Jak ulepszyć swoją witrynę: 10 sposobów na natychmiastowe naprawienie witryny
Opublikowany: 2019-10-15Kiedy ktoś mówi Ci, że musisz poprawić pewne aspekty swojej witryny, aby lepiej konwertowała, może to brzmieć jak absolutny koszmar. W końcu zainwestowałeś już sporą część swojego czasu i pieniędzy, aby go zaprojektować i opracować w pierwszej kolejności!
Chociaż Twój niepokój jest zrozumiały, powinieneś zaakceptować fakt, że Twoja witryna będzie wymagać od czasu do czasu ulepszeń, aby dostosować się do obecnych trendów i czerpać z nich korzyści, a także zapewnić lepszą obsługę.
I o tym będziemy dzisiaj rozmawiać; 10 sposobów na natychmiastowe ulepszenie Twojej strony internetowej.
1. Dodaj wyjątkową propozycję wartości, która sprawi, że ludzie zainteresują się Twoją firmą
Propozycja wartości dla Twojej firmy mówi docelowym odbiorcom 3 rzeczy:
- Jaki problem rozwiązuje Twój produkt/usługa?
- Jak Twoi klienci skorzystają z Twojego rozwiązania
- Co odróżnia Cię od rywali
Teraz nadchodzi trudna część.
Najważniejsze informacje powyżej muszą być przekazane za pomocą prostego, dającego do myślenia tekstu. Masz szansę na kreatywność i inteligencję UX.

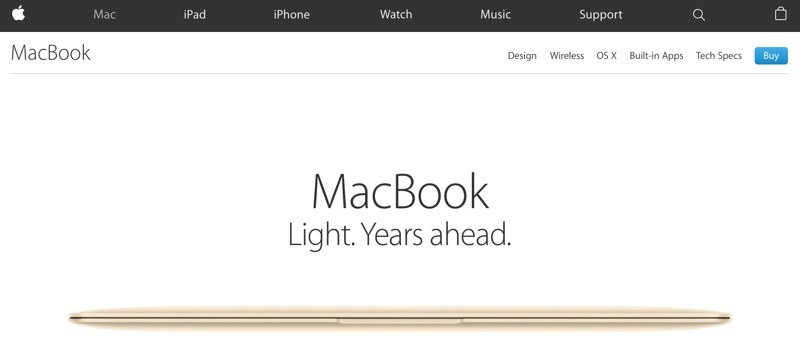
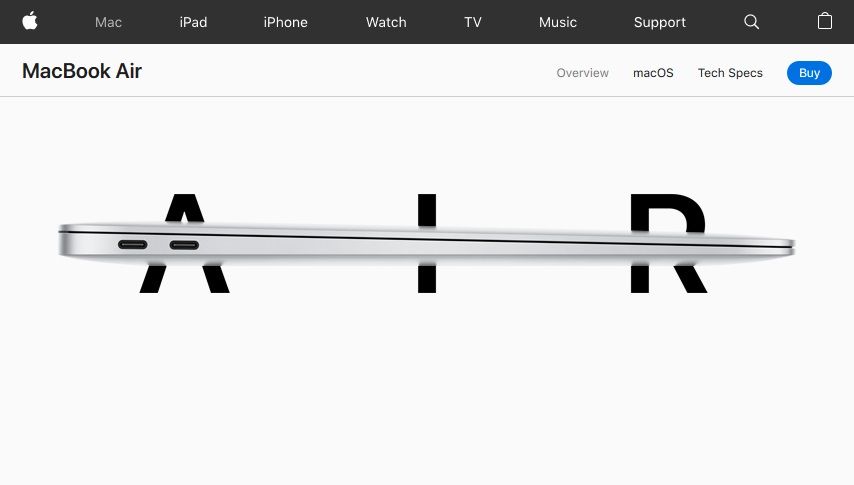
Spójrz na USP Apple MacBook.
Jak widać, tekst krzyczy prostotą. Jednocześnie przekazuje ideę MacBooka jako lekkiego urządzenia, które jest znacznie bardziej zaawansowane niż jego konkurenci na rynku.
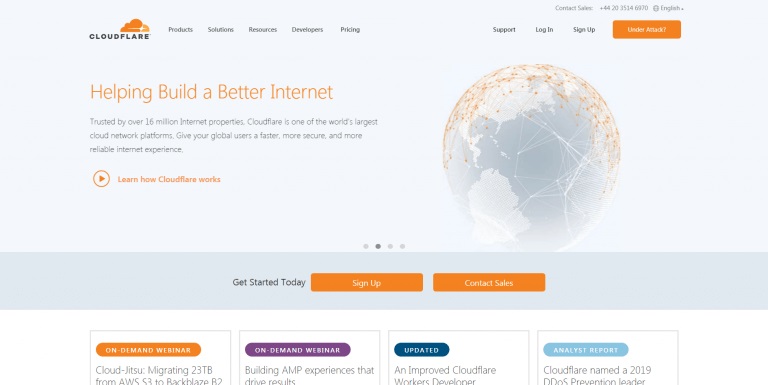
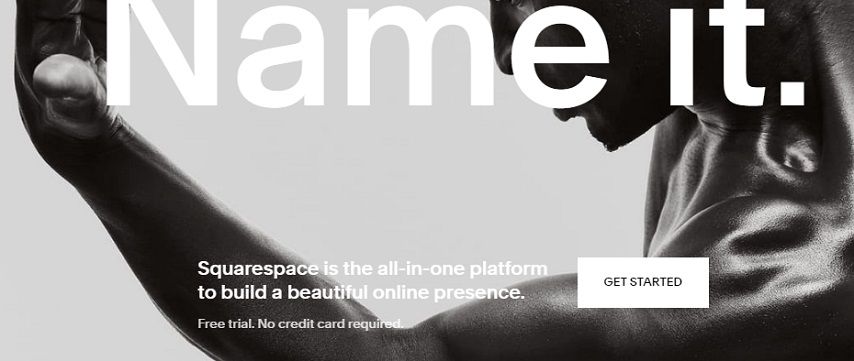
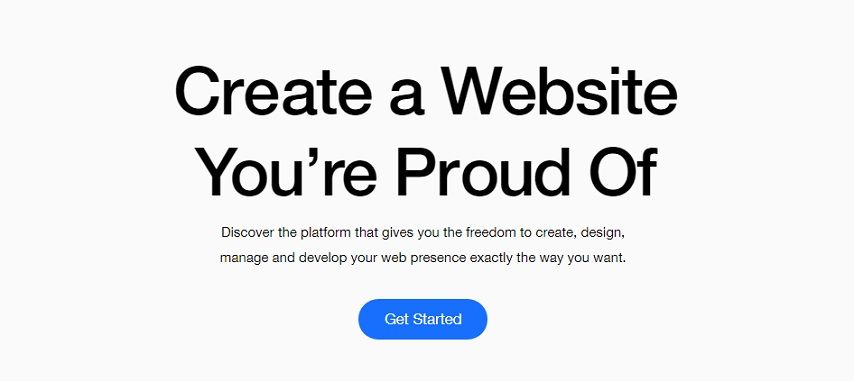
Przyjrzyjmy się teraz USP, które NIE jest tak skuteczne jak MacBook.

Źródło obrazu
Nie jest jasne, w jaki sposób ta firma zamierza zbudować „lepszy internet”. Nie podaje też dokładnych korzyści, jakie odniósłbyś dzięki temu „lepszemu internetowi”. Ponadto wizerunek nie powiększa ani nie definiuje usługi firmy w łatwy do zrozumienia sposób.
W tym momencie najprawdopodobniej zastanawiasz się, jak stworzyć wyjątkową propozycję wartości dla swojej firmy.
To nie jest nauka ścisła, ale zebraliśmy kilka wskazówek, które możesz wdrożyć od razu:
- Zadbaj o to, by tekst UVP był prosty i łatwy do zrozumienia dla pożądanych odbiorców.
- Unikaj szumu typu „nigdy wcześniej nie widziane” lub „najlepsze na świecie” wraz z jakimkolwiek żargonem biznesowym/technicznym.
- Powiedz ludziom dokładnie, jak jesteś lepszy od konkurencji.
- Upewnij się, że przeczytanie i zrozumienie nie zajmie więcej niż 5 sekund.
- Pamiętaj, aby umieścić więcej tekstu w swoim UVP niż Twoi rywale. Badania przeprowadzone przez CXL Institute pokazują, że użytkownicy szybciej lokalizują UVP, gdy jest więcej tekstu.

2. Tekst i kolory przycisku CTA
Przyciski CTA to medium, za pomocą którego kierujesz odwiedzających witrynę do podjęcia pożądanych działań. Może to być rejestracja, pobranie wyprodukowanej przez siebie treści, zarejestrowanie się na wydarzenie i tak dalej.
Bardzo ważne jest, abyś pamiętał, że tekst, kolor, a nawet kształt przycisków CTA na Twojej stronie internetowej sprawiają, że użytkownicy czują się w określony sposób. Być może zauważyłeś to podczas samodzielnego przeglądania witryny.
Ponieważ chcesz, aby odwiedzający Twoją witrynę poczuli się zachęceni, a nawet zmuszeni do podjęcia pożądanego działania, elementy przycisku CTA muszą odzwierciedlać te odczucia.
Więc jakie kolory wywołują w naszych umysłach emocje i skojarzenia? Oto, czego się dowiedzieliśmy:
- Czerwony — pasja, miłość, moc, złość, niebezpieczeństwo
- Niebieski — spokój, spokój, zaufanie
- Zielony — Świeży, wzrost, zdrowie, życie
- Żółty — Szczęście, jasne, wesołe, młodzieńcze, ciepłe, kreatywne, ziemskie, słoneczne
- Fioletowy —Królewski, elegancki, fajny, zabawny, żywy, luksusowy
- Pomarańczowy — kreatywny, ciepły, owocowy, zachód słońca
- Różowy — kobiecy, miękki, ładny, słodki
- Turkusowy — spokój, spokój, zabawa, ocean
Wybierając kolory dla swojego logo, koniecznie pamiętaj o wizerunku swojej marki.
Porozmawiajmy o tekście przycisku CTA.
Ile osób czyta tekst CTA Twojej witryny?
Unbounce odkrył, że 9 na 10 osób, które przeczytają nagłówek Twojej witryny, przeczyta go, więc nie ma możliwości pozostawienia tego na później.
W przeciwieństwie do tekstu i kolorów nie ma dokładnej reguły ani danych, na podstawie których kształty CTA są najbardziej konwertowane.

Obecny trend to prostokątny kształt z wygładzonymi rogami (jak pokazano powyżej). Polecamy to jako dobre miejsce na rozpoczęcie.
Oto kilka wskazówek, które możesz zastosować podczas projektowania wezwania do działania w witrynie:
- Utrzymuj kopię przycisku odpowiednią do otaczającego go tekstu/treści.

- Umieść tylko jedno wezwanie do działania w dowolnym miejscu swojej witryny. W ten sposób Twoi użytkownicy nie będą musieli decydować, jaką akcję powinni podjąć.
- Jeśli musisz umieścić więcej niż jedno wezwanie do działania w bliskiej odległości, pamiętaj o zachowaniu hierarchii wizualnej.

Niebieski przycisk – ze względu na jaśniejszy kolor – przyciąga większą uwagę odwiedzających witrynę niż przycisk „Zaloguj się”.
- Spróbuj dodać linię tekstu (maksymalnie około 10 słów) w pobliżu CTA, aby podkreślić wagę/korzyść działania.
- Animuj swoje przyciski CTA.
Z ruchu należy korzystać z umiarem i zgodnie z wizerunkiem Twojej marki. Na przykład, jeśli Twoja witryna wpasowuje się w młodzieńczą niszę modową, możesz jednak użyć nieco szybszego tempa wibracji.
Ewentualnie, jeśli Twoja marka koncentruje się na formalnym ubiorze lub duchowości, subtelna forma wibracji lepiej odzwierciedlałaby osobowość marki.
- Kolor przycisku CTA powinien wyróżniać się na tle otoczenia.
- Przycisk powinien być na tyle duży, aby był zauważalny, ale nie zajmować nadmiernej powierzchni na Twojej stronie.
- Możesz dodać element, taki jak strzałka wskazująca CTA w pobliżu przycisku, aby skierować maksymalną uwagę użytkownika. Nie należy tego jednak nadużywać.

- Przycisk powinien być umieszczony w prawym górnym rogu, na końcu podtytułu lub w środku regionu pod zdaniem, które szczegółowo opisuje Twój produkt/usługę.


3. Łączenie wewnętrzne
Celem linkowania wewnętrznego jest umożliwienie odwiedzającym przejścia do odpowiedniego fragmentu treści lub innej strony w Twojej witrynie. To nie tylko dodaje wartość dla użytkownika, ale także krzyczy o profesjonalizm.
Co więcej, zapewnia to wiarygodność Twojej firmy, zapewniając jednocześnie płynną, przyjemną obsługę. To tylko niektóre z wielu wartości linkowania wewnętrznego, ale nie daj się zwieść myśleniu, że to wszystko!
Linkowanie wewnętrzne pomaga:
- Roboty wyszukiwarek dokładniej poruszają się po Twojej witrynie. Zwiększa to szanse, że Twoja witryna będzie miała wysoką pozycję w SERP i przyciągnie więcej ruchu organicznego.
- Pokaż autorytet, jaki Twoja witryna ma w branży w całej witrynie.
- Zdefiniuj architekturę witryny.
4. Użyj spacji
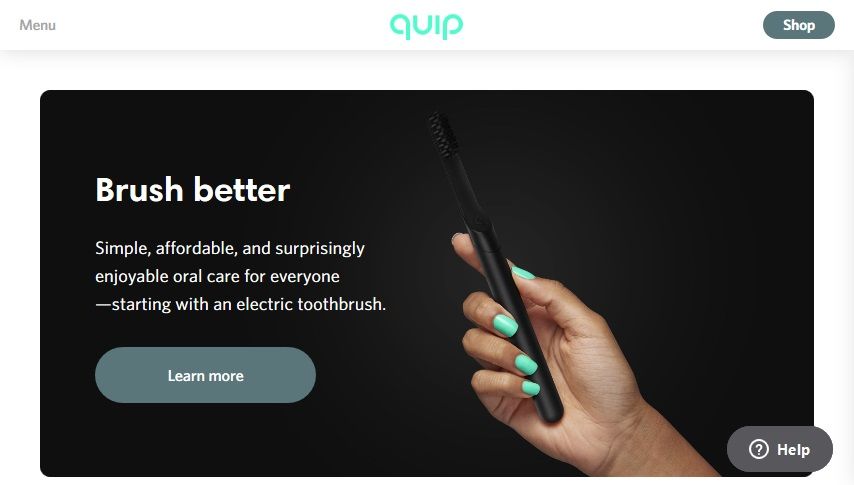
Biała przestrzeń, znana również jako pusta lub negatywna przestrzeń, ma ogromny wpływ na sposób postrzegania treści witryny internetowej o dużej zawartości tekstu. Za mało, a Twoi goście poczują się przytłoczeni. Za dużo i poszczególne kawałki wydają się odizolowane.



Jak widać powyżej, Apple i Quip to dwie z wielu marek, które optymalnie wykorzystały białą przestrzeń. Pomogło im to zapewnić ostry, profesjonalny wygląd, który z pewnością spodoba się odwiedzającym. Co najważniejsze, biała przestrzeń na ich stronach pomaga skierować maksymalną uwagę użytkowników na ich produkty i przyciski CTA.
5. Zoptymalizuj szybkość swojej strony
Według tego badania, 1-sekundowe opóźnienie w czasie ładowania witryny zmniejsza zadowolenie klientów o 16%. Szesnaście procent! W połączeniu z naszą zmniejszającą się koncentracją uwagi prowadzi to do znacznej części użytkowników opuszczających Twoją witrynę! Jak już zgadłeś, oznacza to utratę potencjalnych klientów i przychodów; najgorszy koszmar właściciela firmy.
Ale jak możesz poprawić szybkość swojej witryny? Musisz wiedzieć, które elementy spowalniają Twoją witrynę. Tylko wtedy możesz sobie z nimi poradzić. Jednym z najczęściej używanych narzędzi do tego celu jest GTmetrix.
Korzystając z tego narzędzia, dowiesz się dokładnie, co powoduje powolne ładowanie witryny. Uzbrojony w tę wiedzę, możesz samodzielnie kopać i rozwiązywać problemy z szybkością witryny, ponieważ wiele zasobów jest dostępnych online. Możesz też zatrudnić eksperta od projektowania stron internetowych, który zrobi to za Ciebie.
Oto kilka prostych kroków, które możesz wykonać, aby przyspieszyć ładowanie witryny:
- Kompresuj wszystkie obrazy w swojej witrynie.
- Zminimalizuj wszystkie kody JavaScript.
- Zaimplementuj leniwe ładowanie w swojej witrynie.
- Usuń niepotrzebne obrazy i zbędne elementy.
- Ustaw slajdy na stronie głównej na 2 lub 3 zamiast 5.
6. Użyj różnicowania hiperłączy
Nierozróżnialne hiperłącza w treści witryny nie będą klikane przez użytkowników.
Co to oznacza dla Twojej witryny? Nie będziesz w stanie skierować wystarczającego natężenia ruchu na zamierzone strony.

Jak widać na zrzutach ekranu, hiperłącza w kolorze niebieskim i pomarańczowym skłonią użytkowników do ich kliknięcia lub przynajmniej poinformują ich, że dostępnych jest więcej zasobów do sprawdzenia.
Łatwo widoczne hiperłącza pomagają Twojej witrynie odwzorowywać wygląd witryny bogatej w treść. To przekonuje ludzi, że wiesz, co mówisz i że włożyłeś dużo pracy. Jako właściciel witryny to wrażenie jest bezcenne!
Rozróżniając hiperłącza w swojej witrynie, zalecamy przestrzeganie następujących wskazówek:
- Tekst zakotwiczenia (fragment tekstu, który odwiedzający będą mogli kliknąć) powinien wzbudzać ciekawość. Nie powinien być wybierany losowo.
- Żaden tekst nie powinien być wypełniony hiperłączami. To będzie rozpraszać i irytować użytkownika.
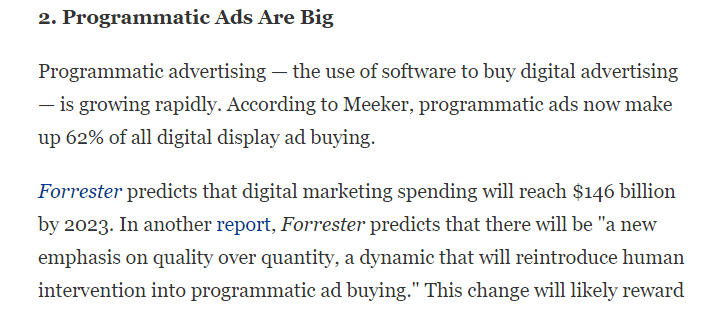
- Umieszczenie tych hiperłączy powinno być strategiczne. Na poniższym zrzucie ekranu widać, że w pierwszym akapicie nie ma hiperłącza. Ponieważ zawiera ważne dane statystyczne, hiperłącze mogłoby tylko rozpraszać uwagę.

Jeśli chcesz, aby odwiedzający przeczytali artykuł w całości, lepiej nie umieszczać tam żadnych hiperłączy.
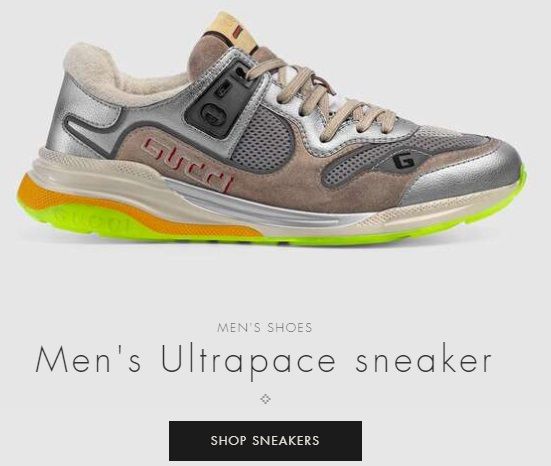
7. Zdobądź własne obrazy
To era obrazów stockowych. Widzimy je wszędzie.
Chociaż obrazy stockowe są wygodne, dają również wrażenie, że nie jesteś w pełni zaangażowany w swoją witrynę, a odwiedzający mogą nie traktować Cię poważnie. Konsekwencja? Odbiją się szybciej, niż przybyli.
Naszą rekomendacją jest zainwestowanie trochę czasu i pieniędzy oraz zrobienie rzeczywistych zdjęć Twoich produktów i usług. Oryginalność jest zawsze świeża i bardzo skutecznie angażuje ludzi.

Harrington Movers, z siedzibą w New Jersey i Nowym Jorku, wprowadził rzeczywiste zdjęcia swoich przeprowadzek zamiast zdjęć stockowych. Doprowadziło to do wzrostu liczby konwersji. To samo może przydarzyć się Tobie!

8. Nagłówki powinny być skoncentrowane na użytkowniku
Nagłówki to pierwsza rzecz, którą odwiedzający widzą i czytają. Roboty wyszukiwarek również przywiązują do nich większą wagę, więc konieczne jest, abyś poświęcił dużo uwagi nagłówkom swojej witryny.
Tworzenie nagłówków, które użytkownicy uznają za przydatne i angażujące, wymaga:
- Badanie słów kluczowych.
Dowiedz się, jakich słów kluczowych używają ludzie do wyszukiwania Twoich produktów lub usług. Gdy te słowa kluczowe zostaną umieszczone w nagłówkach, odwiedzający będą dokładnie wiedzieć, co jest oferowane.
- Spójność języka, kroju pisma i tonu
Tekst, format i ton nagłówka muszą być zsynchronizowane z resztą treści. Ta spójność zapewnia odwiedzającym bezproblemowe wrażenia.
9. Strony 404 powinny nadawać się do użytku
Możliwe, że ustawiłeś 404 strony swojej witryny na backburner, ale mogą one być zaskakująco użyteczne dla odwiedzających. Zamiast typowego „Nie znaleziono tej strony”, możesz wprowadzić do tych stron bardziej kreatywny, humanitarny akcent, jak pokazano poniżej.


Jak widać, kolory, czcionka i tekst na tych 404 stronach idealnie pasują do wizerunku danej marki. To mówi odwiedzającym, że nadal są w Twojej witrynie!
Inną techniką podnoszenia użyteczności na wyższy poziom jest umieszczanie linków do treści, którymi mogą zainteresować się odwiedzający Twoją witrynę. Pomaga to również zapewnić, że odwiedzający pozostaną na Twojej stronie dłużej i poczują się z nią pozytywnie!

10. Przejrzyj analitykę witryny, aby znaleźć obszary wymagające poprawy
Analiza Twojej witryny to kopalnia wiedzy, którą możesz wykorzystać do ulepszenia swojej witryny, zarówno w perspektywie krótko-, jak i długoterminowej. Analiza Twojej witryny zapewnia widok z lotu ptaka na całą witrynę.
Które strony dobrze sobie radzą? Który boryka się z wysokim współczynnikiem odrzuceń? Które wezwanie do działania jest klikane przez użytkowników o danej grupie demograficznej? To tylko kilka przykładów informacji, które przechowują analityka!
Dostępnych jest kilka narzędzi do analizy Twojej witryny. Google Analytics to solidne ( i bezpłatne ) narzędzie, które jest również dość łatwe w konfiguracji. Zalecamy regularne przeglądanie danych dostarczanych przez GA i, w razie potrzeby, konsultowanie się z ekspertem.
Jeszcze raz
Przejdźmy do wszystkich punktów, które omówiliśmy.
- Dodaj propozycję wartości
- Tekst i kolory CTA
- Łączenie wewnętrzne
- Wykorzystanie spacji
- Zoptymalizuj szybkość swojej strony
- Użyj rozróżniania hiperłączy
- Używaj obrazów mądrze
- Nagłówki powinny być zorientowane na użytkownika
- Błędy 404 również powinny być użyteczne
- Przejdź przez analitykę, aby znaleźć możliwe obszary do poprawy i wyznaczyć cele
Godne wzmianki
Dużym ulepszeniem, jakie możesz wprowadzić w postrzeganiu swojej witryny, jest umieszczenie logo w dowolnym miejscu i miejscu, w którym jest to istotne. Obejmuje to strony kasy, kopię wiadomości e-mail i formularze subskrypcji.
Nawet Twoje posty w mediach społecznościowych powinny podkreślać kolory w Twoim logo. W ten sposób ludzie stworzą mentalne połączenie z Twoją marką na poziomie podświadomości. Zwiększy to wiarygodność Twojej marki i promuje lojalność na dłuższą metę.
Twoja podróż do lepszej witryny zaczyna się…
Z biegiem czasu Twoja witryna napotka wiele przeszkód, co oznacza, że będziesz musiał być na bieżąco z nowszymi, skuteczniejszymi sposobami jej ulepszania na dłuższą metę. Jeśli jednak potraktujesz każdą blokadę jako szansę, będziesz na drodze do lepszej użyteczności i zwiększonego współczynnika konwersji!
Ostatnia sugestia: zastosuj jak najwięcej wskazówek wymienionych powyżej. Ale nie pozwól, aby powstrzymały Cię to przed odkrywaniem dalszych ulepszeń.