Zoptymalizuj mobilną stronę docelową pod kątem kampanii zwiększających skuteczność
Opublikowany: 2022-02-06Lander lub strona docelowa to kluczowy element każdej kampanii marketingu efektywnościowego. Nieważne, czy prowadzisz kampanie leadgen, kampanie marketingu afiliacyjnego, czy zwykłego starego bloga, którego chcesz wzmocnić, dobrze zaprojektowany landing page jest koniecznością.
Jednak w sytuacji, gdy coraz więcej internautów trzyma się swoich telefonów komórkowych, Twoje strony docelowe muszą być zoptymalizowane pod kątem urządzeń mobilnych, jeśli chcesz uzyskać dobry zwrot z inwestycji.
Ale czym są mobilne strony docelowe i jak zoptymalizować strony docelowe pod kątem urządzeń mobilnych?
To wszystko i jeszcze więcej omówimy dzisiaj.
Co to są mobilne strony docelowe?
Technicznie rzecz biorąc, strona docelowa to strona, na której ktoś trafia (lub ląduje na) w Twojej witrynie. Ale używając tego opisu strona główna jest stroną docelową. W praktyce strony docelowe zwykle odnoszą się do czegoś nieco innego.
Unbounce opisuje stronę docelową jako
“ samodzielna strona internetowa stworzona specjalnie do celów marketingowych lub reklamowych ”.
To całkiem niezły opis, ale dodajmy tutaj kilka typowych trendów.
- strony docelowe otrzymują ukierunkowany ruch (płatny, bezpośredni, e-mail, inny)
- strony docelowe wymagają określonej akcji (sprzedaż, subskrypcja)
- strony docelowe nie zapewniają szeregu opcji ani treści do zbadania.
W pierwszym opisie można z łatwością dołączyć każdą stronę główną witryny lub artykuł. Ale z drugim opisem tak nie jest.
Kiedy mówimy o mobilnych stronach docelowych, mamy na myśli strony docelowe dla ruchu mobilnego, czyli zazwyczaj smartfony, ale mogą też obejmować tablety.
Ze względu na różnice w tych urządzeniach, te strony docelowe mają różne potrzeby i wymagania.
Zalety stron docelowych w kampaniach efektywnościowych
Landing pages doskonale nadają się do prowadzenia kampanii leadgen lub promocji produktów e-commerce, ponieważ mają na celu generowanie akcji, takiej jak:
- Zakup
- Zostaw dane kontaktowe
- Zapisz się do newslettera
- Przejdź do sklepu z aplikacjami, aby pobrać aplikację
- Zapisz się na demo platformy
Poza tym strony docelowe służą do rozgrzania zimnego ruchu. Czy uważasz, że ktoś kupuje nieznany produkt tylko z reklamy? Nie. Muszą poznać zalety produktu, specyfikacje techniczne, a także zasady dotyczące zwrotów i inne rzeczy.
Aby jednak przetrawić wszystkie te informacje, mobilna strona docelowa musi być dobrze zaprojektowana.
Mobilne strony docelowe powinny nadal przestrzegać zasad dobrych stron docelowych
Wiele artykułów zawierających porady dotyczące optymalizacji mobilnych stron docelowych zawiera wiele porad, które są równie prawdziwe w przypadku stron docelowych na komputery (na przykład użyj przekonującego wezwania do działania).
Chociaż te zasady są prawdziwe, skoncentruję się na tym, co naprawdę ma znaczenie dla urządzeń mobilnych. Możesz i powinieneś zbadać również te zasady, ale nie mam zamiaru tracić czasu na powtarzanie ogólnych kwestii, takich jak.
- stosuj dobre zasady projektowania
- użyj certyfikatu SSL i HTTPS na swoim lądowniku
- użyj efektywnego tekstu na swoim landingu
- przeprowadzaj testy A/B w swoich kampaniach
Zamiast tego ten artykuł koncentruje się tylko na poradach dotyczących urządzeń mobilnych.
7 grzechów śmiertelnych na stronie docelowej: czego NIE robić?
Przyjrzyjmy się najpierw całościowemu obrazowi. Istnieje kilka klasycznych błędów, które prowadzą do słabych wyników mobilnych stron docelowych. Wiele z nich może w równym stopniu dotyczyć stron docelowych na komputery, ale często są gorsze w przypadku stron docelowych na urządzenia mobilne.
Wiedza o tym, jakie są te grzechy, może pomóc Ci trzymać się prostej i zawężonej sytuacji oraz określić, jaka technika optymalizacji przyniesie najlepsze rezultaty na Twojej mobilnej stronie docelowej.
Czy musisz zadośćuczynić za którykolwiek z tych grzechów dotyczących mobilnej strony docelowej?
- nieefektywna kopia (prawda większości stron docelowych)
- za dużo kopii (ekran telefonu nie nadaje się do czytania dużych fragmentów tekstu)
- za dużo opcji (więcej niż 3 przyciski widoczne naraz na 6-calowym ekranie to za dużo)
- brak obrazów (tysiące słów…)
- tekst, który nie ma związku z reklamą lub treścią, która skierowała użytkownika na stronę (nasz czas uwagi na urządzeniu mobilnym jest jeszcze niższy niż na komputerze stacjonarnym)
- utrudnianie konwersji (długie wypełnianie formularzy)
- wolno ładujące się strony (jeszcze gorzej na mobilnych stronach docelowych)
- zaprojektowany bez uwzględnienia układów mobilnych (przewijanie strony na urządzeniach mobilnych – naprawdę?)
11 sposobów na optymalizację mobilnej strony docelowej
1. Przyspiesz czas ładowania
Jedną z najważniejszych rzeczy, które możesz zrobić na mobilnej stronie docelowej, jest przyspieszenie jej ładowania. Podczas gdy wolno ładująca się strona internetowa jest karana przez internautów na komputerach stacjonarnych, jest to niewybaczalny grzech dla kogoś, kto korzysta z telefonu.
Prostym krokiem do poprawy skuteczności mobilnej strony docelowej jest jej przyspieszenie.
W zależności od używanej technologii i jeśli masz konkretny problem ze stroną docelową, konieczne może być podjęcie pewnych kroków (takich jak korzystanie z szybszego serwera), ale istnieją pewne ogólne zasady, które pomogą większości osób.
- Korzystaj z dobrze zakodowanych rozwiązań
- Zoptymalizuj swoje obrazy (bardziej szczegółowe porady poniżej)
- Użyj CDN (sprawdź sekcję narzędzi)
- Nie przeciążaj swojej witryny treścią

A. Używaj dobrze zakodowanych rozwiązań
Źle zakodowane strony internetowe i narzędzia dla stron internetowych uruchamiają dodatkowe procesy i obciążają silnik renderujący przeglądarki internetowej. Ładowanie JavaScriptu zajmuje więcej czasu niż HTML i CSS, a źle napisany JavaScript trwa jeszcze dłużej.
Jeśli otrzymasz rozwiązanie (takie jak motyw WordPress, wtyczka lub silnik witryny), które nie przestrzega najlepszych praktyk kodowania, renderowanie będzie znacznie wolniejsze.
B. Zoptymalizuj swoje wizualizacje
Obrazy mają duży wpływ na czas ładowania witryny. Zajmują znacznie więcej miejsca niż tekst, a ładowanie może trwać dłużej niż początkowo, o ile wideo nie odtwarza się automatycznie lub nie zajmuje całej strony.
Pierwszym krokiem do optymalizacji jest selektywny dobór obrazów.
Jeśli masz pięć obrazów na stronie, ładowanie potrwa dłużej niż jeden. Zastanów się, czy naprawdę potrzebujesz tych dodatkowych obrazów.
Drugim krokiem jest zmniejszenie rozmiaru obrazu .
Dobry CMS zmieni rozmiar obrazu, aby był bardziej odpowiedni dla witryny (nawet jeśli w pierwszej kolejności prześlesz gigantyczny obraz 4000 x 3000px), ale lepiej przesłać zmniejszony obraz, aby mieć pewność, że zostanie załadowany mniejszy plik i nie nie musi być zmieniany przez urządzenie.
Możesz mieć obrazy, które mają taką samą liczbę pikseli, a jednak jeden zajmuje znacznie mniej miejsca niż inny. Wynika to z różnych informacji o obrazie, które mogą samodzielnie zająć się artykułem.
Kluczowym rozwiązaniem jest użycie narzędzia do optymalizacji obrazu, które pozwoli zaoszczędzić miejsce przy zachowaniu jakości obrazu.
Wreszcie, korzystanie z CDN pomoże również przyspieszyć dostarczanie obrazów i skrócić czas ładowania. I może pomóc z resztą Twojej strony internetowej.
C. Użyj CDN
CDN to skrót od Content Distribution Network . Zamiast obsługiwać witrynę z jednego serwera w jednej lokalizacji, dystrybuuje Twoje treści na całym świecie.
Oznacza to, że masz mniejszą presję na jednym serwerze lub lokalizacji, a Twoje treści będą pochodzić z lokalizacji bliższej żądaniu. Pomaga to szybciej dostarczać treści.
Możesz użyć CDN dla całej strony internetowej lub dla elementów na stronie internetowej, takich jak obraz lub wideo.
D. Nie przeciążaj swojej mobilnej strony docelowej treścią
Im więcej masz treści, tym dłużej trwa ładowanie. Nie dotyczy to tekstu, ale bardziej obrazów, filmów i elementów animowanych. Biorąc pod uwagę, że jedną z dobrych zasad strony docelowej jest trzymanie się tematu oraz jasne i szybkie przedstawianie swojej sprawy, ta zasada jest przydatnym przypomnieniem, aby nie dodawać więcej, niż potrzebujesz.
Jeśli uważasz, że Twoja strona docelowa ładuje się powoli, spójrz, ile obrazów, filmów lub animowanych elementów, które wymagają złożonych skryptów, znajduje się na stronie. Spróbuj usunąć co najmniej jeden z nich.
2. Użyj pojedynczych kolumn

Projekt jednokolumnowy stał się bardziej powszechny na stronach artykułów na komputery, ale wiele kolumn jest nadal powszechnych na stronach docelowych, zwłaszcza gdy podkreśla się kluczowe funkcje, korzyści lub tabele cen.
W witrynie mobilnej kolumny te stają się skompresowane i trudne do odczytania i prasy.
Responsywne projektowanie stron internetowych zwykle zmienia te bloki w kaskadę jeden na drugi. Chociaż to działa, upewnij się, że te elementy są we właściwej kolejności na stronie mobilnej lub użyj osobnej mobilnej strony docelowej.
Alternatywnie utwórz mobilną stronę docelową, która ma tylko jedną kolumnę.
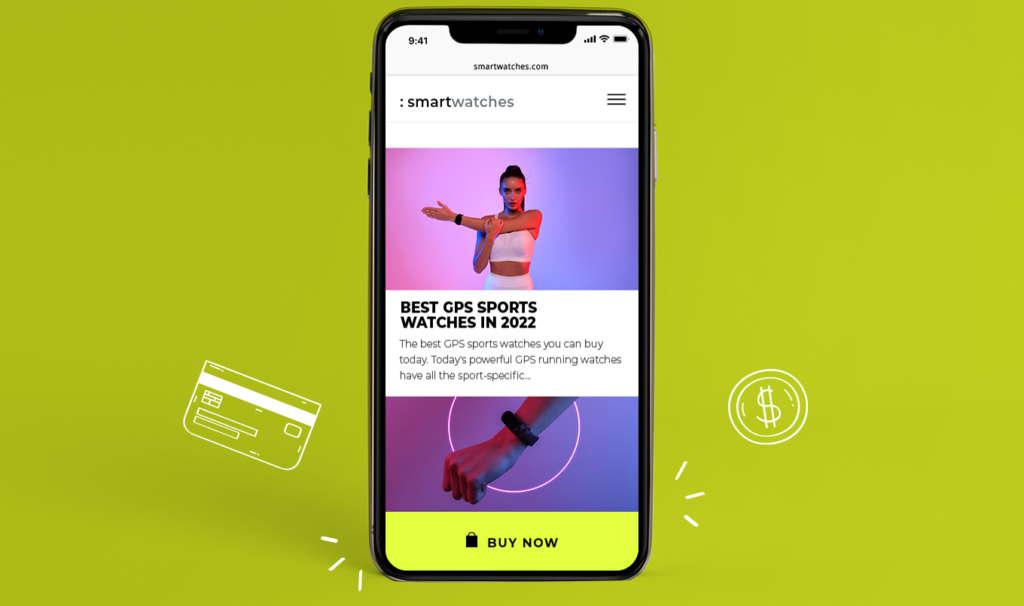
3. Użyj dużych przycisków CTA

W przeciwieństwie do wskaźnika myszy, kciuki i palce nie są precyzyjnymi instrumentami. Precyzyjne naciśnięcie przycisku na urządzeniu mobilnym nie jest takie proste.

Jeśli nie ustawisz przycisków wezwania do działania wystarczająco dużych, aby można je było łatwo nacisnąć, ryzykujesz frustrację użytkowników.
Może to prowadzić do spadku współczynników konwersji i wzrostu porzucania koszyków, gdy ktoś w końcu kliknie przycisk.

4. Pamiętaj, telefony są stworzone do dzwonienia

Wiem, że może trudno w to uwierzyć, ale był czas, kiedy funkcja telefonu była najczęściej używanym elementem w telefonie komórkowym. Tak, teraz niektórzy ludzie nigdy nie będą korzystać z aplikacji na telefon, ale ona nadal istnieje i jest również głęboko zintegrowana. Gdy strona internetowa poprawnie oznaczy numer, znajduje się pod dotknięciem, z dala od połączenia telefonicznego.
Nie ignoruj opcji przekierowania kogoś na numer telefonu w celu dokonania konwersji. Niektóre oferty są oparte na kosztach za połączenie, więc kampania skoncentrowana na komórkach ze stronami docelowymi i ofertami ruchu mobilnego ma wiele sensu.

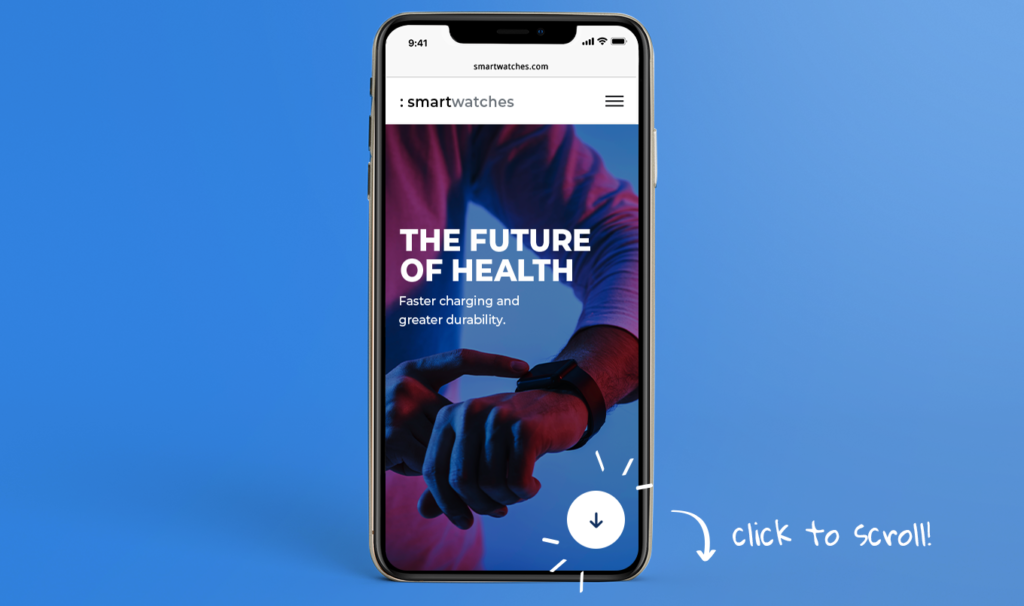
5. Kliknij, aby przewinąć

Chociaż użytkownicy są bardziej przyzwyczajeni do przewijania na swoich inteligentnych urządzeniach, stare powiedzenie „ nad zakładką ” nadal ma rację. Jeśli nie jest oczywiste, że możesz lub powinieneś przewijać, nie możesz. Jedną z opcji obejścia tego problemu jest opcja „kliknij, aby przewinąć” ( uwaga: nie musi to oznaczać „kliknij, aby przewinąć ”).
Zasadniczo chcesz pokazać , że możesz znaleźć dalsze informacje, naciskając ten przycisk. Może zacząć przewijać użytkownika w dół strony lub przenieść go na stronę z dodatkowymi informacjami.
Nawet jeśli zdecydujesz się nie używać tej opcji, upewnij się, że jest wizualna wskazówka, że jest więcej treści lub możesz przewijać.
6. Przyklejone nagłówki (i stopki)

Przyklejony nagłówek ma miejsce, gdy górna część strony jest zawsze widoczna, nawet podczas przewijania. Dzięki temu możesz stale wyświetlać wezwanie do działania odwiedzającemu stronę docelową, gdy przewija on więcej informacji.
Przyklejony nagłówek zapewnia odwiedzającym łatwy sposób na konwersję, gdy zostanie przekonany.
Jest to ważne dla przeglądarek mobilnych, ponieważ powrót do lokalizacji przycisku wezwania do działania może być problematyczny.
7. Użyj kierowania geograficznego
Lokalizacja jest jeszcze ważniejsza w przypadku przeglądania i urządzeń mobilnych, ponieważ użytkownicy są bardziej skłonni do przemieszczania się i bardziej cenią lokalne informacje.
Mobilne strony docelowe mogą zawierać elementy dynamiczne, które dostosowują się do lokalizacji użytkownika.
Może to być tak proste, jak zmiana nagłówka tak, aby zawierał lokalne miasto lub miejscowość odwiedzającego, aby pokazać użytkownikowi najbliższy sklep.
Może to pomóc użytkownikom zaufać witrynie, ponieważ jest ona bardziej z nimi powiązana i może zapewnić łatwiejsze konwersje. Możesz być szczęśliwszy kupując przedmiot, jeśli uważasz, że zostanie on dostarczony szybko. Jeśli widzisz, że pochodzi z innego kraju, możesz kontynuować wyszukiwanie.
8. Nie wszystkie rozmiary ekranu są równe
Tylko dlatego, że ktoś korzysta z urządzenia mobilnego, nie oznacza to, że ma taki sam rozmiar ekranu. Różnica między starym ekranem iPhone'a a ekranem Androida o ultrawysokiej rozdzielczości 4K jest ogromna.
Jeśli zoptymalizujesz to drugie i nie sprawdzisz pierwszego, Twój projekt może nie być skuteczny, a nawet użyteczny.
9. Nie używaj zbyt długich formularzy
Faktem jest, że na dowolnym landingu, mobilnym czy stacjonarnym, jeśli zwiększysz liczbę pól formularza, które musisz wypełnić, konwersja spadnie (z nielicznymi wyjątkami). Ale w przypadku urządzeń mobilnych wynik jest znacznie wyraźniejszy.

Znacznie trudniej wypełniać formularze na telefonie komórkowym, ponieważ klawiatura jest trudniejsza w użyciu i trudniej jest poruszać się między polami.
Jeśli potrzebujesz większej ilości danych, możesz zastosować dwie sztuczki, aby zapobiec zmniejszeniu konwersji.
A. Podaj pomocną dłoń dzięki autouzupełnianiu
Jeśli prawidłowo skonfigurujesz stronę internetową, poprawnie zaznaczając pola, użytkownik będzie miał opcje autouzupełniania. Oszczędza to czas i wysiłek użytkownika, a nawet nie musi niczego wpisywać. Po prostu pozwolili, aby ich urządzenie wypełniło wszystko.
B. Dwuetapowa akceptacja
Możesz podzielić swój formularz zgody na dwa etapy. Pierwsza powinna zawierać absolutnie niezbędne informacje, których potrzebujesz, druga może poprosić o dalsze informacje. Kiedy zaczynamy lejek, tworzymy poczucie, że powinniśmy zakończyć (już „zagłosowaliśmy” naszymi działaniami, że warto to zrobić).
Podział kroków w górę może sprawić, że cały proces będzie mniej przytłaczający, ponieważ każdy krok jest mały. A jeśli użytkownik nie wykona drugiego kroku, będziesz mieć jego dane kontaktowe, aby kontynuować i uzyskać tę konwersję.
Jeśli połączysz te dwie sztuczki, wiele pól formularza jest znacznie mniej groźne.
10. Używaj wypunktowań zamiast długich zdań
Jeśli masz grupę kryteriów, funkcji lub korzyści, powinieneś rozważyć użycie wypunktowań.
- Oszczędzają miejsce
- Łatwo je przejrzeć
- Przykuwają uwagę
11. Lub akordeony, aby zaoszczędzić cenną przestrzeń
Akordeon to rozwijalne sekcje na stronie internetowej, które są domyślnie skondensowane. Mogą one być bardzo skuteczne w dostarczaniu dalszych informacji, jednocześnie nie sprawiając, że strona internetowa wydaje się przytłaczająco duża.
Jednym ze sposobów używania akordeonów są często zadawane pytania. Akordeon może pokazać pytanie, a po dotknięciu rozwinie się, aby odsłonić odpowiedź. Bardzo przydatne przy przezwyciężaniu obiekcji.

Narzędzia do optymalizacji mobilnej strony docelowej
Na rynku dostępnych jest kilka świetnych narzędzi, które mogą pomóc zoptymalizować mobilne strony docelowe. Obejmują one od uniwersalnych narzędzi, które pomagają stworzyć kompletną, zoptymalizowaną stronę docelową, po te, które pomagają w jednym konkretnym aspekcie optymalizacji strony docelowej.
1. Twórcy mobilnej strony docelowej
Jak już wspomniano, istnieje szereg platform do tworzenia stron docelowych, które pomagają w tworzeniu skutecznych stron docelowych zarówno na urządzenia mobilne, jak i na komputery stacjonarne.
Usługi te zazwyczaj zapewniają szablony i hosting dla Twoich stron, ale mogą również integrować się z usługami poczty e-mail, CDN (więcej później), usługami zdjęć stockowych i oferować unikalne funkcje ulepszające Twoje strony docelowe.
Niektóre przykłady usług obejmują
- Strony wiodące
- Odbij
- Staw życzeń
- Instapage
- Landingi
2. Narzędzia do zmniejszania rozmiaru obrazów
Zmniejszenie rozmiaru obrazów może przyspieszyć tworzenie strony docelowej. Możesz znaleźć te narzędzia w różnych formach, w zależności od Twoich potrzeb.
- samodzielne aplikacje
- wtyczki do Photoshopa
- wtyczki do WordPressa i innych CMS-ów
- usługi internetowe i API
W zależności od innych narzędzi, z których korzystasz (i obaw związanych z prywatnością), możesz wybrać jedno z nich.
Tiny PNG oferuje usługę online, wtyczkę Photoshop i WordPress, a także interfejs API, co sprawia, że jest to świetna opcja do rozważenia bez względu na to, jakie są Twoje dokładne potrzeby.
3. CDN
Sieć dostarczania treści to zbiór serwerów na całym świecie, z których każdy przechowuje kopię strony internetowej lub pojedyncze pliki. Zapewniając rozproszone dostarczanie zasobów, zawartość może być wyświetlana szybciej i przy zmniejszonym ryzyku przeciążenia serwerów.
- AWS
- Cloudflare
- Miejsce w szafie
- Ścieżka stosu
- Incapsula
4. Testery szybkości strony docelowej
Przeprowadź testy, aby upewnić się, że Twoja mobilna strona docelowa działa i szybko się ładuje.
Dobre narzędzie pokaże Ci nie tylko prędkość ładowania, ale także to, co sprawia, że ładuje się powoli.
Pingdom oferuje świetne, bezpłatne narzędzie do testowania prędkości, które pozwoli Ci zobaczyć, co spowalnia Twoją stronę docelową (i działa również na stronach na komputery).
5. Testerzy treści strony docelowej
Varvy.com oferuje test mobilnego SEO. Sprawdza to, jak działa Twoja strona pod kątem różnych czynników, w tym szybkości wczytywania, ale także czytelności i analizy celów dotknięcia. To świetne narzędzie do uruchamiania witryny, aby upewnić się, że została prawidłowo zoptymalizowana.
Zabierz się do pracy nad optymalizacją mobilnej strony docelowej
Mając to wszystko, nadszedł czas, aby zabrać się do pracy i zwiększyć współczynniki konwersji mobilnych. Zidentyfikuj obszary, które mogą najbardziej ulepszyć Twoje mobilne strony docelowe, i zacznij wprowadzać zmiany. Pamiętaj, aby przetestować i używać Voluum, aby upewnić się, że twoje ulepszenia przyniosą owoce.
