Jak zająć się nieistotnymi miniaturami obrazów w SERP
Opublikowany: 2022-08-16Miniatura obrazu Google SERP jest ważną funkcją, ponieważ może skutkować zwiększonym współczynnikiem klikalności (CTR). Zdarzają się jednak przypadki, w których w wynikach wyszukiwania wyświetla się nieistotna miniatura, co może skutkować spadkiem CTR. Niektóre przypadki tego problemu obejmują:
- Gdy szukasz konkretnego produktu i natrafisz na wynik wyszukiwania z miniaturą obrazu zupełnie innego produktu.
- Gdy wyszukujesz zapytanie związane z osobami starszymi i widzisz fragment wyszukiwania z miniaturą obrazu niemowlęcia.
Te przykłady wyjaśniają, dlaczego obecność nieistotnego podglądu obrazu w SERP jest w rzeczywistości problemem, który należy rozwiązać.

W tym artykule najpierw przedstawię rzeczywisty przykład problemu; wtedy wyjaśnię, w jakich warunkach w SERP może pojawić się nieodpowiednia miniatura obrazu. Na koniec wyjaśnię, w jaki sposób możesz w pełni rozwiązać problem.
Przykład z prawdziwego świata
Myślę, że zawsze lepiej jest podać prawdziwy przykład ilustrujący problem, więc dodałem jeden do tego artykułu. Aby znaleźć odpowiedni przykład, wykonałem następujące kroki:
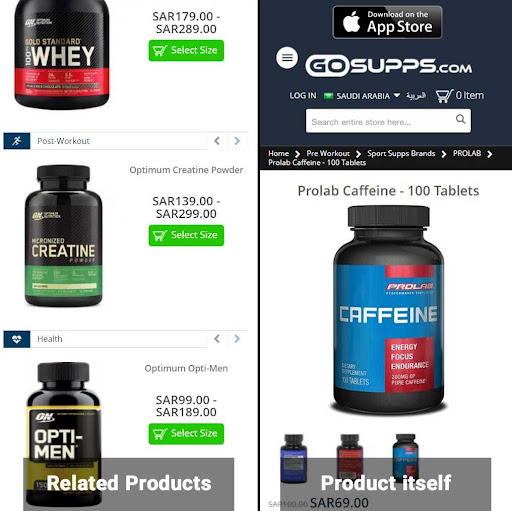
- Szukałem produktu o nazwie „Prolab Caffeine”.
- Sprawdziłem SERP i natrafiłem na wynik wyszukiwania z nieistotną miniaturą.

- Po kliknięciu wyniku zdałem sobie sprawę, że zamiast rzeczywistego produktu wyświetlany jest obraz powiązanego produktu:

Można by pomyśleć, że obecność niepowiązanego podglądu obrazu w SERP jest częstym problemem, ale nie zawsze tak jest. Po wyszukaniu „Prolab Caffeine” sprawdziłem wyniki wyszukiwania do strony piątej i jedynym problematycznym wynikiem, który znalazłem, był ten, który udostępniłem powyżej.
Jednak napotkałem ten problem w moim projekcie SEO dla e-commerce i wielu innych stronach internetowych. Może to dotyczyć również niektórych Twoich stron. Dlatego uważam, że warto zająć się tym problemem, niezależnie od tego, jak często może się on pojawiać.
Teraz, gdy widzieliśmy prawdziwy przykład problemu i wiemy, jak często występuje, nadszedł czas, aby wyjaśnić, jakie czynniki mogą przyczynić się do nieodpowiedniego obrazu miniatury w wynikach wyszukiwania.
Co powoduje nieistotny podgląd obrazu w SERP?
Krótka odpowiedź jest taka, że problem ten jest przypisywany głównie obrazom w treści dodatkowej (SC), które nie zawsze odnoszą się do treści głównej (MC). Podczas gdy MC jest częścią strony, która jest unikalna i koncentruje się na spełnianiu intencji użytkownika, SC jest zasadniczo identyczna na każdej stronie lub podkatalogu witryny. Na przykład na stronach produktów SC może być sekcją „produkty powiązane”, a w postach na blogu może to być treść na pasku bocznym, która sugeruje „artykuły powiązane” lub „ostatnie artykuły”. Jeśli chcesz dowiedzieć się więcej o treściach uzupełniających i treściach głównych, zapoznaj się z tym artykułem.
Teraz pytanie brzmi, jakie czynniki mogą zwiększyć prawdopodobieństwo, że obraz z SC pojawi się w SERP zamiast obrazu z MC?
Ponieważ Google nie ma oficjalnych dokumentów dotyczących tego problemu, nie ma jednoznacznej odpowiedzi na to pytanie. Jednak przypuszczalnie istnieją dwa czynniki, które należy wziąć pod uwagę, jeśli chodzi o nieistotne miniatury.
Stanowisko SC
W sprawdzonych metodach dotyczących grafiki Google zaleca się umieszczanie najważniejszych obrazów u góry strony. Dlatego też, jeśli SC jest umieszczony wyżej na stronie internetowej, jest bardziej prawdopodobne, że zostanie uznany za ważny i w konsekwencji będzie bardziej prawdopodobne, że pojawi się w podglądzie obrazu SERP.
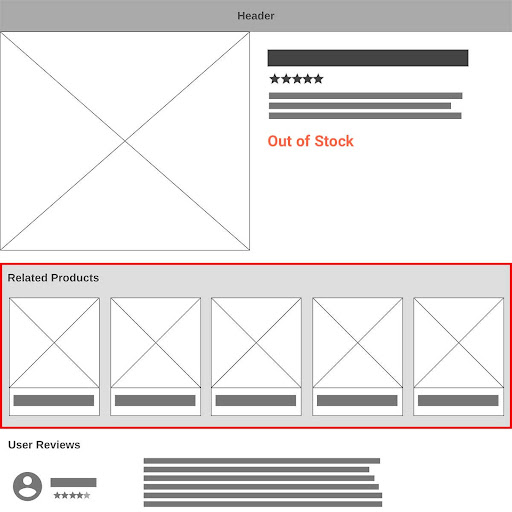
W przypadku witryn e-commerce powszechną praktyką jest pokazywanie powiązanych produktów na wyższej pozycji na stronach produktów niedostępnych w celu zwiększenia konwersji. W oparciu o powyższe wyjaśnienie, te niedostępne w magazynie strony produktów należy dokładniej przeanalizować pod kątem nieodpowiednich miniatur obrazów.

Liczba obrazów w MC
Im więcej zdjęć masz w MC, tym większe prawdopodobieństwo, że Google wybierze jeden z nich jako powiązaną miniaturę do wyświetlenia w SERP.
Na przykład na stronach produktów często widzisz więcej zdjęć w MC, ponieważ jest wiele zdjęć jednego produktu. Poniżej możesz zobaczyć przykład tego, o czym mówię.

Teraz, gdy wiemy, jakie czynniki mogą zwiększyć prawdopodobieństwo wyświetlania nietrafnych obrazów w wynikach wyszukiwania, nadszedł czas, aby wyjaśnić, jak można rozwiązać ten problem.
[Studium przypadku] Zwiększanie wzrostu na nowych rynkach dzięki SEO na stronie
Jakie jest ostateczne rozwiązanie dla niepowiązanej miniatury obrazu SERP?
Kiedy zdałem sobie sprawę, że niektóre strony moich produktów mają ten problem, zadałem Johnowi Muellerowi to pytanie na Twitterze:

Drogi @JohnMu,
Mam pytanie. Mam karuzelę pokrewnych produktów na stronach moich produktów. Czasami obraz jednego z tych powiązanych produktów pojawia się jako miniatura podglądu obrazu w SERP zamiast obrazu samego produktu. Jak mogę rozwiązać ten problem?
A oto odpowiedź Johna Muellera:
„Jeśli przechowujesz pliki „powiązanych obrazów” w osobnym katalogu, możesz użyć pliku robots.txt, aby uniemożliwić ich indeksowanie. Tylko upewnij się, że nie blokujesz też swoich głównych obrazów :)”
Doceniam odpowiedź Johna Muellera, ponieważ była bardzo pomocna. Jednak wdrożenie tego rozwiązania nie jest tak proste, jak się wydaje. Mówiąc dokładniej, są to komplikacje, które należy wziąć pod uwagę:
- Na większości stron internetowych, np. korzystających z WordPressa, wszystkie obrazy znajdują się w określonym podkatalogu. Tak więc, jeśli nie zezwolisz na ten podfolder, nie zezwolisz na wszystkie obrazy w swojej witrynie, a nie tylko te załadowane do SC.
- Ponadto nie jest możliwe utworzenie nowego podkatalogu, zabronienie go i załadowanie obrazów do SC z tego podfolderu. Dzieje się tak, ponieważ będziesz musiał przesłać obrazy do dwóch różnych lokalizacji: domyślnego podfolderu i nowej utworzonej podsekcji. Ten proces będzie czasochłonny i dlatego nie jest zalecany. Alternatywnie możesz poprosić programistę o zautomatyzowanie wyżej wymienionego procesu, ale nadal nie jest to najlepszy sposób na rozwiązanie problemu.
Aby uniknąć tych komplikacji i łatwo uniemożliwić zdjęcia powiązanych produktów, polecam:
1. W cPanel utwórz subdomenę o nazwie „cdn.example.com” i ustaw katalog główny dokumentu na podfolder, w którym znajdują się wszystkie obrazy Twojej witryny. Jeśli korzystasz z WordPressa, ustaw katalog główny na „public_html/wp-content/uploads”, jak pokazuje poniższy obrazek:

Dzięki temu wszystkie obrazy w Twojej witrynie będą również dostępne za pośrednictwem nowej subdomeny.
Na przykład „https://example.com/wp-content/uploads/2022/01/example-image.jpg” będzie dostępny za pośrednictwem adresu URL „https://cdn.example.com/2022/01/example -image.jpg”.
2. Utwórz plik robots.txt o następującej zawartości:
Agent użytkownika: *
Uniemożliwić: /
Teraz prześlij ten plik do katalogu głównego dokumentów.
Należy pamiętać, że wyszukiwarki uwzględniają tylko plik robots.txt znajdujący się w katalogu głównym witryny. Dlatego ten plik będzie dotyczył tylko poddomeny cdn, a nie samej domeny.
3. Załaduj obrazy w SC z subdomeny cdn.
4. Aby upewnić się, że wszystko działa poprawnie, możesz użyć tego narzędzia pobierania i renderowania do indeksowania i renderowania jednej ze swoich stron. Na wyrenderowanej stronie obrazy w MC powinny ładować się poprawnie, ale te w SC nie powinny się ładować (oznacza to, że są poprawnie blokowane przez plik robots.txt). Upewnij się tylko, że jako klienta użytkownika wybierasz smartfon Googlebot i zaznacz opcje „obey robots.txt” i „render”.
Które praktyki nie są zalecanymi rozwiązaniami tego problemu?
W poprzedniej sekcji wyjaśniłem, co uważam za najlepsze rozwiązanie problemu nieistotnego problemu z miniaturami. Istnieją jednak alternatywne rozwiązania. Niekoniecznie uważam je za bardzo skuteczne, ale myślę, że ważne jest, aby je zbadać i dlaczego nie są skuteczne.
Korzystanie z atrybutu HTML data-nosnippet
Według Google atrybut data-nosnippet może być używany tylko do ukrywania „tekstowych części strony HTML” przed pojawieniem się we fragmencie SERP. Oznacza to, że możesz na przykład użyć tego atrybutu, aby ukryć nazwy powiązanych produktów lub artykułów przed pojawianiem się w meta opisie. Jednak to podejście nie jest przydatne do zapobiegania pojawianiu się niektórych obrazów w miniaturze obrazu SERP.
Używanie znacznika HTML <aside> dla SC
Jak wyjaśniono w tym artykule Mozilli, znacznik strony bocznej jest elementem HTML, który reprezentuje sekcję strony pośrednio powiązaną z główną treścią i jest często używany do oznaczania pól objaśnień i paska bocznego (lub ogólnie zawartości uzupełniającej).
Oznaczenie SC tagiem <aside> byłoby przydatne, aby zapobiec wyświetlaniu obrazów z tej sekcji w miniaturze obrazu SERP, jeśli Google użył tego tagu do odróżnienia SC od MC. Jednak w 2016 roku John Mueller potwierdził, że Google traktuje treści w tagu <aside> podobnie jak inne treści na stronie.
Ponieważ było to dawno temu, postanowiłem zadać mu to pytanie jeszcze raz:
Drogi @JohnMu,
Mam pytanie. W 2016 r. stwierdziłeś, że treść w tagu bocznym jest traktowana podobnie jak treść główna. Czy to nadal prawda?
Po krótkiej dyskusji John Mueller stwierdził w wątku:
„MDN sugeruje, że są one również używane do objaśnień, co brzmi bardziej jak oznaka ważnej treści.
Ponieważ… na bok… użycie HTML ewoluuje z czasem, a gdy wyszukiwarki uzyskają jasny sygnał o tym, co coś oznacza, kiedy jest wystarczająco powszechne i przydatne do oddzielenia, mogą zdecydować się na użycie tego w bardziej wyraźny sposób.
Jest więcej powodów, aby używać HTML niż tylko dla wyszukiwarek, więc jeśli uznasz, że jakiś rodzaj znacznika jest przydatny do lepszego przekazania znaczenia, po prostu to zrobię. Bądź zmianą, którą chcesz zobaczyć w sieci”.
Innymi słowy, chociaż Google nie rozróżnia obecnie treści w tagu <aside> od treści głównej, może się to zmienić w przyszłości. Dlatego oznaczanie SC tagiem <aside> nie łagodzi problemu z nieistotnymi miniaturami obrazów teraz , ale może się to zmienić w przyszłości.
Mam nadzieję, że ten artykuł był dla Ciebie pomocny, a także odchodzisz z lepszym zrozumieniem, jak wyeliminować ten problem na dowolnej stronie internetowej. Jeśli masz jakieś pytania, możesz je zadać w sekcji komentarzy poniżej.
