Jak zoptymalizować wykonywanie JavaScriptu i poprawić szybkość witryny?
Opublikowany: 2022-06-07W świecie technicznego SEO kluczowe wskaźniki sieciowe mogą być jednym z najtrudniejszych wskaźników do poprawy, zwłaszcza jeśli Twoja witryna korzysta z dużej ilości kodu JavaScript.
JavaScript jest używany w całej sieci do tworzenia interaktywnych i dynamicznych treści i szacuje się, że aż 97% wszystkich witryn korzysta z JavaScript w jakiejś formie. Problem polega na tym, że JavaScript może być obciążony dużymi zasobami do załadowania, zwiększając First Contentful Paint (FCP), Largest Contentful Paint (LCP) i całkowity czas blokowania (TBT).
Pod koniec tego samouczka będziesz w stanie określić, które pliki JavaScript mają znaczący wpływ na czas ładowania i jak optymalizacja ich wykonywania jest jednym z najskuteczniejszych sposobów poprawy wydajności i uspokojenia raportu Core Web Vitals.
Krótkie wprowadzenie do JavaScriptu i jego wpływu na czas ładowania
JavaScript to wszechstronny język programowania, który może być używany w wielu różnych aplikacjach, ponieważ jest natywny dla przeglądarki internetowej, JavaScript jest najbardziej znany jako język internetowy, który może być naturalnie rozumiany przez przeglądarki internetowe.
Programiści zazwyczaj używają JavaScript do tworzenia złożonych gier i aplikacji internetowych, a także dynamicznych, interaktywnych stron internetowych. Ze względu na swoją wszechstronność JavaScript stał się najpopularniejszym językiem programowania na świecie.
Przed JavaScriptem strony internetowe można było budować tylko przy użyciu statycznego kodu HTML i CSS, co oznaczało, że nie mogły być dynamiczne. Teraz prawie każda witryna w Internecie jest tworzona przy użyciu przynajmniej niektórych elementów JavaScript do obsługi treści dynamicznych, takich jak;
- Rozwijane menu „hamburger”, pokazujące lub ukrywające określone informacje
- Elementy karuzeli i przewijanie w poziomie
- Efekty najechania myszą i najechania kursorem
- Odtwarzanie wideo i audio na stronie internetowej
- Tworzenie animacji, elementów paralaksy i nie tylko
Jaki wpływ ma JavaScript na SEO?
Silne poleganie na JavaScript może utrudnić wyszukiwarkom czytanie i zrozumienie Twojej strony. Chociaż najpopularniejsze wyszukiwarki dokonały drastycznych ulepszeń w indeksowaniu JavaScript w ostatnich latach, pozostaje niejasne, czy mogą w pełni renderować JS.
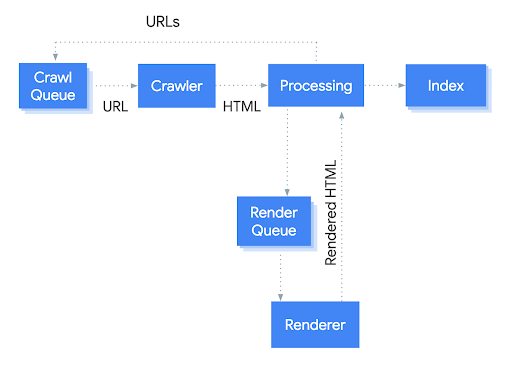
Aby zrozumieć, w jaki sposób JS wpływa na SEO, ważne jest, aby zrozumieć, co robi Googlebot podczas indeksowania strony internetowej. Trzy kroki, jakie należy wykonać, to; przeszukiwać, renderować i indeksować.
Po pierwsze, Googlebot ma listę adresów URL w kolejce. Przeszukuje te strony jedna po drugiej, a następnie wysyła żądanie GET do serwera, który wysyła dokument HTML.
Następnie Google określa, jakie zasoby są potrzebne do renderowania treści strony, zwykle wymaga to tylko statycznego kodu HTML do zindeksowania, a nie żadnego połączonego kodu CSS lub JS. Pomaga to zmniejszyć liczbę zasobów potrzebnych Google, ponieważ istnieją setki bilionów stron internetowych!
Renderowanie JavaScript w tej skali może być kosztowne ze względu na ilość potrzebnej mocy obliczeniowej. To jest dokładny powód, dla którego Google odkłada renderowanie JavaScript na później, kiedy zostanie on przetworzony przez usługi Google Web Rendering Services.
Wreszcie, po wyrenderowaniu przynajmniej części JS, strona może zostać zindeksowana.

Proces indeksowania przez Googlebota
JavaScript może wpływać na indeksowanie linków, w ramach swoich wytycznych Google zaleca łączenie stron za pomocą linków HTML z kotwicą z opisowym tekstem kotwicy. Mimo to badania sugerują, że Googlebot jest w stanie indeksować linki JavaScript. Jednak zdecydowanie najlepszą praktyką jest trzymanie się linków HTML.
Wielu technicznych SEO uważa, że najlepszą praktyką jest oszczędne używanie JavaScript i nie wstrzykiwanie pisanej treści, obrazów lub linków za pomocą JS, ponieważ istnieje szansa, że nie będzie on indeksowany, a przynajmniej nie tak często, ponieważ jeśli strona jest już w obrębie Indeks Google to są szanse, że będzie renderował JavaScript znacznie rzadziej niż zupełnie nowa strona.
Jak sprawdzić czasy ładowania JS w Twojej witrynie?
Aby sprawdzić wpływ JavaScriptu na czas wczytywania, możesz uruchomić PageSpeed Insights, aby uzyskać widok najwyższego poziomu.
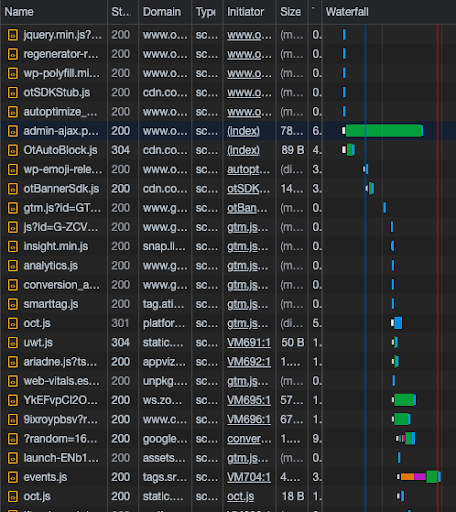
Aby jednak określić szczegóły i które elementy mają bezpośredni wpływ na czas ładowania, musisz użyć wykresu kaskadowego, takiego jak raport sieci w Google Dev Tools.

Raport sieci narzędzi programistycznych Google
Możesz filtrować raport tak, aby wyświetlał tylko kod JavaScript, klikając przycisk filtru „JS”. Wynikowy wykres wyraźnie pokazuje, które pliki ładują się najdłużej w Twojej witrynie.
Stąd wiesz, jakie elementy należy przeanalizować i w zależności od celu skryptu, niezależnie od tego, czy jest to strona pierwsza, trzecia, czy powyżej, możesz podjąć właściwą akcję, aby zoptymalizować JS i przyspieszyć jego działanie.
Różne metody poprawiania czasów ładowania JavaScript
Jeśli kiedykolwiek prowadziłeś witrynę za pośrednictwem Google PageSpeed Insights, prawdopodobnie widziałeś co najmniej jedną rekomendację dotyczącą JavaScript.
W zależności od tego, jak bardzo Twoja witryna opiera się na JavaScript, możesz to sprawdzić, wyłączając go w przeglądarce i sprawdzając, jak różni się Twoja witryna. Jeśli zauważysz, że wiele JavaScript, takich jak treści i obrazy, jest serwowanych dynamicznie i nie jest już widoczne, gdy JS jest wyłączone, powinieneś rozważyć serwowanie tego za pomocą HTML i CSS.
Istnieje wiele kwestii, które należy wziąć pod uwagę, ponieważ wyszukiwarki nie zawsze renderują JavaScript podczas indeksowania witryn internetowych, więc istnieje prawdopodobieństwo, że duża część treści może nie być indeksowana tak często, że indeksacja jest wolniejsza.
Biorąc to pod uwagę, każda strona internetowa musi używać przynajmniej niektórych elementów JS i istnieje wiele sposobów na przyspieszenie jej ładowania.
[Studium przypadku] Optymalizuj linki, aby ulepszyć strony o największym ROI
Odłóż JavaScript
Wartość odroczenia można dodać do skryptów JS, aby była wykonywana po przeanalizowaniu dokumentu, jednak działa to tylko ze skryptami zewnętrznymi, gdy atrybut src jest wskazany w tagu <script>.

To deklaruje przeglądarkom internetowym, że skrypt nie będzie tworzył treści, więc może przeanalizować resztę strony. Oznacza to, że przy użyciu atrybutu defer plik JS nie powoduje blokowania renderowania w pozostałej części strony.
Jeśli używany jest odroczony JavaScript, mówi przeglądarce, aby nie czekała na załadowanie skryptu. Oznacza to, że zewnętrzne skrypty, których załadowanie może zająć trochę czasu, będą przetwarzane dopiero po wcześniejszym załadowaniu całego dokumentu. Pozwala to na kontynuowanie przetwarzania HTML bez konieczności oczekiwania na JS, zwiększając w ten sposób wydajność strony.
Atrybutu odroczenia można używać tylko w skryptach zewnętrznych i nie można go zastosować do kodu wbudowanego, ponieważ atrybut odroczenia jest podobny do procesu asynchronicznego, więc przeglądarki internetowe mogą przejść do innego zadania, nawet jeśli pierwsze nie zostało ukończone.
Zminimalizuj JavaScript
Minifikacja kodu JS to proces usuwania niepotrzebnych znaków z kodu, bez wpływu na jego działanie. Wiąże się to z usuwaniem wszelkich komentarzy, średników i spacji oraz używaniem krótszych nazw funkcji i zmiennych.
Minimalizacja kodu JavaScript skutkuje bardziej kompaktowym rozmiarem pliku, zwiększając prędkość, z jaką można go wczytać.
Jednak minifikacja dowolnego kodu, w tym JavaScript, może spowodować uszkodzenie skomplikowanych skryptów. Dzieje się tak z powodu zmiennych obejmujących całą witrynę lub typowych, które mogą powodować trudne do rozwiązania błędy. Podczas testowania minifikacji JS ważne jest, aby dokładnie przetestować w środowisku przejściowym, aby sprawdzić i naprawić wszelkie pojawiające się problemy.
Usuń nieużywany JavaScript
Dwa główne typy nieużywanego kodu JavaScript mogą powodować blokowanie renderowania w Twojej witrynie; niekrytyczny JS i martwy JS.
Niekrytyczny JavaScript odnosi się do elementów, które nie są potrzebne w górnej części strony widocznej na ekranie, ale są używane w innym miejscu strony, na przykład osadzona mapa na dole zawartości strony.
Martwy JavaScript odnosi się do kodu, który nie jest już używany na stronie. Mogą to być elementy z poprzedniej wersji serwisu.
Możesz określić, gdzie w Twojej witrynie jest ładowany nieużywany kod JavaScript, korzystając z wykresu kaskadowego, takiego jak karta pokrycia w narzędziach programistycznych. Pozwoli to zauważyć, jakie pliki powodują blokowanie renderowania, jeśli nie są potrzebne i można je usunąć z witryny.
Opóźnij wykonanie JavaScript
Jednym z najłatwiejszych i najskuteczniejszych sposobów na skrócenie czasu ładowania jest użycie funkcji opóźnienia JavaScript.
Korzystając z tej funkcji, możesz uniemożliwić ładowanie JavaScript, dopóki użytkownik nie wejdzie w interakcję z Twoją stroną, może to być przewijanie lub kliknięcie. Gdy użytkownik wejdzie w interakcję, cały JS jest ładowany w linii.
Opóźnianie wykonania JS to świetny sposób na ulepszenie podstawowych wskaźników internetowych, takich jak LCP, FCP i TBT. Ale należy go używać tylko wtedy, gdy nie ma zmiany układu strony, gdy JavaScript jest ładowany po interakcji, ponieważ może to spowodować przesunięcie układu i złe wrażenia użytkownika.
Śledzenie JavaScript
Najlepszym sposobem na skrócenie czasu wczytywania JavaScriptu jest używanie go tak mało, jak to możliwe!
Niektóre elementy stron trzecich, takie jak oprogramowanie do śledzenia wizualnego, mogą znacznie wydłużyć czas ładowania, a jeśli te dane nie są już potrzebne, usuń kod śledzenia!
Kiedy Ty lub programiści wprowadzacie znaczące zmiany w projekcie witryny (takie jak interaktywna mapa), zaoszczędzi to niezliczonych godzin na rozważenie z wyprzedzeniem czasu ładowania i sprawi, że element zostanie załadowany tak szybko, jak to możliwe przed wdrożeniem go na stronie internetowej.
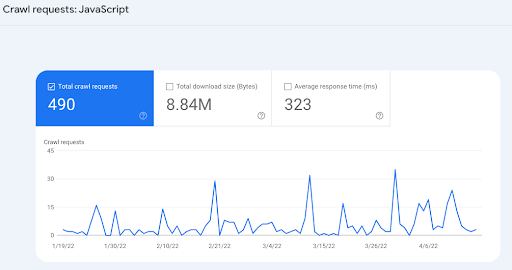
Aby mieć oko na to, ile Googlebot indeksuje JavaScript w Twojej witrynie, możesz przejść do raportu statystyk indeksowania w Google Search Console, który pokazuje liczbę żądań indeksowania, całkowity rozmiar pobierania i średni czas odpowiedzi.
Ten raport jest bardzo pomocny, zwłaszcza jeśli optymalizujesz JS, aby zobaczyć rzeczywisty wpływ, jaki ma on na Googlebota.

Żądania indeksowania JS
Kluczowe dania na wynos
- Jeśli nie potrzebujesz określonego pliku JS na swojej stronie – usuń go!
- Jeśli możesz, opóźnij JS innej firmy tak bardzo, jak to możliwe.
- Zminimalizuj i opóźnij wykonanie własnego JS bez przerywania funkcjonalności.
- Najpierw przetestuj wszystko na stronie inscenizacyjnej!
Rozumiejąc wpływ JavaScript na czas ładowania, możesz go rozwiązać (miejmy nadzieję) bez psucia witryny. Ważne jest, aby pamiętać, że wrażenia użytkownika są najważniejsze, a jeśli niszczysz współczynnik konwersji witryny, usuwając określony plik JS, tylko po to, aby wydłużyć czas ładowania o 0,2 s, musisz ocenić szerszy wpływ, jaki ma.
Ale wyjdź tam, skorzystaj ze strony testowej i zobacz, co możesz zrobić, aby te nieznośne pliki JS ładowały się szybciej!
