Jak wdrożyć AMP (jeśli naprawdę musisz): Szybki przewodnik po przyspieszonych stronach mobilnych
Opublikowany: 2022-06-12
Zarówno osoby wyszukujące, jak i wyszukiwarki chcą, aby strony internetowe działały błyskawicznie. Nic więc dziwnego, że szybkość strony jest czynnikiem rankingowym w algorytmie wyszukiwania Google.
Wiele badań wykazało, że czas ładowania strony ma również duży wpływ na wyniki witryny: konwersję i przychody.
Korzystanie z przyspieszonych stron mobilnych (AMP) to jeden ze sposobów na przyspieszenie stron internetowych dla osób korzystających z urządzeń mobilnych.
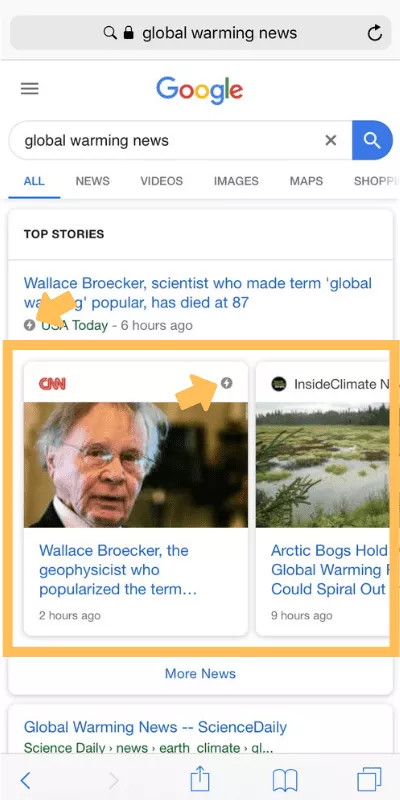
AMP może przynieść dodatkowe korzyści: pojawiać się w karuzeli AMP w wyszukiwarce Google i zapewniać lepsze wrażenia wyszukiwarkom.

Czy AMP jest odpowiedni dla Twojej witryny?
Pierwotnie rozwiązanie AMP było przeznaczone dla witryn medialnych. Google chciało, aby wiadomości pojawiały się niemal natychmiast z wyników wyszukiwania.
Z biegiem czasu AMP rozprzestrzenił się na inne rodzaje witryn — w szczególności reklamodawców, platformy technologii reklamowych i witryny e-commerce, a także wydawców.

Obecnie niektóre strony internetowe czerpią korzyści z wdrożenia AMP. Sprzedawcy i wiele innych firm używa AMP do szybkiego wyświetlania stron docelowych. A reklamy w tym formacie mają większą szansę na zobaczenie.
Jeśli szukasz sposobu na przyspieszenie swoich stron internetowych, AMP może być właśnie dla Ciebie.
W ogóle nie potrzebujesz AMP dla stron, które są już responsywne i wystarczająco szybkie. Gary Illyes z Google powiedział to publicznie. A dlaczego wyjaśniam w tym klipie wideo.
Jakie są alternatywy dla implementacji AMP?
- Sieć dostarczania treści . Sieci CDN działają, zbliżając najcięższe pliki zasobów w witrynie do użytkownika końcowego. Mniejsza odległość do pokonania oznacza szybszą dostawę, dzięki czemu Twoje strony wyświetlają się szybciej na urządzeniu mobilnym.
- W pełni zaimplementowany HTTP/2 . Protokół HTTP/2 przyspiesza przesyłanie danych w sieci. Jeśli więc Twój rynek ma prędkości internetowe 4G lub 5G, a Twoja witryna obsługuje protokół HTTP/2, prawdopodobnie w ogóle nie potrzebujesz AMP.
- Technologia progresywnych aplikacji internetowych . PWA mogą sprawić, że Twoja witryna będzie zachowywać się jak natywna aplikacja mobilna. Pisaliśmy o tym już wcześniej (zobacz Co to jest progresywna aplikacja internetowa).
Oto historia ilustrująca tę instrukcję HTTP/2.
Jeden z naszych klientów konsultingowych, amerykańska firma, przekonwertował kilka tysięcy swoich stron internetowych na AMP. Czterech pracowników pracowało przez pięć tygodni nad ukończeniem projektu.
Wynik? Ich strony AMP wyświetlały się nieco szybciej użytkownikom urządzeń mobilnych. Ale nie wpłynęło to na rankingi i ruch w witrynie. Z perspektywy czasu lepiej byłoby poświęcić ich czas i wysiłek na tworzenie nowych treści.
Rozwiązanie AMP ma największy sens w krajach/regionach o niskiej prędkości sieci. Na przykład nasze biuro Bruce Clay India pomogło wdrożyć AMP dla niektórych tamtejszych klientów z dobrymi wynikami.
W ogóle nie potrzebujesz AMP dla stron, które są już responsywne i wystarczająco szybkie. Kliknij, aby tweetowaćJeśli uważasz, że AMP jest dla Ciebie odpowiedni i jesteś gotowy, aby zacząć, przedstawię podstawowe pierwsze kroki.
Jak wdrożyć przyspieszone strony mobilne
Aby wdrożyć przyspieszone strony mobilne w swojej witrynie i śledzić wyniki, należy wykonać trzy podstawowe kroki:
- Utwórz szablon strony AMP.
- Wdróż strony AMP.
- Śledź za pomocą analiz.
Poniżej przyjrzymy się szczegółowo każdemu krokowi, a więcej informacji podam również w dokumentacji AMP.
Gdy już zdecydujesz, które części Twojej witryny powinny być zgodne ze standardami AMP, oto podstawowe kroki tworzenia, publikowania i śledzenia stron AMP.
1. Utwórz szablon strony AMP
Pierwszym krokiem we wdrażaniu AMP jest stworzenie szablonu strony internetowej.
AMP integruje się z wieloma różnymi platformami wydawniczymi. Możesz wyświetlić listę w przewodniku AMP Szybki start i wybrać system zarządzania treścią, aby uzyskać więcej informacji.
Możesz tworzyć szablony AMP od podstaw. Możesz też przekonwertować istniejące strony HTML na format AMP. Dokumentacja zawiera informacje o wszystkich opcjach.
Wskaźniki do tworzenia szablonu AMP:
- Tworząc szablon strony dla AMP, upewnij się, że spełnia on specyfikacje AMP. Wskazówki dotyczące formatu HTML i nie tylko znajdziesz na stronie specyfikacji AMP.
- Podczas stylizowania strony nie będziesz mieć do dyspozycji JavaScript. Uwzględnij tyle niestandardowych tagów <amp*>, ile potrzebujesz, aby układ wyglądał dobrze. Obejmuje to korzystanie z responsywnych obrazów, wideo i audio (szczegóły znajdziesz w sekcji Zamienniki AMP).
- Nie komplikuj. W końcu celem AMP jest posiadanie czystej, okrojonej strony internetowej.
- Na każdej stronie umieść jakiś rodzaj nawigacji do swojej domeny. Możesz utworzyć link z logo, obrazu lub tekstu. Ponieważ strony AMP są wyświetlane z pamięci podręcznej Google, podanie linku wyszukującemu jest niezbędne, aby spróbować zachować je w swojej witrynie.
- Jeśli chcesz zachować reklamy na swoich stronach internetowych, musisz je przenieść. Użyj komponentu amp-ad. Jeśli nie możesz użyć <amp-ad>, nie umieszczaj reklam w szablonach AMP. (Więcej o reklamach na AMP możesz przeczytać tutaj.)
- Na koniec zweryfikuj stronę AMP. Tylko jeden błąd lub ostrzeżenie sprawi, że strona nie będzie przechowywana w pamięci podręcznej AMP. Tak więc walidacja jest kluczowym krokiem. Sprawdź tę stronę pod kątem typowych błędów weryfikacji.
Ten film wyprodukowany w ramach projektu AMP wyjaśnia, jak weryfikować strony:

2. Rozwiń strony AMP
Podoba mi się pomysł przetestowania najpierw jednego lub dwóch rodzajów stron z Twojej witryny na AMP. Najlepiej uwzględnij niektóre strony z rankingiem, abyś mógł zobaczyć, czy Google udostępnia wersję AMP w wynikach wyszukiwania mobilnego.
W zależności od szybkości indeksowania Twojej witryny może minąć kilka dni, zanim Google znajdzie, sprawdzi i zindeksuje wersję AMP strony.
Pozwól na wdrożenie przez co najmniej miesiąc (dłużej, jeśli możesz to zrobić). Dopóki Twoje strony generują ruch, będziesz gromadzić wystarczającą ilość danych, aby warto było wdrożyć AMP w całej witrynie.
3. Śledź za pomocą Analytics
Będziesz chciał śledzić skuteczność swoich stron AMP. Ponieważ analityka AMP będzie się różnić od zwykłego Google Analytics, przeczytaj ten przewodnik, aby zrozumieć, jak to działa.
Możesz śledzić strony za pomocą wewnętrznych lub zewnętrznych analiz. Wielu dostawców narzędzi analitycznych ma wbudowane konfiguracje amp-analytics.
Możesz użyć amp-pixel do prostego śledzenia i analizy amp-analityki dla wszystkiego innego.
Zalecenia techniczne podczas konfigurowania śledzenia:
- Upewnij się, że używasz kanonicznego adresu URL i innych zmiennych, aby określić, co ma być rejestrowane. Jest to niezbędne do zrozumienia wszelkich wzrostów lub spadków ruchu spowodowanych przez AMP.
- Użyj atrybutu extraUrlParams w amp-analytics, aby dodać parametr ciągu zapytania do kanonicznego adresu URL, np. „type=amp” lub coś podobnego. Ułatwi to odróżnienie stron AMP od zwykłych stron internetowych w analityce lub utworzenie niestandardowego segmentu, jeśli zajdzie taka potrzeba. W ten sposób możesz porównać całkowity ruch na stronach przed i po uruchomieniu AMP.
Uwaga dodatkowa: Jak działają przyspieszone strony mobilne
Jeśli zastanawiasz się, jak strony AMP mogą wyglądać na ładowane od razu, to dlatego, że są zoptymalizowane inaczej niż zwykła strona internetowa.
Poniżej podsumowałem optymalizacje, które AMP wykonuje, aby zmniejszyć ilość pracy, jaką musi wykonać przeglądarka, aby wyświetlić stronę. (Zobacz pełną listę na stronie projektu AMP.)
Oto, co może zrobić proces AMP:
- Wykonuj tylko asynchroniczny JavaScript — nie czeka na załadowanie dużych plików.
- Rozmiar zasobów (takich jak obrazy, reklamy i ramki iframe) statycznie – przeglądarka od samego początku dokładnie wie, jak będzie wyglądała strona.
- Nie pozwól rozszerzeniom blokować renderowania — strona nie musi czekać, nawet jeśli pojawią się rozszerzenia.
- Trzymaj kod JavaScript innych firm z dala od krytycznej ścieżki — takie rzeczy jak reklamy są ograniczone do elementów iframe w trybie piaskownicy.
- Zezwalaj tylko na wbudowany CSS — nadęte pliki CSS nie opóźniają strony.
- Brak żądań HTTP do momentu rozpoczęcia pobierania czcionek — zapewnia wydajność czcionek.
- Zminimalizuj ponowne obliczenia stylu — wszystkie odczyty DOM odbywają się z góry, aby ułożyć stronę.
- Uruchamiaj tylko animacje przyspieszane przez GPU — procesor graficzny obsługuje animacje wizualne (przekształcanie i krycie), zmniejszając obciążenie procesora.
- Priorytet ładowania zasobów — najważniejsze zasoby (powyżej części ekranu) są pobierane jako pierwsze.
- Wczytuj strony za pomocą wstępnie wyrenderowanej zawartości — zawartość w części strony widocznej na ekranie może być dostępna, zanim użytkownik ją wybierze, więc pojawia się natychmiast po kliknięciu.
Ten film wyjaśnia, jak AMP przyspiesza strony internetowe:
Myśli końcowe
AMP to jeden ze sposobów, w jaki możesz przyspieszyć swoje strony internetowe i zapewnić lepsze wrażenia użytkownikom mobilnym.
Jeśli chcesz wzmocnić swoje strony internetowe, wykonaj podstawowe czynności opisane w tym artykule i dokumentacji AMP, aby rozpocząć. Możesz nawet wziąć udział w jednym z warsztatów Google AMP Roadshow (zobacz harmonogram na całym świecie tutaj).
Ale moja rada dla większości witryn brzmi: przemyśl.
Nie wdrażaj AMP, chyba że ma to kluczowe znaczenie dla Twojej firmy.
Czas, który zainwestujesz w przekonwertowanie stron internetowych na inny format, można lepiej spożytkować na tworzenie dobrych treści, które będą służyć wszystkim użytkownikom.
Jeśli chcesz dowiedzieć się więcej o praktykach optymalizacji mobilnej, zapoznaj się z dostępnymi usługami SEO dla urządzeń mobilnych!
Zapraszam do udostępnienia tego posta. Zasubskrybuj nasz blog, aby w przyszłości otrzymywać nowe posty bezpłatnie do Twojej skrzynki odbiorczej.
