Jak korzystać z widżetu koszyka Elementor WooCommerce
Opublikowany: 2021-12-29Czy kiedykolwiek chciałeś stworzyć i dostosować stronę koszyka WooCommerce za pomocą interfejsu wizualnego Elementora?
Mamy świetne wieści! W wydaniu Elementor Pro 3.5 w listopadzie 2021 r. rozszerzyliśmy Elementor WooCommerce Builder o nowe funkcje, w tym dedykowane widżety dla koszyka zakupów w Twoim sklepie, kasy i stron mojego konta.
Podczas gdy wcześniej musiałeś polegać na motywie WooCommerce do kontrolowania tych kluczowych stron, teraz będziesz mógł kontrolować projekt, układ i zawartość tych elementów bezpośrednio z Elementora.
W tym samouczku skupimy się na tym, jak używać jednego konkretnego elementu — nowego widżetu Koszyk. Mówiąc dokładniej, nauczysz się, jak używać nowego widżetu Koszyk Elementor Pro do kontrolowania i optymalizowania strony koszyka w sklepie bez opuszczania Elementora.
Jeśli chcesz zobaczyć ten samouczek w formacie wideo, możesz obejrzeć wideo powyżej. W przeciwnym razie czytaj dalej, aby zapoznać się z pełnym samouczkiem tekstowym, który następuje wraz z filmem.
Jak działa widżet Elementor Cart?
Koszyk w Twoim sklepie jest istotną częścią doświadczenia użytkownika Twojej witryny e-commerce. Koszyki upraszczają proces płatności dla Twoich klientów i ułatwiają kupującym zapisywanie produktów, którymi są zainteresowani.
Dzięki nowemu widżetowi Koszyka Elementora możesz użyć interfejsu projektowania wizualnego Elementora, aby w pełni dostosować stronę koszyka, aby upewnić się, że pasuje do reszty marki Twojego sklepu i jest skonfigurowana w celu optymalizacji sprzedaży.
Oto kilka przykładów rodzajów dostosowań, które można wprowadzić za pomocą widżetu Koszyk:
- Wybierz różne układy koszyka, takie jak układ jednokolumnowy lub dwukolumnowy.
- Dostosuj wszystkie kolory i typografię dla każdego elementu w koszyku.
- Skonfiguruj układ i odstępy każdego elementu na poziomie szczegółowym, na przykład dostosowując odstęp między wierszami między niektórymi informacjami o koszyku.
- Edytuj etykiety kluczowych obszarów strony koszyka wraz z tekstem różnych przycisków.
- Dostosuj formularze swojego koszyka, takie jak formularz kuponu i kalkulator kosztów wysyłki.
Podobnie jak w przypadku wszystkich projektów Elementora, otrzymasz również specjalne opcje dostosowywania wyglądu koszyka na różnych urządzeniach, dzięki czemu każdy kupujący będzie miał wspaniałe wrażenia, niezależnie od tego, czy przegląda na komputerze stacjonarnym, tablecie czy telefonie komórkowym urządzenie.
Jak korzystać z widżetu koszyka w Elementorze
Przejdźmy teraz do przewodnika krok po kroku, jak zacząć korzystać z widżetu Elementor Cart w swoim sklepie WooCommerce.
1. Edytuj domyślną stronę koszyka swojego sklepu w Elementorze
Kiedy tworzysz sklep WooCommerce, WooCommerce automatycznie utworzy stronę koszyka dla Twojego sklepu, która używa krótkiego kodu koszyka WooCommerce.
W tym samouczku użyjesz istniejącej strony do swojego projektu. Ale zamiast trzymać się domyślnego stylu z motywu, będziesz edytować tę stronę za pomocą Elementora, aby uzyskać dostęp do wszystkich opcji projektowania Elementora.
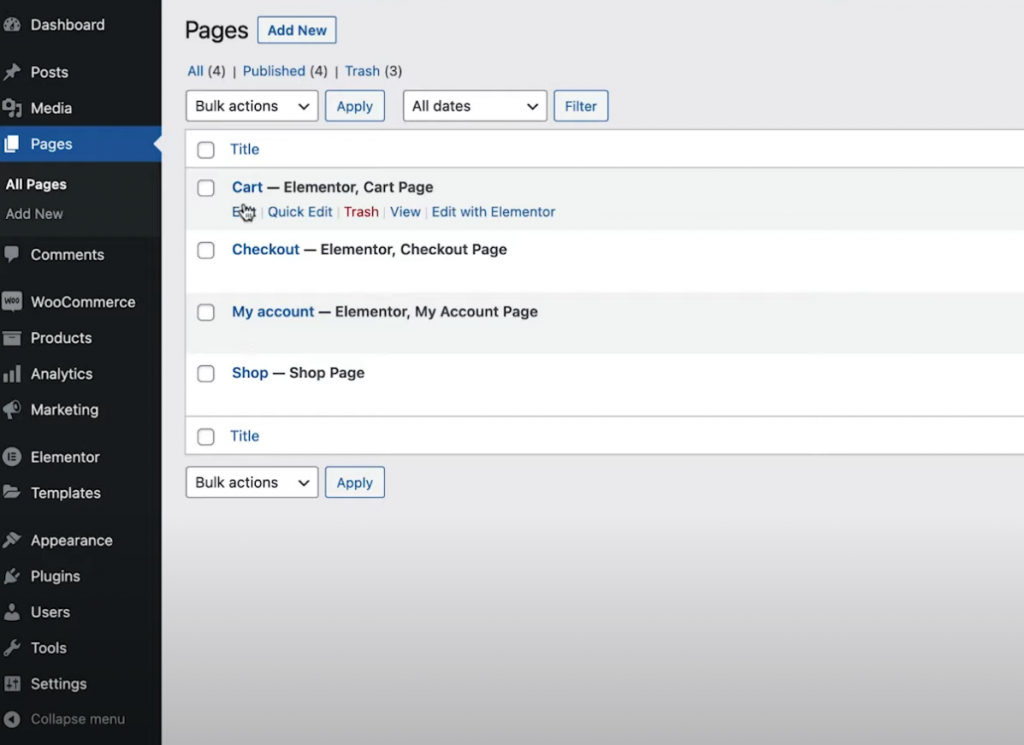
Aby rozpocząć, przejdź do listy stron na pulpicie nawigacyjnym i znajdź stronę koszyka. Powinien być oznaczony jako „Strona koszyka”.

Po znalezieniu kliknij przycisk Edytuj , aby otworzyć edytor WordPress. Następnie w edytorze kliknij opcję Edytuj za pomocą Elementora , aby uruchomić interfejs Elementora.
2. Zastąp krótki kod koszyka WooCommerce widżetem koszyka Elementor
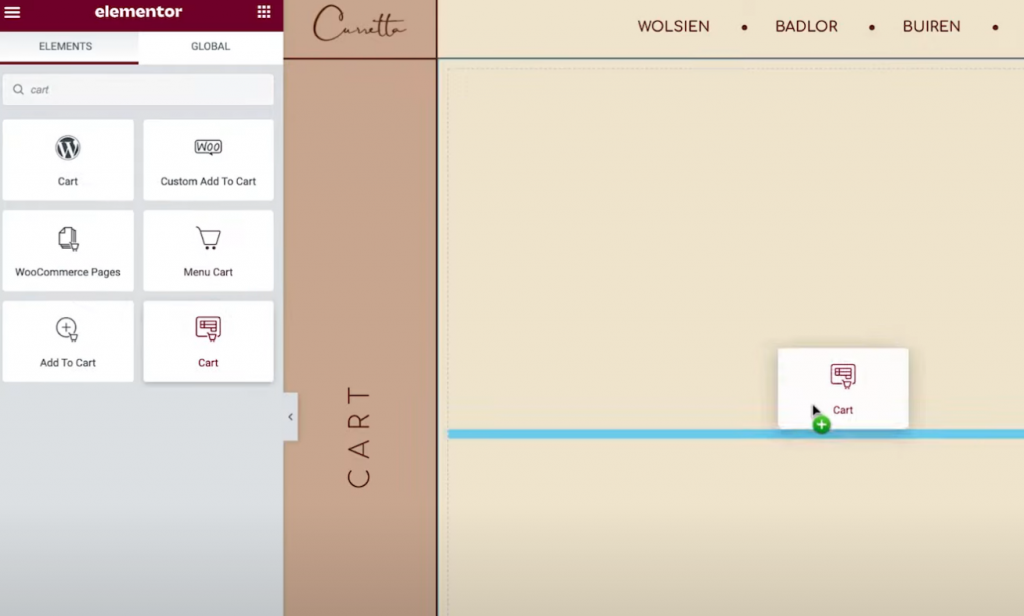
Kiedy po raz pierwszy otworzysz istniejącą stronę koszyka swojego sklepu w Elementorze, zobaczysz krótki kod [woocommerce_cart] w widgecie Elementor Text Editor.
Aby rozpocząć projekt, będziesz chciał usunąć ten istniejący widżet/krótki kod i zastąpić go nowym dedykowanym widżetem Koszyka Elementora:

Teraz możesz przystąpić do dostosowywania wyglądu strony koszyka.
Uwaga – zalecamy dodanie kilku pozycji do koszyka, abyś mógł zobaczyć, jak wygląda „pełny” koszyk podczas pracy nad projektem. W przeciwnym razie zobaczysz pusty koszyk podczas pracy w Elementorze.
Możesz to zrobić, przechodząc do frontendu swojego sklepu, dodając niektóre produkty do koszyka, a następnie ponownie ładując interfejs Elementora. Po ponownym załadowaniu Elementora te elementy powinny pojawić się w Twoim koszyku podczas pracy nad projektem.
Jeśli kiedykolwiek zechcesz wrócić do podglądu, jak wygląda „pusty” koszyk, możesz po prostu usunąć te elementy z koszyka na interfejsie swojej witryny, a następnie ponownie załadować interfejs Elementora.
3. Skonfiguruj układ swojego koszyka
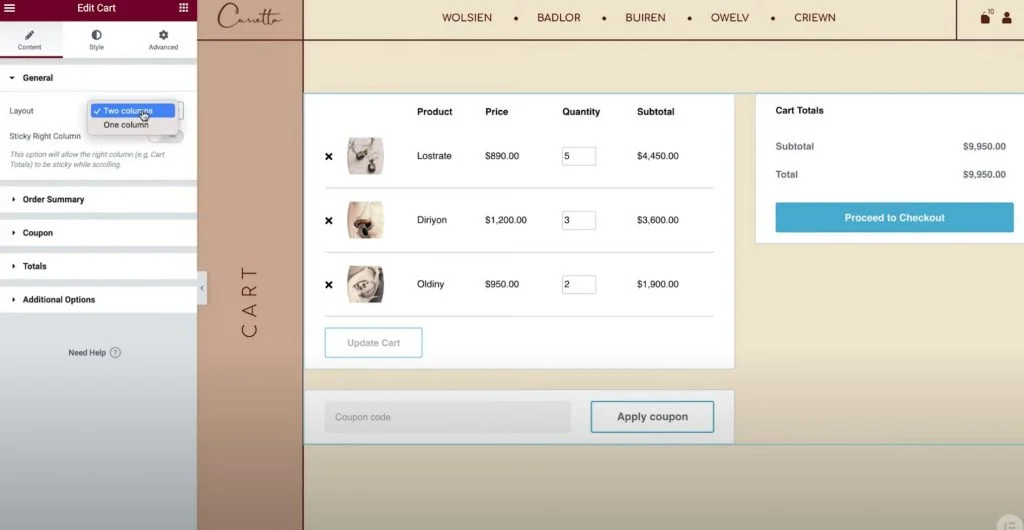
Aby kontrolować układ, projekt i inne zachowanie koszyka, możesz otworzyć jego ustawienia na pasku bocznym, tak jak edytujesz każdy inny widżet Elementora.
Aby rozpocząć, możesz wybrać układ jednokolumnowy lub dwukolumnowy w menu rozwijanym Układ w ustawieniach ogólnych . Korzystanie z układu dwukolumnowego jest dobre, ponieważ sumy koszyka są wyświetlane na górze, co sprawia, że sumy koszyka są bardziej widoczne podczas przeglądania na większych urządzeniach.
Możesz także sprawić, by kolumna sumy koszyka była lepka podczas przewijania, włączając przełącznik Przyklejona prawa kolumna . Możesz także dodać przesunięcie, aby upewnić się, że nie pokrywa się ono z innymi treściami.

Następnie możesz użyć ustawień podsumowania zamówienia , aby w razie potrzeby dostosować tekst przycisku „Aktualizuj koszyk”.

W ustawieniach Sumy uzyskasz podobne opcje dostosowania etykiet i wyrównania różnych elementów koszyka, takich jak tekst przycisku „Przejdź do kasy”.
Jeśli włączyłeś funkcję kalkulatora kosztów wysyłki WooCommerce, możesz ją również skonfigurować w ustawieniach widżetu. Możesz włączyć kalkulator kosztów wysyłki w ustawieniach WooCommerce, przechodząc do WooCommerce → Ustawienia → Wysyłka → Opcje wysyłki i zaznaczając pole, aby włączyć kalkulator kosztów wysyłki na stronie koszyka.
Wreszcie ustawienia opcji dodatkowych dają przełącznik umożliwiający włączenie automatycznych aktualizacji koszyka. Zamiast wymagać od kupujących kliknięcia przycisku Aktualizuj w celu zastosowania zmian; włączenie tej funkcji spowoduje automatyczną aktualizację koszyka bez przeładowywania strony.
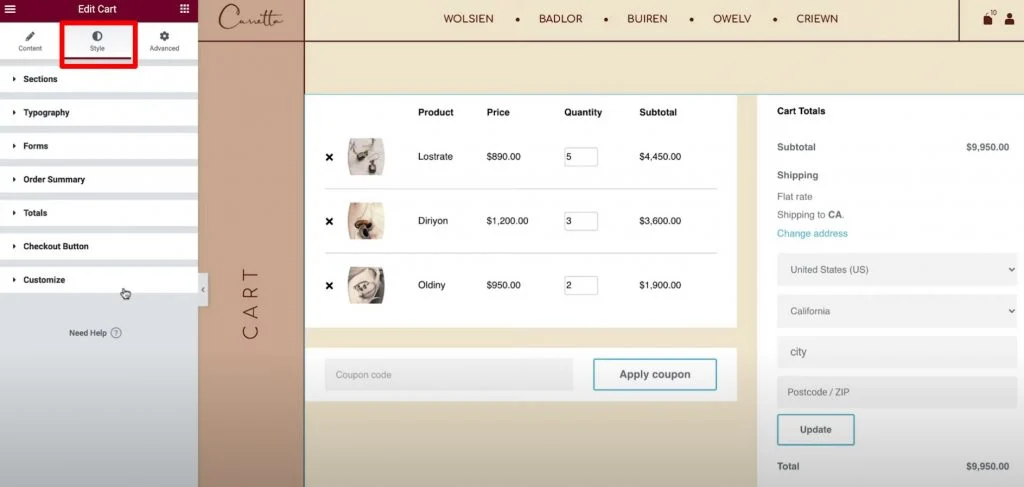
4. Dostosuj styl swojego koszyka
Teraz możesz skonfigurować styl i wygląd swojego koszyka, przechodząc do zakładki Styl w ustawieniach widżetu. Tutaj zobaczysz wiele różnych obszarów ustawień, w tym Sekcje , Typografia , Formularze i inne.

Oto ogólne opcje stylu, które znajdziesz w każdym obszarze:
- Sekcje – możesz kontrolować ogólny styl wszystkich trzech części widżetu koszyka. Na przykład możesz zastosować tło do całego koszyka lub dodać cień pudełka.
- Typografia – możesz kontrolować ogólną typografię i kolory kluczowych etykiet, takich jak tytuły, opisy, łącza i tak dalej.
- Formularze – możesz kontrolować styl formularza pola kuponu i formularza pól wysyłki (jeśli włączyłeś kalkulator kosztów wysyłki na stronie koszyka). Na przykład możesz użyć ustawienia Rows Gap , aby utworzyć trochę odstępu między polami formularza.
- Przyciski – możesz stylizować przyciski Zastosuj kupon i Aktualizuj za pomocą wszystkich znanych Ci opcji stylizacji przycisków Elementora.
- Podsumowanie zamówienia – możesz kontrolować styl produktów w koszyku i podsumowaniu zamówienia.
- Sumy – możesz kontrolować wygląd sekcji „Sumy koszyka”, która zawiera całkowity koszt zamówienia kupującego.
- Przycisk kasy – możesz kontrolować wygląd przycisku kasy. Chcesz, aby przyciągała wzrok, aby kupujący jej nie przegapili, ponieważ jest to czynność, którą chcesz, aby wykonali.
- Dostosuj – możesz uzyskać bardziej szczegółową kontrolę nad podsumowaniem zamówienia, kuponem i sumami. Jeśli dodasz te opcje, uzyskasz dodatkowe ustawienia skoncentrowane na tych obszarach. Możesz na przykład użyć tego, aby sekcja „sumy” wyróżniała się na tle reszty koszyka osobnym kolorem tła, cieniem ramki, obramowaniem itd.
5. Dostosuj mobilną wersję swojego koszyka
Gdy korzystasz z widżetu Koszyk Elementor, Twój koszyk będzie domyślnie responsywny na urządzeniach mobilnych. Jednak, podobnie jak w przypadku innych widżetów i projektów Elementora, możesz również ręcznie dostosować wygląd koszyka na różnych urządzeniach, aby zapewnić absolutnie najlepsze wrażenia każdemu kupującemu.
Aby to zrobić, otwórz responsywny tryb edycji Elementora, a zobaczysz ikony urządzeń obok ustawień, które możesz dostosować dla różnych urządzeń.
Na przykład możesz zmienić odstęp między wierszami w zależności od tego, czy ktoś korzysta z komputera stacjonarnego czy urządzenia mobilnego, lub dostosować rozmiar czcionki różnych elementów.
6. W razie potrzeby dostosuj ustawienia WooCommerce w ustawieniach witryny
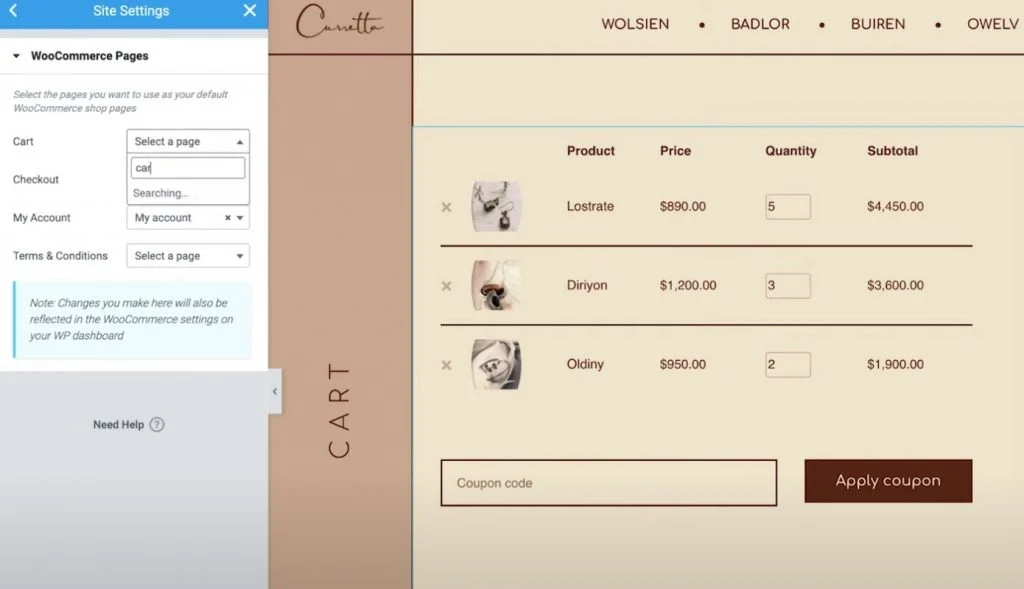
Ten ostatni krok jest opcjonalny, ale warto zaznaczyć, że możesz również kontrolować kluczowe przypisania stron WooCommerce z obszaru ustawień witryny Elementor.
Na przykład, jeśli utworzyłeś nową stronę dla swojego koszyka za pomocą Elementora zamiast edytować istniejącą stronę koszyka WooCommerce, możesz powiedzieć WooCommerce, aby używał nowej strony z ustawień witryny Elementor.
Możesz uzyskać dostęp do tych opcji z karty WooCommerce w zwykłym obszarze ustawień witryny. Opcja WooCommerce pojawi się pod nagłówkiem Ustawienia .

Stwórz i dostosuj stronę koszyka bez opuszczania Elementora
Dzięki nowemu widżetowi koszyka WooCommerce w Elementor Pro możesz teraz tworzyć i dostosowywać stronę koszyka bez opuszczania Elementora.
Korzystając z ustawień Elementora, będziesz mógł dostosować projekt każdego elementu, wybierać spośród różnych układów, zmieniać etykiety i nie tylko. Ta dodatkowa kontrola nad stroną koszyka da Ci możliwość zapewnienia spójnego projektu z resztą sklepu i optymalizacji strony koszyka w celu zwiększenia sprzedaży.
Co więcej, Elementor Pro ma również nowe widżety dla innych kluczowych obszarów Twojego sklepu, takich jak strona kasy i strona Moje konto. Te widżety eliminują potrzebę używania skrótów WooCommerce i zapewniają większą kontrolę nad sklepem niż kiedykolwiek wcześniej.
Wszystkie te nowe widżety opierają się na istniejących funkcjach, które posiadałeś w WooCommerce Builder, takich jak możliwość dostosowania pojedynczej strony produktu WooCommerce.
Jeśli już korzystasz z Elementor Pro i WooCommerce Builder, możesz już dziś zacząć korzystać z widżetu Koszyk, postępując zgodnie z tym samouczkiem. Jeśli jeszcze nie korzystasz z Elementor Pro, zaktualizuj już dziś, aby uzyskać dostęp do nowego widżetu Koszyka, WooCommerce Builder i wszystkich innych wspaniałych funkcji Elementor Pro.
Czy nadal masz pytania dotyczące korzystania z widżetu Koszyk WooCommerce w Elementor Pro 3.5? Daj nam znać w komentarzach!
