Jak wykorzystać najgorętsze trendy projektowe 2021 r. na swoich stronach docelowych
Opublikowany: 2021-07-13Masz tylko jedną szansę na zrobienie pierwszego wrażenia – jeśli nie uda ci się zrobić dobrego wrażenia, nadaje to zły ton całemu związkowi. W marketingu to pierwsze wrażenie sprowadza się do projektu strony docelowej.
Pierwszą rzeczą, na którą patrzy użytkownik po kliknięciu reklamy, jest Twoja strona docelowa — i zanim spojrzy na kopię, widzi projekt strony. Od kolorów, przez typografię, po obraz bohatera, wszystko musi być atrakcyjne wizualnie, zapewniać bezproblemową obsługę i sprawiać, że odwiedzający chcą przewijać — i ostatecznie kliknąć przycisk wezwania do działania.
Tutaj pojawiają się trendy w projektowaniu.
Coroczne trendy pomagają zobaczyć, co się sprawdza, a co nie, dzięki czemu możesz zaprojektować stronę, która wygląda dobrze, wydaje się trafna i angażuje odwiedzających.
Trendy w projektowaniu landing page w 2021 roku
Od lat trendy w projektowaniu stron internetowych wkraczają coraz dalej w świat science-fiction. Jednak trendy projektowe 2021 są zupełnym przeciwieństwem. Tegoroczne trendy w projektowaniu stron internetowych łączy jeden wspólny motyw: realizm.
Obecne trendy łączą aspekty cyfrowe i rzeczywiste, aby pokazać, jak standardowe stały się strony internetowe w życiu codziennym. Wybraliśmy cztery trendy w projektowaniu stron docelowych, które dodadzą Twojej stronie atrakcyjności wizualnej, nawiążą kontakt z odwiedzającymi i pomogą w konwersji.
Trend projektowy nr 1: animacja paralaksy
Animacje paralaksy tworzą złudzenie optyczne, więc obiekty na pierwszym planie wydają się poruszać szybciej niż obiekty znajdujące się dalej. Efekt jest podobny do patrzenia na mijane krajobrazy podczas jazdy. W przypadku użycia na stronach docelowych animacja wydaje się jednocześnie realistyczna i surrealistyczna.
Dzięki animacji paralaksy projektanci tworzą głębię, wykorzystując pierwszy plan, tło i zanurzenie, przekształcając ekran komputera w coś przypominającego scenę teatralną. Gdy odwiedzający porusza się po stronie, przyciągają go pozornie płynne animacje.
Oto jak projekt wygląda w akcji:

Jak wykorzystać animację paralaksy na landing page
Zamiast używać ogólnych ikon, aby wyjaśnić, dlaczego Twój produkt lub usługa idealnie pasuje do odwiedzających, utwórz animacje paralaksy, aby zaprezentować cechy produktu i korzyści dla użytkowników na swoich stronach docelowych. Magia animacji z większym prawdopodobieństwem zaangażuje odwiedzających i zwróci ich uwagę.
Trend nr 2: Kojące kolory
Wraz z rosnącym wykorzystaniem technologii cyfrowej w naszym życiu większość użytkowników spędza większość czasu wpatrując się w ekrany. Z tego powodu zmęczenie oczu jest powszechnym problemem. Tegoroczne trendy w projektowaniu stron koncentrują się wokół schematów kolorów, które mniej obciążają oczy.
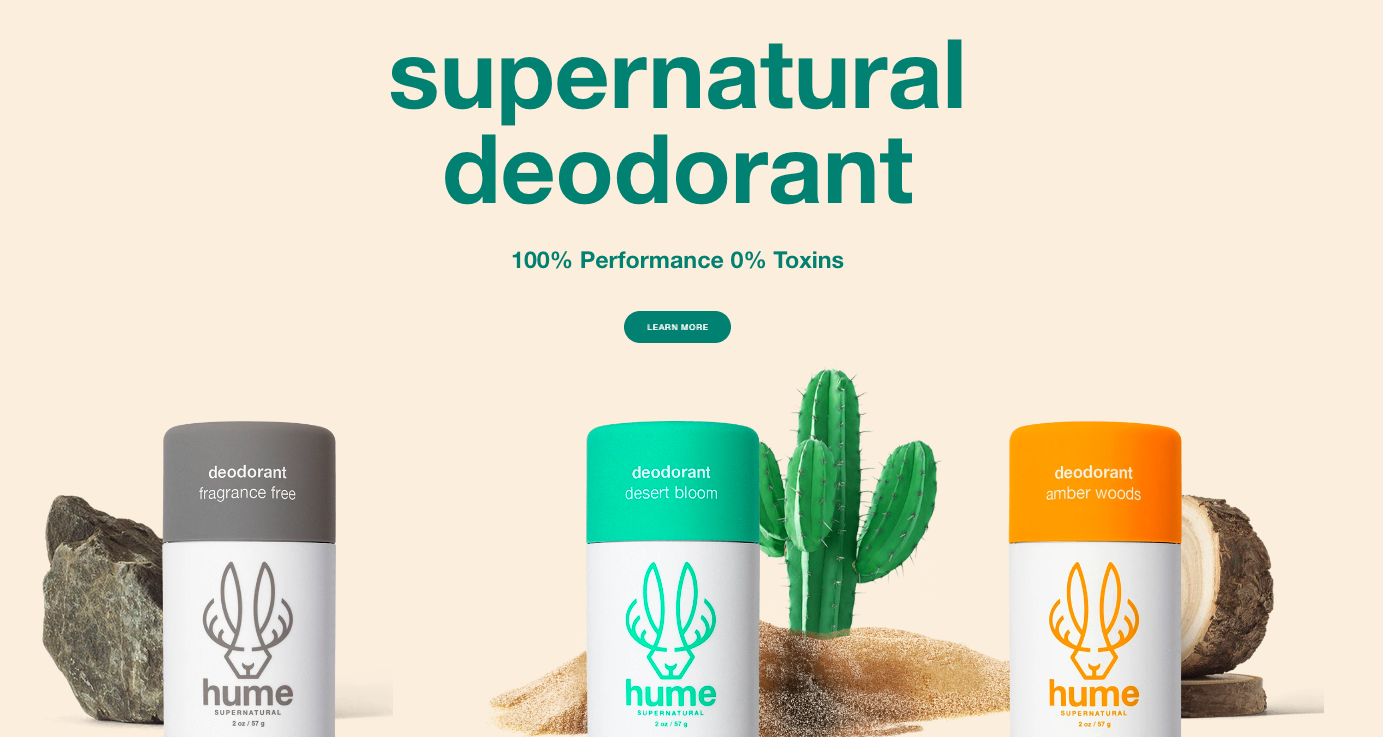
Kojące kolory są o krok od dwóch skrajności, ciemnego i jasnego. Miękkie palety kolorów, takie jak stonowane zielenie, pastelowe błękity, ciepłe brązy i jasne róże, są w tym roku modne. Te wyciszone, zachęcające kolory nie tylko sprawiają, że strony internetowe i strony docelowe są mniej irytujące niż czerń lub biel, ale także w naturalny sposób wywołują spokój i relaks.
Strona domowa dezodorantów Hume jest doskonałym przykładem kojących kolorów:

Jak wykorzystać kojące kolory na landing page
Zaprojektowanie strony docelowej w spokojnej, kojącej kolorystyce sprawi, że odwiedzający będą wygodniej przeglądać Twoją stronę i klikać przycisk wezwania do działania. Aby wybrać odpowiedni kolor dla swojej strony, zapoznaj się z tym obszernym przewodnikiem dotyczącym wyboru idealnego koloru.
Pamiętaj, że każdy doświadcza kolorów inaczej, więc nie ma jednego sposobu na włączenie zasad psychologii kolorów dla wszystkich na świecie. Uczucia, jakie wywołują określone odcienie, wiążą się ze znaczeniami głęboko zakorzenionymi w każdej kulturze — a ty znasz swoich odbiorców lepiej niż ktokolwiek inny.
Trend nr 3: Doodle
Prawdopodobnie już wiesz, czym jest doodle — wielu z nas wypełniało marginesy szkolnych zeszytów bazgrołami, niezależnie od tego, czy wyrosliśmy na projektantów, czy nie. Google często umieszcza na swojej stronie głównej doodle upamiętniające ważne wydarzenia i osobistości.

Podczas gdy gryzmoły często pozostają ukryte w szkicowniku projektanta, czasami nigdy nie ożywają w gotowym projekcie, ten ręcznie rysowany element często może wprowadzić idealną ilość kreatywności do interfejsów i układów stron.
Ten styl projektowania dodaje również stronie osobowości i nadaje jej poczucie oryginalności, którego nie można uzyskać dzięki samym cyfrowym animacjom i efektom. I chociaż doodle same w sobie nie są nowym trendem, w tym roku powracają w zdecydowany sposób.
Firma Paloroma zajmująca się pielęgnacją skóry łączy bazgroły z fotografią, aby przyciągnąć użytkowników. Rysunki skupiają uwagę odwiedzających na zdjęciach produktów. Marka wykorzystuje również animowane bazgroły w dalszej części strony, aby ożywić gamę produktów.

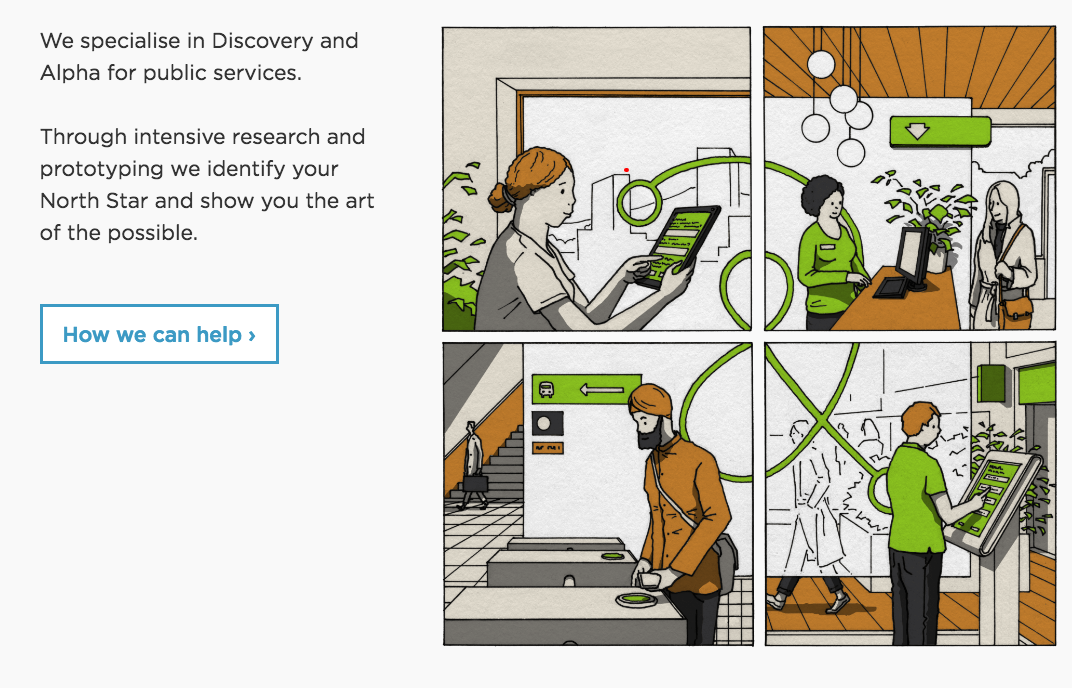
Mace & Menter, studio badawcze i projektowe, używa ręcznie rysowanego komiksu, aby wyjaśnić, jak działa ich usługa:

Jak używać doodli na swoim landingu
Doodle sprawiają, że projekt Twojej strony jest bardziej skoncentrowany na człowieku i bardziej przystępny, więc dodanie kilku elementów na stronie, które wyglądają na odręczne, pomaga odwiedzającym utożsamiać się z Twoją marką i ożywia Twój produkt lub usługę.
Chociaż doodle dodają uproszczonego fantazji do ogólnego wyglądu strony docelowej, co może nie działać w przypadku wszystkich marek, to nie wszystko, co mogą zrobić. Używane jako wskazówki wizualne, proste gryzmoły mogą skłonić odwiedzających do zwrócenia uwagi na określone elementy strony, takie jak formularz pozyskiwania potencjalnych klientów lub przycisk wezwania do działania.
Trend nr 4: Neumorfizm
Neumorfizm powoli zyskuje na popularności od zeszłego roku. W 2021 r. obiecuje wprowadzić Twoje strony w paradoksalną erę minimalistycznego realizmu.
Styl ten jest następcą skeuomorfizmu — podejścia projektowego, które uwzględnia renderowanie znanych, przestarzałych materiałów w obecnych projektach. Mimo że styl odnosi się do skeuomorfizmu, neumorfizm skupia się na palecie kolorów, a nie na kontraście lub podobieństwie między światem rzeczywistym a cyfrowym.
Ten trend projektowy wykorzystuje kolor całego ekranu, nakładając elementy od tła po interfejs użytkownika i przyciski, aby zapewnić użytkownikom wyjątkowe wrażenia. Cechami charakterystycznymi neumorfizmu są minimalistyczny design, jednolite kolory, niski kontrast, cienie i kolorowe akcenty.
Koncepcja sieci VespaJoy autorstwa projektantki Sary Salehi jest pięknym przykładem tego, jak wygląda neumorfizm w działaniu:

Jak wykorzystać neumorfizm na landing page
Ponieważ neumorfizm zamienia płaskie obrazy lub ikony w realistyczne obiekty 3D, możesz użyć techniki projektowania, aby obrazy produktów i interfejs użytkownika były widoczne. Na przykład wypróbuj to zaktualizowane podejście do rzucania cieni na elementy tekstu, które chcesz wyróżnić, takie jak przycisk wezwania do działania.
Zacznij tworzyć modne strony docelowe
Jakie trendy projektowe chcesz wypróbować na swoich stronach docelowych? Jeśli czujesz się zainspirowany, w naszym obszernym ebooku znajdziesz więcej trendów i przykładów projektowania stron docelowych na rok 2021.
Wiemy, że testowanie i wdrażanie nowych elementów projektu na dużą skalę może być trudne, dlatego jesteśmy tutaj, aby pomóc Ci bezproblemowo tworzyć silniejsze strony za pomocą Instapage. Zarejestruj się na demo Instapage już dziś i uzyskaj dostęp do szablonów, które można w 100% dostosować, Instablocks™ i wielu innych. Instapage umożliwia skalowanie produkcji stron docelowych szybciej niż kiedykolwiek.
