10 najlepszych praktyk dotyczących projektowania formularzy online z przykładami na żywo
Opublikowany: 2020-02-18Co jest nie tak z projektami formularzy na stronach internetowych?

Marki i właściciele firm wkładają dużo wysiłku w projektowanie stron internetowych.
Jest z tym tylko mały problem.
Sam projekt nie pozwoli jednak zarabiać na Twojej witrynie.
Co ważniejsze, chodzi o budowanie kanałów generujących leady i sprzedaż.
I tu właśnie pojawiają się formularze online.
Wiele marek zaniedbuje znaczenie projektów formularzy, ale to kluczowy kanał zapytania decyduje o sukcesie Twojej witryny.
Większość przykładów projektowania formularzy w Internecie wygląda nudno, nieprzyjemnie i w konsekwencji generuje mniej konwersji.
Formularze online są bramą do uchwycenia nowego potencjału biznesowego.
Korzystanie z przyjaznych dla użytkownika i kuszących formularzy online ma kluczowe znaczenie, jeśli chcesz poważnie potraktować generowanie leadów.
Aby pomóc Ci lepiej nawiązać kontakt z odbiorcami, przedstawiamy 10 najlepszych praktyk, jak sprawić, by formularz online był zabawny:
1. Wyeliminuj zamieszanie

Po pierwsze, formularz musi być łatwy do zrozumienia dla odbiorców. I często łatwiej to powiedzieć niż zrobić. Zanim pomyślisz o tym, aby projekt oform był zabawny i ekscytujący, musisz przede wszystkim upewnić się, że jest funkcjonalny i przyjazny dla użytkownika.
Internet jest pełen projektów formularzy, które zawierają zbędne pytania, zadają pytania w niejasnym języku i takie, które po prostu wyglądają na nudne. Wszystkie te cechy sprawiają, że formularze są mniej zachęcające do wypełniania przez odwiedzających.
Ważne czynniki do usunięcia w projekcie formularza:
Długie formy (mniej znaczy więcej)
Zbędne pytania
Niepotrzebne pytania, które nie zapewniają dobrej wartości
Nieprawidłowy typ pytania dla pytania, np. użycie otwartego pola tekstowego zamiast wyboru przycisków
Żargon i język techniczny
Standardowy tekst wezwania do działania na przyciskach, np. Zarejestruj się, Subskrybuj, Wypełnij formularz
Kolory i kontrasty trudne do odczytania
Wszystkie te punkty mogą wydawać się oczywiste, ale w rzeczywistości nawet najprostsze formularze internetowe naruszają niektóre z tych punktów.
Internet jest pełen tysięcy projektów formularzy bez doświadczenia użytkownika.
Pojedyncze negatywne doświadczenie może wpłynąć na użytkownika o wiele bardziej niż wspaniałe doświadczenie z formularzem.
Zapoznaj się z tymi praktykami, a będziesz mieć znacznie większe szanse na generowanie konwersji i tworzenie zaangażowania.
2. Zmień format

Kiedy myślimy o formularzach online, zazwyczaj mamy na myśli proste długie formularze. Długie formularze lub formularze jednoetapowe przedstawiają wszystkie pytania na jednym etapie, zazwyczaj jedno po drugim.
Istnieje mnóstwo dobrych przypadków użycia formularzy jednoetapowych, np. formularzy, które wymagają podania tylko imienia i adresu e-mail. Jednak zdecydowanie powinieneś rozważyć zmianę formatu formularza, gdy myślisz o tym, aby formularze były przyjemniejsze.
Alternatywą dla formularzy jednoetapowych są formularze wieloetapowe.
Formularze wieloetapowe , czasami nazywane również formularzami kreatora, są znacznie bardziej intuicyjne i zapewniają lepsze wrażenia podczas podróży użytkownika.

Ponieważ użytkownik widzi tylko jeden krok pytania na raz, informacje są mniej przytłaczające.
O wiele bardziej zachęcające jest zobaczenie tylko jednego pytania na raz w porównaniu z 10 czy 20 różnymi. Nie różni się to od prawdziwego życia: w osobistej rozmowie z inną osobą zadałbyś tylko jedno pytanie, zanim zadasz następne.
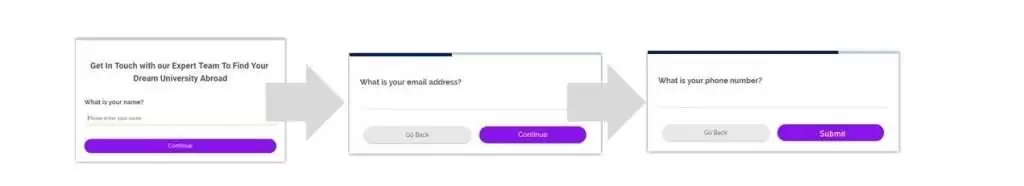
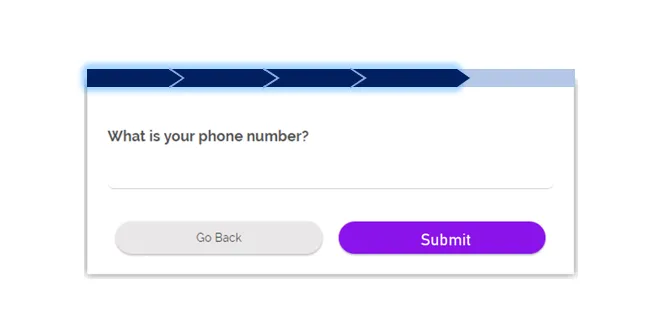
W formularzach wieloetapowych można używać pasków postępu, które wskazują, jaka część formularza została już wypełniona.
Powiązane: 7 najlepszych praktyk tworzenia długich formularzy w celu zwiększenia konwersji

Pasek postępu w kilku krokach skontaktuj się z nami projekt formularza
W wielu przypadkach wieloetapowe formularze są bardziej przyjazne dla użytkownika, np. przechwytywanie leadów, kwalifikacja użytkowników, formularze opinii, formularze wniosków i inne. Aplikacja LeadGen pozwala bardzo łatwo tworzyć wieloetapowe formularze z niestandardowymi elementami tekstowymi i graficznymi.
3. Baw się swoim projektem formularza z treścią

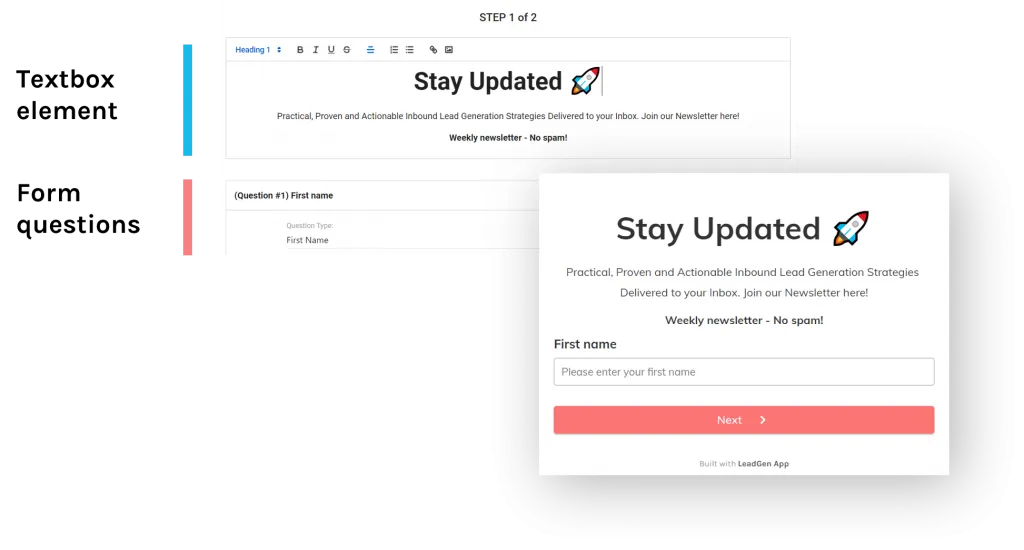
W wieloetapowych formularzach LeadGen możesz wyświetlać elementy pola tekstowego wraz z pytaniami i krokami formularza, np. nad pytaniem.
Te elementy pól tekstowych można dodawać za pomocą edytora WSIWYG, w którym można dodawać linki, grafikę i obrazy GIF. Nagłówki mogą mieć różne rozmiary, np. format H1, H2, H3.

Wzbogacanie formularzy LeadGen o elementy pól tekstowych - Form-builder i Live form
Dodając kilka wierszy tekstu, na przykład w celu wprowadzenia pytań, możesz uczynić formularz bardziej zindywidualizowanym i łatwiejszym do zrozumienia.
Może to sprawić, że Twój formularz będzie wyglądał na bardziej konwersacyjny i mniej statyczny, jak typowy formularz online (patrz obrazek poniżej)

Skontaktuj się z nami zaprojektuj spersonalizowaną sekcję nagłówka z elementami tekstowymi
Możesz także użyć obrazów GIF w polach tekstowych, aby umożliwić przepływ kreatywnych soków. Zobacz poniższy przykład projektu formularza, aby wziąć udział w konkursie:
Formularz rejestracyjny do konkursu losowania nagród z obrazem GIF
4. Najlepsze praktyki projektowania formularzy

Branding i stylizacja formularza internetowego zazwyczaj nie są czymś, na co marketerzy zwracają uwagę. Z drugiej strony ludzie mają obsesję na punkcie projektowania stron internetowych (co oczywiście jest również ważne). Jednak projektowanie formularzy online jest kluczowym elementem strony internetowej, która faktycznie napędza biznes.
Bądź jednym z niewielu marketerów, którzy wykorzystają ten potencjał i zacznij optymalizować formularz generowania leadów, aby uzyskać najlepsze współczynniki konwersji.
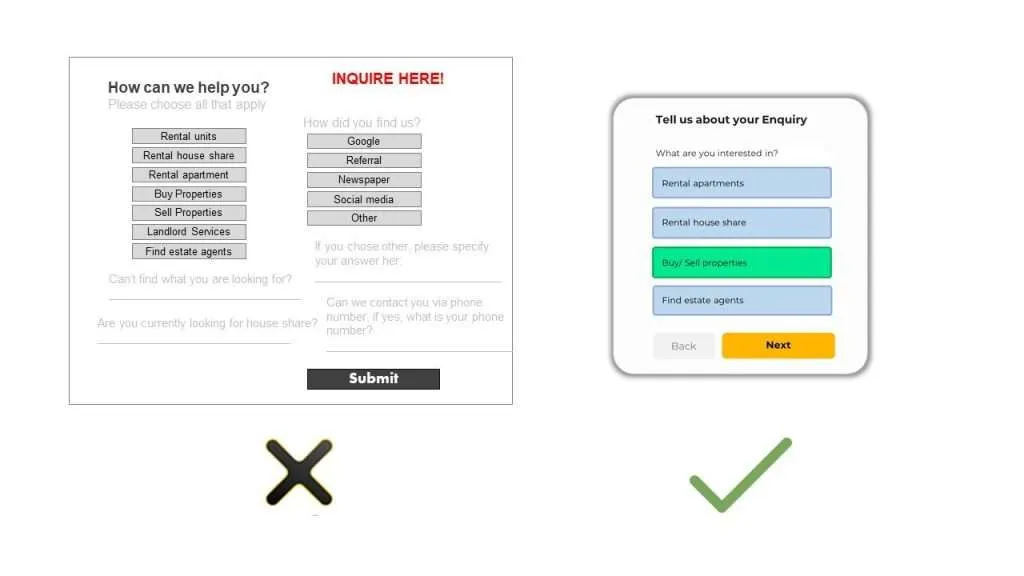
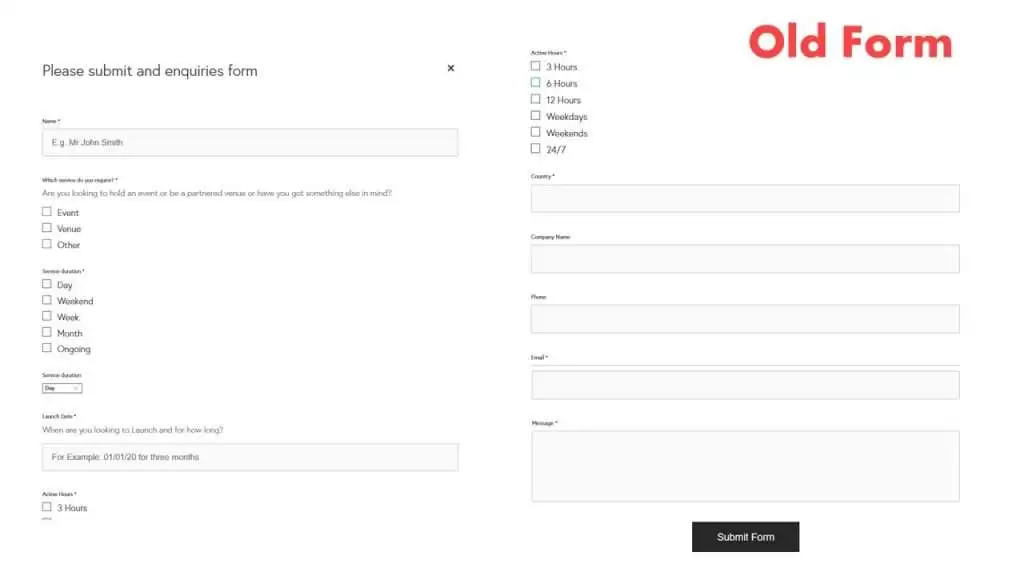
Oto jeden przykład projektu formularza kontaktowego online ze zdjęciami przed i po:


Przykładowa forma przechwytywania zapytań kontaktowych
Oryginalny projekt formy został zbudowany w długim formacie. Sprawiło to, że sprawy były bardziej skomplikowane niż to konieczne.
Pytania były niejasne i pozostawiały pole do interpretacji. Jeśli chodzi o branding, forma wykorzystała po prostu biało-szare kolory, najbardziej nudne, na jakie mogła wyglądać.

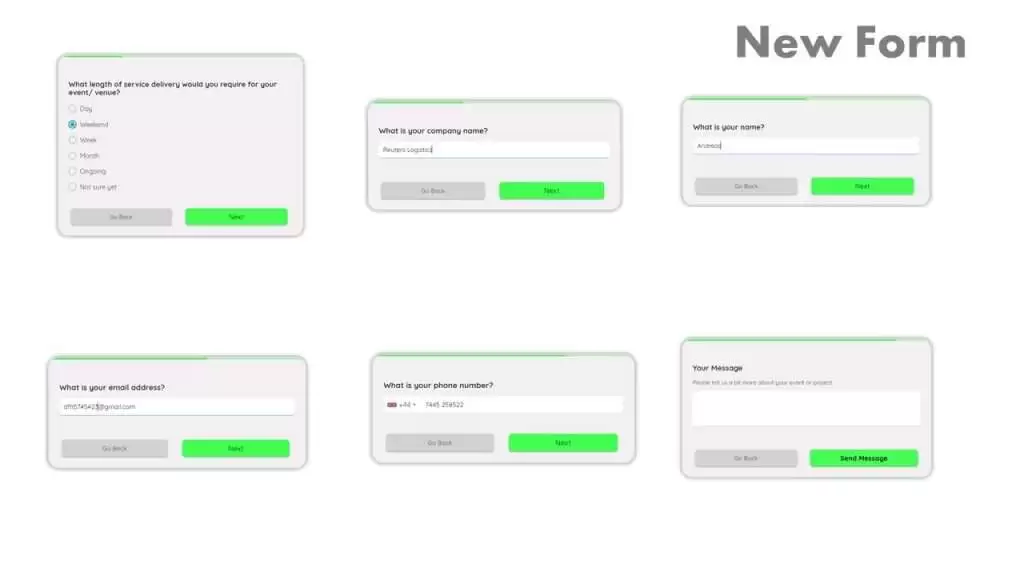
Nowy projekt formularza kontaktowego w formacie wieloetapowym
Powyżej widać nową formę w aktualnym projekcie marki. Marka zastosowała już mocną zieleń w logo i na stronie internetowej, więc ten styl przyjęliśmy do formy. Wieloetapowy format sprawia, że pytania są o wiele łatwiejsze do zrozumienia, a użytkownicy chętniej je wypełniają.
Kolory odgrywają ważną rolę w projektowaniu formularzy online pod względem:
1) Dodanie osobowości do formy i sprawienie, by wyglądała mniej poważnie;
2) Dopasowanie stylu formularza do tożsamości marki
3) Stwórz bardziej przyjazne dla użytkownika doświadczenia
5. Grywalizacja

Kwestionariusz formularza LeadGen w celu zaangażowania użytkowników na stronie internetowej
Ludzie kochają gry i rozrywkę. Korzystaj z wieloetapowych podróży formularzy, aby angażować użytkowników, buduj jak gra.
To może nie być odpowiednie dla każdego tworzonego formularza. Na przykład formularze kontaktu i przechwytywania potencjalnych klientów prawdopodobnie nadal powinny wyglądać tak prosto, jak to tylko możliwe.
Grywalizacja to „proces dodawania gier lub elementów podobnych do gry do czegoś (np. zadania), aby zachęcić do uczestnictwa” (Źródło: Merriam Webster Dictionary).
Przykłady zgrywalizowanych formularzy online

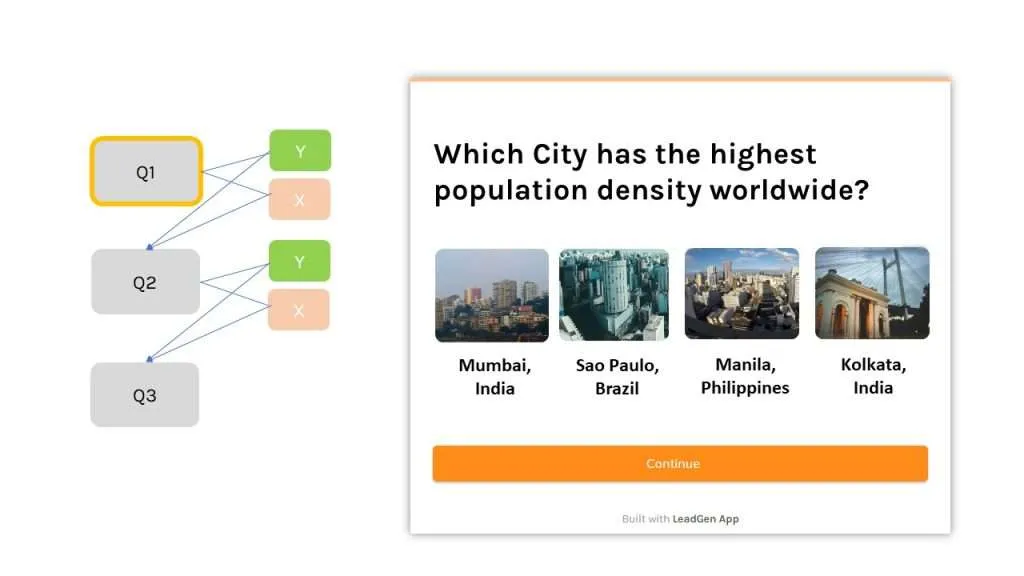
Formularz do projektowania strony z grywalizacją quizu
Powyższy obrazek pokazuje zgrywalizowany formularz LeadGen, który zapewnia odpowiedź zwrotną w oparciu o logikę pytań warunkowych w następujących krokach.
Poprawne odpowiedzi pokażą inny krok formularza niż błędna odpowiedź. Na przykład, jeśli użytkownik wybierze poprawny wybór „Manila”, formularz LeadGen otworzy krok formularza z poprawną odpowiedzią. W przypadku wszystkich pozostałych pytań możesz przygotować etap pytań, który poinformuje użytkownika o poprawnych odpowiedziach lub o możliwości ponownej próby, klikając przycisk Wstecz.

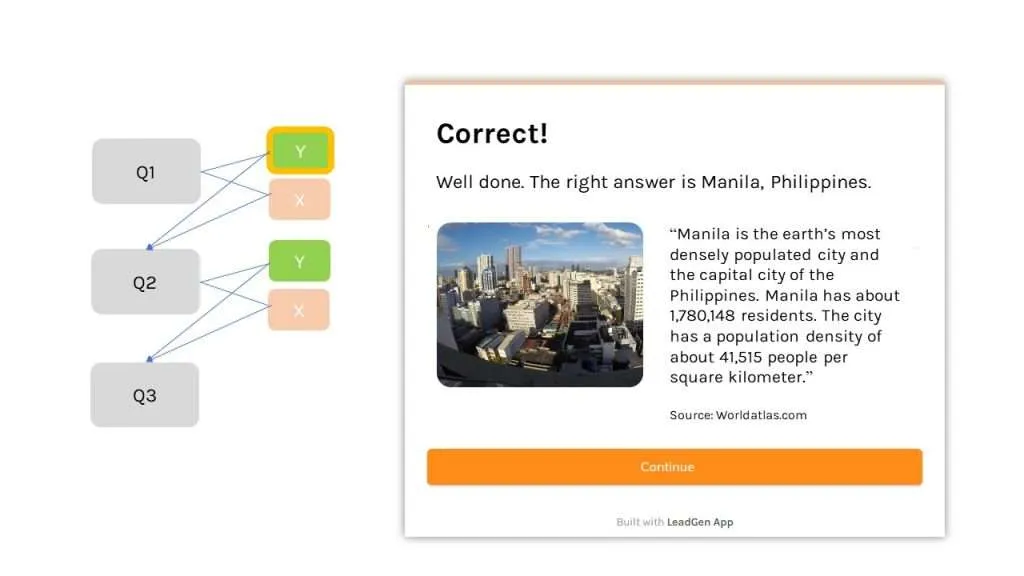
Formularz ankiety LeadGen - Strona z odpowiedziami na poprawną odpowiedź
Te kroki formularza odpowiedzi można dostosować w dowolny sposób, np. pisząc krótki tekst odpowiedzi z wyjaśnieniem. Zarówno prawidłowa, jak i błędna odpowiedź może być powiązana z kolejnym pytaniem (P2), tak aby użytkownik po prostu kontynuował całą ankietę do końca.
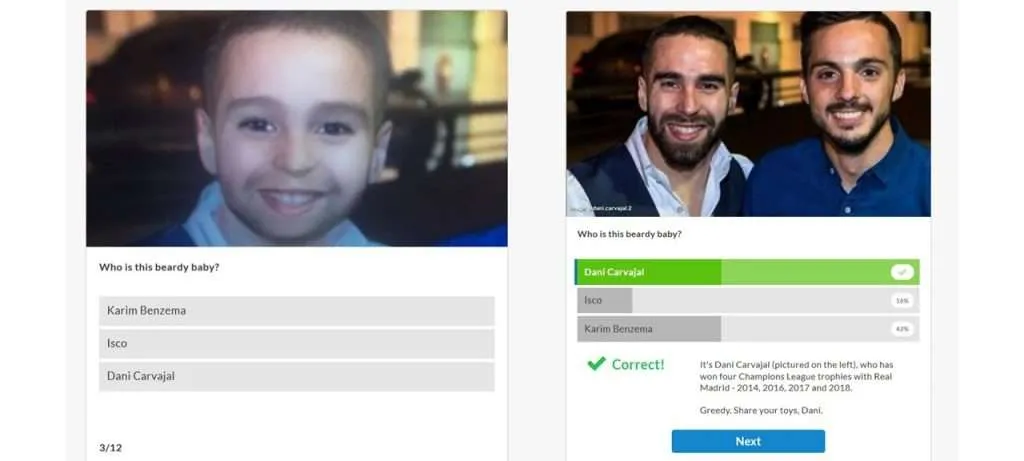
Gamifikowany formularz online może być również czymś kreatywnym, wyjętym z pudełka, czego nie znajdziesz nigdzie indziej w Internecie. Doskonałym przykładem gamifikowanego formularza online jest ten quiz przygotowany przez BBC

Prosi Cię o odgadnięcie finalisty Ligi Mistrzów, pokazując gracza tylko jako dziecko. Takie rzeczy sprawiają, że ludzie są ciekawi, aby przejść przez formularz, aby zobaczyć odpowiedź. Co więcej, Twój quiz lub zgrywalizowany formularz online z większym prawdopodobieństwem zostanie ponownie udostępniony, co pomoże Ci zdobyć widoczność Twojej witryny, co nie miałoby miejsca w przypadku konwencjonalnych formularzy.
6. Nawigacja na stronie

Ważne jest, aby nie patrzeć tylko na sam formularz online, ale na całą podróż użytkownika.
Podróż po stronie internetowej zaczyna się w miejscu, w którym ląduje użytkownik i trwa nawet po przesłaniu formularza. Dodaje wartość do optymalizacji całej strony pod kątem jednego wezwania do działania, którym może być Twój formularz.
7. Znajdź projekt formularza w treści strony
Projektując formularz online, upewnij się, że umieszczasz go w widocznym miejscu w witrynie, w najlepszej możliwej sekcji. Formularz powinien znajdować się w odpowiednim miejscu na stronie, gdzie można go łatwo znaleźć i do którego zmierza użytkownik.
Znalezienie odpowiedniego miejsca zależy od przypadku użycia formularza.
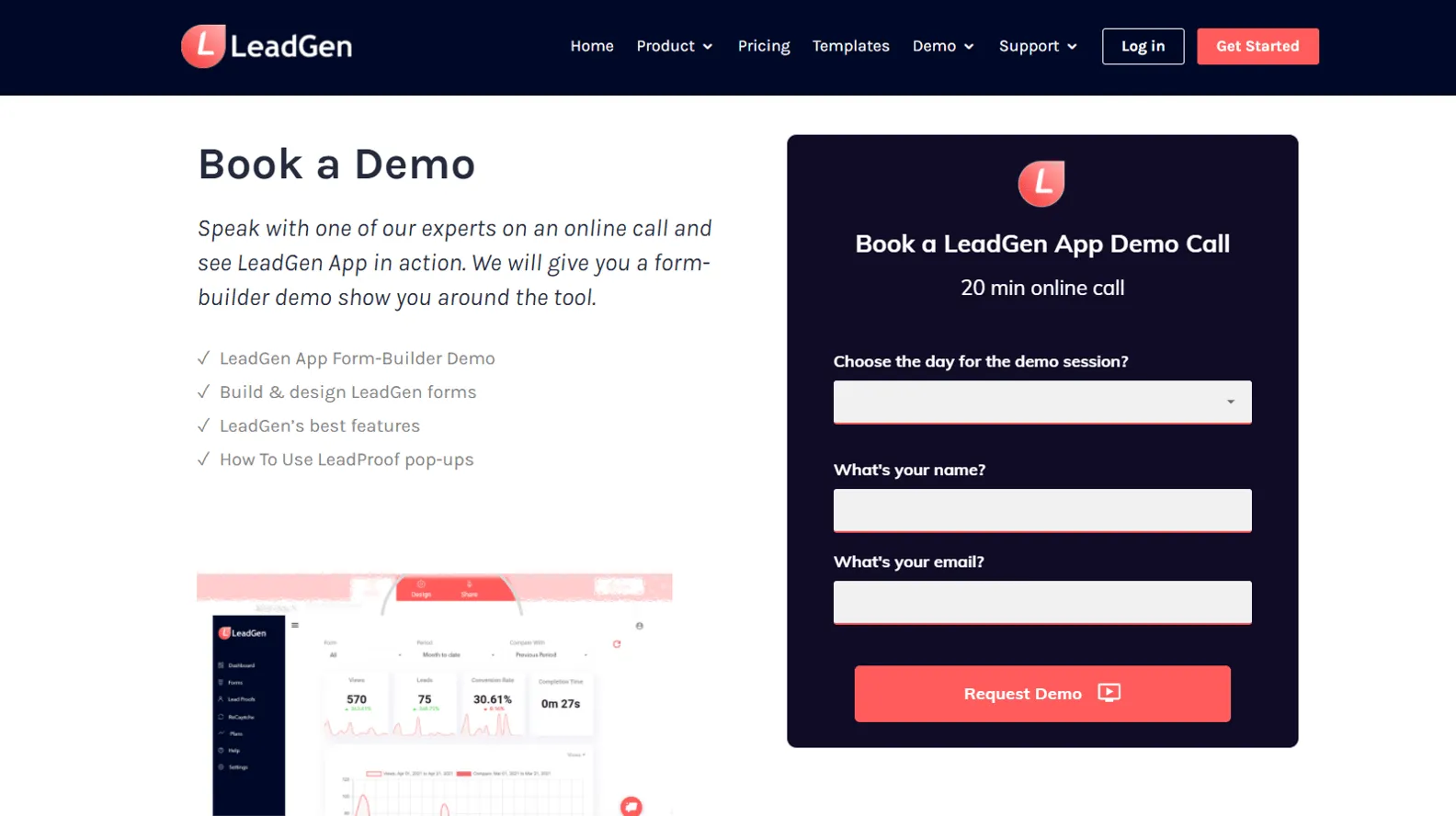
Strona docelowa lub strona oferty zazwyczaj zawiera formularz bezpośrednio u góry (tak jak nasza strona rezerwacji Demo poniżej)

Proste formularze zapisu do newslettera mogą znajdować się w dowolnym miejscu na stronie internetowej.
Formularze lead capture, np. pobieranie raportów lub oferty konsultacji w postach na blogu, to inny przypadek użycia. Formularze te nigdy nie powinny być wyświetlane na górze posta, ponieważ użytkownik musi najpierw wejść w treść bloga, aby zrozumieć wartość oferty leadowej. Formularze powinny znajdować się 3/4 w dół strony lub na samym końcu.

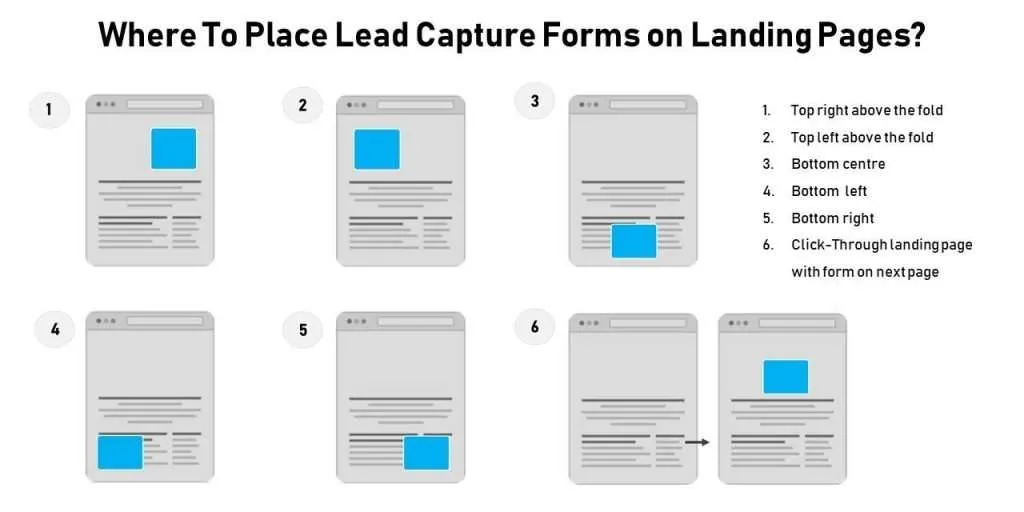
Wizualna reprezentacja miejsca, w którym można umieścić projekty formularzy na stronie internetowej
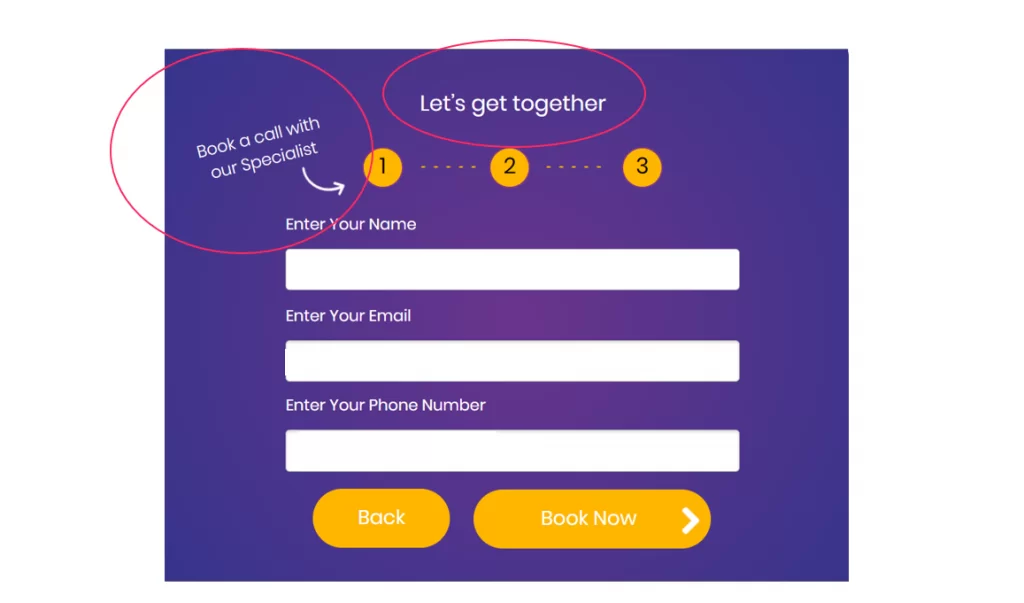
8. Wskaż projekt formularza

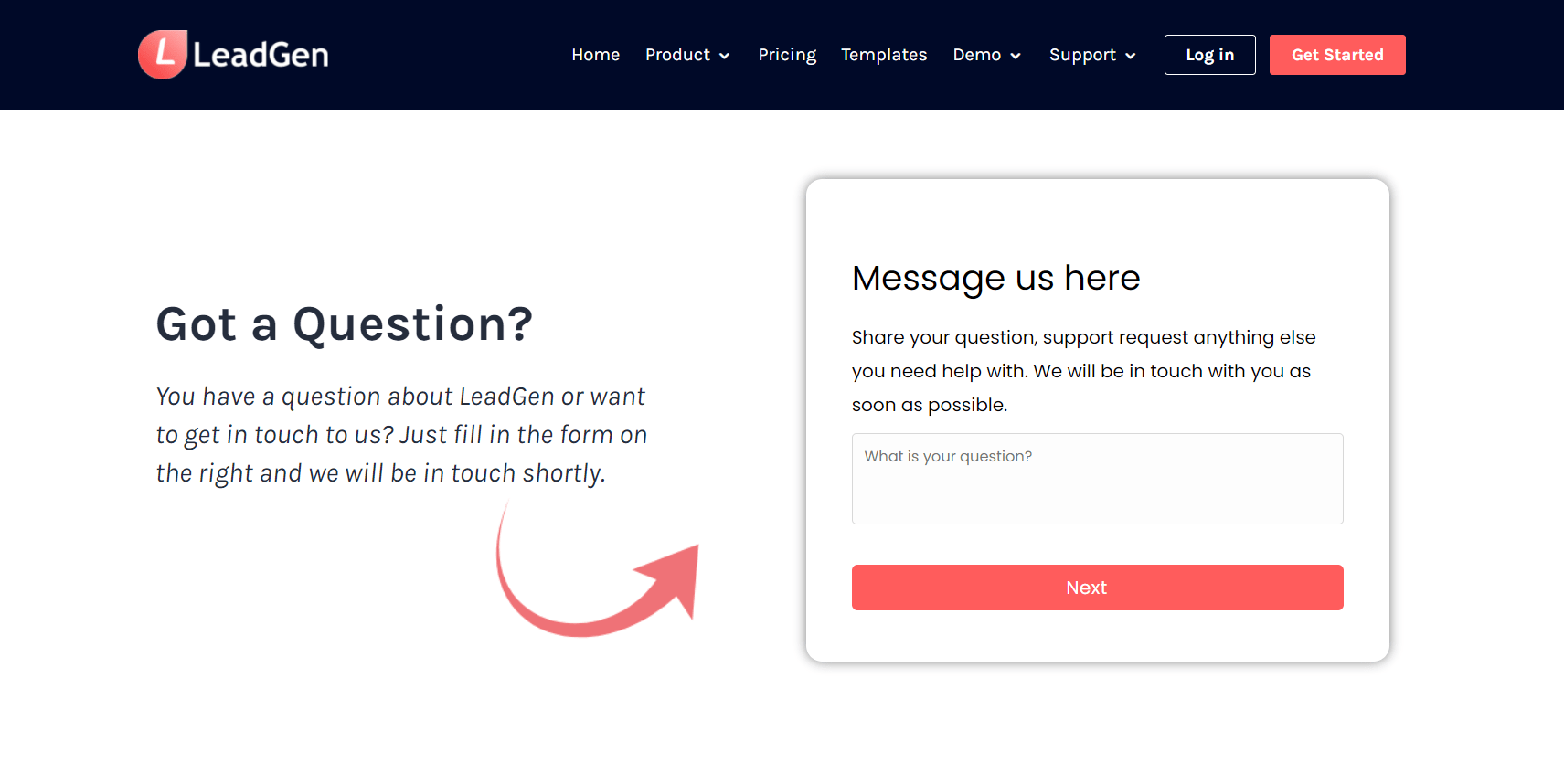
Projekt formularza kontaktowego aplikacji LeadGen na stronie internetowej
Inną taktyką, która pomaga zwiększyć zainteresowanie formularzami, jest użycie elementów projektowania stron internetowych, które kierują użytkowników do formularza.
Może to być prosty obraz strzałki lub obraz ludzkiej twarzy, która patrzy w stronę formy.
Powyższy obrazek przedstawia projekt naszego formularza kontaktowego, którego używamy na naszej stronie internetowej LeadGen www.leadgenapp.io/contact. Zawiera grafikę strzałki, która wskazuje na formularz.
Ponadto możesz podzielić strukturę strony na dwie części i zaprezentować wideo po lewej stronie oraz formularz po prawej stronie.
Są to subtelne, ale skuteczne taktyki, które wyróżniają Twój formularz online.

9. Łatwa do odczytania czcionka
Czcionka używana w formularzu online odgrywa dużą rolę w wrażeniach odwiedzających. Nie idź ze standardowymi czcionkami. Zaimplementuj czytelną czcionkę, która najlepiej pasuje do wytycznych marki, kolorów, stylu i wezwania do działania na przyciskach formularza.
10. Strona z podziękowaniami
Pod koniec cyklu po przesłaniu formularza powinieneś wyświetlić stronę z podziękowaniem lub przekierować do niestandardowego adresu URL strony z podziękowaniem. Jest to szczególnie ważne w przypadku korzystania z formularzy wychwytywania ołowiu. Ostatnią rzeczą, której nie chcesz robić, jest mylenie leada bez względu na to, czy przesłanie formularza zakończyło się powodzeniem, czy nie.
Zbuduj swoją nową „zabawną” formę
Łącząc wszystkie te pomysły, możesz mieć pewność, że formy będą przyjemniejsze dla Twoich odbiorców.
A więcej zabawy oznacza również, że możesz zebrać więcej odpowiedzi i zwiększyć współczynniki konwersji.
Jeśli nie masz jeszcze konta w aplikacji LeadGen, aby zbudować zabawny formularz, zacznij tutaj: