Kompletny przewodnik po projektowaniu stron internetowych dla początkujących
Opublikowany: 2021-08-16Projektowanie stron internetowych to piękny zawód — pełen kreatywności i wyjątkowości. Nie tylko sprawia, że strona wygląda ładniej, ale ma też moc wpływania na opinie i emocje. Dlatego jest bardzo poszukiwany i jeśli kiedykolwiek chciałeś nauczyć się projektowania stron internetowych, teraz jest na to czas!
Ale projektowanie stron internetowych obejmuje wiele teorii, zasad, najlepszych praktyk i innych niuansów, które powinieneś znać, aw tym morzu wiedzy łatwo się zgubić.
Dlatego stworzyliśmy obszerny przewodnik dotyczący projektowania stron internetowych dla początkujących. Tutaj znajdziesz wszystko, co musisz wiedzieć, aby rozpocząć karierę w projektowaniu stron internetowych. Zacznijmy.
Spis treści
- Co to jest projektowanie stron internetowych?
- Jakie są zasady projektowania stron internetowych?
- Czym są standardy sieciowe?
- Jakie są najważniejsze umiejętności do opanowania?
- Co obejmuje proces projektowania stron internetowych?
- Jakie jest najlepsze oprogramowanie do projektowania stron internetowych dla początkujących?
- Gdzie można nauczyć się projektowania stron internetowych?
Co to jest projektowanie stron internetowych?
Projektowanie stron internetowych to proces tworzenia wizualnego interfejsu strony internetowej. Innymi słowy, projektanci stron internetowych tworzą wszystko, co widzimy w Internecie. Projektowanie stron internetowych obejmuje nie tylko estetykę, ale także użyteczność strony internetowej lub aplikacji mobilnej, a także ogólną strukturę i układ.
Projektowanie stron internetowych różni się od tworzenia stron internetowych, które odnosi się do faktycznego kodowania, które sprawia, że strona internetowa działa. Projektanci stron internetowych koncentrują się na front-end i wizualnych aspektach witryny, co wpływa na jej użyteczność i ogólny UX.
Projektowanie stron internetowych ma dwa główne cele:
- Aby strona dobrze wyglądała.
- Aby ułatwić odwiedzającym osiągnięcie ich celów w witrynie.
Wspólne warunki projektowania stron internetowych
W tym miejscu przydaje się zrozumienie niektórych powszechnie używanych terminów związanych z projektowaniem stron internetowych:
Interfejs użytkownika (UI) | Co widzą odwiedzający, gdy wchodzą na stronę: układ, nawigacja, obrazy, kolor, typografia itp. |
Doświadczenie użytkownika (UX) | Jak czują się odwiedzający, gdy poruszają się po witrynie i wchodzą w interakcję z interfejsem witryny. |
Użyteczność | Jak łatwo odwiedzającym wykonać podstawowe zadania. Kiedy występują tarcia w projekcie (od źle dobranej grafiki po skomplikowane menu), zakłóca to ogólny UX. |
projektant stron internetowych | Osoba, która projektuje wizualny i interaktywny interfejs strony internetowej. |
Web Developer | Osoba, która pisze kod, który zamienia projekt wizualny w działającą stronę internetową. |
Jako początkujący będziesz chciał dobrze opanować podstawy interfejsu użytkownika i UX. W przyszłości, jeśli zdecydujesz, że chcesz skoncentrować się na jednym z tych obszarów, możesz kontynuować karierę jako specjalista ds. Projektowania i również podnieść swoje wynagrodzenie.
Na razie skupmy się na opanowaniu podstaw.
Jakie są zasady projektowania stron internetowych?

Zasady projektowania stron internetowych w dużej mierze określają zasady gry, więc to powinno być punktem odniesienia. Jednym z problemów związanych z rozpoczynaniem nowej kariery jest przytłaczająca ilość rzeczy do nauczenia się. Więc, gdzie zaczynasz?
Każda witryna internetowa, nad którą pracujesz, powinna być zgodna z następującymi zasadami:
Estetyczny efekt użyteczności: ludzie zakładają, że pięknie zaprojektowana strona internetowa jest łatwiejsza w użyciu niż ta, która jest nieatrakcyjna lub przestarzała.
Prawo Jakoba: Znajomość rodzi zaufanie. Jeśli istnieje spójność w sposobie obsługi elementu w różnych witrynach, nie odbiegaj od normy.
Prawo Fitta: Zwiększ interakcję i zaprojektuj cele dotykowe, aby:
- Są wystarczająco duże, by je znaleźć.
- Są wystarczająco duże, aby kliknąć bezbłędnie.
- Umieszczono je w łatwo dostępnym miejscu.
- Jest wystarczająco dużo miejsca między wieloma celami dotykowymi w jednym miejscu.
Prawo Hicka: Zmniejsz przytłoczenie i zminimalizuj liczbę kroków, które wykonują odwiedzający, dzięki:
- Mniejszy wybór.
- Uproszczenie złożonych zadań w mniejsze, łatwiejsze do wykonania kroki.
- Zalecenia dotyczące najlepszego/najbardziej popularnego/największego wyboru wartości.
Prawo Pragnanza: Używaj rozpoznawalnych kształtów i elementów, aby odwiedzający nie byli zdezorientowani lub sfrustrowani, gdy napotkają coś zbyt skomplikowanego, aby je zrozumieć.
Prawo Millera: Zminimalizuj wizualne przeciążenie, organizując treści w grupy (od pięciu do dziewięciu elementów).
Prawa projektowe Gestalt: ludzki mózg bierze to, co widzi, i stara się nadać temu sens w oparciu o logikę i porządek, więc twój projekt powinien uwzględniać następujące zasady dotyczące struktury i wzorców:
- Podobieństwo
- Kontynuacja
- Zamknięcie
- Bliskość
- Rysunek / ziemia
- Symetria i porządek
Serial Position Effect: Umieść najbardziej krytyczne części na samej górze lub na dole strony internetowej. Są to najbardziej zapadające w pamięć miejsca, z którymi wchodzi się w interakcję.
Zasada Peak-End: pierwsze i ostatnie wrażenie na stronie internetowej jest tym, co odwiedzający zapamiętują najbardziej. Podczas gdy całe doświadczenie powinno być na najwyższym poziomie, wpis na stronie głównej i punkt końcowy konwersji powinny być bezbłędne.
Chcesz poznać więcej sprawdzonych metod projektowania stron internetowych?
Ten przewodnik przedstawia zasady projektowania stron internetowych i 10 przykazań użyteczności, których należy przestrzegać.
Czym są standardy sieciowe?
Standardy sieciowe określają reguły dla sieci jako całości. Ogólnie rzecz biorąc, koncentrują się one wokół technicznych aspektów tworzenia witryny internetowej, a głównym celem jest uczynienie sieci miejscem, do którego każdy ma równy dostęp i może z niego korzystać.
W przeciwieństwie do zasad projektowania stron internetowych, które często wywodzą się z badań psychologicznych i praw, standardy sieciowe są w rzeczywistości ustanawiane i regulowane przez wiele organów zarządzających.
Na czele standardów sieciowych stoi organizacja o nazwie World Wide Web Consortium (W3C), której przewodzi Tim Berners-Lee (człowiek, który wynalazł sieć).
Oto główne cele W3C:
- Sieć dla wszystkich — osiągana dzięki tworzeniu dostępnych i globalnie przyjaznych witryn internetowych.
- Web on Everything — odnosi się do responsywnego projektowania stron internetowych: całkowita kompatybilność z różnymi przeglądarkami i urządzeniami dla każdej witryny.
- Web for Rich Interaction — wytyczne, w przypadku których należy stosować języki i techniki programowania.
- Sieć danych i usług — dotyczy zarządzania danymi w ramach witryn internetowych i między nimi.
- Web of Trust — Priorytetowe traktowanie bezpieczeństwa i prywatności w sieci.
Jest tu wiele wskazówek na temat tego, co powinieneś, a czego nie powinieneś robić podczas tworzenia stron internetowych.
To powiedziawszy, dobrym pomysłem jest wstrzymanie się z eksploracją tego tematu, dopóki nie opanujesz wszystkiego, co musisz wiedzieć o projektowaniu stron internetowych dla początkujących. Nie chodzi o to, że jest to mniej ważne niż reszta. Po prostu jest wiele do zrobienia z technicznym zarządzaniem witryną, a jest to umiejętność, którą rozwiniesz dopiero później.
Jakie są najważniejsze umiejętności do opanowania?

Mówiąc o umiejętnościach potrzebnych do zostania projektantem stron internetowych, ustalmy pewne priorytety. Podzielimy je na dwie kategorie: umiejętności twarde i miękkie.
Umiejętności twarde, których potrzebują projektanci stron internetowych
Umiejętności twarde odnoszą się do wiedzy technicznej i techniki. Oto najważniejsze z nich do opanowania:
- Projekt interfejsu użytkownika: Stwórz atrakcyjny i nowoczesny interfejs.
- Projektowanie UX: stwórz podróż po witrynie i spraw, aby była bezproblemowa.
- Kompozycja: Stwórz stronę internetową tak, aby była atrakcyjna i łatwa do śledzenia.
- Typografia: Wybierz i sparuj czcionki, aby stworzyć nastrój i stworzyć czytelny interfejs.
- Teoria kolorów: opracuj paletę kolorów, która wprowadzi odpowiednie emocje i klimat do strony internetowej, nie wytrącając jej z równowagi.
- Responsywne projektowanie stron internetowych: zaprojektuj witrynę internetową, która nie tylko dobrze wygląda na wszystkich urządzeniach i przeglądarkach, ale zapewnia spójną obsługę na różnych platformach.
- Edycja i optymalizacja obrazu: Zarządzaj estetyką, rozmiarem i wagą obrazów w celu poprawy ich użyteczności.
- SEO: Popraw pozycję witryny dzięki ulepszeniom technicznym, takim jak kompresja obrazu, zoptymalizowane metadane wyszukiwania i responsywny projekt.
- HTML i CSS: Kodowanie z podstawowymi językami programowania: HTML do manipulowania tekstem i CSS do zmiany stylu strony internetowej.
- JavaScript: Dodaj interaktywność do strony internetowej za pomocą JavaScript.
- Narzędzia do projektowania stron internetowych: Twórz szkielety, makiety i prototypy witryn internetowych za pomocą profesjonalnego oprogramowania do projektowania.
- Systemy zarządzania treścią: skorzystaj z narzędzia do tworzenia witryn internetowych, które umożliwia spójne tworzenie wydajnych witryn internetowych dla klientów.
Umiejętności miękkie potrzebne projektantom stron internetowych
Umiejętności miękkie odnoszą się do cech osobowości, które pozwalają odnieść sukces jako projektant stron internetowych. Oto najważniejsze z nich, na których należy się skupić:
- Zarządzanie projektami: Planuj zadania w witrynie i kontroluj je dzięki dobrze udokumentowanej platformie do zarządzania procesami i projektami.
- Dyscyplina: Poświęć 100% swojej pracy, każdemu projektowi, każdemu klientowi oraz wszystkim zasadom i standardom projektowania stron internetowych, które utorowały Ci drogę.
- Zaradność: Wiedz, jak wyjść z korka i sprawiać, że wszystko się dzieje, nawet jeśli wydaje się, że wszędzie są przeszkody.
- Dbałość o szczegóły: kropkuj każde „i” i przekreśl każde „t”, aby klienci nigdy nie mieli powodu do niezadowolenia z ciebie.
- Empatia: nie rób założeń na temat swojego klienta lub jego odbiorców; poświęć trochę czasu, aby dowiedzieć się, komu służą, abyś mógł zbudować najlepszą stronę internetową, jaką możesz.
- Komunikacja: Dowiedz się, jak komunikować się z klientami w języku, który rozumieją i który buduje zaufanie.
- Obsługa klienta: Zapewnij klientom najwyższą jakość, przejmując kontrolę pierwszego dnia i bądź przygotowany na odpowiadanie na ich pytania i uspokajanie ich po drodze.
Opanowanie tych twardych i miękkich umiejętności projektowania stron internetowych pozwoli Ci uzyskać lepszą pracę, aw rezultacie przyciągnąć klientów, którzy naprawdę cenią sobie jakość Twojej pracy.
Witryna internetowa WP
Natychmiast


Co obejmuje proces projektowania stron internetowych?
Projektanci stron internetowych na ogół wykonują podobny proces od projektu do projektu. Długość każdej fazy może się różnić, podobnie jak intensywność tego, co jest zaangażowane, ale kroki pozostają takie same.
Oto, co będzie obejmował proces projektowania stron internetowych:
Krok 1: Dopracuj specyfikację projektu
Jest to etap, w którym zajmujesz się biznesem i potrzebami firmy oraz określasz, jakiego rodzaju witryny potrzebują (np. blog, witryna internetowa, e-commerce itp.) i co dokładnie musisz zbudować pod względem stron i funkcji. Na przykład:
- Edukacyjna pięciostronicowa witryna internetowa dla organizacji non-profit.
- Strona z portfolio profesjonalnego fotografa, która umożliwia klientom rezerwowanie sesji z nimi.
- Duża witryna korporacyjna firmy programistycznej, która zapewnia klientom informacje o funkcjach produktu, cenach, często zadawanych pytaniach i nie tylko.
Są też inne szczegóły do dopracowania. W tym przewodniku dotyczącym pisania idealnego briefu na stronę internetową znajdziesz wskazówki, jak go ułożyć przed rozpoczęciem projektu.
Krok 2: Zaplanuj projekt
Kiedy już wiesz, co projektujesz, utworzysz dla tego oś czasu. Pozwala to nie tylko skuteczniej równoważyć wiele projektów stron internetowych jednocześnie, ale te informacje są bardzo pomocne dla klientów, którzy mają namacalne kamienie milowe, na które mogą czekać.
Jeśli chodzi o tworzenie harmonogramu, tak naprawdę zależy to od zakresu pracy, a także od Twojej dyspozycyjności. Generalnie jednak każdy etap projektu trwa dłużej niż poprzedni.
Aby określić odpowiednią ilość czasu dla każdego z nich, użyj narzędzia do śledzenia czasu za każdym razem, gdy projektujesz nową stronę internetową (nawet jeśli jest to Twoja własna lub bezpłatna, którą robisz dla przyjaciela lub krewnego). Pomoże Ci to ocenić, ile czasu potrzebujesz na każdą fazę. Tylko nie zapominaj, że przy projektach dla klientów musisz też zostawić czas na feedback.
Krok 3: Przeprowadź badania
Proces wdrażania jest krytyczny dla projektantów stron internetowych. Jeśli nie zadasz właściwych pytań z góry, możesz później zrobić wiele poprawek (co może prowadzić nie tylko do przekroczenia terminu, ale także do pełzania zakresu i utraty zysków).
Zanim rozpoczniesz badania, musisz najpierw stworzyć kwestionariusz projektu strony internetowej, aby zebrać wszystkie niezbędne informacje, pliki i loginy od klienta. To będzie podstawą twoich badań.
Na tym etapie będziesz chciał przyjrzeć się:
- Klient i jego marka (jeśli ma historię)
- Odbiorcy, do których są kierowani
- Konkurencja
- Branża jako całość
Gdy już wiesz, z czym zmaga się Twój klient, możesz sformułować plan dotyczący projektu i podejścia do strony internetowej.
Krok 4: Utwórz przewodnik po stylach
Przewodnik po stylu marki to miejsce, w którym udokumentujesz strategię wizualną marki i jej strony internetowej.
Istnieje wiele powodów, dla których przewodnik po stylach jest przydatny:
- Pozwala wcześnie ustalić jasną wizję witryny.
- Pozwala współpracować z innymi projektantami i nie martwić się o spójną pracę.
- Jest to coś, co możesz dać swojemu klientowi, aby upewnić się, że on (lub jego przyszły projektant) zachowa tożsamość wizualną, którą dla niego stworzyłeś.
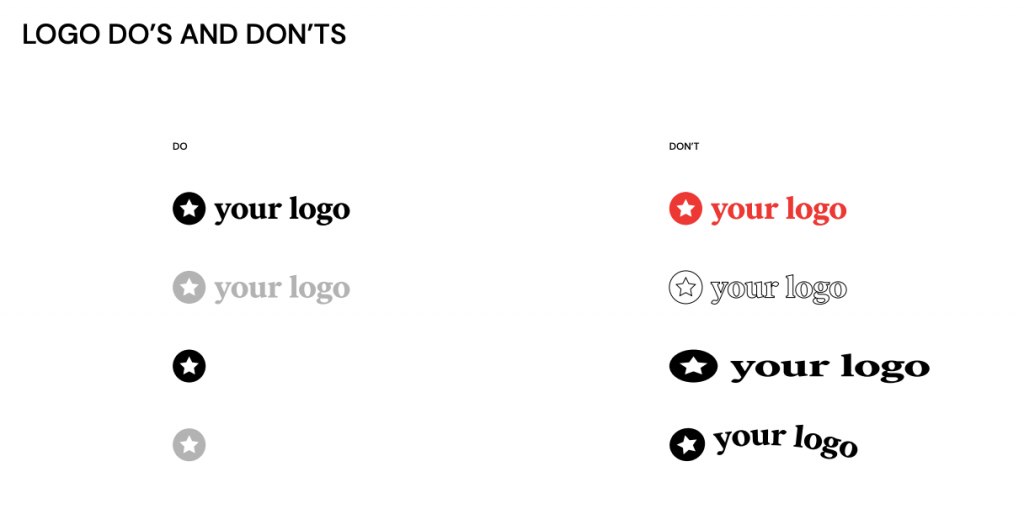
Aby utworzyć przewodnik po stylu, musisz opracować zasady dotyczące kluczowych elementów wizualnych w witrynie (takich jak typografia, użycie logo, kolory itd.).

Zamiast próbować tworzyć to samodzielnie, dowiedz się, jak stworzyć kompletny przewodnik po stylach internetowych dla swojego projektu.
Krok 5: Utwórz mapę witryny
Jakkolwiek chcesz to nazwać — architektura informacji, mapa witryny, nawigacja lub menu — jest to pierwszy główny element, który zamierzasz stworzyć na stronie internetowej.

Mapa witryny to nie tylko lista stron, które należy uwzględnić w witrynie. Ustanawia hierarchię i relacje między stronami. Jest to ważne, ponieważ sposób, w jaki łączysz ze sobą strony, może poprawić lub obniżyć użyteczność Twojej witryny.
Krok 6: Utwórz szkielety, makiety i prototypy dla swojej witryny
W rzeczywistości jest to faza składająca się z trzech etapów, która umożliwia stopniowe budowanie strony internetowej od podstaw.

szkielety
Modele szkieletowe to szkielety Twoich stron. Szkicujesz kompozycję, używasz symboli zastępczych, aby pokazać, dokąd zmierza zawartość, i określasz, jak ustawić i dopasować rozmiar każdego bloku i elementu.

Możesz tworzyć szkielety za pomocą starego, dobrego długopisu i papieru, użyć narzędzia do tworzenia szkieletów lub zbudować go bezpośrednio w WordPressie za pomocą Elementora.
Uwaga: jeśli zdecydujesz się używać WordPressa na tym i następnym etapie, najlepiej zrobić to w witrynie testowej zamiast w aktywnej domenie klienta. Oto jak skonfigurować witrynę przejściową do tych celów.
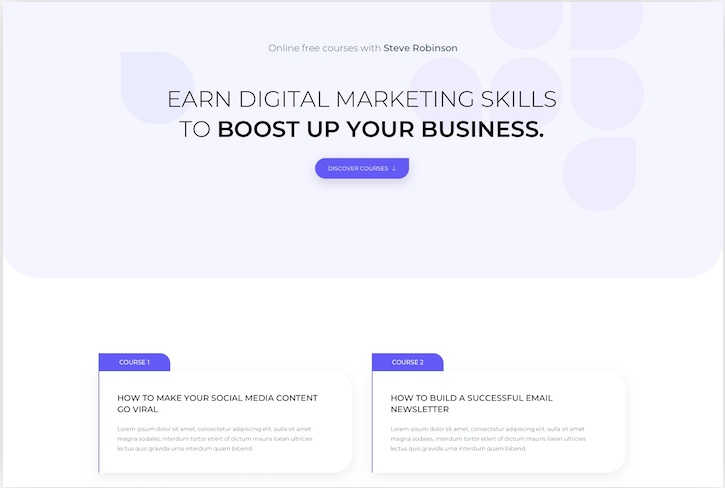
Makiety
Makiety to statyczne pliki projektowe. Wyglądają jak strona internetowa, z wyjątkiem tego, że nie są interaktywne.

Projektując makiety, masz szansę naprawić wszelkie niedociągnięcia w projekcie, układzie, elementach itd., zanim zaangażujesz je w działający prototyp.

Powinieneś projektować swoje makiety przy użyciu podobnego narzędzia (jeśli nie tego samego), którego użyłeś do stworzenia modelu szkieletowego. Na przykład, jeśli Twój model szkieletowy znajduje się w WordPressie, warto stworzyć tam również makietę.
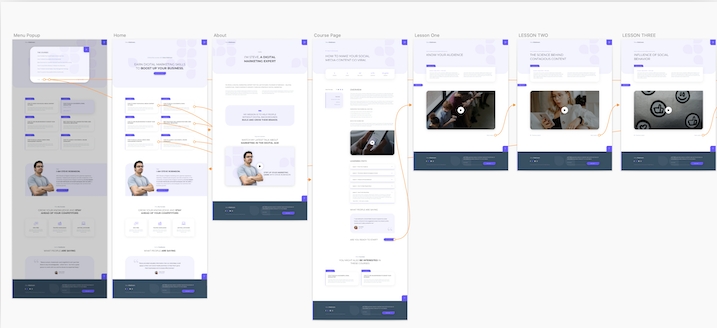
Prototypy
Prototypy to interaktywna wersja makiet. Podczas tworzenia prototypów tworzysz połączenia między stronami i animujesz inne interaktywne elementy na stronie.
Daje to zarówno Tobie, jak i Twojemu klientowi szansę zobaczenia Twoich projektów w akcji.

Ponownie, narzędzie, którego używasz do tworzenia szkieletów i makiet, powinno zostać użyte tutaj (jeśli to możliwe).
Dowiedz się więcej o tym, jak przenieść swoje pomysły z modelu szkieletowego do prototypu tutaj.
Krok 7: Zbuduj witrynę
Jeśli projektujesz szkielety, makiety i prototypy w WordPressie, nie będziesz potrzebować rzeczywistego etapu tworzenia stron internetowych, ponieważ już to zrobiłeś.
Jeśli jednak zaprojektowałeś wszystko za pomocą oprogramowania do projektowania stron internetowych i innych narzędzi, oto, co musisz zrobić, aby przekonwertować swój prototyp na witrynę WordPress.
Krok 8: Kontrola jakości witryny
W całym procesie projektowania stron internetowych będziesz chciał kontaktować się z klientem, gdy osiągniesz kluczowe kamienie milowe. Zbierając informacje zwrotne i zatwierdzające w trakcie pracy, ograniczysz potrzebę nadmiernych poprawek na tym etapie.
Gdy witryna znajdzie się w WordPressie i będzie gotowa do sprawdzenia, musisz przesłać ją dwóm stronom w celu przetestowania:
- Twój wewnętrzny zespół zapewniania jakości (lub członek zespołu). Zrobią pełną recenzję i upewnią się, że nie ma żadnych problemów, od niedziałających linków po wolno ładujące się strony i wszystko pomiędzy. Jeśli pracujesz solo, możesz to zrobić sam.
- Twój klient. Muszą dać ostateczną zgodę na stronie internetowej przed uruchomieniem. Ten etap pozwala im to zrobić z działającą stroną internetową, a nie tylko projektami, które są w toku.
Krok 9: Uruchom
Po uzyskaniu wszystkich niezbędnych zgód nadszedł czas na start. Oto jak przenieść witrynę WordPress z etapu tymczasowego na serwer hostingowy na żywo klienta.
Jakie jest najlepsze oprogramowanie do projektowania stron internetowych dla początkujących?
Każdy projektant stron internetowych powinien poświęcić trochę czasu na stworzenie własnego zestawu narzędzi. Jeśli chodzi o podstawowe narzędzia do projektowania stron internetowych, które musisz uwzględnić, oto te, od których warto zacząć:
WordPressa
Jednym ze sposobów specjalizacji projektanta stron internetowych jest wybranie jednego systemu zarządzania treścią (CMS), za pomocą którego będzie można tworzyć witryny.
WordPress od dawna jest panującym mistrzem CMS, a wiele z tego wynika z tego, że umożliwia projektantom stron internetowych zrobienie ze stroną internetową więcej, niż pozwalają na to inne narzędzia do tworzenia stron internetowych.

To powiedziawszy, WordPress wymaga trochę przyzwyczajenia. Ale opłacalność jest tego warta, ponieważ możesz tworzyć znacznie potężniejsze, większe i bogatsze w funkcje witryny internetowe dla klientów.
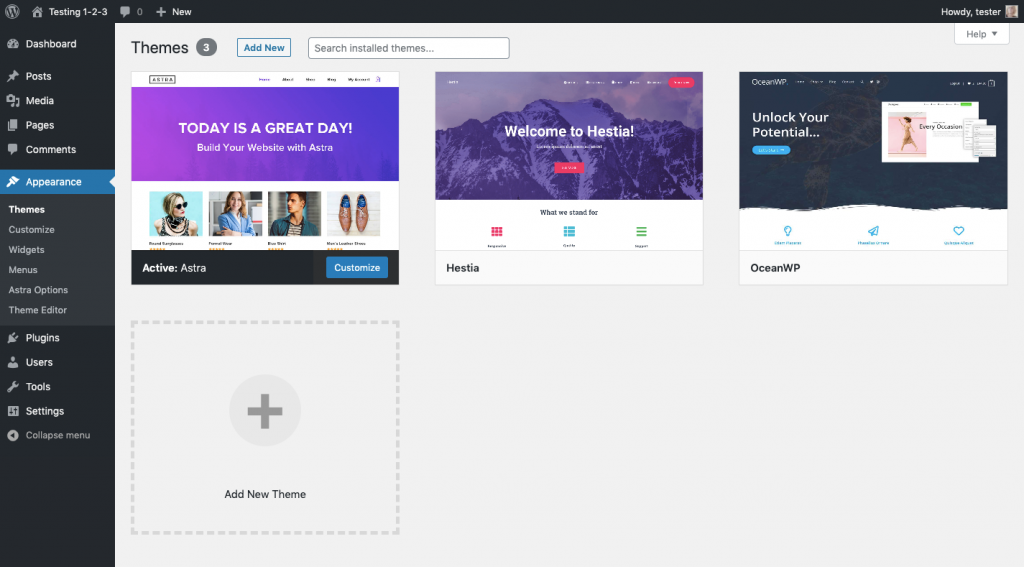
Motywy WordPressa
Motyw WordPress to wstępnie zaprojektowany szablon strony internetowej. Każda strona internetowa musi ją mieć, nawet jeśli zdecydujesz się użyć kreatora takiego jak Elementor do projektowania.

Po zainstalowaniu w WordPressie motyw nie tylko „okrywa” witrynę gotowym projektem, ale dodaje zastępcze strony i treści. Jest to świetny sposób dla początkujących projektantów, aby zaoszczędzić czas na budowaniu podstawowych elementów witryny.
Jako projektant stron internetowych będziesz chciał znaleźć garść motywów, z którymi naprawdę dobrze się czujesz i które dobrze sprawdzają się w Twojej niszy. W ten sposób nie będziesz musiał się martwić o uczenie się tematu przy każdym nowym projekcie i będziesz mógł poświęcić jeszcze więcej czasu na dostosowywanie projektu.
Dowiedz się więcej o tym, jak wybrać motyw WordPress i jak projektować za jego pomocą tutaj.
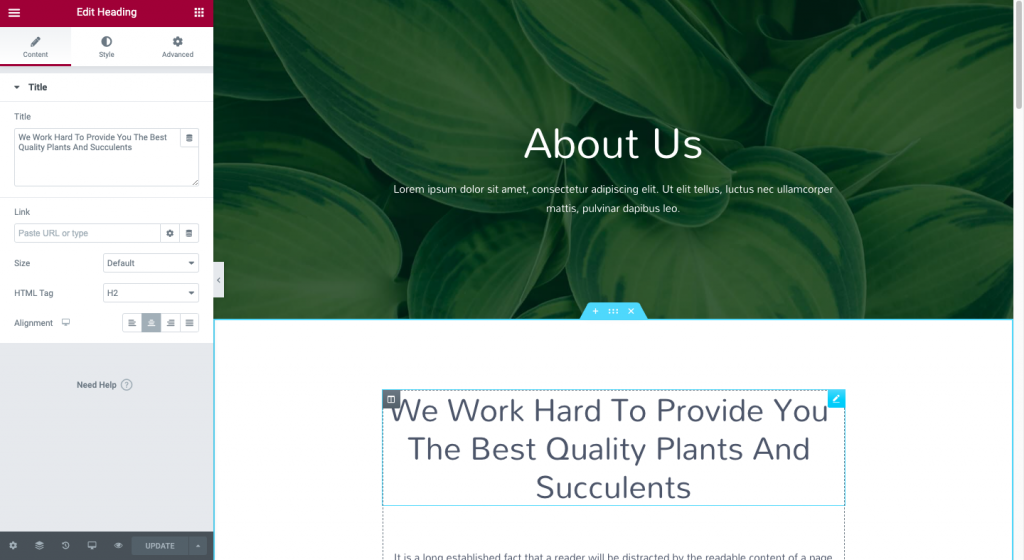
Elementor
Istnieje wiele powodów, dla których warto używać wtyczki do tworzenia stron, takiej jak Elementor, jako dodatku do motywu WordPress:
- Jest to wizualny edytor typu „przeciągnij i upuść”, który umożliwia projektowanie w czasie rzeczywistym.
- Zmienia nieprzyjazny edytor WordPress w przyjazny dla klienta edytor bloków.
- Masz swobodę korzystania z gotowych ustawień projektu lub kodowania własnych niestandardowych stylów.
- Możesz zaprojektować stronę internetową od podstaw lub użyć szablonów WordPress z sekcjami lub całą stroną, aby je utworzyć.
- Kreator zawiera również zestawy szablonów, które działają podobnie do motywu i są w pełni kompatybilne z Elementorem.

Wtyczka kreatora stron Elementor dostosowuje się do Ciebie i Twojego preferowanego sposobu pracy jako projektanta stron internetowych, co sprawia, że jest to narzędzie do projektowania stron internetowych, z którym możesz się rozwijać.
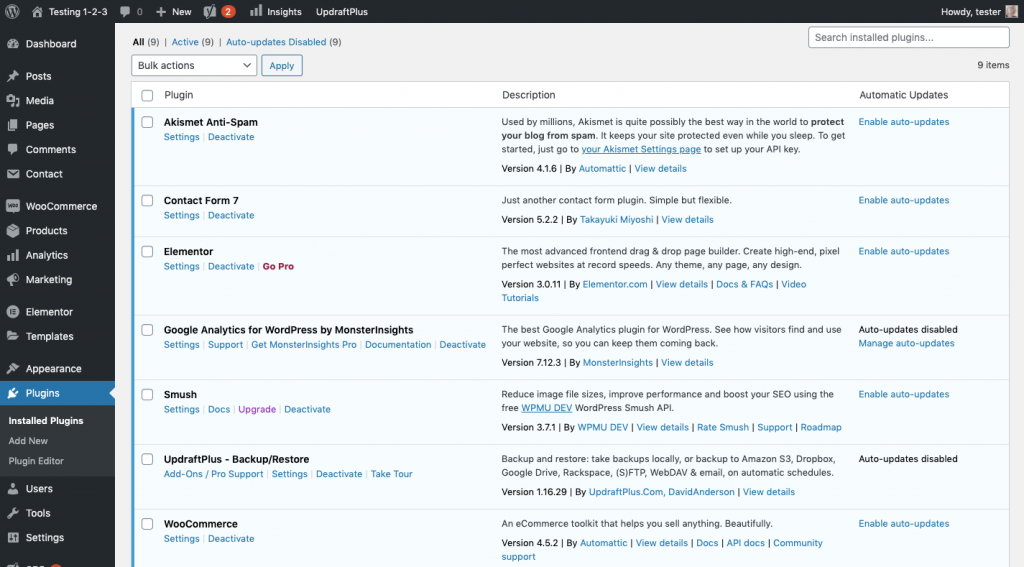
Wtyczki WordPressa
Wtyczki WordPress to rozszerzenia, które budują funkcje i funkcjonalność strony internetowej. Wtyczki mogą pomóc Ci robić takie rzeczy jak:
- Dodaj funkcje bezpieczeństwa.
- Projektuj i planuj wyskakujące okienka dla różnych stron.
- Połącz śledzenie Google Analytics z witryną.
- Zaimplementuj buforowanie i inne optymalizacje prędkości.
- Kompresuj swoje obrazy.
- I dużo dużo więcej.

Jako początkujący projektant stron internetowych (cholera, nawet jako profesjonalista), wtyczki WordPress oszczędzają kłopotów związanych z kodowaniem każdego cala witryny.
Pamiętaj tylko, że wtyczki mogą zajmować miejsce na serwerze i wprowadzać luki w zabezpieczeniach Twojej witryny, więc wybieraj mądrze. Oto niektóre z najlepszych darmowych wtyczek WordPress.
Uwaga : jeśli zdecydujesz się wykonać wstępne planowanie i prace projektowe poza WordPress, będziesz potrzebować dodatkowego oprogramowania do projektowania stron internetowych do swojego zestawu narzędzi. Zaczynając tutaj:
GlooMaps/Slickplan
Przed przystąpieniem do jakichkolwiek prac projektowych warto uporządkować nawigację w witrynie. Możesz użyć narzędzia takiego jak GlooMaps lub Slickplan do opracowania wizualnych map witryn.
To narzędzie jest przydatne do zaplanowania architektury informacyjnej Twojej witryny: które witryny uwzględnić w nawigacji oraz jak są one ze sobą powiązane.
Szkic/Photoshop
Chociaż z pewnością łatwiej jest projektować szkielety, makiety i prototypy bezpośrednio z poziomu WordPressa, możesz także użyć profesjonalnego oprogramowania do projektowania, takiego jak Sketch i Photoshop.
Tych narzędzi do projektowania można używać do wielu celów w całym cyklu życia zadania:
- Projekt graficzny
- edycja zdjęć
- Projektowanie i planowanie stron internetowych
Tak więc, nawet jeśli używasz WordPressa głównie do tworzenia swoich stron internetowych, nadal możesz znaleźć dla nich zastosowanie.
Kod Atom/Visual Studio
Chociaż na początku projektowania witryn internetowych możesz nie potrzebować zintegrowanego środowiska programistycznego (IDE), Atom lub Visual Studio Code mogą okazać się przydatne w przyszłości.
IDE to platformy do pisania i edytowania kodu. Nie tylko ułatwiają one pisanie kodu w odizolowanym środowisku, ale także tutaj można uruchamiać i debugować swój kod.
Lokalnie przez koło zamachowe/MAMP
Istnieje wiele sposobów tworzenia lokalnego lub tymczasowego środowiska dla projektów WordPress.
Możesz użyć swojego konta hostingowego, aby utworzyć serwer przejściowy. Możesz także użyć lokalnego narzędzia programistycznego WordPress, takiego jak Local by Flywheel lub MAMP.
Tak czy inaczej, celem jest zbudowanie witryny WordPress z dala od wścibskich oczu klienta, a jednocześnie trzymanie jej z dala od potencjalnych gości i indeksujących botów Google, gdy jest w toku.
To powiedziawszy, jeśli naprawdę próbujesz przenieść swój proces do WordPress, zawsze możesz użyć trybu konserwacji WordPress, aby poinformować odwiedzających i Google, że witryna nie jest jeszcze gotowa do odwiedzenia.
Witryna internetowa WP
Natychmiast


Gdzie można nauczyć się projektowania stron internetowych?
Jedno z najczęstszych pytań, jakie słyszymy w społeczności projektantów stron internetowych, brzmi: „Czy potrzebuję dyplomu, aby zostać projektantem stron internetowych?”
Odpowiedź brzmi: nie, ale też nie zaszkodzi.
Prawda jest taka, że jeśli chodzi o naukę projektowania stron internetowych, wybór należy do Ciebie. Jeśli czujesz, że potrzebujesz uporządkowanego programu uniwersyteckiego, aby zostać mistrzowskim projektantem, to zrób to. Jeśli jednak wolisz samouczek, istnieje mnóstwo zasobów, z których możesz skorzystać.
Pamiętaj tylko, że to zajmie trochę czasu i ćwiczysz tak czy inaczej.
Dla tych z Was, którzy preferują podejście typu „zrób to sam” lub po prostu chcą wzmocnić nabyte już umiejętności projektowania, poniższe zasoby są do zrobienia.
Książki dla projektantów stron internetowych
Aby uzyskać naprawdę wszechstronne wykształcenie w zakresie projektowania stron internetowych dla początkujących, zacznij od tych książek na temat projektowania i tworzenia stron internetowych. Obejmują pełną gamę tematów, w tym:
- Podstawy projektowania stron internetowych
- Wprowadzenie do kodowania za pomocą HTML i CSS
- Samouczki programowania w JavaScript i PHP
- Projektowanie z WordPressem
- Wskazówki dotyczące projektowania doświadczeń użytkownika i strategii
- Systemy projektowe
- I więcej
Jako bonus, niektóre z tych zasobów są dostarczane z skoroszytami i placami zabaw, dzięki czemu możesz przetestować to, czego się nauczyłeś w trakcie.
Kursy online dla projektantów stron internetowych
Znajdziesz wiele kursów online, które uczą podstaw projektowania stron internetowych dla początkujących.
Jeśli chcesz uzyskać dostęp do bogactwa zasobów edukacyjnych — z różnych dziedzin — witryna z kursami dla członków jest dobrym rozwiązaniem. Jest tam świetna mieszanka bezpłatnych i płatnych treści, a ten post wskaże Ci jedne z najlepszych kursów online dla projektantów stron internetowych.
Pamiętaj, że ich treści wideo nie pochodzą wyłącznie od ekspertów w danej dziedzinie. Niektóre z tych witryn oferują kursy z najlepszych uniwersytetów na całym świecie. Tak więc możesz faktycznie ukończyć formalny program szkoleniowy — po prostu zrobisz to w zaciszu swojego domu, biura lub kawiarni zamiast sali wykładowej.
Kanały YouTube dla projektantów stron internetowych
Podczas gdy książki i kursy online świetnie nadają się do kompleksowej edukacji na określony temat (na przykład kodowanie w HTML lub podstawy teorii kolorów), filmy na YouTube najlepiej nadają się do uczenia się nowych umiejętności w locie, a także bycie na bieżąco z najnowszymi trendami w projektowaniu stron internetowych.
Wybierając kanał YouTube, który chcesz obserwować, upewnij się, że nauczyciel jest ekspertem od projektowania stron internetowych i często publikuje treści, i że robił to ostatnio. Chcesz lekcji, które pomogą Ci projektować strony internetowe dzisiaj, a nie dwa lata temu.
Oto niektóre kanały, które regularnie publikują najświeższe samouczki dotyczące projektowania stron internetowych, WordPressa i nie tylko:
- NNgroup: Szybkie porady i samouczki dotyczące projektowania doświadczeń użytkownika.
- Chris Coyier: samouczki dotyczące projektowania CSS oraz wskazówki, jak zarządzać technicznymi zakulisami strony internetowej.
- Jesse Showalter: prezentacje na żywo, które pokazują, jak projektować makiety, prototypy i responsywne strony internetowe.
- Elementor Website Builder dla WordPress: wskazówki, jak najlepiej wykorzystać Elementor.
- Flux: Wskazówki dotyczące zarządzania biznesem i klientem w przypadku projektanta stron internetowych.
Blogi dla projektantów stron internetowych
Dla tych z Was, którzy lubią zdobywać wiedzę z pisemnych samouczków i przewodników, blogi są świetną opcją. Są niekończącym się źródłem informacji na temat projektowania stron internetowych dla początkujących, doświadczonych ekspertów i wszystkich pomiędzy.
Oto niektóre z najlepszych blogów o projektowaniu stron internetowych na początek:
- Webdesigner Depot: Uzyskaj szybki wgląd w to, co dzieje się w świecie projektowania, wraz z krótkimi, ale przydatnymi samouczkami dotyczącymi projektowania i kodowania.
- Smashing Magazine: Ten blog publikuje przydatne przewodniki dla projektantów i programistów stron internetowych, często wprowadzając czytelników w nowe i innowacyjne podejścia i trendy.
- WPBeginner: Wszystko, co kiedykolwiek chciałbyś zrobić z witryną WordPress, zostało omówione na tym blogu w jasny i wyczerpujący sposób.
- Blog Elementor: dowiedz się, jak rozpocząć pracę jako projektant stron internetowych, w pełni korzystać z WordPressa i maksymalizować wyniki dzięki narzędziu do tworzenia witryn Elementor.
- Awwwards Blog: Chociaż możesz uczyć się o projektowaniu UX, głównym powodem obserwowania tego bloga są przyciągające wzrok przykłady stron internetowych i inspiracje zawarte w każdym poście.
Podcasty dla projektantów stron internetowych
Kiedy brakuje Ci czasu, podcasty pozwalają wziąć lekcje projektowania stron internetowych, gdziekolwiek jesteś. Co więcej, podcasty uczą o projektowaniu stron internetowych w inny sposób niż blogi, filmy czy kursy. Często uczysz się na podstawie osobistych doświadczeń prawdziwych projektantów.
Oto kilka podcastów skierowanych bardziej do początkujących projektantów stron internetowych:
- Prezentacja: dowiedz się, dlaczego zasady projektowania stron internetowych i standardy sieciowe są naprawdę kluczowe dla pozytywnego doświadczenia użytkownika.
- Boagworld UX Show: każdy sezon poświęcony jest innemu tematowi: procesowi projektowania stron internetowych, podstawowym umiejętnościom projektowym, najlepszym praktykom UX i nie tylko.
- Kitchen Sink WP: Ten program to mieszanka treści, począwszy od wskazówek, jak rozwijać procesy biznesowe, a skończywszy na zarządzaniu zapleczem witryny.
- Uczciwi projektanci: skorzystaj z pomocnych wskazówek i wskazówek, jak dobrze zacząć swoją przygodę z projektowaniem stron internetowych.
- Czaty na korytarzu: Członkowie społeczności WordPress dzielą się zmaganiami i sukcesami, których doświadczyli, próbując pracować w tej przestrzeni.
Zrób pierwsze kroki, aby zostać świetnym projektantem stron internetowych
Jeśli chodzi o projektowanie stron internetowych dla początkujących, jest wiele do omówienia. Oczywiście. Ale kiedy już dobrze zrozumiesz, co składa się na dobry projekt strony internetowej i, co ważniejsze, dlaczego, możesz skupić się na zdobyciu pierwszego klienta i zbudowaniu pierwszej strony internetowej.
Kiedy będziesz gotowy, aby wykonać ten krok, ten przewodnik nauczy Cię wszystkiego, co musisz wiedzieć, aby rozpocząć działalność związaną z projektowaniem stron internetowych .
Witryna internetowa WP
Natychmiast


