Hero Banner – 6 sprawdzonych sposobów na to, by był skuteczny
Opublikowany: 2021-10-08Banery bohaterów powinny być kluczową częścią Twojej strony głównej. Wizualizacje połączone z kuszącymi treściami muszą stać się najważniejszymi 3 sekundami życia odwiedzającego.
Banery mogą zawierać mocne nagłówki, niesamowite obrazy, kuszące fragmenty i wezwanie do działania. Wszystko po to, aby kierować gościem do kontynuacji. Stanowi część Twojej wizualnej kampanii marketingowej.
Albo… możesz pominąć baner i nie zawracać sobie głowy przyciskiem CTA. To świetnie, jeśli chcesz zaryzykować, że widz opuści Twoją witrynę w ciągu 0,001 sekundy.

Odpowiednie ustawienie banera ma ogromne znaczenie w nagradzaniu odwiedzających za ich czas. Daj im pewność, że podjęli właściwą decyzję o wizycie. Pomyśl o opakowaniu produktu w sklepie. Jeśli przekazuje to, co nieodparcie kryje się w środku, jest bardziej prawdopodobne, że go wyłowisz. Zahaczenie zainteresowania to sedno banera.
Omówmy 5 niesamowitych wskazówek dotyczących skutecznego banera bohatera.
Kiedy jest idealny czas na stworzenie sztandaru bohatera?
Zaraz po wykuciu nagłówka w kamieniu zajmę się banerem. Poświęcanie temu zbyt wiele czasu mi nie przeszkadza. Pomaga zdefiniować komunikaty, które będą kontynuowane w całej witrynie.

Jeśli baner poinformuje widza, że jesteś nagradzanym architektem, lepiej zapisz go w następnej sekcji, zamiast zasypywać stronę zdjęciami plaży. Czy kupiłbyś produkt ponownie, gdyby zawartość nie przypominała opakowania? Baner pozwala określić okno tego, co będzie dalej, i wpłynie na decyzje dotyczące treści i innych stron.
Chorągiew bohatera dyndała marchewką, teraz obsłuż posiłek!

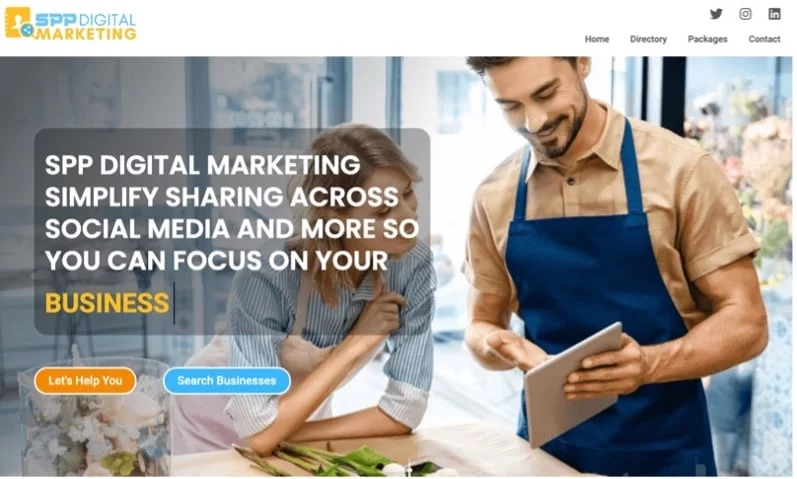
Ten baner demonstrował korzystanie przez klienta z technologii cyfrowej bez okazywania skomplikowanej lub sprzecznej z treścią nagłówka poświęconego marketingowi w mediach społecznościowych. Zamiast obrazu obciążonego technologią, zdecydowaliśmy się na firmę korzystającą ze sprzętu mobilnego w celu zwiększenia powiązań.
Czy rozmiar obrazu i responsywność mają znaczenie?
Oczywiście, jeśli zależy Ci na doświadczeniu użytkownika. W zależności od wybranego narzędzia graficznego punktem wyjścia powinien być układ poziomy o wymiarach co najmniej 1920 x 1080 pikseli. Wybierz najlepszą rozdzielczość, jaką możesz uzyskać, z mózgiem zablokowanym na schemacie kolorów witryny. Jeśli motyw kolorystyczny witryny jest czerwony, odejdź od niebieskich podpowiedzi. Chyba że planujesz efekt o wysokim kontraście. I proszę, nie unikaj kompresji obrazu, konwertowania PNG do JPG tam, gdzie jest to wymagane, lub ewentualnego formatu WebP.

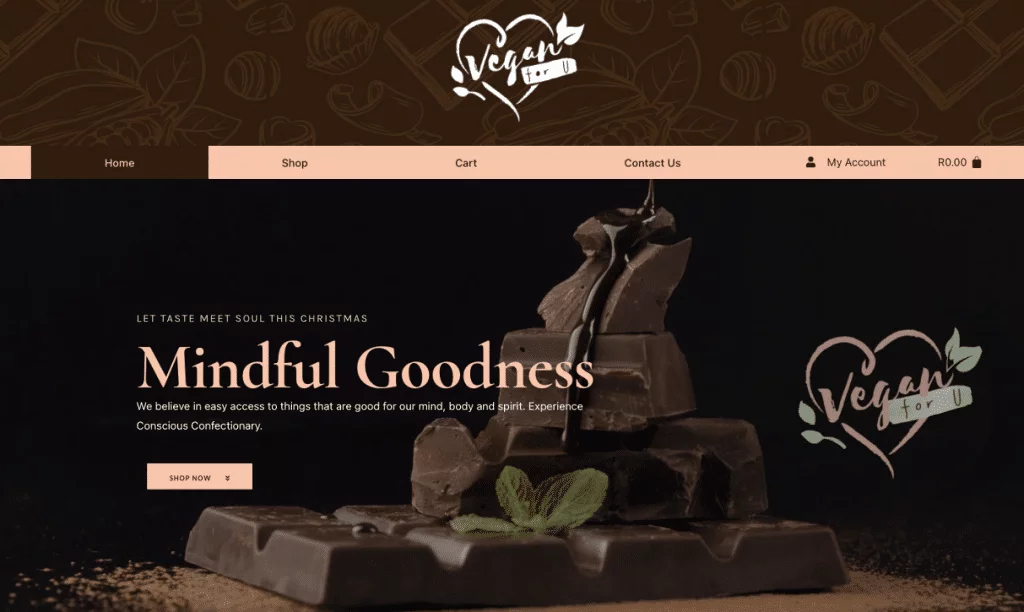
Wysublimowany wizerunek rezonuje z brandingiem i powinien kusić odwiedzających na tyle, aby kopać głębiej. Bez względu na to, jak duży jest ekran, czekolada stoi za nagłówkami i nie walczy o uwagę. Im silniejszy związek obrazu z Twoją marką, tym silniejszy wpływ na odbiorców.
Ponieważ działa na komputerze stacjonarnym, łatwo wzruszyć ramionami, gdy obraz w widoku mobilnym przestanie działać. Nie tak prędko! Mój ulubiony program do tworzenia stron, Elementor, umożliwia dodanie alternatywnego obrazu dla telefonu komórkowego. Oszczędza to tworzenia oddzielnej sekcji dla telefonu komórkowego. Moja szybka wskazówka to dodanie kopii oryginalnego obrazu, a następnie zmiana rozmiaru za pomocą skalowania i przycinania WordPressa, aby uzyskać układ pionowy.
Obraz tła dla widoku mobilnego poniżej ma alternatywny rozmiar 400 x 700 pikseli w porównaniu z obrazem na komputery o wymiarach 1920 x 1080 pikseli, co pozwala na lepszą prezentację wraz z nagłówkami. Responsywność powinna zawsze obejmować również rozmiary czcionek. I zalecam używanie REM zamiast Pixels do zmiany rozmiaru, aby zawartość banera była bardziej dostępna. Poniżej przedstawiono ostateczny wynik na podstawie alternatywnych obrazów.


Dlaczego slidery/karuzele powinny być używane pod zakładką, a nie na banerze?
[Drumroll] Ten argument trwa, chociaż jestem głęboko przekonany, że wiek suwaków, widoczny dziesięć lat temu, nie jest zalecany do banera bohatera.
[Odpiera atak] Trzymaj się, suwaki mogą być nadal stosowane w innym miejscu na stronie głównej, zwłaszcza w części po przewinięciu (to jest na dole strony, zanim przewiniesz w dół na urządzeniu).
Suwaki powodują opóźnienia ładowania strony, a nawet jeśli ładowanie jest bardzo szybkie, widz może być zmuszony do obejrzenia wielu slajdów, aby uzyskać pełny komunikat. Możesz stracić ich zainteresowanie, zanim osiągną punkt kulminacyjny podczas szturmu w stodole. Nie mówiąc już, czy masz wystarczająco dużo silnych fraz i obrazów, aby utrzymać tempo?

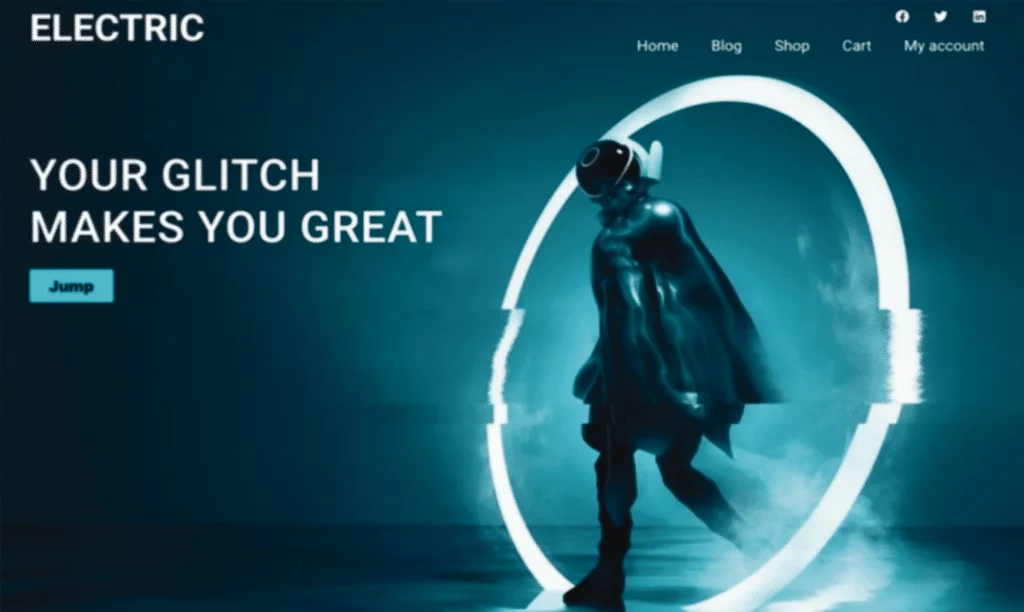
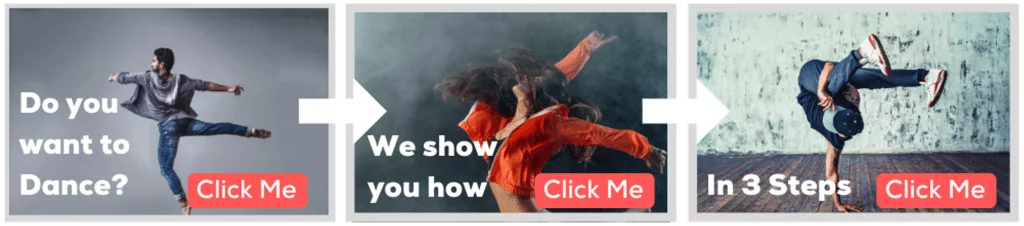
Czy potrzebowaliśmy 3 slajdów, aby po prostu powiedzieć, że „Pokażemy Ci, jak tańczyć w 3 prostych krokach”? I wyobraź sobie, że widz widzi slajd 2 przed slajdem 1; cóż, w takim przypadku porządek jest pomieszany.
Pracowaliśmy w witrynie, w której obrazy były tak zróżnicowane pod względem koloru i jakości, że określone 12 slajdów doprowadzało mnie do szału. To, że robi to dwadzieścia innych witryn, nie oznacza, że podążasz tą ścieżką. Jeśli dowody są mocne, kontynuuj, ale pamiętaj o opóźnieniu, które przyspieszy. Pamiętaj, że miażdżący kości nagłówek nie wymaga trylogii ekranów.

Wzywam was do sprawdzenia wyników za pomocą suwaka nad i pod zakładką, a różnica będzie wyraźna. To samo dotyczy teł wideo lub animowanych GIF-ów, w których leniwe ładowanie zostało zastosowane do wszystkich obrazów; zobaczysz spadki w wyniku %.
Jaka jest idealna szybkość strony i dlaczego jest ważna dla 3-sekundowej konwersji?
Brak optymalizacji obrazów szkodzi ładowaniu strony głównej. Prowadzi to do spadku wyniku szybkości strony, a ostatecznie do pozostania użytkownika na stronie. Strony główne z wytrzymałym banerem, mnóstwem suwaków i kilkoma rodzinami czcionek zwiększają prawdopodobieństwo złamania zasady 3 sekund.
Niejednoznaczny komentarz również wpływa na konwersję. Gdy baner nie pasuje do powodu, który doprowadził widza do Twojej witryny, równanie zaufania zostaje wymazane. Starannie dobieraj sformułowania. Trzymaj się rzeczy. Zainteresuj się, aby pójść dalej.

Google rozumie ludzką niecierpliwość, stąd powstanie Core Web Vitals. Nie mogę pomóc, ale regularnie testuję wyniki stron, gdy tworzę sekcje. Optymalizacja obrazów, zapewnienie, że czcionki są wstępnie załadowane, a nie rzucanie tony tekstu, może uniemożliwić odwiedzającym wyskoczenie ze statku po przybyciu.
Raz po raz widzę ciosy w powietrze, ponieważ strony osiągają wynik 98+% dla komputerów stacjonarnych. Chociaż chcesz zrobić wszystko, co w Twojej mocy, aby uzyskać ponad 90% dla telefonu komórkowego. 70% widzów pochodzi z takich urządzeń.
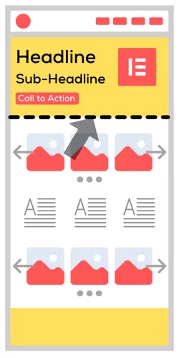
To, co dzieje się nad zakładką, znacząco wpłynie na wynik, dlatego radzę, aby suwaki/karuzele były umieszczane pod zakładką. Jeśli pełny nagłówek banera wymaga od widza przewinięcia w dół, to dużo pytasz.

Aby zakończyć konwersję, przycisk wezwania do działania jest często mylony ze zwykłym linkiem „skontaktuj się ze mną” lub „zobacz więcej”, podczas gdy w rzeczywistości może on przekazywać widzowi komunikat zachęcający do konwersji. Zamiast stwierdzać „zobacz więcej”, obróć go, aby uzyskać bardziej aktywne zaproszenie, np. „Znajdź najlepszy projekt dla siebie”.
Wdrażanie słów kluczowych SEO i jak stworzyć mocny nagłówek
Bardzo ważne jest, aby nagłówki banera były trafne dla wyszukiwarek i zawierały linki do podstawy witryny. Słowa kluczowe stanowią główną część SEO. Nagłówki bez słów kluczowych są na równi z samochodem bez kół (co jest w porządku, jeśli przekształciłeś go w wyjątkowe studio ogrodnicze).
W ciągu pierwszych trzech sekund odwiedzający zwrócą uwagę na nagłówek. Mocne i pełne emocji słowa, które pokazują rozwiązanie lub wczuwają się w problem, mogą przykuć uwagę widza. W zależności od domeny lub obietnicy złożonej we fragmencie Google, nagłówek lepiej spłaca odwiedzających za kliknięcie w celu dotarcia do Twojej witryny.

Istnieje niebezpieczeństwo, że nagłówki rozmyją się i stracą na znaczeniu podczas wymuszania słów kluczowych, dlatego należy uważać na tekst, który w przekazie brzmi nienaturalnie. Powiedz to na głos i wróć, jeśli słowa Cię nie uderzają.
Powszechną sztuczką jest dodanie słów mocy w połączeniu z liczbami prowadzącymi do obietnicy, którą można spełnić tylko wtedy, gdy czytają dalej. Pojedyncze zdania zawierające mniej niż 10 słów są silniejsze niż długi akapit. Świetnymi przykładami są witryny z wiadomościami, w których współczynniki konwersji są wysokie.

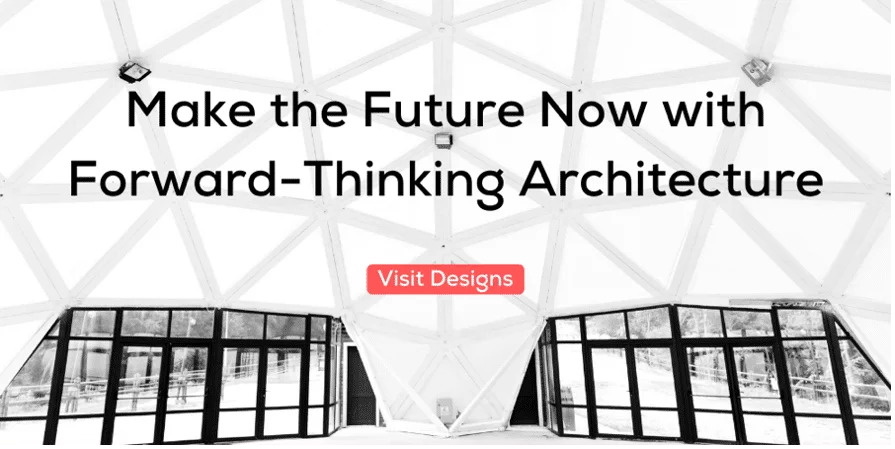
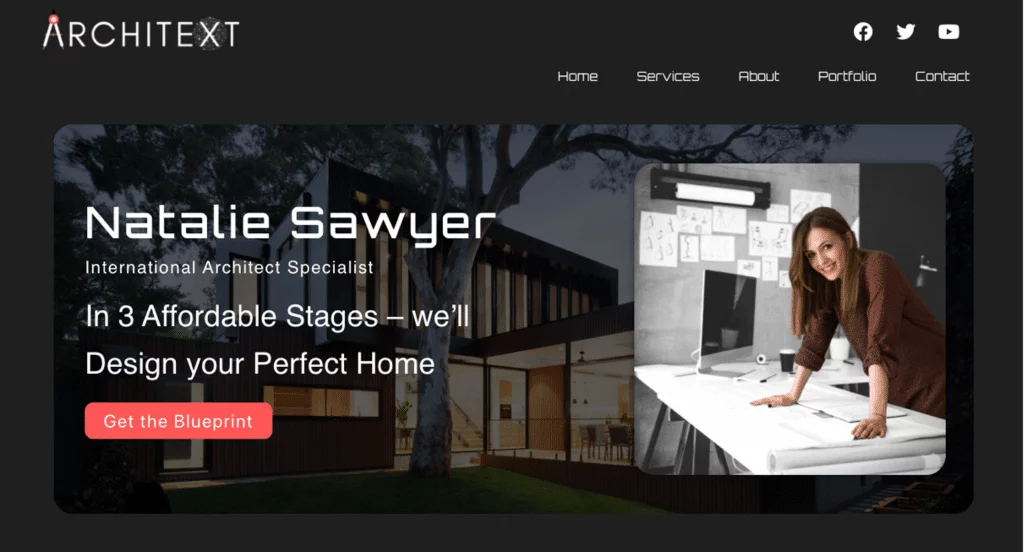
Chociaż słowo kluczowe „architekt” jest obecne tylko w podtytule, tekst nagłówka „W 3 przystępnych etapach – zaprojektujemy Twój idealny dom”, ma na celu dać atrakcyjną gwarancję tego, czego można się spodziewać po kontynuacji.
Spróbuj określić, co Cię wyróżnia na tle konkurencji. Opieraj się wymyślnym słowom. Nikt nie chce otwierać słownika, aby zrozumieć kontekst. I unikaj sloganów, które są nadużywane.
Wezwanie do działania „zdobądź projekt” powinno skłonić widza do zrobienia tego po tym, jak wciągną go słowa „niedrogie” i „idealny dom”. Pociągnij za struny serca, nie brzmiąc jak przesterowana płyta.
Używanie fotografii stockowej do banerów
Wszelka pokusa wykorzystania zdjęć zrobionych smartfonem lub odkrytych na strychu powinna zostać odłożona z dala od banera bohatera, chyba że są one wysokiej rozdzielczości, mają idealną oprawę i oświetlenie oraz zaznaczają wszystkie pola fotografii 101.
Nie spędzanie czasu na badaniu obrazów, które uzupełniają przekaz witryny, zaszkodzi marce. Sztandar bohatera musi wbijać pochodnie we wszystkich widzów i nie dawać im irytującego zeza.
Najprostszym rozwiązaniem jest skorzystanie z serwisów stockowych, na których zdjęcia będą zawierać umiejętności fotografa, które sprawią, że zatrzymasz się i zwrócisz uwagę. Doświadczenie jest widoczne na obrazach. Wyobraź sobie skarbiec obrazów, które opowiadają historię, kontynuują temat lub dają ogromne możliwości tańczenia z nagłówkiem.

Kluczem jest wybór zdjęć stockowych, które są autentyczne i przypominają prawdziwe życie, a nie tradycyjnych, inscenizowanych zdjęć stockowych. Autentyczne efekty wizualne każdego dnia przewyższają obrazy niskiej jakości, dzięki czemu Twój baner bohatera będzie jeszcze bardziej efektowny.
Wniosek
Kiedy baner bohatera ma wystarczającą wyobraźnię i przemyślane sformułowania, aby powstrzymać widza przed zamknięciem okna, jesteś na dobrej drodze. Zawsze staraj się, aby były proste i upewnij się, że komunikat wyraźnie kieruje dalszymi działaniami. I nigdy nie bój się ich regularnie zmieniać, przynajmniej co 2 miesiące, w przeciwnym razie powtórne wizyty stracą początkowy efekt. Z pewnością wraz ze zmianą podstawy strony internetowej, tak samo powinien być baner.
