Jak korzystać z Ołówka 2D
Opublikowany: 2023-12-13Wzrosło zapotrzebowanie na animacje, wideo i inne rodzaje treści, co zwiększa zaangażowanie i liczbę wyświetleń na różnych platformach cyfrowych. W związku z tym animacja jest obecnie pożądaną umiejętnością wielu projektantów grafiki i ilustracji. Jako początkujący animator musisz znaleźć odpowiednie oprogramowanie, aby rozpocząć swoją przygodę z animacją. Jednym z narzędzi, które pomoże Ci rozpocząć nową ścieżkę kariery, jest Pencil 2D. Zaletą korzystania z tego narzędzia jest to, że jest ono bezpłatne! A jeśli potrzebujesz pomocy w korzystaniu z niego, oto nasz podręczny przewodnik na temat korzystania z Pencil 2D!
Jak korzystać z Ołówka 2D

Pencil 2D jest wyposażony w tak wiele funkcji i narzędzi, że korzystanie z Pencil 2D jest wszechstronnym rozwiązaniem do projektów animacji. Zanim zaczniesz tworzyć podstawową animację, poniżej znajdziesz kilka krótkich przewodników dla początkujących w Pencil 2D. Ponadto dowiedz się, jakie narzędzia i warstwy warto znać przed użyciem oprogramowania.
Jakie są narzędzia Ołówek 2D?
- Wyczyść ramkę – usuwa bieżącą klatkę
- Narzędzie Zaznacz – zaznacz w ramce obiekty, które chcesz zmodyfikować lub usunąć
- Narzędzie Rączka – przesuń płótno
- Narzędzie Polilinia – twórz linie i krzywe
- Narzędzie Smużenie – edytuj polilinie lub upłynniaj piksele mapy bitowej
- Narzędzie ołówek
- Narzędzie Pędzel
- Narzędzie Pióro
- Narzędzie do gumki
- Narzędzie do przesuwania
- Narzędzie Kroplomierz
Jakie są warstwy w Pencil 2D?
- Warstwa bitmapy – na tej warstwie można rysować ilustracje rastrowe
- Warstwa wektorowa – na tej warstwie możesz rysować ilustracje wektorowe
- Warstwa kamery – za pomocą tej warstwy możesz modyfikować pliki multimedialne lub przesuwać płótno
- Warstwa dźwięku – na tę warstwę możesz importować dźwięki
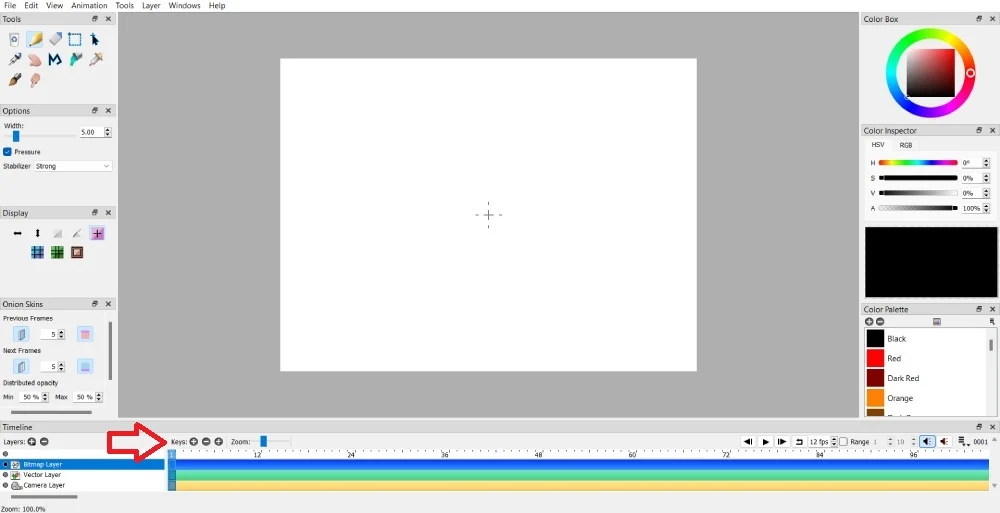
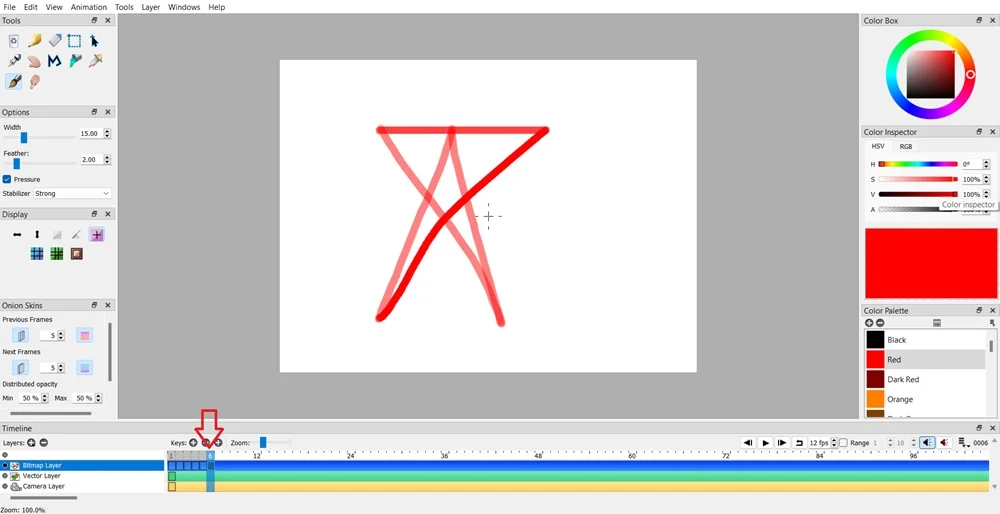
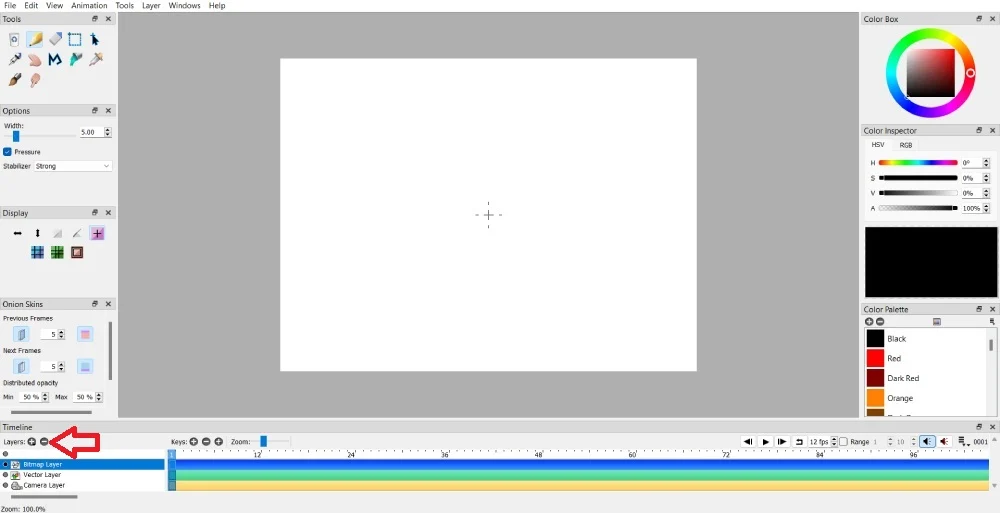
1. Dodawanie, usuwanie i powielanie klatek kluczowych

Klatki kluczowe są niezbędne, aby animacja przebiegała płynnie od początku do końca. Pomoże to w przesuwaniu rysunków lub ilustracji.
Możesz dodać klatkę kluczową, przechodząc do osi czasu. Następnie w sekcji Klawisze kliknij lewy przycisk +.
Czy dodałeś więcej klatek kluczowych do swojego projektu animacji, ale chcesz je usunąć?
Przejdź do osi czasu. Następnie w sekcji Klawisze kliknij przycisk –. Stamtąd możesz usunąć tę ramkę.
Jeśli chcesz powielić klatki kluczowe, kliknij przycisk + po prawej stronie przycisku usuwania klatek kluczowych. Spowoduje to zduplikowanie wybranej klatki kluczowej.
Uwaga: przed usunięciem pamiętaj o zaznaczeniu klatki kluczowej. O tym, czy jest wybrana, będziesz wiedzieć, gdy numer klatki będzie podświetlony na niebiesko. Ma to również zastosowanie podczas przenoszenia klatek kluczowych.
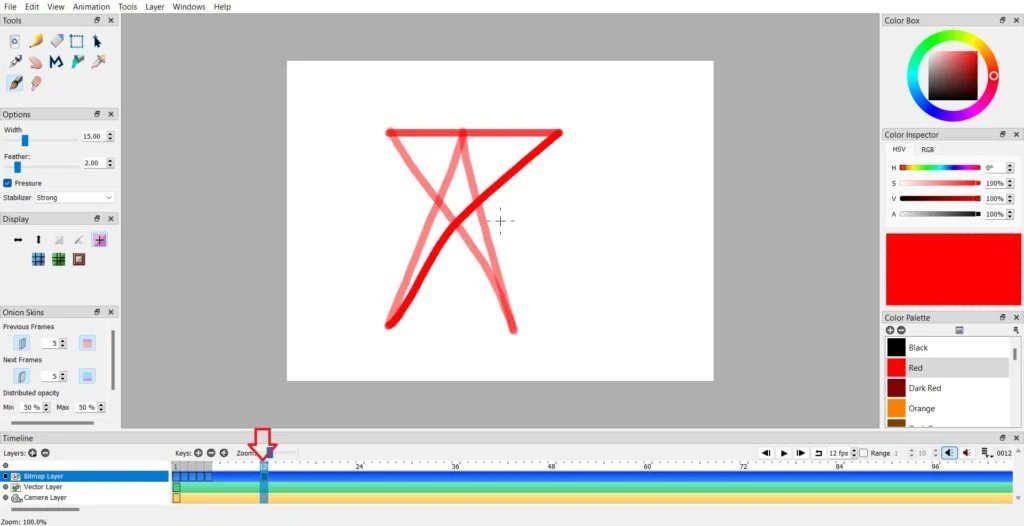
2. Przenoszenie klatek kluczowych do innej klatki
Jeśli zduplikujesz klatki kluczowe i uznasz, że klatka kluczowa znacznie lepiej pasuje do innej klatki, możesz ją przenieść! Nie musisz usuwać i tworzyć nowej klatki kluczowej.

Możesz to zrobić, klikając konkretną klatkę kluczową, którą chcesz przenieść.

Następnie kliknij dwukrotnie klatkę kluczową i przeciągnij ją do żądanej klatki.
3. Dodawanie i usuwanie warstw

Czy potrzebujesz dodatkowych warstw podczas tworzenia animowanego projektu? Dodawanie warstw jest proste, wystarczy kliknąć przycisk + w sekcji Warstwy znajdującej się na osi czasu. Możesz dodać dodatkowe warstwy bitmapy, wektorów i kamer. Możesz jednak dodać warstwę dźwiękową, jeśli animacja zawiera dźwięk.
Jeśli jest zbyt wiele warstw, możesz usunąć warstwę, klikając przycisk – w sekcji Warstwy.
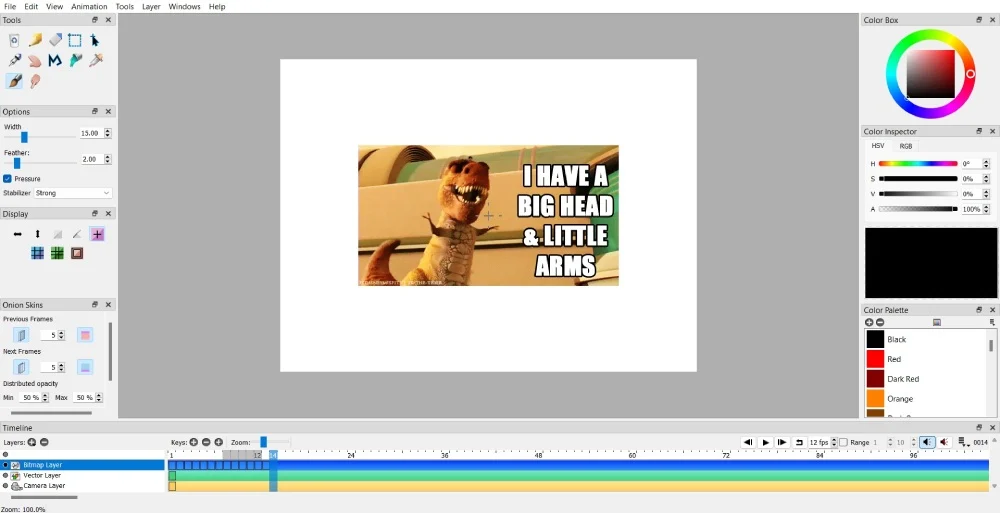
4. Dodawanie określonych elementów do istniejących mediów

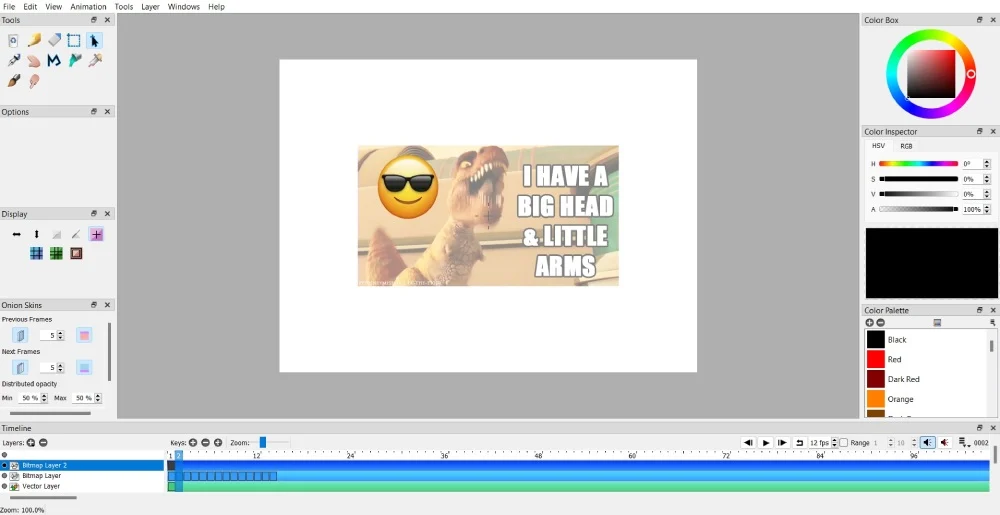
Możesz wprowadzać proste zmiany animacji w niektórych gifach i filmach. Możesz na przykład umieścić obraz na pliku GIF lub wideo. Dodaj nową warstwę bitmapy, jeśli umieścisz obraz lub ikonę na GIF-ie.

Następnie odpowiednio przesuń lub edytuj element obrazu.
Jeśli jednak chcesz dodać rysunki, możesz rysować na warstwie mapy bitowej. Następnie ręcznie narysuj kształty, linie lub inne elementy w każdej ramce.
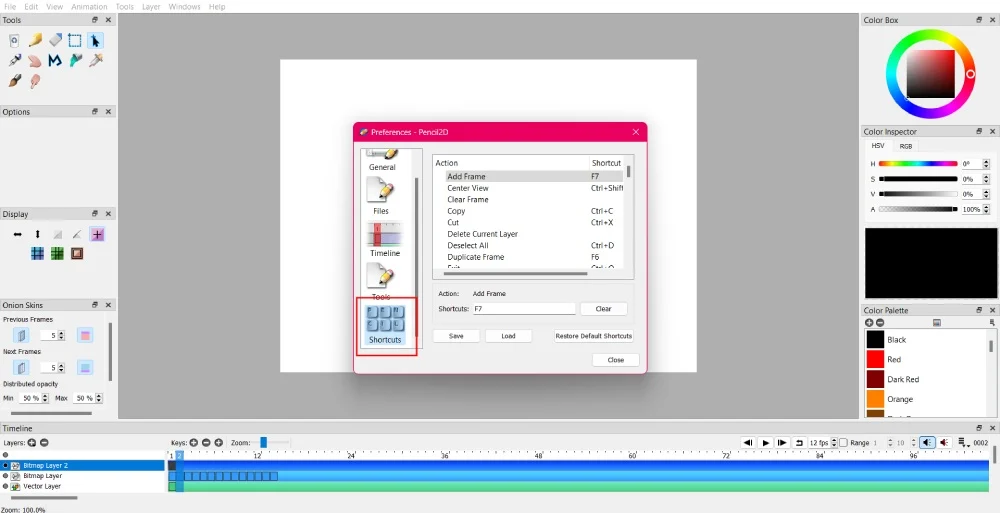
5. Ustawianie skrótów
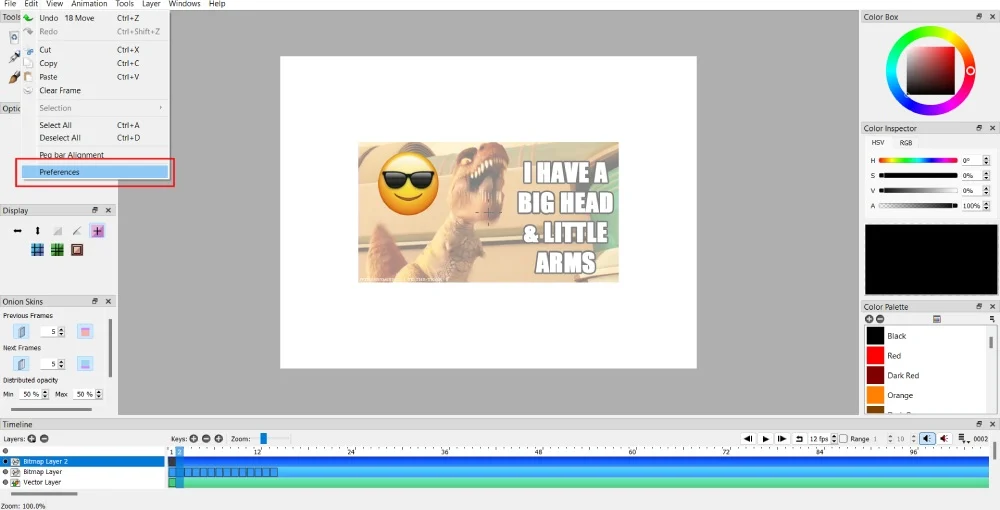
Jeśli Twoim podstawowym narzędziem do animacji będzie Pencil 2D, możesz ustawić szybkie skróty, aby szybciej i łatwiej korzystać z innych projektów animacji. Możesz to zrobić, wykonując poniższe kroki.

Kliknij opcję Edytuj na pasku menu. Następnie wybierz Preferencje .

Przewiń w dół do opcji Skróty , aby ustawić preferowane skróty podczas tworzenia animacji. Następnie kliknij Zapisz , aby zapisać swoje preferencje.
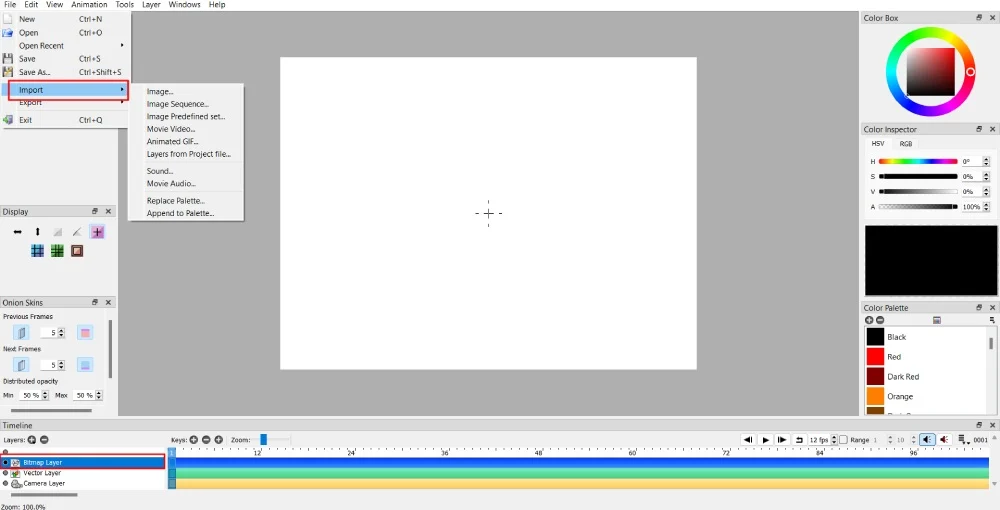
6. Importowanie plików

Twoja praca animacyjna może wymagać innych form medialnych. Na przykład, jeśli tworzysz animowaną postać spacerującą po polu kwiatowym, możesz przesłać obraz pokazujący, że ta postać spaceruje po tle pola kwiatowego.
Możesz zaimportować obraz, klikając Plik > Importuj. Następnie wybierz typ multimediów, który chcesz zaimportować.
Uwaga: nie możesz importować multimediów, jeśli jesteś na warstwie wektorowej lub kamery. Najpierw wybierz warstwę bitmapy, a następnie zaimportuj multimedia.
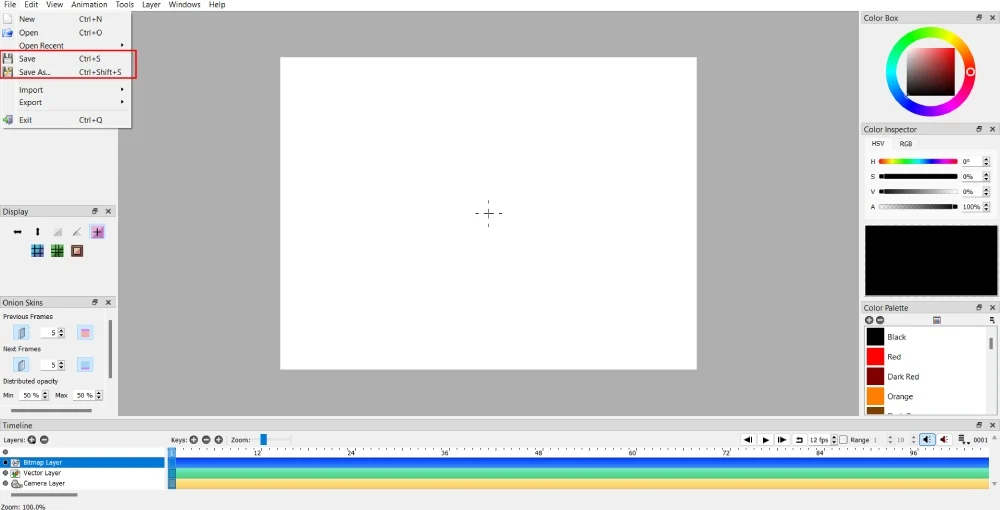
7. Zapisywanie i eksportowanie projektu

Nie pozwól, aby Twoja ciężka praca poszła na marne, nie zapisując animowanej pracy. Pamiętaj, aby zapisać swój projekt. Możesz zapisać nowy projekt po rozpoczęciu pracy, klikając Plik > Zapisz jako . W systemie Windows skrót to Ctrl + Shift + S, a w przypadku komputerów Mac Shift + Cmd + S.
Po zapisaniu możesz wielokrotnie zapisywać swoje postępy, klikając przycisk Zapisz . Aby zapisać postęp projektu, naciśnij Ctrl + S dla Windows i Cmd + S dla Mac.
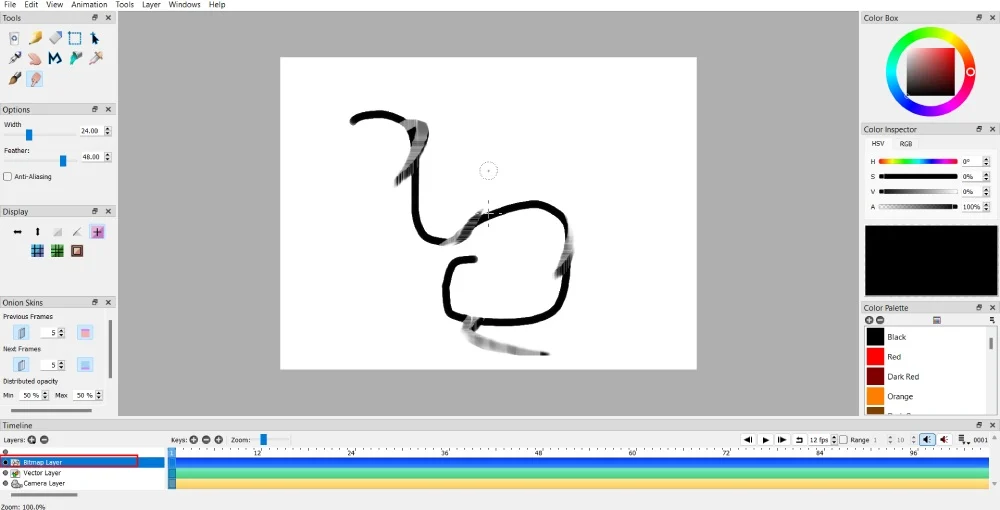
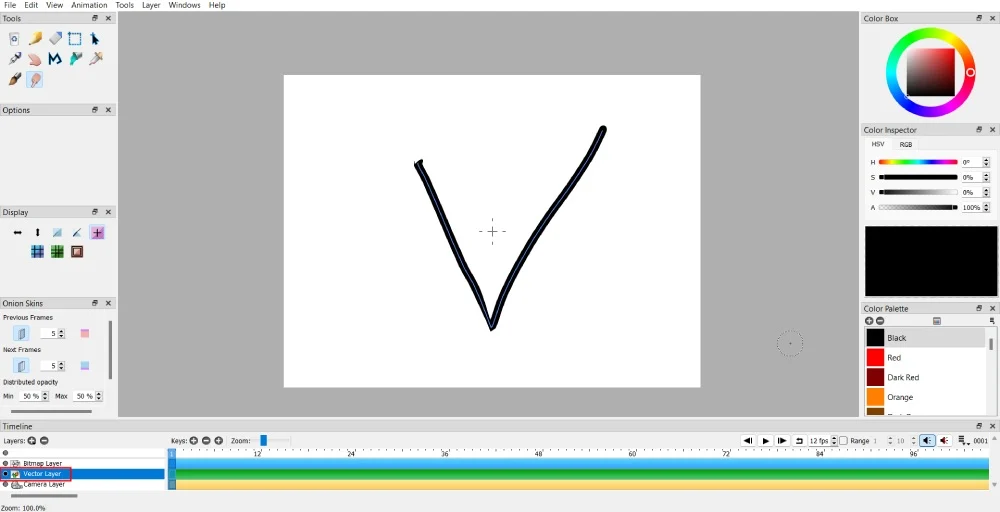
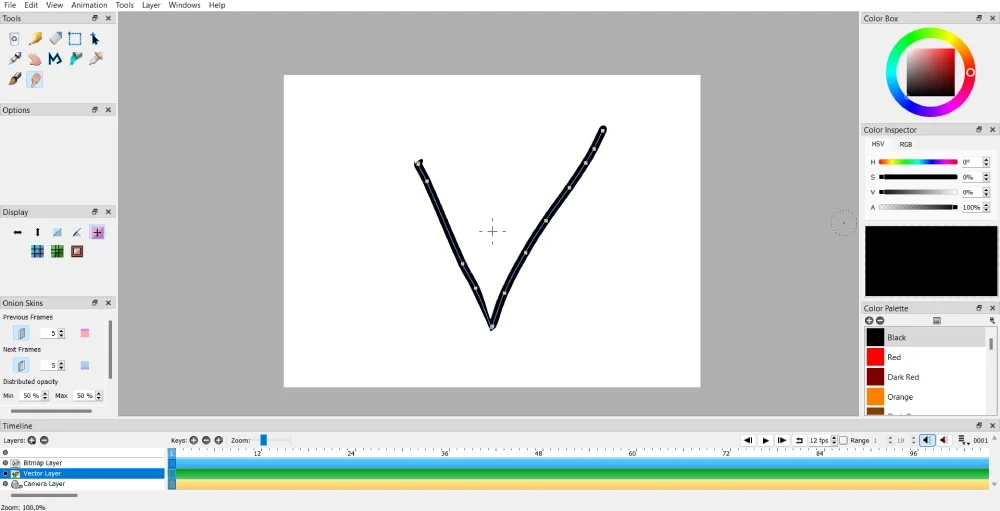
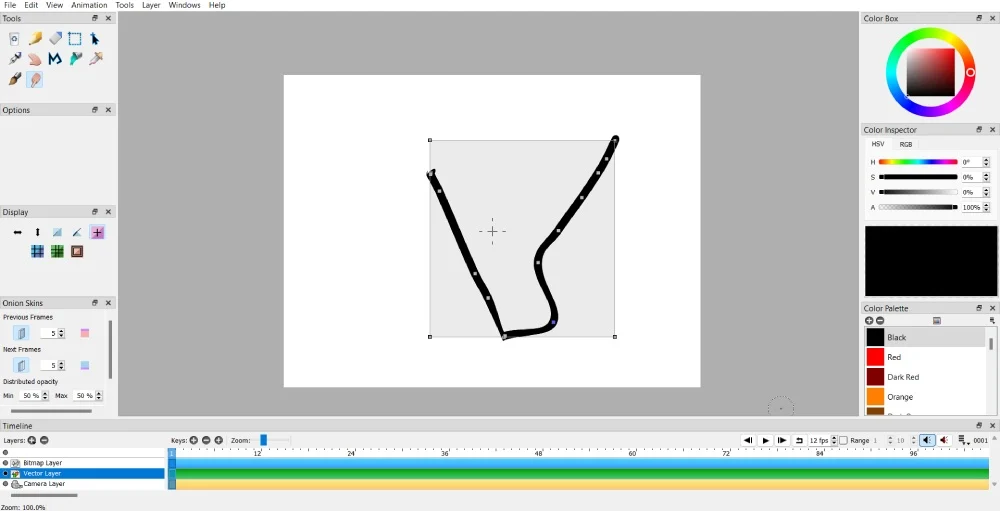
8. Korzystanie z narzędzia Smużenie

Narzędzie do rozmazywania ma dwie funkcje dla obrazów bitmapowych i wektorowych. Upłynnia lub rozmazuje obraz bitmapowy. Za pomocą narzędzia rozmazywania możesz nadać swoim animacjom efekt rozbłysku.


Jeśli jednak chcesz, aby zniekształcenie spowodowało ruch, narzędzie do rozmazywania pomoże Ci manipulować liniami lub kształtami.

Możesz przesuwać punkty w dowolnym kierunku, ale pamiętaj o przeciągnięciu ścieżek. A jeśli chcesz stworzyć ruch, zduplikuj klatkę kluczową i przesuń inne części kształtu. Można jednak zniekształcić obraz w jednej klatce, jeśli nie chcesz przesuwać linii lub kształtu. Następnie dodaj nową ramkę dla kolejnej linii lub kształtu.
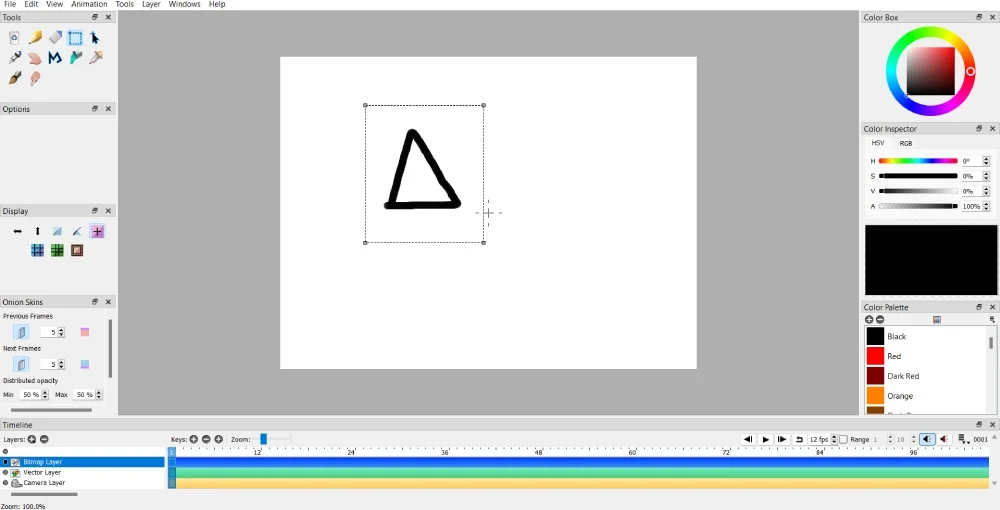
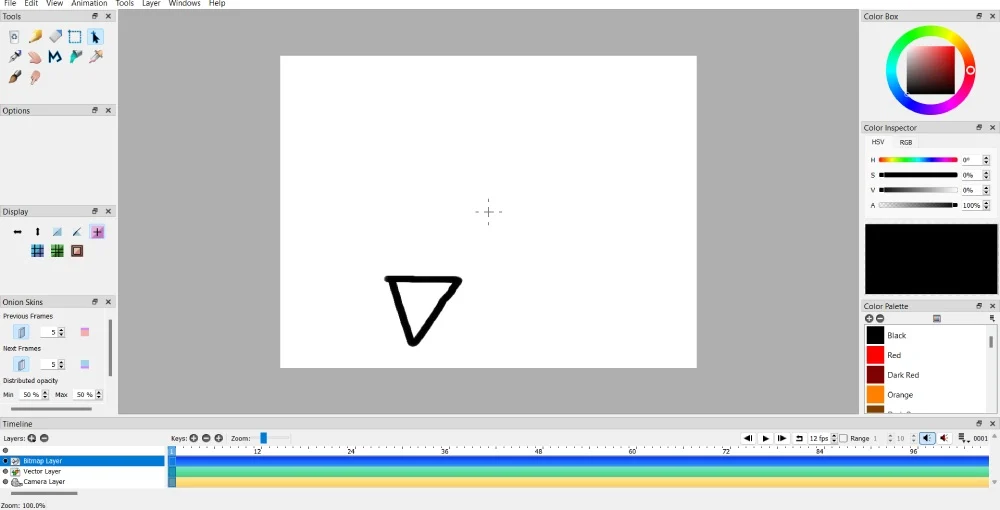
9. Obracanie obrazów
Niektóre ilustracje w animacji należy obrócić w zależności od opowiadanej historii. Lub, jeśli narysowałeś kształt i chcesz zmienić perspektywę w innej klatce, oto jak obrócić obraz.
Działa to tylko na warstwie bitmapy.

Najpierw musisz narysować obraz lub kształt.

Następnie kliknij narzędzie Zaznaczanie . Następnie zakryj ilustrację, kształt lub obszar rysunku, aby zapewnić obrót całego obrazu lub kształtu.

Następnie wybierz narzędzie Przesuń . Ale zanim cokolwiek przesuniesz, naciśnij przycisk Ctrl lub Cmd, a następnie kliknij lewym przyciskiem myszy. Następnie obróć obraz w preferowanym kierunku!

Obrazy wektorowe nie obracają się, ale jeśli przesuniesz je w górę, kształt lub ilustracja pojawi się do góry nogami. Można to zrobić za pomocą narzędzia Przesuń. Następnie kliknij dowolny z czterech punktów kwadratu. Następnie przesuń mysz w górę, co powinno pojawić się do góry nogami.
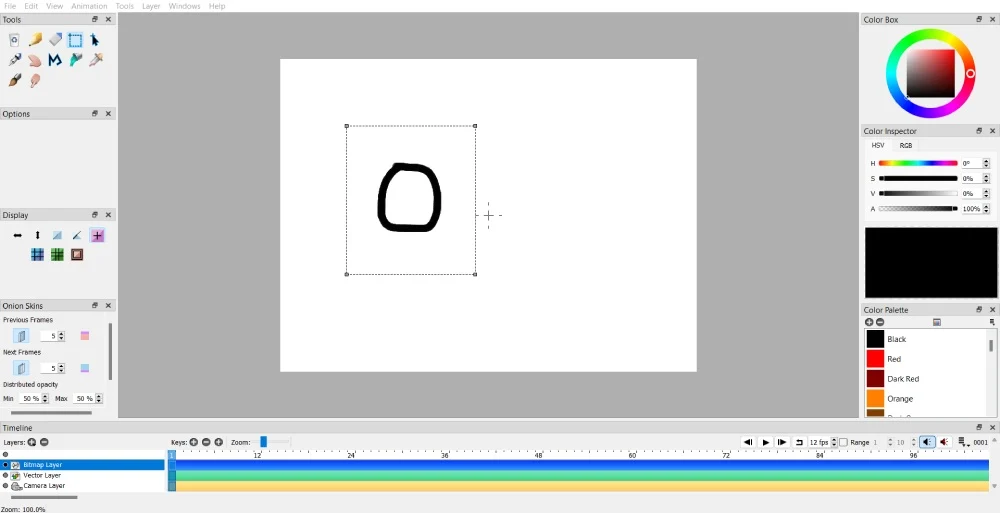
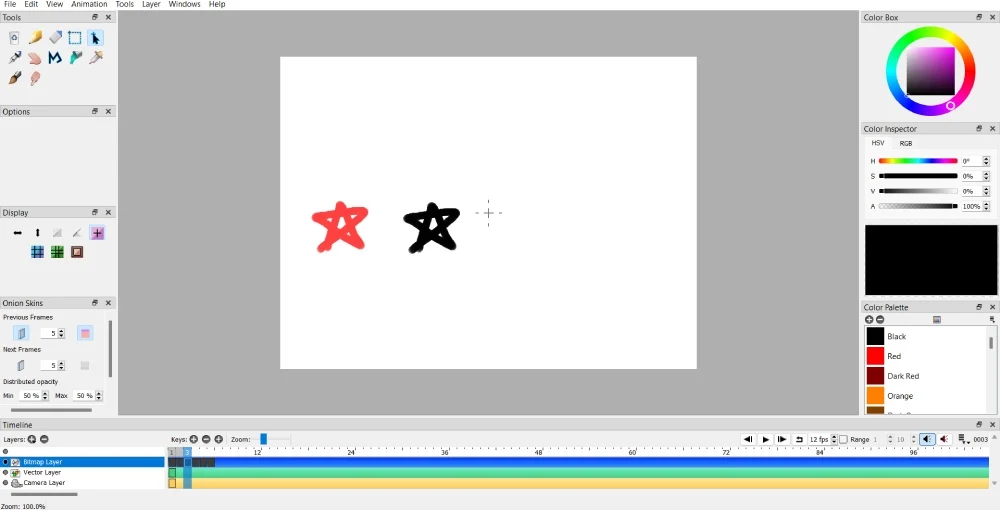
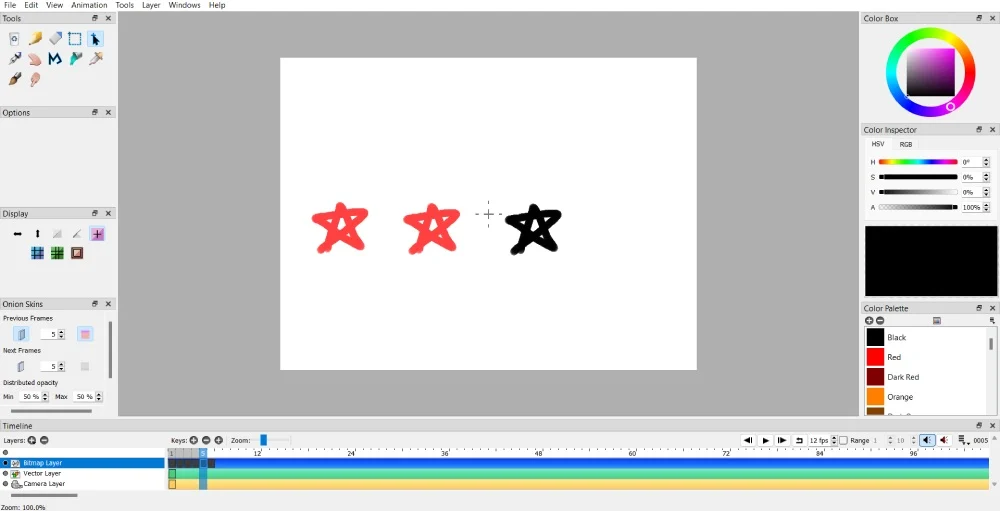
10. Powielanie kształtów lub obrazów
Czasami możesz potrzebować tych samych kształtów lub obrazów w jednej ramce. Można rysować ręcznie, ale skopiowanie tego samego kształtu lub obrazu może zająć trochę czasu i być trudne. Możesz to zrobić bez ponownego rysowania!

Narysuj swój kształt lub obraz w jednej ramce po jednej stronie.


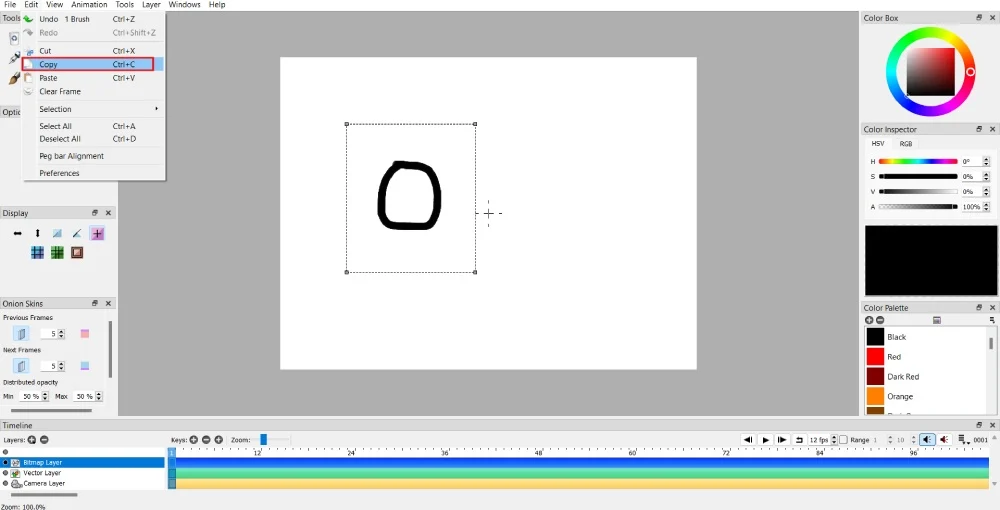
Po zakończeniu użyj narzędzia Zaznaczanie i przejdź do opcji Edycja > Kopiuj .

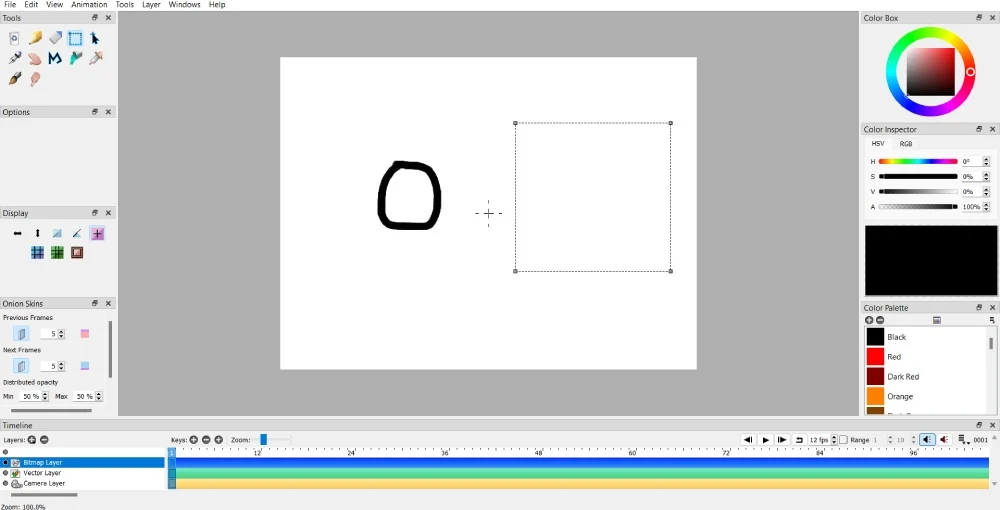
Użyj ponownie narzędzia Zaznaczanie, mając mniej więcej takie same wymiary jak pierwszy obraz lub kształt w pustym miejscu w tej samej ramce.

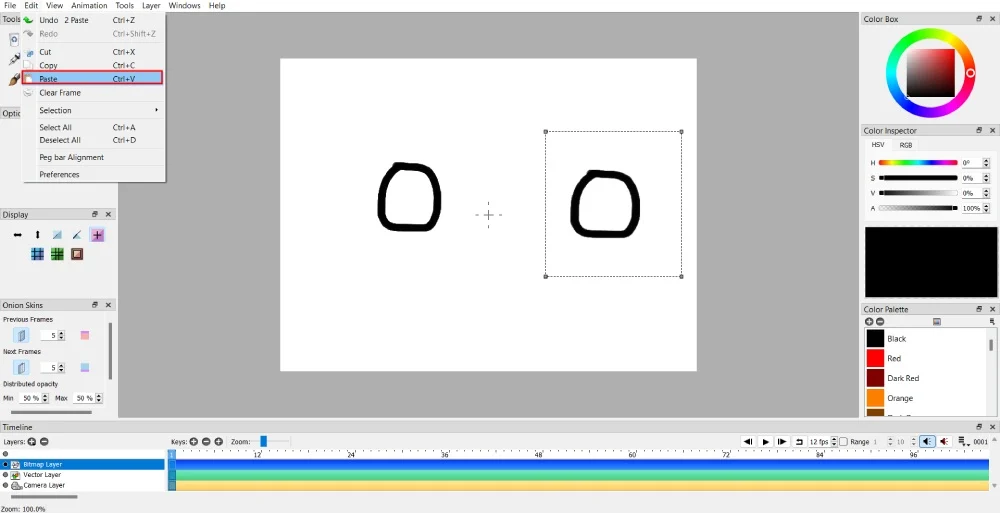
Następnie kliknij Edycja > Wklej , aby skopiować obraz lub kształt.
11. Przesuwanie obrazu lub kształtu w jednym kierunku
Rozważmy tę warstwę po warstwie. Wymaga cierpliwości, ponieważ trzeba duplikować klatki kluczowe, czasem dla każdego ruchu. Ale zacznijmy prosto.
Jeśli masz obraz bitmapowy, musisz użyć kombinacji narzędzi Przesuń i Zaznacz .

Jeśli chcesz przesunąć obraz w jednym kierunku, kliknij przycisk Powiel klatkę kluczową.

Stamtąd wybierz obraz lub kształt, który chcesz przenieść.

Następnie użyj narzędzia Przesuń w kierunku, w którym chcesz przesunąć kształt lub obraz.
Tymczasem nie potrzebujesz narzędzi Przesuń ani Zaznacz , jeśli masz obraz wektorowy. Podobnie jak w przypadku obrazu bitmapowego, kliknij przycisk Powiel klatkę kluczową. Następnie przesuń obraz wektorowy w dowolnym kierunku.
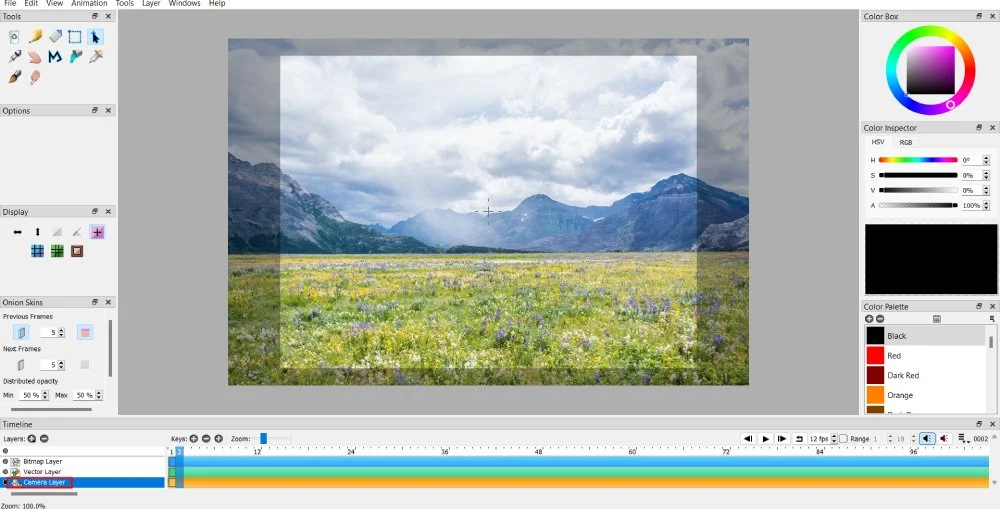
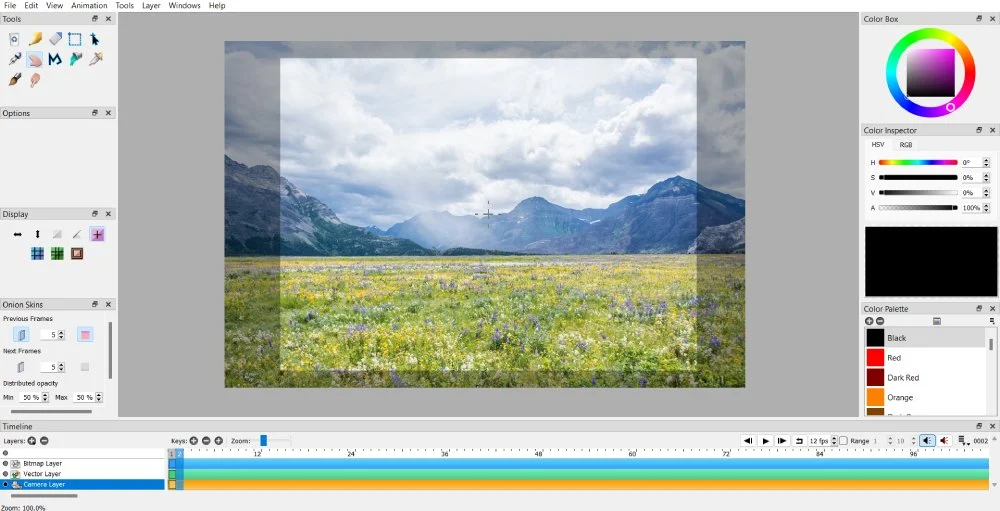
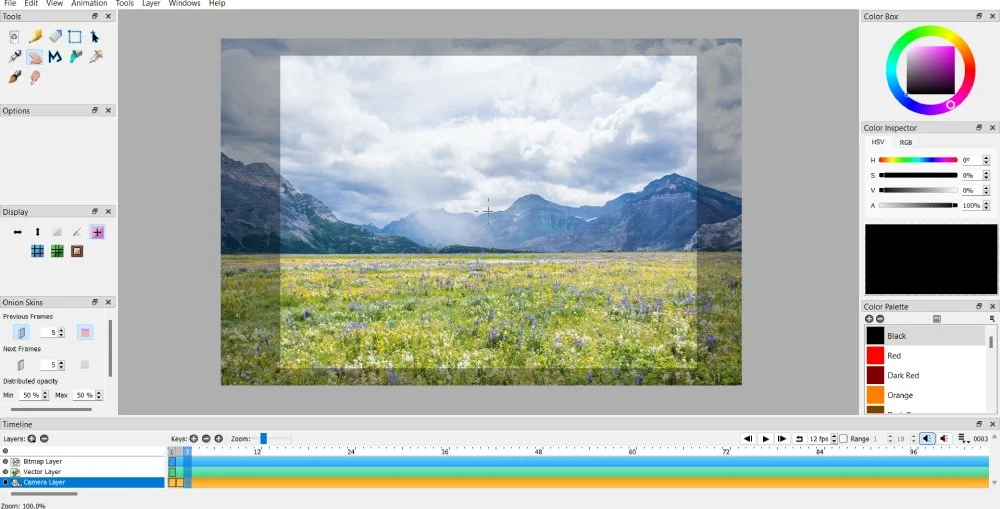
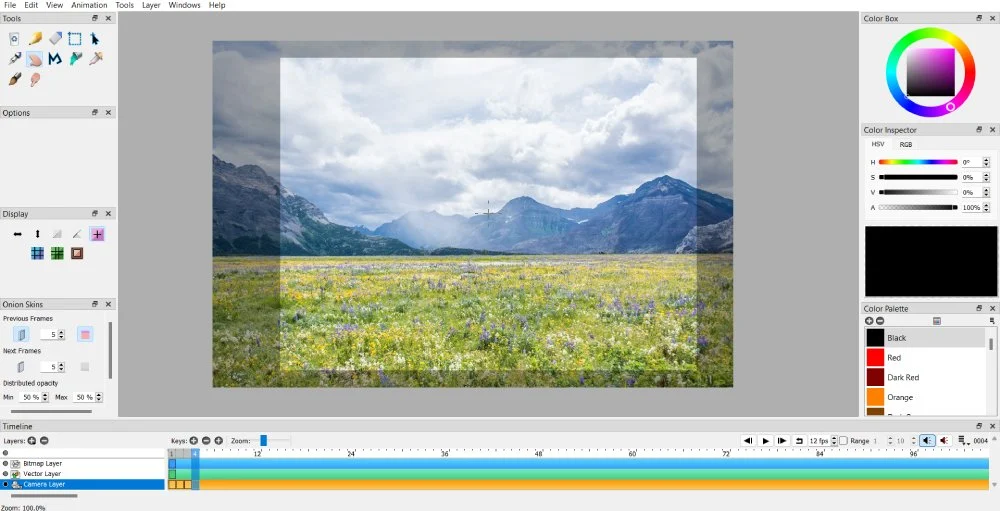
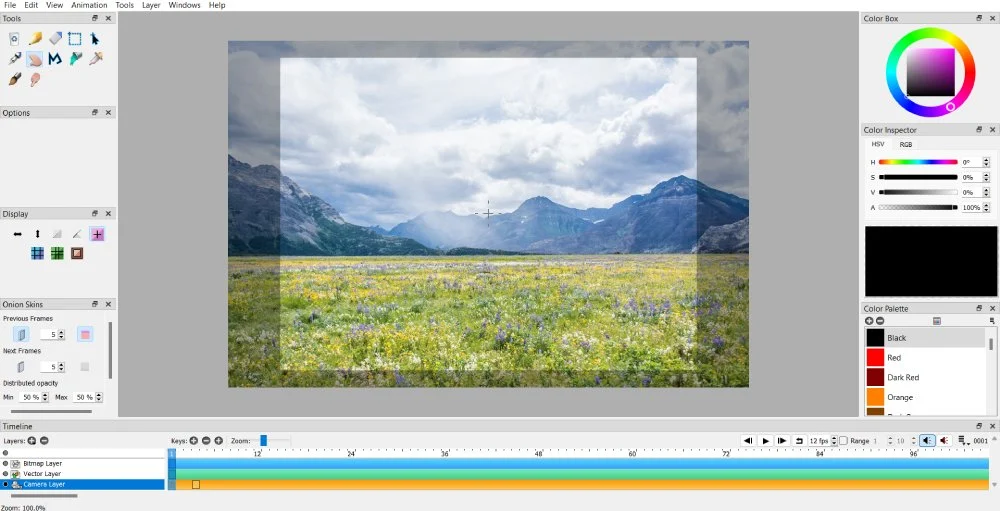
12. Przesuwanie tła obrazu w jednym kierunku
Niektóre projekty animacji będą wymagały różnych ruchomych obiektów na jednym płótnie. Możesz także przenieść obraz tła, jeśli wymaga tego projekt animacji. Podobnie jak w przypadku poruszającego się kształtu lub obiektu, potrzebujesz cierpliwości, ponieważ musisz dodać lub zduplikować klatki kluczowe, aby płynnie przesuwać tła. Jeśli jednak chcesz przenieść tło z jednego miejsca do drugiego za jednym kliknięciem, jest to również wykonalne.
Płynne przesuwanie obrazów tła

Zaimportuj obraz tła. Po przesłaniu kliknij warstwę kamery .

Następnie kliknij opcję Powiel klatkę kluczową. W zduplikowanej klatce kluczowej przesuń obraz w preferowanym kierunku za pomocą narzędzia Rączka .

Powtarzaj tę czynność, aż uzyskasz pożądany ruch.

Przenoszenie obrazu tła jednym kliknięciem

Jeśli nie chcesz płynnego przejścia z jednego kierunku w drugi, możesz postępować zgodnie ze wskazówkami powyżej. Zamiast jednak tworzyć klatkę kluczową dla każdego ruchu, możesz przejść do określonej klatki i kliknąć przycisk Powiel klatkę kluczową. Stamtąd zobaczysz, jak tło przeskakuje z jednego miejsca do drugiego.
13. Porządkowanie palety

Jeśli jesteś animatorem, możesz mieć specyficzny styl. Może to również odzwierciedlać sposób kolorowania projektów animacji. Ołówek 2D ma wstępnie ustawioną paletę 24 kolorów. Możesz jednak dodać lub usunąć dowolny odcień do swojego projektu.
Kolor można dodać, klikając przycisk Wybierz kolor znajdujący się pośrodku okna Paleta. Po wybraniu kliknij przycisk OK, a Pencil 2D załaduje nowy kolor.
Jeśli jednak chcesz usunąć odcień, wybierz kolor, który chcesz usunąć. Następnie kliknij przycisk – usuwając dany kolor z palety.
Możesz współpracować z klientami, którzy mają określone kolory marki. Ważne jest, aby zachować spójność marki w różnych mediach i zasobach marketingowych, aby zapewnić rozpoznawalność klienta nawet poprzez animację. W takim przypadku musisz kierować się kolorystyką marki. Możesz poprosić ich o paletę i załadować ją do Pencil 2D.
Możesz wykonać powyższe kroki. Możesz też zastąpić paletę. Aby zastąpić paletę, przejdź do Plik, a następnie Importuj . W sekcji Import wybierz „Zamień paletę”. Pencil 2D załaduje Twoją nową paletę.
14. Tworzenie podstawowych animacji
1. Otwórz aplikację Ołówek 2D. Ołówek 2D ładuje już puste płótno.
2. Kliknij dowolne narzędzie do rysowania, aby rozpocząć ilustrowanie pierwszej klatki
3. Po narysowaniu pierwszej ilustracji lub ruchu w pierwszej klatce kliknij przycisk +, aby dodać nową klatkę. Dodanie klatki kluczowej pomoże Ci narysować nową klatkę, aby ożywić ilustracje. Upewnij się, że kliknąłeś warstwę Bitmapy, aby narysować animacje . Jeśli jednak nie chcesz, aby ilustracje były pikselowane, kliknij warstwę wektorową, aby uzyskać płynniejsze rysunki.
4. Aby wyświetlić poprzednie klatki, upewnij się, że funkcja Cebulowe skórki jest włączona. Dzięki temu nie musisz zgadywać, jak zaprojektować następną ramę. Możesz aktywować poprzednią klatkę, następną klatkę lub obie.
5. Dodaj lub edytuj więcej klatek kluczowych i w razie potrzeby zmodyfikuj swoją pracę. Możesz nacisnąć przycisk odtwarzania, aby wyświetlić podgląd swojej pracy przed jej eksportem.
Często Zadawane Pytania
Czy Pencil 2D jest dobry dla początkujących?
Tak, Pencil 2D to świetne oprogramowanie na początek dla początkujących. Jeśli chcesz mieć doświadczenie w animacji, Pencil 2D pomoże Ci zrozumieć podstawy tworzenia animacji klatka po klatce. Aby stworzyć płynną animację, zaleca się użycie tabletu graficznego do zilustrowania każdej klatki.
Czy Ołówek 2D jest darmowy?
Tak, korzystanie z oprogramowania do animacji typu open source jest bezpłatne. Oprogramowanie do animacji możesz pobrać ze strony internetowej i od razu z niego skorzystać!
Czy możesz stworzyć animację 3D na Pencil 2D?
W programie Pencil 2D można tworzyć wyłącznie ręcznie rysowane i tradycyjne animacje. Do projektów 3D potrzebne jest inne oprogramowanie. Jeśli planujesz zajmować się animacją 3D, możesz użyć Blendera, innego oprogramowania do animacji typu open source.
Jak uzyskać pomoc dotyczącą programu Pencil 2D?
Pencil 2D posiada sekcję dokumentacji dla początkujących, którzy korzystają z oprogramowania po raz pierwszy. Jeśli jednak nie możesz znaleźć odpowiedzi lub napotkasz usterki, musisz udać się na forum lub na ich konta w mediach społecznościowych, aby uzyskać pomoc od innych użytkowników.
Końcowe przemyślenia
Pencil 2D to jeden z najlepszych programów do animacji dla początkujących. Możesz zacząć od prostych animacji, aby utworzyć GIF-y lub filmy Short. Możesz dostosować swoje animacje, eksportując obrazy, filmy i pliki GIF, aby stworzyć wciągający film lub dodając kolor, aby ożywić go. Ponadto Pencil 2D posiada podstawowe narzędzia do ilustrowania animacji. Dzięki temu możesz opanować swoje rzemiosło i przyciągnąć więcej klientów.
