Jak utworzyć witrynę pomostową w WordPress za pomocą Hostingu Elementor
Opublikowany: 2023-08-14Aktualizacja projektu i funkcjonalności witryny internetowej jest istotną częścią utrzymania świeżości Twojej firmy. Wprowadzanie modyfikacji w celu poprawy komfortu korzystania ze strony internetowej może zwiększyć zaangażowanie odwiedzających i zwiększyć współczynniki konwersji. Być może zbliżają się wakacje i możesz chcieć zmienić kolor i motyw, a może chcesz zaktualizować sposób tworzenia witryny za pomocą nowych funkcji lub poprawić ogólną wydajność.
W świecie tworzenia stron internetowych kluczowe znaczenie ma zapewnienie bezbłędnego działania witryny przed wprowadzeniem jakichkolwiek zmian. Tutaj do gry wchodzi środowisko sceniczne. W tym przewodniku zagłębimy się w to, czym jest środowisko przejściowe, jakie są jego zalety i jak można bez wysiłku skonfigurować środowisko przejściowe za pomocą Elementor Hosting.
Co to jest środowisko przejściowe?

Staging to zduplikowane środowisko budowlane, które zawiera pełną kopię działającej witryny internetowej. Służy jako prywatna piaskownica, w której można testować zmiany, aktualizacje lub nowe funkcje bez wpływu na działającą witrynę. Pomyśl o tym jak o placu zabaw, na którym możesz eksperymentować bez żadnych konsekwencji. Twoja witryna testowa nie jest ogólnodostępna, więc dostęp do niej mają tylko osoby posiadające link. Gdy będziesz zadowolony ze zmian wprowadzonych w witrynie testowej, możesz wypchnąć je do działającej witryny. To takie proste.
Staging stał się niezbędnym narzędziem dla twórców stron internetowych i właścicieli witryn, którzy aktualizują swoje witryny i chcą, aby działały płynnie. Niektórzy dostawcy usług hostingowych oferują klonowanie jako sposób na przetestowanie, ale Elementor Hosting oferuje jedno i drugie (staging jest dostępny dla planów „Biznes” i wyższych, a klonowanie dla planów „Rozwijaj” i „Skaluj”). Podczas gdy pomost jest kolejną warstwą Twojej obecnej witryny, klonowanie tworzy całkowicie nowy duplikat Twojej witryny w środowisku na żywo, a ta witryna może również mieć własne środowisko pomostowe. Środowiska na żywo i pomostowe łączą się ze sobą, podczas gdy sklonowana witryna internetowa jest samodzielną witryną.
Korzyści z używania środowiska pomostowego
Korzystanie z narzędzia pomostowego przynosi niezliczone korzyści w procesie tworzenia stron internetowych. Zasadniczo witryna pomostowa zapewnia schronienie dla bezpiecznego eksperymentowania, umożliwiając testowanie nowych motywów, wtyczek lub niestandardowego kodu bez narażania estetyki lub funkcjonalności działającej witryny.
Poza tym piękno inscenizacji polega na obietnicy braku przestojów. Wszyscy mieliśmy do czynienia z pułapkami bezpośrednich modyfikacji — nieoczekiwanymi usterkami i potencjalnymi przestojami. Dzięki inscenizacji obawy te są łagodzone, zapewniając, że Twoja działająca witryna pozostanie nieprzerwana podczas wprowadzania zakulisowych poprawek.
To środowisko toruje również drogę do bezproblemowych aktualizacji. Jak każdy w sferze internetowej wie, aktualizacje WordPressa, motywów lub wtyczek mogą czasami kolidować, powodując konflikty. Testując je najpierw w warunkach przejściowych, masz lepszą pozycję do zidentyfikowania i rozwiązania tych problemów, zanim pojawią się one na Twojej platformie na żywo.
Ponadto osoby współpracujące przy projektach internetowych mogą udostępniać łącze pośrednie klientom lub członkom zespołu, zbierać opinie przed uruchomieniem i udoskonalać proces współpracy. Środowisko sceniczne działa jak przestrzeń wspólna.
Tworzenie nowej witryny testowej za pomocą Elementor Hosting

Konfigurowanie witryny testowej może wydawać się zniechęcające, ale dzięki Hostingowi Elementor proces ten jest usprawniony i przyjazny dla użytkownika. Oto jak to zrobić:
- Przejdź do pulpitu nawigacyjnego Mój Elementor.
- Znajdź kartę witryny, którą chcesz skopiować, i kliknij Zarządzaj tą witryną. Przewiń w dół do sekcji Środowisko przejściowe.
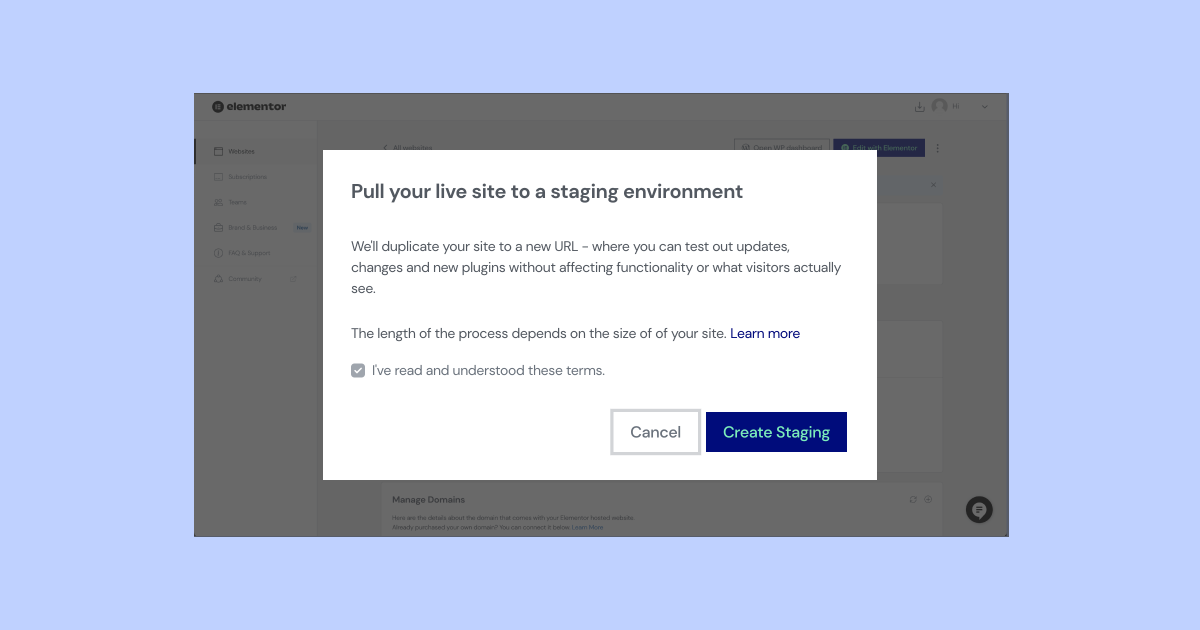
- Wybierz opcję Utwórz etapy.
- Potwierdź, że chcesz utworzyć witrynę testową i kliknij opcję Utwórz witrynę testową.
- Twoja działająca witryna zostanie skopiowana do witryny przejściowej.
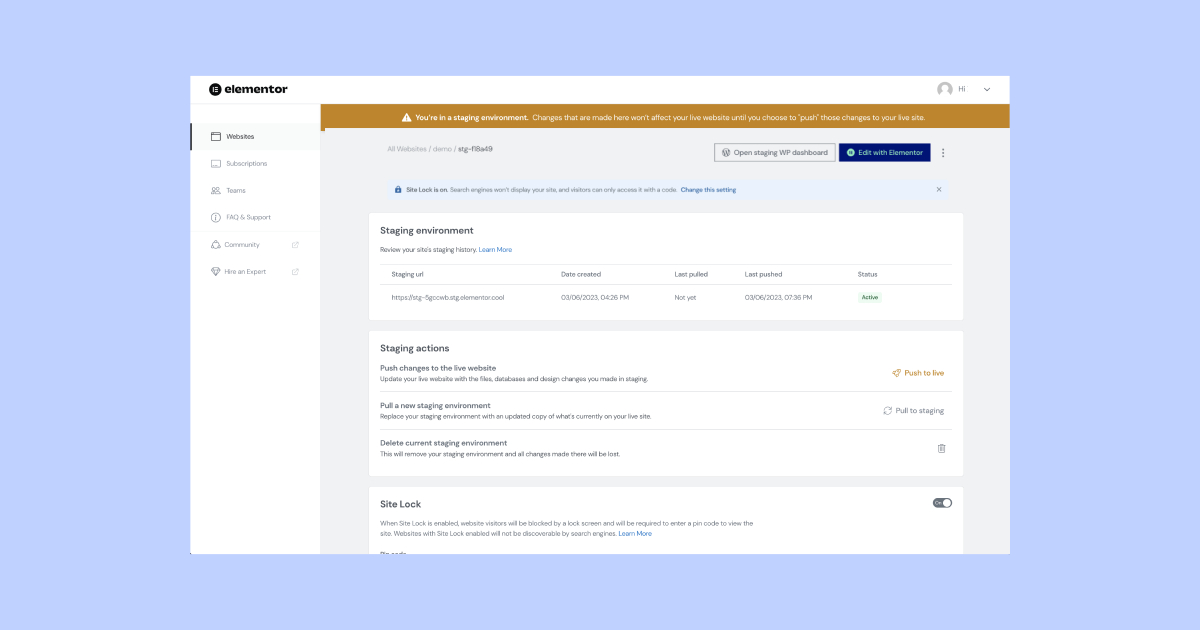
- Szczegóły Twojej witryny przejściowej zostaną dodane do sekcji Środowisko przejściowe.
Gdy znajdziesz się w środku, zauważysz górny złoty pasek, który wskazuje, że jesteś w środowisku przejściowym. Świetnie! Teraz możesz wejść na swoją stronę testową i przetestować kilka nowych projektów i funkcji!

Jak wspomniałem, każda strona testowa ma swoją unikalną domenę, dzięki czemu możesz ją sprawdzić na żywo, a nawet udostępnić swoim klientom lub współpracownikom, aby zobaczyć nowe zmiany lub przetestować zachowanie i wydajność. Jakie to jest świetne?
Wdrażanie nowych zmian w aktywnej witrynie internetowej

Hostując stronę internetową w Elementorze, możesz cieszyć się korzyściami płynącymi z szybkiego wprowadzania nowych funkcji, między innymi ulepszeń i ulepszeń. Teraz, gdy stworzyliśmy naszą witrynę testową, nadszedł czas, aby uzyskać do niej dostęp i wprowadzić zmiany.
- Przejdź do pulpitu nawigacyjnego Mój Elementor.
- Znajdź kartę witryny, którą chcesz skopiować.
- Kliknij Zarządzaj tą witryną

- Przewiń w dół do sekcji Środowisko przejściowe.
- Wybierz „Zarządzaj przemieszczaniem” w sekcji Środowisko przemieszczania.
Złoty pasek u góry ekranu wskazuje, że uzyskujesz dostęp do środowiska testowego. - Kliknij Otwórz pulpit nawigacyjny WP.
Spowoduje to przejście do pulpitu nawigacyjnego Twojej witryny testowej, gdzie możesz edytować i tworzyć strony i posty, dodawać i aktualizować wtyczki oraz wszystko, co możesz zrobić w swojej witrynie. Możesz również przetestować wprowadzone zmiany, korzystając z unikalnego linku do swojej witryny testowej.
Świetnie! Więc teraz, gdy zmieniliśmy obraz, zaktualizowaliśmy trochę tekstu, dodaliśmy nową funkcję i upewniliśmy się, że wszystko działa idealnie, możemy „wypchnąć” zmiany do naszej aktywnej witryny.
Przejdź do pulpitu nawigacyjnego i kliknij „Push to live”. Po zatwierdzeniu Twoja działająca witryna zostanie zaktualizowana o nowe zmiany.
Przeciąganie zmian z witryny na żywo do witryny testowej

Inną opcją jest „Pull” do przeciągania zmian na odwrót, z działającej witryny do środowiska testowego. Czasami musimy natychmiast zaktualizować naszą stronę internetową, może to być na przykład niewłaściwy nagłówek lub link. Wtedy przydaje się ciągnięcie. Jeśli chcesz mieć pewność, że Twoje środowiska są w pełni zsynchronizowane, możesz pobrać zmiany wprowadzone w aktywnej witrynie do witryny przejściowej.
- Przejdź do pulpitu nawigacyjnego Mój Elementor.
- Znajdź kartę witryny, którą chcesz skopiować.
- Kliknij Zarządzaj tą witryną.
- Wybierz opcję Zarządzaj przemieszczaniem w sekcji Środowisko przemieszczania.
- Złoty pasek u góry ekranu wskazuje, że uzyskujesz dostęp do środowiska testowego.
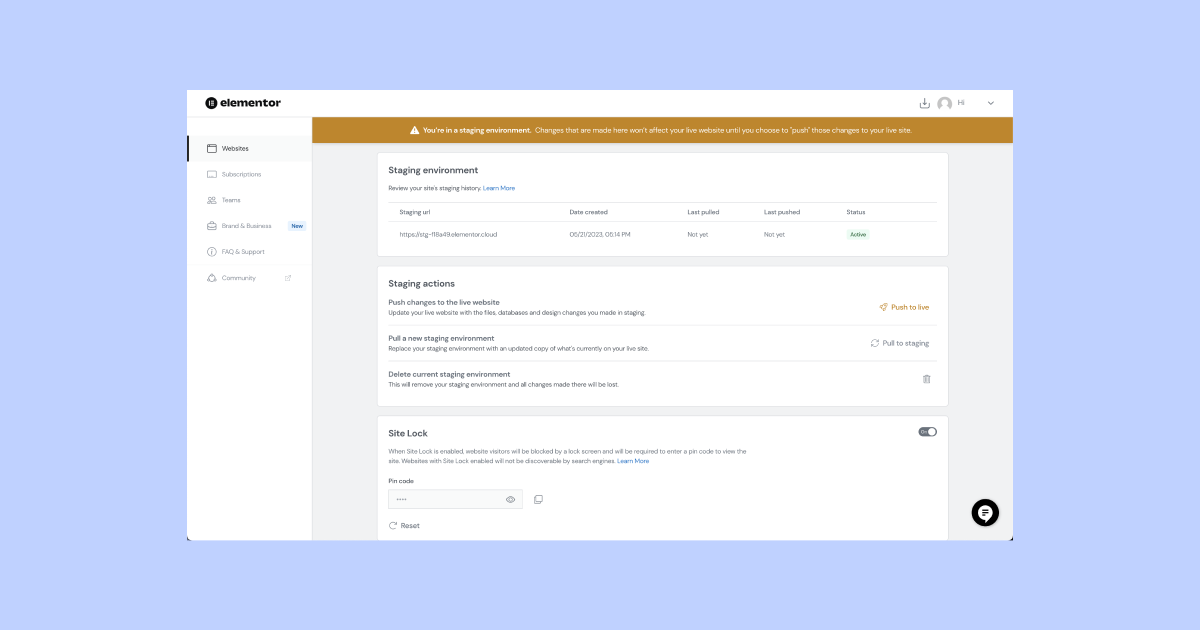
- Przewiń w dół do sekcji Akcje przemieszczania.
- Wybierz Pociągnij do przemieszczania.
- Potwierdź, że chcesz zastąpić witrynę przejściową aktywną witryną.
Świetnie! teraz Twoja bieżąca witryna przejściowa zostanie skopiowana i zastąpiona danymi z Twojej aktywnej witryny, a wszystkie Twoje środowiska zostaną zsynchronizowane.
Wykorzystaj etapy do płynnych aktualizacji witryn
Środowisko pomostowe jest nieocenionym narzędziem w arsenale każdego właściciela lub programisty witryny. Oferuje bezpieczną przestrzeń do testowania, poprawiania i doskonalenia zmian przed zaprezentowaniem ich światu. Dzięki Hostingowi Elementor tworzenie i zarządzanie witryną przejściową staje się płynne, zapewniając, że zawsze będziesz dawać z siebie wszystko. Niezależnie od tego, czy jesteś doświadczonym programistą, czy nowicjuszem WordPress, wykorzystaj w pełni środowiska testowe, aby poprawić projekt, wydajność i wygodę użytkownika witryny.
