Jak dodać dodatkowe dane Schema.org do wtyczki Yoast SEO WordPress?
Opublikowany: 2020-07-28Dla tych, którzy nie wiedzą dokładnie, czym są dane strukturalne Schema.org i dlaczego stały się one istotną częścią każdej strategii SEO, przeczytaj mój artykuł „Jak korzystać z danych strukturalnych Schema.org dla firm i osób”.
A co z WordPressem i Yoastem?
Cóż, 37% całego Internetu jest obecnie zasilane przez WordPress. Tak. To około pół miliarda witryn, które korzystają z jakiejś wersji WordPressa, a tylko najnowsza wersja (w momencie publikacji 5.4) została pobrana 31 milionów razy!
Co to jest Yoast SEO i dlaczego jest przydatne dla danych Schema.org?
Yoast SEO to wtyczka WordPress, która została uruchomiona w 2010 roku przez Joosta de Valka i została pobrana ponad 202 miliony razy. Upraszcza i automatyzuje niektóre podstawowe (i bardziej zaawansowane) zadania SEO na stronie.
Funkcje obsługujące znaczniki Schema.org zostały początkowo dodane w 2011 r., a następnie, w maju 2020 r., wprowadzono ogromne przepisanie kodu z całym API mającym na celu umożliwienie programistom wstrzykiwania danych do ich Schema @graph . To była świetna wiadomość, ale większość osób zajmujących się SEO pracujących z WordPress albo nie zdaje sobie sprawy z jego istnienia, albo nie zastanawiało się, jak z niego korzystać. A rozpoczęcie pracy jest niezwykle proste!
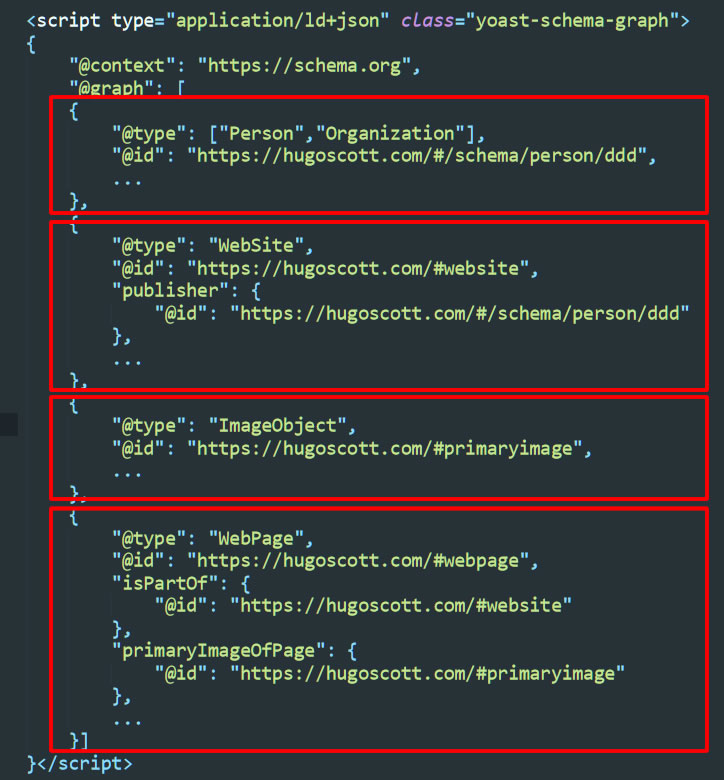
Przyjrzyjmy się więc, jak dane wyjściowe schematu Yoast wyglądają na stronie Wordpress. Oto podstawowy blok kontenerowy:

Jak widać, interesujące jest to, że dane schematu są podzielone na 4 główne części (np . @type : Person/Organization itp.), które znajdują się na tym samym poziomie w kontenerze o nazwie @graph . Usunąłem wszystkie dane z wyjątkiem @type , @id i wszelkich właściwości używanych do łączenia elementów, aby pokazać, jak wszystko do siebie pasuje.
Bloki schematu na stronach internetowych często zawierają elementy zagnieżdżone w sobie, na przykład kod dla obiektu obrazu primaryImageOfPage wewnątrz bloku WebPage , podczas gdy tutaj jest to cały oddzielny kawałek. Dzieje się tak, ponieważ zagnieżdżanie bloków w blokach może szybko stać się bardzo nieporęczne przy dużej ilości powtarzanego kodu.
Tutaj wszystkie elementy są połączone za pomocą @id każdego elementu, więc bloki na powyższym obrazku są połączone w następujący sposób: ImageObject to podstawowy obraz strony internetowej , który jest częścią witryny internetowej, której wydawca jest blokiem Osoba/Organizacja . To jasne i logiczne!
Krótko mówiąc, API zasadniczo pozwala nam „wklejać” nowe elementy i odwoływać się do nich z dowolnego innego elementu za pośrednictwem @id .
Jednak łączenie nowych elementów, które nie są jeszcze generowane, wymaga nieco więcej kodu i ustawienia warunków, aby zdecydować, które typy stron wymagają nowych elementów, więc zamiast patrzeć, jak to zrobić, tutaj po prostu przyjrzymy się jak zmienić dane w istniejącym elemencie (spójrz, które elementy są już wyświetlane na twojej stronie), zmieniając jedną z wartości lub wstawiając nowe typy i właściwości.
W tym celu stworzymy ultra-podstawową wtyczkę WordPress.

Ale najpierw możesz się zastanawiać: dlaczego chcemy to zrobić?
Po co dodawać dane do schematu wtyczki Yoast SEO?
Architektura wtyczki została dobrze przemyślana i została zaprojektowana tak, aby działała w największym procencie przypadków. Zapewnia klasy, które uruchamiają się automatycznie dla szerokiego zakresu typów treści, jeśli spełnione są odpowiednie warunki.
Dokumentacja mówi nam, że obecnie generowane typy to: Organizacja, Witryna internetowa, Strona internetowa, Okruszek chleba, Wyszukiwanie w witrynie (SearchAction), Osoba, Produkt, Oferta, Oferta zbiorcza (AggregateOffer), Artykuł, Jak to zrobić (HowTo), Pytanie, Recenzja, Komentarz, obraz (ImageObject), wideo (videoObject), lokalna firma (localBusiness) i adres (PostalAddress). Istnieje kilka rozszerzeń, które możesz dodać do bardziej konkretnych zastosowań, takich jak korzystanie z WooCommerce.
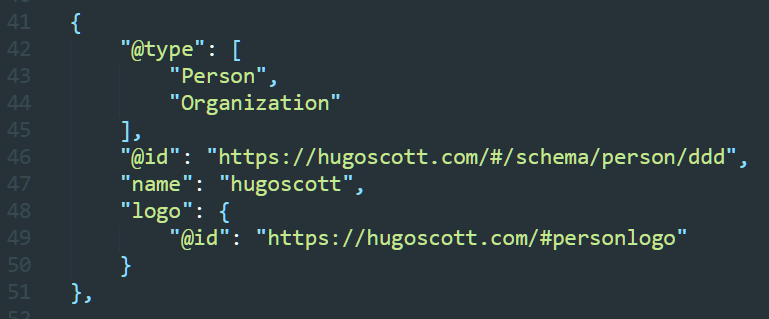
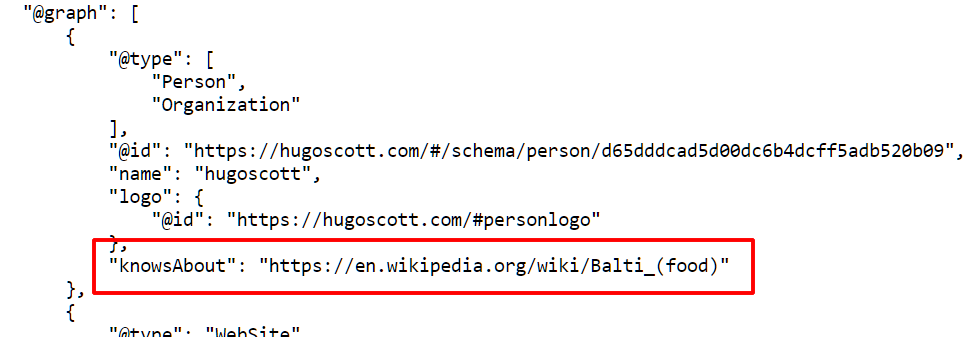
To wszystko jest cudowne, ale gdy spojrzysz na dane wyjściowe dla typu Osoba , zobaczysz, że znajdują się tam tylko najbardziej podstawowe dane:

(uwaga: skróciłem @id generowany przez wtyczkę)
Jeśli przeczytałeś mój poprzedni artykuł o znacznikach Schema.org dla osób i organizacji i dlaczego doskonale nadaje się do ulepszania „EAT” Twojej witryny, przeczytałeś o tym, jak możesz wykorzystać wiele właściwości dla tych typów, z których niektóre będą dokładniej Cię zidentyfikować i podać linki do danych pokazujących Twoją wiedzę i autorytet.
Na przykład możesz chcieć dodać posiadłość absolwenta , aby porozmawiać o wykształceniu danej osoby, lub posiadłość knowAbout , aby podać szczegóły dotyczące jej dziedziny (dziedzin) specjalizacji. W przypadku firmy możesz chcieć podać oficjalny numer rejestracyjny firmy w postaci identyfikatora .
Zrobimy to w dwóch prostych krokach:
- Utwórz ultra-podstawową wtyczkę do WordPressa z jednym plikiem
- Zacznij dodawać dane, które chcemy wyprowadzić za pośrednictwem interfejsu API schematu Yoast
Po co robić wtyczkę?
Chociaż możliwe jest po prostu umieszczenie kodu w pliku functions.php motywu potomnego, umieszczenie go w prostej wtyczce jest zalecaną ścieżką z tego prostego powodu, że w przypadku problemów z kodem można po prostu dezaktywować własną wtyczkę a witryna domyślnie zwróci podstawowe dane wyjściowe schematu przez wtyczkę Yoast SEO. Ponadto, jeśli umieścisz go w motywie potomnym, a pliki zostaną kiedykolwiek zmienione, możesz utracić wszystkie cenne dane schematu, które spędziłeś na kompilowaniu godzin!
Rozpocznij bezpłatny 14-dniowy okres próbny
Jak stworzyć ultra-podstawową wtyczkę WordPress
To nie mogło być prostsze!

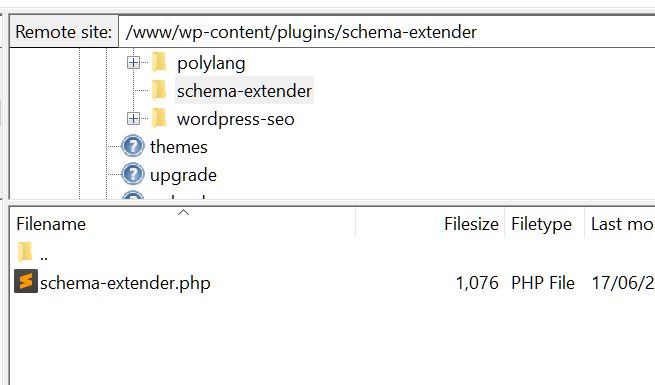
Aby stworzyć funkcjonalną wtyczkę wystarczy utworzyć nowy plik PHP – nazwałem go schema-extender.php – i zapisać go w nowym folderze o tej samej nazwie, tak jak poniżej:

Następnie musisz umieścić kilka informacji w górnej części schema-extender.php w następujący sposób:
<?php
/**
* Nazwa wtyczki: Yoast Schema Extender Prosta wersja 2
* URI wtyczki: https://hugoscott.com/
* Opis: bardzo podstawowa wtyczka do rozszerzania danych Yoast Schema.org.
* Wersja: 1.0
* Autor: Hugo Scott
* URI autora: https://hugoscott.com/
**/
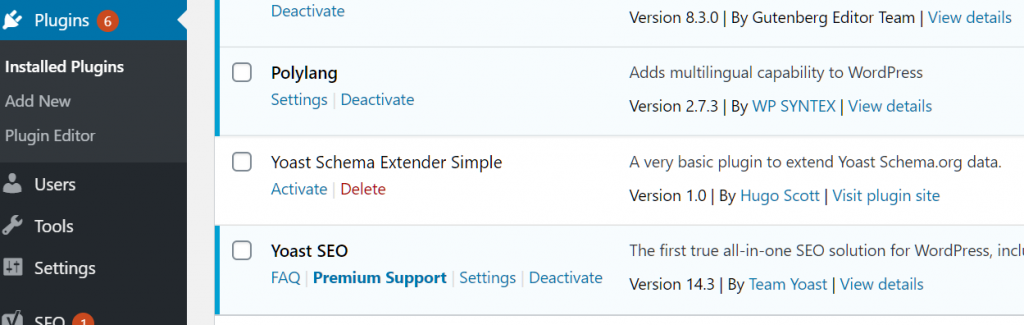
Jeśli zapiszesz to i prześlesz folder i plik do katalogu /wp-content/plugins/ swojej witryny Wordpress, zobaczysz go na liście wtyczek w następujący sposób:

Wtyczkę można aktywować, ale na razie nic to nie da, ponieważ nie dodaliśmy żadnych funkcji – to kolejny krok!
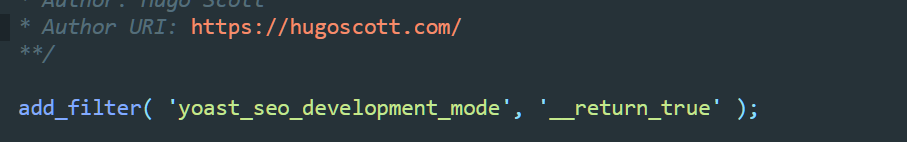
Pierwszy wiersz kodu, który wstawiłem, nie jest niezbędny, ale wyświetli dane schematu w bardziej czytelnym formacie niż domyślne, zminimalizowane wyjście i zawsze możesz usunąć ten wiersz później:
add_filter( 'yoast_seo_development_mode', '__return_true' );

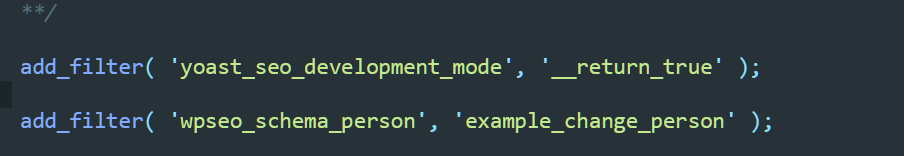
Teraz dodamy filtr WordPress, który doda niestandardową funkcję example_change_person (o której napiszemy dalej) do procesu Yoast :
add_filter( 'wpseo_schema_person', 'example_change_person' );

A następnie, aby zakończyć, napiszemy bardzo prostą funkcję example_change_person() , która jest wywoływana przez filtr i doda fragmenty danych:
function example_change_person( $data ) {
// dane
zwróć $dane;
}

Jeśli zapiszesz to i prześlesz plik na serwer, nadal nie zobaczysz żadnej różnicy w danych wyjściowych schematu, ponieważ nie dodaliśmy jeszcze żadnych danych do tablicy $data . Dla tych, którzy nie znają terminu „tablica”, oznacza to po prostu rodzaj „pudełka” zawierającego uporządkowany zestaw bitów danych, które są parami z „wartością” i nazwą („kluczem”).
I to jest dokładnie ten sam sposób, w jaki działają znaczniki schema.org. Składa się z par z nazwą i wartością, na przykład tutaj są dane url dla witryny sieci Web w danych wyjściowych schematu:
„url”: „https://hugoscott.com/”,
Tutaj nazwa (lub „klucz”) to „url”, a wartość to „https://hugoscott.com/”.
Każdy klucz w tablicy $data jest używany jako nazwa właściwości, więc upewnij się, że wpisujesz go poprawnie.
Gdybyśmy chcieli dodać powyższe dane do tablicy $data , po prostu dodalibyśmy wiersz do funkcji w ten sposób
$data['url'] = "https://hugoscott.com/";

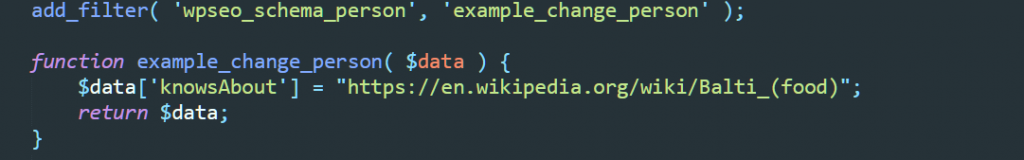
Jednak do elementu Person chcieliśmy dodać właściwość knowAbout , więc dodajmy to :
$data['knowsAbout'] = "https://en.wikipedia.org/wiki/Balti_(jedzenie)";

Zapisz plik, prześlij go na serwer, przeładuj stronę i spójrz na źródłowy html (lub sprawdź go w Google Structured Data Testing Tool), a zobaczysz to :

Co ty na to! Dodaliśmy trochę danych i naprawdę nie było to zbyt trudne. To fantastyczne, ale co zrobimy, jeśli chcemy dodać alumniOf , który nie jest zwykłym ciągiem tekstowym, ale podblokem?
Wspaniałą rzeczą w sposobie, w jaki wtyczka Yoast radzi sobie z tablicą $data , jest to, że zamiast ciągu tekstowego możemy dołączyć podtablicę i jest ona wyprowadzana jako podblok Schema!
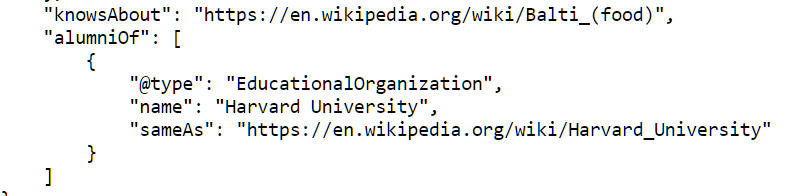
Wyobraź sobie, że chcieliśmy to zrobić:

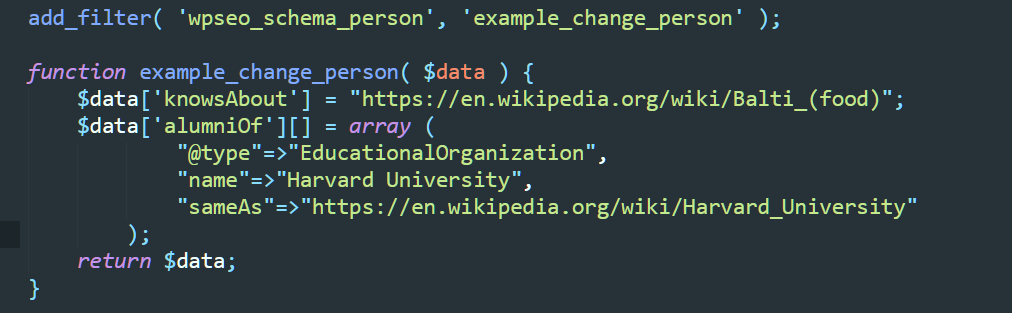
Możesz dodać te dane jako podtablicę w następujący sposób:

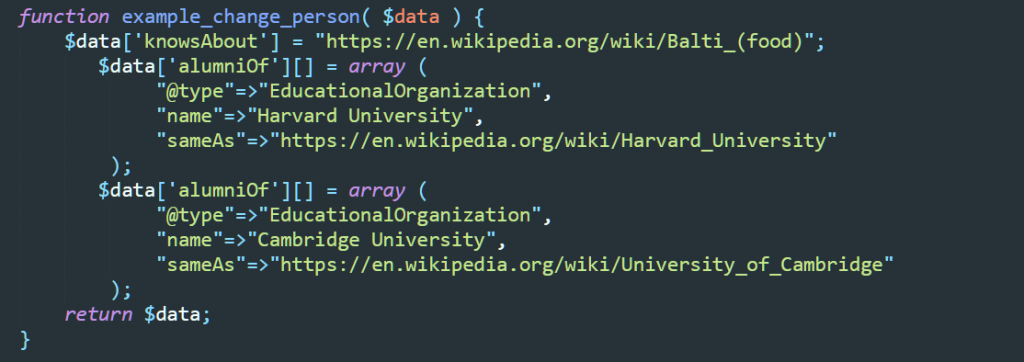
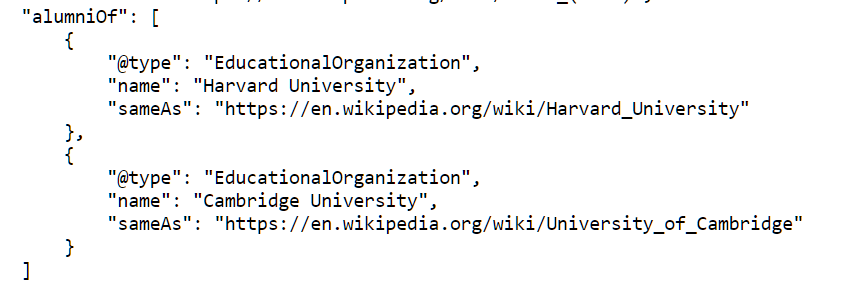
Jeśli osoba , o której mowa, miała kilka dyplomów i chciałeś mieć kilka podbloków AlumniOf , po prostu dodaj je w ten sposób:

I będzie się to wyświetlać tak:

Prościej się nie da!

Ostatnie słowo
Dziękuję za przeczytanie tego artykułu. Tylko przejrzał powierzchnię tego, co jest możliwe dzięki API Yoast SEO.
Przykłady, które podałem, są świetne jako samodzielne bity danych dla osoby i organizacji , ale jeśli chcesz posunąć się dalej – na przykład ze stronami szablonów – możesz dodać formularze do wtyczki i zapisać dane w niestandardowej tabeli bazy danych, a następnie skompilować Schemat w pliku szablonu motywu i wyślij go w stopce strony. Wszystko to jest możliwe i możesz użyć właściwości @id , aby połączyć dowolne dane wyjściowe schematu w stopce z danymi wyjściowymi schematu w nagłówku!
Interfejs API wtyczki Yoast SEO znacznie się rozwinie w najbliższej przyszłości, więc miej oko na ich najnowsze osiągnięcia.
Wejdź na moją stronę, aby uzyskać więcej informacji lub jeśli chcesz zatrudnić mnie do zrobienia tego za Ciebie.
Dzięki
Na koniec chciałbym podziękować Jono Aldersonowi z Yoast za poświęcenie czasu na udzielenie odpowiedzi na moje pytania!
