Jak sklonować witrynę internetową w celu łatwej instalacji za pomocą Website Pro
Opublikowany: 2023-05-02Przed uruchomieniem witryn internetowych, które tworzysz i sprzedajesz klientom, musisz przeprowadzić wiele testów, aby upewnić się, że nowe funkcje (i nowe witryny) działają płynnie. Klonowanie i umieszczanie witryn internetowych klienta umożliwia tworzenie dokładnych kopii do testowania wszelkich nowych zmian i aktualizacji, pomagając zapewnić spokój ducha bez żadnych błędów na żywo.
Zacznij dywersyfikować swoje źródło przychodów. Już teraz zdobądź „6-etapowy przewodnik dotyczący sprzedaży usług witryn internetowych lokalnym firmom”.
W tym artykule dowiesz się więcej o wskazówkach i najlepszych praktykach dotyczących sklonowania strony internetowej do testowania oraz o tym, jak Website Pro ułatwia ten proces, gwarantując sukces w testowaniu i uruchamianiu witryny.
Spis treści
- Kiedy i dlaczego trzeba sklonować stronę internetową?
- Aby utworzyć kopię zapasową witryny internetowej
- Aby przetestować kompatybilność
- Przeprowadzka na nowy serwer
- Wprowadzanie istotnych zmian w witrynie
- Dlaczego musisz sklonować stronę internetową, aby stworzyć środowisko testowe
- Najlepsze praktyki dotyczące klonowania witryny sieci Web na potrzeby przemieszczania
- Wybierz odpowiednią metodę klonowania
- Zaktualizuj wtyczki WordPress
- Usuń nieużywane motywy i wtyczki
- Przejrzyj i zaktualizuj adresy URL
- Twórz regularne kopie zapasowe
- Jak sklonować witrynę internetową do testowania za pomocą Website Pro
- Uzyskaj dostęp do kreatora wizualnego
- Zresetuj witrynę przejściową
- Wciśnij inscenizację, aby żyć
- Ważne wskazówki, jak sklonować witrynę internetową do przemieszczania
- Przeprowadź migrację bazy danych do nowej lokalizacji
- Zaktualizuj adresy URL witryn
- Wyłącz indeksowanie w wyszukiwarkach
- Zabezpiecz miejsce postoju
- Często twórz kopie zapasowe, aktualizuj i testuj witrynę pomostową
- Typowe błędy, których należy unikać podczas klonowania witryny
- Brak aktualizacji jakichkolwiek aktywnych wtyczek lub oprogramowania
- Nadpisywanie miejsca produkcji
- Ignorowanie problemów ze zgodnością
- Pomijanie procesu czyszczenia
- Często Zadawane Pytania
- Co to jest środowisko przejściowe?
- Jaka jest różnica między środowiskiem przejściowym a środowiskiem produkcyjnym?
Kiedy i dlaczego trzeba sklonować stronę internetową?
Klonowanie witryny jest dokładnie takie, jak się wydaje: pobieranie wszystkiego z jednej witryny i tworzenie dokładnej kopii. Częściej klonowanie witryny umożliwia utworzenie dokładnej kopii istniejącej witryny i umożliwia programistom wykorzystanie jej jako środowiska przejściowego do testowania wszelkich nowych zmian, zanim zostaną udostępnione użytkownikom.
Testowanie zmian w witrynie na sklonowanej stronie ogranicza również wszelkie szanse na przekazanie błędów użytkownikowi końcowemu, umożliwiając twórcom stron internetowych dokonywanie aktualizacji i eksperymentowanie z nowymi funkcjami bez ryzyka uszkodzenia działającej witryny. Poniżej znajduje się tylko kilka dodatkowych przypadków użycia, które należy wziąć pod uwagę przy klonowaniu witryny klienta do celów przejściowych.
Aby utworzyć kopię zapasową witryny internetowej
W przypadku wystąpienia nieoczekiwanych problemów z witryną klienta, takich jak awarie, utrata danych lub cyberataki, posiadanie kopii zapasowej zapewnia, że zawsze będziesz mieć inną wersję witryny, do której można ją przywrócić. Ponieważ klon jest dokładną kopią kodu Twojej witryny, możesz go również użyć do zbudowania innej witryny od podstaw lub uruchomienia nowej wersji oryginalnej.
Aby przetestować kompatybilność
Dobrą praktyką jest wprowadzanie zmian i aktualizacji w witrynie testowej przed jej udostępnieniem, na przykład zupełnie nowego motywu lub wtyczki WordPress. Dzięki temu każda nowa funkcja lub zaktualizowana funkcjonalność dobrze współgra z obecną infrastrukturą witryny i działa optymalnie bez problemów ze zgodnością.
Korzystanie ze środowiska pomostowego umożliwia także eksperymentowanie z różnymi układami i konfiguracjami w celu sprawdzenia, czy użytkownicy i interesariusze dobrze zareagują na nowy wygląd.
Przeprowadzka na nowy serwer
Jeśli zastanawiasz się nad nowym dostawcą usług hostingowych, ponieważ strony internetowe Twojego klienta wymagają lepszej wydajności i bezpieczeństwa, aby sprostać wymaganiom użytkowników, w tym przypadku przydatna jest sklonowana wersja ich witryny. Pozwala to przetestować witrynę i określić, czy będzie działać tak samo lub lepiej na nowych rozwiązaniach hostingowych bez wpływu na istniejącą witrynę lub serwer.
Kiedy zdecydujesz się przenieść swoje strony internetowe z AWS do Google Cloud, możesz łatwo przenieść je na żywo przez sklonowaną witrynę. Dzięki temu witryna Twojego klienta będzie dostępna dla użytkowników przez cały proces migracji bez żadnych przerw.
Wprowadzanie istotnych zmian w witrynie
Aby zapewnić użytkownikom pozytywne wrażenia online, upewnij się, że witryna Twojego klienta jest na bieżąco z najnowszymi funkcjami internetowymi i funkcjami mającymi zastosowanie do jego działalności. Jeśli otrzymasz zadanie dużego projektu remontu strony internetowej, który obejmuje całkowite przeprojektowanie, dodanie nowych funkcji lub zmianę układu, zawsze należy to zrobić w środowisku przejściowym, aby upewnić się, że wszystkie zmiany działają - i działają poprawnie.
Dlaczego musisz sklonować stronę internetową, aby stworzyć środowisko testowe
Zapewnienie bezpieczeństwa i funkcjonalności witryny Twojego klienta ma kluczowe znaczenie dla powodzenia oferowanych przez Ciebie usług zarządzania witryną, w szczególności w przypadku:
- Testowanie: ponieważ witryna testowa dla WordPressa jest kopią witryny Twojego klienta, pozwala przetestować zmiany i aktualizacje witryny przed udostępnieniem ich publicznie. To także świetny sposób na identyfikowanie i zarządzanie wszelkimi błędami, usterkami lub problemami, zanim staną się one gorsze.
- Elastyczność: jeśli chcesz testować i eksperymentować z nowymi funkcjami w witrynie klienta, korzystanie ze środowiska testowego ogranicza wszelkie ryzyko negatywnego wpływu na inne komponenty działającej witryny.
- Współpraca: środowisko pomostowe nie tylko pomaga Tobie i Twojemu zespołowi projektantów stron internetowych współpracować ze sobą przy tworzeniu witryny, ale także pomaga zapewnić klientowi próbny projekt, do którego może przekazać uwagi.
- Bezpieczeństwo: w niektórych przypadkach wprowadzenie nowych wtyczek, kodu lub rozszerzeń do witryny może spowodować dodatkowe naruszenia bezpieczeństwa lub zagrożenia, jeśli nie działają one prawidłowo z witryną. Korzystanie ze środowiska pomostowego w tym przypadku daje możliwość przetestowania i potwierdzenia, czy te naruszenia mogą mieć miejsce na działającej stronie internetowej.
- Wydajność: zmiany i aktualizacje wprowadzone w witrynie przejściowej można przetestować szybciej i wydajniej, ponieważ naprawa i przywrócenie wersji przejściowej zajmie mniej czasu i zasobów.
Najlepsze praktyki dotyczące klonowania witryny sieci Web na potrzeby przemieszczania
Kiedy odsprzedajesz klientom witryny z białą etykietą, ważne jest, aby mieć pewność, że aktywna wersja ich witryny zostanie przepchnięta bez żadnych problemów. Oto kilka najlepszych praktyk, których należy przestrzegać podczas klonowania witryny klienta do celów przejściowych.
Wybierz odpowiednią metodę klonowania
Podczas klonowania strony internetowej do przemieszczania wybór właściwej metody jest niezbędny, aby zapewnić łatwą i niezawodną migrację. Wtyczka pomostowa, taka jak WP Staging lub Duplicator, jest jedną z najpopularniejszych metod. Dzięki temu możesz szybko i łatwo utworzyć dokładną replikę swojej witryny pod oddzielnym adresem URL. Następnie możesz przetestować zmiany lub aktualizacje przed opublikowaniem ich.
Możesz jednak łatwo sklonować witrynę za pomocą narzędzia testowego w Website Pro (które omówimy poniżej). Bez względu na to, którą metodę wybierzesz, postępuj zgodnie z najlepszymi praktykami, takimi jak regularne tworzenie kopii zapasowych witryny i dokładne testowanie zmian przed wprowadzeniem ich w życie.
Zaktualizuj wtyczki WordPress
Nieaktualne wersje wtyczek mogą czasami zawierać luki w zabezpieczeniach, które mogą stanowić zagrożenie dla bezpieczeństwa witryny Twojego klienta i jej użytkowników. Ponadto możesz napotkać problemy, których nie można rozwiązać w przypadku starszych wersji wtyczek, ponieważ wsparcie może być dla nich ograniczone.
Aktualizacja wtyczek nie tylko zapewnia stronie klienta nowe funkcje, ale aktualizacje oprogramowania wtyczek często zawierają poprawki błędów i ulepszenia wydajności, które gwarantują kompatybilność z dowolną wersją WordPressa, z której korzysta.
Usuń nieużywane motywy i wtyczki
Z tego samego powodu nieużywane motywy lub szablony, a także wtyczki mogą znacznie spowolnić działanie witryny, dlatego ważne jest, aby usunąć te, których obecnie nie używasz. Nieużywane motywy należy usunąć z serwera, natomiast aktywne wtyczki dezaktywować, a następnie usunąć.
Ważne jest również, aby śledzić, które wtyczki są obecnie używane w oryginalnej witrynie, aby uniknąć problemów podczas aktualizacji lub klonowania do celów przejściowych. Ponadto dobrym pomysłem jest zidentyfikowanie i usunięcie wszelkich przestarzałych lub niekompatybilnych programów, które również mogą powodować problemy.
Przejrzyj i zaktualizuj adresy URL
Podczas klonowania strony internetowej do celów przejściowych przeglądanie i aktualizowanie adresów URL jest niezbędne, aby zapewnić dokładne odzwierciedlenie treści w nowej witrynie.
Najlepsze praktyki aktualizowania adresów URL obejmują wyszukiwanie linków zakodowanych na stałe w kodzie źródłowym oraz sprawdzanie zasobów zewnętrznych, takich jak pliki CSS i JavaScript, aby upewnić się, że wszystkie miejsca docelowe linków są dokładne. Warto też później przetestować nową witrynę, aby sprawdzić, czy wszystko działa poprawnie.
Konieczne może być również dostosowanie struktury adresów URL, aby użytkownicy mogli nadal uzyskiwać dostęp do swoich kont lub innych treści bez błędów.
Twórz regularne kopie zapasowe
Tworzenie regularnych kopii zapasowych witryny jest kluczowym krokiem pozwalającym uniknąć utraty danych lub innych problemów. Kopie zapasowe powinny być tworzone co najmniej raz w tygodniu i zapisywane w bezpiecznych lokalizacjach, najlepiej poza siedzibą firmy, w celu dodatkowej ochrony.

Aby uzyskać najlepsze wyniki, spróbuj przechowywać pliki kopii zapasowych na innym serwerze niż ten, na którym znajduje się witryna, aby mieć pewność, że będziesz mieć kopię w nagłych wypadkach. Ponadto rozważ zautomatyzowanie procesu za pomocą wtyczki lub skryptu, aby zaoszczędzić czas i wysiłek.
Jak sklonować witrynę internetową do testowania za pomocą Website Pro
Jeśli zarządzasz wieloma witrynami WordPress dla klientów, potrzebujesz rozwiązania, które również tworzy i zarządza wersjami przejściowymi ich witryn. Na szczęście Website Pro sprawia, że klonowanie dowolnej witryny jest dziecinnie proste. Wszystko co musisz zrobić to:

Źródło
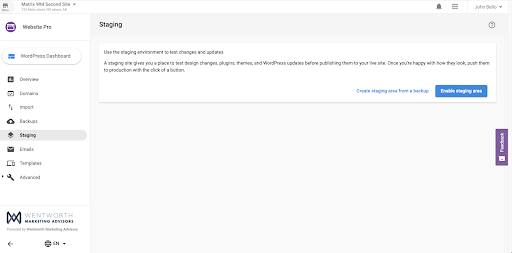
- Otwórz pulpit nawigacyjny Website Pro.
- Otwórz menu paska bocznego i przejdź do widoku pomostowego.
- W widoku pomostowym możesz kliknąć:
- Utwórz obszar przejściowy z kopii zapasowej.
- Włącz obszar przejściowy od zera.
Stamtąd wszystko, co musisz zrobić, to poczekać kilka minut, aż witryna zostanie sklonowana, a będziesz mieć dostęp do kilku opcji tworzenia i resetowania środowiska testowego. Oto tylko niektóre funkcje, z których możesz skorzystać na pulpicie nawigacyjnym.
Uzyskaj dostęp do kreatora wizualnego
Website Pro pozwala łatwo edytować i aktualizować witrynę pomostową za naciśnięciem jednego przycisku. Wszystko, co musisz zrobić, to kliknąć przycisk „edytuj moją witrynę” na pulpicie nawigacyjnym, aby rozpocząć pracę nad środowiskiem testowym w celu przetestowania nowej witryny, funkcji, wtyczek lub motywów.
Zresetuj witrynę przejściową
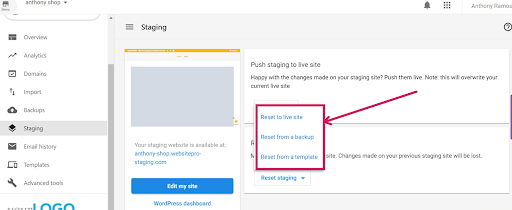
Jeśli podczas testowania i testowania wystąpią błędy i chcesz przywrócić witrynę testową z powrotem do określonej wersji, po prostu kliknij przycisk „Resetuj obszar testowy z kopii zapasowej”. Możesz zresetować witrynę testową do następujących ustawień:

Źródło
- Zresetuj do działającej witryny. Spowoduje to przywrócenie witryny przejściowej do najnowszej wersji działającej witryny.
- Zresetuj z kopii zapasowej. Umożliwia przywrócenie witryny z dowolnego wybranego pliku kopii zapasowej.
- Resetuj z szablonu. Dzięki temu możesz wybrać z ustalonej listy szablonów i zainstalować świeży nowy szablon strony internetowej w środowisku przejściowym, co zmieni układ i projekt witryny.
Wciśnij inscenizację, aby żyć
Gdy jesteś zadowolony ze zmian i aktualizacji wprowadzonych w witrynie swojego klienta, możesz łatwo przenieść te zmiany do działającej witryny za pomocą przycisku „Przekaż, aby witryna została opublikowana”. Stamtąd masz możliwość wymiany tylko systemu plików lub całej witryny wraz z bazą danych i systemem plików.
Masz nawet opcję zachowania plików pomostowych do późniejszych edycji, jeśli ich potrzebujesz.
Ważne wskazówki, jak sklonować witrynę internetową do przemieszczania
Przeprowadź migrację bazy danych do nowej lokalizacji
Niezależnie od tego, czy testujesz nowe funkcje, zmieniasz układ, czy instalujesz nowe wtyczki, ważne jest, aby przeprowadzić migrację bazy danych do nowej lokalizacji z dokładną repliką bazy danych oryginalnej witryny, ale nie oryginału. Dzięki temu cała zawartość i dane z oryginalnej witryny pozostaną obecne i aktywne w aktywnej wersji bez wpływu na nią jakichkolwiek zmian lub eksperymentów przeprowadzonych w witrynie testowej.
Zaktualizuj adresy URL witryn
Na wszelki wypadek upewnij się, że adresy URL środowiska pomostowego są zupełnie inne i możliwe do zidentyfikowania w stosunku do działającej wersji witryny. Nie tylko pomaga to zmniejszyć ryzyko przypadkowego natknięcia się użytkowników na wersję testową witryny, ale także pomaga uniknąć nieporozumień co do wersji, nad którą pracujesz, po prostu patrząc na sam adres URL.
Używanie tych samych adresów URL, co wersja na żywo, może również powodować problemy pod względem SEO, ponieważ wyszukiwarki mogą uznać sklonowaną witrynę za zduplikowaną treść i ukarać obie witryny w tym procesie.
Wyłącz indeksowanie w wyszukiwarkach
Aby uzyskać dodatkową pewność co do wydajności ruchu SEO Twojej witryny, najlepiej jest upewnić się, że sklonowana witryna nie zostanie zindeksowana w wyszukiwarkach. Zapobiegnie to indeksowaniu i uszeregowaniu jej przez wyszukiwarki oraz kanibalizacji działającej witryny na stronach wyników wyszukiwania. Upewnij się, że edytujesz plik robots.txt swojej witryny, aby witryna testowa nie została zaindeksowana, ale jeśli chcesz zaoszczędzić trochę czasu, rozważ użycie wtyczki do bezproblemowej edycji.
Zabezpiecz miejsce postoju
Podobnie jak w przypadku każdej innej witryny, bezpieczeństwo cybernetyczne jest również najważniejsze w przypadku witryny testowej. Podczas pracy w środowisku przejściowym zezwalaj na pracę w witrynie tylko autoryzowanym użytkownikom, aby nikt inny nie mógł ukraść ani uszkodzić z niej danych, ponieważ wszelkie kompromisy mogą również wpłynąć na działającą witrynę.
W ramach dodatkowego środka ostrożności zawsze śledź każdego użytkownika uzyskującego dostęp do witryny testowej i upewnij się, że pochodzi on wyłącznie od autoryzowanych użytkowników. Powinieneś również upewnić się, że każde hasło logowania jest silne i wdrożyć dodatkowe środki bezpieczeństwa, takie jak zapory ogniowe i skanery złośliwego oprogramowania.
Często twórz kopie zapasowe, aktualizuj i testuj witrynę pomostową
Opłaca się budować regularne nawyki związane z utrzymaniem strony internetowej, nawet w przypadku tymczasowej wersji witryny Twojego klienta.
- Tworzenie kopii zapasowej witryny przejściowej często dodaje dodatkowego spokoju, aby upewnić się, że nie utracisz żadnych danych, jeśli wystąpią problemy lub błędy podczas testowania. Pozwala to łatwo przywrócić ją do najnowszej wersji witryny sprzed wprowadzenia zmian.
- Aktualizowanie witryny testowej często zapobiega przedostawaniu się luk w zabezpieczeniach lub błędów, a witryna testowa pozostaje kompatybilna z najnowszym dostępnym oprogramowaniem i wtyczkami.
- Regularne testowanie witryny testowej pomaga wykryć wszelkie problemy lub błędy na tyle wcześnie, aby można było wprowadzić niezbędne zmiany i aktualizacje, zanim zostaną opublikowane.
Typowe błędy, których należy unikać podczas klonowania witryny
Klonowanie strony internetowej to prosty proces. Ale unikanie błędów podczas klonowania witryny jest niezbędne, ponieważ mogą one prowadzić do problemów. Oto niektóre z najczęstszych błędów:
Brak aktualizacji jakichkolwiek aktywnych wtyczek lub oprogramowania
Przed klonowaniem wszystkie aktywne wtyczki powinny zostać zaktualizowane (lub dezaktywowane i usunięte), aby uniknąć potencjalnych konfliktów na serwerze przejściowym. Ponadto upewnij się, że później dokładnie przetestujesz sklonowaną witrynę, aby sprawdzić, czy nie występują błędy, które mogły być spowodowane brakiem zaktualizowanych wtyczek i oprogramowania.
Niezależnie od tego, czy testujesz nowe motywy, wtyczki, czy nawet różne wersje WordPress dla witryny swojego klienta, rozwiązuj wszelkie problemy ze zgodnością, gdy tylko się pojawią. Zapewni to, że każda funkcja będzie działać w wersji testowej witryny, zanim zostanie uruchomiona, i złagodzi wszelkie potencjalne problemy na drodze.
Nadpisywanie miejsca produkcji
W żadnym wypadku w przypadku witryny tymczasowej nigdy nie zastępuj ani nie usuwaj żadnych oryginalnych plików z działającej witryny internetowej, które zostały przeniesione do sklonowanej witryny w celu przeniesienia. Może to spowodować przyszłe problemy ze zgodnością z narzędziami i oprogramowaniem, a także trwałą utratę danych i zakłócenia w działaniu witryny, gdy jakiekolwiek zmiany zostaną wprowadzone w życie.
Ignorowanie problemów ze zgodnością
Zignorowanie jakichkolwiek problemów ze zgodnością może spowodować problemy z funkcjonalnością dla użytkowników i potencjalnie uszkodzić działającą witrynę, gdy te zmiany zostaną opublikowane bez należytej staranności. Jak wspomnieliśmy wcześniej, regularne aktualizowanie wtyczek i motywów witryny Twojego klienta znacznie zapobiega gromadzeniu się problemów z funkcjonalnością i powodowaniu większych problemów dla użytkowników w przyszłości.
Pomijanie procesu czyszczenia
Przed utworzeniem środowiska przejściowego dla witryny klienta powinieneś wyrobić w sobie nawyk optymalizacji lub usunięcia wszelkich niepotrzebnych danych lub plików, których już nie będziesz używać. Dzięki temu wszystkie Twoje dane są zoptymalizowane i usprawnione, dzięki czemu witryna ładuje się szybciej i działa płynniej, jednocześnie łagodząc wszelkie problemy lub błędy podczas testowania. Zacznij od usunięcia wszelkich nieużywanych wtyczek, motywów lub obrazów, a także usunięcia niepotrzebnych informacji z bazy danych.
Kolejna wskazówka: upewnij się, że żadne osobiste lub poufne informacje użytkownika, takie jak dane logowania lub informacje o płatnościach, nie są importowane do witryny testowej podczas testowania. Ma to na celu zapewnienie, że żadne dane użytkownika nie zostaną nadpisane lub naruszone, a także zminimalizowanie potencjalnych zagrożeń bezpieczeństwa.
Często Zadawane Pytania
Co to jest środowisko przejściowe?
Środowisko przejściowe to kopia Twojej działającej Witryny. Testuje nowe funkcje, wtyczki i motywy, zanim zostaną udostępnione na stronie głównej. Środowisko przejściowe umożliwia programistom witryn internetowych kontrolę wszelkich zmian lub aktualizacji pod kątem tego, czy mogą one prawidłowo funkcjonować z bieżącą wersją działającej witryny internetowej.
Jaka jest różnica między środowiskiem przejściowym a środowiskiem produkcyjnym?
Środowisko produkcyjne zawiera aktywną wersję witryny sieci Web, która jest dostępna dla każdego, kto ma połączenie z Internetem. Wszelkie wdrożenia funkcji lub aktualizacji wprowadzone w środowisku produkcyjnym będą miały wpływ na użytkownika końcowego witryny. Tymczasem środowisko pomostowe jest używane głównie przez twórców stron internetowych do testowania i debugowania narzędzi i konfiguracji przed przekazaniem ich do działającej witryny.

