Jak tworzyć szkielety w 6 prostych krokach
Opublikowany: 2022-05-07Niezależnie od tego, czy jesteś nowicjuszem, czy amatorem, te sześć łatwych do wykonania kroków przy projektowaniu makiety przyda się!

Jeśli już od jakiegoś czasu zajmujesz się projektowaniem doświadczeń użytkownika (UX), prawdopodobnie w pewnym momencie słyszałeś o wireframingu. W idealnym scenariuszu projektowania stron internetowych tworzenie szkieletów byłoby pierwszym krokiem, jaki należy podjąć, aby wizualnie zobrazować, jak ostatecznie może wyglądać strona internetowa.
Jeśli jednak nie jesteś dobrze zorientowany w projektowaniu makiet lub jeśli projektujesz je po raz pierwszy, możesz mieć problemy z kilkoma rzeczami. Być może zastanawiasz się, jak tworzenie szkieletu pasuje do większego procesu projektowania, jakie są etapy tworzenia szkieletu i czy powinieneś stworzyć szkielet za pomocą długopisu lub papieru, czy potrzebujesz do tego specjalistycznego narzędzia.
Chociaż możesz stworzyć szkielet za pomocą długopisu i papieru, a także narzędzia szkieletowego (zgodnie z twoimi potrzebami i wygodą), odpowiedzi na inne pytania są nieco trudniejsze. Dobrą wiadomością jest to, że odpowiemy na te i inne pytania, które możesz mieć, w tym artykule, gdy mówimy o tworzeniu makiet.

Ale zanim zanurkujemy, czym właściwie jest szkielet?
Co to jest model szkieletowy?
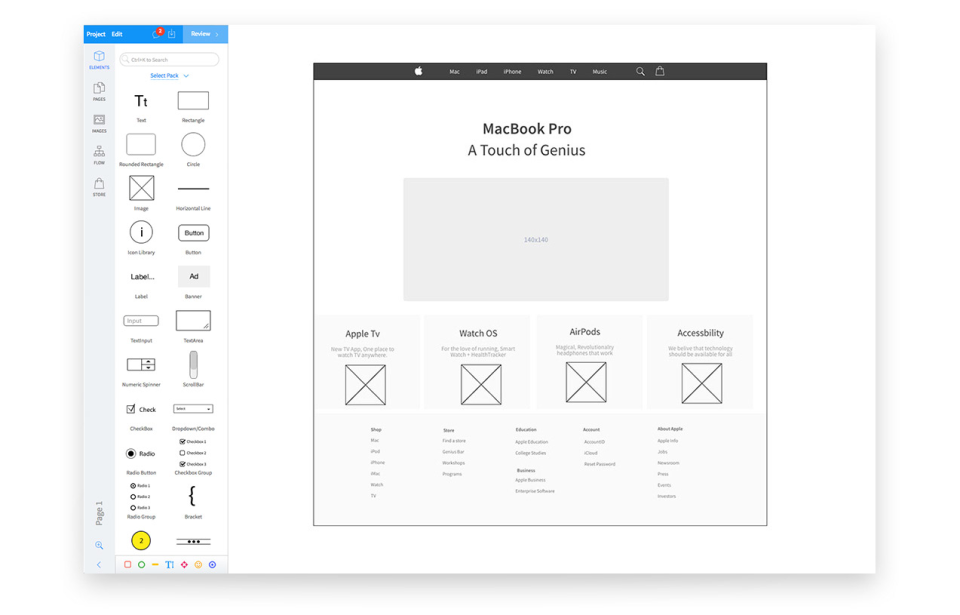
Model szkieletowy to makieta lub reprezentacja szerokiej struktury lub układu strony internetowej lub aplikacji. Pokazuje, jak będą rozmieszczone różne elementy, takie jak sekcje, zakładki, produkty, informacje i wezwania do działania oraz jak będzie wykorzystywana przestrzeń. Ponieważ model szkieletowy reprezentuje początkowy układ strony internetowej, kolory, treści multimedialne, czcionki i inne elementy stylistyczne są zazwyczaj minimalizowane.

Przykładowy szkielet projektowany w MockFlow WireframePro (Źródło)
Mając to na uwadze, spójrzmy na kroki związane z tworzeniem szkieletu.
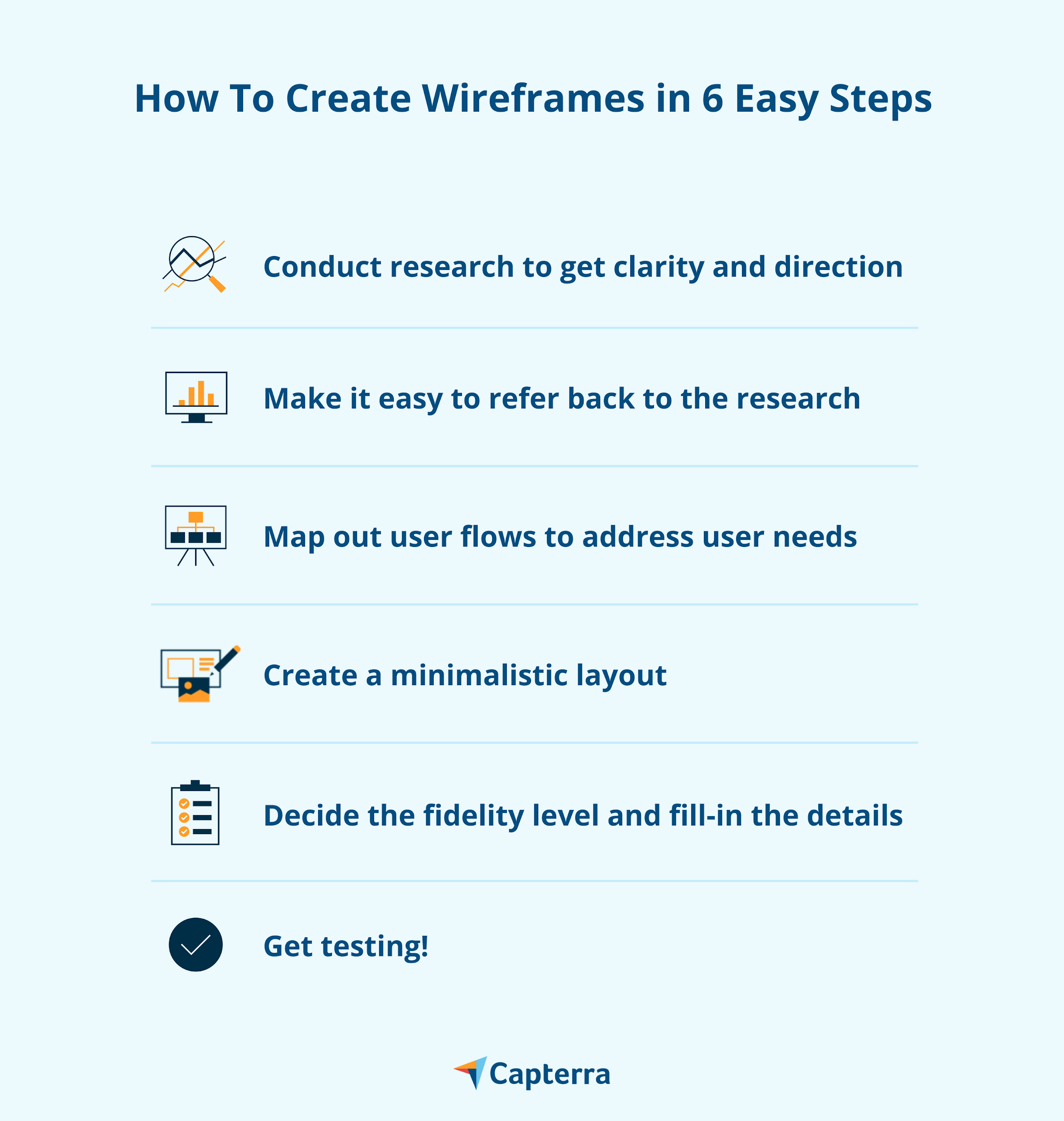
Przeprowadź badania, aby uzyskać jasność i kierunek
Może być kuszące, aby natychmiast zacząć wyrzucać swoje pomysły na makiety, ale zanim to zrobisz, pomyśl o większym celu: zaprojektowaniu atrakcyjnego interfejsu użytkownika (UI). Aby to zrobić, musisz ocenić wymagania swojego projektu projektowego oraz oczekiwania interesariuszy i użytkowników końcowych.
Twój projekt powinien nie tylko pomagać firmie w dostarczaniu wiadomości lub produktów klientom, ale co ważniejsze, ułatwiać klientom poruszanie się po stronie i znajdowanie potrzebnych informacji bez dużego nakładu pracy.
Oto jak możesz wykonać ten krok:
- Skontaktuj się z interesariuszami, aby zrozumieć kluczowe potrzeby projektu. Uzyskanie tej jasności jest podstawą projektu szkieletu.
- Zbadaj użytkowników końcowych, ich preferencje i zachowania zakupowe, aby móc odpowiedzieć na ich potrzeby za pomocą makiety.
- Na podstawie badań użytkowników końcowych zdefiniuj typowe przypadki użycia, aby lepiej zrozumieć scenariusze, dla których projektujesz.
- Przeprowadzaj badania rynku i analizy konkurencji, aby zidentyfikować trendy projektowe i najlepsze praktyki.
Ułatw sobie odwoływanie się do danych badawczych
Podczas badania zbierzesz wiele danych, w tym przypadki użycia, profile nabywców, dane z badań rynku i wymagania projektowe. W różnych momentach procesu tworzenia szkieletów będziesz musiał wracać do tych badań.
Dlatego zanim zanurkujesz, pamiętaj, aby udokumentować i uporządkować wszystkie informacje badawcze w taki sposób, aby nie tracić zbyt wiele czasu i wysiłku na dostęp do nich. Zapewni to, że ciężka praca, którą włożysz w swoje badania, odzwierciedli się w twoim modelu szkieletowym i nie pójdzie na marne.
Oto kilka szybkich sposobów, aby to zrobić:
- Pamiętaj, aby udokumentować wszystkie kluczowe informacje, które napotkasz.
- Uporządkuj badania w oparciu o kategorie makro i mikro, korzystając z folderów i podfolderów.
- Twórz ściągawki, aby uchwycić kluczowe pojęcia, takie jak przypadki użycia kupujących, zachowania zakupowe lub wszelkie intrygujące opinie użytkowników, na które możesz natknąć się podczas swoich badań.
Mapuj przepływy użytkowników w celu zaspokojenia potrzeb użytkowników
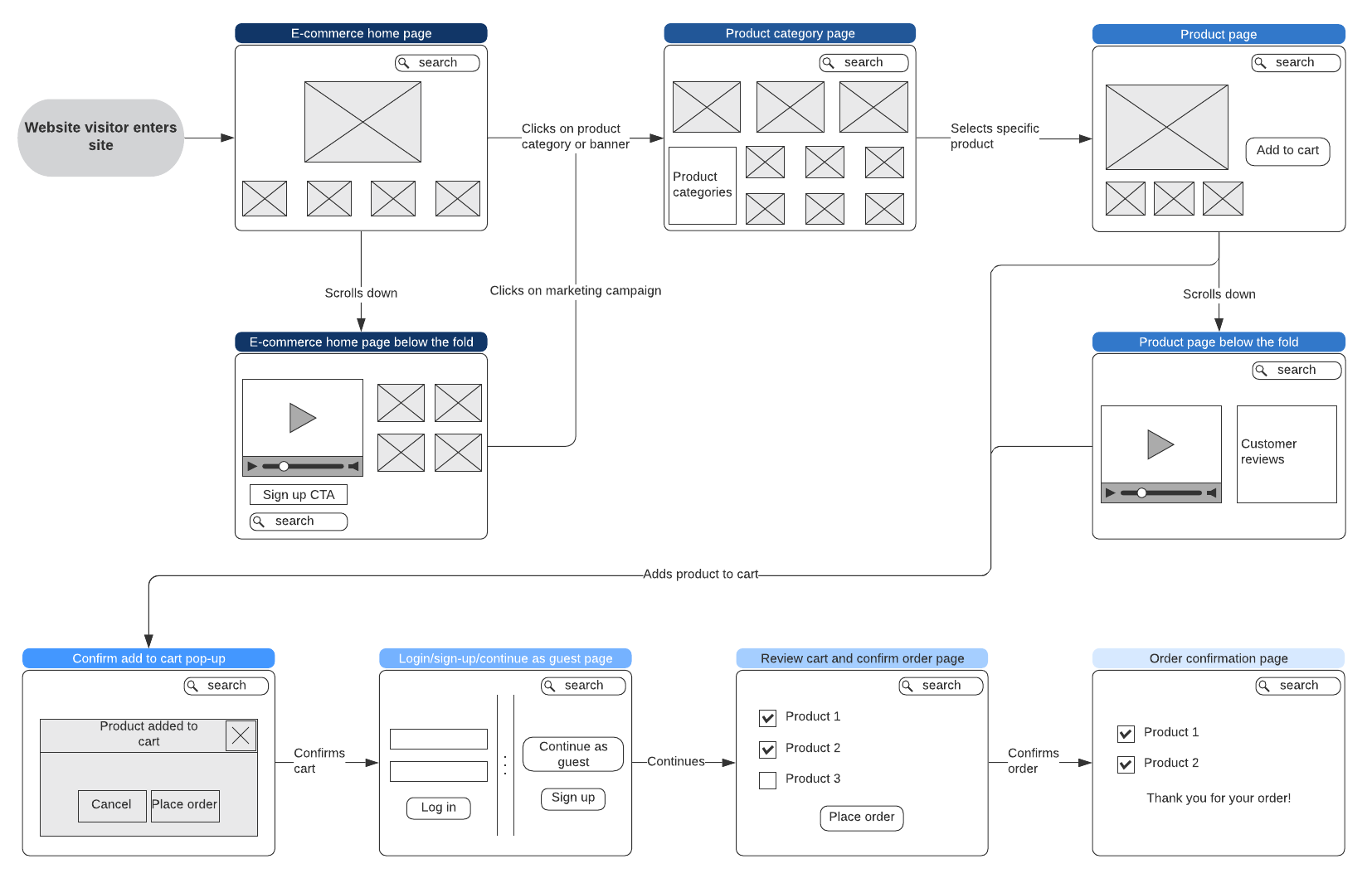
Przepływ użytkownika odnosi się do ścieżki lub podróży użytkownika podczas sesji witryny lub aplikacji. Ta podróż obejmuje punkt, w którym weszli do Twojej witryny/aplikacji, wszystkie punkty, w których weszli w interakcję z witryną/aplikacją (np. odwiedzone strony i przyciski, które kliknęli do momentu ostatecznej transakcji) oraz miejsce, w którym opuścili witrynę/aplikację .
Prostym przykładem przepływu użytkownika może być: użytkownik wchodzi na Twoją witrynę e-commerce po kliknięciu reklamy o, powiedzmy, szarych butach typu derby. Po wylądowaniu na Twojej stronie osoba może chcieć filtrować buty według ceny, rozmiaru, marki itp.; może chcieć powiększyć jeden lub więcej butów, sprawdzić ich specyfikację, dodać jeden z produktów do koszyka, a na koniec dokonać płatności i zakończyć transakcję.
Są to rodzaje interakcji w Twojej witrynie/aplikacji, które składają się na przepływ użytkowników.

Przykładowy przepływ użytkowników dla odwiedzającego witrynę eCommerce ( Źródło )
Ta podróż musi być zmapowana w przepływie użytkownika, aby nie przegapić kluczowych elementów projektu, takich jak koszyk na zakupy, filtr cen lub lista kontrolna specyfikacji. Brak takich elementów może zdezorientować odwiedzających witrynę/aplikację, zmuszając ich do skontaktowania się z obsługą klienta w celu uzyskania pomocy nawet przy podstawowej nawigacji.
Bezpośrednim skutkiem w takim przypadku byliby niezadowoleni lub sfrustrowani klienci, co oznaczałoby również zmniejszenie konwersji i wzrost porzuceń.
Przepływy użytkowników są podstawą Twojego szkieletu, więc pamiętaj, aby poświęcić na to trochę czasu. Oto, jak możesz to zrobić dobrze:
- Mapuj potrzeby użytkowników, zadając sobie pytanie: Jaki cel chcą osiągnąć odwiedzający witrynę/aplikację? Jakich funkcji szukają? Jakie początkowe pytania mogli mieć? Jakich informacji mogą potrzebować, aby płynnie nawigować?
- Utwórz schemat przepływu, który zawiera punkt wejścia użytkownika do witryny/aplikacji oraz wszystkie kroki, które może on wykonać do momentu ostatecznej transakcji.
- Upewnij się, że przepływ użytkownika jest logiczny i uwzględnia wszystkie możliwe potrzeby użytkownika podczas nawigacji.
Stwórz minimalistyczny układ szkieletu
To teraz musisz przyłożyć długopis do papieru i zacząć wylewać swoje pomysły na układ. Na tym etapie będziesz musiał stworzyć podstawową strukturę, która podkreśli, jakie elementy będą na stronie, który element UI zostanie umieszczony gdzie, jakie zakładki zostaną uwzględnione, gdzie będą umieszczane pola tekstowe i gdzie zostaną umieszczone elementy multimedialne .

Ideą jest stworzenie podstawowej struktury szkieletowej strony w sposób, który odpowiada na wszystkie potrzeby użytkownika i biznesu.
Ponadto, projektując strukturę, oprzyj się pokusie dodania zbyt wielu szczegółów — na tym etapie mniej znaczy więcej. Zapomnij o czcionkach i kolorach, skup się tylko na stworzeniu orientacyjnego projektu, a nie na ostateczności.
Oto kilka pytań, na które możesz odpowiedzieć, aby wykonać ten krok prawidłowo:
- Jak najlepiej zorganizować składniki interfejsu użytkownika, aby wspierać końcowy cel użytkownika?
- Co powinien zobaczyć użytkownik, gdy tylko pojawi się na stronie?
- Gdzie powinienem umieścić główny przekaz strony?
- Jakie informacje powinny być wyświetlane w najbardziej widoczny sposób?
- Jakie przyciski będą potrzebne użytkownikowi do poruszania się po witrynie lub projekcie aplikacji?
Gdy podstawowa struktura jest gotowa, pokaż ją swoim współpracownikom lub menedżerowi i uzyskaj wstępne informacje zwrotne na jej temat. W razie potrzeby dostosuj odpowiednio układ, aby zwiększyć użyteczność.
Określ poziom wierności i uzupełnij szczegóły
Teraz, gdy masz już wystarczającą jasność co do kierunku projektu, przepływu użytkowników, podstawowego układu szkieletowego (zwanego również mockupem) i wszelkich wymaganych ulepszeń, możesz rozpocząć wypełnianie niektórych szczegółów.
W tym momencie będziesz musiał określić poziom wierności swojego modelu szkieletowego, innymi słowy, ilość szczegółów obecnych w modelu szkieletowym. Oto krótki przegląd kluczowych różnic między trzema powszechnie używanymi poziomami.
| wierność | Charakterystyka | Być stosowane |
|---|---|---|
| Niski |
|
|
| Średni |
|
|
| Wysoki |
|
|
Gdy już zdecydujesz się na poziom wierności, oto jak możesz uzupełnić szczegóły w modelu szkieletowym:
- Dodaj szczegóły stopniowo od góry do dołu i od lewej do prawej.
- Dodaj podstawowe informacje o użyteczności, takie jak pasek nawigacji i pasek wyszukiwania w prawym lub lewym górnym rogu.
- Dodaj elementy, które Twoim zdaniem ułatwią klientom korzystanie ze strony i zobacz, gdzie najlepiej je umieścić.
Przetestuj!
Po wypełnieniu szczegółów Twój szkielet jest gotowy, aby udowodnić swoją siłę. Będziesz musiał przetestować model szkieletowy, aby zobaczyć, jak jest użyteczny, to znaczy, czy wszystkie elementy projektu, których może potrzebować użytkownik, są obecne.
Testowanie pomoże również zidentyfikować wszelkie istotne elementy, których może brakować, lub wszelkie dodatkowe wymagania, którymi należy się zająć. Na przykład zamiast dwóch pól na stronie logowania (jedno dla nazwy użytkownika, a drugie dla hasła), Twój szkielet ma tylko jedno. A może nie ma paska nawigacyjnego na stronie głównej, jeśli logicznie rzecz biorąc, powinien być jeden. Takie błędy muszą zostać naprawione, zanim szkielet przejdzie dalej w proces projektowania.
Możesz skorzystać z pomocy kolegów w tym zakresie lub nakłonić rzeczywistych użytkowników do przetestowania produktu końcowego. Jeśli potrzebujesz bardziej dogłębnej analizy makiety, możesz również rozważyć zaangażowanie ekspertów w danej dziedzinie.

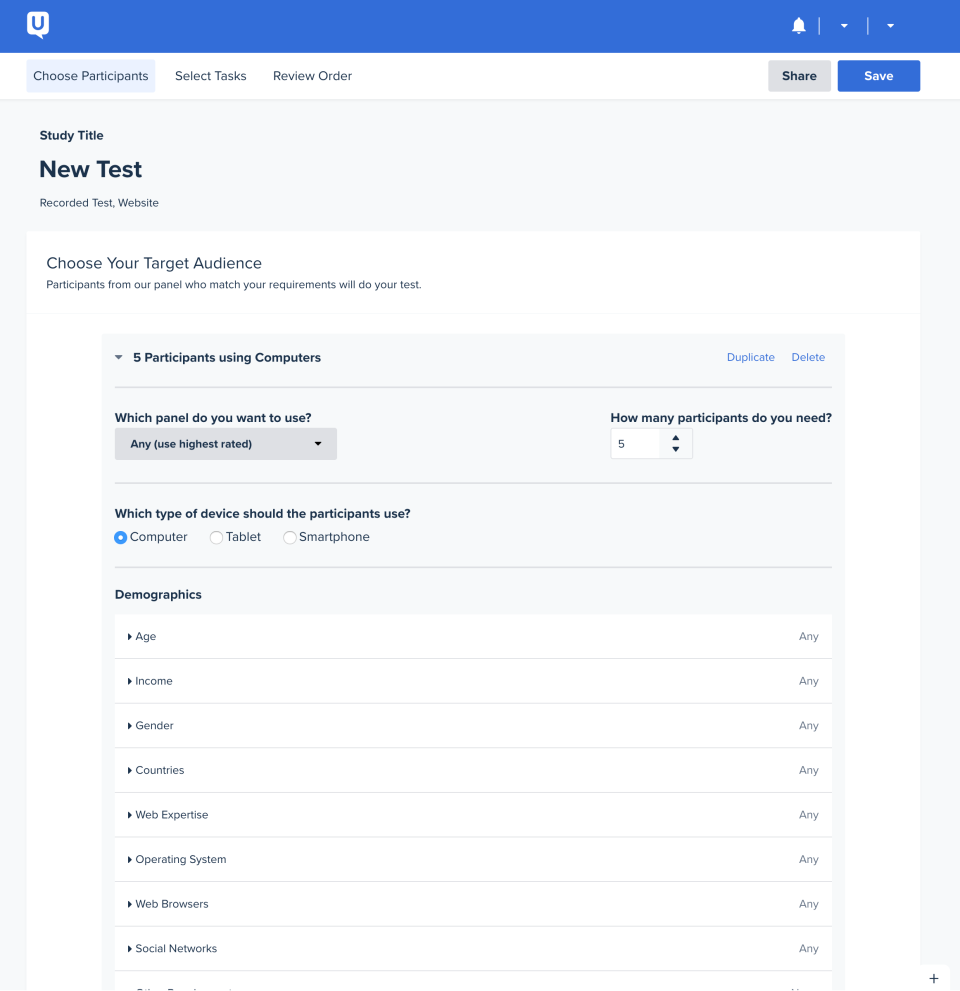
Definiowanie kryteriów nowego testu w UserTesting ( Source )
Oto jak możesz przetestować swój szkielet:
- Wydrukuj swoje makiety na papierze lub stwórz cyfrowe makiety i przedstaw je recenzentom.
- Zadaj recenzentom serię pytań, aby ocenić ich doświadczenie i zapisać opinie. Niektóre narzędzia do testowania szkieletów mogą umożliwiać bardziej interaktywne testowanie szkieletów i automatyczne przechwytywanie informacji zwrotnych.
- Wypróbuj testowanie użytkowników — usługę, która pozwala opublikować link do modelu szkieletowego, który użytkownicy mogą przetestować. Po przetestowaniu mogą udostępniać wideo swojego ekranu podczas testowania oraz opinie dźwiękowe lub pisemne.
Po zakończeniu testów i zebraniu opinii, wprowadź ulepszenia, które uznasz za konieczne.
Gotowy na blitzkrieg? Nie tak szybko!
Zanim zaczniesz działać, musisz wziąć pod uwagę coś. Szkieletowanie za pomocą długopisu i papieru jest świetne, ponieważ nie musisz wykonywać żadnych instalacji oprogramowania, płacić za żadne narzędzie, włączać komputera lub nie ma znaczenia, czy masz połączenie z Internetem. Ale używanie narzędzia do tworzenia szkieletów ma pewne niezaprzeczalne zalety w stosunku do szkicowania.
Narzędzie do tworzenia szkieletów może znacznie skrócić czas potrzebny na zaprojektowanie szkieletu. Możesz po prostu użyć elementów zastępczych typu „przeciągnij i upuść” oraz gotowych do użycia szablonów modeli szkieletowych. Narzędzie ułatwia również współpracę z członkami zespołu lub klientami i otrzymywanie informacji zwrotnych w czasie rzeczywistym. Co więcej, możesz zintegrować się z aplikacjami takimi jak Adobe Creative Cloud lub Jira, aby tworzyć wysokiej jakości makiety.
Jeśli masz ograniczony budżet, możesz sprawdzić tę listę bezpłatnych i otwartych narzędzi do tworzenia szkieletów.
