Jak poprawić UX za pomocą oprogramowania Heatmap?
Opublikowany: 2020-07-07 |
User Experience (UX) w cyfrowym świecie nie jest elementem „opcjonalnym”, ale „niezbędnym”.
Nawet jeśli jesteś gigantem w swojej branży, Twoje produkty nie będą sprzedawać się online, jeśli nie masz przyjaznego dla użytkownika interfejsu dla swojej witryny lub aplikacji.
Obecność w Internecie jest utrudniona, jeśli projekt User Experience (UX) nie jest odpowiedni, a odwiedzający mają trudności z korzystaniem z Twojej witryny.
Zły UX często pozwala stracić potencjalnych klientów na rzecz konkurencji, zmniejsza przychody i produktywność, a także ma ogromny wpływ na wskaźnik utrzymania klientów.
Aby temu zapobiec, możesz użyć mapy cieplnej , aby poprawić UX w sposób, jakiego oczekują Twoi goście i który zaspokoi ich potrzeby.
W dzisiejszym blogu odkryjemy niektóre sposoby na ulepszenie UX za pomocą mapy cieplnej .
Zawartość
5 najlepszych praktyk poprawiających wrażenia użytkownika dzięki oprogramowaniu Heatmap

Oprogramowanie do tworzenia map cieplnych to narzędzie diagnostyczne i doskonały przewodnik po najlepszych informacjach na temat Twojej witryny. Oto kilka sposobów na ulepszenie UX za pomocą mapy termicznej dla witryny internetowej za pomocą oprogramowania:
1.) Popraw działanie wezwań do działania za pomocą map kliknięć

Przyciski wezwania do działania (CTA) to jeden z najważniejszych elementów Twojej witryny. Nieudane lub negatywne wezwanie do działania może całkowicie zrujnować wizerunek Twojej marki w oczach odwiedzających.
Dlatego użyj map kliknięć, aby poprawić UX za pomocą mapy cieplnej dla wezwań do działania na swojej stronie internetowej. Oto, w jaki sposób możesz wykorzystać Mapy kliknięć, aby upewnić się, że w Twojej witrynie znajdują się responsywne wezwania do działania.
- Mapy kliknięć można wykorzystać do zrozumienia najbardziej i najmniej interaktywnych sekcji witryny, które zachęcają lub powstrzymują użytkownika przed kliknięciem.
- Pomaga analizować wezwania do działania, które mają najwięcej kliknięć i te, które są ignorowane lub nie są tak responsywne. To świetny sposób, aby upewnić się, że umieścisz odpowiednie, responsywne wezwania do działania.
- Mapy kliknięć pomagają również przeanalizować, czy jakaś sekcja odwraca uwagę użytkownika od głównego wezwania do działania, a tym samym wskazuje kierunek, w którym należy wprowadzić potrzebne zmiany.
- Możesz także przetestować kilka nowych wezwań do działania na swojej stronie internetowej, a za pomocą map kliknięć możesz przeanalizować, w jaki sposób odwiedzający wchodzą w interakcję z próbnym wezwaniem do działania. W ten sposób możesz przetestować i zobaczyć, co działa dla Twoich gości.
Użyj tych taktyk, aby od razu chcieli kliknąć!
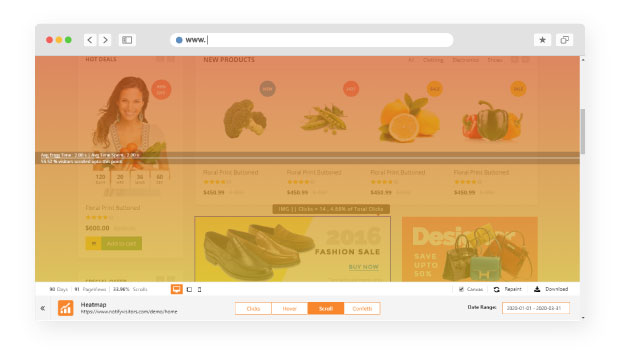
2.) Zoptymalizuj pozycjonowanie treści za pomocą map przewijania

Czy kiedykolwiek odwiedzasz stronę internetową i czytasz każdą jej sekcję podczas przewijania w dół?
Bez prawa? Większość ludzi tego nie robi.
Jak więc możesz oczekiwać, że odwiedzający dokładnie przejrzy każdą sekcję, skoro sam tego nie robisz?
Po prostu nie możesz.
Podczas przewijania w dół wiele ważnych treści zostaje utraconych i nie zwraca się nawet uwagi, na jaką zasługuje.
Dlatego możesz użyć map przewijania, aby mieć pewność, że umieścisz żądaną treść na miejscu. Oto jak możesz się upewnić, że tak się stanie:
- Mapy przewijania pomagają zidentyfikować zachowanie odwiedzających podczas przewijania strony — jak daleko przewijają stronę, na jakie sekcje zwracają uwagę podczas przewijania itp.
- Mapy przewijania pomagają analizować sekcje, w których odwiedzający traci uwagę. I daje doskonałą okazję do ulepszenia projektu w taki sposób, aby ważna treść przyciągnęła pożądaną uwagę.
- Mapy przewijania pomagają również zidentyfikować „powyżej strony widocznej na ekranie”, czyli sekcję, którą widzi odwiedzający, gdy trafia na Twoją stronę. Jest to sekcja powyżej granicy, która przyciąga najwięcej uwagi. A mapa przewijania pomaga obliczyć średnią powyżej zagięcia dla urządzeń. Pomoże Ci to umieścić ważne informacje i wezwania do działania we właściwym miejscu.
- Mapy przewijania pomagają również identyfikować „fałszywe dna”, tj. gdy odwiedzający nie zdają sobie sprawy, że na dole strony znajduje się więcej treści z powodu podziałów wierszy, blokad lub po prostu białych znaków. Mapy przewijania przydają się do przeprowadzenia „kontroli głębokości” fałszywych dna i zmiany tego samego dla lepszego UX.
3.) Popraw UX za pomocą Heatmap, naprawiając uszkodzone linki lub wezwania do działania
Czy kiedykolwiek odwiedzasz stronę internetową i wychodzisz z niej niezadowolony? Ponieważ nie mogłeś przetworzyć konkretnego linku do płatności lub link nie przekierowywał Cię na stronę, do której powinien?

Dokładnie, odwiedzający nie chcą już wracać na Twoją stronę. Jeśli mają doświadczenie takie jak to powyżej.
Aby mieć pewność, że zostawisz ich szczęśliwych i zadowolonych. Musisz zlokalizować obszary, które wymagają naprawy.
Mapy popularności to świetny sposób na analizę zachowania użytkowników i wprowadzanie zmian, aby byli zadowoleni i zadowoleni. Oto kilka problemów, które możesz rozwiązać za pomocą oprogramowania do tworzenia map popularności:
- Odwiedzający często klikają na elementy, które mogą być linkami. To świetny sposób na ulepszenie witryny poprzez naprawienie tych anomalii.
- Mapy popularności pokazują również niektóre miejsca z nieprawidłowymi wezwaniami do działania lub uszkodzonymi linkami, pomagając w ten sposób poznać miejsca, w których można naprawić te uszkodzone linki i natychmiast je zastąpić.
- Mapy cieplne pomagają również w identyfikowaniu problemów w projektowaniu stron internetowych, które wymagają naprawy w celu uzyskania zoptymalizowanej strony internetowej.
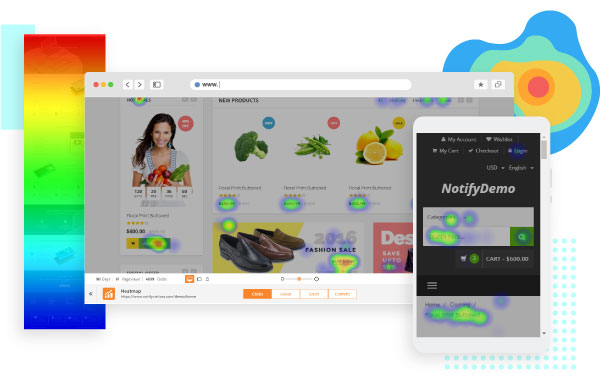
4.) Optymalizuj pod kątem użytkowników mobilnych i witryn internetowych za pomocą map popularności

Istotne jest, aby każda witryna zapewniała odwiedzającym taką samą wartość na urządzeniu mobilnym, jak na komputerze.
Dlatego ważne jest, aby upewnić się, że Twoja witryna jest równie responsywna na urządzeniach mobilnych, jak na komputerach, aby zaspokoić potrzeby wszystkich różnych użytkowników.
Ważną rzeczą, o której musisz wiedzieć, dostosowując witrynę do urządzeń mobilnych, jest to, że wiele rzeczy zmienia się, gdy dostosowujesz ją do urządzeń mobilnych, na przykład „powyżej strony widocznej na ekranie” nie jest to samo dla urządzeń mobilnych i komputerów stacjonarnych, a obrazy mogą wyglądać inaczej to samo itp.
Możesz użyć Heatmaps, aby wydajnie stworzyć równie responsywną witrynę mobilną.
Możesz zacząć od porównania map popularności urządzeń mobilnych i komputerów stacjonarnych. Aby sprawdzić, czy brakuje czegoś takiego jak wezwanie do działania lub link na pulpicie mobilnym na podstawie ich wzorców zachowań.
Możesz także ulepszyć interfejsy, dostosowując elementy responsywnych stron internetowych za pomocą map ciepła.
5.) Zoptymalizuj nawigację dla swoich gości za pomocą map popularności
Jeśli odwiedzający witrynę natknie się na wiele obszarów tarcia, co skutkuje błędną nawigacją. W rezultacie miałby złe doświadczenia z interakcją z Twoją witryną.
Kiedy odwiedzający wchodzi na Twoją stronę i jego oczekiwania nie są spełnione. A poruszanie się po nim nie jest płynne, przez co odwiedzający czuje się rozczarowany.
Skończyłoby się na tym, że odpadłby bez żadnego nawrócenia. Dlatego istotne jest, aby oczekiwania nawigacyjne gościa były odpowiednio spełnione.
- Oprogramowanie Heatmaps pomaga określić, w jaki sposób odwiedzający wchodzi w interakcje i porusza się podczas przewijania Twojej witryny. Określa również, w jaki sposób oko użytkownika porusza się po stronie. Może to pomóc w zaprojektowaniu strony internetowej zgodnej z oczekiwaniami użytkownika.
- Mapy cieplne pokazują również miejsca niebezpieczne, tj. główne punkty bólu dla Twoich witryn, w których użytkownik rezygnuje i opuszcza Twoją witrynę.
- Identyfikując trasę, którą przebył użytkownik, aby dotrzeć do Twojej strony internetowej. Zbierając dane dotyczące jego mapy, możesz także wymyślić projekt nawigacyjny. Pomoże Ci to posunąć się naprzód w ścieżce sprzedaży i spełni oczekiwania odwiedzających.
Wniosek
Oprogramowanie Heatmaps odgrywa teraz kluczową rolę w ciągłym doskonaleniu. Zapewnienie przyjaznego dla użytkownika interfejsu i ulepszonego UX.
Oprogramowanie Heatmaps przydaje się za każdym razem, gdy istnieje proces projektowania spektakularnego UX dla odwiedzających. Połączenie niezwykłych cech map popularności.
Z testami A/B w celu zaprojektowania układu Twojej witryny na podstawie obserwacji zachowań odwiedzających. To sprawia, że mapy cieplne są niezbędnym narzędziem analitycznym.
Więc bez zbędnych ceregieli sugerujemy, abyś zaczął ulepszać UX za pomocą mapy termicznej . Daj nam znać, w jaki sposób Mapy popularności pomogły Ci ulepszyć Twoją podróż.
