Jak tworzyć responsywne układy w React Native
Opublikowany: 2019-10-10Twórcy aplikacji natywnych zawsze wkładają dużo wysiłku w tworzenie pięknych aplikacji z bogatym interfejsem użytkownika i stabilnymi na każdym obsługiwanym urządzeniu. W przypadku iOS oznacza to tylko kilka urządzeń. W przypadku Androida może to być kilkanaście.
Kiedy tworzysz aplikację w React Native, możesz zsumować te liczby, a następnie pomnożyć je przez dwa, ponieważ każde urządzenie można obracać. W tym krótkim artykule postaram się pokazać kilka narzędzi i sztuczek, które pomogą Ci poradzić sobie z ogromną gamą urządzeń bez szaleństwa!
1. Przede wszystkim FLEXBOX
Komponenty mogą sterować układem za pomocą algorytmu flexbox. Został stworzony, aby zachować proporcje i spójność układu na różnych rozmiarach ekranu.
Flexbox działa bardzo podobnie do CSS w sieci, z kilkoma wyjątkami, które są naprawdę łatwe do nauczenia. Gdy flex prop jest liczbą dodatnią, komponenty stają się elastyczne i dostosowują się do ekranu zgodnie z ich wartością flex. Oznacza to, że flex równa się flexGrow: [liczba], flexShrink: 1, flexBasis: 0.
When flex: 0 — jest dopasowany do wysokości i szerokości i jest nieelastyczny.
Jeśli flex jest liczbą ujemną, używa również wysokości i szerokości, ale jeśli nie ma wystarczającej ilości miejsca, zmniejszy się do wartości minHeight i minWidth.
Flexbox ma kilka głównych właściwości, więc przejdźmy przez nie!
Flex opisuje, w jaki sposób elementy dzielą przestrzeń między sobą. Jak wspomniano powyżej, ogranicza się do pojedynczych liczb.
Jeśli wszystkie elementy mają flex: 1, będą miały taką samą szerokość.
W innych przypadkach podzielą między siebie sumę elastyczności
Kierunek Flex — możemy wybrać wiersz lub kolumnę (możesz również ustawić odwrotność), aby ustawić główną oś, wzdłuż której będą umieszczane Twoje treści. Domyślnie flexDirection jest ustawiony na kolumnę zamiast wiersza — co jest spowodowane naturą ekranu na urządzeniach mobilnych.
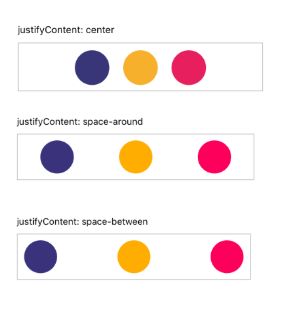
justifyContent — ten rekwizyt pomaga pozycjonować zawartość wewnątrz kontenera wzdłuż głównej osi. Poniżej możesz sprawdzić kilka możliwych miejsc docelowych:

Wyrównaj elementy — działa tak samo, jak justifyContent, ale wyrównuje elementy na osi prostopadłej do osi głównej.
Rekwizyty flex wykonują naprawdę dobrą robotę, zachowując proporcje między elementami. Niezależnie od rozmiaru ekranu. FlexDirection i justifyContent zapewniają spójność zachowania układu.
Istnieje wiele innych rekwizytów flexbox. Dotknąłem tylko kilku, aby pokazać, jak mogą być pomocne.
2. Współczynnik proporcji
Kolejnym fajnym rekwizytem jest proporcje (dostępne tylko w React Native), które pomagają kontrolować proporcje elementów. Jeśli znasz tylko jeden wymiar swojego elementu (szerokość lub wysokość), zachowuje on drugi wymiar w stosunku do tego, który już znasz.
3. Wymiary ekranu
Świetnie jest, gdy Twoje projekty są takie same dla obu platform i wszystkich typów urządzeń (telefony komórkowe, tablety, iPady). Czasami jednak mamy do czynienia z różnymi układami dla określonych wymiarów ekranu lub typów urządzeń.
Domyślnie React Native nie udostępnia właściwości, które jasno określają, jakie urządzenie lub jaki jest rozmiar ekranu. Ale jest na to lekarstwo.
Aby dowiedzieć się, jakie są wymiary ekranu, możemy użyć API Dimensions.
import { Dimensions } from 'react-native'; const {width, height} = Dimensions.get('window');Od React Native 0.61 możesz również użyć hooka.
const {width, height} = useWindowDimensions();Gdy uzyskamy szerokość z obsługiwanego zakresu rozmiarów ekranu, możesz wybrać punkty przerwania, z których Twój układ może się zmienić. Możesz wprowadzić różne style do komponentu lub ukryć niektóre części ekranu. Jest to podobne zachowanie do zapytań o media używanych w CSS.
import { Text, View, Dimensions } from 'react-native'; class App extends PureComponent { constructor(props) { super(props); this.state = { width: Dimensions.get('window').width }; } render() { return ( <View> {this.state.width < 320 ? <Text>width of the past</Text> : <Text>how big is big enough?</Text>} </View> ); } }4. Wykryj platformę
Oprócz rozmiaru ekranu możesz również zmienić układ w zależności od uruchomionej aplikacji platformy. W tym celu możemy skorzystać z modułu Platforma.

Jest wiele przypadków, w których można go użyć:
W funkcji renderowania komponentów:
<View> {Platform.OS === 'ios' ? <Text>Hi Apple!</Text> : <Text>Hi Android!</Text>} </View>W stylach:
cube: { width: Platform.OS === 'ios' ? 200 : 300, aspectRatio: 1 }Moduł Platform zapewnia metodę wyboru, która może akceptować dowolny typ argumentów. Dzięki tej elastyczności możemy osiągnąć ten sam efekt, co powyżej, ale czystszy kod:
const Logo = Platform.select({ ios: () => require('Apple'), android: () => require('Android'), })(); <Logo />;W stylach:
import {Platform, StyleSheet} from 'react-native'; const styles = StyleSheet.create({ container: { flex: 1, ...Platform.select({ ios: { backgroundColor: 'red', }, android: { backgroundColor: 'blue', }, }), }, });5. Obrót urządzenia
Wiele aplikacji może działać w trybie pionowym i poziomym. Jeśli tak jest w przypadku Twojej aplikacji, musisz upewnić się, że układ nie zostanie uszkodzony podczas zmiany orientacji. Jak można się spodziewać, czasami układ może się drastycznie zmienić po odwróceniu urządzenia. Twoje komponenty mogą wymagać innego stylu w zależności od orientacji. Niestety domyślnie obrót urządzenia nie powoduje renderowania. Dlatego musi być obsługiwany ręcznie. Posiadamy już wiedzę niezbędną do tworzenia własnych i to całkiem proste!
class RotateComponent extends PureComponent { constructor(props) { super(props); this.state = { orientation: '' }; } getOrientation = () => { if (Dimensions.get('window').width < Dimensions.get('window').height) { this.setState({ orientation: 'portrait' }); } else { this.setState({ orientation: 'landscape' }); } }; componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } render() { return ( <Text>{this.state.orientation}</Text> ); } }Jeśli chcesz wesprzeć zmianę orientacji w całej aplikacji, dobrym pomysłem jest użycie KWR do wstrzykiwania orientacji.
const HOC = WrappedComponent => class extends PureComponent { buildor(props) { super(props); this.state = { orientacja: ” }; } componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } getOrientation = () => { if (Dimensions.get('window').width ; } };To wszystko! Możesz także przekazać getOrientation do właściwości onLayout wyeksponowanej przez komponent View. Jest uruchamiany przy każdej zmianie układu, dlatego należy go używać ostrożnie. Decyzja jest twoja!
Ciekawi Cię React Native?
Ucz się więcejJeśli chcesz wykorzystać orientację w swoich stylach, pamiętaj, że powinny to być style inline. Wiemy już, jak uruchomić renderowanie układu, gdy urządzenie jest obracane, ale style są ładowane tylko raz. Dlatego style, które wpływają na układ przy rotacji, powinny być umieszczane w linii.
Jak można się spodziewać, ogromna społeczność React Native już dostarcza pakiety, które rozwiązują wiele z wymienionych tutaj problemów. Możesz to sprawdzić tutaj lub tutaj, aby wymienić tylko kilka.
