Jak sprawić, by obrazy ładowały się szybciej w witrynie WordPress?
Opublikowany: 2020-01-23Chcesz, żeby Twoje obrazy ładowały się szybciej?
Cóż, nie będę się nudzić. Przejdźmy od razu do dobrych rzeczy!
Istnieją trzy sposoby na szybsze ładowanie obrazów w WordPress:
- Zmień rozmiar
- Kompresja
- Leniwy ładunek
W tym poście wyjaśnię, jak działa każda z tych technik i dlaczego przyspieszają one ładowanie witryny. Pokażę Ci również, jak wdrożyć każdą taktykę, zarówno z ręcznymi rozwiązaniami, jak i zaleceniami wtyczek.
Ta pierwsza technika jest niezwykle prosta, ale często pomijana przez początkujących użytkowników WordPressa.
Jak zoptymalizować obrazy w WordPress
Zmień rozmiar swoich obrazów
Najprostszym sposobem na przyspieszenie ładowania obrazów jest zmiana ich rozmiaru. Pozwól mi wyjaśnić.
Co to jest zmiana rozmiaru?
Kiedy mówię „zmień rozmiar”, mam na myśli zmianę wymiarów obrazu, aw tym przypadku chcesz zmniejszyć wymiary zbyt dużych obrazów.
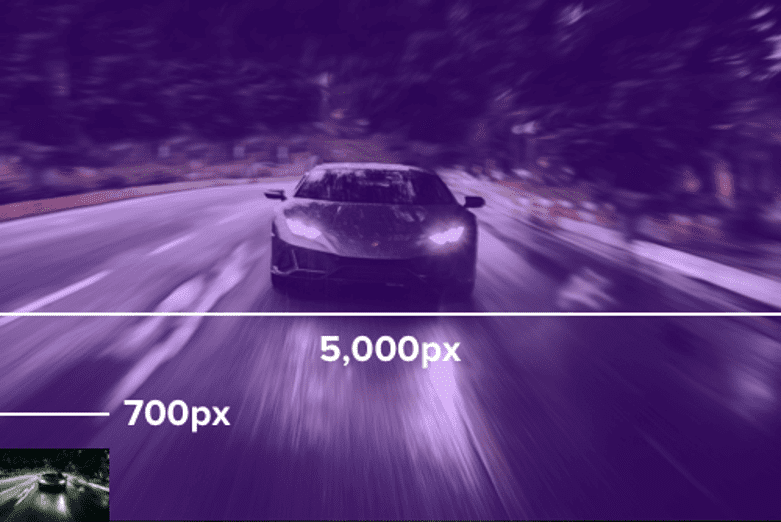
Na przykład blogerzy czasami robią zdjęcia telefonem lub aparatem cyfrowym i przesyłają je na swoje blogi. Nieedytowane kopie zdjęć mogą mieć nawet 5000 pikseli szerokości. A teraz pomyśl o tym…
Szerokość sekcji postu w Twojej witrynie prawdopodobnie nie przekracza 800 pikseli. Tekst, który właśnie czytasz, zajmuje tylko około 700 pikseli na stronie, więc wyobraź sobie, że dodajesz tutaj obraz o szerokości 5000 pikseli. Byłby znacznie większy niż powinien i chociaż zostałby zmniejszony, aby zmieścić się na stronie, załadowany plik obrazu jest nadal ogromny i bardzo marnotrawny. A to dlatego, że…
Obrazy o większych wymiarach mają również większe rozmiary plików.
Jeśli chodzi o wydajność i szybsze ładowanie obrazów, zmniejszenie wymiarów obrazu to świetny sposób na drastyczne zmniejszenie rozmiaru pliku, a to przyspiesza ładowanie obrazu.
Wróćmy do mojego przykładu i załóżmy, że obraz ma szerokość i wysokość 5000 pikseli. Jeśli zmniejszysz go z 5000 pikseli do zaledwie 700 pikseli, obraz faktycznie zużyje 99% mniej pikseli. Innymi słowy, rozmiar pliku zmniejszyłby się o około 99%. Jeśli obraz miałby 5 MB, miałby tylko 50 KB i ładowałby się o 99% szybciej na Twojej stronie.

Jeśli nie masz na myśli ostrożnego zmieniania rozmiaru obrazów, prawie na pewno można osiągnąć pewne korzyści.
Istnieje kilka sposobów na zmianę rozmiaru obrazów, aby idealnie pasowały do witryny.
Ręcznie zmień rozmiar obrazów
Przed przesłaniem nowego obrazu do witryny zmień jego rozmiar ręcznie za pomocą wbudowanych narzędzi do edycji obrazu na komputerze.
Jeśli masz bardzo duży obraz, jak w moim przykładzie, od razu zrobi to dużą różnicę. Po zmianie rozmiaru obrazu możesz przesłać go do Biblioteki multimediów.
Nawet jeśli zamierzasz użyć obrazu w lightboksie lub suwaku, zwykle nie ma powodu, aby był szerszy niż 2000 pikseli. Jeśli obraz ma znajdować się w obszarze treści postu lub strony, prawdopodobnie dobrze sobie radzisz z obrazem o szerokości 800 pikseli.
Ta metoda zmiany rozmiaru obrazów działa dobrze, ale nie pomaga w przypadku obrazów już przesłanych do Twojej witryny. Prostą techniką dla istniejących obrazów jest po prostu wybór innego rozmiaru.
Użyj mniejszych rozmiarów
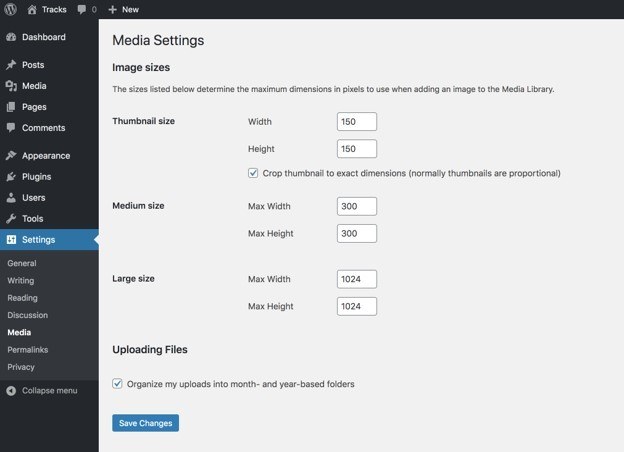
Gdy przesyłasz obraz do Biblioteki multimediów, WordPress tworzy do 3 dodatkowych wersji: Miniatura, Średnia i Duża.
Jeśli wejdziesz na stronę ustawień multimediów, zobaczysz, że możesz wybrać te rozmiary tutaj:

Chociaż możesz modyfikować ustawienia, domyślny duży rozmiar to 1024px, który jest wystarczająco duży, aby używać go do postów bez zbytniego marnotrawstwa. Możesz użyć tego rozmiaru dla wszystkich obrazów, które umieszczasz w swoich postach.
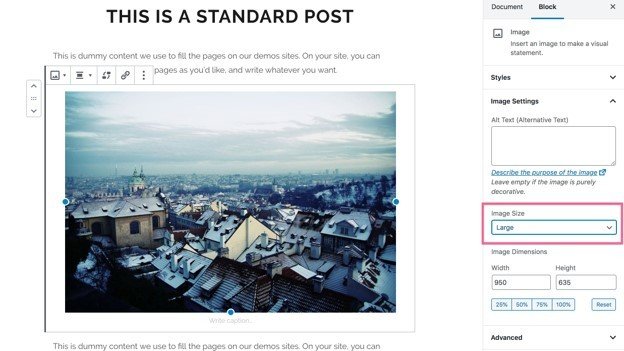
Aby zmienić rozmiar obrazu dodanego do posta, kliknij go w edytorze, a zobaczysz menu rozwijane Rozmiar obrazu na prawym pasku bocznym.

Wybierz rozmiar „Duży” i zaktualizuj post. Jeśli masz zbyt duże obrazy, ta technika pozwoli Ci szybko podać bardziej odpowiedni rozmiar, który będzie się szybciej ładować bez konieczności ponownego przesyłania i zastępowania oryginału.
To powiedziawszy, może to być strasznie nużące, jeśli masz dziesiątki postów z dziesiątkami obrazów. Dostępna jest jeszcze szybsza i skuteczniejsza metoda.
Automatyczna zmiana rozmiaru za pomocą wtyczki
Zamiast samodzielnie zmieniać rozmiar obrazów, możesz pozwolić wtyczce zrobić to automatycznie za Ciebie. Jeśli chodzi o automatyczną zmianę rozmiaru obrazu, nic nie przebije wtyczki Optimole.

To nie działa tak, jak byś oczekiwał.
Zamiast edytować obrazy w bibliotece multimediów, Optimole przechowuje własne kopie obrazów i udostępnia je z wysokowydajnej sieci CDN. W ten sposób Twoje oryginały nigdy nie zostaną w żaden sposób zmodyfikowane.
Co więcej, nie musisz nadawać Optimole jednego rozmiaru do wykorzystania w swoich obrazach. Raczej pobiera rozmiar ekranu odwiedzającego i generuje w locie optymalnie dopasowaną wersję każdego obrazu. Oznacza to, że ktoś korzystający z urządzenia mobilnego może załadować wersję obrazu o rozdzielczości 400 pikseli, podczas gdy inny użytkownik na laptopie otrzyma wersję tego samego obrazu o rozdzielczości 700 pikseli.
Ta metoda zmiany rozmiaru jest o wiele łatwiejsza do wdrożenia i bardziej efektywna na urządzeniach mobilnych, co jest szczególnie ważne, ponieważ użytkownicy mobilni często korzystają z wolniejszych połączeń.
Jeśli chcesz dowiedzieć się, jak korzystać z Optimole, możesz śledzić mój pełny film instruktażowy:
Poleciłem najpierw zmianę rozmiaru, ponieważ niezależnie od tego, czy robisz to ręcznie, czy zautomatyzujesz to za pomocą wtyczki, jest to proste i może zaoferować ogromne korzyści.

Jeśli Twoje obrazy są już odpowiednio dopasowane do Twojej witryny, nadal możesz znacznie poprawić wydajność witryny dzięki kompresji.
Kompresuj swoje obrazy
Kompresja to sposób na zmniejszenie rozmiaru pliku obrazu bez zmiany jego wymiarów.
Dostępne są dwa rodzaje kompresji obrazu.
Pierwszy rodzaj kompresji obrazu nazywa się kompresją „bezstratną”.
Kompresja bezstratna
Dzięki bezstratnej optymalizacji sam obraz nie jest edytowany. Ta technika usuwa raczej wszystkie metadane przechowywane w pliku obrazu. Na przykład obrazy często przechowują nazwę urządzenia użytego do wykonania zdjęcia, datę wykonania zdjęcia, a czasem nawet współrzędne GPS ujęcia.
Ponieważ te dane są zwykle dość ograniczone, bezstratna optymalizacja może zmniejszyć rozmiar obrazu tylko o 1-5%, ale tak naprawdę nie ma powodu, aby ich nie używać, ponieważ nie ma to wpływu na jakość obrazu.
Prawdziwe zyski pochodzą z optymalizacji stratnej.
Kompresja stratna
Jak można się spodziewać, kompresja stratna optymalizuje sam obraz i powoduje pogorszenie jakości. Ale o to chodzi…
Algorytmy kompresji są w dzisiejszych czasach tak dobre, że często można zmniejszyć rozmiar pliku obrazu o 50-70% bez zauważalnej różnicy. Jeśli nie jesteś profesjonalnym fotografem i nie potrzebujesz, aby Twoje zdjęcia były idealnie ostre na monitorach 4k, nawet nie zauważysz utraty jakości.
Jak skompresować obrazy
Możesz ręcznie skompresować swoje obrazy za pomocą narzędzia takiego jak TinyPNG przed ich przesłaniem lub użyć wtyczki do automatyzacji.
ShortPixel to świetna wtyczka do optymalizacji obrazów w Twojej witrynie. Może je zoptymalizować od razu po ich przesłaniu i zbiorczo zoptymalizować wszystkie obrazy już w Bibliotece multimediów.

Poleciłem Optimole do zmiany rozmiaru obrazu i bardzo skutecznie kompresuje obrazy. Po raz kolejny nie optymalizuje oryginałów przechowywanych w Bibliotece multimediów, ale raczej kompresuje kopie, które udostępnia odwiedzającym.
Kilka dodatkowych wtyczek do optymalizacji obrazu znajdziesz tutaj.
Po zmianie rozmiaru i skompresowaniu obrazów Twoja witryna będzie ładować się znacznie szybciej, ale jest jeszcze jedna optymalizacja obrazów, które możesz wykonać.
Zaimplementuj leniwe ładowanie
Lazy loading to naprawdę sprytny sposób na dalszą optymalizację obrazów.
Załóżmy, że masz post na blogu z 12 obrazami. Gdy ktoś odwiedza Twoją witrynę, nie wszystkie z tych obrazów będą od razu widoczne na jego ekranie. Aby większość z nich się pojawiła, będą musieli przewinąć dalej. Po co więc ładować wszystkie 12 od razu?
Przy leniwym ładowaniu ładowane są tylko obrazy, które pojawiają się na ekranie. Zamiast ładowanych 12 obrazów, może zamiast tego ładowane są tylko 2-3. Następnie, gdy gość przewija stronę, pozostałe obrazy są ładowane, gdy pojawiają się na ekranie. Oznacza to, że początkowe ładowanie jest znacznie szybsze, a ponieważ większość odwiedzających nie przewija całej strony, wiele obrazów nigdy nie jest ładowanych, co oszczędza cenne zasoby serwera.
Ten film zawiera wizualizację, która wyjaśnia to lepiej, jeśli chcesz uzyskać wyraźniejszy obraz działania leniwego ładowania:
Teraz, gdy udało Ci się zrealizować koncepcję, oto jak możesz zaimplementować leniwe ładowanie w swojej witrynie.
Jak korzystać z leniwego ładowania
Po raz kolejny tę technikę optymalizacji wydajności można łatwo dodać do WordPressa za pomocą wtyczki.
Jeśli szukasz darmowej opcji, wypróbuj Optimole lub a3 Lazy Load.
Dzięki Optimole leniwe ładowanie jest włączane automatycznie, a wtyczka a3 jest łatwa w konfiguracji.
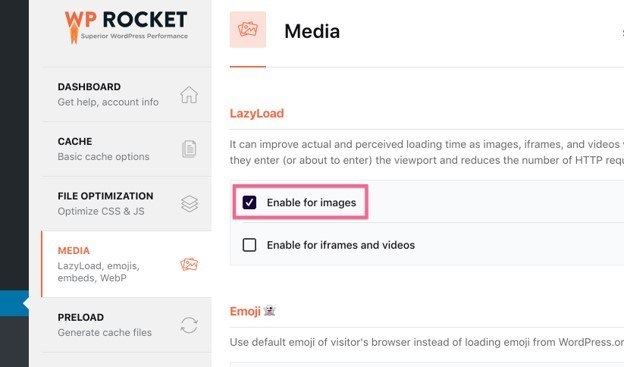
Dodatkowo, jeśli nie masz nic przeciwko płaceniu, sprawdź WP Rocket . Ma wysokowydajne buforowanie i wiele innych narzędzi prędkości.
Aby włączyć leniwe ładowanie za pomocą WP Rocket, wystarczy przełączyć ten przełącznik:

Łatwiej się nie da!
Ciesz się szybszym ładowaniem obrazów
Podsumowując to, czego się właśnie nauczyłeś…
Przesyłane do Twojej witryny obrazy o dużych rozmiarach są bardzo powolne. Tylko jeden z tych obrazów może zgrzytliwie zatrzymać witrynę.
Najważniejszą rzeczą, jaką możesz zrobić, aby przyspieszyć tworzenie obrazów, jest zmiana rozmiaru zbyt dużych obrazów, aby były odpowiednie dla Twojej witryny. Możesz to zrobić ręcznie lub zautomatyzować za pomocą Optimole.
Następnie algorytmy kompresji obrazu przeszły długą drogę i obecnie można zmniejszyć rozmiar pliku obrazu o 50-70% bez zauważalnego wpływu na jakość. To nie jest pomysł. Użyj ShortPixel lub Optimole, aby skompresować każdy obraz w swojej witrynie.
Wreszcie, leniwe ładowanie to świetny sposób na selektywne ładowanie obrazów. Możesz użyć Optimole, a3 Lazy Load lub WP Rocket, aby natychmiast wdrożyć leniwe ładowanie w swojej witrynie.
Jeśli nie używałeś żadnej z tych technik, Twoja witryna będzie ładować się znacznie szybciej po wdrożeniu. To cię zdmuchnie.
Czy masz jakieś pytania dotyczące koncepcji i technik w tym poście? Masz kolejną wskazówkę do udostępnienia? Opublikuj w sekcji komentarzy poniżej!
Może Ci się spodobać,
Jak naprawić wolną witrynę WordPress i panel administracyjny (na stałe)
*Ten post może zawierać linki partnerskie, co oznacza, że mogę otrzymać niewielką opłatę, jeśli zdecydujesz się na zakup za pośrednictwem moich linków (bez dodatkowych kosztów). Pomaga nam to w utrzymaniu działania i aktualności WPMyWeb. Dziękujemy za skorzystanie z naszych linków, naprawdę to doceniamy! Ucz się więcej.
