Witryny o wysokiej konwersji są tworzone dla umysłu
Opublikowany: 2016-11-09
My, ludzie, lubimy myśleć, że jesteśmy racjonalnymi stworzeniami. Że podejmujemy logiczne decyzje w oparciu o konkretne informacje i że świadome umysły są pod kontrolą. Oczywiście istnieje wiele dowodów wskazujących na coś wręcz przeciwnego, ale lubimy je ignorować i wmawiać sobie, że wiemy, co robimy i dlaczego.
Prawda jest taka, że nasze działania są bardziej napędzane przez nasz „mózg jaszczurki”, niż chcielibyśmy przyznać. Dokonujemy szybkich osądów, zanim nasze świadome mózgi zdążą się obudzić i powiedzieć „huh?”, nie mówiąc już o przetwarzaniu jakichkolwiek informacji. W rzeczywistości to nasz mózg jaszczurki dyktuje, jakie informacje trafiają do naszej świadomej świadomości i podejmowania decyzji. Innymi słowy, nie jesteś tak logiczny, jak chciałbyś myśleć.
Twoi klienci też nie.
Podobnie jak Ty, każdy, kto odwiedza Twoją witrynę, dokonuje szybkich osądów, nawet nie wiedząc dlaczego. Tworzą natychmiastowe wrażenie, jak wygląda i działa Twoja witryna, a to informuje o każdym kolejnym działaniu, które podejmują… lub nie.
Niezależnie od tego, czy szukasz akceptacji, zakupów czy innego rodzaju konwersji, projekt ma znaczenie . Sposób, w jaki informacje są prezentowane na stronie, jest tak samo ważny jak sama informacja, a prawdopodobnie nawet bardziej. Od sposobu, w jaki oko porusza się po stronie internetowej, po kolory, symbole i ogólną estetykę witryny, nasza irracjonalna podświadomość nieustannie mówi nam, jak się czuć w związku z oglądaną treścią. Zaufanie, entuzjazm, zapał, atrakcyjność i wszystko inne, co chcesz, aby Twoi klienci poczuli, są tworzone przez projekt, a nie przez wycinaną i suchą kopię.
Nasze umysły są w dużej mierze podejmowane na długo przed uruchomieniem obwodów logicznych. Oczywiście potrzebujesz dobrej kopii, ale dobra kopia nigdy nie zrekompensuje złego projektu witryny. Witryny o wysokim współczynniku konwersji są zaprojektowane tak, aby przemawiały do naszych jaszczurczych mózgów, z doskonałym tekstem sprzedaży ułożonym na wierzchu, aby przypieczętować transakcję. Jeśli chcesz zobaczyć podobne współczynniki konwersji, musisz projektować z myślą o tych samych zasadach.
Oto kilka, od których możesz zacząć.
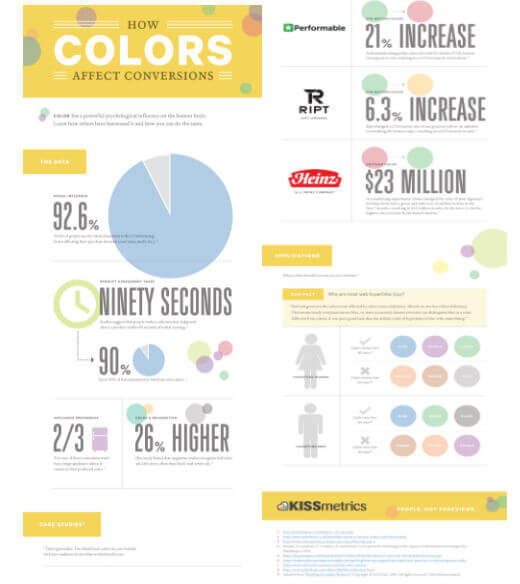
Pokoloruj swoją drogę do zwiększonej konwersji
Ponad 90% konsumentów ocenia czynniki wizualne jako najważniejsze przy podejmowaniu decyzji o zakupie, a kolor jest główną częścią każdej wizualizacji. Przy odrobinie nauki i kilku prostych korektach możesz stworzyć schemat kolorów dla swojej witryny, który pomoże zainspirować klientów do dokładnych reakcji, których oczekujesz.
Psychologia koloru jest używana wszędzie. Kolory w szpitalach są zazwyczaj wybierane tak, aby były wygodne i czyste, kolory w restauracjach typu fast-food są wybierane tak, aby zachęcać do szybkiego jedzenia (i większej rotacji na stole), podczas gdy kasyna i inne firmy stosują różne schematy kolorów, aby stworzyć bardziej zrelaksowaną atmosferę, która zachęca ludzi zostać dłużej i wydać więcej.
Odpowiednie kolory dla Twojej witryny zależą od tego, co sprzedajesz i jak starasz się uzyskać konwersje. Jeśli chcesz, aby ludzie spędzali dużo czasu w Twojej witrynie, klikali i czytali w drodze do zakupu, kolory niebieskie i zielone wydają się być lepsze. Jeśli chcesz stworzyć poczucie pilności, aby skłonić ludzi do konwersji z jednej strony docelowej, czerwone i pomarańczowe zwykle sprawdzają się lepiej.

Badania naukowe nad psychologią koloru w sprzedaży sugerują, że 62-90% decyzji podejmowanych jest na podstawie samego koloru produktu. Zastosuj tę wiedzę w swojej witrynie, a Twoje konwersje powinny wzrosnąć.
Niech przepływ wizualny prowadzi do działania
Udowodniono naukowo, że kolor nie jest jedynym wizualnym aspektem Twojej witryny, który wpływa na zachowanie — i konwersje. Korzystamy również z danych empirycznych, jeśli chodzi o najlepsze sposoby uporządkowania informacji na stronie.
Każda strona, na której próbujesz uzyskać konwersję, niezależnie od tego, czy jest to strona docelowa reklamy, czy kliknięcie po wpisie na blogu, powinna być zaprojektowana tak, aby skłaniać użytkowników do wykonania jednego konkretnego działania: konwersji . Wpisz ich adres e-mail, kliknij przycisk „Kup teraz”, wyjdź i kup iguanę, cokolwiek. Najlepsze układy dla tych stron są proste, bezpośrednie i ułożone w sposób, który prowadzi czytelnika prosto do punktu konwersji.
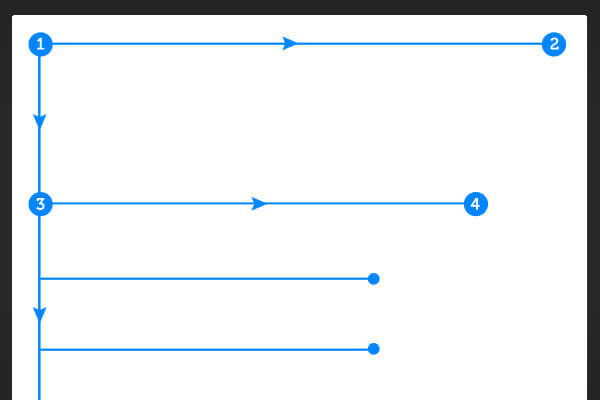
Kiedy przeglądasz stronę internetową, twoje oczy w naturalny sposób wędrują po ekranie, tworząc wzory, które mają sens dla twojego mózgu. W większości krajów zachodnich, gdzie dorastaliśmy w językach czytanych od lewej do prawej, gdy przechodzimy od góry do dołu strony, nasze oczy naturalnie skanują stronę w podobny sposób. Wygląda trochę jak duże „F”: skanujemy w poziomie u góry strony (lub u góry głównego obszaru treści — to przykład, dlaczego ogólny projekt jest tak ważny), a następnie wracamy do lewej strony stronę a przeczytaj w dół do następnej okazji, aby zeskanować w prawo, a następnie z powrotem w lewo i stamtąd w dół.

Przyciągający wzrok blok treści u góry, kolumna po lewej stronie, która utrzymuje czytelnika i często zawiera wczesne wezwanie do działania (patrz poniżej) oraz kolejny poziomy blok treści lub wyróżniający się kolorowy nagłówek, który przyciąga czytelnika do głównej treści — Twoja prezentacja, Twoja oferta, Twój list sprzedażowy itp.
Jeśli uda ci się utrzymać je na samym dole, wygrałeś połowę bitwy.
Pionowe elementy po prawej stronie są wizualnie – a tym samym psychologicznie – odseparowane od treści podstawowej. Unikaj umieszczania swojej głównej oferty lub wezwania do działania w tym obszarze i upewnij się, że Twoje wiadomości przepływają zgodnie ze schematem, który oczy odwiedzających będą naturalnie podążać. Prawe paski boczne w dużej mierze zniknęły z wielu witryn zorientowanych na sprzedaż, właśnie dlatego, że zmniejszają liczbę konwersji. Nie potrzebujesz też lewego paska bocznego, tylko niektóre wizualizacje lub inne elementy, które dzielą tekst i sprawiają, że zainteresowanie spływa w dół strony.
Umieść coś przyciągającego wzrok w lewym górnym rogu, co prowadzi bezpośrednio przez stronę, i umieść wezwanie do działania po prawej stronie głównego bloku treści. W przypadku długich stron docelowych upewnij się, że Twoje zainteresowanie wizualne jest bardziej zorientowane pionowo w lewej części strony, aby użytkownicy przewijali w dół.
Nie pozwól, aby obrazy przytłoczyły Twoją wiadomość
Posiadanie świetnych zdjęć, infografik i miniatur filmów na stronie docelowej jest fantastyczne. Bogate w treść strony dostarczają informacje odwiedzającym na wiele sposobów, pozwalając każdej osobie uczyć się w sposób, który jest dla nich najlepszy, przy jednoczesnym zaangażowaniu wzroku i umysłu. Obrazy przemawiają do mózgu jaszczurki bardziej bezpośrednio i szybciej niż tekst — odpowiednie obrazy mogą natychmiast wywołać poczucie bezpieczeństwa, podekscytowania, pożądania lub czegokolwiek innego, czego potrzebują odwiedzający witrynę, zanim dokonają konwersji.

Jednak łatwo jest pozwolić, aby Twoje obrazy przejęły Twoją stronę docelową, a to nie jest to, czego chcesz. Twoje wizualizacje powinny wzmocnić Twój przekaz i pomóc w skierowaniu odwiedzających do Twojego wezwania do działania. Ostatecznie podejmą świadomą decyzję, nawet jeśli nie zdają sobie sprawy, jak bardzo na tę decyzję wpłynęła ich podświadomość, a twoje obrazy powinny wzmocnić to świadome wezwanie do działania. Zbyt wiele obrazów lub obrazów zbyt jasnych, zatłoczonych lub w inny sposób rozpraszających uwagę ludzi odwróci uwagę.
Jesteśmy również uzbrojeni w natychmiastową reakcję emocjonalną, gdy widzimy innych ludzi, i to działa również w przypadku zdjęć. Używanie zdjęć osób korzystających z Twojego produktu lub wyglądających na zadowolonych/zrelaksowanych/usatysfakcjonowanych w kontekście Twoich produktów lub usług to świetny sposób, aby zobaczyć więcej konwersji w punkcie działania.
Jeśli chodzi o formularze, mniej znaczy więcej
Istnieje wiele powodów, aby formularze rejestracji, rejestracji i zakupu były jak najkrótsze. Im dłużej trwa sfinalizowanie decyzji, tym więcej osób się wycofa; im bardziej inwazyjna wydaje się twoja forma, tym mniej osób jej zaufa; prosty, uciążliwy czynnik polegający na wypełnianiu dodatkowych pól wystarczy, aby odepchnąć wiele osób od Twojego landing page.
Wszystko to jest drugorzędne w stosunku do faktu, że im dłużej forma wygląda, tym mniej staje się atrakcyjna. Oglądając długi formularz, odwiedzający mają naturalną, odruchową chęć zamknięcia karty i przejścia dalej. Racjonalizacje przychodzą później, uzasadniając odruch. Daj im coś wizualnie satysfakcjonującego — tj. możliwie jak najkrótszego — a zracjonalizują powody, dla których można śmiało się zgłosić.
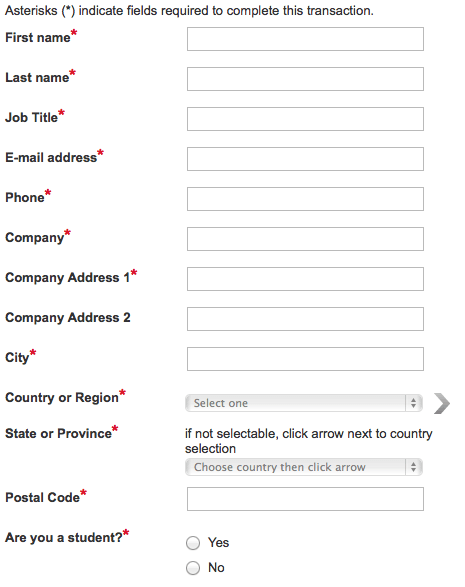
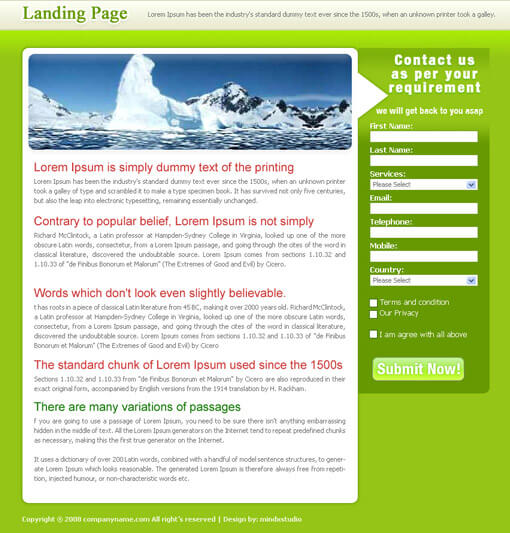
Porównaj swoją początkową odpowiedź wizualną z tym długim formularzem zgody:

do tego:

Nawet nie wiedząc, jaka jest oferta dla którejkolwiek formy, prawdopodobnie znacznie bardziej prawdopodobne jest skorzystanie z drugiej opcji. Jedna firma odnotowała wzrost konwersji o 120%, gdy ograniczyła swój formularz zgody z jedenastu oddzielnych pól do zaledwie czterech. Możesz się założyć, że dodatkowe możliwości sprzedaży wynikające z dodatkowych opcji akceptacji z nawiązką zrekompensowały wszelkie utracone dane demograficzne, których nie zebrał krótszy formularz.
Wyjmij stronę z ich książki i ogranicz formularz zgody lub sprzedaży tylko do informacji, które są absolutnie niezbędne. Jeśli zebranie większej ilości naprawdę pomogłoby w tworzeniu bardziej ukierunkowanego marketingu, skorzystaj ze swojej strony „Dziękujemy” i specjalnej oferty, aby zachęcić ich do dzielenia się dodatkowymi informacjami — konwersja już jest i masz większe szanse na uzyskanie informacje też.
Spraw, by Twoje bóle się pojawiły
Jeśli cały tekst na Twoim landingu wygląda tak samo, Twoja wiadomość będzie płaska i nie będzie zoptymalizowana pod kątem konwersji. Musisz wziąć informacje, które Twoi odwiedzający uznają za najbardziej przekonujące, i dać im wizualny wzrost, aby pomóc im wyskoczyć ze strony.
A to, co odwiedzający najbardziej przekonuje, to ból!
OK, nie chcemy, żeby było to zbyt dramatyczne, ale poważnie: ludzie kupują produkty, które pomagają złagodzić ból. Mają problem i możesz go rozwiązać, więc musisz dać im znać w sposób instynktowny – a to oznacza wizualny – sposób.
Jest to obszar, w którym obrazy i bloki treści mogą być niezwykle przydatne. Trzymaj się wzoru „F” przy skanowaniu oczu i pamiętaj o rozmiarze obrazu, ale używaj przesuniętych bloków treści i prostych, efektownych obrazów, aby zwrócić uwagę na bolączki użytkownika, z BARDZO krótkim opisem tego, jak podejmiesz ból znika tuż pod lub obok wizualnego przyciągacza uwagi.
Odstresuj się i uspokój, a następnie obserwuj, jak nawracają się konwersje.
Branding to coś więcej niż rozpoznawalność
Kiedy większość właścicieli małych firm myśli o brandingu, ogranicza się do logo i być może schematu kolorów. To dlatego, że myślą o brandingu po prostu jako sposobie, w jaki konsumenci rozróżniają firmy.
Ale to tylko branding nagi i nie jest zbyt skuteczny.
Branding to wizualny sposób na tworzenie autorytetu. Kiedy wszystkie wiadomości i materiały mają charakterystyczny i spójny wygląd, Twoja firma automatycznie wydaje się bardziej kompetentna i wyróżniająca się. Przechodzisz od posiadania kilku zadań, które wykonujesz lub produktów, które dostarczasz, do posiadania prawdziwej tożsamości, z którą ludzie mogą nawiązać relacje, a wystarczy trochę dodatkowego wysiłku, jeśli chodzi o projektowanie.
Spójrz na ten ogólny szablon strony docelowej, na przykład:

Nie ma nic, co odróżnia tę stronę docelową od innych, z wyjątkiem, ehm… interesującego… odcienia zieleni (który nie do końca wzbudza zaufanie) — bez brandingu i wizualnego poczucia autorytetu lub autentyczności. Każdy element Twojej witryny, a zwłaszcza każdy aspekt projektu wizualnego , powinien wzmacniać Twoją markę. W ten sposób budujesz zaufanie i autorytet, których potrzebujesz, aby uzyskać pożądane współczynniki konwersji.
Weź tę stronę docelową/opt-in Rozwiązania projektowe zaprojektowane dla naszej nadchodzącej aplikacji Mindful:

Ma prostą, ale spójną kolorystykę i specyficzne wyczucie stylu, które przenosi się przez układ, kopię i szkice kreskówek. Wiele wezwań do działania ma się wyróżniać i umożliwiać użytkownikom konwersję bezpośrednio u góry strony oraz w miejscach, w których znajdują się kluczowe informacje. Zdjęcie, góra i szkice ilustrują działanie aplikacji, a proste ikony ułatwiają czytelnikom poruszanie się po informacjach.
Jest markowy, płynie i działa jeszcze lepiej, niż się spodziewaliśmy.
Twoje strony docelowe powinny robić to samo, wzmacniając to, co robisz i sposób, w jaki chcesz, aby użytkownicy doświadczali Twojego produktu, usługi, biuletynu itp.
Zaprojektuj swoje strony docelowe z myślą o Twoich odbiorcach
Nie musisz cały czas przestrzegać wszystkich zasad. Strona docelowa powinna odzwierciedlać unikalną wartość, jaką oferujesz, oraz unikalną grupę odbiorców, na którą kierujesz reklamy. Najlepszym sposobem na to jest zrozumienie, jak działa umysł odbiorców, dzięki czemu możesz tworzyć unikalne wiadomości w sposób, który jest naprawdę atrakcyjny od podstaw.
Popraw swój projekt, a wyniki przyjdą same. Zbuduj witrynę konwertującą krok po kroku.
