Jak wykorzystać najgorętsze trendy projektowe 2021 roku na swoich stronach docelowych?
Opublikowany: 2021-07-13Masz tylko jedną szansę, aby zrobić pierwsze wrażenie – jeśli nie uda ci się zrobić dobrego, nada to zły ton całemu związkowi. W marketingu pierwsze wrażenie sprowadza się do projektu strony docelowej.
Pierwszą rzeczą, na którą użytkownik patrzy po kliknięciu reklamy, jest strona docelowa — i zanim spojrzy na tekst, widzi projekt strony. Od kolorów, przez typografię, po obraz bohatera, wszystko musi być atrakcyjne wizualnie, zapewniać bezproblemową obsługę i sprawiać, że odwiedzający chcą przewijać — i ostatecznie kliknąć przycisk CTA.
Tutaj wkraczają trendy w projektowaniu.
Coroczne trendy pomagają zobaczyć, co działa, a co nie, dzięki czemu możesz zaprojektować stronę, która dobrze wygląda, jest odpowiednia i przyciąga odwiedzających.
Trendy w projektowaniu stron docelowych w 2021 r.
Przez lata trendy w projektowaniu stron internetowych pchały coraz dalej w świat science fiction. Jednak trendy w projektowaniu 2021 są całkowicie odwrotne. Tegoroczne trendy w projektowaniu stron internetowych łączy jeden wspólny temat: realizm.
Obecne trendy łączą aspekty cyfrowe i rzeczywiste, aby pokazać, jak standardowe strony internetowe stały się w życiu codziennym. Opracowaliśmy cztery trendy w projektowaniu stron docelowych, które zwiększą atrakcyjność wizualną Twojej strony, nawiążą kontakt z użytkownikami i pomogą w konwersji.
Trend projektowy nr 1: animacja paralaksy
Animacje paralaksy tworzą iluzję optyczną, więc obiekty na pierwszym planie wydają się poruszać szybciej niż te dalej. Efekt jest podobny do patrzenia na mijaną scenerię podczas jazdy. W przypadku użycia na stronach docelowych wpływ animacji jest jednocześnie realny i surrealistyczny.
Dzięki animacji paralaksy projektanci tworzą głębię, używając pierwszego planu, tła i immersji, przekształcając ekran komputera w coś przypominającego scenę teatralną. Gdy odwiedzający porusza się po stronie, pozornie płynne animacje przyciągają go.
Oto jak projekt wygląda w akcji:

Jak wykorzystać animację paralaksy na swoim landingu?
Zamiast używać ogólnych ikon, aby wyjaśnić, dlaczego Twój produkt lub usługa jest idealnie dopasowana do odwiedzających, utwórz animacje paralaksy, aby zaprezentować cechy produktu i korzyści dla użytkowników na swoich stronach docelowych. Magia animacji ma większe szanse na zaangażowanie odwiedzających i zwrócenie ich uwagi.
Trend nr 2: kojące kolory
Wraz z rosnącym wykorzystaniem technologii cyfrowej w naszym życiu większość użytkowników spędza większość czasu wpatrując się w ekrany. Z tego powodu zmęczenie oczu jest powszechnym problemem. Tegoroczne trendy w projektowaniu stron obracają się wokół schematów kolorystycznych, które mniej obciążają oczy.
Kojące kolory są o krok od dwóch skrajności ciemności i światła. Delikatne palety kolorów, takie jak stonowane zielenie, pastelowe błękity, ciepłe brązy i jasne róże, są w tym roku modne. Te stonowane, zachęcające kolory nie tylko sprawiają, że strony internetowe i strony docelowe są mniej wstrząsające niż czerń lub biel, ale także w naturalny sposób wprowadzają spokój i relaks.
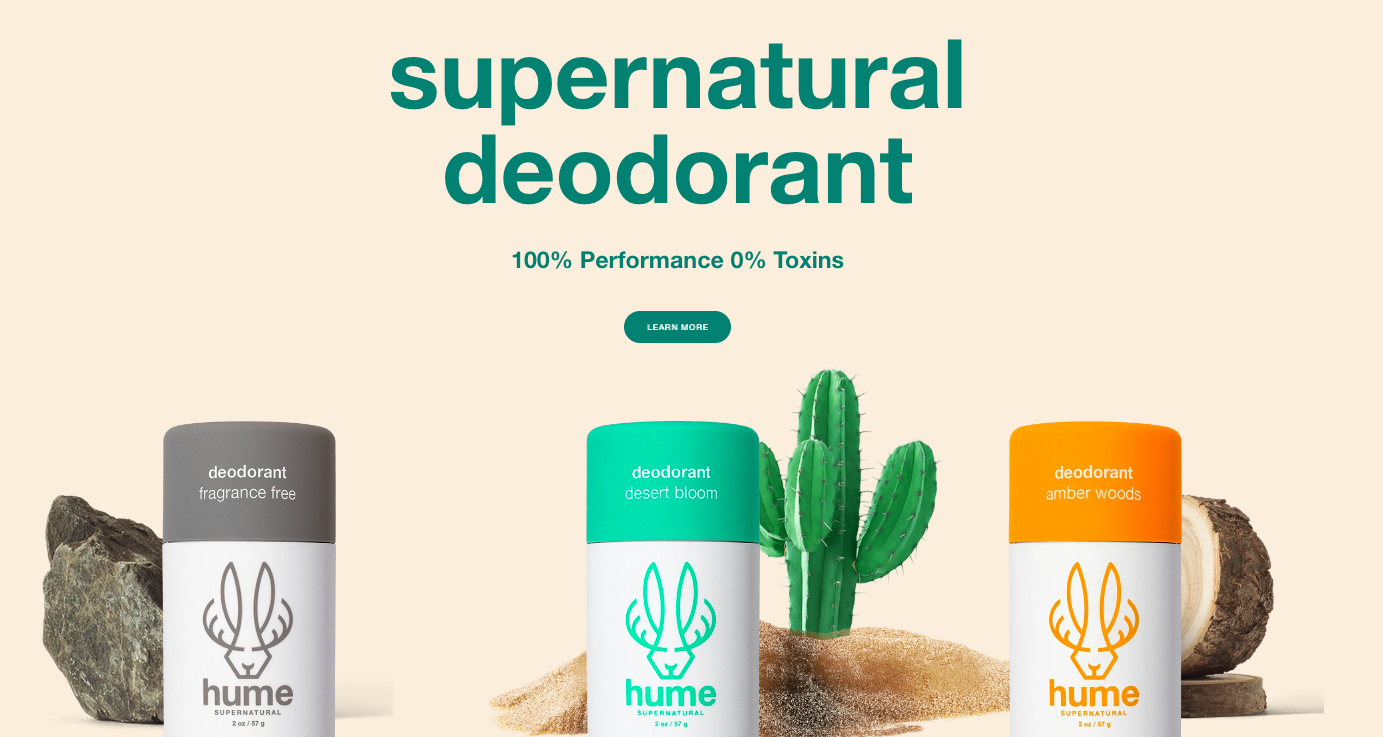
Strona główna dezodorantów Hume to doskonały przykład kojących kolorów:

Jak wykorzystać kojące kolory na swoim landingu
Zaprojektowanie strony docelowej w spokojnej, kojącej kolorystyce sprawia, że odwiedzający mogą wygodniej przeglądać Twoją stronę i klikać przycisk wezwania do działania. Aby wybrać odpowiedni kolor dla swojej strony, zapoznaj się z tym obszernym przewodnikiem, jak wybrać idealny kolor.
Pamiętaj, że każdy inaczej doświadcza kolorów, więc nie ma jednego sposobu na włączenie zasad psychologii kolorów dla każdego na świecie. Uczucia wywołane przez określone odcienie wiążą się ze znaczeniami głęboko zakorzenionymi w każdej kulturze — a Ty znasz swoich odbiorców lepiej niż ktokolwiek inny.
Trend nr 3: Doodles
Prawdopodobnie już wiesz, czym jest doodle — wielu z nas zapełniało marginesy szkolnych zeszytów doodlami, niezależnie od tego, czy dorastaliśmy, aby zostać projektantami, czy nie. Google często umieszcza na swojej stronie głównej doodle, które upamiętniają ważne wydarzenia i osobowości.

Podczas gdy doodle często pozostają ukryte w szkicowniku projektanta, czasami nigdy nie ożywają w gotowym projekcie, ten ręcznie rysowany element może często wprowadzić idealną ilość kreatywności w interfejsy i układy stron.
Ten styl projektowania dodaje również osobowości stronie i daje jej poczucie oryginalności, której nie można uzyskać z samych cyfrowych animacji i efektów. I chociaż doodle nie są same w sobie nowym trendem, w tym roku zdecydowanie powracają.
Paloroma, firma zajmująca się pielęgnacją skóry, łączy doodle z fotografią, aby przyciągnąć użytkowników. Rysunki skupiają uwagę odwiedzających na zdjęciach produktów. Marka wykorzystuje również animowane gryzmoły w dalszej części strony, aby ożywić asortyment.

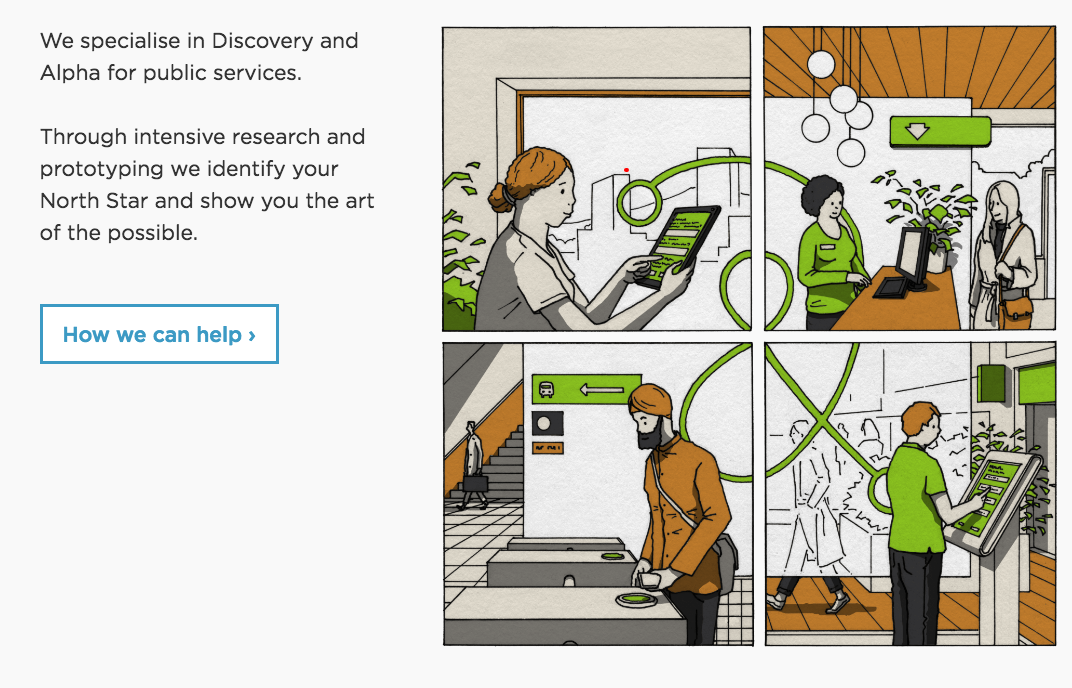
Mace & Menter, studio badawcze i projektowe, używa ręcznie rysowanego komiksu, aby wyjaśnić, jak działa ich usługa:

Jak używać doodli na swojej stronie docelowej
Doodles sprawiają, że projekt strony jest bardziej zorientowany na człowieka i przystępny, więc dodanie kilku elementów na stronie, które wyglądają na ręcznie rysowane, pomaga odwiedzającym odnieść się do Twojej marki i ożywić Twój produkt lub usługę.
Doodle dodają uproszczonej fantazji do ogólnego wyglądu strony docelowej, co może nie działać w przypadku wszystkich marek, ale to nie wszystko, co mogą zrobić. Gdy są używane jako wskazówki wizualne, proste doodle mogą skłonić odwiedzających do zwrócenia uwagi na określone elementy strony, takie jak formularz przechwytywania potencjalnych klientów lub przycisk wezwania do działania.
Trend 4: Neumorfizm
Od zeszłego roku neumorfizm powoli zyskuje na popularności. W 2021 roku obiecuje wprowadzić Twoje strony w paradoksalny wiek minimalistycznego realizmu.
Styl ten jest następcą skeuomorfizmu — podejścia projektowego, które uwzględnia renderowanie znanych, przestarzałych materiałów w obecnych projektach. Chociaż styl nawiązuje do skeuomorfizmu, neumorfizm koncentruje się na palecie kolorów, a nie na kontraście lub podobieństwie między światem rzeczywistym i cyfrowym.
Ten trend w projektowaniu wykorzystuje kolor całego ekranu, nakładając elementy od tła po interfejs użytkownika i przyciski, aby zapewnić wyjątkowe wrażenia użytkownika. Cechy charakterystyczne neumorfizmu to minimalistyczny design, jednolite kolory, niski kontrast, cienie i jaskrawe kolory.
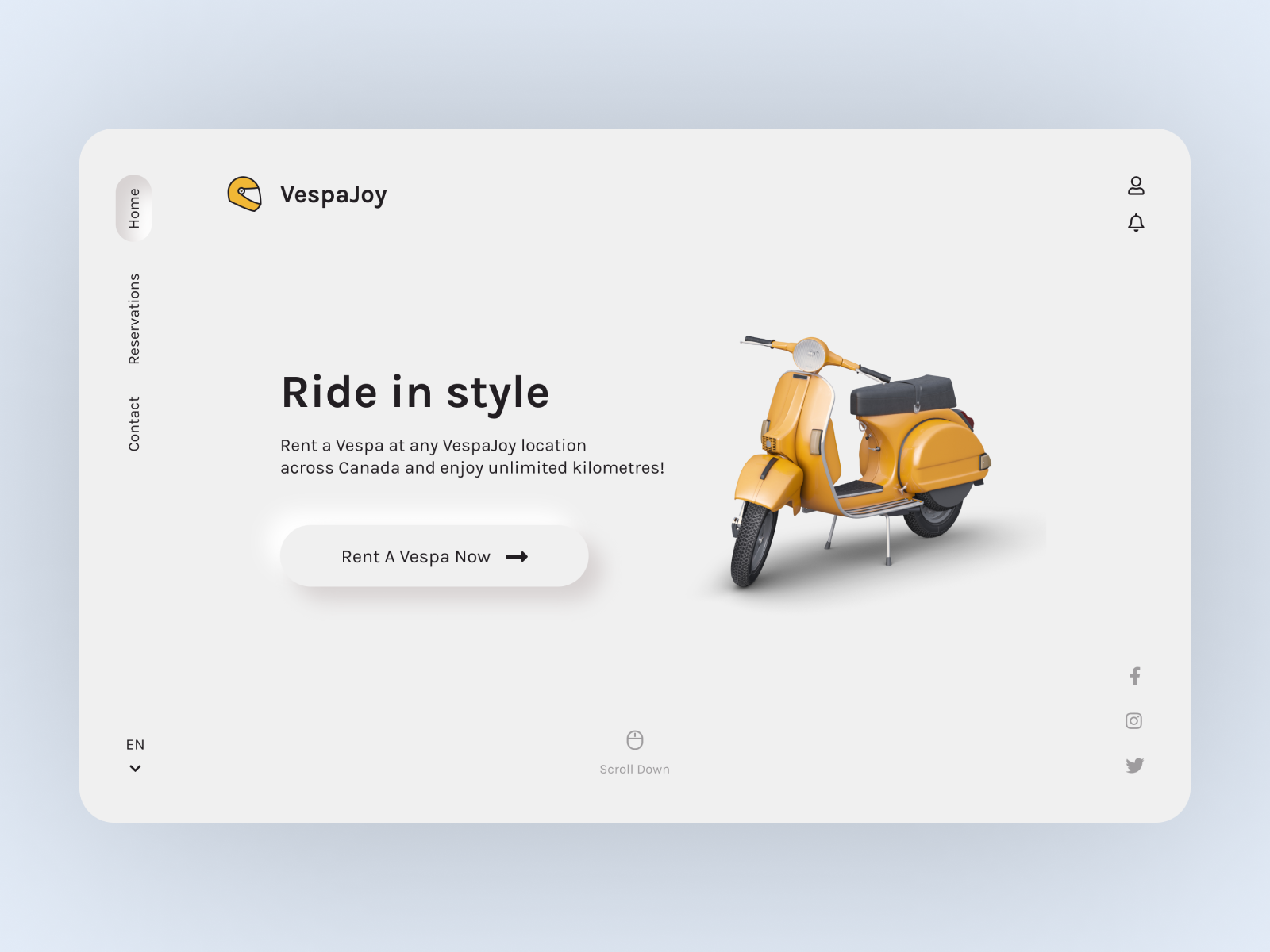
Koncepcja sieciowa VespaJoy autorstwa projektantki Sary Salehi jest pięknym przykładem tego, jak wygląda neumorfizm w akcji:

Jak wykorzystać neumorfizm na swoim landingu
Ponieważ neumorfizm zamienia płaskie obrazy lub ikony w realistyczne obiekty 3D, możesz użyć techniki projektowania, aby obrazy produktów i interfejs użytkownika były widoczne. Na przykład wypróbuj to zaktualizowane podejście, aby rzucać cienie na elementy tekstowe, które chcesz wyróżnić, takie jak przycisk wezwania do działania.
Zacznij tworzyć modne landing pages
Jakie trendy w projektowaniu chcesz wypróbować na swoich stronach docelowych? Jeśli czujesz się zainspirowany, możesz również znaleźć więcej trendów w projektowaniu stron docelowych i przykłady na rok 2021 w naszym obszernym e-booku.
Wiemy, że testowanie i wdrażanie nowych elementów projektu na dużą skalę może być trudne, dlatego jesteśmy tutaj, aby pomóc Ci bezproblemowo tworzyć silniejsze strony dzięki Instapage. Zarejestruj się na demo Instapage już dziś i uzyskaj dostęp do w 100% konfigurowalnych szablonów, Instablocks™ i wielu innych. Instapage umożliwia szybsze niż kiedykolwiek skalowanie produkcji stron docelowych.
