9+ najlepszych praktyk e-mail w formacie HTML
Opublikowany: 2021-12-24Kiedy tworzysz wiadomość e-mail za pomocą przeciągania i upuszczania lub narzędzia opartego na module, w zasadzie tworzysz wiadomość e-mail w formacie HTML.
Istnieją dwa główne typy wiadomości e-mail, które użytkownicy mogą wysyłać i odbierać: wiadomości e-mail ze zwykłym tekstem (dokładnie tak, jak to brzmi – każdy e-mail zawierający tylko zwykły stary tekst i bez formatowania) oraz wiadomości e-mail w formacie HTML, które mają format i są stylizowane za pomocą HTML i wbudowanego CSS .
E-maile HTML są w rzeczywistości bardzo łatwe do wykrycia - większość multimedialnych wiadomości marketingowych, które wyglądają nieco stylowo w Twojej skrzynce odbiorczej, to prawdopodobnie wiadomości HTML.
Jako e-mail marketer prawdopodobnie stworzyłeś już kilka e-maili w formacie HTML i zdałeś sobie sprawę z zalet e-maili w porównaniu ze zwykłymi wiadomościami tekstowymi. To powiedziawszy, wiadomości e-mail w formacie HTML niekoniecznie są lepsze niż wiadomości e-mail w formacie zwykłego tekstu, tylko że oba typy mogą być odpowiednie w różnych sytuacjach i stanowić część skutecznej strategii e-mail marketingu.
W tym artykule znajdziesz ponad 10 sprawdzonych metod dotyczących wiadomości e-mail w formacie HTML , niezależnie od poziomu doświadczenia i wiedzy w zakresie kodowania, a także udostępnimy bezpłatne zasoby dotyczące wiadomości e-mail w formacie HTML, z których możesz korzystać. Brzmi dobrze? W takim razie zanurkujmy.
Co to jest e-mail w formacie HTML?
Wiadomość e-mail w formacie HTML (HyperText Markup Language) to wiadomość e-mail wykorzystująca typ HTML, aby zapewnić semantyczne znaczniki i możliwości formatowania, które nie są możliwe podczas korzystania z wiadomości e-mail w postaci zwykłego tekstu. Kody HTML pomagają marketerom tworzyć oszałamiające wiadomości e-mail, które mogą zwiększyć sprzedaż i zwiększyć zaangażowanie subskrybentów.
W wiadomości e-mail w formacie HTML teksty są dopasowywane do szerokości wyświetlanej powierzchni, zamiast łamać się po 78 znakach każdej linii. Ponadto wiadomości e-mail w formacie HTML umożliwiają wstawianie kolorów, tabel, wykresów, diagramów, a nawet formuł matematycznych jako obrazów.
Dlaczego e-maile w formacie HTML są ważne?
E-maile HTML pojawiły się po raz pierwszy na początku XXI wieku, a marketerzy byli w stanie chaosu. W tamtym czasie nie wszyscy klienci poczty e-mail potrafili poprawnie renderować taki format wiadomości e-mail dla wiadomości HTML, a urządzenia mobilne z pewnością nie miały odpowiednich możliwości renderowania skomplikowanych wiadomości e-mail.
Ale od tego czasu responsywny design w ogóle i bardziej wyrafinowane wiadomości e-mail tylko się rozwijają. Dzięki bogatym elementom wizualnym, interaktywnym i multimedialnym wiadomości e-mail w formacie HTML zawierają wszystko, od animowanych GIF-ów, pięknie sformatowanych treści po przyciągające uwagę CTA.
W rzeczywistości 64% osób odpowiada, że woli wiadomości e-mail w formacie HTML od wiadomości tekstowych. Wysoka ocena aprobaty wynika z następujących korzyści:
Wyższe konwersje : e-maile w formacie HTML pozwalają działom marketingu dostosować swoje wiadomości, aby wyróżniały się wezwaniami do działania, zawierały odpowiednie linki i ułatwiały odbiorcom kontaktowanie się z e-mailami.
Lepszy projekt : wiadomości e-mail w formacie HTML umożliwiają marketerom e-mailowym dostosowywanie szablonów za pomocą kolorów i logo swoich marek. Mogą też zawierać klikalne CTA i obrazy w swoich e-mailach. Wszystkie te możliwości pomagają ulepszyć projektowanie i wydajność e-maili marketingowych.
Śledzenie : Posiadanie oprogramowania do e-mail marketingu, takiego jak AVADA Email Marketing, pomaga zarządzać wiadomościami e-mail w formacie HTML i zapewnia użytkownikom analizę kampanii w celu oceny poziomu zaangażowania subskrybentów i identyfikacji wiadomości, które dobrze współpracują z odbiorcami docelowymi.
Większe zaangażowanie : elementy wizualne często wysyłają informacje szybciej i skuteczniej niż słowa, więc wiadomości e-mail w formacie HTML umożliwiają marketerom e-mailowym lepsze przekazywanie wiadomości. W rezultacie marki mogą lepiej prezentować swoje produkty pod bardziej atrakcyjnymi kątami i zdobywać więcej działań od konsumentów.
Jak stworzyć fantastyczną wiadomość HTML?

Dobrą wiadomością jest to, że tak naprawdę nie musisz uczyć się kodowania, aby utworzyć wiadomość e-mail w formacie HTML.
Narzędzie takie jak AVADA Email Marketing, stworzone do tworzenia i wysyłania automatycznych wiadomości e-mail, będzie oferować gotowe do użycia i wstępnie sformatowane szablony wiadomości e-mail w formacie HTML, które pomogą Ci zaprojektować niesamowite wiadomości e-mail bez konieczności uzyskiwania dostępu do kodów zaplecza.
Podczas wprowadzania zmian w edytorze poczty e-mail AVADA przez przeciąganie i upuszczanie zmiany zostaną automatycznie zakodowane w końcowej kampanii e-mailowej. Posiadanie takiego narzędzia do tworzenia e-maili jest idealną opcją, jeśli Twój zespół nie ma projektanta e-maili, ale nadal chcesz mieć profesjonalnie wyglądające e-maile.

Jeśli masz trochę wiedzy na temat HTML lub chcesz mieć większą kontrolę nad kodem swoich wiadomości e-mail, możesz również importować pliki HTML bezpośrednio do AVADA Email Marketing i używać ich jako niestandardowych szablonów wiadomości e-mail. Jeśli wiesz, jak poprawić plik HTML, masz prosty sposób na dostosowanie wielu wybranych szablonów wiadomości e-mail do aplikacji.
Ponieważ proces tworzenia wiadomości e-mail w formacie HTML od podstaw może być dość trudny, zalecam współpracę z programistą lub znalezienie gotowego szablonu wiadomości e-mail w formacie HTML. Lub prościej, po prostu użyj AVADA Email Marketing, ma prawie wszystkie niezbędne szablony wiadomości e-mail dla sklepu eCommerce, takie jak transakcyjne, cross-sell i up-sell, potwierdzenie zamówienia itp.
9+ najlepszych praktyk dotyczących poczty e-mail w formacie HTML
Biorąc to wszystko pod uwagę, stworzenie wiadomości e-mail w formacie HTML, która ma zarówno wygląd, jak i pożądany współczynnik konwersji, może być trudne. W tej sekcji wyjmę zgadywanie z obrazka projektowania e-maili - oto najlepsze praktyki HTML dotyczące wszystkich różnych elementów kampanii e-mailowej w celu tworzenia wspaniałych e-maili.
Bez względu na to, jakiej metody chcesz użyć podczas tworzenia wiadomości e-mail w formacie HTML, te najlepsze praktyki pomogą Ci ulepszyć projekt kampanii e-mailowych, wygodę użytkownika i współczynnik dostarczalności.
1. Projekt dla różnych urządzeń i rozmiarów ekranu

41,9% wszystkich otwarć e-maili jest tworzonych przez smartfony, ponieważ tablety i smartfony sprawiły, że sprawdzanie skrzynki odbiorczej jest teraz tak łatwe dla wszystkich. Oznacza to, że jeśli chcesz stworzyć interaktywną wiadomość e-mail, nie możesz dłużej ignorować pomysłu projektowania wiadomości e-mail dla większej liczby urządzeń.
Jednym z najbardziej oczywistych i największych czynników wpływających na wygląd wiadomości e-mail w formacie HTML jest rozmiar ekranu urządzenia, na którym użytkownicy go używają. Wiadomość e-mail, która wygląda dobrze sformatowana i fantastycznie na komputerze, może łatwo wyrenderować się w plątaninę nakładających się i nieczytelnych tekstów i obrazów, jeśli nie zostanie odpowiednio utworzona na ekranie smartfona.
Aby upewnić się, że wiadomość e-mail w formacie HTML wygląda tak, jak chcesz na wielu rozmiarach ekranu, najlepiej jest, aby układ był łatwy do zrozumienia i prosty. Gdy zaczniesz dodawać bardziej złożone elementy, takie jak wiele kolumn i pływające obrazy, Twoje formaty wiadomości e-mail mogą stać się trudniejsze do przetłumaczenia dla różnych rozmiarów ekranu.
Jeśli zdecydujesz się zbudować bardziej złożony układ, upewnij się, że aktywnie zajmujesz się tym, w jaki sposób elementy będą zmieniane w celu dostosowania do różnych rozmiarów ekranu. Na przykład, jeśli Twoja poczta e-mail jest wyświetlana jako wielokolumnowa na komputerze, ta sama struktura może nie działać na urządzeniach mobilnych – musisz więc użyć zapytania o media, aby określić, jak elementy wiadomości e-mail są wyświetlane na ekranach o różnych rozmiarach.
Pamiętaj, że tworzenie responsywnych wiadomości e-mail w formacie HTML naprawdę wykracza poza format i strukturę wiadomości. Pomyśl o ogólnym doświadczeniu użytkownika i o tym, jak odbiorcy będą postrzegać Twoje e-maile na różnych urządzeniach. Upewnij się, że wybrana czcionka jest tak samo łatwa do odczytania na urządzeniu mobilnym, jak na komputerze, i używaj przycisków lub wezwania do działania na urządzeniach mobilnych zamiast tekstu hiperłącza (próbowałeś wcisnąć mały wiersz tekstu z hiperłączem na urządzeniach mobilnych? To nie jest łatwe) .
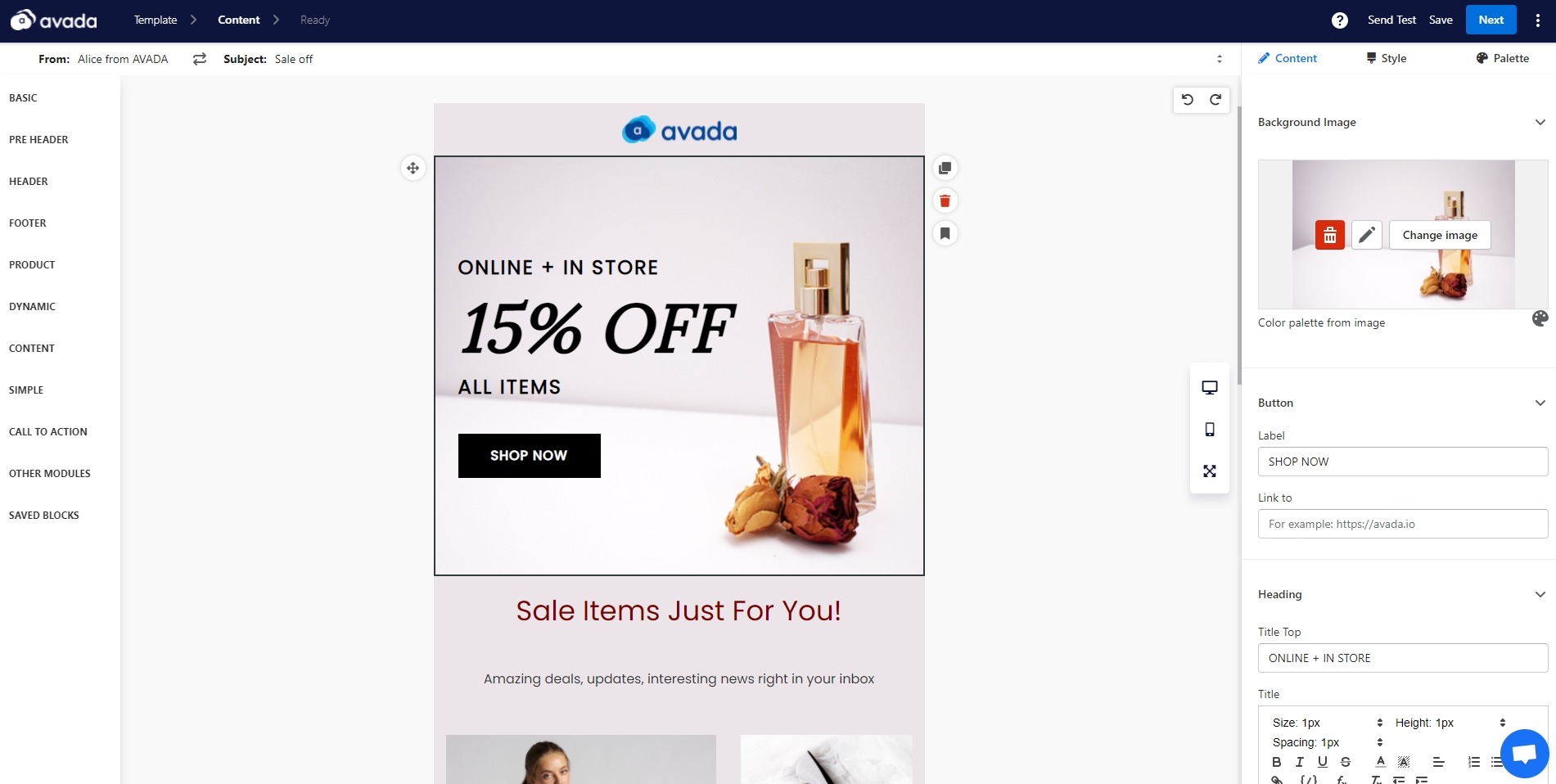
Dzięki e-mail marketingowi AVADA możesz wyświetlać wiadomości e-mail w formacie HTML w czasie rzeczywistym zarówno na komputerze stacjonarnym, jak i mobilnym, zapewniając pełny przegląd projektu wiadomości.
2. Kontroluj czas ładowania e-maili HTML
To, ile czasu zajmuje załadowanie wiadomości e-mail, może być różnicą między zdobyciem nowego klienta a utratą sfrustrowanego odbiorcy. Chociaż kuszące może być użycie wszystkich różnych opcji stylizacji w aplikacji i włączenie każdego obrazu, który mogą przechowywać wiadomości e-mail w formacie HTML, nie ma znaczenia, jeśli ładowanie wiadomości e-mail trwa zbyt długo.
Tworząc e-mail w formacie HTML, pamiętaj, ile czasu zajmie ładowanie wiadomości e-mail – zwłaszcza jeśli ludzie otwierają Twoją wiadomość podczas porannej jazdy metrem ze słabym połączeniem danych. Oto kilka drobnych rzeczy, które możesz zrobić, aby poprawić czas ładowania wiadomości e-mail w formacie HTML.
Używaj standardowych czcionek internetowych : Czcionki niestandardowe świetnie nadają się do uatrakcyjnienia stron docelowych, ale mogą stanowić dodatkową warstwę złożoności podczas dodawania do wiadomości e-mail. Klienty poczty e-mail inaczej obsługują elementy stylu czcionki, dlatego należy używać standardowych czcionek internetowych, aby upewnić się, że klient poczty e-mail, którego używają subskrybenci, obsługuje tę konkretną czcionkę.
Nie używaj zbyt wielu obrazów : mniej obrazów może w rzeczywistości wzmocnić przekaz, który chcesz wysłać klientom. Pamiętaj też, aby użyć kompresora obrazu, aby maksymalnie zmniejszyć rozmiar pliku obrazu wiadomości e-mail. Większość kompresorów obrazu nie pogorszy jakości obrazu, a jednocześnie znacznie zmniejszy rozmiar, więc nie zaszkodzisz wizualizacji wiadomości e-mail, wykonując ten dodatkowy krok.
Użyj minifikatora HTML : minifikator pliku HTML automatycznie usuwa niepotrzebne kody z pliku HTML. Dodatkowe i powtarzające się elementy zostaną usunięte, ale rzeczywiste renderowanie wiadomości e-mail w formacie HTML pozostanie bez zmian. Każda linia kodu ma wpływ na czas ładowania wiadomości e-mail, więc poświęć trochę czasu na usunięcie niechcianego kodu, aby mieć pozytywny wpływ na czas ładowania.
Do wyboru jest wiele stylistycznych, przyjaznych dla użytkownika i bezpiecznych w Internecie czcionek, takich jak Arial, Tahoma, Verdana, Trebuchet MS, Lucida, Courier, Georgia, Times New Roman, Palatino i inne. Te czcionki zostaną wstępnie załadowane na większości komputerów i będą renderowane konsekwentnie przez 90% czasu.

3. Upewnij się, że Twoja stylizacja może działać w różnych klientach poczty e-mail

Innym ważnym czynnikiem, który ma duży wpływ na sposób, w jaki wiadomości HTML pojawiają się w skrzynkach odbiorczych subskrybentów, jest to, jakiego klienta poczty używają do otwierania wiadomości. Klienty poczty e-mail ładują wiadomości e-mail nieco inaczej, więc wiadomość e-mail o określonym wyglądzie w Gmailu może wyglądać zupełnie inaczej w Outlooku.
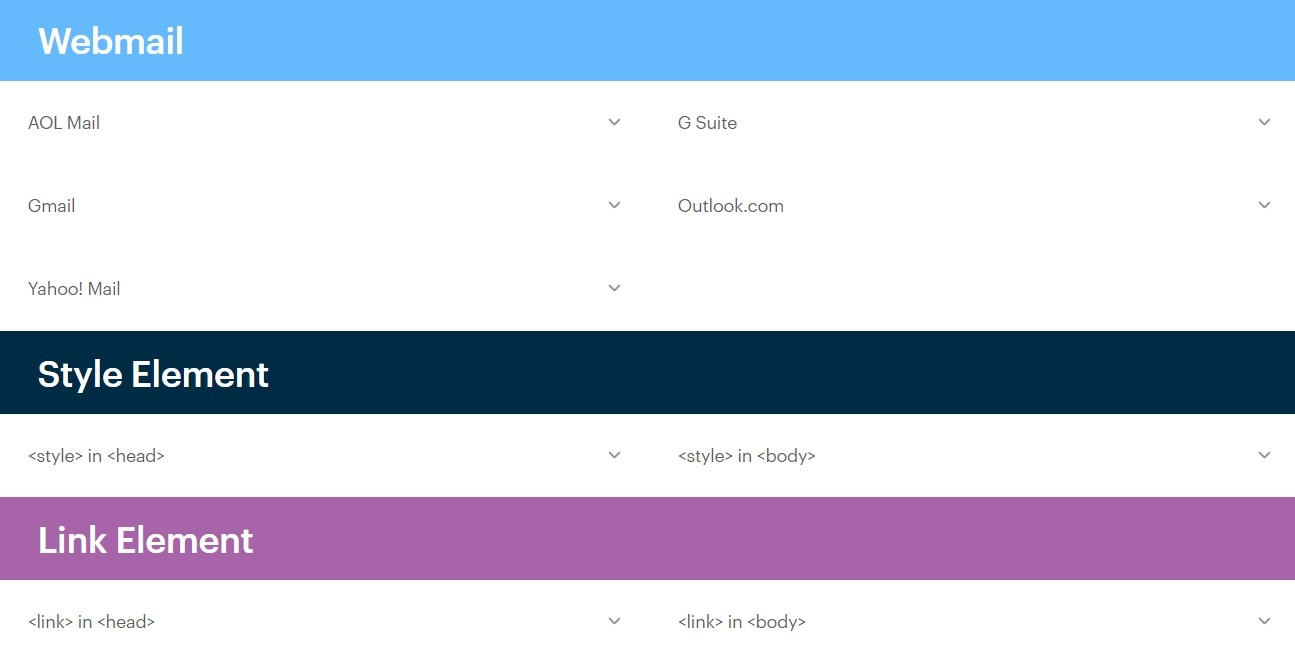
Na szczęście, jeśli zrozumiesz, w jaki sposób najpopularniejsze klienty poczty e-mail renderują określone elementy HTML i CSS, będziesz w stanie stworzyć całkiem spójne środowisko we wszystkich skrzynkach odbiorczych użytkowników. Wszystko sprowadza się do unikania nieobsługiwanych tagów i odpowiedniego dostosowywania się. Możesz przeczytać ten obszerny przewodnik z Campaign Monitor, aby zrozumieć, w jaki sposób najpopularniejsze klienty poczty e-mail (w tym Gmail i Outlook) obsługują i renderują różne elementy stylów CSS poczty e-mail.
4. Zaplanuj problemy użytkowników końcowych
Klient poczty e-mail i rozmiar ekranu to nie jedyne czynniki, które mogą wpływać na sposób renderowania wiadomości HTML w skrzynkach odbiorczych subskrybentów. Elementy takie jak wersja klienta poczty e-mail, system operacyjny użytkownika, unikalne ustawienia użytkownika, oprogramowanie zabezpieczające oraz włączenie lub wyłączenie automatycznego ładowania obrazów mogą mieć wpływ na działanie wiadomości e-mail.
Jak można się domyślić, patrząc na tę obszerną listę czynników, bardzo trudno jest rozwiązać je wszystkie (za każdym razem, gdy wysyłasz kampanię e-mailową) i prawdopodobnie rzuciłbyś komputerem przez pokój, jeśli odważysz się spróbować.
Ale nie musisz być całkowicie sfrustrowany w obliczu tych problemów - wystarczy trochę zaplanować przed wysłaniem e-maili w formacie HTML.
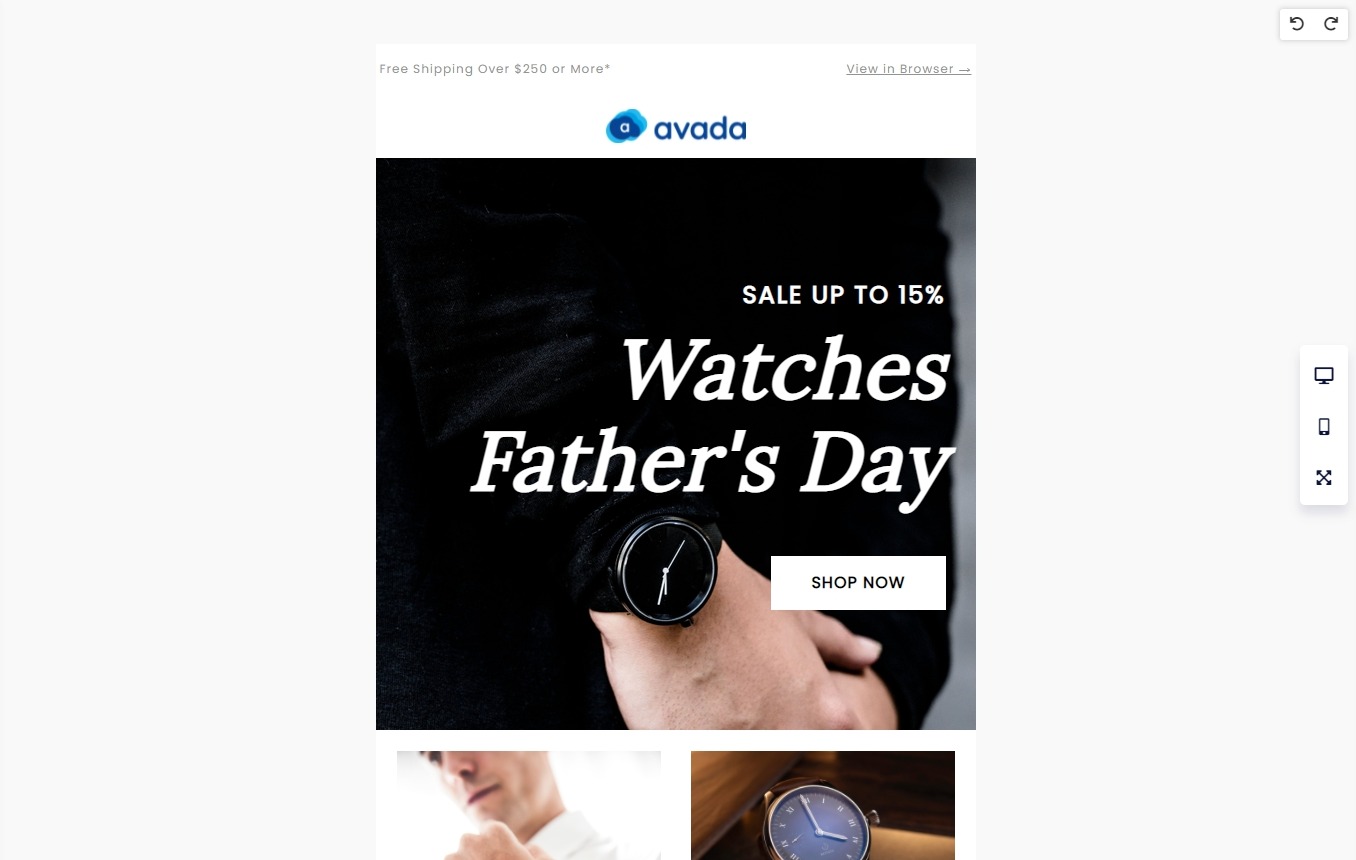
Najpierw rozważ utworzenie wersji internetowej wiadomości e-mail w formacie HTML .
Działa to jak bezpieczny przycisk dla Twojego e-maila. Jeśli z jakiegoś powodu (jak jeden z wielu czynników omówionych powyżej) Twój pięknie zaprojektowany e-mail okaże się absolutnym bałaganem, gdy odbiorca go otworzy, przynajmniej będzie miał możliwość wyświetlenia e-maila jako strony internetowej i zobaczenia wiadomości jako chciałeś, żeby tak było.
Ponieważ przeglądarki internetowe mogą renderować elementy stylu znacznie bardziej spójnie niż klienty poczty e-mail, będziesz mieć większą kontrolę nad wyglądem wiadomości e-mail z wersją strony internetowej. W e-mail marketingu AVADA w prawym górnym rogu wiadomości e-mail zawsze znajduje się hipertekst, który automatycznie wygeneruje wersję strony internetowej.
Po drugie, powinieneś utworzyć wersję tekstową wiadomości e-mail w formacie HTML.
Wersja zwykłego tekstu to tak, jak brzmi — kolejna wersja wiadomości e-mail w formacie HTML, która renderuje się tylko w całkowicie czystym tekście. Posiadanie wersji tekstowej wiadomości e-mail w formacie HTML jest niezbędne, ponieważ niektórzy klienci poczty e-mail lub ustawienia użytkownika nie chcą lub nie mogą ładować kodów HTML.
W takim przypadku klient będzie mógł wyrenderować użytkownikom alternatywną wersję zwykłego tekstu wiadomości e-mail w formacie HTML. Jeśli taki nie istnieje, serwer e-mail odbiorcy może zasygnalizować, że Twoje e-maile mogą być spamem lub potencjalnie niebezpieczne
Oprogramowanie do marketingu e-mailowego, takie jak AVADA Email Marketing, automatycznie udostępnia wersję tekstową wiadomości e-mail, jeśli wymaga tego usługa poczty e-mail odbiorcy. Jeśli tworzysz wiadomość e-mail w formacie HTML od podstaw, musisz utworzyć wieloczęściową wiadomość MIME — wiadomość e-mail zawierającą zarówno wersję HTML, jak i wersję tekstową tej samej wiadomości e-mail. Ten proces wymaga zaawansowanej znajomości kodowania, więc powinieneś pracować nad nim z programistą.
Po trzecie, upewnij się, że Twoje e-maile HTML nadal mają sens, nawet jeśli obrazy się nie ładują.
Niektórzy użytkownicy wyłączają automatyczne ładowanie obrazów, co oznacza, że wiadomość e-mail będzie renderowana bez obrazów, gdy użytkownicy ją otworzą. Z tego powodu nie polegaj tylko na obrazach, aby przekazać znaczenie wiadomości e-mail, i zawsze dołącz tekst alternatywny do obrazów znajdujących się w wiadomości e-mail. Tekst alternatywny pojawi się nawet wtedy, gdy nie ma obrazów, dzięki czemu odbiorcy mogą uzyskać ogólne pojęcie o tym, co oznaczają wizualizacje wiadomości e-mail.
5. Zoptymalizuj tekst HTML
Tekst HTML jest dobry dla obszarów z dużą ilością kopii, aby upewnić się, że jest czytelny i wyraźny we wszystkich skrzynkach odbiorczych – na urządzeniach mobilnych i komputerach (tekst HTML będzie się skalował w zależności od szerokości urządzenia). Pamiętaj, że minimalny czytelny rozmiar czcionki HTML dla większości skrzynek odbiorczych smartfonów to 13px.
Dołączając kod kuponu, możesz wpisać go jako tekst HTML, aby odbiorca mógł go łatwo skopiować i wkleić. Pomoże to również poprawnie wyświetlać, gdy obrazy są wyłączone w skrzynce odbiorczej. Jeśli musisz użyć kopii jako obrazu, najpierw wyślij do siebie testową wiadomość e-mail, zanim naciśniesz Wyślij, aby upewnić się, że jest poprawnie renderowana.
Chociaż nie jest to powiązane, zalecam unikanie JavaScript, Flash i złożonego HTML/CSS podczas tworzenia wiadomości HTML. JavaScript i Flash nie są obsługiwane w wielu różnych klientach poczty e-mail. Upewnij się, że Twój e-mail jest napisany w CSS2 zamiast CSS3 i HTML4 zamiast HTML5 i wbudowanym CSS zamiast
6. Poznaj wielkość swoich elementów

Jak wspomniano, minimalny czytelny rozmiar czcionki HTML dla urządzeń mobilnych to często 13px. Istnieje wiele innych elementów w wiadomości e-mail w formacie HTML, w których należy wziąć pod uwagę rozmiar. Od odpowiednich rozmiarów obrazu po ograniczenie znaków w temacie - musisz zwrócić uwagę na rozmiary tych elementów.
Idealna szerokość wiadomości e-mail w formacie HTML to 600 pikseli, zachowujesz tę szerokość, aby wiadomość e-mail była poprawnie renderowana we wszystkich przeglądarkach i urządzeniach. Zachowaj również ostrość obrazów, ale zoptymalizowaną pod kątem czasu ładowania dzięki rozdzielczości 72 dpi. Wiersz tematu i preheader powinny mieć mniej niż 65 znaków, aby pasowały do każdej przeglądarki, klienta poczty e-mail lub urządzenia, z którego korzystają subskrybenci.
7. Użyj prawego przycisku

Przyciągające wzrok i kontrastowe przyciski CTA (wezwania do działania) informują subskrybentów, że muszą kliknąć i wykonać żądaną od nich akcję. Twoje przyciski CTA powinny być istotną częścią Twojego projektu HTML. Upewnij się, że są dobrze widoczne (przynajmniej 40px na 40px) i powiedz odbiorcom, jaki jest następny krok, czy będzie to robienie zakupów, czytanie, przeglądanie, nauka itp.
Spróbuj zamienić słowa w przyciskach CTA. „Dowiedz się więcej” i „Kup teraz” mogą działać dobrze, ale możesz pobawić się bardziej kreatywnymi opcjami, aby pokazać swoją osobowość i zachęcić użytkowników do kliknięcia.
Umieszczając przyciski CTA w formacie HTML zamiast obrazów, stają się one kuloodporne, co pozwala zmaksymalizować liczbę kliknięć. Dzieje się tak, ponieważ nadal będą wyświetlane, gdy obrazy zostaną wyłączone w skrzynce odbiorczej użytkownika. Musisz tylko upewnić się, że używasz czcionki bezpiecznej w Internecie lub czcionki Google.
Jeśli chcesz tworzyć przyciski oparte na obrazach, zaprojektuj tak, aby po ich zmniejszeniu dla urządzeń mobilnych przyciski były wystarczająco duże, aby były czytelne i klikalne.
Chociaż czerwony jest często uważany za najlepszy kolor przycisku CTA, nie jest to konieczne. Ostatecznie liczy się ogólny projekt wiadomości e-mail. Upewnij się, że wokół przycisku wezwania do działania jest wystarczająco dużo miejsca, a kolory e-maili są dobrze wymieszane. Niech przyciski CTA kontrastują z całym projektem wiadomości e-mail, aby naprawdę przyciągały wzrok.
8. Dobrze zaprojektuj nawigację

Na urządzeniu mobilnym należy przenieść nawigację na dół wiadomości e-mail i ułożyć ją ładnie nad stopką, aby zaoszczędzić miejsce, jednocześnie zachowując możliwość klikania kart. Wiele firm decyduje się na usunięcie nawigacji w nagłówku mobilnej wersji wiadomości e-mail, możesz również spróbować.
9. Zachowaj prosty obraz tła

Jeśli chcesz użyć obrazu tła w wiadomości e-mail w formacie HTML, postaraj się zachować prostotę. Najlepszym podejściem jest użycie prostego układu siatki i nie należy umieszczać skomplikowanej grafiki, która może odwrócić uwagę czytelników od kopii na górze.
Ponieważ obrazy tła nie mogą się wyświetlać, gdy użytkownicy wyłączają obrazy w wiadomościach e-mail, nie pozwól im zawierać żadnych ważnych informacji związanych z celem wiadomości. Pamiętaj, aby napisać tekst alternatywny, który zapewni kontekst, jeśli Twoje obrazy są zablokowane. Użyj również dodatkowego koloru tła kopii zapasowej, aby wyświetlić obrazy.
10. Przeprowadź testowanie wiadomości e-mail w formacie HTML
Na koniec należy przetestować wiadomości e-mail w formacie HTML na każdym etapie tworzenia, aby upewnić się, że działają w różnych klientach poczty e-mail, typach urządzeń i systemach operacyjnych. Nie czekaj do dnia, w którym naciśniesz przycisk wysyłania, aby przetestować swoją pocztę e-mail — testowanie podczas pracy to najlepszy sposób na zidentyfikowanie niespójności między różnymi klientami poczty e-mail i zapewnienie najbardziej spójnego doświadczenia dla Twoich subskrybentów.
AVADA Email Marketing oferuje testowanie w aplikacji i wysyłanie testów w narzędziu do tworzenia wiadomości e-mail, aby maksymalnie uprościć proces. Jeśli tworzysz swoje e-maile od podstaw, możesz użyć narzędzia takiego jak HTML Email Check lub PreviewMyEmail, aby mieć lepsze wyobrażenie o tym, jak Twoja wiadomość HTML będzie wyglądać w różnych klientach pocztowych i urządzeniach.
Twórz darmowe e-maile HTML już dziś
E-maile w formacie HTML to ciekawy i skuteczny sposób na udostępnianie wiadomości biznesowych i zachęcanie subskrybentów do powracania po więcej. Dzięki wprowadzeniu i sprawdzonym metodom przedstawionym w tym artykule jesteś na dobrej drodze do tworzenia pięknych wiadomości e-mail w formacie HTML bez konieczności pisania nawet jednej linii kodu.
AVADA Email Marketing może być idealnym początkiem, oferując wybór bezpłatnych szablonów wiadomości e-mail w formacie HTML, które mogą zapewnić płynną i responsywną obsługę użytkownika. Możesz łatwo dodawać obrazy, tekst i przyciski w intuicyjnym narzędziu do tworzenia wiadomości e-mail typu „przeciągnij i upuść” i możesz mieć pewność, że Twoje projekty HTML będą w pełni wyświetlane na dowolnym urządzeniu.
Wypróbuj AVADA Email Marketing, klikając na poniższy obrazek!
