Jak zespół Instapage wykorzystuje platformę do tworzenia unikalnych doświadczeń po kliknięciu dla każdej kampanii
Opublikowany: 2019-05-30Szybkie linki
- Personalizacja
- AMP
- Instablocks™ i globalne bloki
- Współpraca
- Formularze wieloetapowe
- Najlepsze praktyki projektowe
- Usuwanie nawigacji
- Dwuetapowe formularze zapisu
- Biała przestrzeń i układ Z-pattern
- Dowód społeczny
- Eksperymentuj z treścią i układami
- Wersja demonstracyjna Instapage Enterprise
Nasz zespół jest często pytany przez potencjalnych klientów i klientów, w jaki sposób wykorzystujemy Instapage do naszych własnych kampanii. Od personalizacji, AMP, zarządzania aktualizacjami zbiorczymi po strony, wieloetapowe formularze i nie tylko — nie brakuje sposobów na pełne wykorzystanie platformy.
W dzisiejszym artykule opisano kilka przykładów i najlepsze praktyki projektowe naszego zespołu ekspertów dotyczące tworzenia stron docelowych po kliknięciu dla każdej kampanii.
Personalizacja: strona docelowa typu ad-to-post-click
Jeśli kiedykolwiek wcześniej natknąłeś się na jakąkolwiek reklamę płatnego wyszukiwania, wyświetlania lub retargetingu przez Instapage, będziesz wiedział, że — po kliknięciu reklamy — dotarłeś do unikalnej strony powiązanej z tą reklamą. Wysyłanie kliknięć reklam na dedykowaną stronę docelową po kliknięciu to najlepsza praktyka, o której mówimy wszystkim.
Generowanie najlepszych wyników (konwersji) nie polega tylko na wykorzystaniu unikalnych, samodzielnych stron dla każdej reklamy online. Bardziej chodzi o personalizację doświadczenia dla każdego potencjalnego klienta, z którym się stykamy. Tylko wtedy możemy spodziewać się najlepszych rezultatów naszych wysiłków związanych z reklamą cyfrową. Spójrzmy na kilka przykładów.
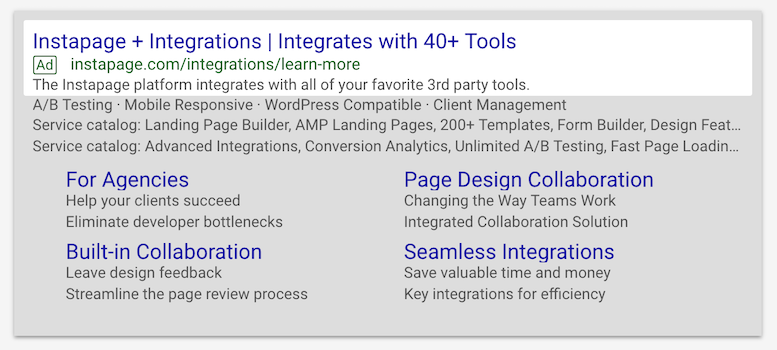
Kliknięcie tej reklamy Google:

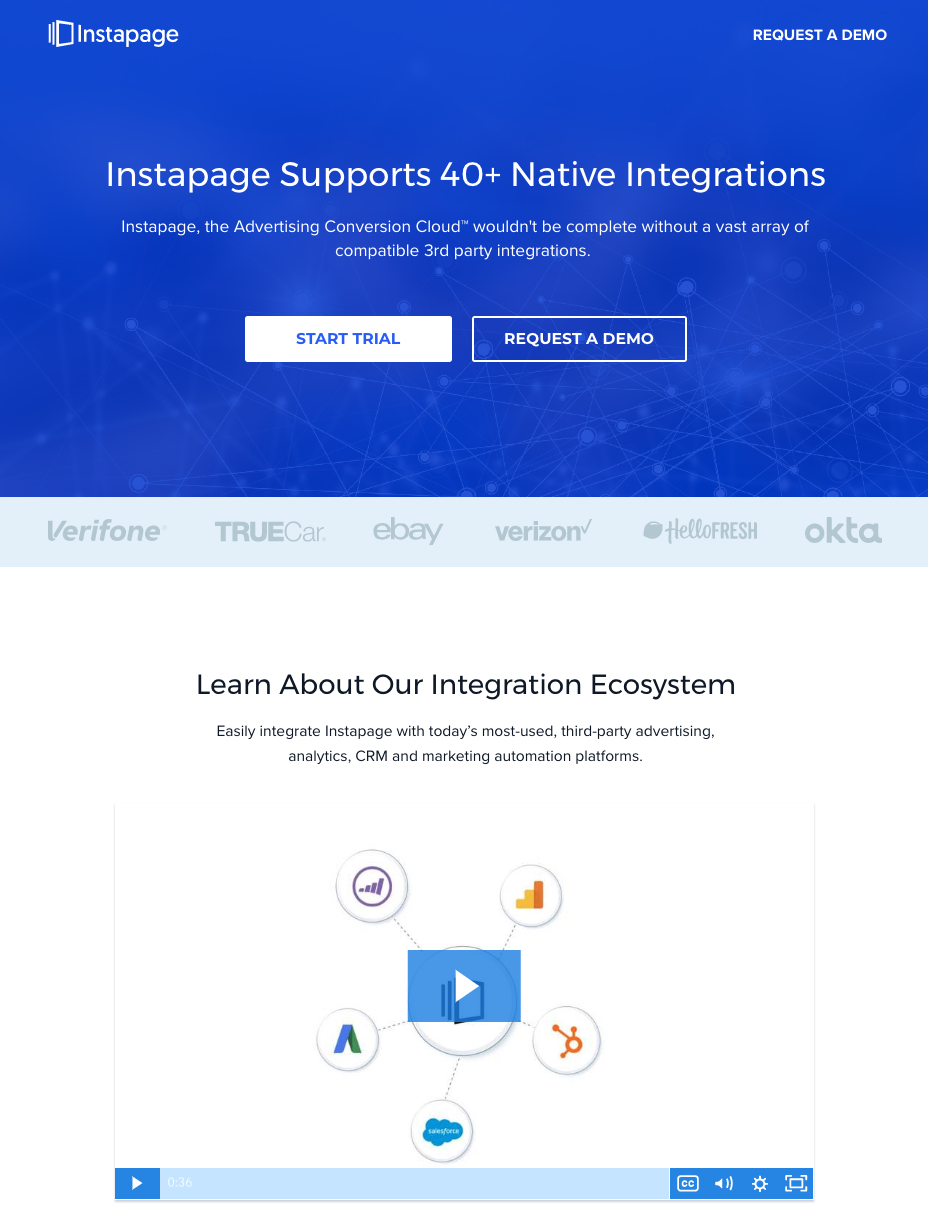
Przechodzi do tej strony docelowej po kliknięciu:

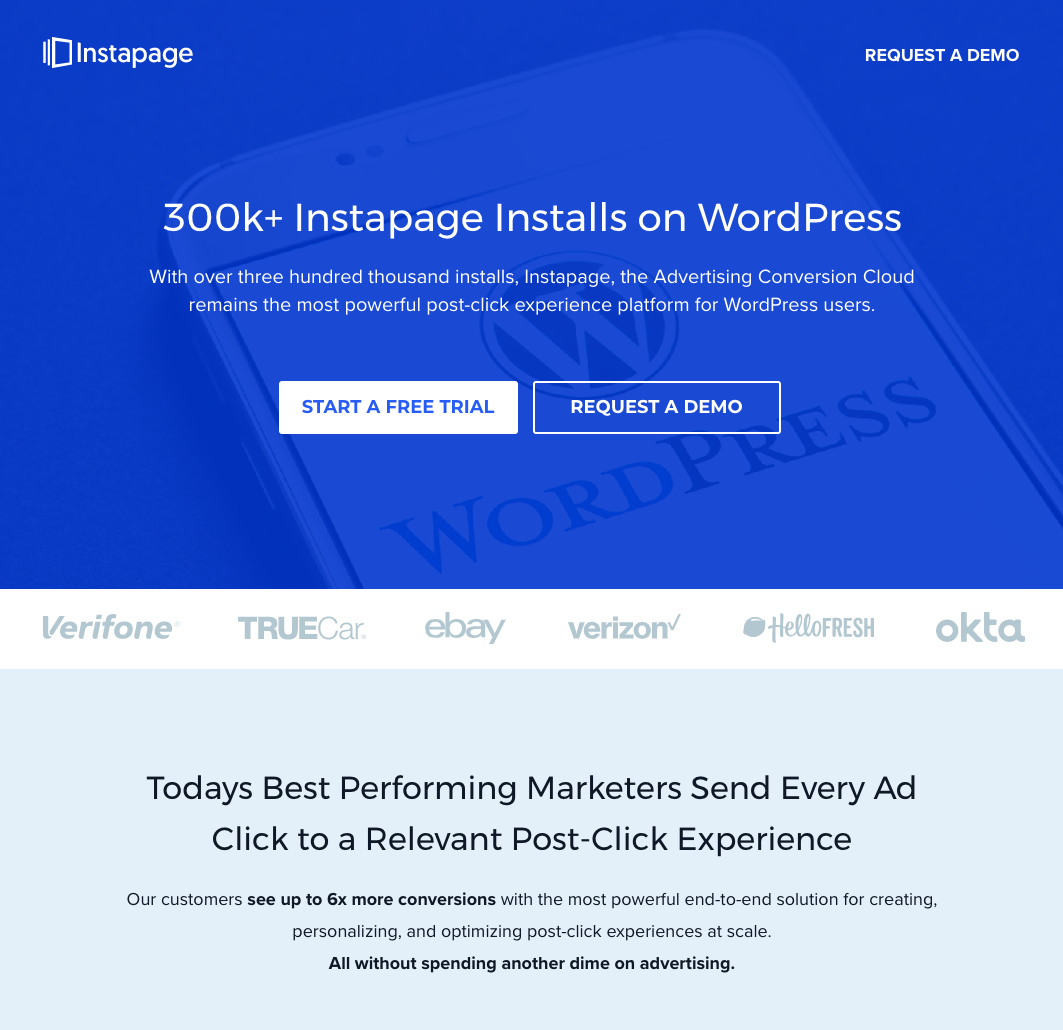
Porównaj to z tym przykładem, w którym zamiast tego kliknięcie tej reklamy przenosi Cię do nowego środowiska:


Oba środowiska używają dokładnie tego samego adresu URL, z wyjątkiem ostatniego parametru UTM:


Dla niewprawnego oka może to nie wyglądać zbyt dobrze z przodu, ale ta personalizacja nie byłaby możliwa bez dynamicznego targetowania odbiorców po stronie serwera. W efekcie dziedziczymy wyrafinowane kierowanie wbudowane w platformy reklamowe z parametrami UTM.
Dyrektor generalny i założyciel Tyson Quick wyjaśnia:

„Używamy spersonalizowanych stron docelowych po kliknięciu, aby zwiększyć liczbę konwersji, ponieważ bycie trafnym dla potencjalnych klientów, gdy zdecydują się wejść w interakcję z reklamą, ma kluczowe znaczenie nie tylko dla sukcesu lub porażki tej reklamy, ale potencjalnie dla Twojej zdolności do ich pozyskania. Nie kierując ruchu z kampanii/grupy reklam/reklam na wysoce trafną stronę docelową po kliknięciu, zasadniczo mówisz potencjalnym klientom, że ich nie rozumiesz, a nawet ci na nich nie zależy.
Personalizacja po kliknięciu to najważniejsza rzecz, jaką możesz zrobić na górze i na środku lejka”.
Korzystamy z eksperymentów po stronie serwera, aby zapewnić wyjątkowe wrażenia bez poświęcania szybkości ładowania stron dla użytkowników (tam, gdzie po stronie klienta zawodzi). Aby uzyskać więcej informacji na temat różnic między personalizacją po stronie serwera i klienta, przeczytaj ten artykuł.
Czym różni się Personalizacja od testów porównawczych A/B
Dzięki testom A/B możesz ustawić podział ruchu w Analytics na dowolną kombinację (50/50, 75/25 itd.). Personalizacja nie obejmuje podziału ruchu. Aby wyjaśnić dalej:
- Testy A/B służą losowym odbiorcom wrażeń ze strony
- Personalizacja pokazuje dokładną odmianę wybranej przez Ciebie grupie docelowej
Tak więc, jeśli poprawnie ustawisz parametry UTM, jeśli Twoja reklama mówi o integracji, strona docelowa po kliknięciu będzie zawierała tylko treści dotyczące integracji. I odwrotnie, jeśli reklama zachęca do publikowania w WordPressie, na stronie pojawia się tylko to.
Aby uzyskać więcej informacji, przejdź tutaj i zobacz, dlaczego personalizacja jest lepsza dzięki testom A/B.
AMP: dla najszybszego ładowania stron
Prawdopodobnie wiesz, że korzystanie z urządzeń mobilnych już dawno przewyższyło korzystanie z komputerów stacjonarnych na całym świecie. Wiedząc o tym i chcąc zapewnić jak najlepsze wrażenia użytkownikom mobilnym, nasz zespół stworzył kilka stron AMP po kliknięciu dla odbiorców mobilnych.
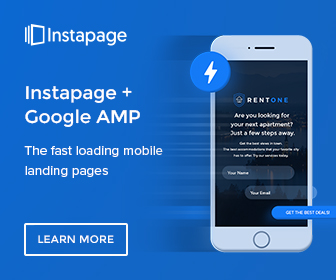
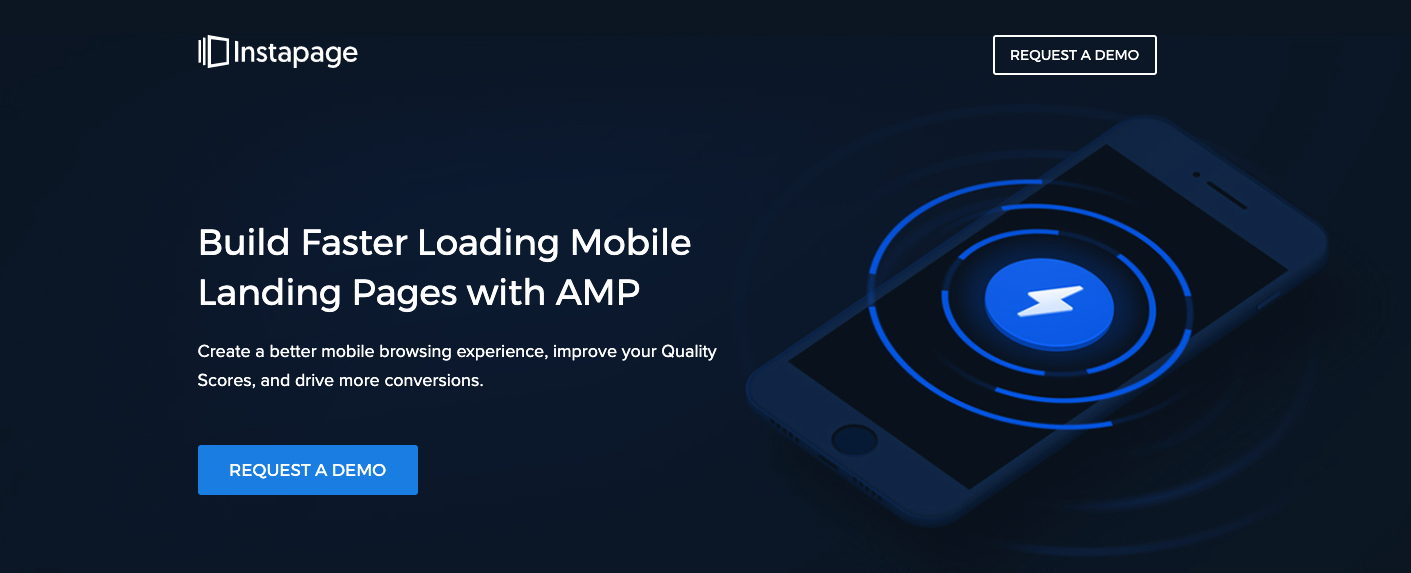
Na przykład, jeśli korzystasz z urządzenia mobilnego i widzisz tę reklamę displayową:

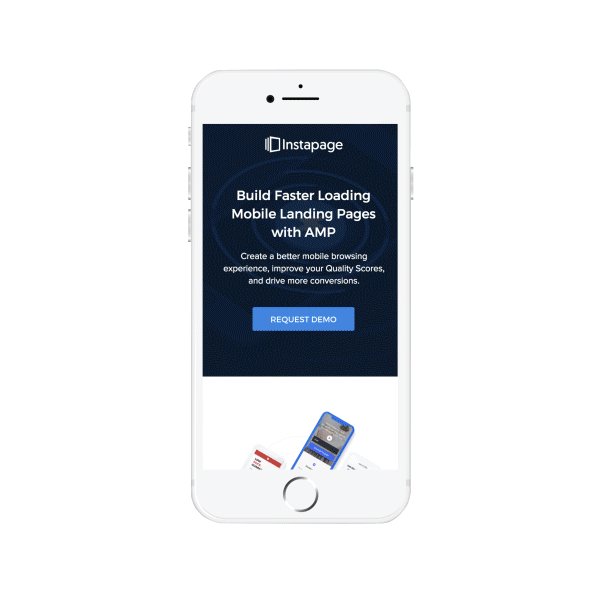
Kliknięcie powoduje wyświetlenie tego środowiska, w którym możesz poprosić o wersję demonstracyjną AMP:

Nie tylko spójność dopasowania wiadomości jest identyczna, ale strona ładuje się prawie natychmiast, zapewniając najlepsze możliwe wrażenia dla każdego, kto uzyskuje dostęp do strony na urządzeniu mobilnym.
Instablocks™ i Global Blocks: do skalowania i zarządzania masowymi aktualizacjami
Inne oprogramowanie lubi się chwalić, że ma możliwości skalowania produkcji stron docelowych i zarządzania aktualizacjami stron poprzez reklamowanie funkcji, takich jak zoptymalizowane szablony. Szablony świetnie nadają się do relatywnie szybkiego publikowania stron, ale zabierają cię tylko do tej pory. Ale co, jeśli musisz zaktualizować:
- Twoja marka firmowa i chcesz odzwierciedlić te zmiany na wszystkich stronach docelowych po kliknięciu?
- Rok praw autorskich na każdej stronie? Lub…
- Wszystkie zrzuty ekranu Twoich produktów są wszędzie?
Szablony nie pomogą ci w zarządzaniu tymi zmianami i aktualizacjami.
Globalne bloki mogą zaoszczędzić mnóstwo czasu i bólu głowy spowodowanego zmianami w projekcie. Zobacz, jak utworzyć blokadę globalną w pierwszym filmie poniżej i zobacz, jak zmiany wchodzą w życie na wielu stronach za pomocą jednego kliknięcia (drugi film):
Przykład: Jak utworzyć blok globalny
Przykład: aktualizacja marki
Aby zapoznać się z 15 dodatkowymi przypadkami użycia funkcji Global Blocks, przejdź tutaj.
(*Żadne inne oprogramowanie po kliknięciu nie oferuje tej funkcji.)
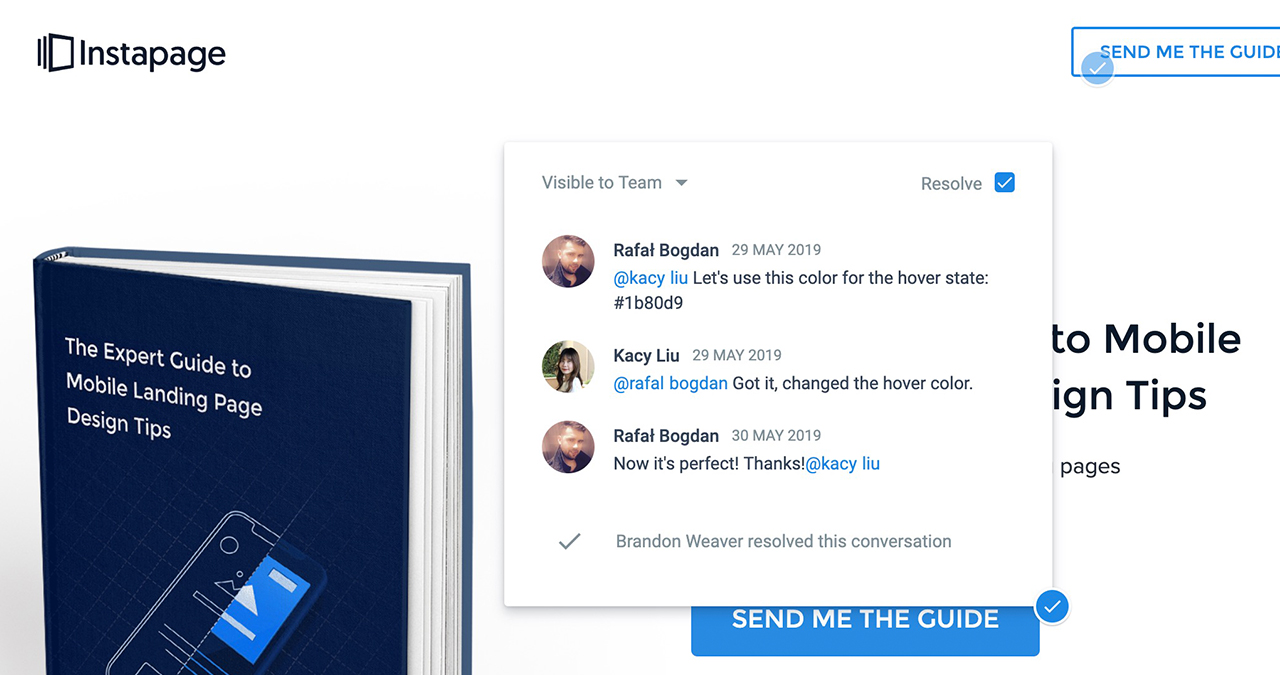
Współpraca: dla wydajnego przepływu pracy i opinii projektowych
Projektowanie stron docelowych po kliknięciu było prawdziwą udręką. Przepływ pracy w komunikacji był rozproszony po e-mailach, makietach zrzutów ekranu ze zmianami w projekcie, wiadomościach Slack i spotkaniach twarzą w twarz. Teraz nie musi to być wbudowana współpraca zespołowa, ponieważ cały zespół może się komunikować, przekazywać opinie i rozwiązywać wszelkie problemy w scentralizowanej lokalizacji — kreatorze Instapage:


Kierownik projektu graficznego, Rafał Bogdan, wyjaśnia:

„Trudno mi sobie wyobrazić, jak nasz kreator wyglądałby teraz bez tej funkcji. Współpraca to jedna z moich ulubionych funkcji w naszym kreatorze, ponieważ pozwala mi szybko dzielić się pomysłami i informować wszystkich członków zespołu, oszczędzając dużo czasu i unikając zamieszania podczas procesu recenzji”.
(*Żadne inne oprogramowanie po kliknięciu nie oferuje tej funkcji.)
Formularze wieloetapowe: dla lepszej kwalifikacji potencjalnych klientów
Nasz zespół ds. konwersji przeprowadza wiele testów A/B w ramach każdej kampanii: reklamy, strony docelowe, e-maile itp. W szczególności w przypadku niektórych stron, takich jak nasza strona demonstracyjna dla przedsiębiorstw, musimy zakwalifikować potencjalnych klientów, którzy prześlą formularz, prosząc o więcej informacji wykraczających poza tylko typowe imię i nazwisko, adres e-mail i numer telefonu. Tymczasem nie chcemy przytłaczać ludzi długą formą.
Dyrektor marki, Jonathan Pantani, wyjaśnia:

„Wiemy, że konsumenci muszą pokonać niewielką barierę psychologiczną, jeśli chodzi o zaangażowanie, ujawniając swoje dane osobowe, takie jak imię i nazwisko, adres e-mail lub numer telefonu. Tak więc, prosząc o mniej danych osobowych, takich jak problem, który chcą rozwiązać, wprowadzamy ich w przepływ, w którym są nieco mniej skłonni do rezygnacji, ponieważ zobowiązali się do tego procesu”.
Aby uzyskać najlepszą równowagę, używamy wieloetapowych formularzy, które pozwalają nam zebrać niezbędne informacje bez odstraszania ludzi od wersji demonstracyjnej. Zobacz, jak to robimy tutaj, w trzech krokach:


Kiedy przeprowadziliśmy testy A/B tej trzyczęściowej sekwencji formularzy, zauważyliśmy wzrost konwersji o 18%.
Projektuj najlepsze praktyki zespołu Instapage
Przyjrzyjmy się teraz niektórym sprawdzonym metodom, które zawsze uwzględniamy, aby zmaksymalizować zaangażowanie użytkowników, konwersje i zaprezentować korzyści.
Brak nawigacji w nagłówku: aby ludzie byli skupieni na stronie
Ta wskazówka jest często pierwszą rzeczą, którą sugerujemy marketerom cyfrowym, którzy nie znają koncepcji strony docelowej po kliknięciu. Dlatego:
- Strony docelowe po kliknięciu są przeznaczone do konwersji
- Strony internetowe są przeznaczone do przeglądania
Dlatego sensowne jest, aby strony internetowe miały menu nawigacyjne w nagłówku i stopce. Są to doświadczenia typu catch-all.
Każda strona docelowa po kliknięciu opublikowana przez Instapage ma jedną wspólną cechę: nie ma menu nawigacyjnych. Nawet logo Instapage jest niepołączone, ponieważ chcemy, aby ludzie skupiali się na tej stronie i tylko na tej stronie. Oznacza to, że są tylko dwa sposoby wyjścia ze strony: konwersja przez formularz lub kliknięcie X w zakładce przeglądarki.
Oto przykładowa strona docelowa po kliknięciu bez nawigacji (porównaj ją z naszą stroną główną, która zawiera listę elementów nawigacyjnych):

Dwuetapowe formularze zgody: uproszczenie stron i zwiększenie zaangażowania
Podobnie jak w przypadku formularzy wieloetapowych, podwójne zgody pozwalają utrzymać zaangażowanie odwiedzających bez odstraszania ich żądaniem danych osobowych. W przypadku dwuetapowej zgody odwiedzający widzi formularz dopiero po wykonaniu czynności przez kliknięcie przycisku wezwania do działania:

Biała przestrzeń i układ Z-pattern: dla lepszego doświadczenia użytkownika i zwiększenia zaangażowania
Projektowanie stron docelowych jest naprawdę sztuką, ponieważ jeśli nie rozumiesz zasad user-experience, prawdopodobnie zmarnujesz dużo czasu, nie mając wiele do pokazania (potencjalni klienci, konwersje, sprzedaż).
Gdy ktoś wejdzie na którąkolwiek z twoich stron po kliknięciu, chcesz, aby strony ładowały się niemal natychmiast, pozostawały zaangażowane i ostatecznie konwertowały przez formularz. Biała przestrzeń i układ typu Z znacznie przyczyniają się do zaangażowania ludzi, ponieważ nie będą przytłoczeni informacjami.
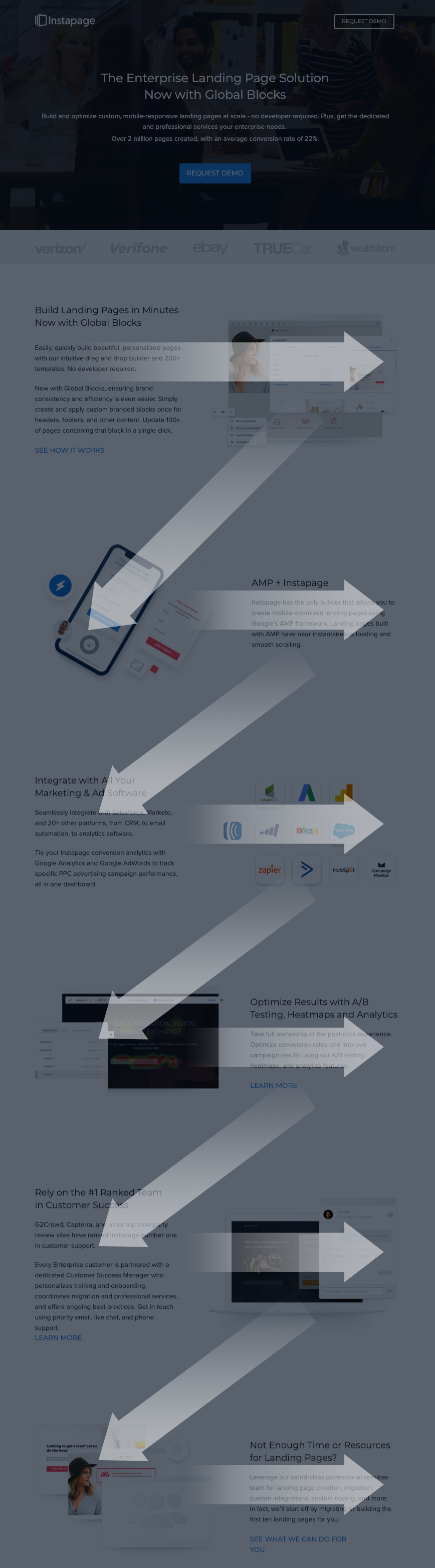
Spójrz na tę stronę. Pod logo firmy zwróć uwagę na zygzakowaty wzór podczas przewijania w dół. Każda sekcja jest wyróżniona odpowiednią wizualną i pomocniczą kopią. Naturalny wzorzec oglądania to od lewej do prawej, od góry do dołu — zaczynając od kopii:

Projektowanie strony w ten sposób zapewnia jej również większą równowagę. Gdyby na przykład strona zawierała każdy obraz po lewej stronie, byłaby niezrównoważona. Zamiast tego obie zasady projektowania zachęcają odwiedzającego do łatwiejszego przetwarzania informacji i dalszego przewijania strony w dół.
Dowód społeczny: podkreślanie wyników klientów i udowadnianie naszej wartości
Ponieważ Instapage najlepiej nadaje się do cyfrowych kampanii reklamowych, a strony docelowe po kliknięciu są często pierwszym wrażeniem, jakie ludzie o nas widzą, musimy natychmiast udowodnić naszą wartość każdemu potencjalnemu klientowi, który trafia na nasze strony.
Aby to zrobić, zawsze umieszczamy logo klientów i referencje od cenionych klientów. Jak zauważyłeś, większość przykładów stron przedstawionych w tym artykule zawierała formę społecznego dowodu słuszności. Oto kilka innych:

Eksperymentuj z różnymi układami
Nie należy zapominać o tej ostatniej wskazówce, ponieważ testy A/B to jedna z najważniejszych rzeczy, które możesz zrobić ze stronami docelowymi po kliknięciu. Nie mówimy tylko o zmianie kolorów lub tekstu przycisku CTA. Chodzi raczej o eksperymentowanie z kolejnością i zawartością układu strony.
Na przykład, w zależności od odbiorców i tego, czego szukają, umieszczenie referencji bliżej góry strony może być impulsem, którego potrzebują, aby przekonać ich, że Twoja oferta jest tym, czego szukają. Połącz to z obrazami i tekstami, które przemawiają do odbiorców (czy te referencje pochodzą od osób, z którymi mogę się utożsamiać?), a uzyskasz jeszcze lepszy układ sekcji.
Ale być może największym zastrzeżeniem Twoich odbiorców nie jest to, czy inni widzą sukces Twojego produktu, ale kroki potrzebne do uruchomienia rozwiązania w postaci wersji demonstracyjnej lub pełnego uruchomienia rozwiązania. Co trzeba zrobić, aby przetestować to rozwiązanie lub aby moja firma zaczęła dostrzegać wartość?
Inni nadal mogą chcieć zobaczyć Twoje ceny u góry strony, ponieważ cena jest dla nich największym czynnikiem decydującym o pójściu naprzód. Nie można naprawdę znać odpowiedzi na te pytania bez testowania różnych układów i treści.
Wykorzystaj w pełni platformę Instapage
To tylko kilka przykładów i najlepszych praktyk naszego zespołu, aby pokazać, jak praktykujemy to, co głosimy. Ustaliliśmy wydajny przepływ pracy i nadal korzystamy z różnych funkcji produktu przy każdym projekcie strony.
Pobierz wersję demonstracyjną Instapage już dziś i przekonaj się o jej mocy.
