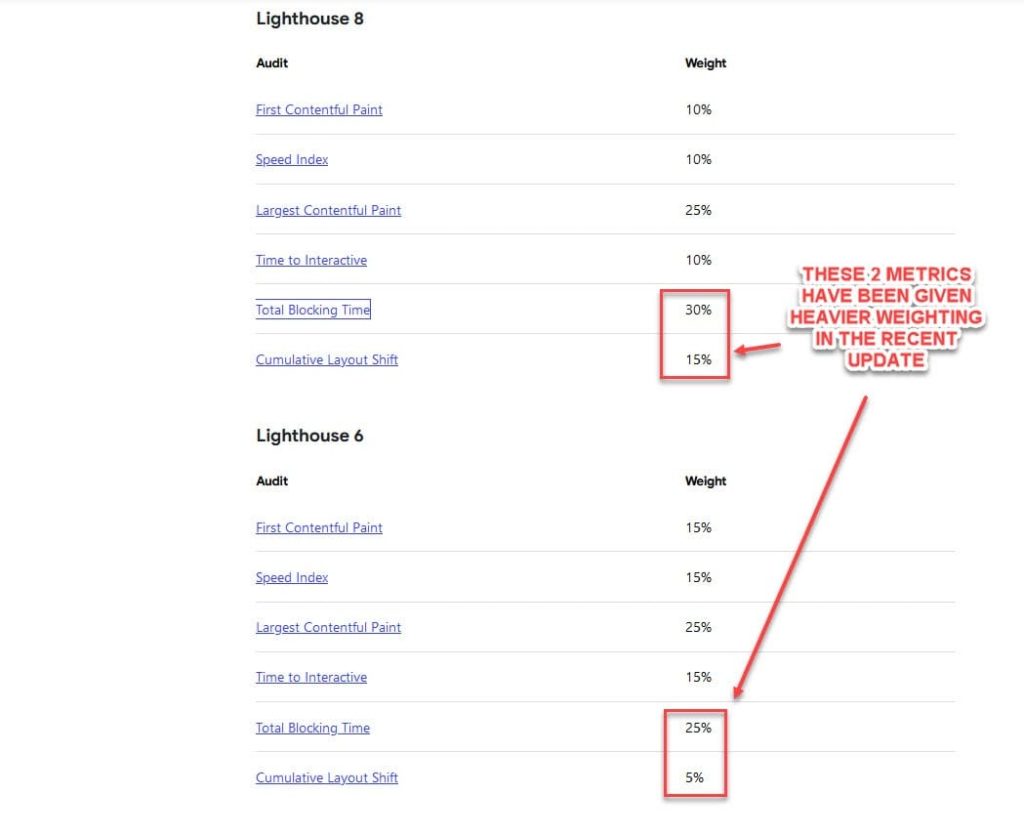
Aby uzyskać ten wynik, Lighthouse stosuje określone wskaźniki wagowe na podstawie wyników Twojej strony.
Te wagi są oparte na najważniejszych czynnikach związanych z doświadczeniem użytkownika i często zmieniają się, gdy Google dodaje nowe funkcje do śledzenia UX. (Ponownie dlatego wydaje się, że jest to ważna rzecz, na której należy się dzisiaj skupić).
Jeśli porównamy ostatnią wersję tych wag z najnowszą wersją Lighthouse, zobaczymy, że skumulowane przesunięcie układu i całkowity czas blokowania otrzymały znacznie większą wagę w porównaniu z poprzednimi wersjami.

Czy to oznacza, że inne elementy nagle stają się mniej ważne?
Zupełnie nie. W rzeczywistości prawdopodobnie przypisano im mniejszą wagę, ponieważ więcej witryn jest aktualizowanych i spełnia standardowe wymagania dotyczące funkcji Page Experience.
Wygląda na to, że skupiono się teraz na powstrzymywaniu stron przed zmianą układu podczas ładowania strony i skróceniu czasu potrzebnego na reakcję strony na dane wejściowe użytkownika.
Są to obie ważne rzeczy, które musimy wziąć pod uwagę jako testerzy, ponieważ nasz test może spowodować wolniejsze ładowanie strony lub zmianę układu podczas testowania nowych projektów układu.
Narzędzie Lighthouse pobiera te wagi, a następnie stosuje je do bieżącej strony, używając czegoś, co nazywa się danymi Lab and Field, aby zmierzyć wydajność strony.
Co to są dane laboratoryjne i terenowe?
Lab Data to w zasadzie symulacja określonych warunków w celu stworzenia środowiska kontrolnego. Większość użytkowników czytających ten artykuł użyje go do testowania i ulepszania swojej strony.
Podczas gdy Field Data opiera się na prawdziwym doświadczeniu użytkownika na tej konkretnej stronie , ale jest trochę wadliwe. Aby uzyskać wyniki, potrzebujesz dużego ruchu na żywo na tej stronie. Nie tylko to, ale ruch ten musi pochodzić od użytkowników Chrome, którzy również zapisali się do raportu (CrUX) Chrome User Experience Report, z którego nie wszyscy korzystają lub na który się zgadzają.
Dane punktowe użytkowników w terenie są oparte na 75. percentylu doświadczeń użytkowników na tej stronie.
Dlaczego to ma znaczenie? Ponieważ doświadczenie każdego użytkownika może się różnić w zależności od urządzenia i szybkości Internetu.
Jeśli 26% Twoich odbiorców przegląda internet na iPhonie 5 z wolnym połączeniem, Twój wynik może spaść do 74% i będzie to oznaczać, że Twoja strona „wymaga poprawy”.
Wreszcie, dane terenowe są oparte na 28-dniowej agregacji kroczącej, więc raporty są oparte na poprzednich wynikach. Dzisiejsze zmiany nie zostaną odzwierciedlone w wynikach przez kolejny miesiąc.
Jak widać, Field Data nie będzie dotyczyć nas wszystkich. Dobrą wiadomością jest to, że dane laboratoryjne z narzędzia Insights są wystarczająco dobre i dają nam wystarczającą ilość informacji, aby zobaczyć, jak nasze zmiany i aktualizacje wpływają na symulowane środowisko, dzięki czemu możemy z grubsza zorientować się, jak nasza witryna może działać w środowisku naturalnym.
Teraz znamy nasze podstawowe wyniki na naszych najgorszych/najważniejszych stronach, możemy dowiedzieć się, co oznaczają wszystkie te dane i jak je poprawić.
Jakie są wskaźniki Google Page Experience, trzy podstawowe wskaźniki Web Vitals i jak możemy je poprawić?
Istnieją 4 podstawowe metryki Page Experience i 3 inne w określonym podzbiorze o nazwie Core Web Vitals (główny punkt ostatniej aktualizacji Google).
Dowiedz się, co Google kwalifikuje jako doskonałe wrażenia użytkownika, i przeczytaj więcej o 4 podstawowych wskaźnikach Page Experience.
Każdy z tych podstawowych wskaźników jest dość łatwy do osiągnięcia. Wszystko czego potrzebujesz to responsywna strona, bez podejrzanego kodu, aby nie zakrywać witryny w wyskakujących okienkach i działać przez HTTPS.
To jednak tylko podstawowe elementy. Istnieje jeszcze 6 metryk Page Experience używanych przez Lighthouse podczas pomiaru wydajności Page Experience przy użyciu danych Lab.

Teraz, chociaż istnieje 6 wskaźników Lab, na których można się skoncentrować, wszystkie są ze sobą powiązane. Oznacza to, że poprawa w jednym zwykle powoduje poprawę w innych.
Aby to wszystko uprościć, Google podzielił je na 3 kluczowe wskaźniki internetowe:
- Największa zawartość farby
- Opóźnienie pierwszego wejścia i
- Łączna zmiana układu
Są to obszary, w których musimy się poprawić, a także tam nasze testy mogą wpływać na nasze rankingi.
Przyjrzyjmy się każdemu z poniższych podstawowych wskaźników internetowych i tym, co musisz zrobić, aby je ulepszyć, zanim przyjrzymy się, jak twoje testy mogą wpłynąć na te wyniki.
1. Największa zawartość farby (LCP)
Największe wymalowanie treści opiera się na szybkości ładowania największego widocznego elementu na ekranie. Może to być ujęcie bohatera, obraz tła, a nawet tekst nagłówka.
Ten wynik ma na celu odtworzenie, ile czasu zajmuje odbiorcom rozpoczęcie oglądania głównej treści na Twojej stronie i zorientowanie się, o czym jest strona.
Obecnie LCP waży się na poziomie 25% twojego wyniku CWV.
Ważne jest, aby czytelnicy byli w stanie zrozumieć Twoją stronę, ale to coś więcej. Widzisz, większość problemów, które powodują spowolnienie LCP, to zazwyczaj główne przyczyny spowalniania stron i innych problemów z CWV . Oznacza to, że jeśli naprawisz te elementy LCP, wykonałeś większość pracy.
Twoim celem powinno być załadowanie LCP w mniej niż 2,5 sekundy.
Główne problemy, które obniżają Twój wynik/szybkość LCP to:
- Długie czasy odpowiedzi serwera
- JavaScript i CSS blokujące renderowanie, powodujące opóźnienia elementów
- Długie czasy ładowania zasobów
- Powolne renderowanie po stronie klienta
- Słaba/nieprawidłowa optymalizacja obrazu.
Jak poprawić swój wynik LCP
Jest kilka rzeczy, które możesz wdrożyć, aby poprawić swój wynik LCP.
Tutaj możesz zobaczyć mój przykładowy wynik LCP strony sprzedaży, zanim wprowadzę którąkolwiek z zalecanych poprawek.

Obecnie ładowanie elementu LCP na stronie zajmuje 3,4 sekundy, mimo że jest to tylko nagłówek tekstu, a moja strona zajmuje 14,7 sekundy, zanim stanie się interaktywna.
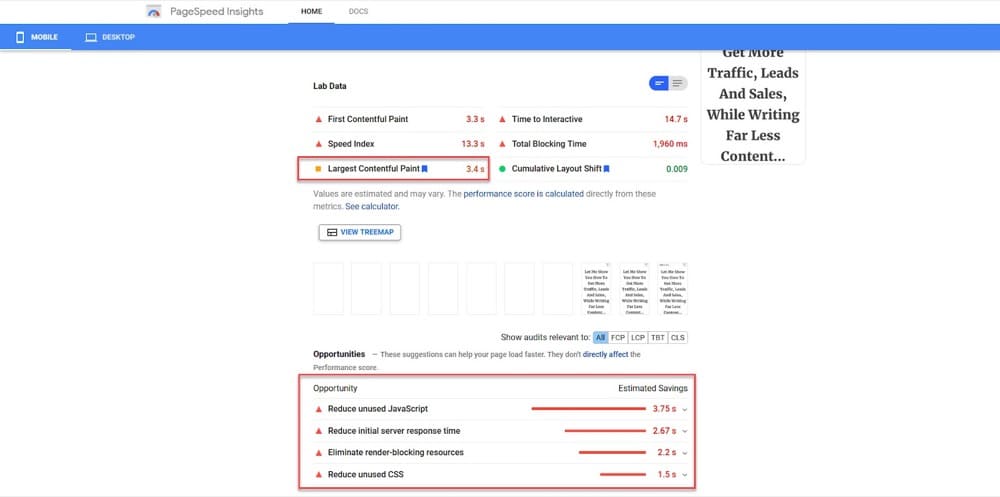
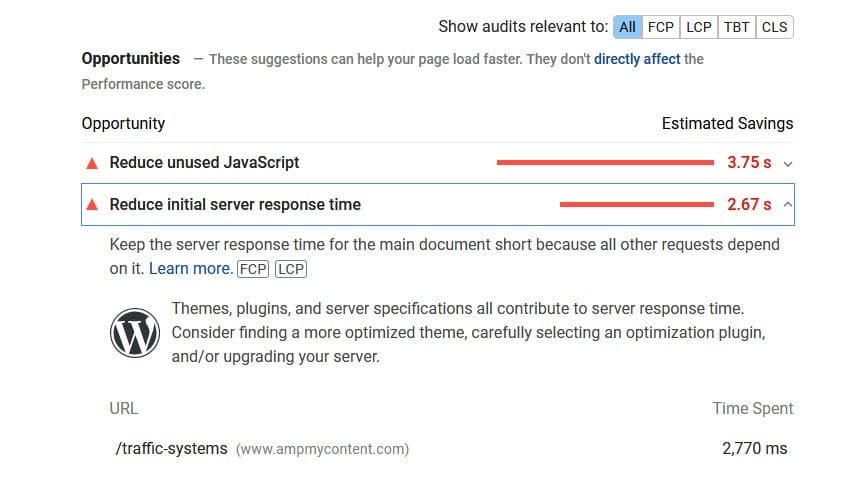
Jeśli przewiniemy narzędzie PageSpeed Insights i przyjrzymy się możliwościom, mogę zrobić kilka rzeczy, aby poprawić ogólną szybkość strony i zatrzymać niektóre rzeczy, które spowalniają LCP.
Przeanalizujmy je wszystkie.
a. Wstępne ładowanie elementu LCP
Pierwszą rzeczą, którą musisz zrobić, to sprawdzić, jaki jest rzeczywisty element LCP dla Twojej bieżącej strony, ponieważ może się różnić między stronami.
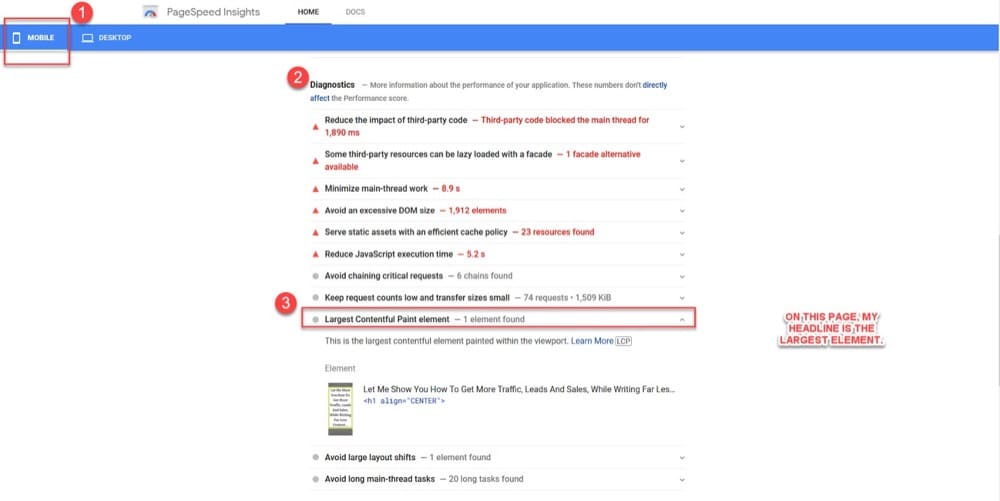
W widoku mobilnym narzędzia PageSpeed przewiń stronę w dół do sekcji diagnostycznej i kliknij element „Największe malowanie treści” i zobacz, co się pojawi.

Na tej konkretnej stronie mój element LCP jest moim nagłówkiem.
Mogę poprawić szybkość ładowania mojego tekstu, sortując inne rzeczy na mojej stronie, takie jak kompresja i buforowanie, ale co, jeśli mój element LCP był obrazem?
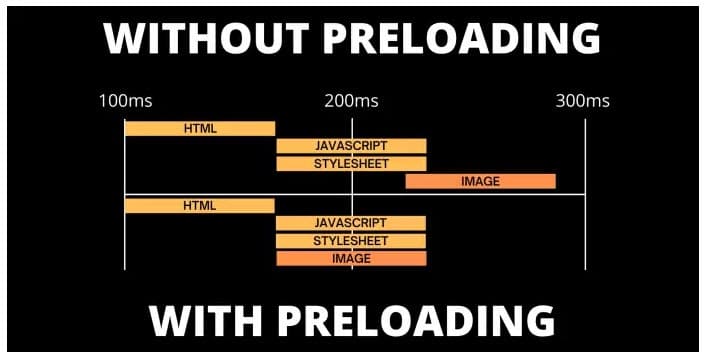
W takim przypadku chciałbym wstępnie załadować obraz na stronie, aby zaczął się ładować, zanim strona zacznie się renderować.

W ten sposób obraz zaczyna się ładować natychmiast i nie jest spowalniany przez inny kod lub żądania.
To wielka rzecz.
Standardową praktyką jest leniwe ładowanie wszystkich obrazów na stronie, aby przyspieszyć działanie strony. Ale kiedy robisz to z obrazem LCP, w rzeczywistości ładuje się on wolniej, obniżając Twój wynik LCP!
(Jest to duży problem, jeśli testujesz również A/B swój element LCP!)
Więc jak to naprawimy?
Chcemy napisać kod, aby określić, że ten konkretny element LCP powinien być wstępnie załadowany na jednej konkretnej stronie.
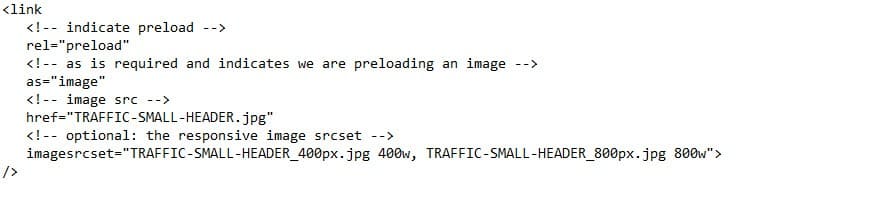
Skrypt, który chcesz dodać, to skrypt rel="preload" i będzie wyglądał mniej więcej tak:

W tym przykładzie mówię tej konkretnej stronie, aby wstępnie załadowała obraz TRAFFIC-SMALL-HEADER (który jest elementem obrazu LCP dla tej strony). Określam też opcje wielu wymiarów, aby można było załadować responsywny obraz zarówno na urządzenia mobilne, jak i na komputery stacjonarne.
Sama ta zmiana pomoże rozwiązać wszelkie wolno ładujące się obrazy, które mają wpływ na wynik LCP.
Niektóre motywy WordPress lub Shopify umożliwiają dodanie niestandardowego kodu do nagłówka tej konkretnej strony, podczas gdy niektóre wtyczki pozwolą na to. Jeśli to się nie uda, możesz również edytować plik header.php dla swojej strony i bezpośrednio dodać kod.

Omówiłem tutaj niektóre podstawy, ale większość poprawek, które omówimy, może się różnić w zależności od Twojej witryny i tego, z czego korzystasz. (Jeśli nie korzystasz z WordPressa lub nie masz programisty, poproś go o zapoznanie się z poradą Google dla deweloperów dotyczącą optymalizacji LCP tutaj).
Ponieważ moja strona jest zbudowana na WordPressie, będę używał wtyczki WPRocket, ponieważ pomoże mi ona rozwiązać większość problemów z LCP w jednym miejscu.
b. Korzystaj z hostingu o wysokiej wydajności / dedykowanego
Super prosta poprawka do wdrożenia. Gdy użytkownik ładuje Twoją stronę internetową, wysyła do Twojego usługodawcy hostingowego żądanie informacji o stronie i przechowywanych plikach itp.
Niektóre usługi hostingowe działają na wspólnej platformie hostingowej. Oznacza to, że współdzielą infrastrukturę między wieloma lokacjami. Z tego powodu oznacza to, że ruch innych witryn na Twoim współdzielonym hostingu może spowolnić działanie Twojej witryny.
Przejście do dedykowanej usługi hostingowej, która jest w 100% dla Twojej witryny, jest nie tylko szybsza, ale także bezpieczniejsza i może pomóc w rozwiązywaniu problemów z ładowaniem strony i czasem reakcji serwera.
Tutaj możesz zobaczyć, że początkowy czas odpowiedzi serwera mojej witryny wynosił 2,67 sekundy.

Po uaktualnieniu do dedykowanego hosta całkowicie usunął to opóźnienie odpowiedzi serwera, oszczędzając mi 2,67 s czasu ładowania, a także poprawił indeks prędkości i czas do interaktywnego.

c. Włącz buforowanie i zwiększ długość pamięci podręcznej (w razie potrzeby)
Buforowanie pozwala zaoszczędzić na żądaniach serwera, przechowując zapisaną kopię zawartości witryny dla użytkowników, dzięki czemu ładuje się ona szybko przy powtórnych wizytach.
W ten sposób, jeśli wrócą i zechcą ponownie wyświetlić zawartość, załaduje się ona niesamowicie szybko.
d. Odłóż niekrytyczny JS + usuń nieużywany JS
Kiedy strona się ładuje, ładuje się kolejno (asynchronicznie) lub zwalnia i próbuje załadować wiele rzeczy naraz (synchronizacja). Nie jest tak źle, jeśli masz szybki serwer lub jeśli aplikacja innej firmy, którą pobierasz, szybko się ładuje, na przykład aplikacja Convert Experiences.

Możemy jednak poprawić nasz wynik i szybkość strony, albo odraczając niektóre elementy (nakazując im ładowanie po ważniejszych rzeczach), albo usuwając elementy, które nie muszą być ładowane na każdej stronie.
Jest to zwykle duża przyczyna problemów z ładowaniem LCP, ponieważ te elementy próbują załadować się przed elementem LCP. (Mogą również wpływać na opóźnienie pierwszego wejścia).
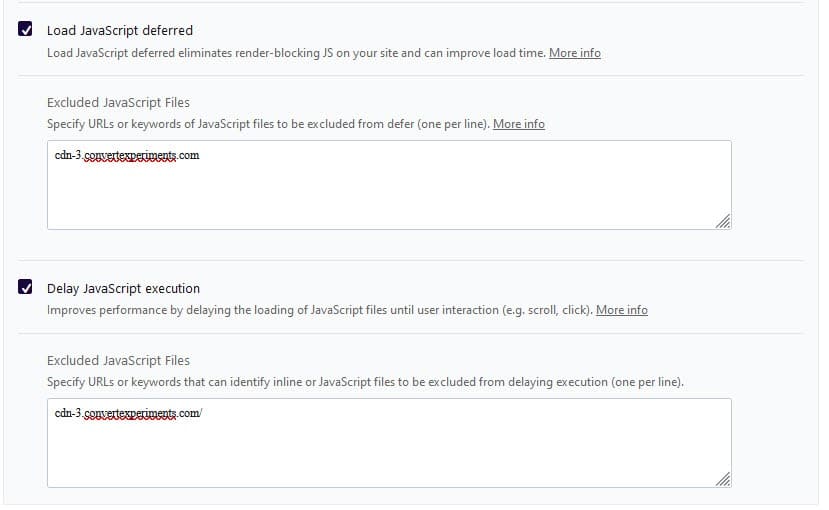
Możesz określić, które JS, aplikacje lub wtyczki mają zostać odroczone lub usunięte w WPRocket. (Upewnij się tylko, że skrypt Konwertuj jest ładowany jako priorytet i nie jest odraczany).

W ten sposób wszelkie niepotrzebne pliki JS są usuwane, inne JS są odraczane do momentu użycia, a skrypt Convert może działać tak szybko, jak to tylko możliwe.
Dygresja:
Możesz również użyć tej sekcji, aby nadać priorytet ładowaniu dowolnych elementów powyżej części zawinięcia, takich jak suwaki lub karuzele. Po prostu dodaj kod do sekcji wykluczeń i załaduje się normalnie.
mi. Rozważ minimalizację kodu
Możesz także przyspieszyć ładowanie strony, minimalizując kod JS i CSS w swojej witrynie. Minifikacja służy do usuwania niepotrzebnych lub zbędnych danych bez wpływu na sposób przetwarzania zasobu przez przeglądarkę, np. komentarze do kodu, białe znaki i formatowanie, usuwanie nieużywanego kodu, używanie krótszych nazw zmiennych i funkcji, i tak dalej.
Wiele wtyczek pozwoli Ci to zrobić.
Po prostu sprawdź swoje strony po złożeniu wniosku, ponieważ czasami może to powodować problemy. (Zwłaszcza podczas łączenia kodu, dlatego nie użyłem go tutaj. Teoretycznie powinno działać dobrze, ale miałem problemy w przeszłości.)
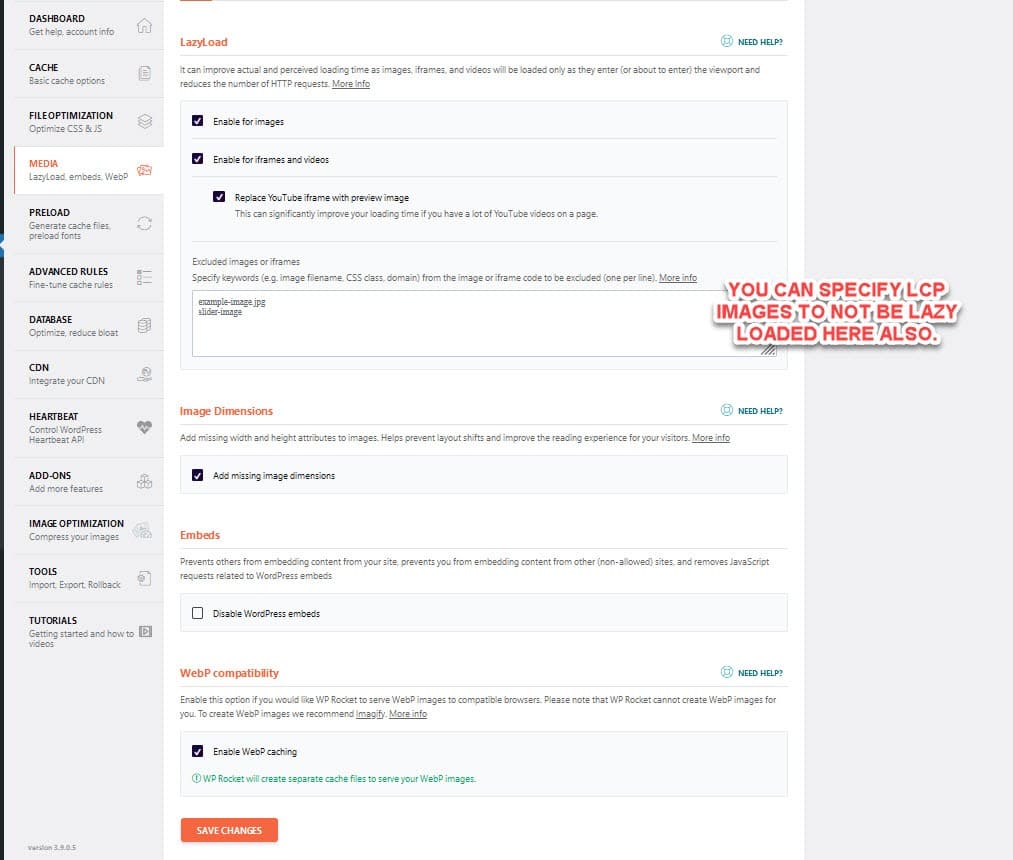
f. Zoptymalizuj obrazy pod kątem leniwego ładowania i responsywności (tylko nie obraz LCP)
Coś, co może spowolnić działanie strony, to rozmiar obrazu i ilość obrazów, które masz.
Jeśli masz stronę z dużą ilością obrazów, możesz poprawić szybkość ładowania, ładując obrazy z opóźnieniem, tak aby te znajdujące się w dalszej części strony zaczęły się pojawiać tylko wtedy, gdy przeglądarka przewija się w dół.
(Pamiętaj jednak, aby wstępnie załadować obraz LCP!)
Możesz również dodatkowo ułatwić ładowanie strony, określając określone rozmiary obrazów. (Czasami możesz przypadkowo przesłać ogromny obraz, który następnie spowalnia stronę, gdy jest kompresowana do odpowiedniego rozmiaru.)

g. Użyj kompresji obrazu i responsywnego rozmiaru
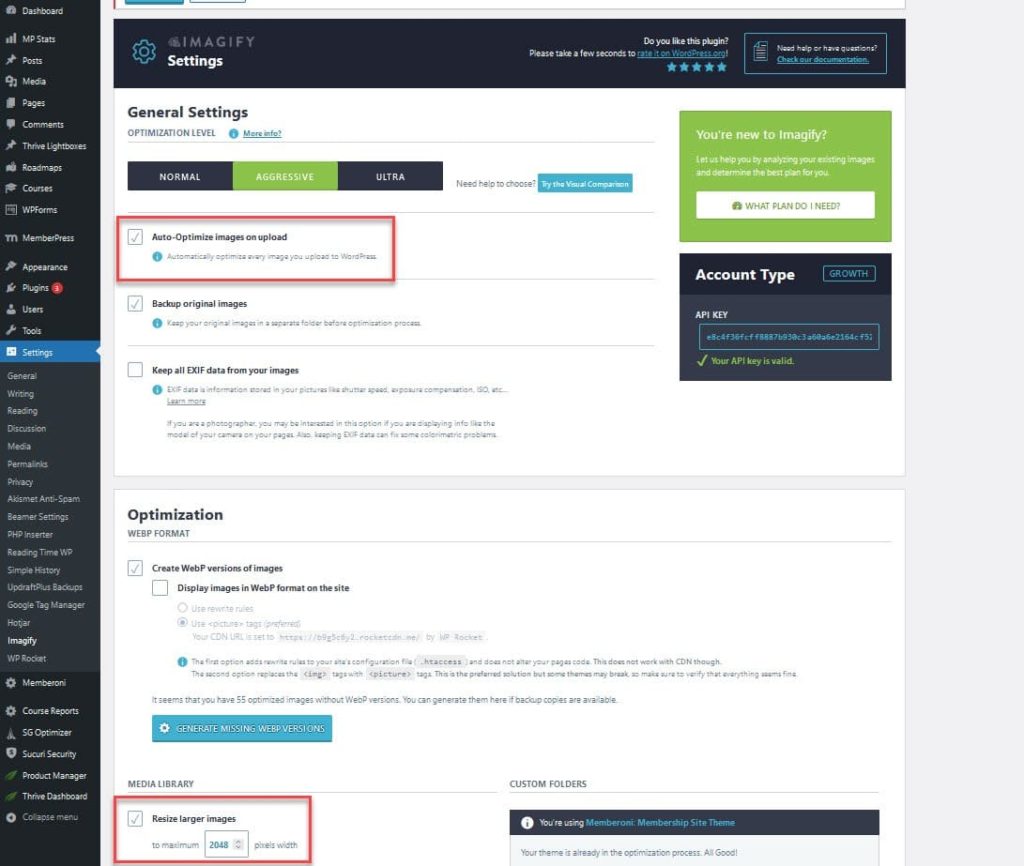
Możesz przyspieszyć ładowanie obrazów, zmniejszając rozmiar pliku, a następnie dostarczając responsywne rozmiary dopasowane do urządzenia, na którym pracuje użytkownik.
Mniejsze rozmiary plików oznaczają, że wymagają one mniej zasobów do załadowania urządzenia użytkownika, przy jednoczesnym zachowaniu wysokiej jakości z ich perspektywy.
WPRocket integruje się również z wtyczką o nazwie Imagify, aby zarówno kompresować, jak i dostarczać responsywne obrazy (poprzez dodanie wielu opcji scrset dla różnych rozmiarów ekranu).

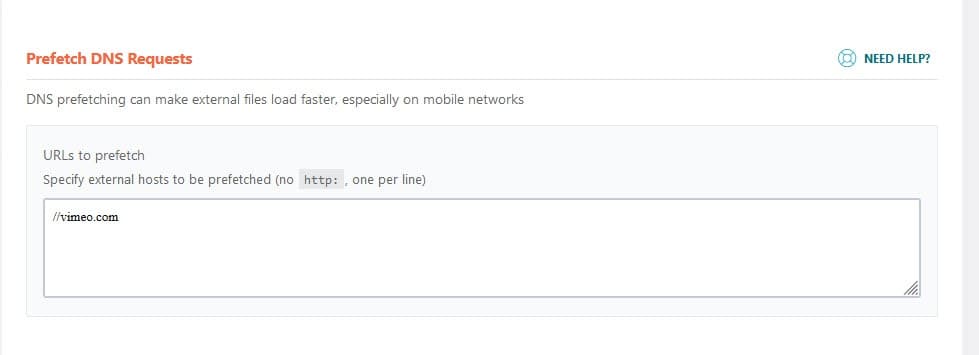
h. Nawiąż połączenia z innymi firmami JAK NAJSZYBCIEJ
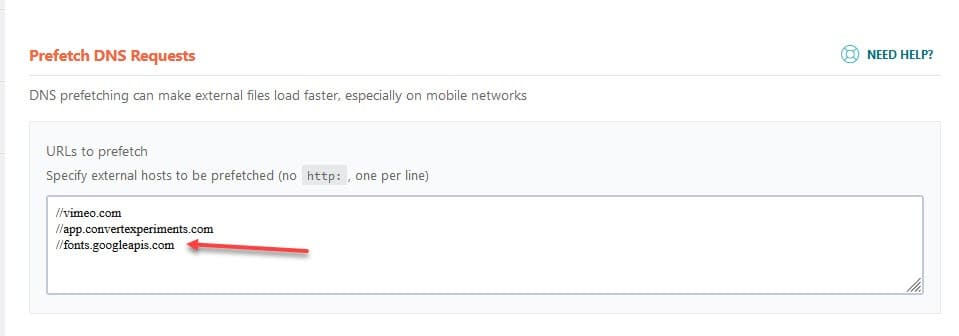
Jeśli masz w swojej witrynie treści lub skrypty, które mogą spowolnić ładowanie strony, możesz skonfigurować ją tak, aby jak najszybciej zaczęła wstępnie ładować określone elementy, aby ładowały się szybciej.
Pamiętasz, jak moje filmy wcześniej spowalniały moją stronę?
Konfigurując żądania wstępnego pobierania DNS innych firm, mogę przyspieszyć ładowanie wszystkich tych filmów.

i. Użyj CDN, aby skrócić czas ładowania
Sieć CDN lub sieć dostarczania treści pomaga jeszcze bardziej przyspieszyć ładowanie witryny, zapisując wersje witryny w pamięci podręcznej na serwerach, które znajdują się bliżej lokalizacji użytkownika.
Możesz to zrobić za darmo za pomocą czegoś takiego jak Cloudflare.
j. Użyj kompresji Gzip lub Brotli, aby zoptymalizować rozmiar pliku
Możesz również przyspieszyć działanie swojej witryny, używając wtyczki kompresującej, takiej jak Gzip lub Brotli, ale niektóre sieci CDN zrobią to automatycznie, więc najpierw sprawdź najpierw, czy jest zainstalowana. (Cloudflare ma to wbudowane.)
Jaki był więc wpływ wprowadzenia wszystkich tych zmian?
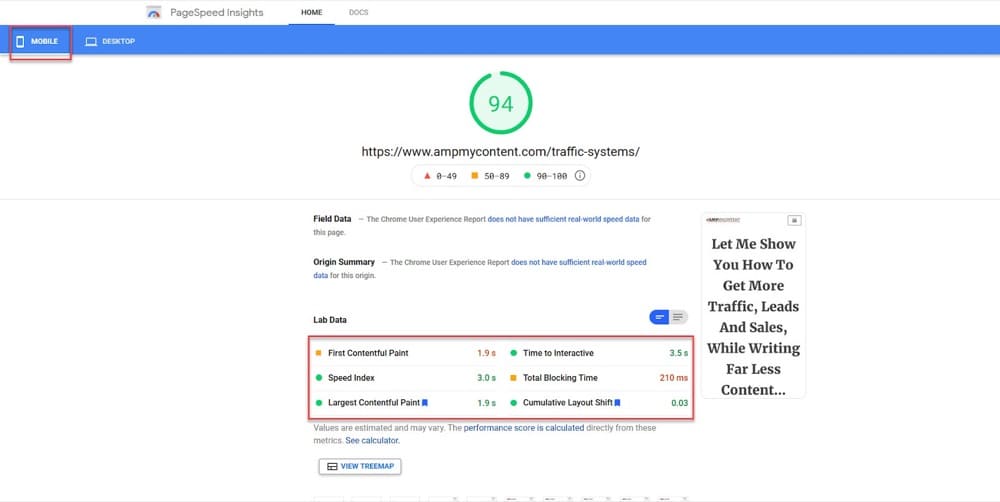
Poprawiłem szybkość ładowania witryny, skracając ją z 13,5 sekundy do 3,3 sekundy na urządzeniach mobilnych. Moja prędkość LCP wynosi teraz 2,1 sekundy.
To oszczędność 10,2 sekundy!

Nieźle, prawda?
Jest jeszcze kilka rzeczy do naprawienia, ale powinny one ulec poprawie, gdy pracujemy nad 2 innymi podstawowymi wskaźnikami internetowymi.
2. Opóźnienie pierwszego wejścia (FID)
Opóźnienie pierwszego wejścia jest miarą czasu reakcji strony, gdy użytkownik próbuje wykonać czynność, taką jak naciśnięcie przycisku lub kliknięcie łącza.
Najczęstsze przyczyny złego FID to:
- Własne wykonanie skryptu powodujące opóźnienie w gotowości do interakcji.
- Pobieranie danych wpływające na gotowość do interakcji.
- Wykonanie skryptu innej firmy opóźniające opóźnienie interakcji.
Opóźnienie pierwszego wejścia jest ważone jako 30% twojego wyniku CWV, a twoim celem jest sprowadzenie tej odpowiedzi do 100 milisekund lub mniej.
Jak poprawić swój pierwszy wynik opóźnienia wejścia?
Nie możemy zmierzyć FID bez aktywnego użytkownika, więc zamiast tego staramy się poprawić całkowity czas blokowania (TBT), ponieważ oba są połączone.
Spójrzmy więc wstecz na nasze wyniki na stronie…
Kiedy po raz pierwszy zmierzyłem moją stronę, mój TBT wynosił 1,5 sekundy (lub 1560 milisekund).
Odkąd poprawiłem elementy LCP, spadł on do 0,2 sekundy (210 milisekund) i 3,5 sekundy do pełnej interakcji.

Dzieje się tak, ponieważ rozwiązaliśmy już kilka problemów, które spowalniają łączny czas blokowania, po prostu przez naprawienie niektórych problemów LCP, takich jak minimalizacja kodu i odroczenie lub usunięcie JS.
Zbliża się już do pożądanego zakresu prędkości, ale pokażmy Ci kilka innych rzeczy, które możesz zrobić, na wypadek, gdyby Twój wynik jeszcze nie był do końca.
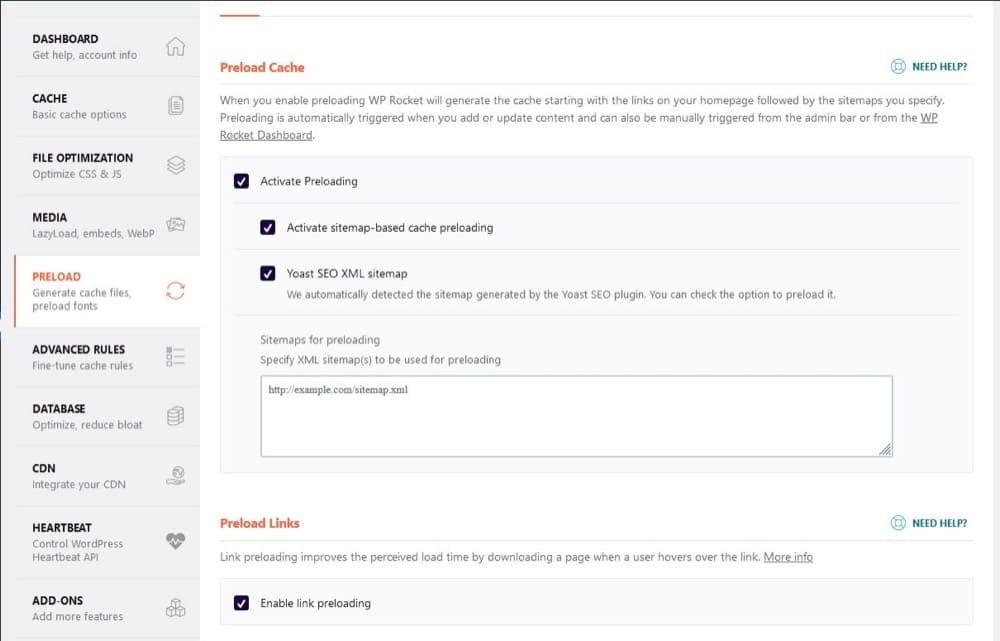
a. Wstępnie ładuj zawartość i linki
Oto fajna funkcja wewnątrz WProcket. Wraz ze wstępnym ładowaniem obrazów LCP, mówimy stronie, aby jak najszybciej zaczęła ładować obraz LCP.
Dzięki wstępnemu wczytywaniu linków i map witryn nakazujemy witrynie rozpoczęcie wstępnego ładowania treści w tle, gdy użytkownik najedzie myszą na przycisk lub link.

Oznacza to, że te zasoby zaczynają się ładować, zanim użytkownik nawet o nie poprosi, przyspieszając ten FID i obniżając całkowity czas blokowania dla innych stron, na które klika.
Zaletą jest szybszy FID na innych stronach, więc spójrzmy na kilka innych sposobów na ulepszenie pierwszej strony, na którą się ładują.
Najważniejszą rzeczą, jaką możemy zrobić, aby ulepszyć FID, jest usunięcie rozrostu kodu z naszej strony.
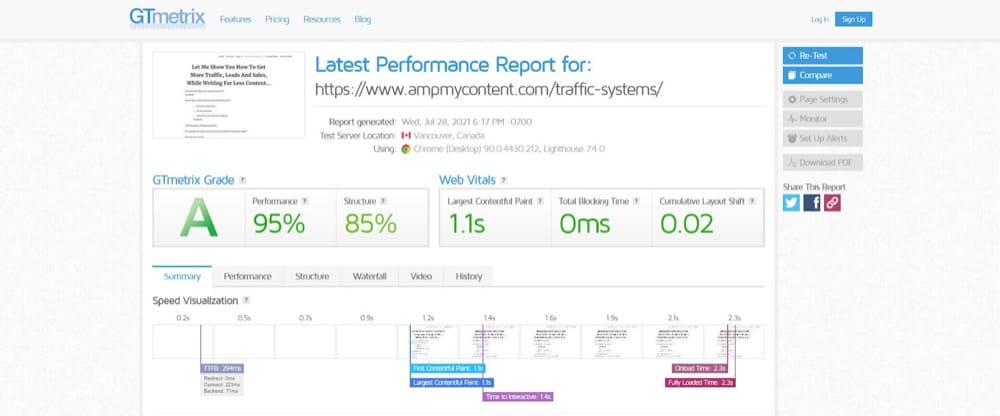
Śmiało i załaduj swoją stronę w GTMetrix.

Wow, ten wynik wygląda niesamowicie, prawda!?
Cóż, to dlatego, że jest to wynik Twojego komputera stacjonarnego, a nie telefonu komórkowego. (O ile nie zapłacisz za dostosowanie urządzenia i lokalizacji, GTMetrix zawsze pokaże symulację ładowania strony przez użytkownika Chrome na komputerze.)
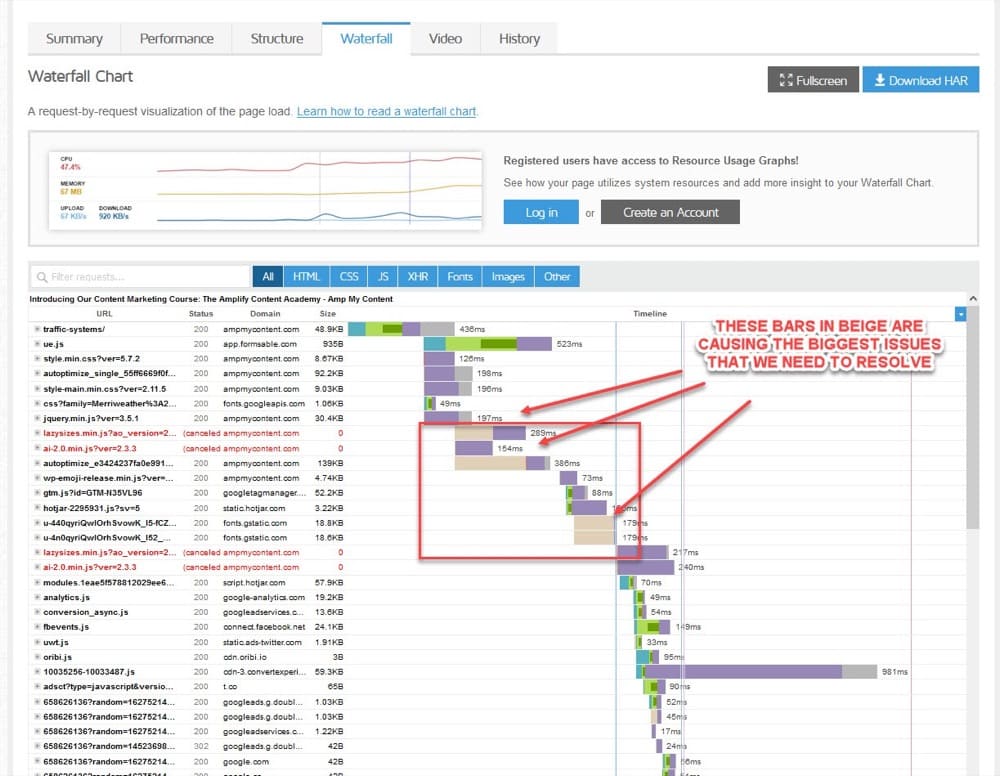
To jest w porządku, ponieważ chcemy przyjrzeć się sekcji Wodospad, aby zobaczyć obszary, w których ładowanie strony jest opóźnione.
Beżowe paski to obszary, które musimy poprawić, ponieważ są to czasy, w których blokowany jest inny kod.

W wodospadzie widzę, że niektóre stare wtyczki i czcionki spowalniają ładowanie strony, więc mogę wrócić i wstępnie załadować te niestandardowe czcionki.
Otwórz je w wodospadzie, a następnie skopiuj i wklej adresy URL czcionek do WProcket. (Powinienem dodać je wcześniej, ale zapomniałem ups!)

Przyjrzyjmy się więc kilku sposobom usunięcia dalszego blokowania i rozrostu kodu.
b. Usuń rozszerzenie wtyczki
Jeśli masz swoją witrynę od jakiegoś czasu, bardzo łatwo jest zacząć zbierać wiele wtyczek i dodawać nadmiar kodu, który nie jest już potrzebny.
Możesz przyspieszyć działanie swojej witryny, usuwając nieużywane wtyczki lub duplikaty wtyczek, które wykonują to samo zadanie.
Możesz także:
- Zaktualizuj wtyczki, aby sprawdzić, czy działają szybciej.
- Lub poszukaj alternatywnych wtyczek, które robią to samo za mniej kodu.
c. Usuń rozdęcie kodu motywu
Niektóre motywy mają wbudowany nadmiar kodu, aby zapewnić opcje projektowania lub stylu, których możesz nie potrzebować, co powoduje, że strony ładują się dłużej.
Możesz zastąpić swój obecny motyw lżejszym, który spełnia Twoje potrzeby i zobaczyć ogromne skoki szybkości strony i czasu ładowania.
Osobiście używam darmowego motywu Neve, ponieważ jest czysty i lekki, a całkowity rozmiar instalacji wynosi zaledwie 75 kb, ale możesz użyć dowolnego motywu. (Wystarczy wyszukać motywy „szybkie ładowanie” lub „najpierw telefon komórkowy”).
d. Usuń nadmierną stronę
Innym poważnym problemem, który może powodować rozdęcie strony i problemy z CLS, są Kreatory Stron, głównie ze względu na nadmiar kodu, którego używają do reprezentowania pewnych funkcji.
Możesz zobaczyć znacznie niższy wynik DOM, usuwając wtyczki Kreatora Stron lub upraszczając kod strony, przebudowując go za pomocą kreatora lub tworząc niestandardową stronę HTML.
Więc jaki był mój wynik po zmianie tego?

Nie usunąłem jeszcze mojego kreatora stron, ale wynik nadal spadł do zaledwie 130 milisekund Całkowitego czasu blokowania, a strona ładuje się w 1,9 sekundy.
Chcesz jeszcze bardziej poprawić szybkość swojej strony?
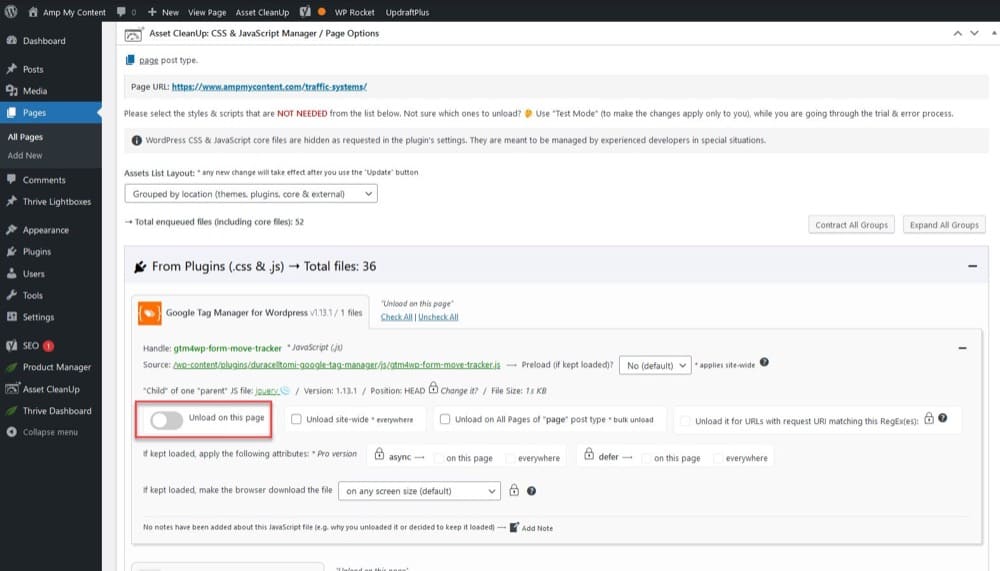
Istnieje kolejna świetna wtyczka, której możesz użyć, o nazwie Asset Cleanup (z tego korzysta nasz zespół w Convert).
Pozwala określić, które wtyczki lub zasoby są ładowane na każdej stronie witryny, pomagając usunąć nieużywane wtyczki z określonych stron, aby niepotrzebnie nie wydłużały czasu ładowania.
Na przykład możesz mieć wtyczkę formularza kontaktowego w swojej witrynie, ale jej kod ładuje się na stronie, na której nie jest potrzebny.
Dzięki Oczyszczaniu zasobów możesz przejść na tę stronę, a następnie przewinąć w dół i powiedzieć wtyczce, aby nie ładowała się na tej konkretnej stronie.

3. Łączna zmiana układu (CLS)
Czy kiedykolwiek próbowałeś kliknąć coś w witrynie, a potem się przesuwa i zamiast tego wyświetla się reklama lub baner?
Frustrujące, prawda?
Jest to szczególnie ważne dla nas jako optymalizatorów, ponieważ takie słabe wrażenia użytkowników mogą powodować problemy z uszkodzonym interfejsem użytkownika lub po prostu nie rozumieć, co robić.
(Niektórzy pozbawieni skrupułów ludzie faktycznie wbudują to jako mroczny projekt, aby uzyskać określone kliknięcia itp. Zwłaszcza witryny sprzedające przestrzeń reklamową…)
CLS mierzy, ile elementów porusza się na stronie (czyli jej stabilność wizualna), a następnie ocenia na tej podstawie Twoją witrynę. Jego celem jest powstrzymanie tych witryn przed tworzeniem tak złego doświadczenia użytkownika, a jego obecna waga to 15% wyniku CMV.
Twoim celem jest uzyskanie wyniku CLS na poziomie 0,1 lub niższym.
Jednak nie tylko reklamy mogą wpływać na zmiany układu. W rzeczywistości najczęstsze przyczyny słabego wyniku CLS to:
- Obrazy bez wymiarów
- Reklamy, elementy umieszczone i iframe bez wymiarów
- Treści wstrzykiwane dynamicznie, takie jak reklamy na pasku bocznym lub nagłówku, które przesuwają zawartość
- Czcionki internetowe powodujące FOIT/FOUT poprzez zmianę z czcionki ogólnej na niestandardową i wpływając na odstępy między układami
- Akcje oczekujące na odpowiedź sieciową przed aktualizacją DOM.
Dobrą wiadomością jest to, że rozwiązaliśmy już wiele z tych problemów, naprawiając problemy z LCP i FID.
- Ustawiliśmy wymiary obrazu, reklamy i wideo iframe.
- Wstępnie załadowaliśmy wszelkie niestandardowe czcionki, aby nie powodowały zmian układu.
- A jeśli usunąłeś swoje narzędzia do tworzenia stron, powinieneś obniżyć ogólne elementy DOM swojej strony, dzięki czemu będzie ona zarówno szybsza, jak i mniej żądań!
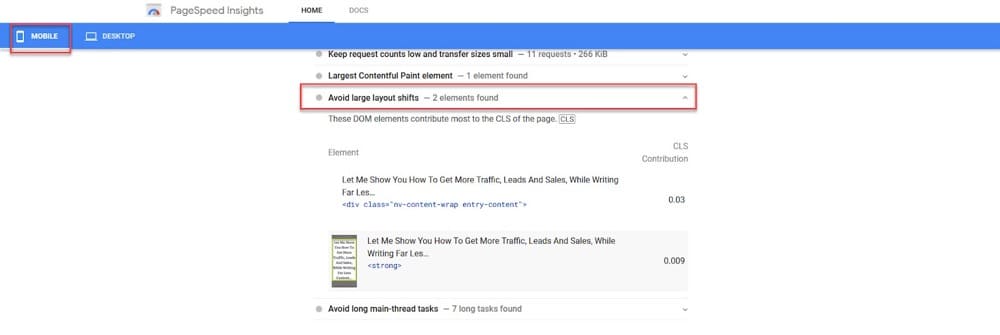
Jeśli przewiniesz narzędzie PageSpeed Insights i klikniesz „Unikaj dużych zmian układu”, możesz zobaczyć, które elementy Twojej strony powodują obecnie problemy z CLS.

W moim przykładzie jest to po prostu zmiana nagłówka na responsywny układ dla urządzeń mobilnych i nie wpływa tak bardzo na CLS.
Twoja witryna może być inna, więc sprawdź, co powoduje problemy i je rozwiąż.
Teraz, gdy omówiliśmy już każdy obszar kluczowych wskaźników internetowych i jak je ulepszyć, przyjrzyjmy się, jak twoje testy mogą wpłynąć na twoje wyniki.
Jak Core Web Vitals wpływa na testy UX i A/B (oraz jak przejść ocenę Core Web Vitals podczas korzystania ze skryptu Convert)
Dopóki trzymasz się najlepszych praktyk z tego, co omówiliśmy do tej pory, nie powinieneś mieć zbyt wielu problemów, ale podzielmy je.
Jak nie wpłynąć negatywnie na największy wynik wymalowania treści podczas testów A/B?
Pamiętaj, że elementy LCP są tym, co widać w wizjerze lub ekranie podczas początkowego ładowania strony, więc możesz nawet nie testować żadnych elementów LCP, ale na wszelki wypadek:
Co zrobić, jeśli testujesz element LCP, taki jak nowe tło, obraz bohatera lub nagłówek?
The issue you might have here is not with the Convert Experiences tool, but rather with bad practices for LCP improvements.
Like we mentioned earlier, most people make the mistake of lazy loading all images, including the LCP image, which affects the LCP score.
Convert Experiences uses both 'synchronous load' and 'body hide' methods to run tests. Simply put, the tool recognizes the element to be tested and then hides it as soon as it starts to load so the user never sees it, before changing it in under 50 milliseconds.
If you've lazy-loaded that LCP element though, the Convert Experiences app is going to have to wait for that element to load before it can do its job.
You can fix this by preloading the specific LCP elements on your control and test pages like we suggested above. This will get them to start loading immediately on page load, allow them to be recognized and hidden by the Convert app, and be replaced asap before the user notices.
Not only will this reduce flicker, but it will also give a good LCP score as the main LCP element (even when tested) will load fast.
And if the LCP element is not what you're testing? You should be pre-loading it anyway to improve that LCP score.
How to Improve First Input Delay when A/B Testing
The Convert code is incredibly fast, but your FID score still relies on all the other elements of your page.
Make sure to hit all the main requirements for speed that we talked about before so that there is no delay in the Convert code running. (Otherwise, the element you are testing will be hidden until it loads and then changes.)
- You can remove code bloat from other JS and defer them from running.
- You can also 'exclude' the Convert script from being deferred so that it loads up before any other JS so that it can make those test changes asap, while not hurting FID.
If you don't prioritize the Convert code and instead defer it by accident, it may not affect your FID score that much, but it might cause your test element to delay loading, while the script waits to run.
How To Decrease Cumulative Layout Shift Issues When A/B Testing
The potential issues with Cumulative Layout Shift and testing come down to how you run a layout test.
Ideally, you don't want to test massive layout changes with just the Convert Experiences editor. Instead, you want to test similar elements for variations ie swapping out a hero image for another image or swapping text for variations, etc. This means that the page layout stays the same, but a key element is swapped out for a variation.
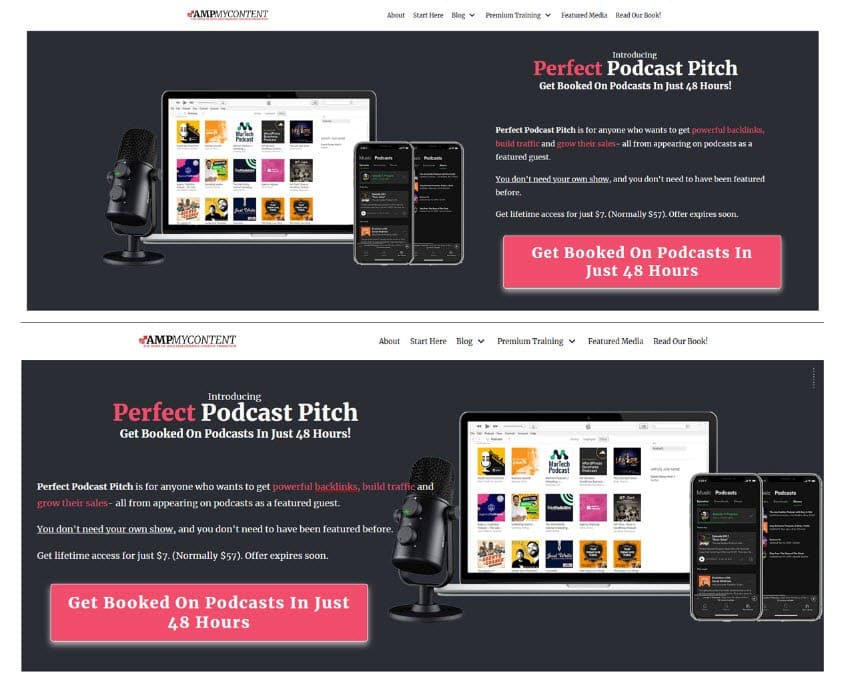
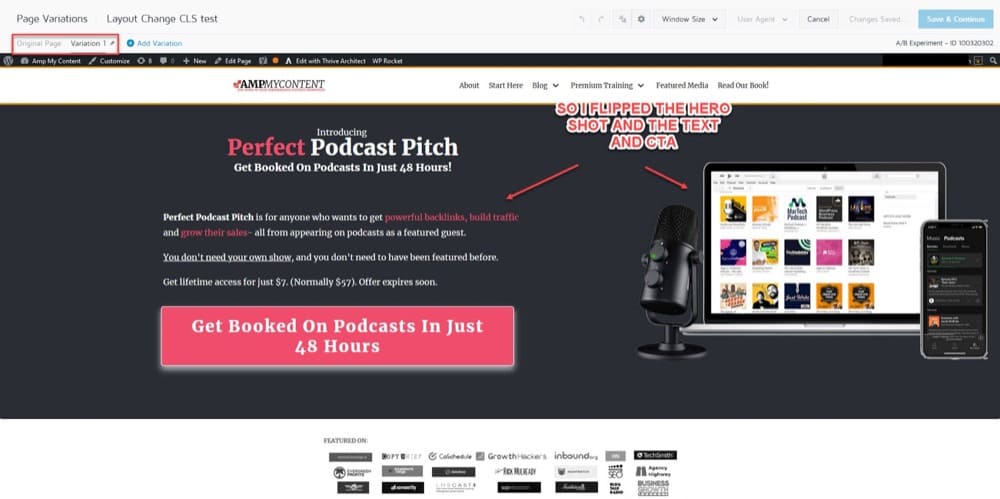
But what if you want to test a minor layout shift, such as swapping the hero image and text location?

I recommend using Convert Experiences for small layout shifts to set up the test and then see how much it affects your CLS score before you push it live.
A real-world example:
Let's say that I set up that same flipped layout test as above. First, I would build the test inside the Convert Experiences app.

Then I can test this page variant in the page speed tool to get an idea of how it affects CLS.
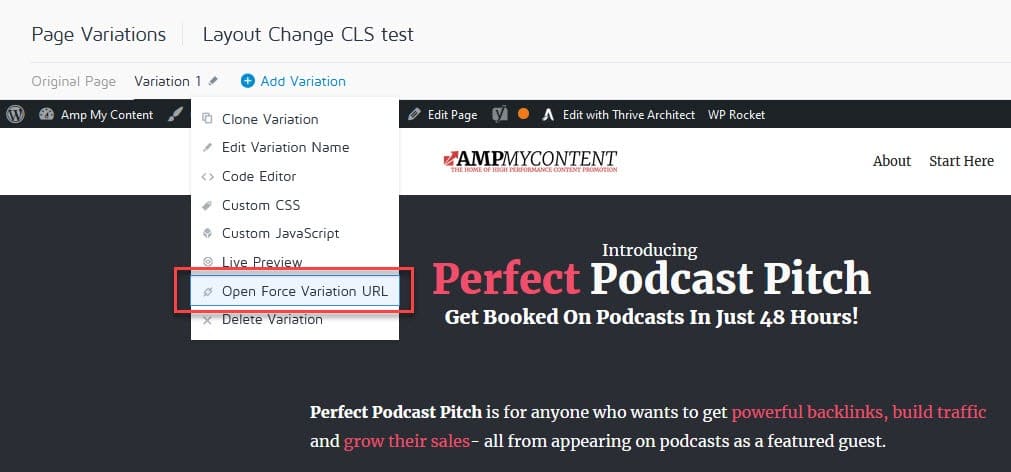
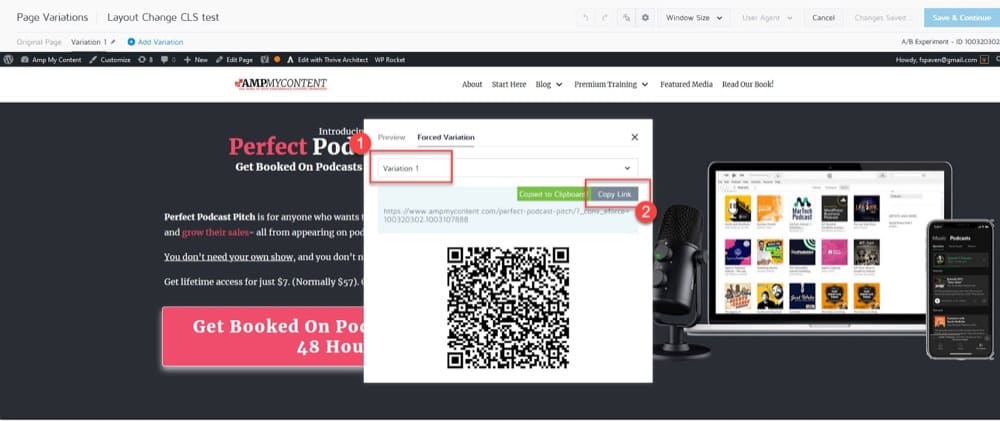
Make sure you have the variant page open, and then click on the pen icon next to the variant in the Convert Experiences app, then select 'Open Force Variation URL':

This will load a pop up.
Make sure you have the variation page highlighted and then click to copy the URL.

You can input that URL into the PageSpeed Insights tool and measure the CLS and other CWV vitals for that variant.
Full disclosure:
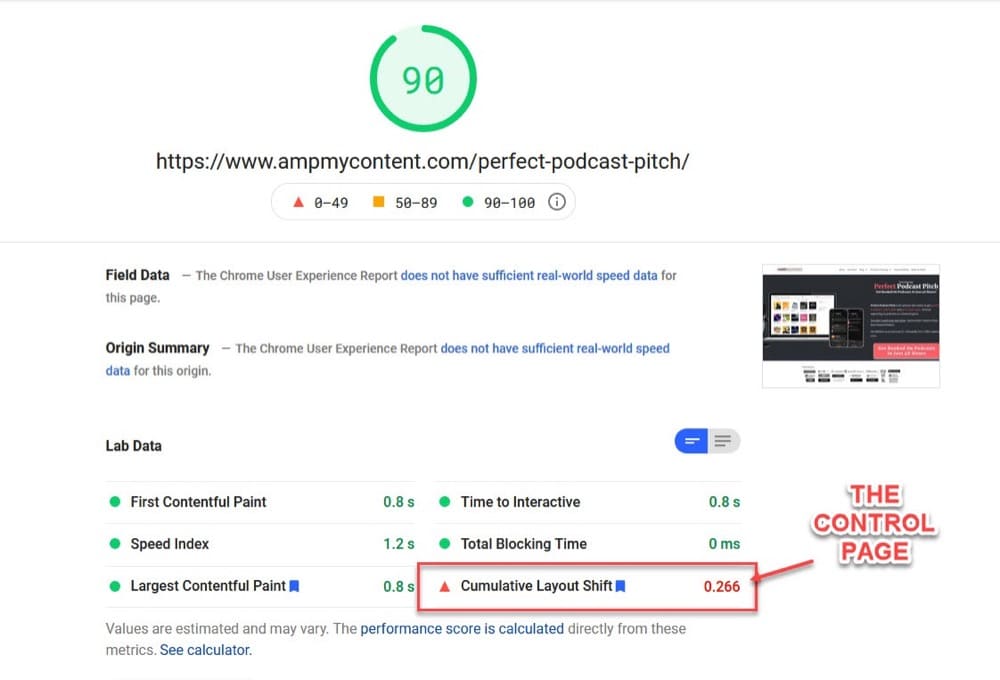
In this particular example, I have not fixed any of the code bloat issues on this other page yet, but here you can see the original control page results based on just the LCP improvements.

Szybkość i TBT są świetne, ale CLS wykracza poza nasz cel na stronie kontrolnej, ponieważ program do tworzenia stron, którego używam w mojej witrynie, nadal powoduje problemy.
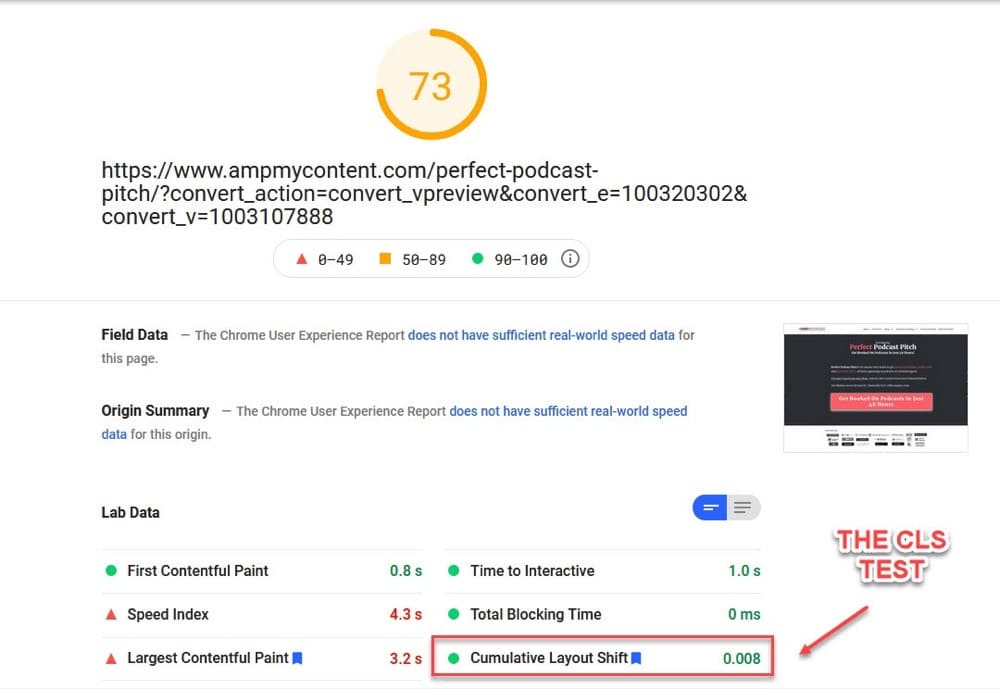
Ale na marginesie porównajmy ten wynik CLS na stronie kontrolnej z wynikami wariantu:

Jak widać, CLS na stronie wariantu jest w porządku, ponieważ wynik nadal mieści się w wytycznych.
(Problemy z szybkością zostaną naprawione, gdy posortuję problemy z rozdęciem kodu w moim narzędziu do tworzenia stron, ale aplikacja Convert Experiences i test układu działają niezwykle szybko).
Tak więc małe zmiany w układzie mogą działać, po prostu najpierw przetestuj je przed opublikowaniem.
Ale co, jeśli chcesz przetestować duże zmiany układu, takie jak całkowite przeprojektowanie lub usunięcie lub dodanie elementów strony?
przez GIPHY
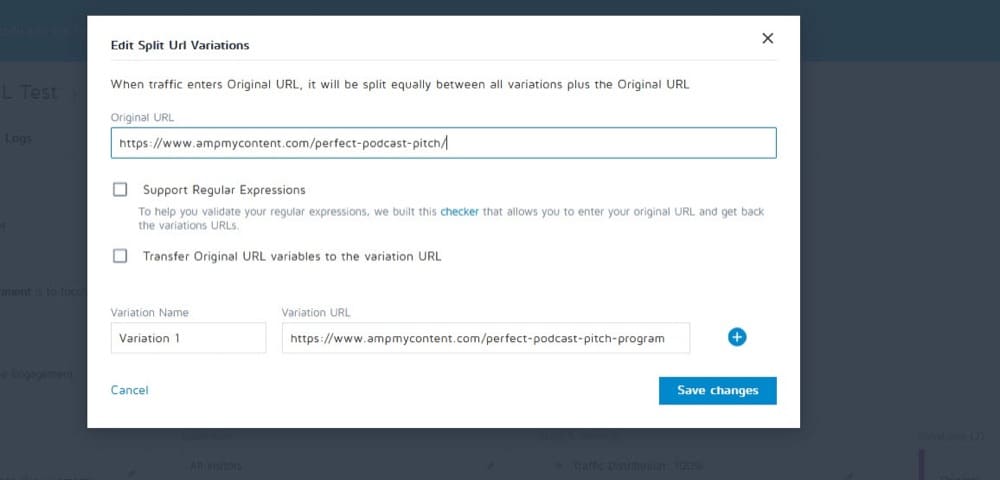
W takim przypadku stosowałbym tę samą najlepszą praktykę w przypadku testowania dynamicznych przeprojektowań lub dużych zmian układu, która polega na uruchamianiu zamiast tego testów podzielonych adresów URL.
Zamiast używać edytora Convert WYSIWYG do dostosowywania i usuwania wszystkich nadmiarowych elementów tekstowych, bardziej wydajne byłoby uruchomienie testu podzielonego adresu URL ze stroną z odmianą w pełni edytowaną i zbudowaną z wyprzedzeniem. (Jest to najlepsza praktyka niezależnie od CLS).

W ten sposób możesz przetestować stronę z odmianą w porównaniu z kontrolką i uzyskać szybki czas ładowania dla obu stron, bez wpływu na wynik CLS przy tych poważnych zmianach układu.
Wniosek + Kluczowe dania na wynos
Więc masz to. Nasz kompletny przewodnik po Google Page Experience, aktualizacja 3 Core Web Vitals, jak Twoje testy mogą wpłynąć na te istotne elementy i jak poprawić swój wynik.
Chcesz jeszcze bardziej ulepszyć?
W zależności od konkretnego przypadku użycia możesz nawet edytować aplikację Konwertuj doświadczenia, aby działała asynchronicznie, aby zatrzymać funkcję ukrywania ciała, a nawet użyć asynchronii i jednocześnie usunąć funkcję ukrywania ciała. (Możesz to zrobić, aby przyspieszyć ładowanie i zatrzymać inne zasoby czekające na zakończenie ładowania narzędzia).
Większość użytkowników nigdy nie będzie musiała tego robić, zwłaszcza jeśli zastosujesz sprawdzone metody, które przedstawiliśmy do tej pory. (A jeśli nadal masz problemy, zawsze możesz skontaktować się z naszym zespołem pomocy technicznej, jeśli jesteś użytkownikiem usługi Convert Experiences).
Pamiętać:
- Aplikacja Convert Experiences jest niezwykle szybka, ale może działać lepiej, jeśli zastosujesz się do najlepszych praktyk dotyczących podstawowych wskaźników internetowych i testów A/B.
- Google rzadko podaje informacje o konkretnych sygnałach rankingowych, więc Page Experience i Core Web Vitals są ważne i mogą nadal stać się ważniejsze w przyszłości. (Od wcześniejszych wersji zwiększono już progi szybkości witryny).
- Według Google Core Web Vitals jest przełomem, gdy wszystkie inne rzeczy są równe, więc warto to zrobić, gdy rywalizujesz na najwyższym poziomie. Jeśli treść lub oferta są jednakowej jakości, a ranking stron konkurencyjnych jest podobny, o rankingach stron wyszukiwania będzie decydowało doświadczenie użytkownika.
- Core Web Vitals dotyczy rzeczywistego doświadczenia użytkownika na stronie, więc jest to ważne dla CRO. Warto zastosować najlepsze praktyki, ponieważ może to wpłynąć na szybkość ładowania strony, współczynnik odrzuceń, CTR, współczynnik konwersji i nie tylko, zwłaszcza na urządzeniach mobilnych.
- Podstawowe wskaźniki internetowe mogą nawet zacząć wpływać na jakość płatnego ruchu na stronie docelowej i sposób, w jaki pojawiasz się w aukcjach reklam/koszt ich wyświetlania. Poprawa tego może wpłynąć na koszty i wyświetlanie reklam.
- Aby spełnić wymagania Page Experience, musisz mieć podstawowe elementy. Szybkie ładowanie, CDN, buforowanie, HTTPS, zanim przyjrzysz się innym elementom do poprawy.
- Nadmiar kodu i kolejność ładowania mogą wpływać zarówno na opóźnienie pierwszego wejścia, jak i na największe wyrenderowanie treści. Musisz wiedzieć, jak skonfigurować, ograniczyć, wstępnie wczytać elementy lub odroczyć JSS i CSS, aby skutecznie ładować swoją stronę.
- Testując zawartość, która znajduje się w części strony widocznej na ekranie (w obszarze wyświetlania na dowolnym urządzeniu), pamiętaj o elemencie LCP i potrzebie jego wstępnego załadowania w celu zmniejszenia problemów z LCP – zwłaszcza jeśli na tym skupiasz się podczas testu.
- Aplikacja Convert Experiences działa tak szybko, że nie wpłynie negatywnie na Core Web Vitals, zakładając, że przeprowadzasz testy A/B, w których duże zmiany układu nie ulegają zmianie. (Wymiana elementów na podobne elementy, tekst na tekst, obrazy na obrazy, warianty przycisków itp.). W przeciwnym razie wpłynęłoby to na CLS. (Zawsze możesz przetestować dowolne zmiany układu przed opublikowaniem na żywo).
- Podczas wykonywania większych zmian w układzie zaleca się testowanie podzielonego adresu URL (tak jak w przypadku testu dynamicznego), ponieważ wpłynie to na CLS. Tylko pamiętaj, aby zaktualizować zwycięską odmianę do oryginalnego adresu URL i przekierować 301 wszystkie linki, które mogą mieć odmiany (rzadka sytuacja).