Jak dodać formularz rejestracji e-mail do sklepu Shopify? [Przewodnik krok po kroku]
Opublikowany: 2022-12-24 |
Shopify to platforma e-commerce, która pomaga ludziom założyć sklep internetowy, w którym mogą sprzedawać swoje produkty zarówno online, jak i offline. Pozwala małym firmom rozwijać się na ich platformie. Shopify staje się obecnie wiodącą platformą e-commerce, która pomaga firmom każdej wielkości.
Sprzedawcy Shopify mogą założyć swój nowoczesny sklep internetowy i sprzedawać na portalach społecznościowych, platformach handlowych, innych blogach i stronach internetowych oraz za pośrednictwem poczty e-mail, wiadomości tekstowych i czatu.
Shopify umożliwia swoim użytkownikom rozpoczęcie działalności online od zera. Shopify ma niestandardowy formularz rejestracyjny dla Twojego sklepu. Ale pozwala także edytować lub dostosowywać formularz rejestracji Twojej firmy do poczty e-mail. Shopify ma szablony z formularzem rejestracji z polami Nazwa, E-mail i Hasło.
Więc bez dalszych ceregieli przejdźmy dalej i dowiedzmy się , jak dodać formularz rejestracji e-mail do sklepu Shopify .
Zawartość
Jak newsletter pomaga w e-mail marketingu?
Dla firmy zajmującej się handlem elektronicznym ważne jest zbudowanie listy e-mailowej swoich subskrybentów w celu prowadzenia działalności. Newsletter pomaga w e-mail marketingu na wiele sposobów. Tutaj wymieniliśmy cztery punkty:
1. Możesz dzielić się ekskluzywnymi ofertami ze swoimi subskrybentami.
2. Powinieneś wysyłać listy z podziękowaniami, aby bardziej ich zaangażować.
3. Powinieneś poinformować swoich obecnych klientów o innych produktach w Twoim sklepie.
4. Możesz również zatrzymać odwiedzających, którzy porzucili koszyk.
Dostosowanie formularza rejestracji klienta w Shopify
Shopify ma podstawowy plan, który obejmuje niestandardowy formularz rejestracyjny. Istnieją sposoby tworzenia lub dostosowywania niestandardowego formularza rejestracyjnego Shopify. Zanim zaczniemy, opowiemy Ci o różnych stylach „Formularza rejestracyjnego”
Style formularza rejestracji: –
Istnieją 4 style formularza rejestracyjnego, które wymieniono poniżej: –
1. Zakładka wysuwana : – W tym stylu możesz umieścić pływającą kartę na ekranie, na przykład w lewym górnym rogu, prawym górnym rogu, lewym dolnym rogu lub prawym dolnym rogu, w dowolnym miejscu. Klikając tę pływającą kartę, wysunie się formularz rejestracji.
2. Lightbox : – W stylu Lightbox formularz rejestracyjny nałoży się na stronę witryny i przyciemni tło. Stanie się to po określonym czasie lub gdy użytkownik przewinie w dół w określonym punkcie strony. Musisz określić czas lub określony punkt strony dla stylu lightbox.
3. Pasek : – Pasek jest jak prosty pasek lub pasek, który zostanie umieszczony na górze lub na dole strony. Ten pasek zawiera wszystkie pola potrzebne do rejestracji.
4. Osadzony : – Możesz wstawić formularz rejestracji na stronie Shopify, generując kod osadzania. Możesz uzyskać szczegółowe informacje na ten temat w Shopify.
Teraz nadszedł czas, aby dowiedzieć się , jak dodać formularz rejestracji e-mail do Shopify Store .
Jak dodać formularz rejestracji e-mail do sklepu Shopify?
Możesz dodać formularz rejestracji e-mail na dwa różne sposoby-
- Korzystanie z formularza rejestracji Shopify oferowanego przez zespół Shopify.
- Korzystanie z formularza rejestracji e-mail innej firmy, który integruje się z Shopify.
Tutaj wyjaśniamy dwie metody dodawania lub dostosowywania formularza rejestracji e-mail do Shopify: -
Metoda 1: edycja kodu
Shopify ma wiele motywów i ma inną strukturę plików dla wszystkich. W tej metodzie możesz dodać pożądane kryteria, takie jak walidacja VAT, e-mail itp., ale musisz mieć wiedzę na temat kodowania. Ta metoda ma dużo kodowania, więc wymaga wiedzy na temat kodowania.
Poniżej przedstawiono kroki, które pomogą Ci zmienić domyślny formularz rejestracji motywu sklepu Shopify.
Krok 1: Otwórz panel administracyjny Shopify
Aby utworzyć niestandardowy formularz rejestracji Shopify, musisz otworzyć panel administracyjny Shopify.
Krok 2: Edytuj kod

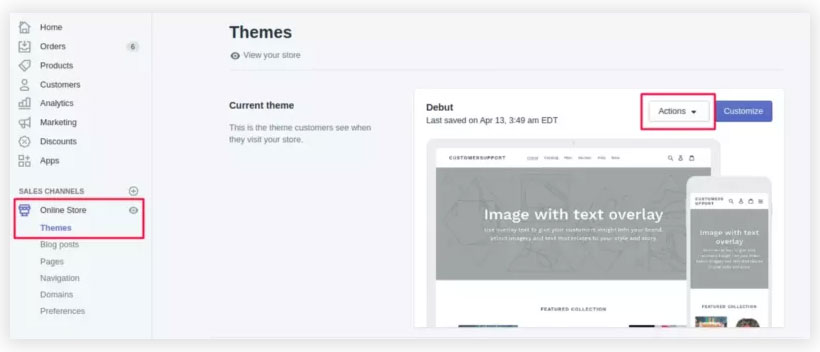
Teraz w panelu administracyjnym Shopify przejdź do sklepu internetowego. Następnie pojawi się strona Themes (Opublikowany motyw) – po prawej stronie strony wybierz akcję, aby rozpocząć edycję kodu.

Wybierz sklep internetowy po lewej stronie pulpitu administracyjnego, aby edytować kod niestandardowego formularza Shopify.
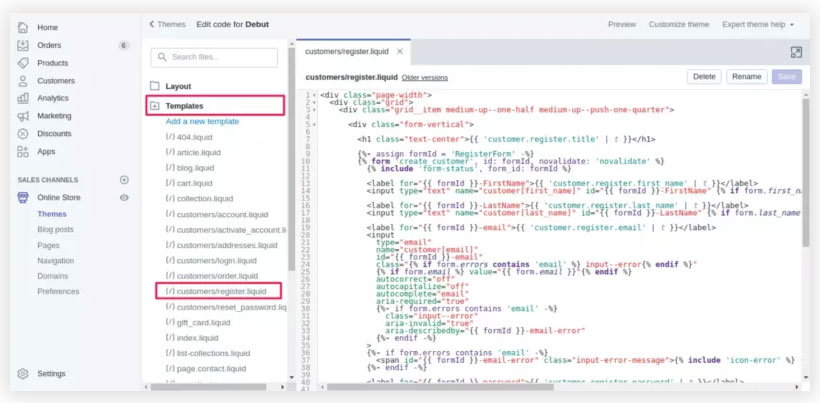
Następnie otwórz plik klienci/register.liquid w sekcji Szablony.

Następna część będzie skomplikowana, ponieważ będziesz musiał pracować z sekwencjami kodu, więc ponownie musisz upewnić się, że rozumiesz kodowanie i nie zepsuć swojego sklepu internetowego, który działa dobrze.
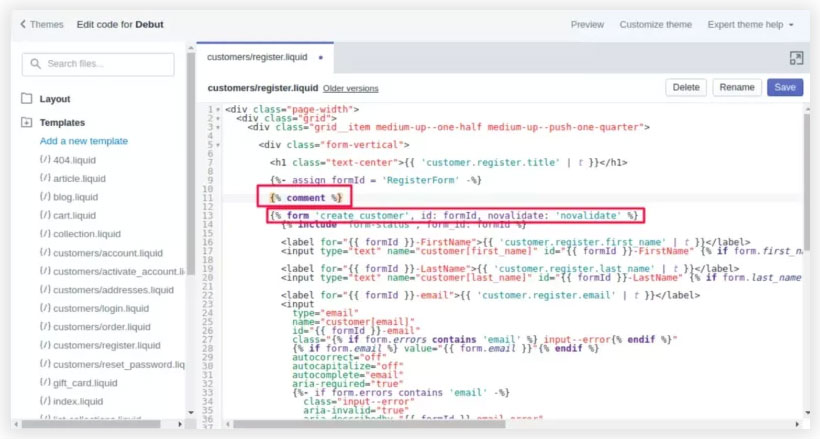
Krok 3: Znajdź tag schematu
Znajdź element schematu „{% form 'create_customer' %}” i „{% endform %}” w pliku. Możesz to zobaczyć na poniższym obrazku.

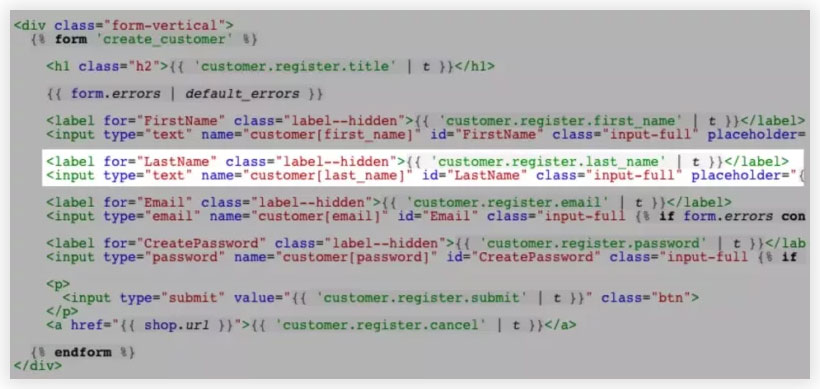
Krok 4: Wklej nowy kod do kodu formularza kontaktowego

Kod formularza kontaktowego może znajdować się pomiędzy tagami Liquid w poprzedniej fazie. Domyślne pola formularza są rozmieszczone, oddzielając każdy obszar pustą linią. Każdy motyw jest unikalny, ale pole formularza rejestracji klienta zazwyczaj wygląda tak.
W zależności od preferencji kod formularza celnego Shopify zostanie wklejony po, przed i pomiędzy dostępnymi obszarami. Wprowadzony kod określa pole formularza, które chcesz wygenerować. Niektóre kategorie pól formularza, które można zastosować, takie jak:
Skopiuj i zmodyfikuj poniższy kod, aby utworzyć pole tekstowe dla formularza rejestracyjnego klienta.
- Pole tekstowe:
<label for=”CustomerFormAllergies”>Alergie</label>
<input type=”text” id=”CustomerFormAllergies” name=”customer[note][Alergie]” placeholder=”Alergie”>
- Przyciski radiowe:
<label>Wolisz herbatę czy kawę?</label><br>
<input type=”radio” id=”CustomerFormTea” name=”customer[notatka][Herbata lub kawa]” value=”Herbata” /> Herbata<br>
<input type=”radio” id=”CustomerFormCoffee” name=”klient[notatka][herbata lub kawa]” value=”kawa” /> kawa
- Rozwijane menu:
<label for=”CustomerFormFlavor”>Wybierz smak</label>
<select id=”CustomerFormFlavor” name=”customer[note][Flavor]”>
<option>Czekolada</option>
<option>Wanilia</option>
<option>Truskawka</option>
</wybierz>
- Pole wyboru:
<label for=”CustomerFormKitten”>Chcesz darmowego kotka?</label><br>
<input type=”checkbox” id=”CustomerFormKitten” name=”klient[uwaga][Kotek]” value=”Tak, proszę!” /> Tak, proszę!
Krok 5: Zapisz
Na koniec musisz go zapisać po dodaniu niestandardowego formularza rejestracyjnego, a otrzymasz nowy niestandardowy formularz rejestracyjny Shopify.
Metoda 2: Integracja aplikacji Shopify innej firmy
Aby dodać formularz rejestracji do sklepu Shopify:
1. Zaloguj się do swojego konta Shopify .
2. Kliknij Aplikacje na lewym pasku bocznym.
3. Kliknij Marketing e- mailowy NotifyVisitors
4. Następnie kliknij Zarządzaj formularzami w prawym górnym rogu.
5. Teraz wybierz jeden z nich, „ Lightbox ”, „ Bar ”, „ Osadzone ” lub „ Wysuwana karta ”, a następnie kliknij Utwórz formularz .
6. Aby utworzyć formularz dla swojej witryny, użyj generatora formularzy rejestracyjnych . Kiedy edytujesz jego ustawienia, po prawej stronie pojawi się podgląd formularza rejestracji.
7. Po zakończeniu kliknij opcję Utwórz formularz .
Wniosek
Po przeczytaniu tego bloga być może zrozumiałeś , jak dodać formularz rejestracji e-mail do sklepu Shopify . Aby odnieść sukces w biznesie internetowym, należy skupić się na tych obszarach lejka sprzedażowego, które przyniosą najlepsze rezultaty. Niestandardowe formularze rejestracyjne Shopify są niezbędne, aby Twój sklep internetowy mógł uzyskiwać ważne informacje od klientów. Możesz utworzyć własny formularz na dwa sposoby, ale wymaga to trochę czasu i znajomości kodowania, w przeciwnym razie jest to strata czasu i wpłynie na biznes Twojego sklepu.
Często zadawane pytania: –
1. Co to jest Shopify i co robi Shopify?
Shopify to platforma e-commerce, która pomaga ludziom założyć sklep internetowy, w którym mogą sprzedawać swoje produkty zarówno online, jak i offline. Pozwala małym firmom rozwijać się na ich platformie. Shopify staje się obecnie wiodącą platformą e-commerce, która pomaga firmom każdej wielkości.
2. Jakie są 4 style formularza rejestracyjnego?
1 . Wysuwana zakładka : – umieść ruchomą zakładkę na ekranie, na przykład w lewym górnym rogu, prawym górnym rogu, lewym dolnym rogu lub prawym dolnym rogu. Klikając tę pływającą kartę, wysunie się formularz rejestracji.
2 . Lightbox : – formularz rejestracyjny nałoży się na stronę serwisu i przyciemni tło. Musisz określić dla niego czas lub określony punkt strony.
3 . Pasek : – prosty pasek lub pasek, który zostanie umieszczony na górze lub na dole strony, zawierający wszystkie pola potrzebne do rejestracji.
4. Osadzony : – wstaw formularz rejestracji na stronie Shopify, generując kod osadzania.
