26 wskazówek, jak używać obrazów w testach A/B i zwiększać współczynniki konwersji
Opublikowany: 2021-05-20
Obrazy to jeden z najważniejszych aspektów sprzedaży online.
Nie ma znaczenia, czy są to produkty fizyczne, oprogramowanie, czy nawet usługi. Posiadanie obrazów w witrynie może pomóc Ci nawiązać kontakt z odbiorcami i nadać kontekst pomysłom i ofertom.
Problem?
Zdecydowanie zbyt wiele stron internetowych wykorzystuje obrazy jako refleksję. Próbują powielać projekty konkurencji za pomocą zdjęć zastępczych i zdjęć stockowych, bez żadnej strategii, dlaczego i jak najlepiej wykorzystać ich wizerunek.
W tym przewodniku przedstawimy 26 wskazówek, sprawdzonych metod i pomysłów na testy, których możesz użyć, aby poprawić współczynnik konwersji — a wszystko to skupiając się na optymalizacji obrazu.
- Co to jest optymalizacja obrazu?
- Jaki wpływ mogą mieć obrazy na optymalizację?
- Oczekiwane vs nieoczekiwane wyniki
- Przykład
- 26 testów A/B, kontroli i wskazówek, jak poprawić współczynnik konwersji za pomocą obrazów
- #1: Sprawdź, jak Twoi odbiorcy reagują na obraz
- Czy widzą Twój wizerunek, ale nie zwracają na to uwagi?
- Czy wiedzą, w co powinni kliknąć?
- Przykład
- #2: Upewnij się, że obraz (i strona) są zoptymalizowane pod kątem szybkości
- Czy Twoje obrazy i strona ładują się wystarczająco szybko, aby przykuć uwagę odbiorców, czy też są tak wolne, że powodują odskakiwanie od Twojej strony?
- #3: Dowiedz się, czy obraz jest naruszony
- Czy strona ładuje się szybko, ale obraz jest teraz pikselowany?
- Przykład
- Czy obraz się ładuje, czy pokazuje uszkodzony link?
- Czy strona ładuje się szybko, ale obraz jest teraz pikselowany?
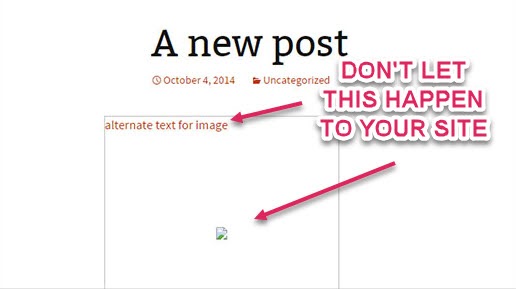
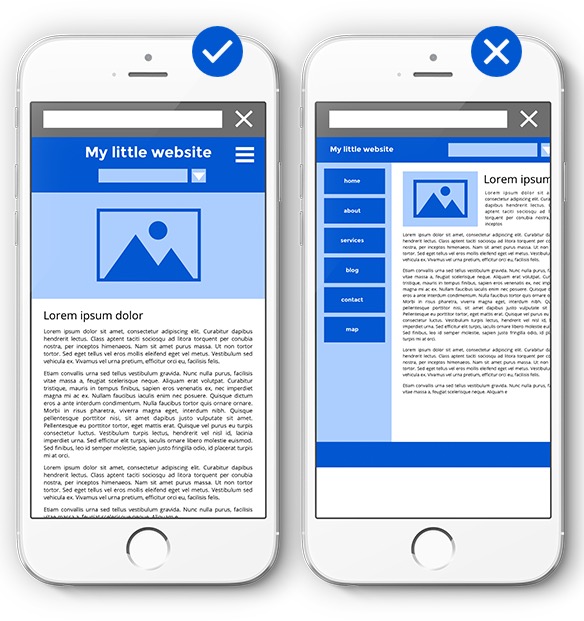
- # 4: Upewnij się, że obraz rzeczywiście się wyświetla
- Czy twoja kopia i obraz są wymuszane poniżej zagięcia?
- Przykład
- Rozmiar obrazu jest niespójny na różnych urządzeniach
- Czy przewijają się wystarczająco daleko, aby nawet zobaczyć obraz?
- Przykład
- Uważaj na „migacze”
- Czy twoja kopia i obraz są wymuszane poniżej zagięcia?
- #5: Ludzie zakładają powiązania między rzeczami, które są blisko siebie
- #6: Miej świadomość różnic kulturowych podczas projektowania obrazów
- # 7: Sprawdź, czy obraz jest dopasowany do publiczności i tego, co chcesz, aby poczuli
- Przykład
- #8: Bądź autentyczny
- # 9: Ulepsz + ponownie zrób zdjęcia, które masz
- Przykład
- #10: Dopasuj swój obraz do wiadomości, intencji odbiorców i ich podróży
- Przykład
- #11: Powiększ Powiększ!
- Przykład
- #12: Testuj ujęcia akcji / ujęcia w użyciu
- #13: Reprezentuj swojego użytkownika końcowego
- #14: Testowanie ludzi + produkt vs. Sam produkt
- #15: Testuj kierunek spojrzenia
- #16: Przetestuj własne obrazy vs. Dostarczone strzały
- Przykład
- #17: Przetestuj pojedynczy obraz vs. Sekwencja obrazów
- Przykład
- #18: Treści generowane przez firmę testową vs. Treści generowane przez użytkowników
- # 19: Testuj obrazy statyczne vs. Filmy
- #20: Przetestuj obrazy 360
- #21: Testuj wezwania do działania + informacje na górze obrazów + miniatury
- #22: Przetestuj widoczność CTA
- #23: Przetestuj klikalne nakładki CTA w filmach i obrazach z możliwością zakupu
- #24: Testuj zdjęcia produktów, aby zwiększyć współczynnik konwersji koszyka
- #25: Przetestuj obrazy rzeczywistości rozszerzonej
- Przykład
- #26: Testuj obrazy podzielone na segmenty
- Przykład
- #1: Sprawdź, jak Twoi odbiorcy reagują na obraz
- Wniosek
Co to jest optymalizacja obrazu?
Jeśli od jakiegoś czasu zajmujesz się marketingiem i CRO, możesz pomyśleć o optymalizacji obrazu jako o zwiększeniu szybkości ładowania obrazu. Faktem jest, że może to oznaczać różne rzeczy w różnych branżach.
Jasne, szybkość ładowania jest ważna w CRO, ale nie o tym mówimy dzisiaj. Zamiast tego mówimy o testach i ulepszeniach, które możesz wdrożyć, aby poprawić wpływ obrazu na cel końcowy Twojej strony.
Dziwne jest to, że większość CRO nie skupia się na obrazie. W rzeczywistości optymalizacja obrazu wydaje się być bardziej skupiona w przestrzeni UX lub PPC.
Projektanci UX używają obrazów, aby powiązać pomysły projektowe i poprawić wrażenia użytkownika na stronie.
Płatni reklamodawcy skupiają się w pierwszej kolejności na obrazie, ponieważ jest to pierwszy punkt styku, który przyciąga uwagę odbiorców. Poprawa CTR obrazów to największy wzrost, dla którego mogą zoptymalizować, zanim przetestują inne rzeczy.

Wydaje się, że w CRO nie testujemy obrazów tak często, ale może to bezpośrednio wpłynąć na nasze wyniki…
Jaki wpływ mogą mieć obrazy na optymalizację?
Nasze mózgi są zaprogramowane na oszczędzanie energii.
Gdy otrzymamy zadanie, zawsze będziemy szukać najłatwiejszego sposobu jego realizacji. Dlatego skanujemy stronę w 2,6 sekundy, szukając kluczowych punktów, które pomogą nam zrozumieć treść i uzyskać kontekst, zanim poświęcimy zbyt dużo czasu lub wysiłku.

Zasadniczo szukamy znaków, aby sprawdzić, czy warto je czytać, czy nie, i dlatego obrazy są tak ważne. Pomagają nam szybciej zeskanować i zrozumieć stronę, zmniejszając ryzyko odbicia.
Nie chodzi tylko o ten pierwszy punkt styku.
Obrazy pomagają nam uczyć się, zapamiętywać, łączyć pomysły, odpowiadać na pytania, zmniejszać złożoność, wizualizować i mieć emocjonalne powiązania z treścią strony.
To wszystko może prowadzić do:
- Niższy współczynnik odrzuceń,
- Przeczytaj dalszą stronę,
- Lepsze doświadczenie użytkownika,
- Szybsza szybkość kojarzenia i zrozumienia,
- Budowanie pragnienia,
- I wyższy CTR.
Oczekiwane vs nieoczekiwane wyniki
Teraz, zanim przejdziemy przez poniższe pomysły, pamiętaj, że zawsze musisz przetestować, aby zobaczyć, jak działają dla Ciebie.
Test, który daje wzrost jednej firmie, może spowodować spadek dla innych. Ironia polega oczywiście na tym, że rzeczy, które *powinny* dać siłę, nie zawsze działają.
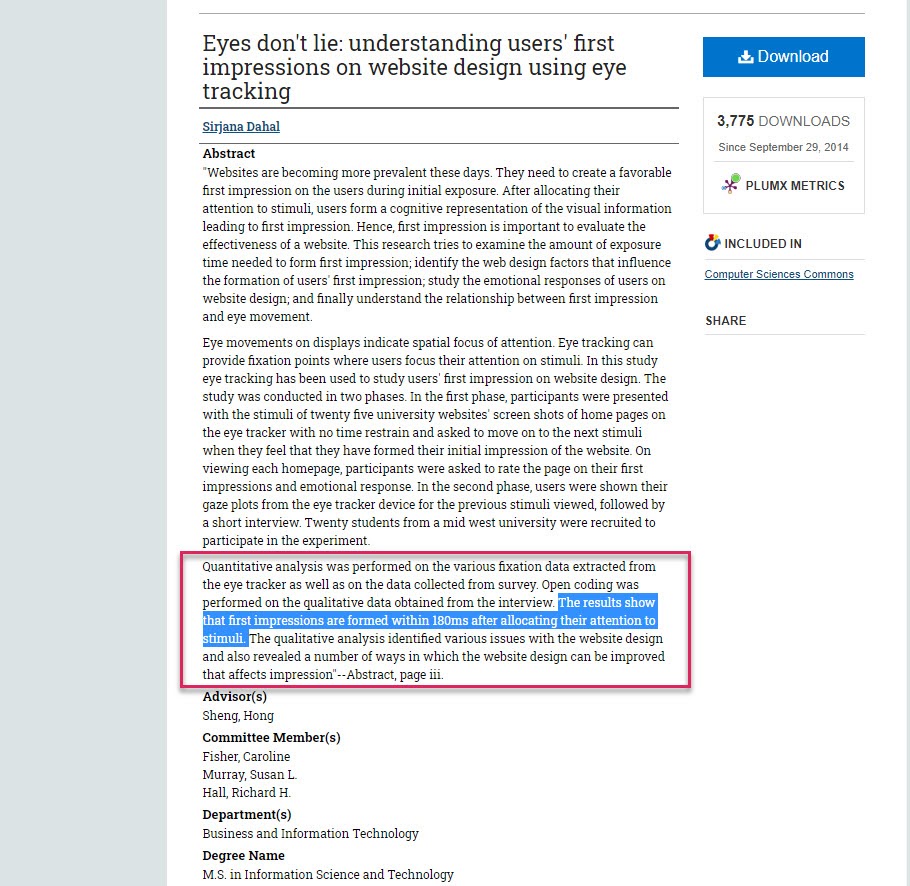
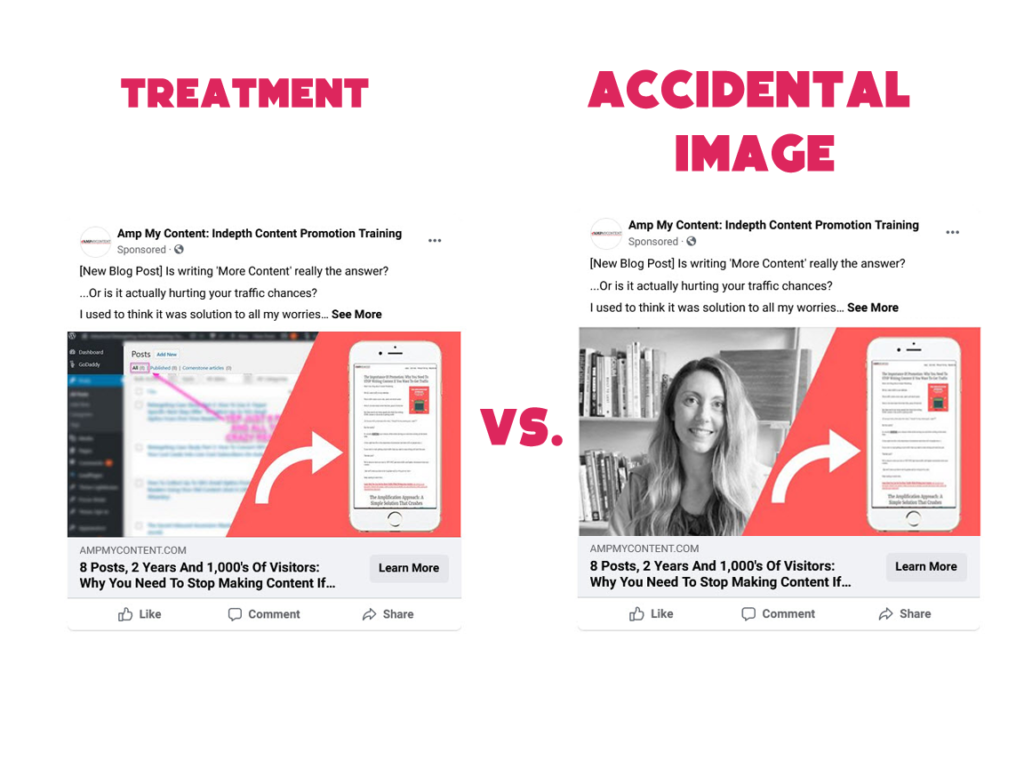
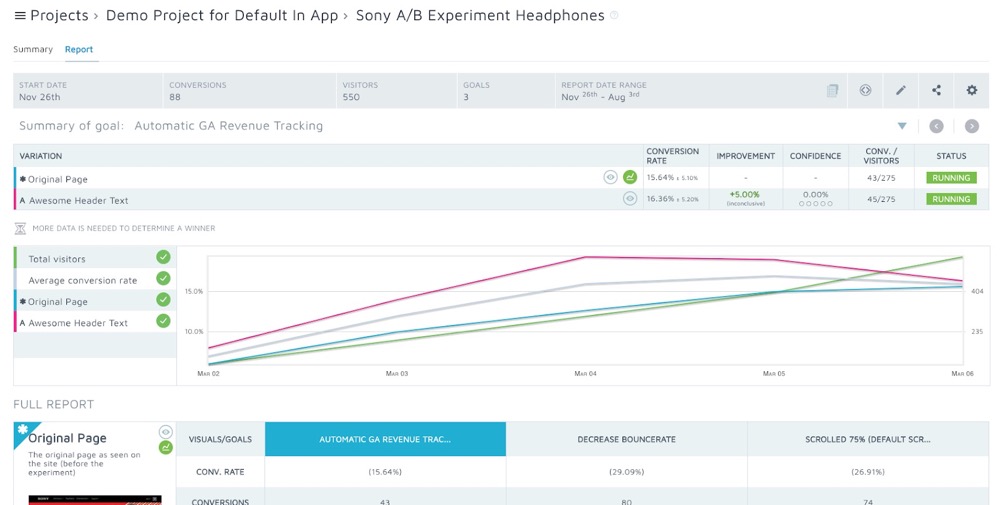
Przykład
Kilka lat temu przeprowadziłem płatną kampanię drogową do zdjęć testowych A/B 2, ale przez przypadek dodałem trzeci i wyjechałem na weekend, zanim się zorientowałem.
(Facebook umożliwia przesyłanie wielu obrazów do testowania jednocześnie, zachowując tę samą kopię treści). Pierwsze 2 obrazy wskazywały na obiecane wyniki końcowe na stronie, pod kątem, który powinien przyciągnąć najwięcej uwagi. Trzeci obraz był przypadkowym tłem, które po prostu zrobiliśmy
zdarzyło się pokazać jeden z naszych headshotów „About Page”.

Rzecz w tym, że „błędny” obraz uzyskał prawie dwukrotnie większy CTR niż kontrola i hipotetyczne leczenie.
(Fakt, że obraz miał ludzką twarz, mógł bardziej przemawiać do ludzi.)
Zabrany klucz
Nie zawsze wiemy, co zadziała, więc wykorzystaj te pomysły jako inspirację. Zawsze testuj sam.
26 testów A/B, kontroli i wskazówek, jak poprawić współczynnik konwersji za pomocą obrazów
#1: Sprawdź, jak Twoi odbiorcy reagują na obraz
Zanim wprowadzisz jakiekolwiek zmiany w swoich obrazach, oceń, jak Twoi odbiorcy reagują na Twoją stronę.
Co oni właściwie robią na stronie?

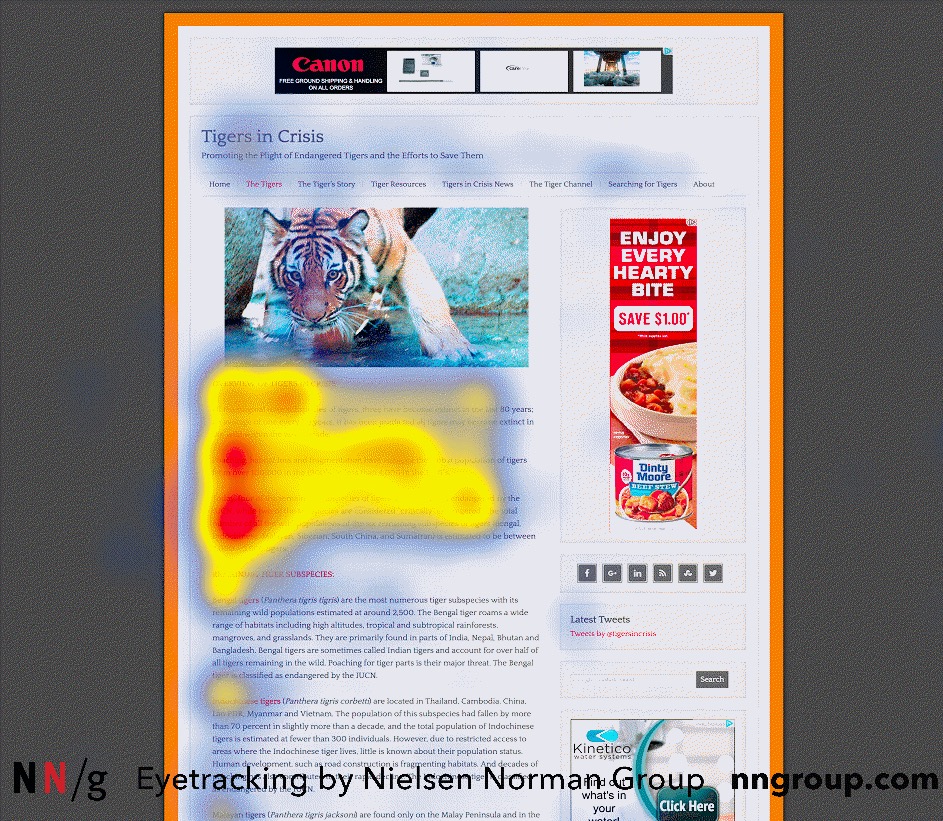
Mapa cieplna strony, aby zobaczyć, na czym skupiają się Twoi użytkownicy. Jeśli możesz sobie na to pozwolić, warto przeprowadzić również testy okulograficzne.
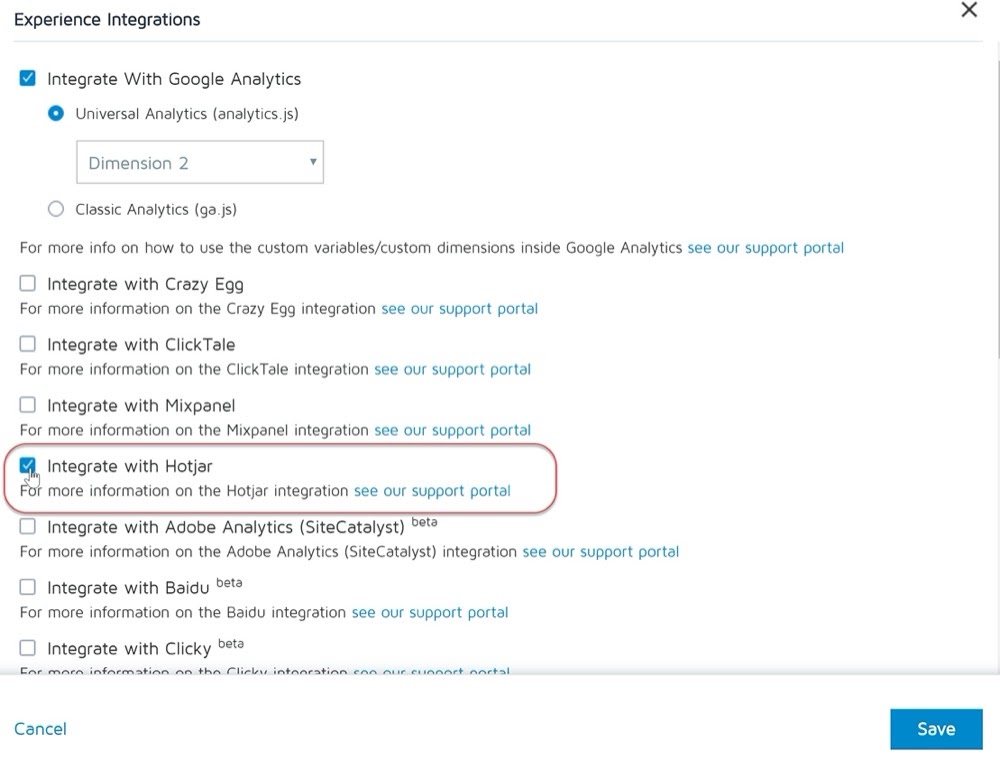
Dygresja:
Integrujemy się z Hotjar i innymi narzędziami do map ciepła bezpośrednio w aplikacji Convert Experiences.

OK, więc teraz wiesz, w jaki sposób Twoi odbiorcy wchodzą w interakcję z Twoją stroną i obrazami, przejdźmy przez kilka ulepszeń i pomysłów…
Czy widzą Twój wizerunek, ale nie zwracają na to uwagi?
Czy kiedykolwiek słyszałeś o nieuwadze lub ślepocie na zmiany ?
Jest to zjawisko polegające na tym, że jeśli ludzie skupiają się na jednej rzeczy, często tracą duże zmiany we własnym poglądzie.
Najlepszym tego przykładem jest test Gorilla. W filmie ludzie są proszeni o policzenie, ile razy gracze w białych koszulkach podają piłkę do koszykówki.
Z tego powodu 50% osób, które obejrzały wideo, nie widziało, jak ktoś w kostiumie goryla wchodzi na środek pola widzenia, uderza się w klatkę piersiową, a następnie odchodzi. Wszystko dlatego, że uwaga publiczności jest przyciągnięta do innego miejsca i wzoru kolorystycznego.
Szukają piłki, niebieskich dżinsów i białych koszulek i ignorują wszystko inne.

Zabrany klucz
To, że masz obrazy, nie oznacza, że ludzie zwracają na nie uwagę, więc spójrz na swoje mapy popularności, aby sformułować hipotezę.
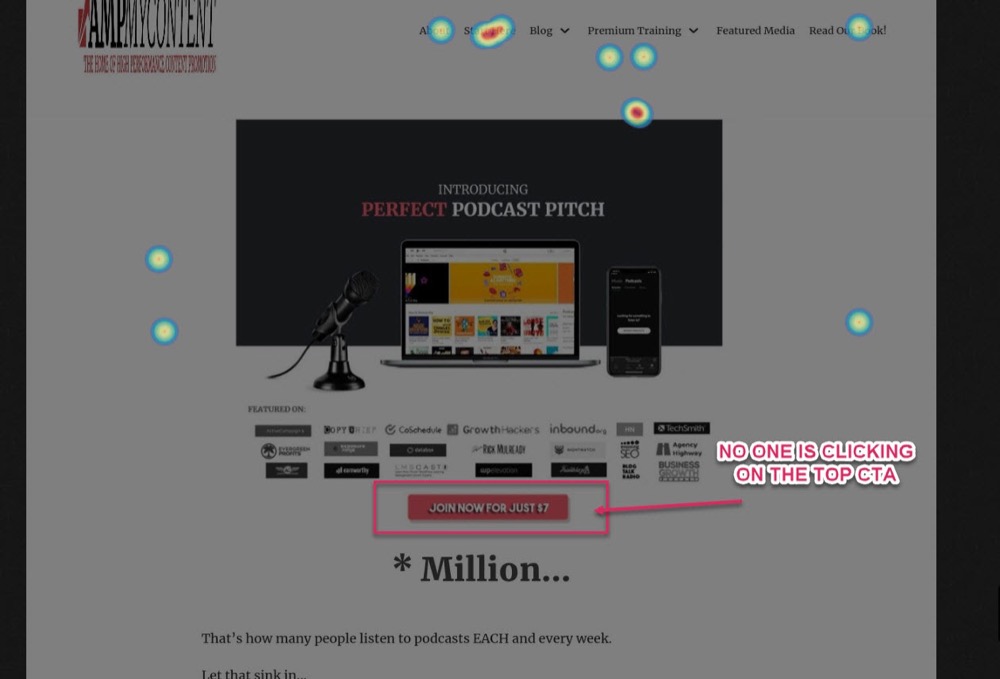
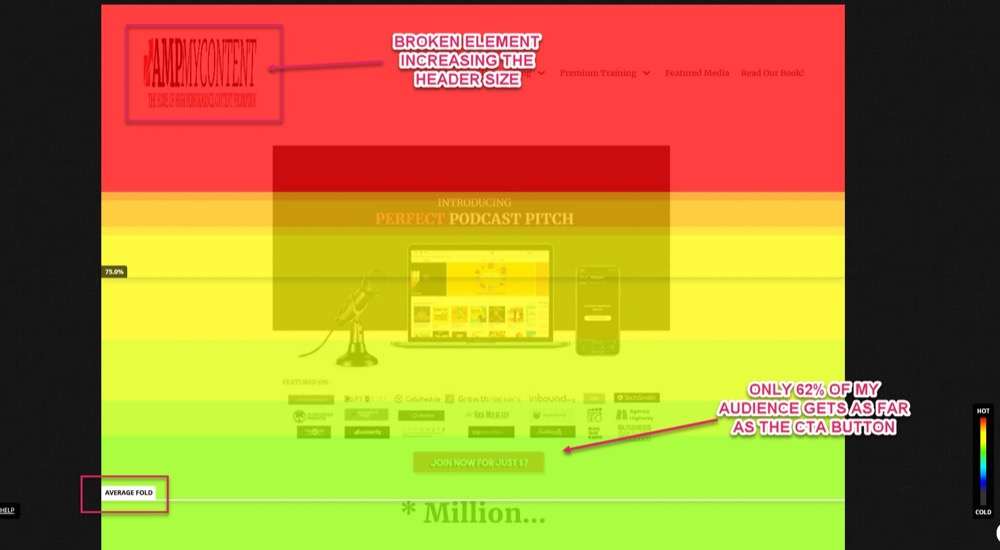
W tym przykładzie na moim blogu widzę, że ludzie nie klikają CTA.

Możliwe, że przycisk nie jest wystarczająco duży lub wystarczająco wyraźny, aby przyciągnąć ich uwagę, a może po prostu nie rozumieją, że jest to przycisk do kliknięcia.
Więcej o tym za sekundę, ale na razie widać, że ludzie nie zwracają uwagi na obraz ani na CTA.
[WEBINARIUM] Wizualne śledzenie uwagi: czy Twoi użytkownicy patrzą tam, gdzie powinni?
Czy wiedzą, w co powinni kliknąć?
Jeśli Twój obraz zawiera wizualne wezwanie do działania, które można kliknąć, czy zdają sobie z tego sprawę i czy to robią?
Istnieje koncepcja zwana postrzeganymi afordancjami , wymyślona w 1988 roku przez projektanta UX, Dona Normana.
Pomysł jest taki. Jeśli chcesz, aby ludzie podjęli określone działanie (takie jak kliknięcie przycisku), muszą być w stanie dostrzec, zrozumieć i zinterpretować, czym jest obiekt i co mają z nim zrobić.
Często szukamy podobieństw między czymś, czego doświadczyliśmy wcześniej w prawdziwym świecie, aby następnie nauczyć nas interakcji z czymś podobnym w Internecie.
Przykład
Przycisk na klawiaturze ma kształt, teksturę i cień. Z doświadczenia wiemy, że możemy go nacisnąć lub kliknąć.
Ponieważ ludzie są przyzwyczajeni do oglądania tych „afordancji”, projektanci zastosowali je do swoich przycisków wezwania do działania online. Problem polega na tym, że kilka lat temu ludzie przesadzili z tym i mielibyśmy przyciski z dużymi cieniami lub przesadnymi funkcjami, które po prostu wyskakiwały z ekranu.

Ta stylizacja była używana przez wiele mniej godnych zaufania witryn, więc odsunięto się od tego. Chodzi o to, że wydaje się, że przesunęliśmy to za daleko i wiele osób używa teraz przycisków, które wydają się płaskie.

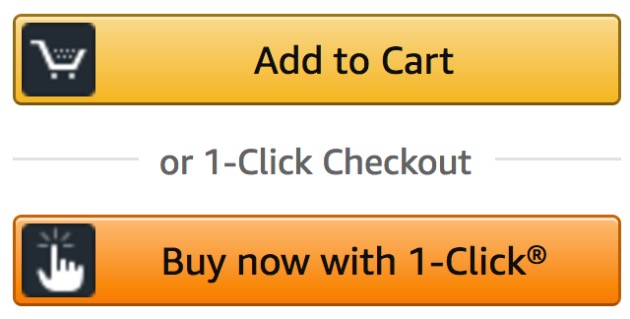
W powyższym przykładzie nie ma cienia ani głębi, które pomogłyby nam zrozumieć, że możemy go kliknąć, co może mieć wpływ na CTR. Porównaj to z Amazonem, który ma niewielki odcień poniżej, a nawet źródło światła na górze przycisku, aby wyróżnić się.

Zabrany klucz
Jeśli używasz CTA na obrazie lub w jego pobliżu, być może Twój projekt CTA musi być bardziej intuicyjny, aby użytkownik rozumiał, jak z niego korzystać.
#2: Upewnij się, że obraz (i strona) są zoptymalizowane pod kątem szybkości
Teraz, gdy już wiesz, jak działa Twoja strona, przyjrzyjmy się kilku podstawowym testom, zanim wprowadzisz gruntowne zmiany.
Czy Twoje obrazy i strona ładują się wystarczająco szybko, aby przykuć uwagę odbiorców, czy też są tak wolne, że powodują odskakiwanie od Twojej strony?
Optymalizacja obrazu i szybkości strony nie jest głównym celem, gdy mówimy o optymalizacji obrazów pod kątem wzrostu, ale jest to jedna z pierwszych rzeczy, na które należy zwrócić uwagę przed zmianą czegokolwiek innego.
Czemu?
Ponieważ obrazy mogą być bardzo zasobożerne. Im więcej masz i im wyższa jakość, tym dłużej trwa ładowanie strony. Może się wydawać, że to niewiele, ale jeśli Twoja strona ładuje się dłużej niż 3 sekundy, zaczniesz tracić segment odbiorców, zanim jeszcze ją zobaczą.
W rzeczywistości czas potrzebny na załadowanie strony ma bezpośrednią korelację ze współczynnikiem odrzuceń, a nawet wpływa na rankingi w wyszukiwarkach, dlatego zdecydowanie zaleca się przyspieszenie czasu przesyłania.
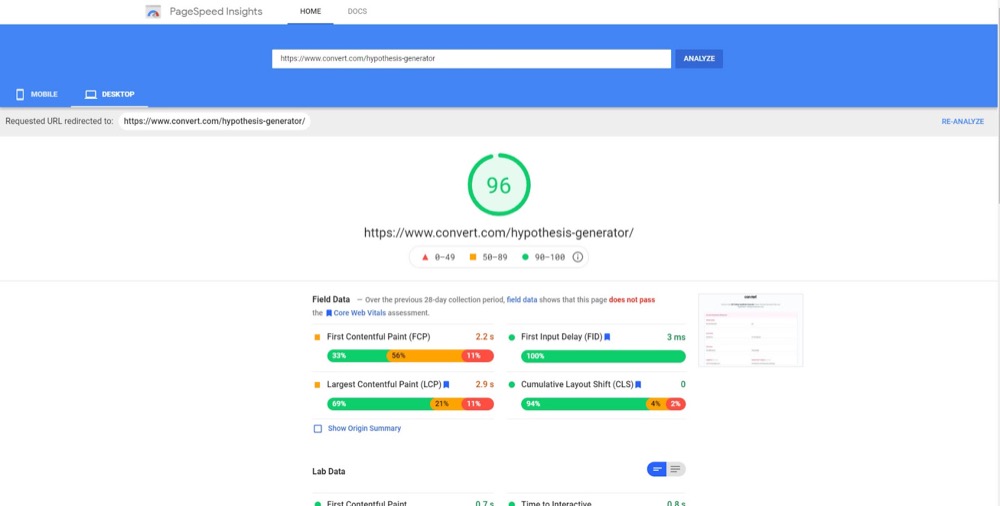
(Właściwie zdarzyło nam się to ostatnio na jednej z naszych stron. Aktualizacja w innym miejscu wpłynęła na ładowanie strony naszego narzędzia do generowania hipotez, powodując, że ładowała się ona tylko o kilka sekund wolniej, ale zwiększyła współczynnik odrzuceń strony o 5%).
Jeśli nigdy nie wykonałeś żadnej pracy, aby poprawić szybkość ładowania witryny, przyspiesz ją teraz. Testowanie nowych obrazów nie ma sensu, jeśli strona się nawet nie ładuje.
Co się stanie, jeśli Twoja strona zwykle szybko się ładuje?
Przeprowadź szybkie sprawdzenie, czy nadal tak jest. Może się zdarzyć, że wpłyną na Twoją prędkość rzeczy, o których możesz nie wiedzieć. Możesz to zrobić, uruchamiając stronę za pomocą narzędzia Google do szybkości witryny, a następnie rozwiązując wszelkie problemy.

#3: Dowiedz się, czy obraz jest naruszony
Jeśli strona ładuje się szybko, następnym krokiem jest sprawdzenie, czy obraz działa prawidłowo…
Czy strona ładuje się szybko, ale obraz jest teraz pikselowany?
Możliwe, że niektóre wtyczki zaktualizowały i zmieniły podstawowe ustawienia, które mogą wpłynąć na twój obraz.
Przykład
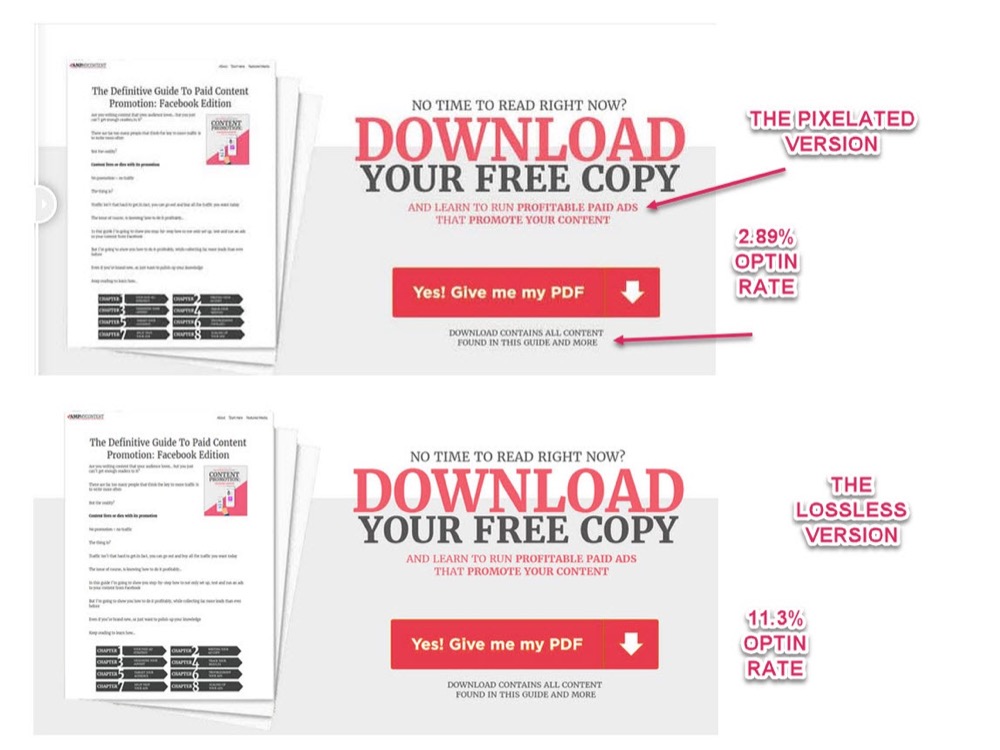
Niedawno zauważyłem spadek konwersji we własnej witrynie i nie byłem pewien, dlaczego. Okazało się, że nowa wtyczka prędkości strony postanowiła przyspieszyć moje obrazy, obniżając ich jakość. Oznaczało to, że mamy teraz pikselowy obraz wezwania do działania, który klikało mniej osób.

Poprawiłem jakość obrazu, a współczynnik konwersji niemal natychmiast wrócił do linii bazowej.
(Pamiętaj, aby wyczyścić pamięć podręczną, ponieważ możesz zobaczyć zapisaną wersję).
Pamiętać:
Tylko dlatego, że strona i obrazy ładują się prawidłowo na komputerze, nie oznacza to, że Twoi odbiorcy mają takie same wrażenia.
Czy obraz się ładuje, czy pokazuje uszkodzony link?
Sprawdź, czy nie ma uszkodzonych obrazów z uszkodzonych plików, problemów z dostarczaniem CDN lub wtyczek powodujących dziwne rzeczy.

Są to niezwykle podstawowe rzeczy do sprawdzenia, ale ponieważ zakładamy, że wszystkie zawsze działają, często zapominamy, jak ważne są.
# 4: Upewnij się, że obraz rzeczywiście się wyświetla
Sprawdź, czy Twoi odbiorcy rzeczywiście mogą zobaczyć Twój obraz ORAZ kopię na komputerze i na różnych urządzeniach.
Czy twoja kopia i obraz są wymuszane poniżej zagięcia?
Twoim celem z obrazem bohatera jest przedstawienie propozycji wartości połączonej z atrakcyjnym obrazem bezpośrednio na ekranie, gdy strona się ładuje.

Rzecz w tym, że nie każdy projektant strony pamięta o trzymaniu wszystkiego „nad zakładką”. Może projektują stronę w oparciu o własne preferencje monitora, a nie swoich standardowych użytkowników, a może po prostu zapomnieli stworzyć responsywne wersje.
Może to spowodować przekrzywienie układu, ukrywanie ważnych elementów i zmuszanie użytkownika do odbijania się lub przewijania w dół, aby dowiedzieć się więcej.
Przykład
Gdybyśmy to zrobili, nasza strona główna mogłaby wyglądać tak.

Zrób więc szybkie sprawdzenie:
Jeśli obraz zajmuje cały ekran przed przewinięciem, ale kopia wykonuje większość pracy i nie pojawia się w części strony widocznej na ekranie , zmniejsz rozmiar obrazu, rozważ umieszczenie go obok tekstu lub spraw, aby projekt był responsywny dla różnych rozmiarów ekranu .

Rozmiar obrazu jest niespójny na różnych urządzeniach
Nie każdy obraz to ujęcie bohatera, które zajmuje całą stronę. Czasami w naszych treściach używamy ujęć produktów lub innych obrazów.
Jeśli obraz ma duże znaczenie, ale jest zbyt mały, aby go zobaczyć (nawet na komputerze) lub nie jest zoptymalizowany pod kątem urządzeń mobilnych, dostosuj obraz, aby pasował.

Zdjęcia produktów zwiększają sprzedaż, ale tylko wtedy, gdy widzowie mogą je zobaczyć.
Czy przewijają się wystarczająco daleko, aby nawet zobaczyć obraz?
Kolejna prosta poprawka. Jeśli obraz jest wyświetlany na stronie, ale jest niżej niż większość ludzi przewija, po prostu podnieś go wyżej.
Wydaje się proste, ale może to pomóc utrzymać skanery na stronie, zanim opuszczą stronę.
Przykład
Sprawdzając mapę popularności jednego z moich produktów, wiem już, że przycisk CTA nie jest klikany.
Kiedy sprawdzam głębokość przewijania, widzę, że tylko 62% moich odbiorców dociera nawet do CTA, co jest dziwne, ponieważ zaprojektowałem je tak, aby było wyświetlane nad krawędzią…

Aha!
Kiedy ładuję stronę za pośrednictwem urządzenia bez pamięci podręcznej, widzę, że mam uszkodzony obraz nagłówka, który powoduje zwiększenie rozmiaru nagłówka. To jest wciśnięcie przycisku CTA poniżej krawędzi strony, powodując, że 38% moich odbiorców go przegapia!
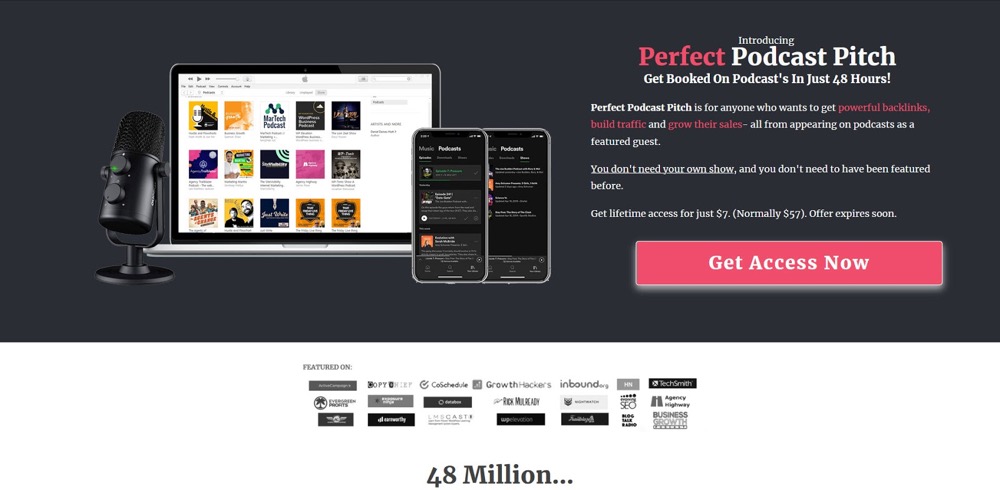
Naprawienie tego spowoduje przywrócenie mojego CTA na ekranie, tak aby 100% moich odbiorców faktycznie to zobaczyło. Mógłbym również przyjrzeć się poprawie projektu, umieszczając przycisk CTA obok ujęcia HERO, aby przyciągał więcej uwagi, tak jak poniżej:

Nadal trzeba to przetestować, ale zwróć uwagę, jak przyciąga uwagę do CTA, wyświetlając je na stronie?
Jestem prawie pewien, kiedy to testuję, że zobaczę windę.
Uważaj na „migacze”
Bądź świadomy tego, jak ludzie są przyzwyczajeni do oglądania treści na ekranie i umieszczaj swój obraz centralnie lub poza środkiem, ale nigdy na dalekich krawędziach.
Ludzie przyzwyczajają się do posiadania nagłówka na górze i wypełniacza na paskach bocznych, więc skupiają wzrok poza środkiem, pracując od lewej do prawej, od góry do dołu, ale zwykle migają treści, które znajdują się na dalszych krawędziach.
Nazywa się to wzorem „F”.

Jeśli obrazy nie przyciągają uwagi, jakiej oczekujesz, spróbuj odsunąć je od krawędzi ekranu.
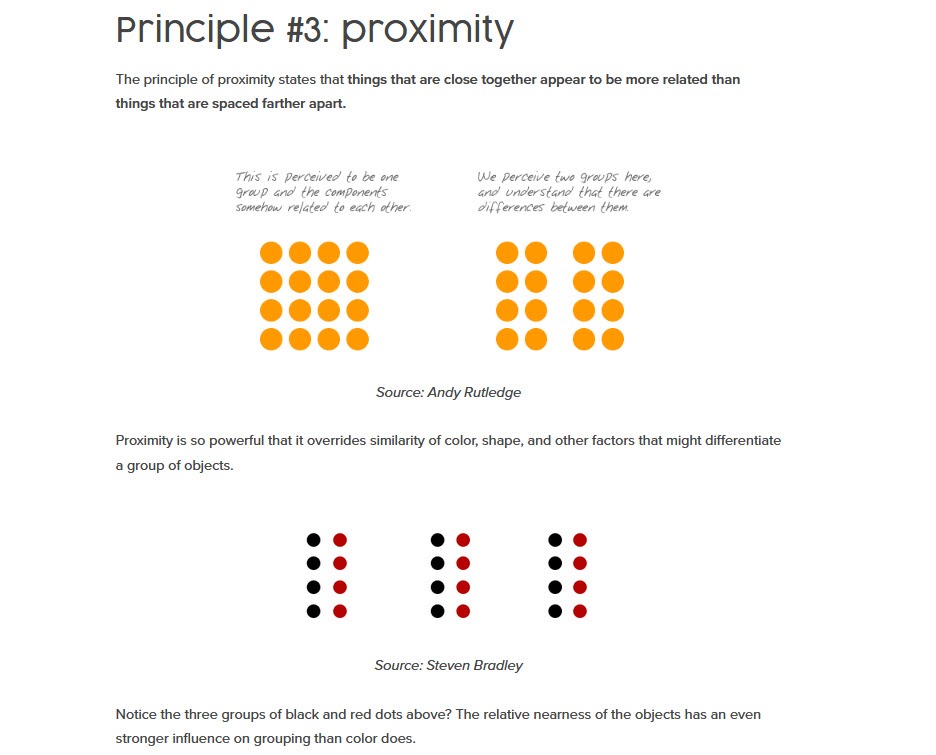
#5: Ludzie zakładają powiązania między rzeczami, które są blisko siebie
Oto kolejna wskazówka dotycząca lokalizacji:
Ludzie kojarzą odległość między obiektami na stronie jako niepołączone, połączone lub powiązane ze sobą.
Jeśli elementy są daleko od siebie, to zakładamy, że są oddzielnymi rzeczami, ale jeśli są blisko siebie, to zakładamy, że są połączone.

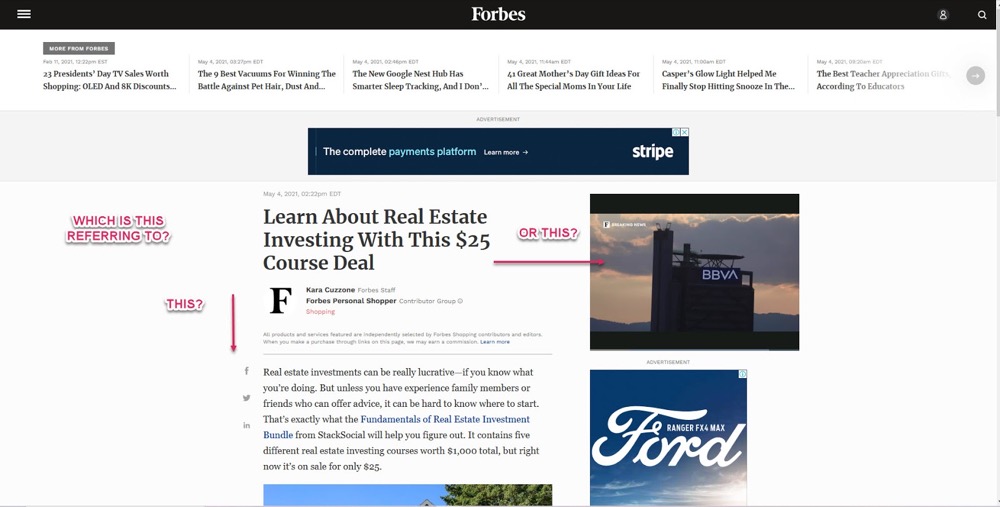
Oznacza to, że jeśli masz obraz z tekstem blisko niego, Twoi odbiorcy założą, że jest to odniesienie do obrazu, który widzą.
Jest to świetne, jeśli chcesz zwrócić ich uwagę na odpowiednią kopię, ale nie, jeśli masz inną historię lub ofertę na boku, ponieważ teraz widzą jedną rzecz, ale czytają o innej, powodując zamieszanie.

Jeśli okaże się, że ludzie nie reagują, możesz spróbować usunąć wszelkie rozpraszacze z boku LUB przybliżyć obraz i jego odpowiedni tekst, aby łatwiej ich kojarzyli.
#6: Miej świadomość różnic kulturowych podczas projektowania obrazów
Ludzie skanują treści na podstawie wcześniejszych doświadczeń i musimy być tego świadomi dzięki naszemu układowi obrazu.
Na Zachodzie skanujemy od lewej do prawej, co oznacza, że nasz obraz prawie zawsze znajduje się pośrodku lub w lewym górnym rogu, a tekst po prawej stronie. Niektóre kraje czytają od prawej do lewej, co oznacza, że musisz odwrócić układ i obrazy.
Pamiętaj o tym, aby umieścić obraz, tekst i wezwanie do działania na swojej stronie.
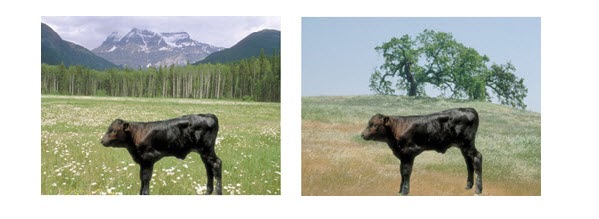
Interesujące jest również to, że ludzie na Wschodzie i Zachodzie inaczej postrzegają obrazy…
Spójrz na te zdjęcia.

Co widzisz?
W zależności od tego, skąd pochodzisz, Twoje skupienie i sposób oglądania obrazu mogą się zmienić.
Na Zachodzie mamy tendencję do skupiania naszej uwagi na obiekcie na pierwszym planie, podczas gdy ludzie na Wschodzie skupiają się na tle i jego kontekście na obiekcie na pierwszym planie jako całości.
Oznacza to, że tło obrazu może mieć dużą różnicę w skuteczności w zależności od tego, gdzie jest pokazywane lub komu jest pokazywane, więc weź to pod uwagę podczas projektowania lub poprawiania kreacji.
# 7: Sprawdź, czy obraz jest dopasowany do publiczności i tego, co chcesz, aby poczuli
Obrazy świetnie komunikują pomysły lub emocje z odbiorcami. Upewnij się, że pomagasz im połączyć właściwe emocje i pomysły ze swoją ofertą, aby zachęcić ich do podjęcia właściwych działań.
Zadaj sobie to pytanie:
- Co chcesz przekazać swoim wizerunkiem?
- Jak Twój obraz współpracuje z Twoją stroną? Czy po to, by kliknęli i dowiedzieli się więcej? Czy to ujęcie produktowe, które ma pomóc w podjęciu decyzji?
- Jak chcesz, aby ten obraz wpłynął na Twojego użytkownika? Powiązać z emocją lub przypadkiem użycia?
- Co chcesz, aby zrobili na stronie?
Przejrzystość tych odpowiedzi pomoże Ci sprawdzić, czy Twoi odbiorcy czują się tak samo.
Dlaczego to ma znaczenie?
Jako twórcy strony i produktu możemy być winni zapominania, że nasi odbiorcy mogą mieć lukę w wiedzy, której nie mamy. To, co dla nas oczywiste, nie zawsze jest jasne dla użytkownika końcowego.
Również nasza intencja lub emocje, które chcemy przekazać, mogą czasami zgubić się w tłumaczeniu. Dlatego tak ważne jest, aby przeprowadzać testy grup fokusowych tam, gdzie to możliwe, aby uzyskać informacje zwrotne na żywo od użytkowników na temat tego, jak Twoje obrazy na nich wpływają.
Wyjaśnij następujące pytania:
- Czy użytkownicy mogą wyraźnie zobaczyć treść na obrazie?
Nie tylko jakość obrazu, ale czy rozumieją, o co chodzi w obrazie i czy widzą wszystko na obrazie?
Jeśli nie, może to oznaczać, że Twój wizerunek wymaga poprawy lub musisz pokazać więcej szczegółów.
- Czy obraz wygląda na wiarygodny lub zmanipulowany?
Zaufanie jest głównym czynnikiem przy kupowaniu online. Jeśli zdjęcie wygląda na mocno przerobione w Photoshopie, ludzie mogą wątpić w jego twierdzenia.
Czy mogą ufać temu, co widzą, czy wydaje się to fałszywe?
Czasami możesz mieć produkt, który jest tak dobry, że wydaje się zbyt dobry, aby był prawdziwy i musisz udowodnić, że działa. Uzupełnij to innymi sygnałami zaufania, takimi jak referencje, odznaki, gwarancje i inne.
- Jakie przesłanie komunikuje obraz z odbiorcami?
Co myślą Twoi odbiorcy, gdy zobaczą Twój wizerunek? Czy jest to zgodne z tym, co chcesz, aby myśleli, czy też sprawia, że myślą o czymś innym?
- Czy obraz wywołuje pożądaną reakcję emocjonalną?
Jeśli nie sprawi to, że poczują się właściwie, mniej ludzi podejmie działania, które chcesz, a co gorsza, niektórzy mogą nawet zostać odrzuceni. (Więcej o tym za sekundę)

- Jakie „potrzeby użytkownika” publiczność musi zobaczyć na obrazie? Jakie działanie chcą podjąć po obejrzeniu obrazu?
Do czego odbiorcy będą korzystać z produktu/oferty? Czy widzą, jak go używać na zdjęciach? Czy widzą, czego potrzebują na Twoim wizerunku, aby pomóc im w podjęciu decyzji? Czy chcą kupować, czy są zdezorientowani i chcą odejść?
Twój wizerunek może wspierać Twoją ofertę lub odwracać od niej ludzi.
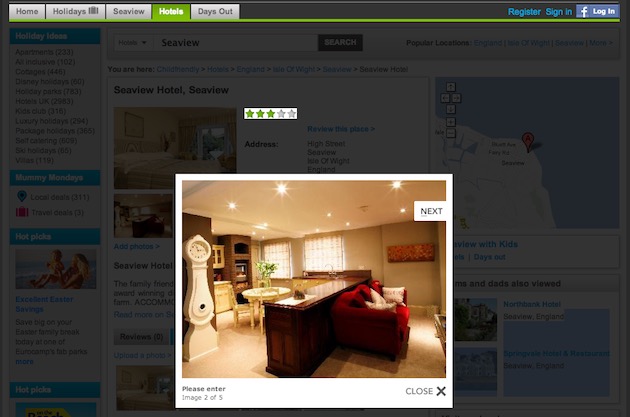
Przykład
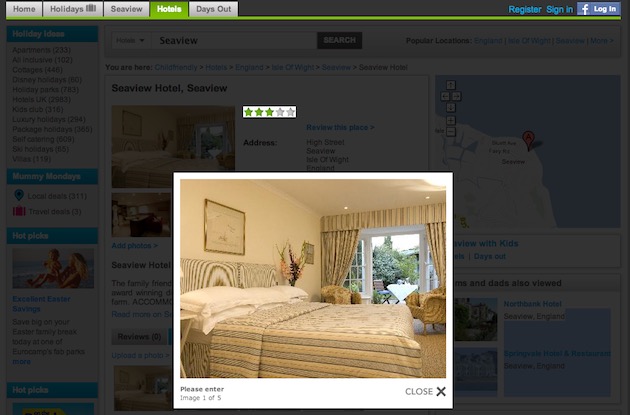
W tym artykule na temat projektowania UX autor chciał zarezerwować hotel na stronie internetowej, która ma pomóc młodym rodzinom w rezerwacji wycieczek.
Problem z tym konkretnym hotelem polega na tym, że wyświetlane obrazy nie były zgodne z końcowym celem użytkownika, jakim jest rezerwacja pokoju rodzinnego, odpowiedniego dla bardzo małych dzieci. „Wyglądało to bardziej jak wykwintna kuchnia w porównaniu z rodziną”.

W tym przykładzie obrazy faktycznie odwróciły uwagę użytkownika.
Chciał zobaczyć, jak dobry będzie hotel i pokój dla jego dzieci, podczas gdy hotel chciał pochwalić się wystrojem. Pokazywał obrazy, które prawdopodobnie działałyby dobrze, gdyby ktoś szukał luksusowego pobytu, ale nie tego reklamowała strona ani tego szukał użytkownik.
(Szczerze mówiąc, hotel prawdopodobnie właśnie dodał swoje zwykłe zdjęcia do innej witryny z nadzieją, że zwiększy to sprzedaż, nigdy nie myśląc o ich innym przypadku użycia.)
Dlatego tak ważne jest, aby upewnić się, że Twój wizerunek jest dopasowany do Twojej oferty i tego, co chcesz, aby Twoi odbiorcy czuli, myśleli i wizualizowali, aby podjęli pożądane działanie.
Najlepszy obraz to nie ten, który CHCESZ tam umieścić, ale taki, który będzie miał największy wpływ na umysł i uczucia Twojego widza. Nie chodzi o to, co chcesz powiedzieć – chodzi o to, co oni faktycznie widzą lub czerpią z obrazu
Craig Sullivan, Optymalna wizyta
#8: Bądź autentyczny
Wszystkie obrazy w Twojej witrynie powinny albo dać dodatkowy kontekst, albo pomóc przekazać emocje czytelnikowi, aby wywołać reakcję.
Teraz, jak możesz się domyślać, Twoje obrazy będą miały problem z tym, jeśli wydają się nieautentyczne lub fałszywe, i dlatego nie polecam używania obrazów stockowych.

Nie ma znaczenia, czy Twoje zdjęcia są gorszej jakości, czy tylko „w porządku” oświetlenie, prawie zawsze będą lepsze od zdjęć stockowych, ponieważ zdjęcia stockowe mogą wydawać się fałszywe lub po prostu nie odzwierciedlają rzeczywistości.
Ludzie używają obrazów, aby pomóc im w podjęciu decyzji. Jeśli obraz przedstawia coś niepowiązanego lub inny produkt, może wydawać się niewiarygodny.
W rzeczywistości, jeśli przeprowadzisz sesję skoncentrowaną na kliencie, zauważysz, że zdjęcia stockowe mogą frustrować użytkownika, ponieważ wydaje się, że obrazy nie oddają dokładnej reprezentacji Twojej marki lub oferty.
Nawet gorzej?
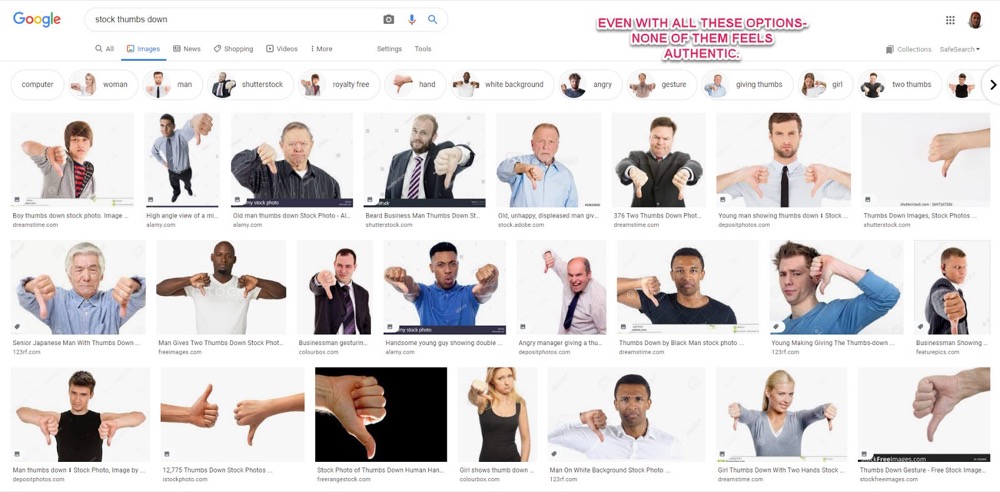
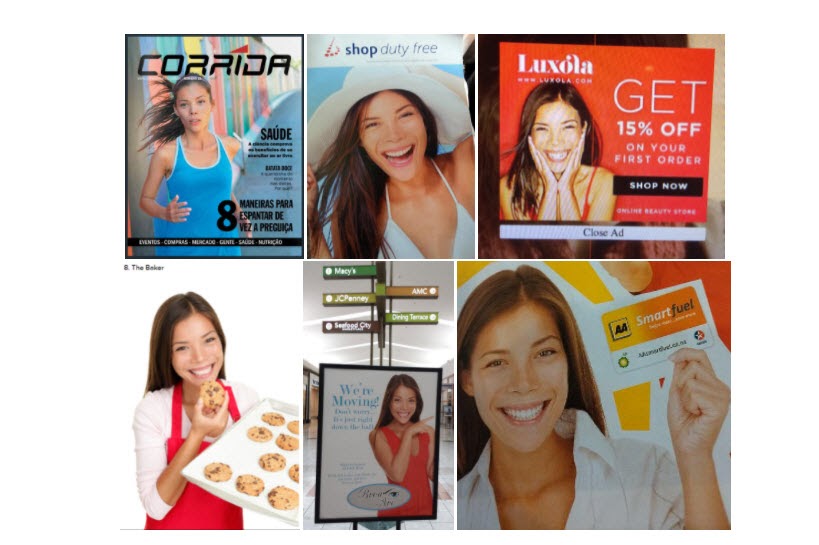
Jeśli znajdziesz zdjęcie, które działa, ryzykujesz użycie obrazów używanych przez wiele witryn.

Ten jeden model ze zdjęć stockowych był używany tak wiele razy, że istnieją całe wątki Reddit poświęcone osobom udostępniającym nową reklamę, w której ją znaleźli.
Czasami nawet przez przypadek zobaczysz bezpośrednich konkurentów używających dokładnie tego samego modelu…
Zabrany klucz
Zawsze inwestuj we własne zdjęcia tam, gdzie to możliwe. Prawie zawsze zauważysz większy wzrost, nawet jeśli nie jest wykonywany profesjonalnie.
Dygresja:
Jeśli zlecasz pracę profesjonalistom, pamiętaj, aby „zaprojektować dla swojego medium” i mieć na uwadze potrzeby użytkowników podczas planowania briefu.
Co mam na myśli?
Cóż, większość tradycyjnych kampanii fotograficznych jest kręconych dla billboardów i reklam, a ujęcia zazwyczaj różnią się od tego, co możesz chcieć dla swojej witryny.
# 9: Ulepsz + ponownie zrób zdjęcia, które masz
Czasami możesz mieć właściwy pomysł i dopasować się do publiczności, ale obrazy, które masz, wymagają tylko trochę więcej energii i powtórki mogą mieć znaczenie.
Niekoniecznie w zakresie poprawy jakości obrazu (choć to nigdy nie boli), ale raczej poprawy przekazu obrazu i uchwycenia tego, czego potrzebuje publiczność.
Przykład
Kolejną skargą dotyczącą zdjęć hotelowych w tym artykule UX było to, że nie dawały wystarczająco jasnego obrazu.

Rozmiar obrazu jest wystarczająco zły, ale nie pokazuje też wystarczającej ilości informacji dla potrzeb użytkowników. Czy mogli zmieścić łóżeczko obok łóżka, czy przestrzeń była zbyt wąska?
Można to rozwiązać, ponownie wykonując ujęcie, aby objąć większą część pokoju, być może dodając drugi obraz pod innym kątem w pokoju, a nawet pokazując łóżeczko obok łóżka.

(To znaczy, jest to strona do rezerwacji pokoi hotelowych dla osób z małymi dziećmi. Można by pomyśleć, że to zawiera, prawda?)
Zabrany klucz
Jeśli Twój pomysł na zdjęcie jest zgodny z odbiorcami, ale nie osiąga wystarczającego wzrostu, zastanów się, co widzowie muszą zobaczyć na Twoich obrazach, aby podjąć decyzję, a następnie ponownie zrób zdjęcia, mając to na uwadze.
#10: Dopasuj swój obraz do wiadomości, intencji odbiorców i ich podróży
Czy Twoi odbiorcy podskakują podczas odwiedzania Twojej strony, mimo że szybko się ładuje?
Możliwe, że masz niezgodność wiadomości do strony, ponieważ to, co doprowadziło ich do Twojej witryny, nie jest zgodne z tym, co znaleźli, gdy tam dotarli.
Przykład
Załóżmy, że użytkownik kliknął reklamę lub wyszukał w Google i trafił na Twoją stronę, ale coś jest nie tak…
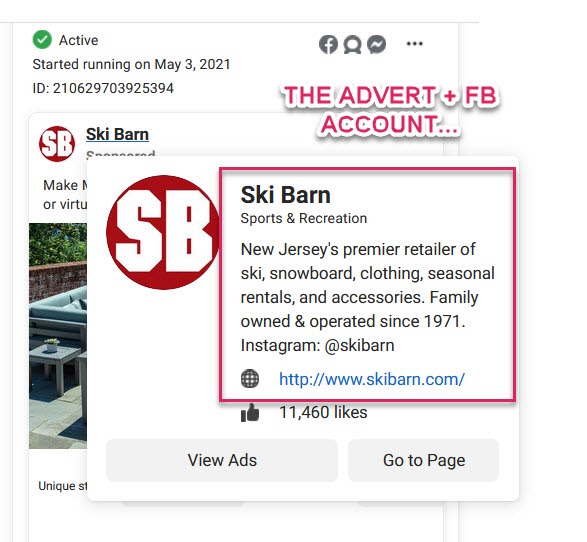
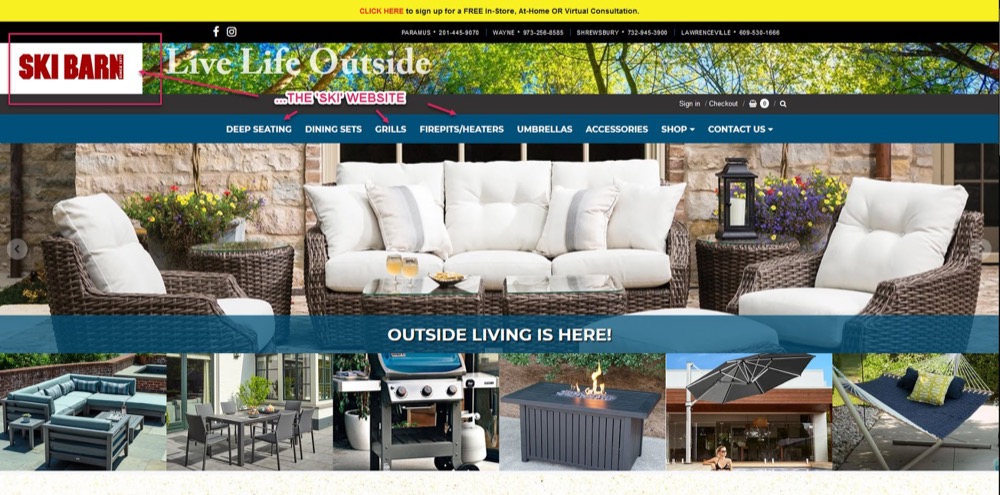
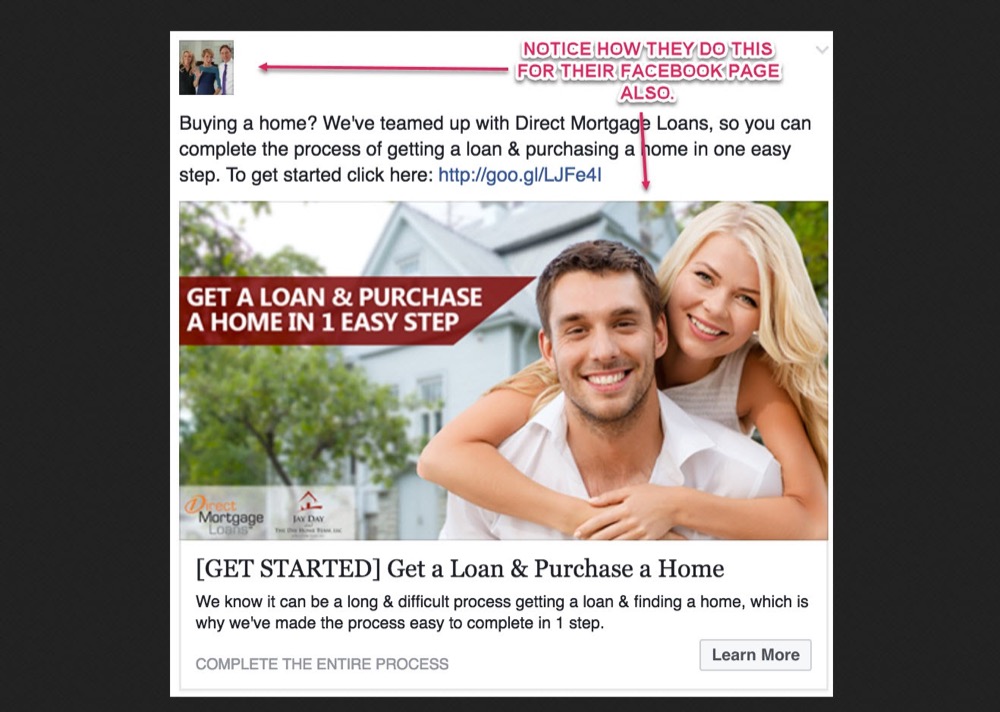
W tym przykładzie możesz zobaczyć stronę na Facebooku firmy sprzedającej sprzęt narciarski i snowboardowy.

Ale kiedy wchodzisz na ich stronę, widzisz, że faktycznie sprzedają meble ogrodowe:

W tym przypadku witryna prawdopodobnie została zhakowana lub domena została zakupiona, a następnie przeprojektowana dla innej firmy.
Chodzi o to, że nadal może się to zdarzyć nawet w przypadku zwykłej kampanii reklamowej lub nawet wyszukiwarki Google. Ludzie klikają jedną rzecz, ale miejsce, w którym wylądowali, nie zgadza się z tym, co kliknęli.
(Nie mogę powiedzieć, ile razy widziałem fantazyjną kurtkę narciarską reklamowaną w reklamie, żeby zamiast tego tylko kliknąć i strona docelowa była dla innego produktu).
Nazywamy to „niezgodnością”.
Zastanów się więc szybko nad własnym wykorzystaniem obrazu:
- Czego oczekują Twoi odbiorcy po kliknięciu na Twoją stronę?
- Czy Twój wizerunek się z tym zgadza?
- Czy obraz Twojej strony pasuje do polecanego obrazu lub reklam, z których może kliknąć?
Może to nie być tak oczywiste, jak podanie całkowicie niewłaściwego przedmiotu, ale Twój obraz może nie być tym, czego oczekują i może powodować ich odejście.
#11: Powiększ Powiększ!
Robiąc zakupy online, tracimy wszystkie inne zmysły. Nie możemy smakować, nie możemy wąchać i nie możemy czuć.
Wszystko, co możemy zrobić, to spojrzeć na zdjęcie, aby lepiej zrozumieć produkt. Jakość obrazu jest niezwykle ważna, zwłaszcza przy sprzedaży czegoś, w którym ludzie dbają o drobne szczegóły (wszystko techniczne, nastawione na bezpieczeństwo lub bardzo wysokie ceny).
Z tego powodu musisz robić zdjęcia w tak wysokiej rozdzielczości, aby można je było aktywnie powiększać i nadal zachować ich jakość.
przez GIPHY
Upewnij się, że Twoi odbiorcy widzą wszystko, czego potrzebują.
W ten sposób odbiorcy mogą szczegółowo przyjrzeć się każdemu punktowi, pomagając w podkreśleniu kluczowych potrzeb użytkowników lub rozwiązaniu wszelkich obaw, jakie mogą mieć z produktem.
„Czy to pasuje? Czy to będzie wystarczająco mocne lub bezpieczne” itp.
Przykład
Happiest Baby to firma, która doskonale rozumie potrzeby swoich użytkowników i pokazuje to na swoich zdjęciach.
Nie tylko obejmują wiele ujęć i przypadków użytkowników, ale każdy obraz można powiększyć w celu uzyskania dalszych szczegółów.
Tak, jest to produkt o wysokiej cenie, ale to coś więcej. Ich klienci chcą mieć pewność, że ten produkt jest bezpieczny dla ich nowonarodzonego dziecka i dokładnie go zbadać.
przez GIPHY
Pozwól swoim odbiorcom zobaczyć te szczegóły.
Każdy obraz, który mają, zapewnia spokój ducha.
#12: Testuj ujęcia akcji / ujęcia w użyciu
Możliwość powiększania jest świetna, ale wizualizacja to jeszcze potężniejsza technika.
Czemu?
Dysponując zdjęciami produktu w użyciu, możesz pomóc swoim odbiorcom nie tylko wizualizować siebie korzystających z produktu, ale także aktywnie przekazywać emocje z ujęcia użytkownikowi.
Pozwól mi wyjaśnić.
Ludzki mózg to fascynująca rzecz z wieloma interesującymi elementami.
Chcę opowiedzieć o 3 z nich:
- kora przedruchowa,
- Pierwotna kora ruchowa
- i neurony lustrzane.
Kora przedruchowa to obszar mózgu, który pomaga zaplanować ruch, podczas gdy pierwotna kora ruchowa jest tym, co sprawia, że ten ruch się dzieje.
Powiedzmy, że zamierzasz rzucić piłkę, ale w tym samym czasie twój mózg ma przymocowane do niego elektrody, dzięki czemu możemy rejestrować, które neurony są aktywowane.
Kiedy zaczynasz myśleć o rzuceniu piłki, zapala się kora przedruchowa. To kontemplacja akcji i wypracowanie, co zrobić. Następnie, kiedy rzucasz piłką, podstawowa kora ruchowa kontroluje mięśnie i teraz zapala się w naszych odczytach.
Gdybyśmy obserwowali, jak ktoś inny rzuca piłkę, nasza własna kora przedruchowa zaświeciłaby się, tak jakbyśmy sami planowali ją rzucić.
Akt obserwowania zdarzenia powoduje odpalenie tych samych neuronów — nazywamy je neuronami lustrzanymi.
Dlaczego ma to znaczenie dla optymalizacji obrazu?
Cóż, gdy widzowie zobaczą zdjęcie lub wideo snowboardzisty wykonującego długi, rzeźbiony zakręt, mogą poczuć podobne emocje, jakby robili to sami.

Odzwierciedlamy emocje, które widzimy u innych, co jest świetne, jeśli to, co pokazujemy na naszym obrazie, jest zgodne z emocjami, których chcą doświadczyć.
#13: Reprezentuj swojego użytkownika końcowego
Obecność ludzi w kadrze pomaga również widzom nawiązać kontakt i wczuć się w empatię, ale pamiętaj, aby przetestować wiele modeli.
Czemu?
Cóż, nie wszyscy będą rezonować z osobą na zdjęciu, zwłaszcza jeśli nie reprezentują dokładnie użytkownika końcowego. Widzowie mogą wychwycić błędne wyobrażenia o tym, dla kogo jest dany produkt, więc przetestuj różne modele.
W „Użyteczności zdjęć internetowych” James Chudley opowiada o kampanii, którą prowadził dla strony sprzedaży z 3 punktami cenowymi, z których każdy zawiera zdjęcie innego modelu reprezentującego różne typy klientów.
Wyniki testu były mylące, ponieważ ludzie kupowali najtańsze i najdroższe opcje, ale nie opcję „najlepszej ceny” (która zwykle daje najwyższą konwersję).
Przeprowadzili kilka testów opinii i okazało się, że model męski użyty w najlepszej opcji cenowej wyglądał bardzo podobnie do Noela Gallaghera. Okazało się, że klienci byli zniechęceni tym przedstawieniem, ponieważ nie zgadzało się z rzeczywistymi użytkownikami produktu, więc nie powodowało konwersji.
#14: Testowanie ludzi + produkt vs. Sam produkt
Jeśli możesz użyć tylko jednego obrazu, musisz przetestować odmiany.
Czasami sam produkt zwiększa siłę nośną. Czasami potrzebujesz wyraźniejszych zdjęć produktów. Innym razem strona może lepiej konwertować z używanym produktem. Czasami to inne modele korzystające z produktu.
Przetestuj każdą wersję, aby zobaczyć, która najlepiej pasuje do Twoich odbiorców.
#15: Testuj kierunek spojrzenia
Korzystając z obrazów przedstawiających ludzkie modele, sprawdź kierunek, w którym patrzą.
Badania przeprowadzone przez Journal of Consumer Research wykazały, że obrazy przedstawiające ludzi patrzących w określonym kierunku pomogły wprowadzić publiczność na scenę i wizualizować siebie w danej chwili.
Działały one dobrze w przypadku produktów, w których publiczność mogła identyfikować się z obrazem i tym, co się na nim działo, a także pomagała skierować wzrok publiczności na CTA.

Świetnie sprawdzają się w markach lifestylowych.
Natomiast obrazy przedstawiające ludzi patrzących bezpośrednio na publiczność, nawiązujących kontakt wzrokowy i uśmiechających się pomogły zbudować zaufanie, pokazać kompetencje, otwartość i świetnie sprawdziły się w firmach usługowych.

#16: Przetestuj własne obrazy vs. Dostarczone strzały
Oto coś, czego nie widzę tak często, ale sklepy, które z niego korzystają, wydają się być liderami rynku.
Pozwól mi wyjaśnić.
Wyobraź sobie, że sprzedajesz produkt, który sprzedaje 10 000 innych sprzedawców. Jak się wyróżniasz?
Większość ludzi dostosowuje cenę i ściga się do marż, ale inteligentni detaliści odwołują się do swoich idealnych odbiorców.
Zamiast korzystać ze zdjęć produktów dostarczanych i używanych przez wszystkich konkurentów, robią ponownie zdjęcia produktów, używając własnych modeli, które reprezentują ich konkretnych odbiorców, pomagając obrazom skuteczniej się łączyć.
Przykład
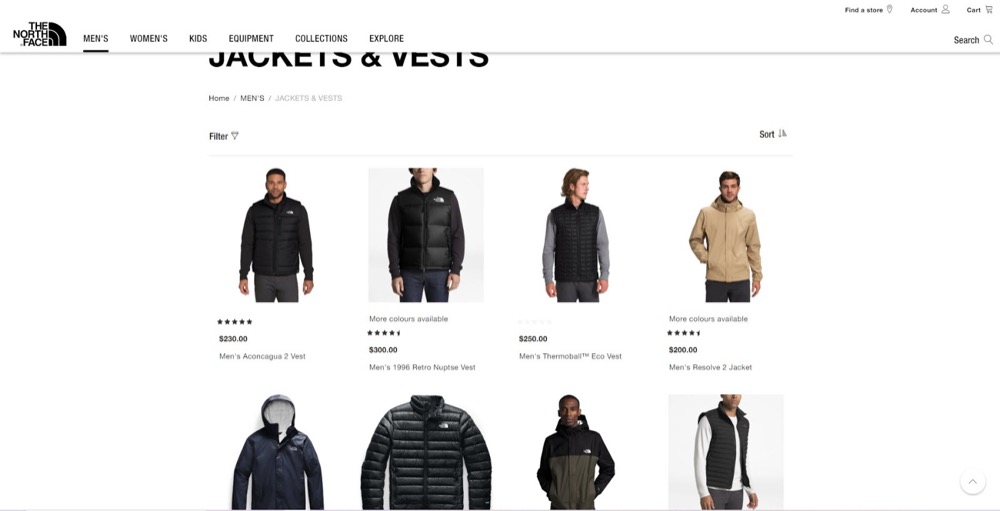
Firma North Face odnotowała ostatnio wzrost liczby młodszych klientów.
Własne zdjęcia North Face są skierowane do turystów pieszych, wspinaczy i turystów z plecakami, więc ich podstawowe zdjęcia marki nie są tak naprawdę zgodne z rynkiem 18-25.

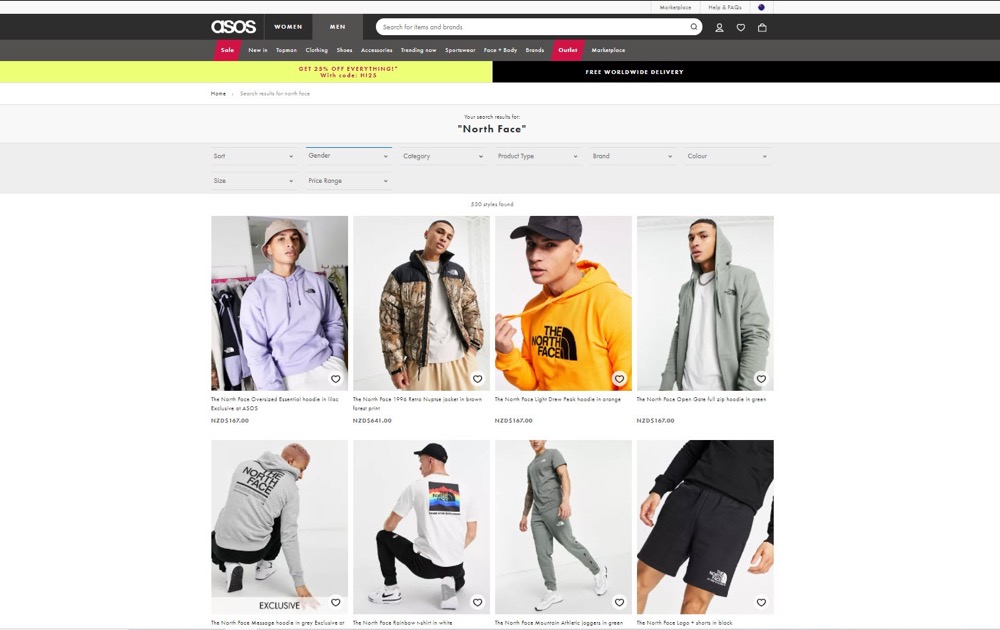
Dlatego Asos ponownie nagrywa sprzedawane produkty, korzystając z wybranej grupy modeli, które reprezentują ich użytkownika końcowego, zamiast korzystać z dostarczonych ujęć.

W ten sposób mogą znacznie skuteczniej łączyć produkt z konkretnymi użytkownikami.
Jeśli sprzedajesz produkty innych firm i konkurujesz z innymi witrynami, rozważ to dla własnych obrazów.
#17: Przetestuj pojedynczy obraz vs. Sekwencja obrazów
Sekwencje obrazów są dobre, gdy chcesz zagłębić się w szczegóły i zabrać odbiorców w „podróż” odkrywczą.
Działa to szczególnie dobrze, jeśli obrazy podążają za procesem myślowym użytkownika.
Może się różnić w zależności od Twojej oferty i branży, ale zazwyczaj jest to coś takiego:
- Strzał bohatera,
- Produkt w użyciu,
- Strzał produktu,
- Drobne ujęcia szczegółów itp.
Przykład
Rozmawialiśmy wcześniej o Happiest Baby i o tym, jak dobrze znają swoją publiczność.
Oni mają:
- Wideo (z miniaturą bohatera nakręconego z użyciem produktu),
- Zestaw 2 kluczowych funkcji,
- Cały stos ujęć akcji pasujących do różnych segmentów ich odbiorców i różnych modeli,
- Każdy obraz można powiększyć, aby sprawdzić aspekty techniczne.
przez GIPHY
Zaprojektuj swoje sekwencje tak, aby pasowały do procesu decyzyjnego użytkowników.
Sekwencje działają, ale ważne jest, aby zrozumieć, w jaki sposób Twoi odbiorcy dokonują takiego zakupu, aby móc modelować go za pomocą obrazów.
Cokolwiek robisz, nie obracaj obrazów samodzielnie, zamiast tego pozwól użytkownikowi kliknąć. Liczne badania i testy wykazały, że obracająca się karuzela obrazów prawie zawsze zapewnia znacznie niższą konwersję niż pojedynczy obraz.
Więc jeśli używasz sekwencji, pokaż jeden obraz i pokaż, że mogą kliknąć, aby uzyskać więcej informacji lub szczegółów.
#18: Treści generowane przez firmę testową vs. Treści generowane przez użytkowników
Treści generowane przez użytkowników (UGC) są prawie jak kod do konwersji.
Nie tylko działa jako referencja, referencja i dowód społeczny w jednym, ale także jest to darmowa treść. Po prostu pozwalasz swoim użytkownikom robić zdjęcia produktów po zakupie, a następnie wysyłać je do Ciebie. (Z punktami bonusowymi, jeśli skonfigurujesz system, aby zautomatyzować cały proces za pomocą kolejnych wiadomości e-mail). Amazon pozwalał na to od lat i nadal go używa i wprowadza innowacje, więc możesz zgadywać, jak dobrze to dla nich działa.

Chcesz kolejny przykład?
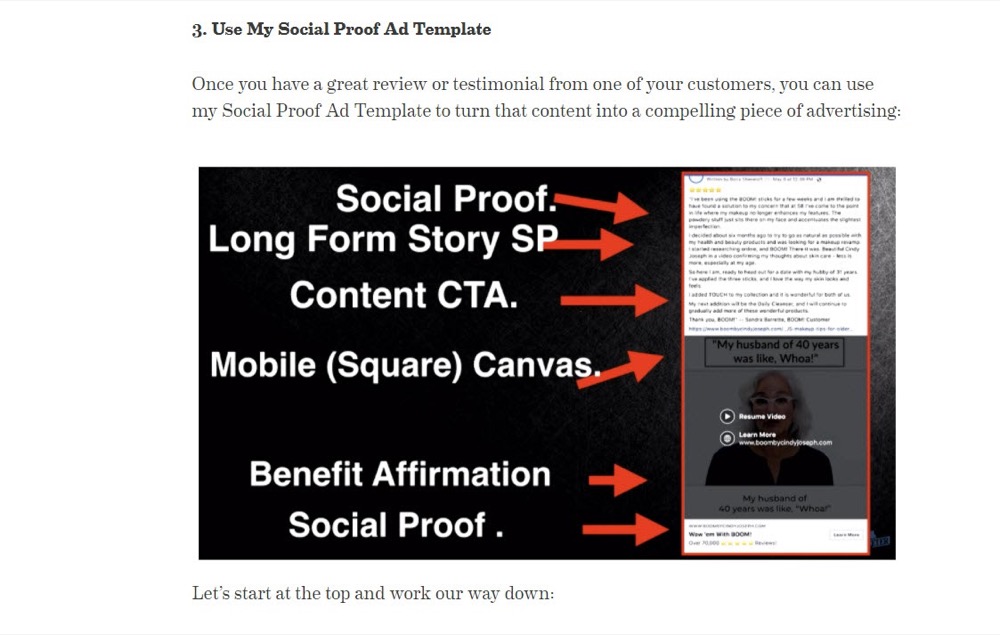
Bum! By Cindy Joseph to marka produktów do pielęgnacji skóry dla kobiet prowadzona przez marketera zajmującego się bezpośrednią reakcją.
Ich obecne przychody przekraczają 62 miliony dolarów i osiągnęli ten poziom, koncentrując się na płatnych reklamach i poleceniach.
Kiedyś wyświetlali wszelkiego rodzaju reklamy, ale obecnie są to prawie wyłącznie referencje wideo UGC.

UGC nie tylko buduje zaufanie, ale także świetnie nadaje się do nawracania ludzi, którzy mogą być na ogrodzeniu.
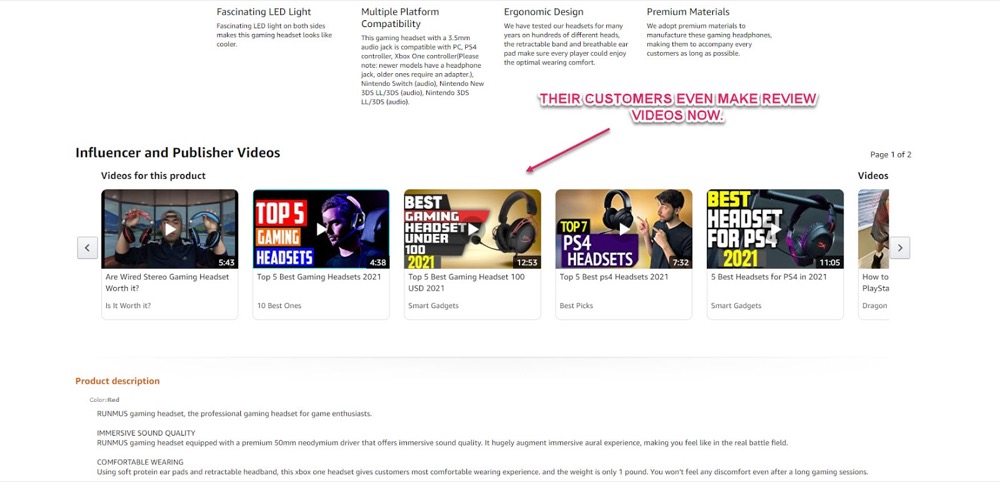
Marketerzy afiliacyjni robią to BARDZO dobrze, często tworząc całe recenzje i przewodniki po produktach dla produktów z uwzględnieniem przypadku i punktu widzenia idealnego odbiorcy.
Zabrany klucz
Przetestuj zawartość UGC jako główny punkt kontaktu lub jako dodatkowy obraz lub film, a nawet w witrynach innych firm, aby przyciągnąć treści do Ciebie.
# 19: Testuj obrazy statyczne vs. Filmy
Filmy często dają większy wzrost niż pojedyncze obrazy i bardzo dobrze radzą sobie z treściami pomocniczymi w sekwencjach produktów.
(Zappos odnotował 30% wzrost sprzedaży na stronach produktów, na których widzowie obejrzeli wspierający film, a także obejrzeli obrazy).
Tworzenie filmów wymaga więcej wysiłku, ale mogą być niesamowicie potężne, zwłaszcza jeśli pamiętasz o następujących kwestiach:
- Bądź świadomy jakości wideo.
Nie każdy klient ma taki sam system jakości jak Ty. Przetestuj wideo na wielu urządzeniach, koncentrując się na starszych komputerach i najniższych typowych połączeniach (iPhone 5 + 3G).
- Nie odtwarzaj filmu automatycznie po wczytaniu strony.
Jest to nie tylko frustrujące, ale może również wydłużyć czas ładowania strony, a nawet współczynnik odrzuceń.
- Zwróć uwagę na to, gdzie przechowujesz film.
Przesłanie go na Youtube i umieszczenie na swojej stronie jest łatwą opcją, ale pamiętaj, że koniec każdego filmu na Youtube jest wezwaniem do działania dla innych treści. (Niektórzy nawet automatycznie odtwarzają się teraz.) Ostatnią rzeczą, jakiej chcesz, jest film, który wzbudzi zainteresowanie ludzi Twoim produktem lub usługą, a następnie straci ich uwagę na innym filmie konkurenta lub kota.
Możesz obejść ten problem, samodzielnie hostując swoje filmy na platformach takich jak Vimeo, a następnie umieszczając je w swojej witrynie. (Vimeo umożliwi nawet dodanie klikalnych CTA na końcu filmów dla własnych ofert produktów).
#20: Przetestuj obrazy 360
Jeśli sprzedajesz fizyczny produkt, rozważ utworzenie zdjęć 360 stopni.
Chociaż do ich stworzenia potrzebny jest specjalistyczny program, mogą pomóc zwiększyć wzrost liczby konwersji, pomagając odbiorcom w pełni zapoznać się z produktem.
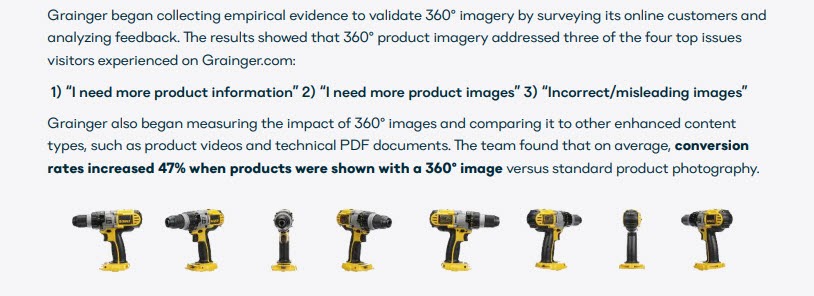
W rzeczywistości firma Grainger.com zajmująca się narzędziami przemysłowymi odkryła, że 360-stopniowe zdjęcia ich elektronarzędzi pomogły im zauważyć wzrost współczynnika konwersji o 47% w porównaniu ze zwykłymi obrazami.

Pomaga to ominąć te brakujące kąty, które omówiliśmy wcześniej, jednocześnie pokazując dokładną reprezentację produktu.
Jednak to nie tylko produkty fizyczne, hotele i domy mogą tworzyć zdjęcia w 360 stopniach.

Oto przykład wideo 360 Real Estate autorstwa ludzi z Wistii.
#21: Testuj wezwania do działania + informacje na górze obrazów + miniatury
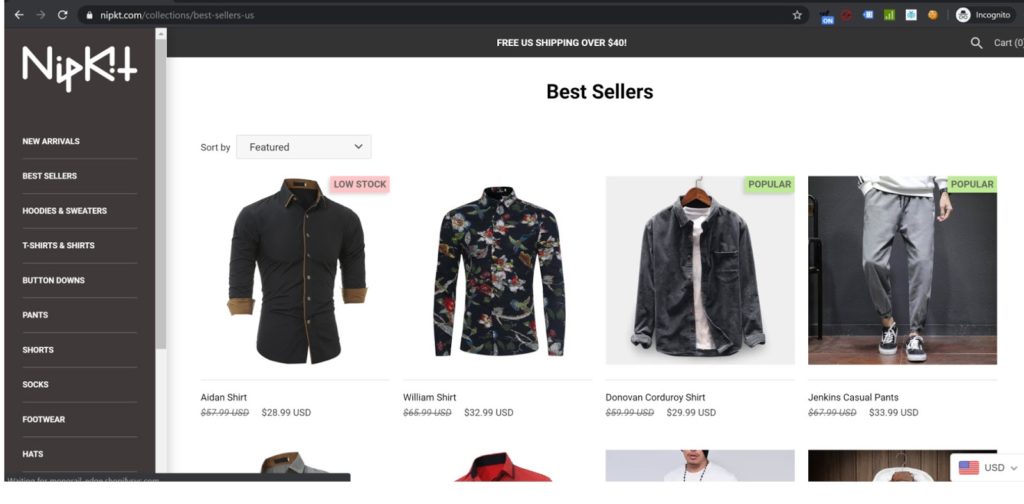
Może to działać naprawdę dobrze w przypadku stron produktów lub szerszych bibliotek produktów, w których dany produkt może być niedostępny i chcesz zwrócić na niego uwagę.
Możesz dodać proste wezwanie do działania na miniaturze, aby poinformować odbiorców, że kończy się lub produkt zyskuje na popularności, co powoduje, że chcą to sprawdzić.

Możesz nawet skonfigurować wtyczki, które zrobią to za Ciebie.
#22: Przetestuj widoczność CTA
Jeśli dodajesz wezwania do działania na wierzchu swoich obrazów, pamiętaj, że niektóre czcionki lub określone kolory na określonym tle są trudniejsze do odczytania i mogą obniżyć współczynniki konwersji.
Na przykład:
- Mały tekst
- Czcionki odręczne
- Białe czcionki na jasnym tle
- Czerwony tekst na niebieskim tle
- Niebieski tekst na czerwonym tle
- Zieloni na żółtych i żółtych na zielonych
- Czerwony i zielony lub zielony na czerwonym.
Czasami po prostu CTA jest trudne do odczytania w tle, ale innym razem jest to spowodowane czymś, co nazywa się Chromostereopsis. Występuje, gdy określone kolory stymulują różne receptory w oku. Kiedy połączysz konkretne, trudno jest skupić się na obrazie.
Ale to nie tylko kolory. Weź pod uwagę, jak Twoje wezwanie do działania może wyglądać na wielu urządzeniach. Różnica w rozmiarze ekranu może drastycznie zmienić łatwość wyświetlania CTA.
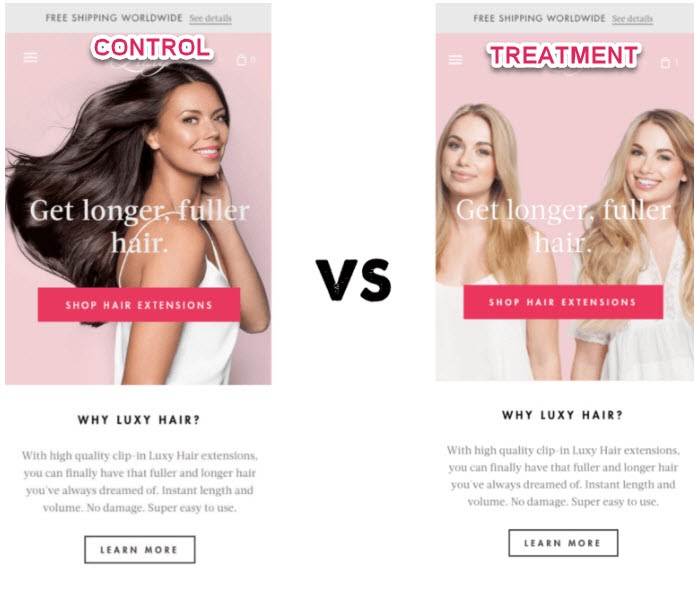
Luxyhair przeprowadziło kampanię, w której przetestowali ujęcie bohatera na stronie głównej z obrazem przed i po w porównaniu z ujęciem kontrolnym tylko jednej osoby.
Co ciekawe, przed i po ujęciu najlepiej przekonwertować na komputerze, ale gorzej na telefonie komórkowym.

Zakłada się, że ujęcie przed i po było trudniejsze do zobaczenia na urządzeniu mobilnym. Osobiście uważam, że może to być kilka rzeczy.
W nowej odmianie przetestowali nowy model (o którym wiemy, że może mieć wpływ na wyniki), ale nie tylko, tekst jest znacznie trudniejszy do odczytania, ponieważ jest nałożony na różowe tło.
W tym przykładzie warto przetestować kolor czcionki, dodać ciemniejsze tło, a nawet przetestować obracający się obraz modelu przed i po. W ten sposób można było przeczytać CTA i zobaczyć różnicę między jedną wersją a drugą.
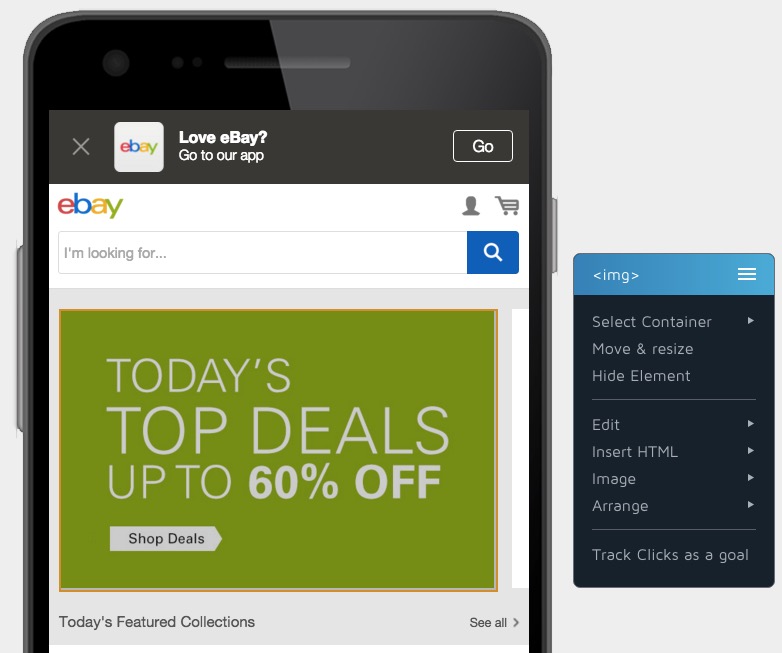
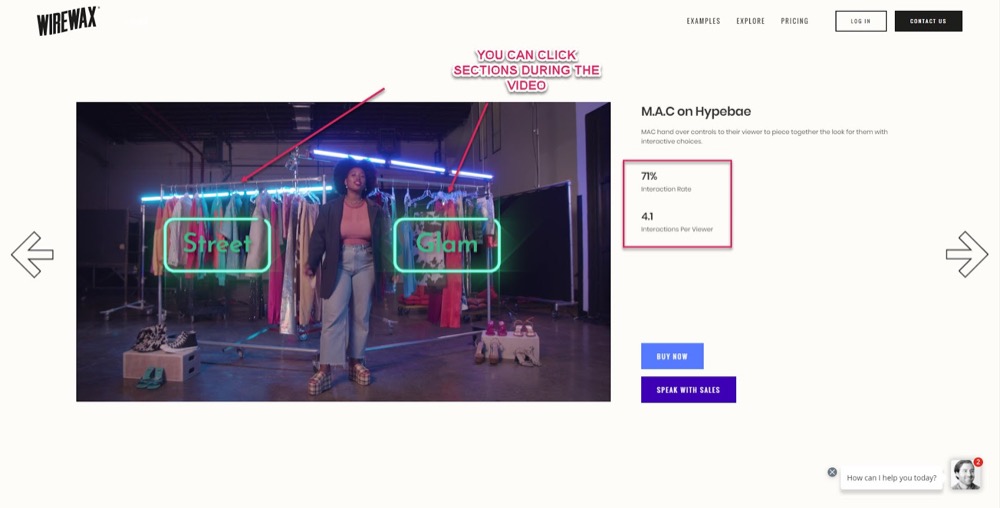
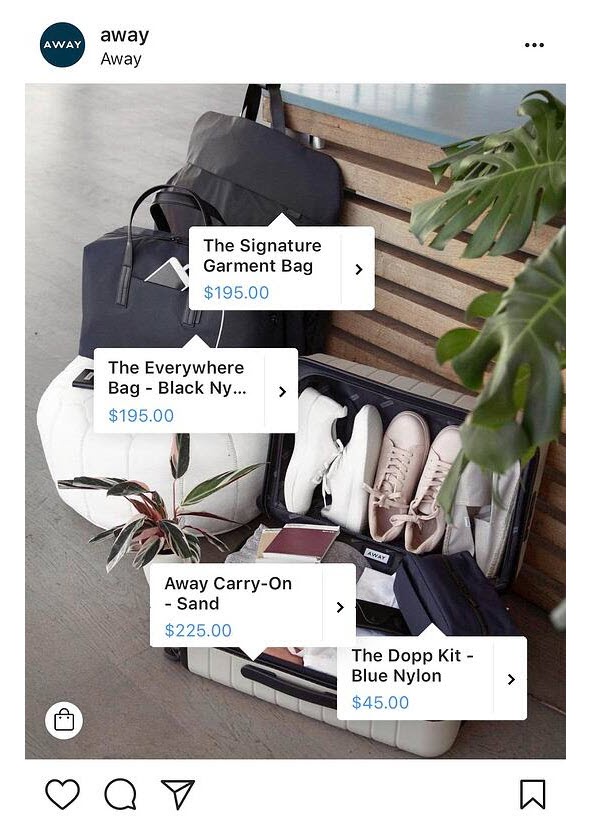
#23: Przetestuj klikalne nakładki CTA w filmach i obrazach z możliwością zakupu
Film lub obraz z możliwością zakupu to element mediów z bezpośrednimi elementami interaktywnymi.
Widzowie mogą zobaczyć elementy w ujęciu lub klipie, kliknąć na nie i zostać przeniesionym bezpośrednio do poszczególnych produktów lub katalogów.
Oto film wideo z możliwością zakupu przez Wirewax.com dla jednego z ich klientów.

A oto wtyczka od Taggbox, która umożliwia przesyłanie obrazów, a następnie tworzenie klikalnych elementów, z których użytkownicy mogą robić zakupy.
Nawet platformy mediów społecznościowych dostrzegają siłę w mediach z możliwością zakupu i zezwalają na konkretne reklamy z możliwością zakupu bezpośrednio na swoich platformach.

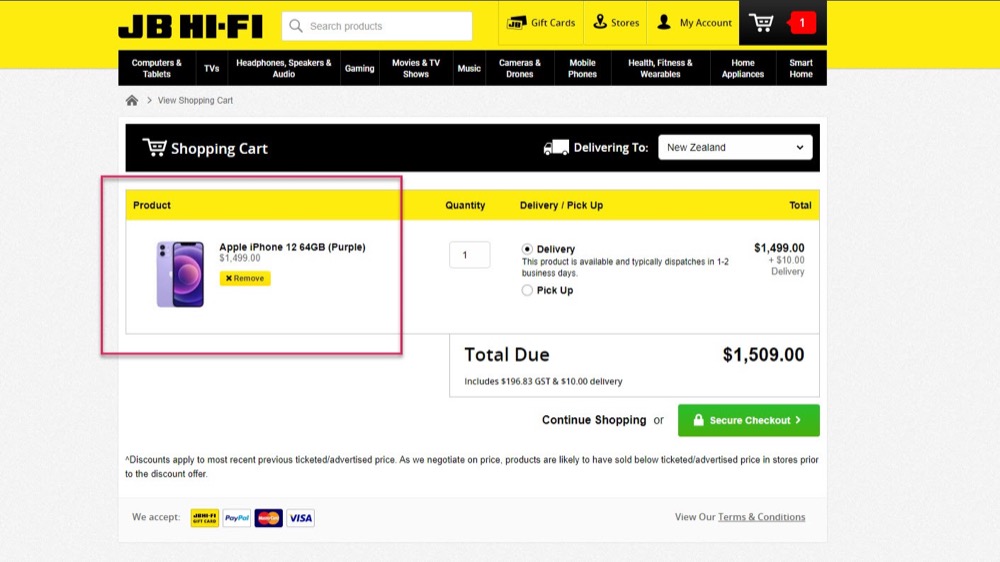
#24: Testuj zdjęcia produktów, aby zwiększyć współczynnik konwersji koszyka
Skupiamy się tak bardzo na obrazie, aby uzyskać kliknięcie i sprzedaż, zapominamy, że możemy go również wykorzystać do powstrzymania porzuconych koszyków. Według Wordstream około 81% użytkowników porzuca koszyki i nie kończy sprzedaży.
Dodanie obrazu do strony kasy może pomóc odbiorcom dokładnie wyjaśnić, co kupują i zwiększyć współczynnik konwersji koszyka.

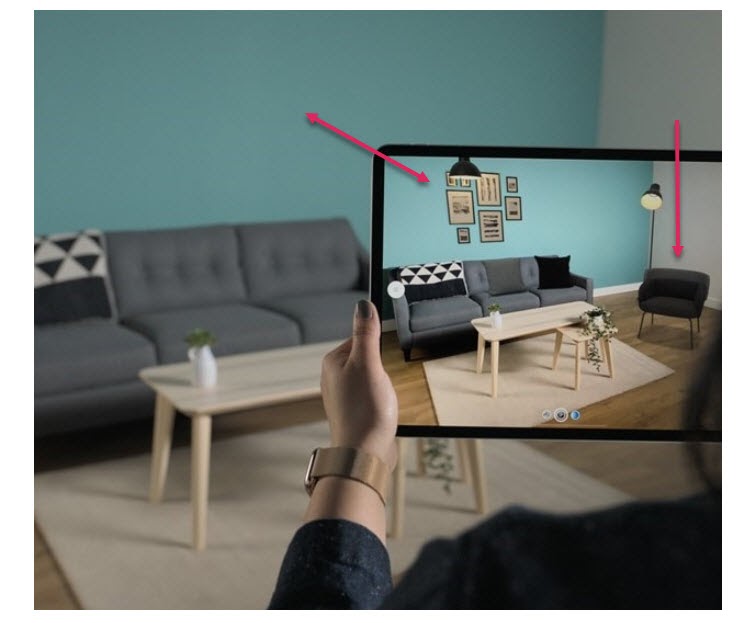
#25: Przetestuj obrazy rzeczywistości rozszerzonej
Wiemy już, że świetnym sposobem na pokonanie wszystkich problemów „a co, jeśli” jest dostarczenie większej ilości zdjęć. Więcej kątów, lepsza szczegółowość itp.
Niektórzy sprzedawcy idą o krok dalej i tworzą doświadczenia zakupowe w rozszerzonej rzeczywistości.
Przykład
Ikea stworzyła „Ikea Place”, aplikację, która pozwala użytkownikom robić zrzuty ekranu swoich pokoi, wybierać przedmioty i nakładać je bezpośrednio na obraz.
Nie tylko pomaga to ludziom zwizualizować ich pokój, ale także mierzy przestrzeń, aby sprawdzić, czy produkt będzie pasował, a następnie stosuje rozmiar pokoju do importowanego obrazu produktu, skalując obraz produktu na podstawie specyfikacji pokoju!

Coastal to kolejna marka, która korzysta z narzędzia do tworzenia obrazów AR, które pozwala użytkownikom na cyfrowe „przymierzanie” okularów.
Użytkownicy włączają kamerę internetową i nakładają różne ramki na twarze, aby zobaczyć, jak będą wyglądały produkty.
#26: Testuj obrazy podzielone na segmenty
Załóżmy, że masz produkt, który ma szeroką bazę użytkowników, ale wiesz, że określone segmenty Twoich odbiorców kupią go z własnych powodów.
Przykład
Prowadzisz sklep z artykułami ogrodniczymi i chcesz sprzedawać więcej grilli.
Być może część Twoich odbiorców chce kupić grille, aby urządzać grille i oglądać sport, ale inna część może chcieć je kupić, aby zamiast tego stworzyć funkcję ogrodu.
Segmentując obrazy, aby dopasować je do odbiorców, zauważysz znacznie wyższy wzrost, ponieważ obraz odzwierciedla ostateczny cel użytkownika.
(Podobnie do tego, co Asos zrobił ze swoimi modelami, ale teraz aktywnie zmieniamy obraz na podstawie danych użytkownika, aby uzyskać jeszcze wyższy wzrost we wszystkich segmentach).
Segmentacja przekazu jest niezwykle potężna. Jeden z naszych użytkowników konwersji przeprowadził test na segmencie swoich odbiorców, powodując wzrost liczby konwersji o 50%.
Wniosek
Więc masz to. Nasze 26 wskazówek dotyczących optymalizacji obrazu w celu zwiększenia współczynników konwersji.
Prawie każdy test, który tutaj wymieniliśmy, od segmentacji odbiorców po poprawki układu i nie tylko, można zastosować w aplikacji Konwertuj doświadczenia.
Jeśli chcesz rozpocząć testowanie własnych obrazów, kliknij poniższy przycisk i skorzystaj z bezpłatnej wersji próbnej już dziś.