Jak zmierzyć prędkość ładowania?
Opublikowany: 2021-12-21O ile nie ma debaty na temat pozytywnego wpływu szybkości ładowania na UX i konwersje, o SEO toczy się wiele dyskusji, zwłaszcza od czasu ogłoszenia Page Experience Update i Core Web Vitals.
Jakość i trafność treści są nadal kryteriami, które decydują o rankingu strony w SERP, a prędkość może być wykorzystana jako rozstrzygający o rankingu między dwiema równoważnymi stronami.
To także jakość, która jest wysoko ceniona przez roboty Google, które sprzyjają indeksowaniu szybkich stron. Zjawisko to obserwujemy od kilku lat, na przykład w Rue Du Commerce, gdzie po zoptymalizowaniu frontendu wzrosła liczba indeksowanych stron; lub w TUI, która zoptymalizowała budżet indeksowania, poprawiając szybkość wyświetlania swoich stron.
Zarówno dla odwiedzających, jak i dla SEO, konieczność i wpływ szybkich stron są niezaprzeczalne. Jednak aby zacząć korzystać z odpowiednich narzędzi, musisz wiedzieć, co chcesz mierzyć, dlaczego i jak. Oto kilka kluczy.
Jakie dane dotyczące szybkości strony?
Zdefiniowanie budżetu wydajności jest ważnym krokiem, który pozwoli ci określić cele wydajnościowe i ustalić limity. Mogą to być cele dotyczące wagi strony, której nie należy przekraczać, wskaźników lub wyników webperf, które należy osiągnąć…
Zobaczysz – a być może już zauważyłeś – że istnieje wiele wskaźników i wyników wydajności. Wśród najbardziej znanych metryk „historycznie” znajdujemy na przykład:
- Speed Index, który ocenia prędkość ładowania elementów w rzutni ;
- Time To First Byte, który wskazuje czas odpowiedzi serwera, dobrze znany w SEO, ponieważ Google brało pod uwagę już przed aktualizacją Page Experience;
- Rozpocznij renderowanie i pierwsze malowanie treści, moment, w którym przeglądarka wyświetla pierwsze elementy na stronie;
- Time To Interactive, który ocenia czas potrzebny, aby strona stała się interaktywna w sposób zrównoważony i bez opóźnień…
Wskaźniki ewoluują, regularnie pojawiają się nowe, aby lepiej mierzyć wrażenia użytkownika (na przykład obecnie badana jest metryka w celu oceny płynności).
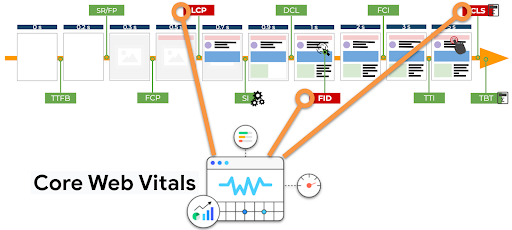
Aby ocenić jakość UX, Google umieścił 3 wskaźniki webperf w centrum uwagi dzięki Core Web Vitals:

- Largest Contentful Paint, aby zmierzyć szybkość wyświetlania największego elementu na stronie,
- Opóźnienie pierwszego wejścia, aby zmierzyć reaktywność strony po interakcji użytkownika,
- Zbiorcze przesunięcie układu, aby zmierzyć stabilność wizualną .
LCP i FID są obliczane w milisekundach, podczas gdy CLS to wynik.
Istnieje wiele metryk (możesz nawet wprowadzić własne metryki biznesowe, związane z określonymi funkcjami Twojej strony, korzystając z niestandardowych metryk), więc zanim zaczniesz, musisz określić:
- co chcesz zmierzyć,
- skąd zaczynasz,
- co chcesz osiągnąć.
Uważaj na wybrane metryki i cele, które stawiasz: nie poddawaj się pokusie metryk próżności!
Podobnie jak w przypadku SEO, chcesz przede wszystkim poprawić wygodę i szybkość ładowania witryny dla użytkowników , a nie tylko wypełniać pulpity nawigacyjne liczbami i wynikami.
Oto pierwszy krok, który pomoże Ci określić cele biznesowe: możesz przetestować ROI szybszych stron za pomocą narzędzia Google Test My Site.
To bezpłatne narzędzie pokazuje, o ile większe przychody możesz wygenerować, przyspieszając swoje strony. Nawet jeśli dane są szacunkowe, ustalenie pierwszego celu jest sensowne i przydatne.
Jakie narzędzia do pomiaru szybkości ładowania?
Po zapoznaniu się z niektórymi podstawowymi wskaźnikami webperf, które warto poznać, oto kilka sugestii narzędzi do ich gromadzenia.
WebPageTest, bezpłatne narzędzie referencyjne dla społeczności webperf, umożliwia wizualizację etapów ładowania każdego elementu testowanej strony w czasie.
Dareboost, GTMetrix, Pingdom, SpeedCurve lub Quanta to płatne narzędzia, które pozwalają również ocenić szybkość ładowania i wydajność Twojej witryny.
Google oferuje również bezpłatne narzędzia, z których niektórych prawdopodobnie już używasz lub o których słyszałeś.
Wspomnijmy w szczególności o PageSpeed Insights i Lighthouse, które wskazują wyniki wydajności i które pozwalają ocenić Twoje podstawowe wskaźniki internetowe (aby zrozumieć, jak działają i wyniki, znajdziesz szczegółowe wyjaśnienia tutaj dla PageSpeed i tutaj dla Lighthouse).
Przejdźmy dalej na temat kluczowych wskaźników internetowych, korzystając z tej listy narzędzi do ich pomiaru, od mniej technicznych do bardziej eksperckich: Chrome, Test My Site, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse i CrUX/BigQuery.

Jak możesz sobie wyobrazić, Twoje KPI muszą być monitorowane w perspektywie długoterminowej, aby zmierzyć wpływ wdrożonych optymalizacji, a także wykryć regresję.
Tak, kolejna paralela między SEO a webperf: to praca długoterminowa (dobra wiadomość: optymalizację frontendu można zautomatyzować, a zatem stale ulepszać w sposób, który jest zrównoważony dla zespołów technicznych).

Aby móc szybko reagować w przypadku problemów, możesz skonfigurować system alertów i wykrywać anomalie w czasie rzeczywistym – na przykład za pomocą narzędzi takich jak SpeedCurve lub Dareboost.
Te regresje mogą wystąpić w wyniku błędu, wdrożenia nowej funkcji, ewolucji witryny… Każda zmiana może mieć wpływ na szybkość ładowania, dlatego webperf wymaga stałej uwagi wszystkich zespołów .
W przypadku spadku wydajności, a w najgorszym przypadku nawet niedostępności Twoich stron, konsekwencje dla Twoich obrotów mogą być katastrofalne, zwłaszcza w okresach takich jak Wyprzedaż, Cyber Tydzień, Boże Narodzenie… Weźmy przykład Amazona, który ucierpiał strata 99 mln USD w 2018 r. ze względu na niedostępność 63 minut podczas „dniowego dnia”. Oczywiście nie chcesz, aby tak się stało, dlatego śledzenie i ciągłe ulepszanie wydajności sieci jest kluczowe.
Po metrykach i narzędziach, które pozwalają ocenić Twoją wydajność, spójrzmy na ostatni ważny punkt, aby właściwie zdefiniować i zrozumieć swoje KPI: warunki testowe.
Zrozumienie warunków testowych: warunek wstępny zrozumienia KPI wydajności sieci
Tak jak nie wszyscy użytkownicy Google mają dokładnie takie same wyniki wyszukiwania dla tego samego zapytania, nie wszyscy użytkownicy mają takie same doświadczenia w Twojej witrynie.
Widzieliśmy, że możesz mierzyć prędkość pod różnymi kątami (wyświetlacz, interaktywność, stabilność wizualna, czas reakcji serwera…), a także ważne jest, aby wiedzieć, że na wszystkie te aspekty prędkości ładowania wpływają różne czynniki: moc i jakość sieć, moc urządzenia odwiedzającego… Ponadto wyświetlanie treści różni się w zależności od rozmiaru ekranu.
CQFD: nie ma jednego wskaźnika, który odzwierciedlałby szybkość ładowania stron dla wszystkich użytkowników.
Jest to zasadnicza zasada, o której należy pamiętać, ponieważ pomoże Ci spojrzeć z odpowiedniej perspektywy na gromadzone dane i zdefiniować warunki, w których testujesz szybkość swoich stron.
Na początek powinieneś wiedzieć, że istnieją 2 metody pomiaru prędkości ładowania:
- Monitoring syntetyczny , który polega na zdefiniowaniu warunków testowych (urządzenie, sieć, przeglądarka…) do zbierania danych w środowisku laboratoryjnym.
To właśnie Google nazywa danymi Lab w swoich narzędziach, a także z tego typu danymi oblicza wynik PageSpeed Insights, symulując nawigację na telefonie komórkowym średniej klasy w „Slow 4G”. Zrozumiesz, dlaczego te wyniki mogą nie odzwierciedlać wrażenia z przeglądania większości Twoich użytkowników, ponieważ mogą oni mieć sprawniejsze telefony komórkowe i lepszą jakość sieci. - Real User Monitoring (RUM) , który zbiera dane terenowe od rzeczywistych użytkowników. Jest to metoda, której Google używa do dostarczania tak zwanych danych Field, na podstawie panelu użytkownika „CrUX” (Chrome User Experience Report).
Jeśli korzystasz z PageSpeed Insights, prawdopodobnie zauważyłeś różnicę między danymi Field i Lab. Teraz rozumiesz dlaczego: nie są one zbierane w tych samych warunkach.
Być może zauważyłeś również, że niektóre dane są dostępne w jednej z kategorii, a nie w drugiej. Dlaczego to? Po prostu dlatego, że niektóre z nich wymagają nawigacji przez prawdziwego użytkownika. Weźmy przykład FID w Core Web Vitals: jest to dane dostępne tylko w danych Field, ponieważ wymaga interakcji użytkownika. W przypadku danych Lab (oraz do obliczania wyników Lighthouse i PageSpeed) FID zastępuje równoważny wskaźnik: Całkowity czas blokowania.
Ale w takim razie Syntetyczny lub RUM, Field lub Lab, jak wybrać?
Wybierz dane z monitorowania rzeczywistych użytkowników (lub danych terenowych), aby nadać priorytet działaniom optymalizacji front-endu. Odzwierciedlają wrażenia użytkowników Twojej witryny w rzeczywistych warunkach.
Jeśli chodzi o dane laboratoryjne, pomogą Ci one zidentyfikować ulepszenia, które są nadal potrzebne na Twoich stronach, oraz przetestować wydajność poprzez samodzielne zdefiniowanie warunków nawigacji. Przydają się również do śledzenia ewolucji Twoich wyników w czasie w takich warunkach i porównywania się z konkurencją na Twoim rynku.
Krótko mówiąc, narzędzia do pomiaru prędkości ładowania są liczne i łatwo dostępne, to Ty decydujesz o kursie i stawkach!
Ponadto przed rozpoczęciem projektu webperf należy zadać kilka strategicznych pytań. Na przykład: poza wiedząc, czy jest to realistyczne, czy pożądane jest, aby wynik PageSpeed Insights lub Lighthouse wynosił 100? Jaki jest Twój cel, który stoi za chęcią posiadania 3 zielonych kluczowych wskaźników internetowych?
Wreszcie, znajomość różnych wskaźników, ale także zrozumienie metod pomiaru i wyników są niezbędne do skutecznego monitorowania wyników. Oprócz wskaźników KPI i raportowania to od Ciebie zależy, czy będą one odpowiednimi narzędziami wspomagania decyzji, zgodnie z Twoimi celami technicznymi i handlowymi.
Nie wahaj się, aby eksperci webperf poprowadzili Cię, aby rozwiać wszelkie wątpliwości i wybrać odpowiednie narzędzia i wskaźniki!
