Jak zrobić stronę internetową za pomocą Webflow: przewodnik krok po kroku
Opublikowany: 2022-06-20Jesteś nowy w Webflow i nie wiesz, od czego zacząć? Ten przewodnik krok po kroku pokaże Ci, jak utworzyć witrynę internetową za pomocą narzędzia do tworzenia witryn Webflow, nawet jeśli jesteś kompletnym początkującym.
Korzystanie z gotowego szablonu lub motywu z systemem CMS, takim jak WordPress, to najszybszy sposób na stworzenie profesjonalnej witryny internetowej bez zatrudniania projektanta stron internetowych.
Ale jeśli chcesz mieć w 100% unikalny projekt, masz konkretną wizję swojej witryny lub po prostu chcesz mieć satysfakcję z budowania czegoś od podstaw, stworzenie własnej witryny jest zdecydowanie najlepszym rozwiązaniem.
Na szczęście nie trzeba już spędzać tygodni na nauce HTML, CSS i JavaScript, zanim będziesz mógł stworzyć podstawową stronę internetową. Rozwój ruchu bez kodowania oznacza, że istnieją teraz dziesiątki narzędzi, których możesz użyć, aby pomóc Ci zbudować imponującą witrynę internetową bez umiejętności kodowania.
Webflow jest jednym z najpotężniejszych i najbardziej elastycznych narzędzi do tworzenia witryn nowej generacji. Krzywa uczenia się jest nieco bardziej stroma niż w przypadku konstruktorów typu „przeciągnij i upuść” przeznaczonych dla zupełnie początkujących. Ale wysiłek jest zdecydowanie tego wart, jeśli chcesz zbudować jedyną w swoim rodzaju stronę internetową.
W tym przewodniku przeprowadzimy Cię krok po kroku przez proces budowania strony internetowej w Webflow. Na koniec będziesz mieć piękną witrynę, która jest w pełni responsywna i świetnie wygląda na każdym urządzeniu.
Więc napij się kawy, usiądź i zacznijmy!
1. Utwórz konto Webflow
Rozpoczęcie korzystania z Webflow jest całkowicie bezpłatne. Wejdź więc na webflow.com i naciśnij przycisk „Wypróbuj Webflow” w prawym górnym rogu ekranu. Z tego miejsca możesz zarejestrować się za pomocą adresu e-mail lub zalogować się bezpośrednio na swoje konto Google.

Zaczniesz od planu Starter. Jest to darmowy plan Webflow, którego możesz użyć do zbudowania maksymalnie dwóch witryn. Opublikujesz swoje witryny na webflow.io i będą one miały małą plakietkę Webflow w prawym dolnym rogu.
Witryny startowe są również ograniczone do 2 stron statycznych, 50 elementów CMS i 500 wizyt miesięcznie. To powinno wystarczyć, aby poradzić sobie z kreatorem Webflow i zdecydować, czy jest on dla Ciebie odpowiedni.
Jeśli Twoja witryna ma większy ruch lub chcesz dodać więcej stron, możesz uaktualnić. Płatne plany zaczynają się od 12 USD miesięcznie , a także umożliwiają połączenie z niestandardową domeną.
2. Stwórz swój pierwszy projekt witryny
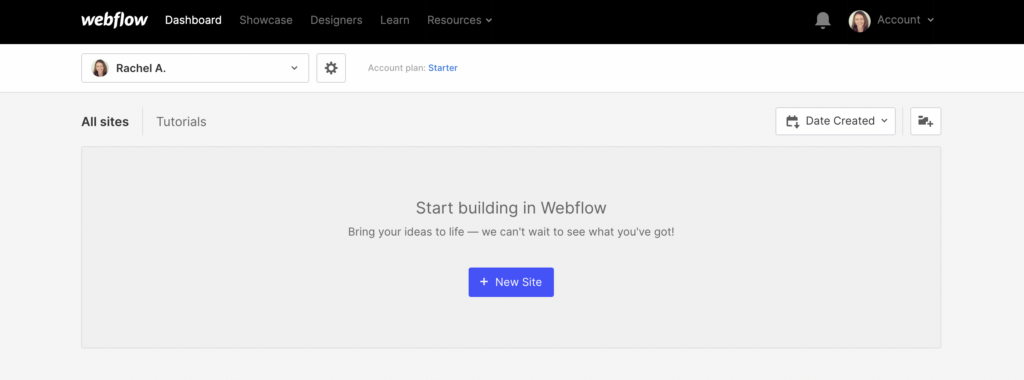
Po zarejestrowaniu się w Webflow zobaczysz swój pulpit nawigacyjny, w którym możesz uzyskać dostęp do wszystkich utworzonych przez siebie witryn. W bezpłatnym abonamencie Webflow możesz utworzyć maksymalnie dwa projekty witryn.

Kliknij przycisk „Nowa witryna”, aby rozpocząć.
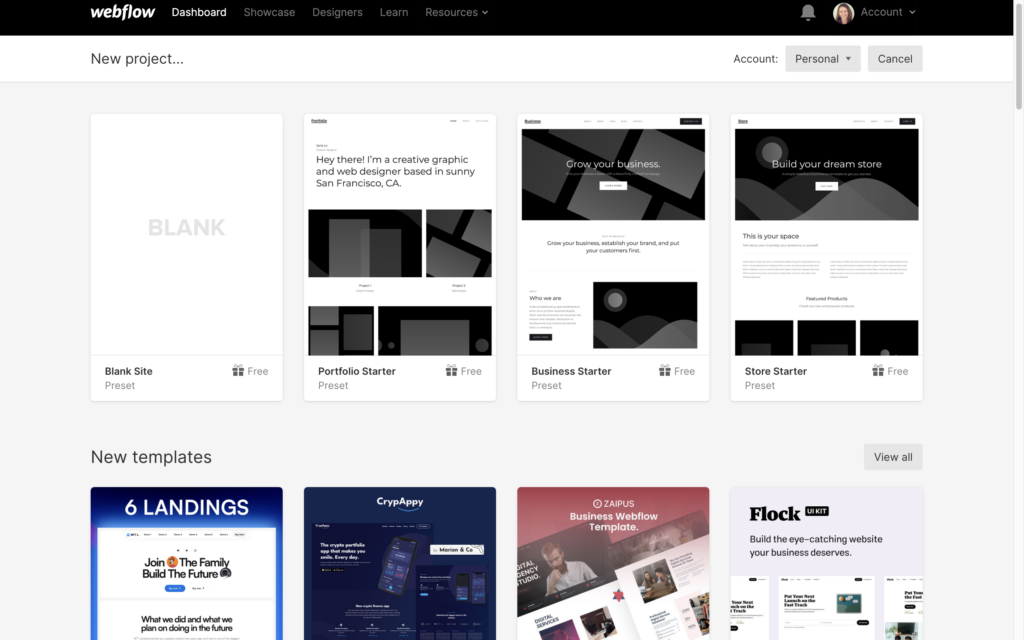
Stąd masz możliwość uruchomienia swojej witryny z całkowicie pustym płótnem. Alternatywnie możesz wybrać szablon szkieletu bez stylu, aby rozpocząć, lub użyć wstępnie zaprojektowanego szablonu.

Jeśli się spieszysz, wybranie gotowego szablonu i dostosowanie go może zaoszczędzić dużo czasu. Nie musisz nawet dostosowywać go, jeśli nie masz nic przeciwko temu, aby mieć taki sam wygląd jak inne witryny.
Obiecałem, że pokażę Ci, jak zrobić stronę od podstaw. Jednak rozpoczęcie od całkowicie pustego płótna może być nieco onieśmielające dla początkujących. Dzieje się tak zwłaszcza wtedy, gdy nie masz pojęcia, jak ustrukturyzować swoją witrynę.
Z tego powodu będę używał szablonu „Business Starter” w tym samouczku. Jest to całkowicie pozbawiony stylu szablon, ale jest tam podstawowa struktura, co zaoszczędzi nam dużo czasu i oznacza, że nie musisz robić całego innego kursu projektowania UX, zanim zaczniesz.
Jeśli jednak opanujesz podstawy, możesz zacząć od zupełnie czystej planszy.
Na razie śmiało naciśnij przycisk „Wybierz”, aby rozpocząć.
Wpisz nazwę swojego projektu (lub pozostaw automatycznie wygenerowaną, sugerowaną przez Webflow i kliknij przycisk „Utwórz witrynę”).

Poczekaj chwilę, aż Webflow zrobi swoje i nadszedł czas na rozpoczęcie zabawy.
3. Poruszanie się po edytorze Webflow
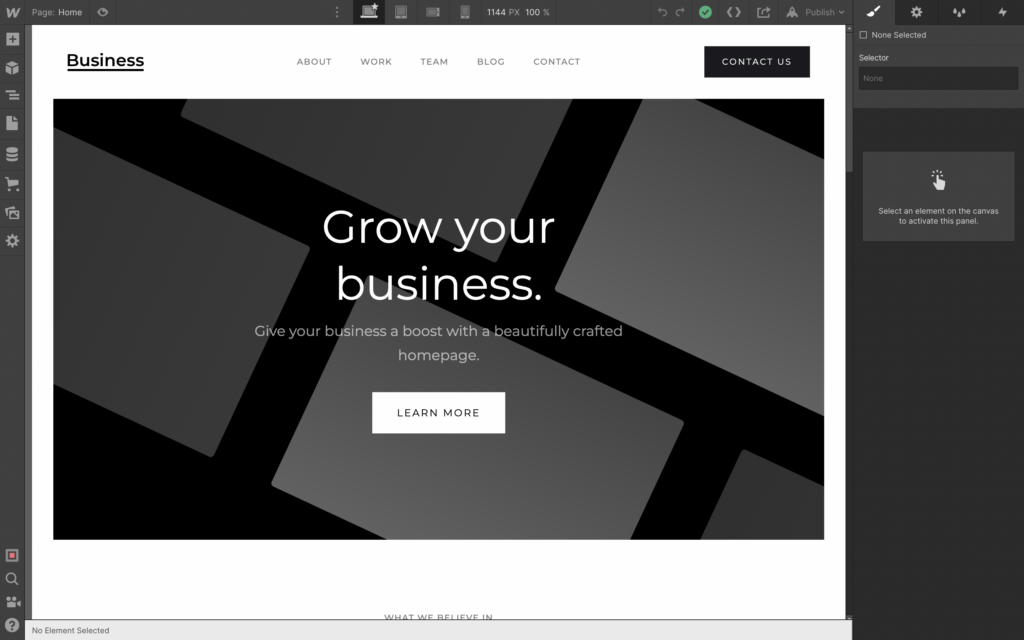
Kreator witryn Webflow wygląda podobnie do używanego wcześniej oprogramowania do edycji obrazów, takiego jak Photoshop.

Większość ekranu zajmuje podgląd strony. Ponieważ kreator witryn jest wizualny, możesz zobaczyć wszystkie zmiany projektu, które wprowadzasz w swojej witrynie w czasie rzeczywistym, więc nie ma potrzeby ciągłego przełączania się między kartami przeglądarki.
Jeśli najedziesz kursorem na dowolny element w podglądzie witryny, edytor automatycznie je podświetli i zobaczysz nazwę elementu. Na przykład powyżej zakładki z tym szablonem strony możemy zobaczyć:
- Nawigacja
- Nagłówek wstępu
- Nagłówek Jumbo
- Większy akapit
- Przycisk
- Blok tekstowy
Kliknij dowolny z tych elementów, aby zobaczyć opcje stylizacji.
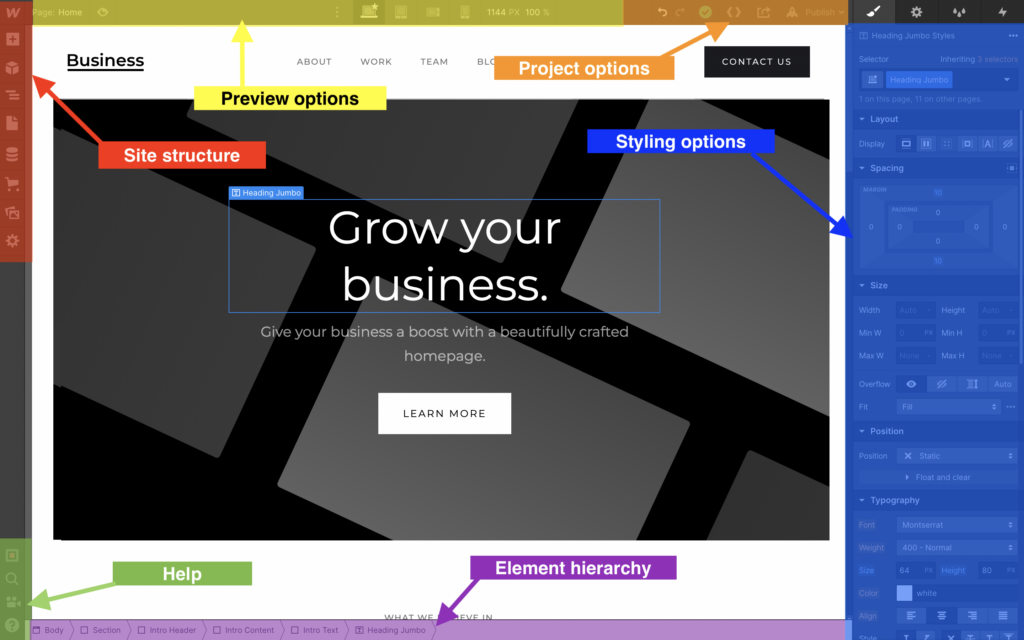
Spójrz na poniższy diagram oznaczony kolorami, aby zacząć poruszać się po wizualnym narzędziu do tworzenia witryn Webflow:

Struktura strony (czerwony)
Narzędzia do edycji układu i struktury Twojej witryny. Stąd możesz:
- Dodaj dowolny element (sekcje, przyciski, nagłówki, obrazy, nawigację itp.) do tworzonej strony
- Wyświetl i zmień kolejność głównych sekcji każdej strony
- Dodaj nowe strony
- Połącz się z Webflow CMS
- Dodaj funkcjonalność eCommerce
- Uzyskaj dostęp do swojej biblioteki zasobów (obrazów i filmów)
- Zmień główne ustawienia swojej witryny.
Opcje podglądu (żółty)
Zmień wyświetlaną stronę lub podgląd na innym rozmiarze ekranu lub urządzeniu.
Opcje projektu (pomarańczowy)
Cofanie lub ponawianie zmian, eksportowanie kodu (niedostępne w bezpłatnym abonamencie), udostępnianie projektu innym osobom i publikowanie witryny.
Opcje stylizacji (niebieski)
W tym miejscu możesz zmienić wygląd każdego elementu w witrynie, w tym położenie, rozmiar, odstępy, typografię, kolory i obrazy tła, obramowania, efekty animacji i nie tylko.
Hierarchia elementów (fioletowy)
Webflow zaprojektował swojego kreatora do tworzenia witryn z modelem pudełkowym, w którym każdy element witryny mieści się w siatce pudełek. Każde pudełko może zawierać kilka elementów i możesz zagnieżdżać elementy wewnątrz innych elementów. Ten panel pokazuje, gdzie wybrany element pasuje do ogólnej struktury witryny.
Pomoc (zielony)
Narzędzia, które pomogą Ci, jeśli utkniesz:
- Audyt strony w celu automatycznego sprawdzenia potencjalnych problemów
- Funkcja wyszukiwania do znajdowania elementów lub narzędzi
- Samouczki wideo i linki do dokumentacji
- Opis całego edytora
Warto poświęcić trochę czasu na zapoznanie się z edytorem, zanim zaczniesz. Jeśli nie rozumiesz niektórych narzędzi, nie martw się: wszystko stanie się jasne, gdy zaczniesz budować swoją witrynę.
Warto również pamiętać, że Webflow jest w rzeczywistości dość potężnym narzędziem do tworzenia stron internetowych i nie będziesz musiał uzyskiwać dostępu do wszystkich jego funkcji, chyba że jesteś profesjonalnym projektantem stron internetowych.
W tym samouczku będziemy tylko przeglądać powierzchnię, ale jeśli chcesz dowiedzieć się więcej, Webflow ma bibliotekę kursów o nazwie Webflow University, która poprowadzi Cię przez wszystkie zaawansowane funkcje.
4. Zrozumienie elementów Webflow
Jeśli jesteś już trochę przerażony i gotów się poddać, nie panikuj!
Jako początkujący nie musisz rozumieć wszystkiego o działaniu Webflow. Aby zbudować podstawową stronę internetową, wystarczy dodać kilka elementów do strony.
Elementy to elementy składowe witryny Webflow. Możesz myśleć o nich jak o klockach Lego, które sklejasz razem, aby stworzyć gotowy produkt.
W Webflow dostępnych jest wiele elementów, od nagłówków i akapitów po obrazy, przyciski, formularze, a nawet osadzone wideo.
Możesz dodawać elementy do strony, przeciągając je z panelu po lewej stronie na scenę. Jeśli najedziesz kursorem na element w panelu bocznym, zobaczysz małe „?” w prawym górnym rogu. Kliknięcie tego spowoduje krótkie wyjaśnienie, czym dokładnie jest dany element i jak go używać.
Podstawowe elementy Webflow
Rzućmy okiem na niektóre z najczęstszych elementów potrzebnych do stworzenia witryny internetowej.
- Sekcje — elementy sekcji dzielą bloki treści w Twojej witrynie. Zajmują całą szerokość ekranu.
- Kontenery — elementy kontenera działają jako opakowanie dla innych elementów na stronie. Możesz ich użyć do wyśrodkowania i uporządkowania treści.
- Siatka — możesz użyć tego elementu do stworzenia responsywnego systemu siatki. Jest to podstawa, która zawiera treść z wybraną przez Ciebie liczbą kolumn i wierszy.
- Blok Div — bloki Div to podstawowe elementy składowe każdej witryny Webflow. Bloków Div można używać do grupowania elementów lub jako przekładki między innymi elementami.
- Przycisk — możesz użyć przycisków, aby zachęcić odwiedzających do podjęcia działań w Twojej witrynie, takich jak przesłanie formularza lub dodanie elementów do koszyka. Możesz dowolnie stylizować przyciski i dodawać efekty animacji.
- Blok linku — otocz dowolny inny element, taki jak obraz lub blok Div, aby przekształcić go w link.
- Nagłówek – użyj nagłówków, aby dodać tytuły i podtytuły do treści. Możesz wybierać spośród różnych rozmiarów nagłówków i formatować je według własnego uznania.
- Akapit — użyj elementu akapitu, aby dodać treść do swojej witryny. Większość tekstu w witrynie zostanie dodana jako element akapitu.
- Obraz — możesz użyć elementu obrazu, aby dodać do witryny obrazy, które są częścią treści (tzn. nie są obrazem tła). Wybierz obrazy z biblioteki zasobów.
- Wideo — umieszczaj w swojej witrynie filmy wideo hostowane w witrynach wideo innych firm, takich jak YouTube i Vimeo.
- Formularz — użyj elementu formularza, aby dodać formularz kontaktowy, formularz rejestracji lub dowolny inny rodzaj formularza do swojej witryny.
- Pasek nawigacyjny — użyj elementu paska nawigacyjnego, aby utworzyć pasek nawigacyjny, który prowadzi do innych stron w witrynie.
- Suwak — utwórz pokaz slajdów ze zdjęć, tekstu lub filmów.
Dostępnych jest kilka innych elementów, więc możesz swobodnie eksplorować dostępne elementy w swoim edytorze Webflow i eksperymentować z dodawaniem ich do strony, nad którą pracujesz.
5. Dodawanie elementów do Twojej witryny
Ponieważ pracujemy z podstawowym szablonem, do strony dodano już kilka elementów. Jeśli najedziesz na nie kursorem, zobaczysz, że istniejący układ składa się z kilku sekcji, nagłówków, obrazów, przycisków i akapitów.
Możesz dodawać nowe elementy do strony, przeciągając je z panelu po lewej stronie i upuszczając na scenę.
Spróbujmy dodać formularz przechwytywania leadów pod główną sekcją nagłówka.
1. Dodaj nową sekcję do swojego formularza
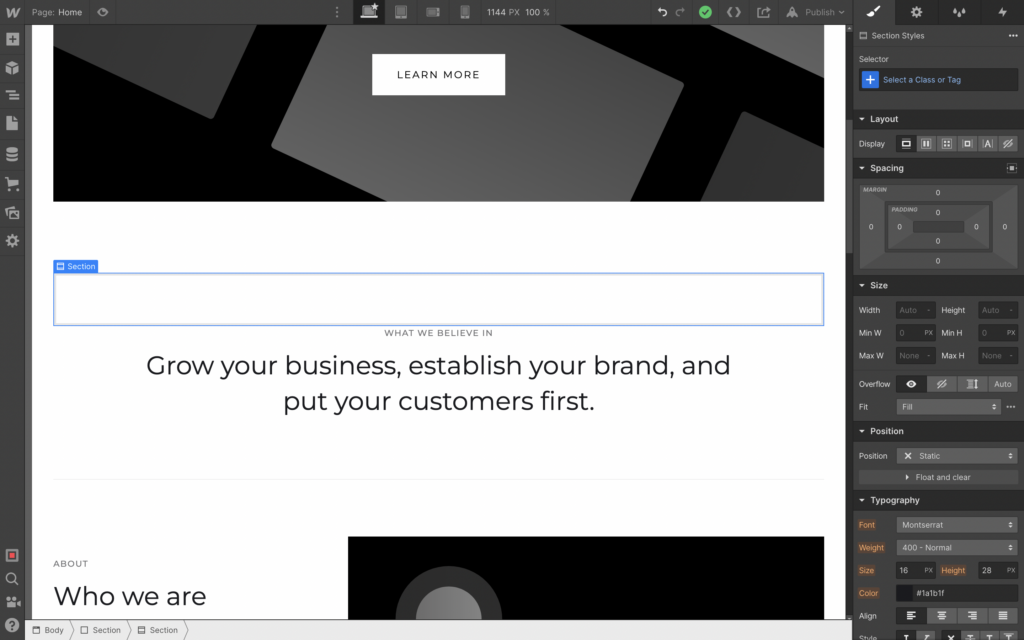
Kliknij ikonę „+”, aby otworzyć przeglądarkę elementów, kliknij „Sekcja” i przeciągnij ją i upuść pod sekcją nagłówka.
Oto nasza nowa sekcja:

2. Dostosuj odstępy
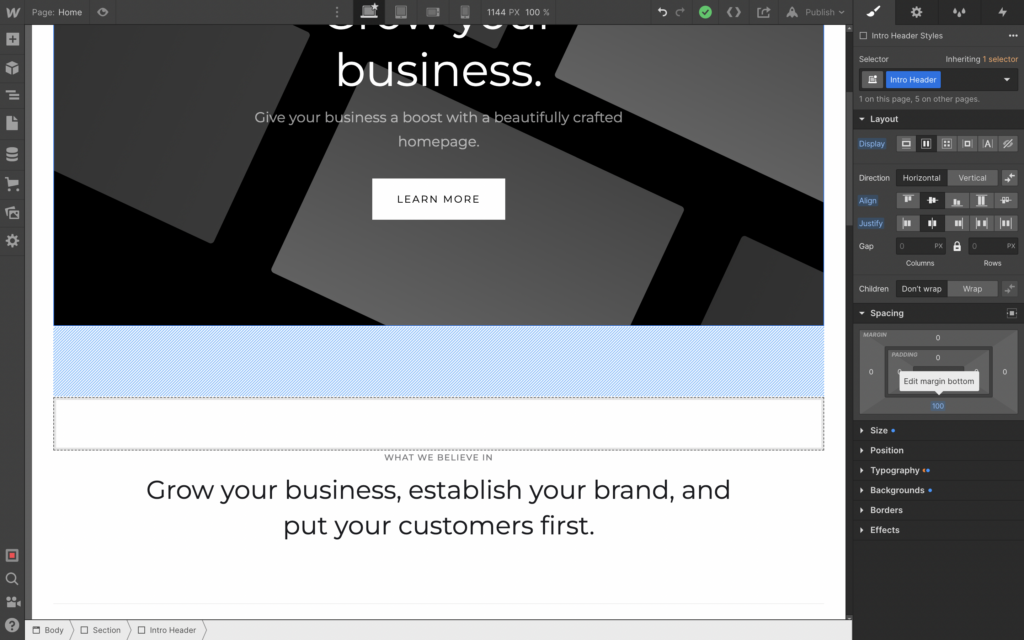
Teraz dodaliśmy nowy element, musimy zmniejszyć odstęp pod nagłówkiem. Możesz to zrobić, klikając element nagłówka i dostosowując dolny margines.
Marginesy znajdują się w sekcji „Odstępy” panelu stylów elementów po prawej stronie. Jeśli najedziesz kursorem na dolny margines (obecnie ustawiony na 100 pikseli), zobaczysz margines w panelu podglądu zacieniony na niebiesko.

Następnie możesz kliknąć i przeciągnąć margines w panelu stylu, co zmieni go w czasie rzeczywistym w okienku podglądu, lub kliknąć i wpisać wartość, którą chcesz ustawić. Użyj preferowanej metody, aby zmienić margines na około 50px.
Teraz musimy dodać trochę dolnego marginesu do naszej nowej sekcji, więc kliknij go i powtórz kroki, aby dodać margines 50px na dole sekcji. Taki powinien być wynik:
3. Dodanie formularza
Teraz wszystko jest ładnie rozmieszczone, możemy śmiało rozpocząć pracę nad naszą formą.
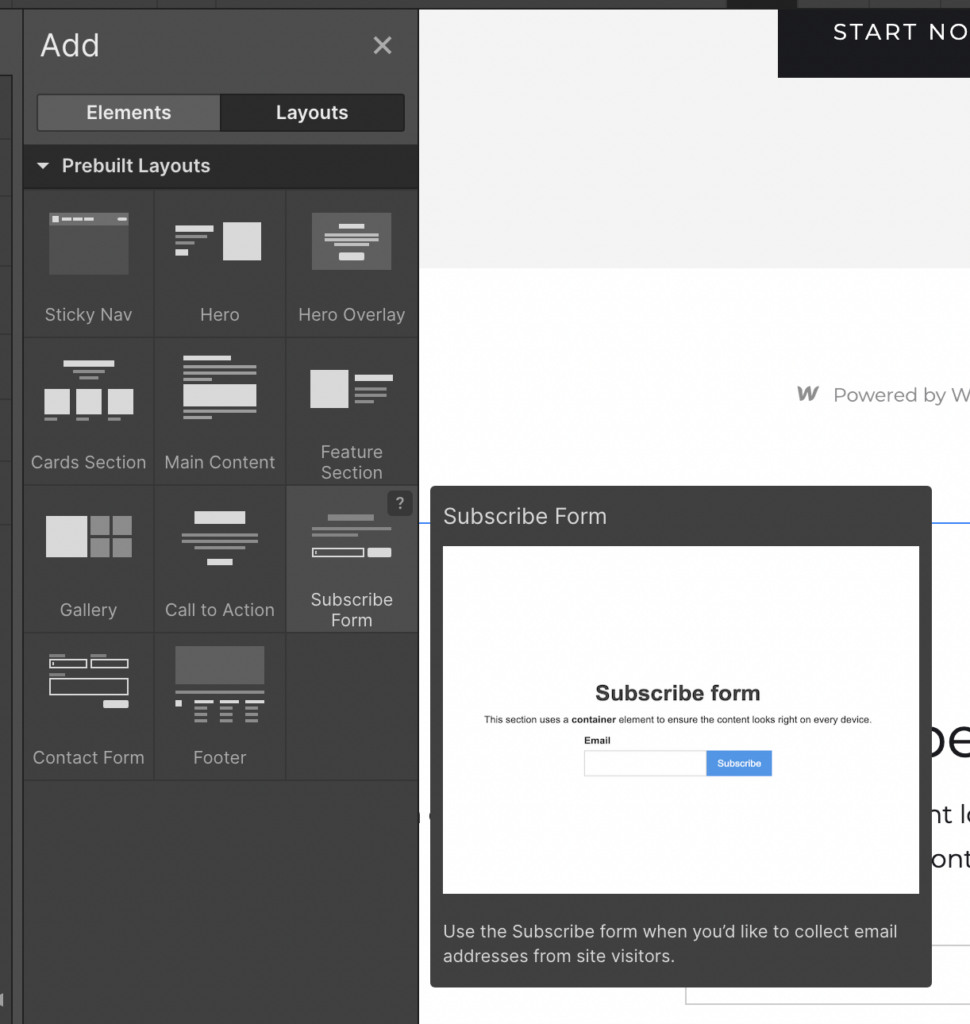
Uwaga dodatkowa: Webflow w rzeczywistości zapewnia gotowy formularz subskrypcji wraz z kilkoma innymi przydatnymi , wstępnie sformatowanymi kolekcjami elementów, dzięki którym możesz zacząć od zera. Znajdziesz je w sekcji „Układy” w panelu Dodaj elementy.

Zachęcamy do skorzystania z tych gotowych układów. Na razie przejdźmy dalej i zobaczmy, jak dodać własny formularz.

Dodawanie tekstu formularza
Chcę zachować prostotę, ponieważ znajduje się ona bezpośrednio na stronie głównej, więc trzymajmy się jednej linii tekstu z polem formularza na imię i nazwisko, adres e-mail oraz przyciskiem przesyłania.
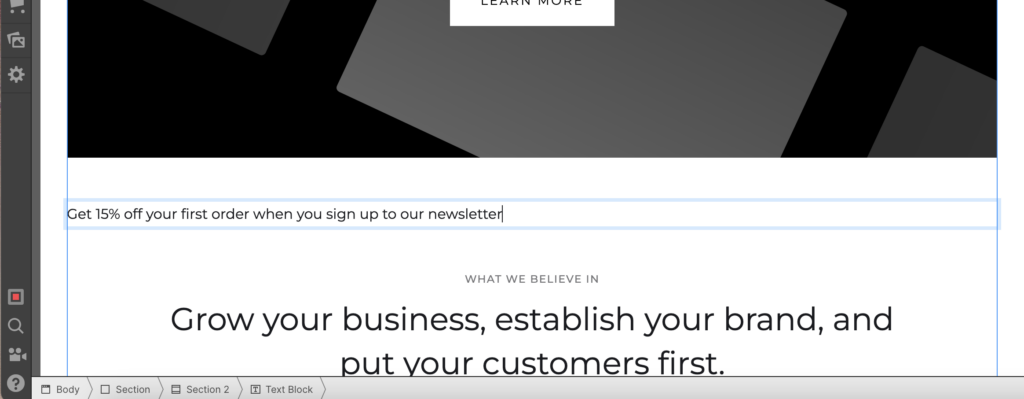
Zacznijmy od dodania bloku tekstu. Jest to ogólny element Webflow przeznaczony dla tekstu, który nie jest nagłówkiem, akapitem ani linkiem. Kliknij element Blok tekstu w panelu Dodaj elementy, a następnie przeciągnij go i upuść w nowej sekcji.
Ta-da! Masz teraz blok tekstowy. Śmiało i kliknij tekst, aby go edytować i zapisz go w jakiejś fantazyjnej kopii CTA.

Będziemy chcieli nadać temu tekstowi trochę stylu, ale zostawmy to na razie i dodajmy elementy formularza.
Dodawanie elementów formularza
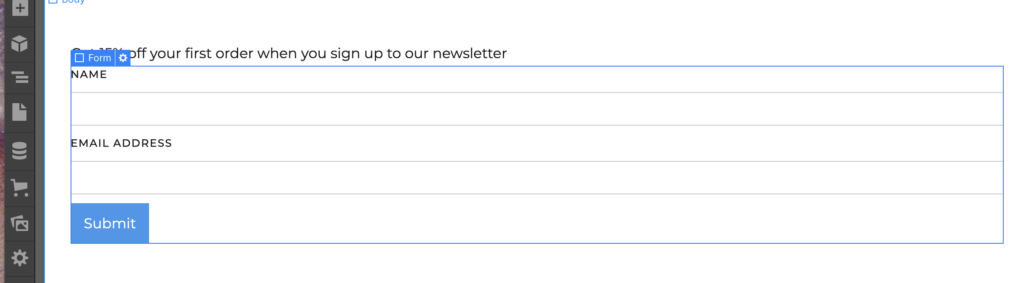
Kliknij element „Form Block” i przeciągnij go i upuść pod tekstem. Podstawowy formularz jest już skonfigurowany z polem wprowadzania nazwy i adresu e-mail oraz przyciskiem przesyłania, który jest przydatny, ponieważ dokładnie tego chcemy.

Jednak chcę, aby ten formularz był ułożony w jednym rzędzie.
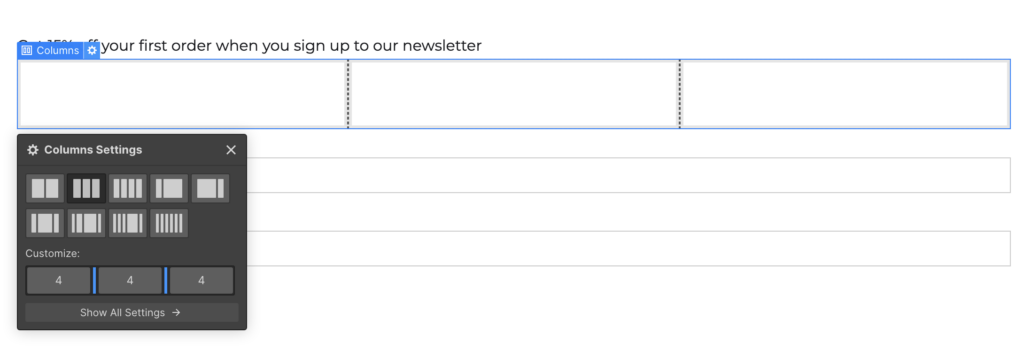
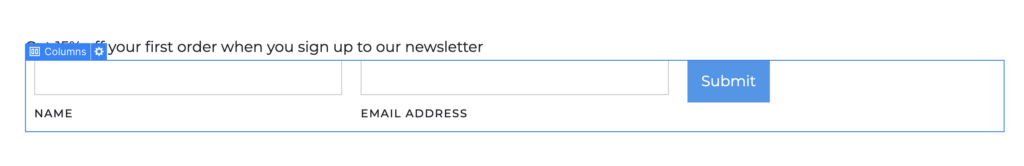
Tworzenie kolumn do układu formularza
Najłatwiejszym sposobem zmiany układu formularza jest przeciągnięcie elementu kolumny nad formularzem i zmiana ustawień na trzy kolumny.

Następnie po prostu przeciągnij każdy z elementów formularza do kolumn.

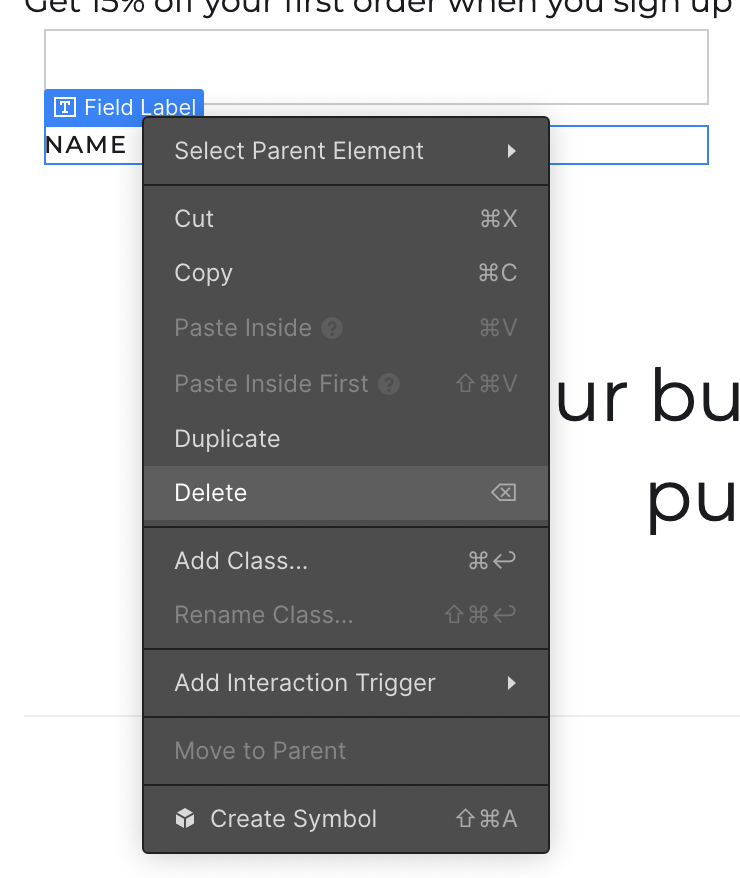
Zamierzam usunąć etykiety pól formularza, aby uzyskać bardziej przejrzysty wygląd. Aby usunąć elementy, kliknij element, aby go zaznaczyć, kliknij prawym przyciskiem myszy i wybierz „Usuń” z menu kontekstowego.

Pomyślnie dodaliśmy formularz do naszej nowej witryny. Po prostu potrzebuje trochę stylizacji. Ale tak samo jest z resztą strony! Więc zajmijmy się tym dalej.
6. Elementy stylizacji
Stylizowanie elementów w witrynie Webflow jest tak proste, jak wybranie elementu i dostosowanie ustawień stylizacji w panelu po prawej stronie. Już to zrobiłeś, aby dostosować marginesy.
Wypróbujmy to z nowym formularzem, który właśnie dodaliśmy.
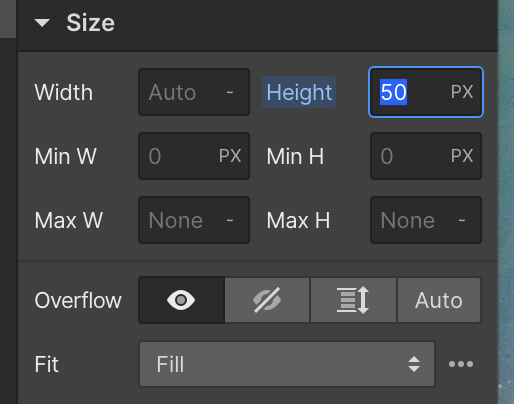
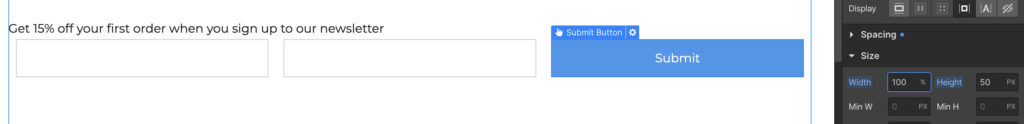
Regulacja rozmiaru elementów
Po pierwsze, potrzebujemy, aby wszystkie pola formularza i przycisk przesyłania miały tę samą wysokość.
Jeśli klikniesz jedno z pól wprowadzania i spojrzysz na ustawienia „Rozmiar” w panelu Styl, zobaczysz, że wysokość jest ustawiona na „auto”. Zmieńmy to na „PX”, aby ustawić stały rozmiar piksela dla wysokości i zmień go na 50px.

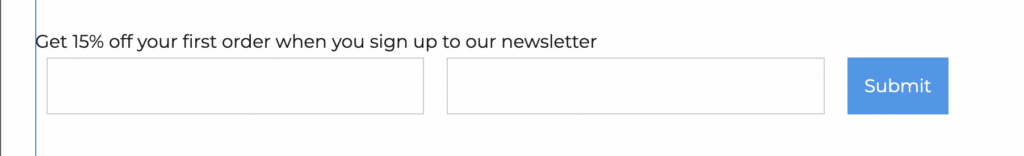
Możesz powtórzyć to dla drugiego pola formularza i przycisku przesyłania, aby wszystkie miały tę samą wysokość:

Chcemy również zmienić szerokość przycisku przesyłania, aby miał taki sam rozmiar jak pola wejściowe. Wystarczy zmienić szerokość na 100%, aby zajmowała całą kolumnę.

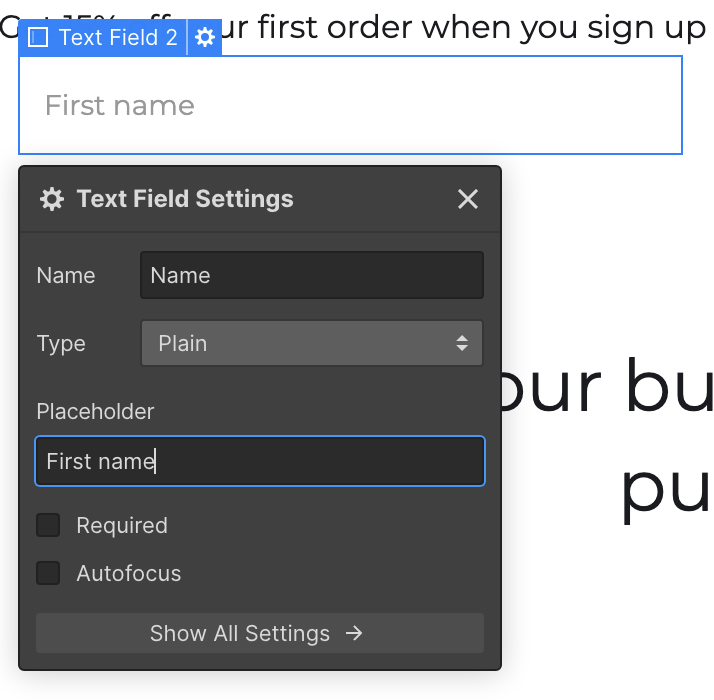
Dodawanie tekstu wypełniającego formularz
Wcześniej usunęliśmy etykiety formularzy, więc zamiast tego umieśćmy tekst wypełniający w polach formularza, aby było jasne, co użytkownik musi wpisać. Kliknij element formularza i kliknij małą ikonę koła zębatego w prawym górnym rogu, aby uzyskać dostęp do ustawień elementu . Następnie możesz dodać tekst wypełniający do formularza.

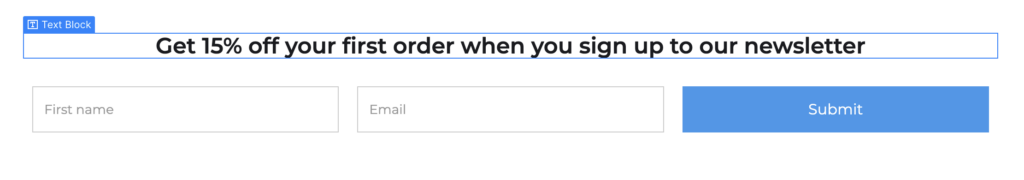
Dostosowywanie stylów typografii
Wróćmy do tekstu nad naszym formularzem. Chcę go wyśrodkować i powiększyć.
Możesz to łatwo zrobić w sekcji „Typografia” w ustawieniach stylu. Wybierz blok tekstowy i wprowadź dowolne zmiany stylu. Zwiększyłem rozmiar do 24 pikseli, wybrałem wyrównanie do środka i zmieniłem wagę na pół pogrubioną.
Podczas gdy jesteśmy w ustawieniach stylu bloku tekstu, możemy dodać trochę przestrzeni między tekstem a polami formularza, więc śmiało dodaj trochę marginesu, tak jak to robiliśmy wcześniej. Oto ostateczny wynik:

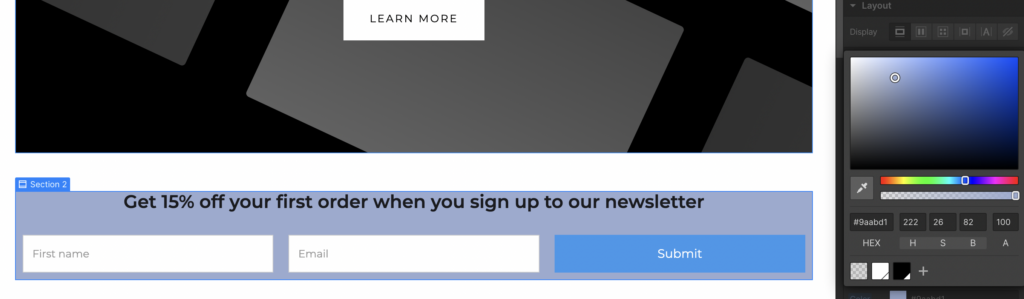
Zmiana kolorów tła
Teraz chcę zmienić kolor tła naszej sekcji formularza, aby bardziej się wyróżniał. Wybierz element dla naszej nowej sekcji formularza i znajdź sekcję „Tło” w ustawieniach stylizacji. Tutaj możemy ustawić kolor tła lub wybrać obraz lub gradient. Zamierzam trzymać się jednolitego koloru tła.
Możesz wpisać kod szesnastkowy bezpośrednio lub skorzystać z selektora kolorów. Możesz również wybrać kolor bezpośrednio z panelu podglądu projektu, który jest bardzo szczęśliwy, gdy wybierasz kolory uzupełniające, aby dopasować obrazy w Twojej witrynie lub po prostu szybko dopasować kolor przycisków i innych elementów. Aby to zadziałało, musisz jednak zainstalować „Rozszerzenie Webflow do Chrome” (zakładając, że używasz Chrome jako przeglądarki).

Po zmianie koloru tła sekcji formularza musisz dostosować kolor tekstu, kolor przycisku i wypełnienie sekcji, aby wszystko wyglądało ładnie. Oto ostateczny wynik:

Do tej pory powinieneś mieć dobre wyczucie, jak używać edytora, aby dostosować stylizację elementów na swojej stronie i uzyskać wszystko, co chcesz.
Śmiało i pobaw się stylizacją innych elementów. Spróbuj zmienić obraz tła nagłówka, dostosuj rozmiary nagłówków i czcionki oraz wprowadź dowolne inne zmiany stylu. Gdy będziesz zadowolony ze zmian, możemy przejść do aktywacji systemu CMS w celu dodania bloga lub innej dynamicznej zawartości do Twojej witryny.
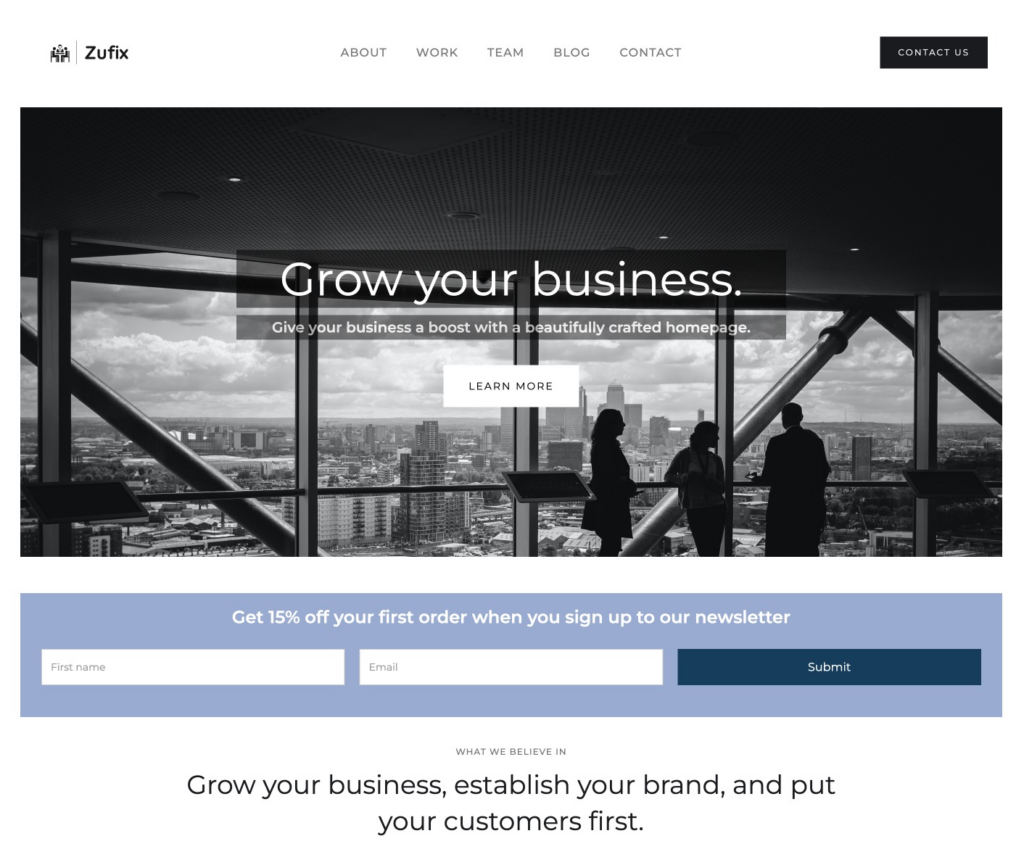
Oto moja strona z kilkoma drobnymi zmianami w projekcie. Jak widać, bardzo szybko i łatwo można dostosować podstawowe szablony, aby dodać własne elementy i poprawki, aby Twoja witryna wyglądała wyjątkowo.

7. Dodawanie nowych stron do Twojej witryny
Do tego momentu pracowaliśmy tylko nad stroną główną naszej nowej witryny. Niektóre strony internetowe to tylko jedna długa strona; jednak większość witryn składa się z wielu stron.
Aby dodać nowe strony do swojej witryny, kliknij zakładkę „Strony” w lewym panelu. Tutaj zobaczysz listę wszystkich stron w Twojej witrynie. Ponieważ zaczęliśmy od szablonu, mamy już kilka gotowych stron w naszej witrynie. Ten konkretny szablon zawiera strony Informacje, Kontakt, Zespół, Projekty, Blog i kilka innych.
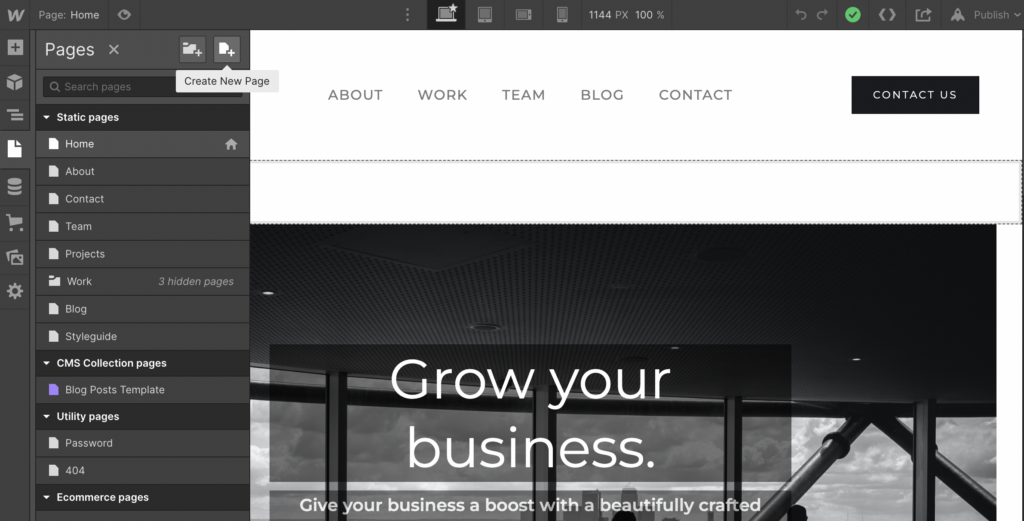
Jeśli te strony spełniają Twoje potrzeby, możesz po prostu edytować ich wygląd, tak jak w przypadku strony głównej. Jeśli jednak chcesz dodać kolejną stronę, po prostu kliknij ikonę w prawym górnym rogu panelu stron.

Nowe dodawane strony są całkowicie puste, więc musisz dodać nagłówek, stopkę i wszelkie inne sekcje, które są standardowe w Twojej witrynie.
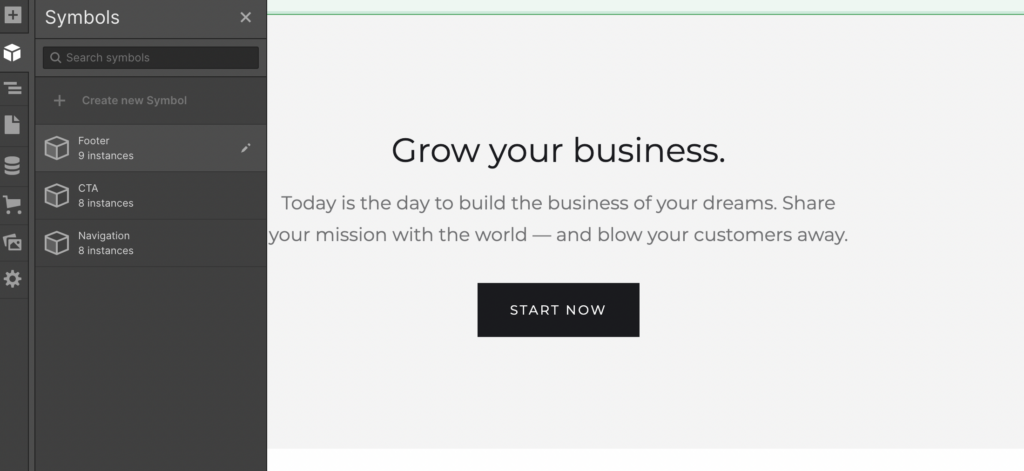
Jeśli tworzysz witrynę od podstaw, zapisz te sekcje jako „Symbole”, aby móc je przeciągać i upuszczać na nowe strony bez konieczności tworzenia od podstaw dla każdej strony. Możesz zapisać dowolną kolekcję elementów jako symbol, klikając prawym przyciskiem myszy i wybierając "Utwórz symbol" z menu kontekstowego.
W przypadku gotowych szablonów symbole znajdziesz w ich własnym panelu. Po prostu kliknij ikonę, która wygląda jak sześcian i przeciągnij nagłówek i stopkę w poprzek podczas tworzenia nowej strony.

8. Dodawanie dynamicznych treści do Twojej witryny
Masz teraz w pełni działającą witrynę, ale jest ona statyczna. Oznacza to, że za każdym razem, gdy chcesz dodać nową stronę lub zmienić jakąś treść, musisz przejść do edytora i zrobić to ręcznie.
Jest to w porządku, jeśli nie musisz często aktualizować swojej witryny, ale jeśli planujesz dodać bloga lub inną często aktualizowaną zawartość, warto skorzystać z systemu zarządzania treścią (Content Management System) Webflow.
CMS umożliwia przechowywanie treści w bazie danych, a następnie dynamiczne wciąganie ich na strony. Na przykład, zamiast tworzyć nową stronę dla każdego nowego posta na blogu, możesz napisać swój post w CMS, a on automatycznie pojawi się na stronie Twojego bloga.
CMS Webflow używa tak zwanych „Kolekcji” do przechowywania różnych rodzajów treści. Na przykład możesz mieć kolekcję wpisów na blogu, inną dla produktów, a inną dla projektów.
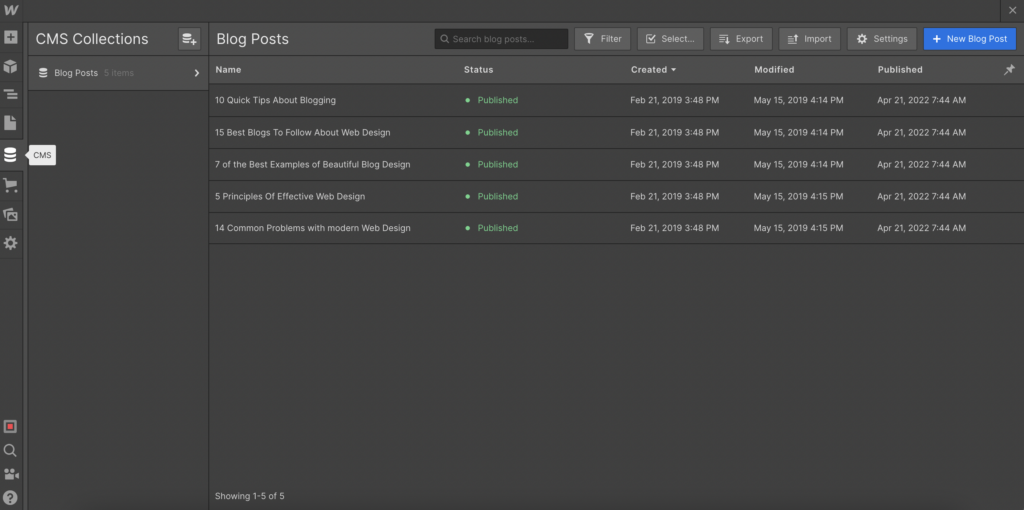
Szablon, którego używamy, zawiera już kolekcję postów na blogu, którą możesz zobaczyć, otwierając panel Kolekcje CMS.

Jeśli używasz szablonu, który ma już kolekcje skonfigurowane w ten sposób, możesz po prostu nacisnąć niebieski przycisk „Nowy post na blogu”, który przeniesie Cię do formularza, w którym możesz wpisać tytuł i treść swojego posta na blogu oraz przesyłaj obrazy itp., tak jak na każdej platformie blogowej.
Aby dodać nową kolekcję, po prostu kliknij ikonę w prawym górnym rogu panelu Kolekcje. Istnieje wiele gotowych szablonów kolekcji, z których możesz skorzystać (posty na blogu, pozycje menu, autorzy, przepisy, wydarzenia itp.), które będą odpowiednie dla wielu rodzajów witryn.
Jeśli szablony nie odpowiadają Twoim potrzebom, możesz dodać niestandardowe pola i utworzyć własny typ kolekcji.
9. Podgląd i publikowanie Twojej witryny
Tworzenie witryn w Webflow to znacznie więcej, ale to powinno wystarczyć na początek. Po utworzeniu stron i dodaniu treści nadszedł czas, aby wyświetlić podgląd witryny, aby zobaczyć, jak wygląda na różnych rozmiarach ekranu.
Widziałeś już podgląd na żywo witryny podczas jej tworzenia, ale możesz wyświetlić podgląd jej wyglądu na telefonie komórkowym lub tablecie, przełączając się między różnymi przyciskami podglądu u góry panelu.
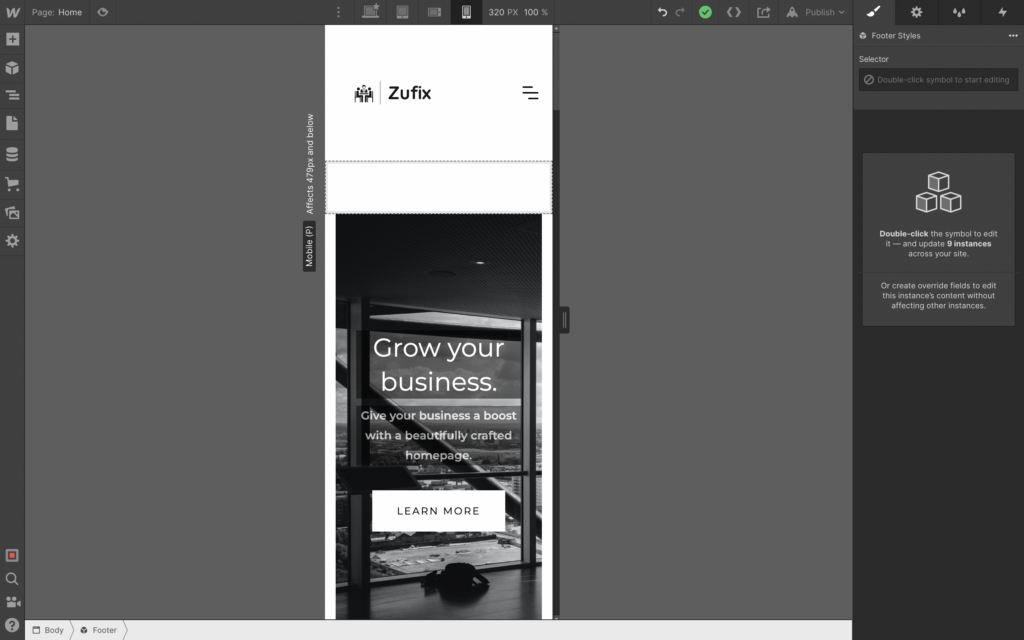
Oto na przykład, jak moja witryna wygląda na urządzeniach mobilnych w trybie pionowym.

Jak widać, logo i menu zajmują zbyt dużo ekranu, więc chcielibyśmy to zmienić przed opublikowaniem.
Kiedy jesteś zadowolony z wyglądu swojej witryny, czas ją opublikować. Po prostu kliknij przycisk „Opublikuj” w prawym górnym rogu i wybierz, czy chcesz opublikować go w subdomenie webflow.com, czy we własnej domenie niestandardowej.
10. Dalsza lektura i zasoby
W tym poście tylko przejrzeliśmy powierzchnię tego, co jest możliwe dzięki Webflow, ale mamy nadzieję, że dało nam to przedsmak tego, do czego zdolna jest ta platforma.
Aby uzyskać bardziej szczegółowe samouczki, koniecznie sprawdź Webflow University – mają doskonałą serię samouczków wideo, które przeprowadzą Cię przez wszystko, od konfiguracji pierwszej witryny po bardziej zaawansowane funkcje, takie jak e-commerce. Crash Course Webflow 101 to świetne miejsce na rozpoczęcie.
Jeśli chcesz poznać niektóre witryny, które ludzie stworzyli za pomocą Webflow, przejdź do sekcji Prezentacja, w której możesz filtrować według branży, stylu i innych kryteriów. Możesz także otworzyć niektóre z tych witryn w edytorze Webflow i wykorzystać je jako punkt wyjścia do własnego projektu lub po prostu przyjrzeć się bliżej, jak zostały zestawione. Przygotowaliśmy również listę pięknych witryn Webflow, które mogą Cię zainspirować.
Oprócz całych witryn w sekcji Prezentacja istnieją zestawy UI , które są blokami kodu wielokrotnego użytku, które można zaimportować do dowolnego projektu. Zestaw Prospero UI jest dobry na początek, ponieważ zawiera wszystkie podstawowe elementy potrzebne do stworzenia prostej witryny, w tym układy stron, układy treści, kanały produktowe i inne.
Zajrzyj również na forum Webflow, na którym możesz zadawać pytania, przekazywać opinie i kontaktować się z innymi użytkownikami Webflow.
I to wszystko! Znasz już podstawy tworzenia strony internetowej za pomocą Webflow. Przy odrobinie praktyki będziesz w stanie tworzyć witryny, które są nie tylko piękne, ale także responsywne, interaktywne i pełne funkcji.
Najlepszym sposobem na opanowanie Webflow jest po prostu wskoczenie i rozpoczęcie budowania. Więc śmiało spróbuj – możesz być zaskoczony tym, co możesz osiągnąć.
