Jak umieścić obrazy ikon w stopce w Shopify
Opublikowany: 2023-09-23Ponad dwa miliony sprzedawców korzysta z Shopify przy sprzedaży i promowaniu swoich produktów. Witryna zawiera wszystkie funkcje i narzędzia umożliwiające uruchomienie funkcjonalnej i działającej witryny eCommerce w ciągu kilku minut. Jednym z ich fajnych narzędzi jest narzędzie do tworzenia witryn, w którym możesz dostosować swoją witrynę. Możesz edytować proste elementy, takie jak nagłówki i strony internetowe. Osoby bez doświadczenia w projektowaniu stron internetowych mogą mieć trudności z edycją witryny przed jej uruchomieniem. Jedną z przeszkód jest dodanie ikon w stopce witryny. Dowiedz się, jak umieścić obrazy ikon w stopce w Shopify!
Jak umieścić obrazy ikon w stopce w Shopify
Shopify umożliwia dodawanie obrazów do sekcji stopki na dwa sposoby. Jeden nie wymaga przesyłania, biorąc pod uwagę, że kod jest wbudowany w motyw. Innym sposobem jest dodanie kodu, który sprawi, że preferowane obrazy zostaną dodane do stopki. Zajmijmy się najpierw najłatwiejszym sposobem.
Rzeczy do zapamiętania:
- Musisz wgrać logo. Dzięki temu proces ten przebiega bezproblemowo.
- Musisz skonfigurować metody płatności. W ten sposób możesz dodać ikony opcji płatności do swojej stopki.
1: Dodawanie ikon do strony stopki Shopify

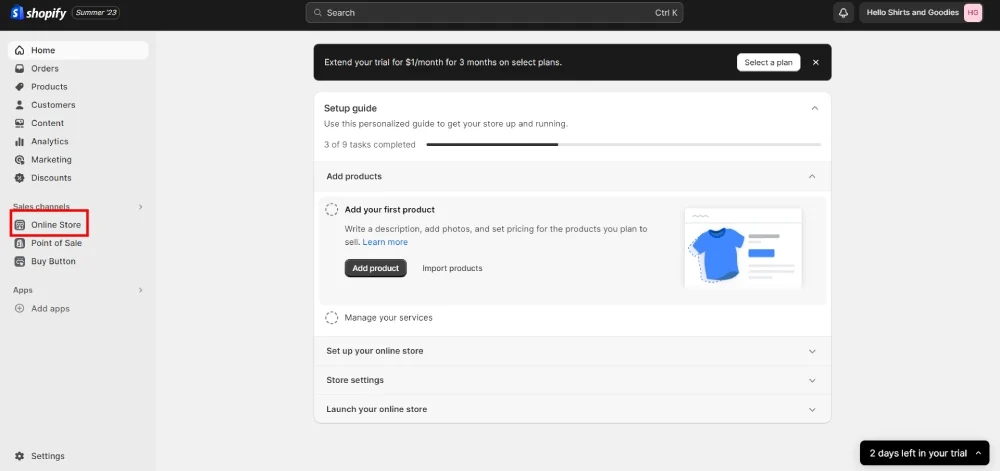
Krok 1: Przejdź do panelu administracyjnego Shopify. Gdy już tam będziesz, kliknij Sklep internetowy .

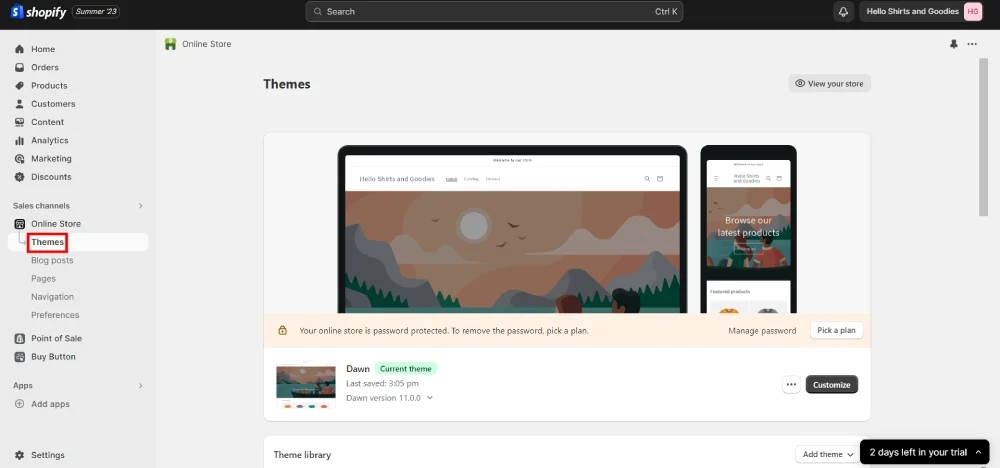
Ta sekcja powinna się rozwinąć. Gdy go zobaczysz, wybierz Motywy .

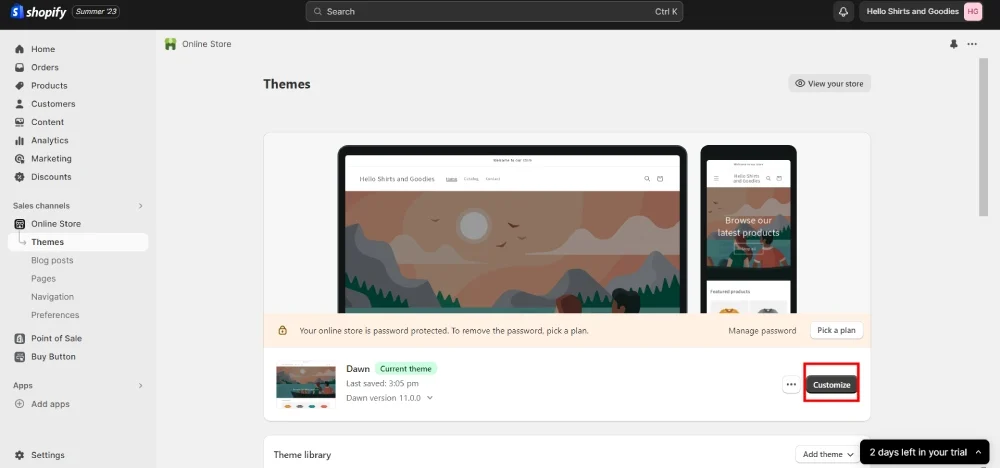
Krok 2: Kliknij Dostosuj . Powinieneś zobaczyć edytor motywów.

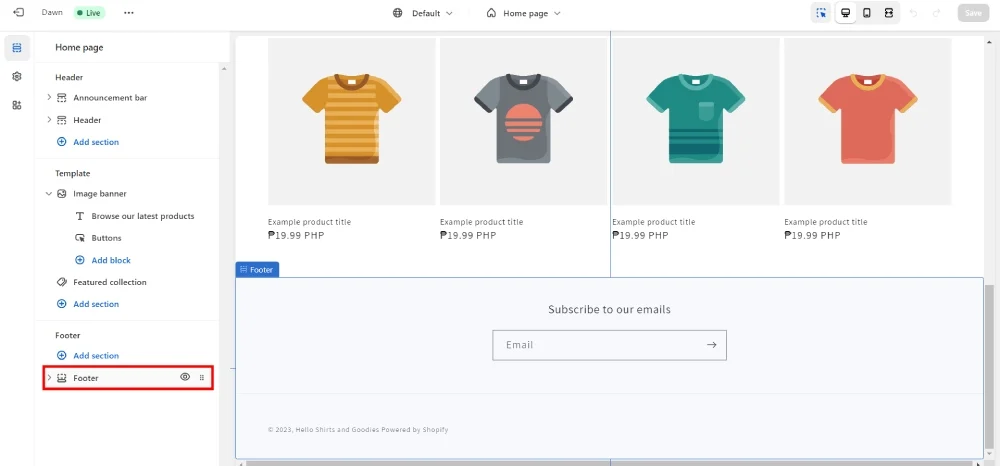
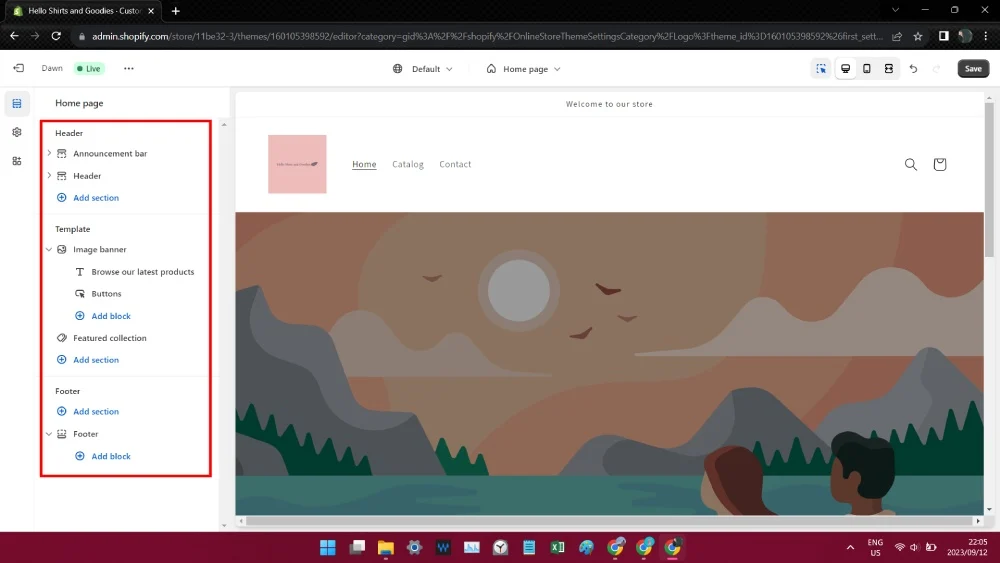
Krok 3: Po lewej stronie witryny wybierz opcję Stopka . Możesz na niego najechać, a automatycznie przekieruje Cię do sekcji Stopka. Ale musisz na to kliknąć, aby dostosować stronę.

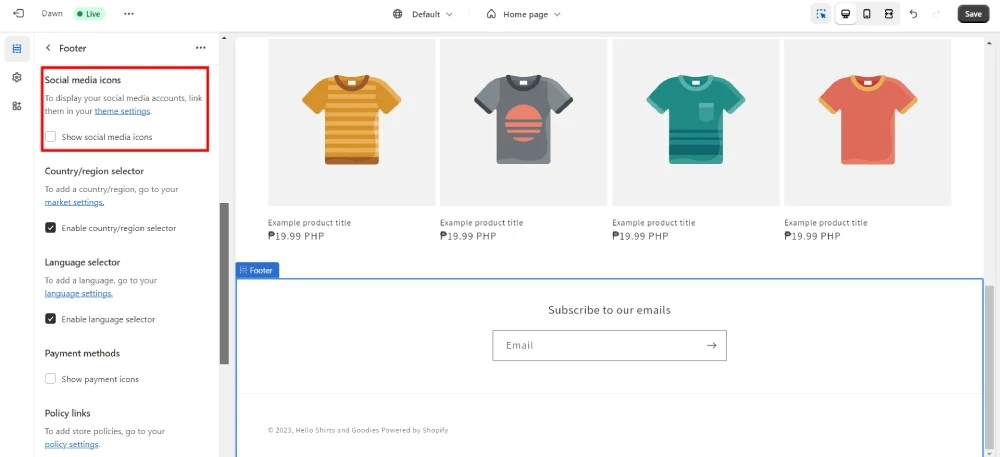
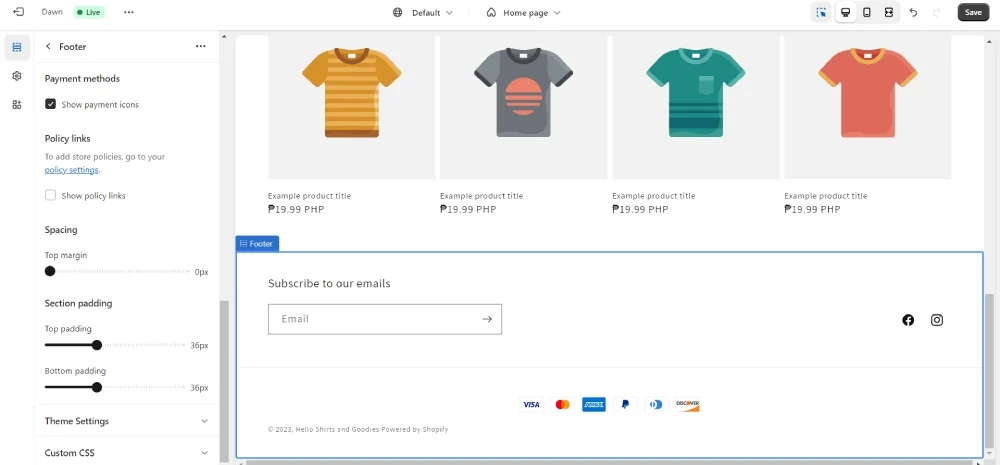
Krok 4: Następnie możesz dostosować stopkę, dodając ikony mediów społecznościowych i opcje płatności. Możesz to zrobić zaznaczając opcję „ Pokaż ikony mediów społecznościowych ”.

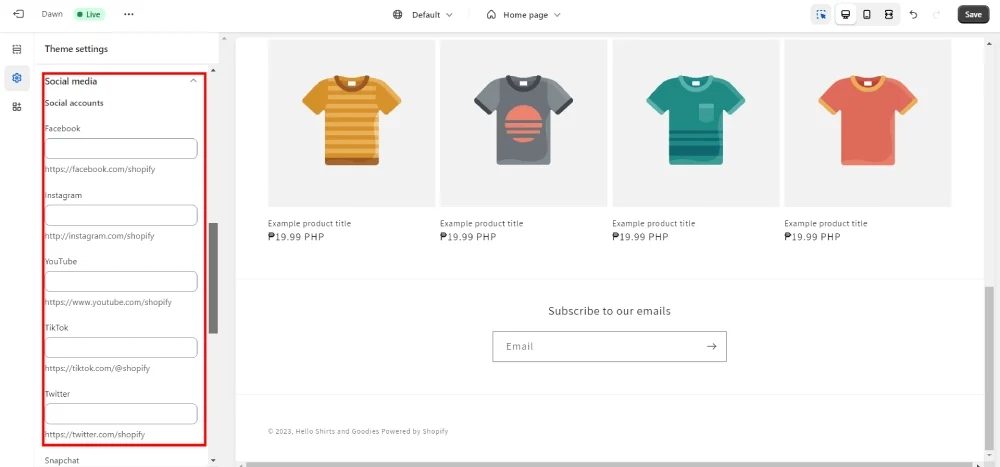
Następnie kliknij „ Ustawienia motywu ” i możesz dodać swoje witryny mediów społecznościowych.

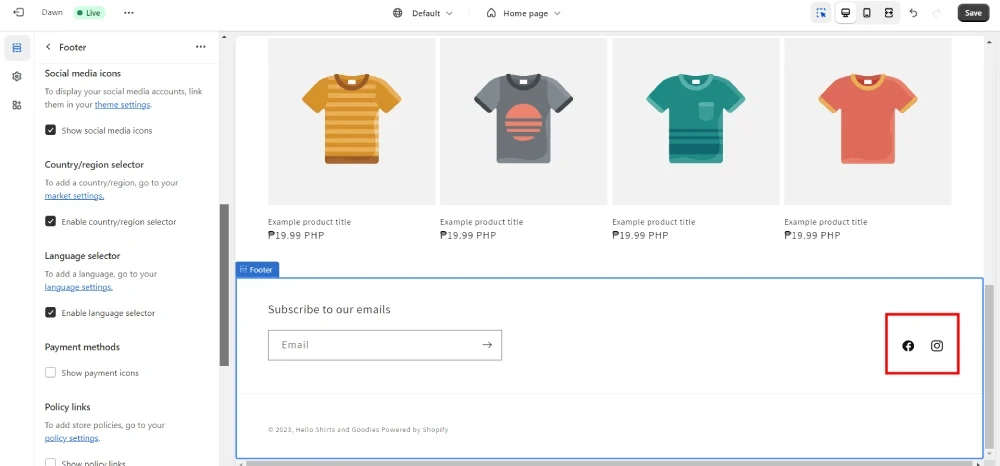
Następnie Shopify automatycznie dodaje ikony do każdej witryny.

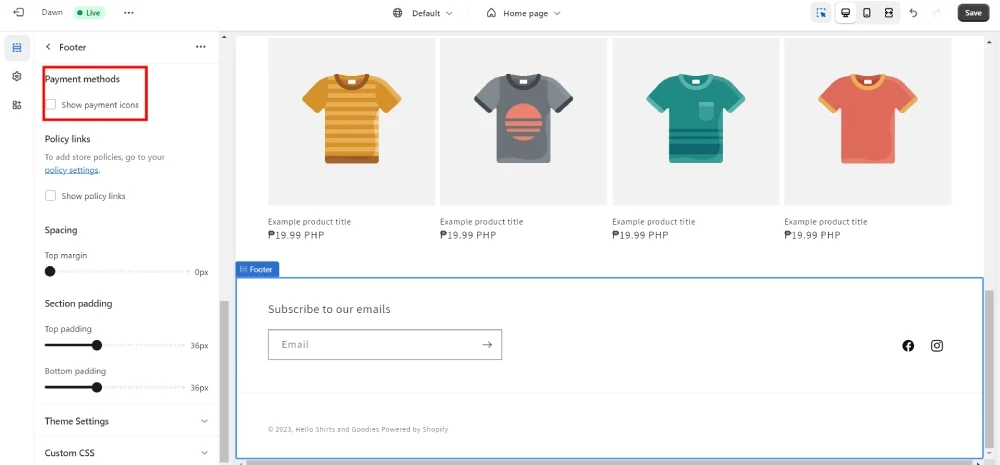
Na koniec możesz dodać sekcję opcji płatności, zaznaczając „ Pokaż ikony płatności”. ”

Spowoduje to wyświetlenie dostępnych opcji płatności.

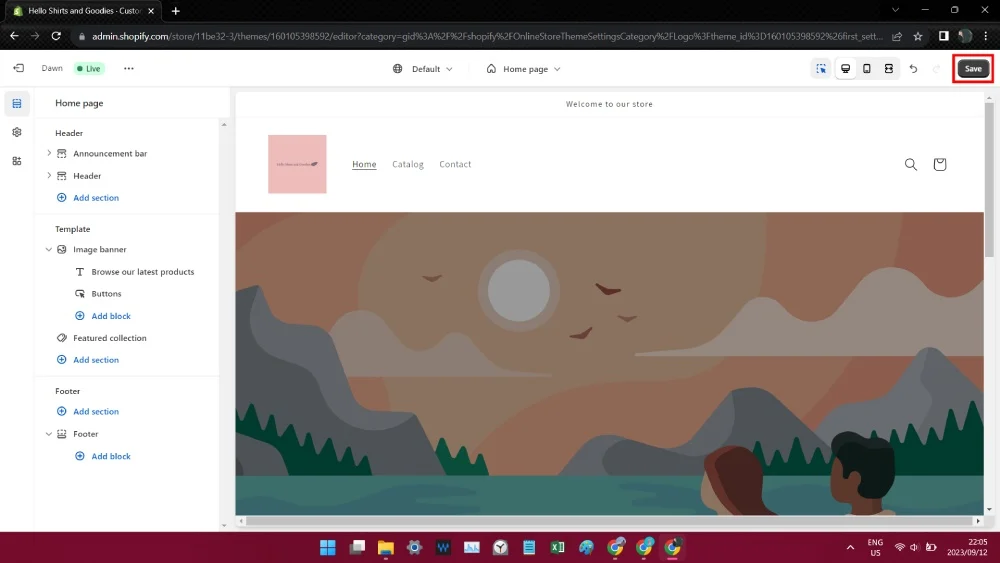
Krok 5: Gdy już to zrobisz, kliknij przycisk Zapisz ! I gotowe!
2: Dodawanie kodów do strony Shopify
Ta część ma zastosowanie, jeśli potrzebujesz niestandardowych obrazów lub personalizacji swojej witryny Shopify. Możesz to zrobić, wykonując krok pierwszy z samouczka stopki ikon.

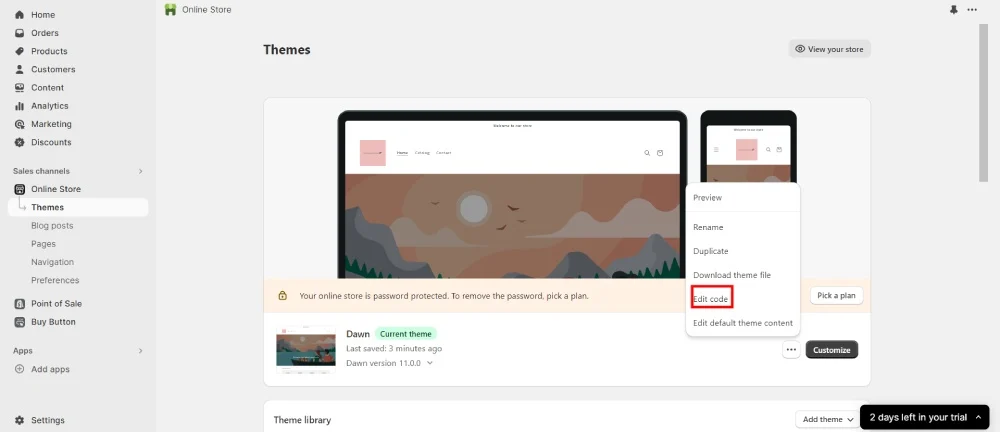
Zamiast klikać przycisk „ Dostosuj ”, wybierz przycisk z trzema kropkami. Następnie pojawi się menu rozwijane, w którym kliknij „ Edytuj kod ”.

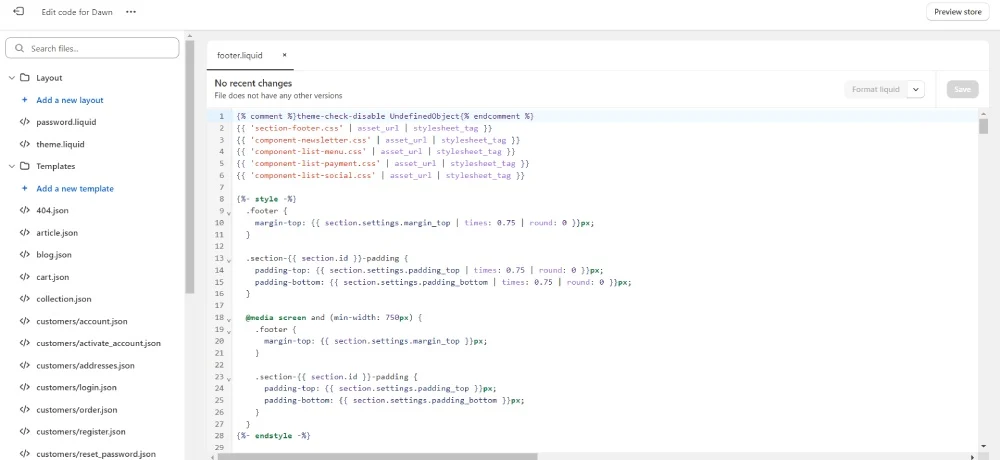
Następnie musisz wyszukać miejsce, w którym powinien zostać dodany Twój kod, ale główne sekcje, w których można go dodać, to „footer.liquid” lub „base.css”.

Niektóre kody będą wymagały edycji całego kodu footer.liquid, a inne będą wymagały jedynie kodu <img src=”_”>. Jeśli potrzebujesz kodów do motywu Shopify, pobierz je tutaj:
- PiPiADS
- Powstań ze mną
- Partnerzy Shopify
Często Zadawane Pytania
Jak dostosować nagłówek i stopkę w Shopify?

Można to zrobić jednym ze sposobów, korzystając z przycisku Dostosuj . Umożliwia to ręczną edycję elementów projektu internetowego. Możesz dodawać zdjęcia, filmy i tekst.

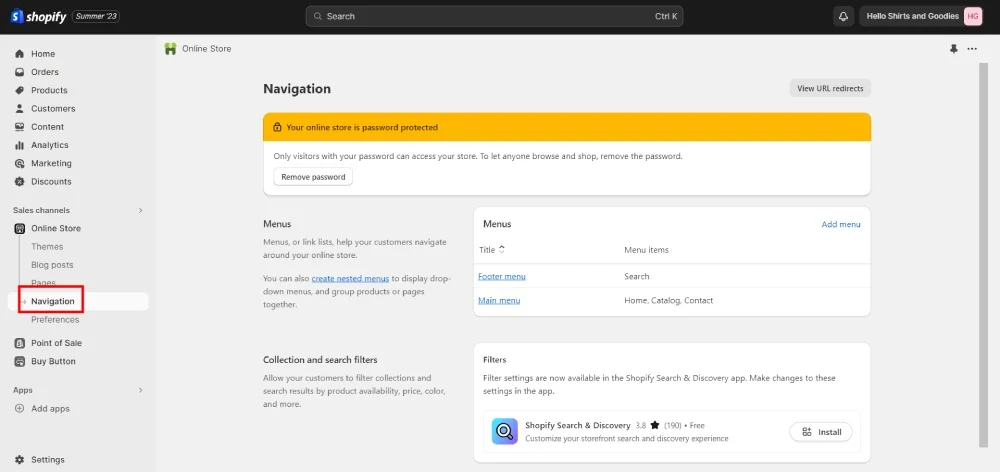
Innym sposobem dostosowania nagłówka i stopki jest strona Nawigacja . Znajdziesz go klikając „ Sklep internetowy ”, a następnie wybierając Nawigacja. Następnie wybierz opcje menu, które chcesz uwzględnić w swojej witrynie!
Jak zmienić obraz stopki w Shopify?

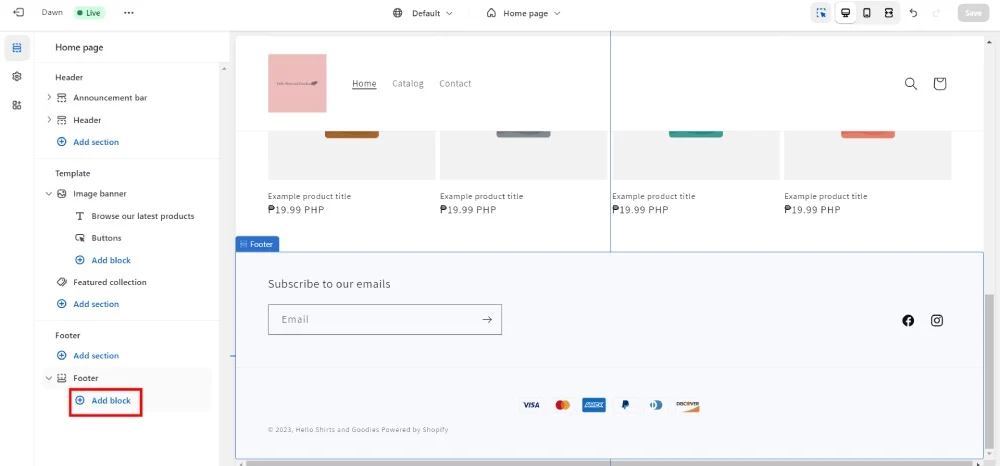
Wykonaj te same kroki od pierwszego procesu do kroku 3. Następnie przewiń w dół do „ Ustawienia motywu ”. Następnie kliknij „ Dodaj blok ”.

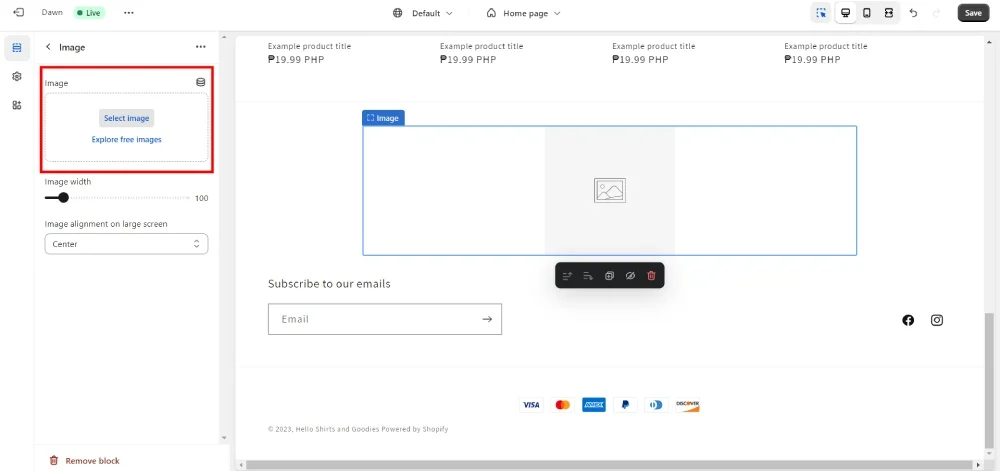
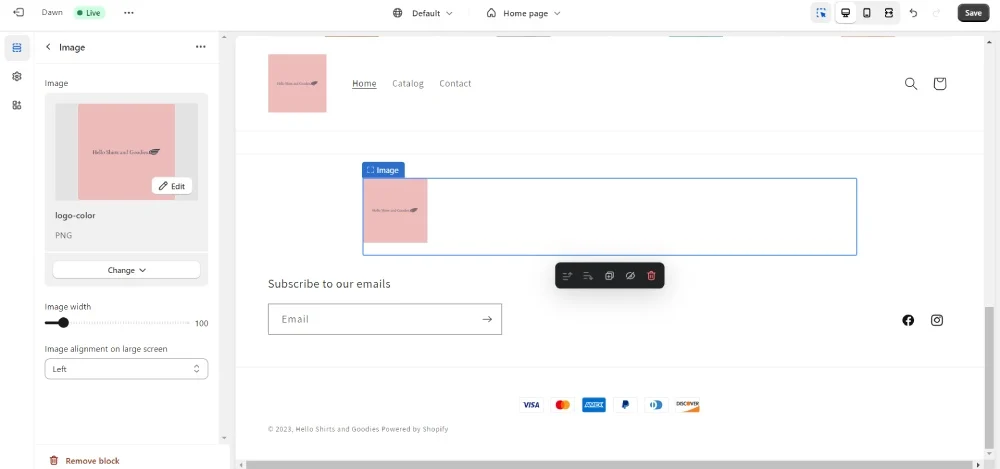
Kliknij pusty blok, a następnie możesz przesłać obraz lub wybrać go z biblioteki zasobów.

Możesz dostosować wyrównanie obrazu i to wszystko!
Co umieszczasz w stopce Shopify?
Obrazy nie są jedyną treścią, którą możesz dodać do sekcji stopki. Większość sekcji stopki zawiera linki do stron Twojej witryny, regulaminu i polityki prywatności. Niektóre stopki mogą zawierać krótki opis Twojej firmy. Jeśli chcesz potwierdzić swoją wiarygodność, odznaki są doskonałym dodatkiem do Twojej stopki!
Jak jeszcze możesz dostosować swoją witrynę Shopify?
Kup motywy Shopify
Shopify ma responsywne i piękne motywy dla każdego sklepu eCommerce. Jeśli jednak nie jesteś fanem ich motywów, możesz pobrać je gdzie indziej. Theme Forest i Creative Market to najlepsze miejsca do pobrania nowego motywu Shopify.
Można tego dokonać przechodząc do zakładki „Sklep internetowy” i sekcji „Motywy”. Następnie przejdź do „Biblioteki motywów” i kliknij przycisk rozwijany „Dodaj motyw”. Następnie prześlij plik ZIP swojego niestandardowego motywu!
Zainstaluj aplikacje Shopify
Innym sposobem dostosowania sklepu Shopify jest instalacja aplikacji Shopify. Te aplikacje mogą przenieść Twój sklep na wyższy poziom. Aplikacje do projektowania mogą pomóc Ci przyciągnąć więcej odwiedzających do Twojej witryny. Ponadto możesz zintegrować branding z projektem swojego sklepu. Kreatory stron docelowych i wyskakujące okienka to najpopularniejsze narzędzia związane z projektowaniem do zainstalowania! Oto najlepsze aplikacje projektowe do zainstalowania w Shopify!
- Kreator stron docelowych PageFly
- Kreator stron docelowych Shoguna
- Narzędzie do tworzenia stron docelowych EComposer
- Wyskakujące okienka Rivo – wyskakujące okienka e-mailowe
- Pop Convert – wyskakujące okienka, banery
- Baner na pasku ogłoszeń Attrac
- Mega menu Buddy i nawigacja
Zatrudnij profesjonalistów
Ostatnią możliwością dostosowania sklepu internetowego jest zatrudnienie programistów i projektantów. Zatrudniając specjalistów, możesz skupić się na sprzedaży i promowaniu swoich produktów, aby przyciągnąć więcej klientów.
Programiści wiedzą, które kody dodać do swojej witryny. Dzięki nim będziesz mieć responsywny i piękny projekt sklepu. Ponadto mogą go spersonalizować, aby zintegrować Twoją markę z każdą sekcją i stroną witryny.
Tymczasem projektanci mogą pomóc Ci w zaprojektowaniu markowej witryny, której pozazdroszczą Ci konkurenci. Możesz polegać na projektantach stron internetowych, grafików, brandingu i mediów społecznościowych.
Shopify ma profesjonalny rynek, na którym można zatrudniać programistów i projektantów. Można je jednak również wyszukiwać na niezależnych stronach internetowych. Ale jeśli potrzebujesz projektantów, pozwól Penji pomóc Ci dostosować Twoje projekty! Za jedną zryczałtowaną stawkę możesz otrzymać projekty stron internetowych, projekty graficzne, ilustracje, logo i wiele więcej! Zapisz się tutaj, aby otrzymać wszystkie projekty potrzebne do Twojego sklepu internetowego!
