Jak dodać niestandardową czcionkę do Shopify
Opublikowany: 2023-10-17Spójny i wpływowy wizerunek marki może napędzać rozwój firm dowolnej wielkości i rodzaju. Spójna tożsamość marki jest konieczna, jeśli prowadzisz działalność e-commerce, taką jak Shopify. Użycie spójnej i spersonalizowanej czcionki może wyróżnić Twoją witrynę na tle innych. Od typografii po kolor – jest wystarczająco dużo miejsca, abyś mógł zabłysnąć i stworzyć atrakcyjny wizualnie sklep internetowy. Zastanawiasz się, jak dodać niestandardową czcionkę do Shopify? W tym przewodniku przyjrzymy się znaczeniu czcionek oraz sposobom dodawania i zmiany czcionek tradycyjnych i niestandardowych w Shopify.
Tworzenie kopii zapasowej motywu Shopify
Przed rozpoczęciem procesu dostosowywania czcionki upewnij się, że masz kopię zapasową bieżącego motywu Shopify. Jeśli napotkasz jakiekolwiek problemy, możesz szybko przywrócić motyw, jeśli masz plik kopii zapasowej. Oto jak to zrobić:

Dodaj pliki czcionek do swojego sklepu
Po zakończeniu zapisywania pliku kopii zapasowej możesz dodać czcionki do sklepu Shopify. Następnie używasz go w swoim motywie za pomocą zestawu kodów.
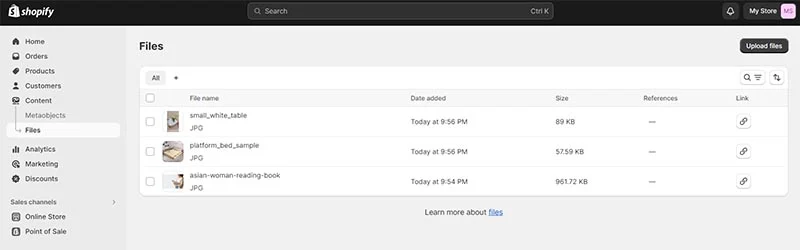
- Z panelu administracyjnego Shopify przejdź do Treść > Pliki > Prześlij pliki.

- Kliknij opcję Prześlij pliki w prawym górnym rogu strony i prześlij preferowane pliki czcionek. Pliki czcionek internetowych to pliki z następującymi rozszerzeniami : .tff, .woff, .woff2, .eot, .svg lub .otf.

Źródło: efzycode.com
- Najlepiej przesłać wszystkie pliki czcionek do folderu .zip lub przynajmniej te, które najbardziej Ci odpowiadają.
- Po przesłaniu plików czcionek dodaj kod, aby je odczytać.
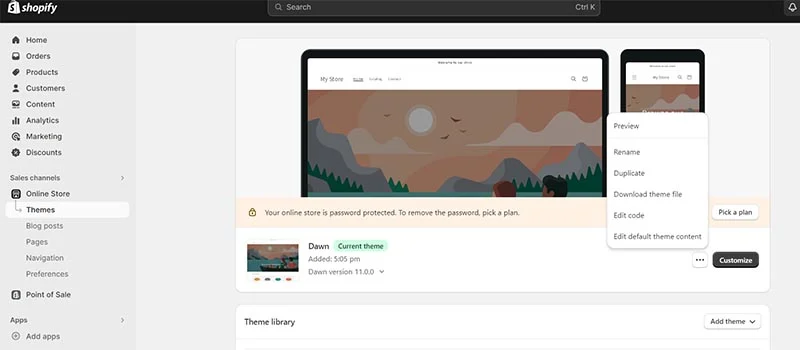
- Wróć do panelu administracyjnego Shopify i przejdź do Sklep internetowy > Motywy > Akcje > Edytuj kod.
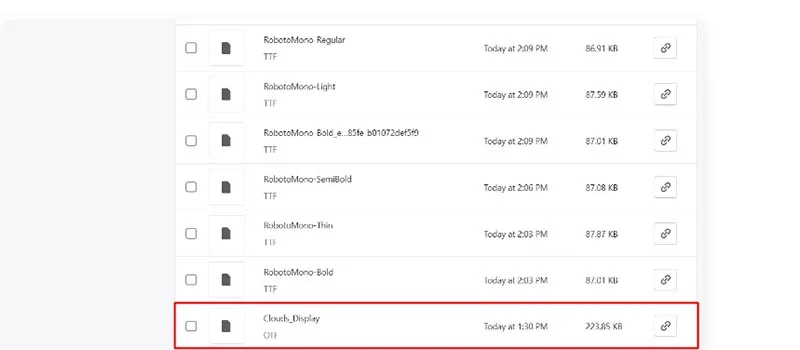
- Kontynuuj przewijanie w dół, aż znajdziesz folder Zasoby. Następnie kliknij opcję Dodaj nowy zasób. Wybierz żądany plik czcionki i kliknij Prześlij zasób.
- Następnie zainstaluj nową czcionkę w motywie Shopify. Otwórz główny plik CSS motywu w folderze Zasoby. Przewiń w dół tego pliku i wklej nowy kod.
- Dodaj ten kod „@font-face {font-family: „Nazwa czcionki”;src: url({{ „Nazwa pliku” | Asset_url }}) format(„Format”);”
- Zmień nazwę czcionki na nazwę wybranej czcionki. Jeśli nazwa zawiera więcej niż jedno słowo, pamiętaj o umieszczeniu cudzysłowu.
- Następnie zmień nazwę pliku z nowym przesłanym plikiem, łącznie z kodem rozszerzenia, na przykład verdana_bold.ttf.
- Na koniec zamień Format na format swojej czcionki. Na przykład plik Athena.ttf będzie miał postać „TrueType”.
Jak zmienić czcionki w Shopify

Jeśli jesteś zadowolony z czcionek dostępnych w Shopify, zmiana czcionek jest łatwiejsza. Ponieważ Shopify oferuje wiele atrakcyjnych czcionek, może to być doskonała okazja dla tych, którzy nadal muszą zbudować tożsamość marki. Poniżej znajdują się kroki zmiany czcionek w motywie Shopify.
- Przejdź do Sklep internetowy > Motywy w panelu administracyjnym Shopify.
- Aby dostarczyć, wybierz opcję Dostosuj , a następnie Ustawienia motywu > Typografia .
- Warto wiedzieć, że przy każdym typie tekstu należy kliknąć opcję Modyfikacja, aby skorzystać z selektora czcionek. Pozwala to na użycie wielu czcionek.
- Jeśli nie wybrałeś czcionki, zapoznaj się z opcjami w polu wyszukiwania lub kliknij opcję Załaduj więcej.
- Następnie kliknij nazwę preferowanej czcionki. Jeśli chcesz zastąpić czcionkę innym stylem, po prostu wybierz nazwę bieżącego stylu czcionki, a następnie wybierz nowy z menu rozwijanego.
- Następnie naciśnij Wybierz i zapisz. Możesz kliknąć Podgląd, jeśli chcesz sprawdzić, czy Twój wybór zadziałał.
- W tym momencie powinieneś zobaczyć czcionki i typografię tak, jak chcesz, aby wyglądały. Jeśli nie jesteś zadowolony, poeksperymentuj z większą liczbą kombinacji, aby wypróbować różne opcje, rozmiary, kolory i rozmieszczenie.
Jak dodać niestandardową czcionkę do określonych elementów Shopify

Jeśli chcesz użyć własnej czcionki tylko dla określonych elementów, możesz skorzystać z „Selektorów CSS” i dodać tam swój selektor. Poniżej znajdują się kroki, jak znaleźć selektor CSS swojej witryny.
- Będąc na stronie zawierającej element, którego czcionkę chcesz zmienić, naciśnij CRTL + shift + c, aby otworzyć narzędzia programistyczne przeglądarki w trybie inspekcji. Jeśli używasz komputera Mac, zamiast tego jest to CMD + shift + c.
- Znajdź tekst, dla którego chcesz zmienić czcionkę, i kliknij go. Wykonanie tego kroku pozwala podświetlić element w kodzie HTML.
- Następnie kliknij prawym przyciskiem myszy element w HTML, przejdź do „Kopiuj” i kliknij „Kopiuj selektor”. Spowoduje to skopiowanie selektora CSS przeznaczonego do kierowania dokładnie na ten element.
- Gdy już będziesz mieć selektor CSS, skopiuj go i wklej na samym dole w „Selektory CSS”.
Pamiętaj, że jest to zakodowana na stałe technika polegająca na wybieraniu pojedynczego elementu. Zmiany w kodzie HTML Twojego sklepu, zwłaszcza w fragmentach, w których zmodyfikowano czcionkę, mogą spowodować, że przestanie on działać.

Jeśli coś takiego się stanie, możesz ponownie zakodować tę część tutoriali lub użyć szerszego selektora CSS. Możesz to zrobić tyle razy, ile chcesz dla poszczególnych elementów.
Dlaczego czcionki w Shopify i innych witrynach e-commerce są ważne
Czcionki są niezbędne w projektowaniu i poprawianiu komfortu użytkowania Shopify i innych witryn eCommerce. Wybór odpowiednich czcionek może zachęcić ludzi do przeczytania Twoich treści i skorzystania z Twoich produktów lub usług.
Używanie angażującej czcionki ma kilka zalet, między innymi:
- Czytelność: odpowiedni dobór czcionki gwarantuje łatwe odczytanie opisów produktów, recenzji i innych istotnych treści. Ma to bezpośredni wpływ na zdolność użytkownika do interakcji z Twoją witryną.
- Estetyka: Czcionki wpływają na ogólną atrakcyjność wizualną witryny. Dobrze dobrane czcionki mogą sprawić, że strona będzie wyglądać bardziej nowocześnie, profesjonalnie, a nawet zabawnie, w zależności od celów marki.
- Doświadczenie użytkownika: różne czcionki przekazują różne emocje i mogą wpływać na wygodę użytkownika. Na przykład elegancka, minimalistyczna czcionka może wywołać inne wrażenie niż zabawna, dekoracyjna.
- Hierarchia i wyróżnienie: możesz używać czcionek o różnych rozmiarach i stylach, aby przyciągnąć uwagę użytkownika. Nazwy produktów, ceny i wezwania do działania można podkreślić poprzez wybór czcionki.
- Responsywność mobilna: Czcionki muszą być starannie dobrane, aby dobrze wyświetlały się na urządzeniach mobilnych o ograniczonej przestrzeni. Responsywne czcionki mogą poprawić wygodę zakupów mobilnych.
- Szybkość ładowania: wybór czcionek może mieć wpływ na czas ładowania strony. Bardziej złożone czcionki lub zbyt wiele stylów czcionek może uniemożliwić zarządzanie witryną, co negatywnie wpłynie na wygodę użytkownika.
- Optymalizacja wyszukiwarek: chociaż nie jest to czynnik bezpośredni, użycie czcionek może pośrednio wpływać na SEO. Dobrze zoptymalizowane czcionki przyczyniają się do lepszego doświadczenia użytkownika, co z kolei może pozytywnie wpłynąć na ranking Twojej witryny w wyszukiwarkach.
Często zadawane pytania
1. Czy mogę dodać moją czcionkę do Shopify?
Tak. Aby rozpocząć, musisz przesłać czcionkę do folderu zasobów motywu. Następnie przewiń w dół, aż znajdziesz folder Zasoby, kliknij Dodaj nowy zasób, wybierz plik czcionki i kliknij Prześlij zasób.
2. Jak zaimportować niestandardowe czcionki do Shopify?
Aby zaimportować niestandardowe czcionki do Shopify:
- Pobierz pliki czcionek.
- Jeśli pliki czcionek znajdują się w folderze .zip, rozpakuj je, klikając prawym przyciskiem myszy, a następnie naciskając Wyodrębnij.
- Kliknij prawym przyciskiem myszy dostępne czcionki i kliknij Zainstaluj.
3. Czy istnieje ograniczenie liczby czcionek w sklepie Shopify?
Użyj maksymalnie trzech czcionek w swoim sklepie Shopify. Najlepiej jest ograniczyć się do dwóch lub trzech czcionek i trzymać się ich w całym projekcie. Używanie więcej niż trzech krojów pisma może rozpraszać czytelników lub powodować zamieszanie. Może również zmniejszyć szansę na przekształcenie ich w klientów.
4. Jaka jest najlepsza kombinacja czcionek?
Chociaż nie ma jasnych zasad dotyczących najlepszej kombinacji czcionek dla witryny internetowej, najlepiej trzymać się tylko jednego stylu czcionki. Łącząc czcionki, szukaj takich, które się uzupełniają i współpracują ze sobą, nie powodując nudy.
5. Jak znaleźć idealną kombinację czcionek?
Najłatwiejszym sposobem znalezienia idealnej kombinacji czcionek jest użycie różnych czcionek w ramach tej samej rodziny czcionek. Na przykład rodzina czcionek przypomina Helvetica i jej czcionki mają kilka odmian. Czcionki z tej samej rodziny to już asortyment grubości i stylów, które dobrze ze sobą współpracują.
6. Nigdy wcześniej nie pracowałem z czcionkami. Proszę o wskazówkę dotyczącą dostosowywania czcionek.
Jeśli nigdy nie pracowałeś z czcionkami, oto kilka dostępnych podstawowych stylów lub tekstu.
- Serif: Ta rodzina czcionek obejmuje Times New Roman i Georgia, które mają małe stopki na każdej literze.
- Bezszeryfowe: te kroje pisma nie mają małych nóżek jak Arial i Helvetica.
- Skrypt: Czcionka w tym stylu obejmuje wszystko, co wygląda jak kaligrafia lub pismo odręczne.
- Monospace: Czcionki w tej kategorii mają równomiernie rozmieszczone litery i są tym, co zwykle widzisz w kodzie komputerowym. Dobrym przykładem jest Roboto Mono.
Wniosek
Niestandardowe czcionki są doskonałe. Jeśli czcionki są używane prawidłowo, mogą poprowadzić wzrok z jednej sekcji do drugiej w Twojej witrynie Shopify. Podobnie nagłówki i banery promocyjne z przyciągającą wzrok czcionką mogą przyciągnąć uwagę do tego, co chcesz promować.
Z drugiej strony czcionka nie powinna odstawać od reszty witryny, być tandetna lub nadmiernie przyciągać uwagę. Może zwrócić uwagę na niezbyt ważne aspekty Twojej witryny Shopify. Jeśli potrzebujesz pomocy w zrównoważeniu wyglądu i stylu swojej witryny, rozważ skontaktowanie się z naszym zespołem projektowym w Penji.
